echarts Y轴展示时间片段,series data数据 也是时间片段,鼠标放上去 提示框显示对应的时间片段
功能要求
1、折线图,展示每天对应的一个时间片段
2、echarts Y轴展示时间片段,如:['00:00','03:00','05:15']
3、X轴展示日期,如:['xx年xx月xx日']
后端返回的数据结构,如
[{xAdate:"2024-06-15",data:"16:00",adata:"",},{xAdate:"2024-06-16",data:"05:00",adata:"",},{xAdate:"2024-06-17",data:"12:00",adata:"",},
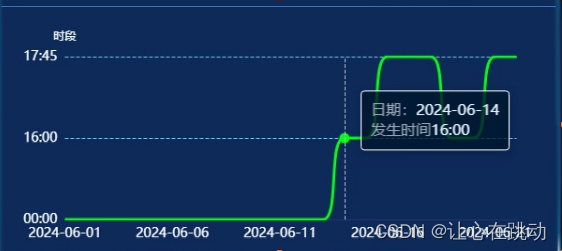
]效果图

代码构思
- 通过后端返回的数据,无法实现该功能
- 通过后端返回的时间片段,来做Y轴的展示,组合成一个新数组,同时要考虑数据的“去重”和“排序”
- 要记录下来,后端的返回的时间片段,对应的Y轴新组合数组的索引,记录在对应天数中
注意事项 -- Y轴时间片段后端返回的是否[‘00:00’]
没有的时候 索引要+1
Y轴如何展示时间片段
1、第一种通过 type类型设置time 来展示
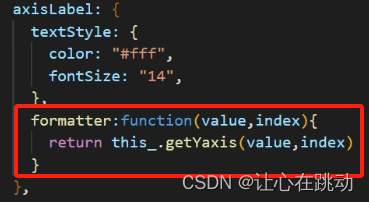
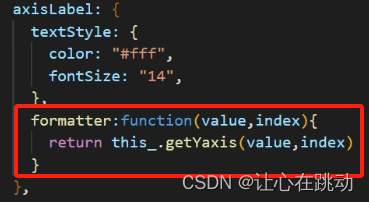
2、 第二种通过 formatter 方法来展示

3、注意事项
Y轴要设置为整数 "minInterval:1"
数据处理 ---- (重点)
// 将时间字符串转换为分钟数进行比较
converData(timeStr) {const parts = timeStr.split(':').map(Number);return parts[0] * 60 + parts[1];
}// 对时间数组去重并排序
sortTime(times) {const uniqueTimes = [...new Set(times)]; // 去重uniqueTimes.sort((a, b) => converData(a) - converData(b)); // 排序return uniqueTimes;
}数据处理和赋值代码
let timeArr =[];let xAxi =[];let dataSer = []; // 后端数据赋值let seri =[];let xAxSeri =[];// series -- 数据渲染dataSeri = '后端数据'dataSeri.forEach((item)=>timeArr.push(item.xxx); // 时间片段xAxi.push(item.xxx);// 日期});seri = this.sortTime(timeArr);if(seri.includes("00:00")){for(let i=0;i< seri.length; i++){for(let j=0;j< dataseri.length; j++){// xxx -- 时间片段if(dataseri[j].xxx == seri[i]){// a 后端定义好一个属性存放索引dataSeri[j].a = i+1;}}}}else {for(let i=0;i< seri.length; i++){for(let j=0;j< dataseri.length; j++){// xxx -- 时间片段if(dataseri[j].xxx == seri[i]){// a 后端定义好一个属性存放索引dataSeri[j].a = i+1;}}}}dataseri.forEach((item) =>{xAxSeri.push(item.a);});});this.$nextTick(()=>{this.yAxData= seri.includes("00:00")? seri:["00:00",...seri];this.xAxData = xAxi;this.seriesData= xAxSeri;this.init();});echarts 整体代码
注意 getYaxis 方法
let option = {tooltip:{trigger:"axis"backgroundcolor:"rgba(0,22,46,.8)",,//设置背景颜色textstyle:{color:"#9ba6b4",fontsize: 14,},formatter:(item)=> {return `<span>日期:</span><span style='color:#e9f3ff'>${item[0].name}</span><br/><span>发生时间</span><span style='color:#e9f3ff'>${this.yAxData[item[0].value]}</span>`},},grid:{top:"20%",left:"5%",right:"8%",bottom:"6%",containLabel: true,},XAxis:[{type:"category",boundaryGap: false,axisLine:{show: true,linestyle:{color:"#26367A",},},splitArea:{show: false,},axisLabel:{textstyle:{color:"#fff",fontsize: 14,},},axisTick:{show: false,},splitLine:{show: false,},data: this.xAxData,},],yAxis:[{name:"时段",nameTextstyle: {color:"#fff",},type:"value',axisLine:{show: false,},axisLabel:{textstyle:{color:"#fff",fontsize:"14",},formatter:function(value,index){return this .getYaxis(value,index)},},minInterval:1,splitLine:{show: true,linestyle:{type: "dashed",color:"#6fc2f1",},},}],series :[{type: "line",data: this.seriesData,symbolsize:10,symbol:"circle",smooth: true,showSymbol: false,linestyle:{width: 2,color:"#O0ffOc",},itemstyle:{normal:{color:"#00ff0c”,linestyle:{color:"#00ff0c”,// 线的颜色},},},}],}getYaxis(value,index){const arr = this.yAxDataif(index< arr.length){return arr[index]}}
相关文章:

echarts Y轴展示时间片段,series data数据 也是时间片段,鼠标放上去 提示框显示对应的时间片段
功能要求 1、折线图,展示每天对应的一个时间片段 2、echarts Y轴展示时间片段,如:[00:00,03:00,05:15] 3、X轴展示日期,如:[xx年xx月xx日] 后端返回的数据结构,如 [{xAdate:"2024-06-15",data:…...

20. mediasoup服务器的布署与使用
Mediasoup Demo部署 架构服务分析 服务端提供3个服务: 1.www服务,浏览器通过访问服务器目录获取客户端代码,通过V8引擎,启动底层WebRTC 2.nodejs提供websocket服务和http服务,用于信令交互 3.Mediasoup C提供的流媒体…...

【leetcode--同构字符串】
要求:判断两个字符串的形式是不是一致,即是不是AABC或者ABBBCC这种。 trick:使用set()结合zip()。 set()用法:用于创建一个不包含重复元素的集合 zip&#…...

shell expr功能详解
expr命令可以实现数值运算、数值或字符串比较、字符串匹配、字符串提取、字符串长度计算等功能。它还具个特殊功能,判断变量或参数是否为整数、是否为空、是否为0等。 1.字符串表达式 ------------------------- expr支持模式匹配和字符串操作。字符串表达式的优先…...

java继承Thead类和实现Runnable接口创建线程的区别
一、继承Thread类创建多线程 public class Demo{public static void main(String[] args) {MyThread thread new MyThread();thread.start();}} class MyThread extends Thread{Overridepublic void run() {//子线程执行的操作} }注意:开启子线程要调用start()方法…...

interface Ref<T = any> 这是什么写法?为什么写接口还需要加上<T = any>
问: export interface Ref<T any> { value: T [RefSymbol]: true } 这里既然是interface接口,为什么还有<T any>这是什么意思? 回答: <T any> 中的 <T> 表示这是一个泛型参数,它可以在接口中作为类型的占位符,在实际…...

深入探索 MongoDB GridFS:高效大文件存储与管理的全面指南
GridFS 是 MongoDB 的一个规范,用于存储和检索超过 BSON 文档大小限制(16MB)的文件。与传统的文件系统不同,GridFS 可以将一个大文件分割成多个小块,并存储在 MongoDB 的两个集合中:fs.files 和 fs.chunks。…...

基于CentOS Stream 9平台 安装/卸载 Redis7.0.15
已更正systemctl管理Redis服务问题 1. 官方下载地址 https://redis.io/downloads/#redis-downloads 1.1 下载或上传到/opt/coisini目录下: mkdir /opt/coisini cd /opt/coisini wget https://download.redis.io/releases/redis-7.0.15.tar.gz2. 解压 tar -zxvf re…...

激励-保健理论和公平理论
激励-保健理论 herzberg的激励-保健理论中,保健因素是context of a job,激励因素是content of a job。 context of a job是受组织控制的因素,比如工作条件,基本工资,公司政策等,个人无法支配。content of…...

深入探索 Spring Boot 自定义启动画面
目录 引言什么是 Spring Boot 启动画面Spring Boot 默认启动画面为什么要自定义启动画面如何自定义 Spring Boot 启动画面 修改配置文件使用 Banner 接口通过图片实现启动画面ASCII 艺术画的应用 进阶:基于环境变量的动态 Banner多模块项目中的启动画面Spring Boot…...

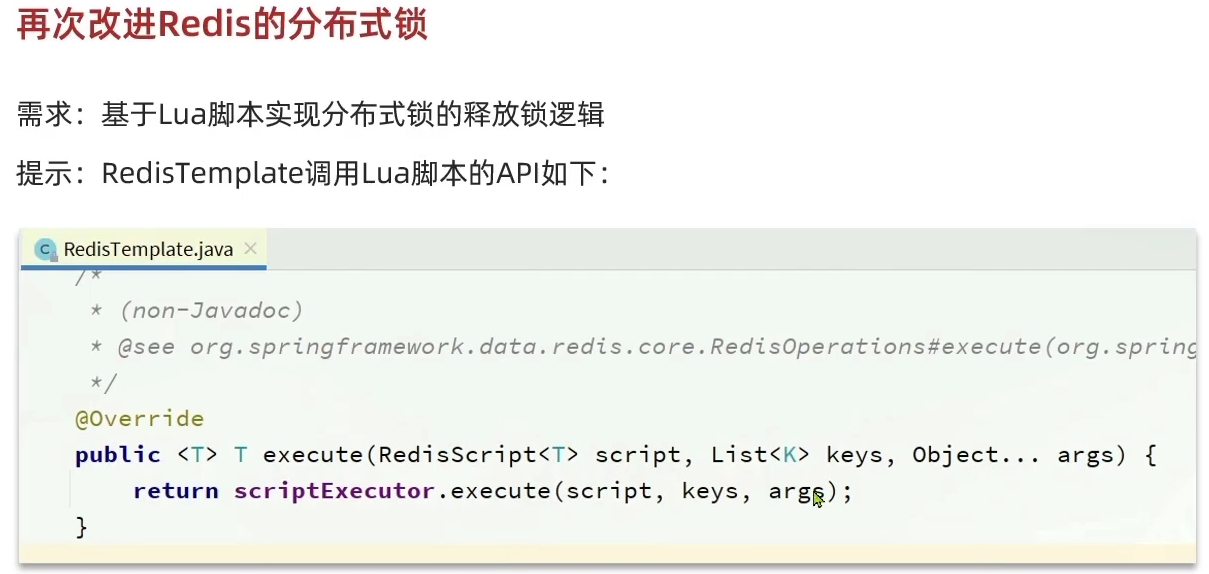
Redis实战—Redis分布式锁
本博客为个人学习笔记,学习网站与详细见:黑马程序员Redis入门到实战 P56 - P63 目录 分布式锁介绍 基于Redis的分布式锁 Redis锁代码实现 修改业务代码 分布式锁误删问题 分布式锁原子性问题 Lua脚本 编写脚本 代码优化 总结 分布式锁介绍…...

联想Y7000P 2023款拆机教程及升级内存教程
0.电脑参数介绍 联想Y7000P 2023电脑,笔者电脑CPU为i7-13700H,14核20线程;标配内存为三星的DDR5-5600MHz-8GB*2,由于电脑CPU限制,实际内存跑的频率为5200MHz; 2个内存插槽,2个固态硬盘插槽。每个内存插槽最…...

开发常用依赖
目录 代理对象 Swagger Web 单元测试 MybatisPlus Lombok Mysql SpringBoot Jdk SpringCloud 数据库驱动包 hutool工具 配置仓库 通用库 maven插件 nacos注册中心 OpenFeign Spring AMQP JSON转换器 Redis 邮箱验证 Redisson分布式锁 客户端 代理对象 &l…...

【区分vue2和vue3下的element UI Empty 空状态组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Element UI(为 Vue 2 设计)和 Element Plus(为 Vue 3 设计)中,Empty(空状态)组件通常用于在数据为空或没有内容时向用户展示一种占位提示。然而,需要注意的是,Element…...

【AI作曲】毁掉音乐?早该来了!一个网易音乐人对于 AI 大模型音乐创作的思辨
引言:AI在创造还是毁掉音乐? 正如当初 midjourney 和 StableDiffusion 在绘画圈掀起的风波一样,suno 和 各大音乐大模型的来临,其实早该来了。 AI 在毁掉绘画?或者毁掉音乐? 没错,但也错了。…...

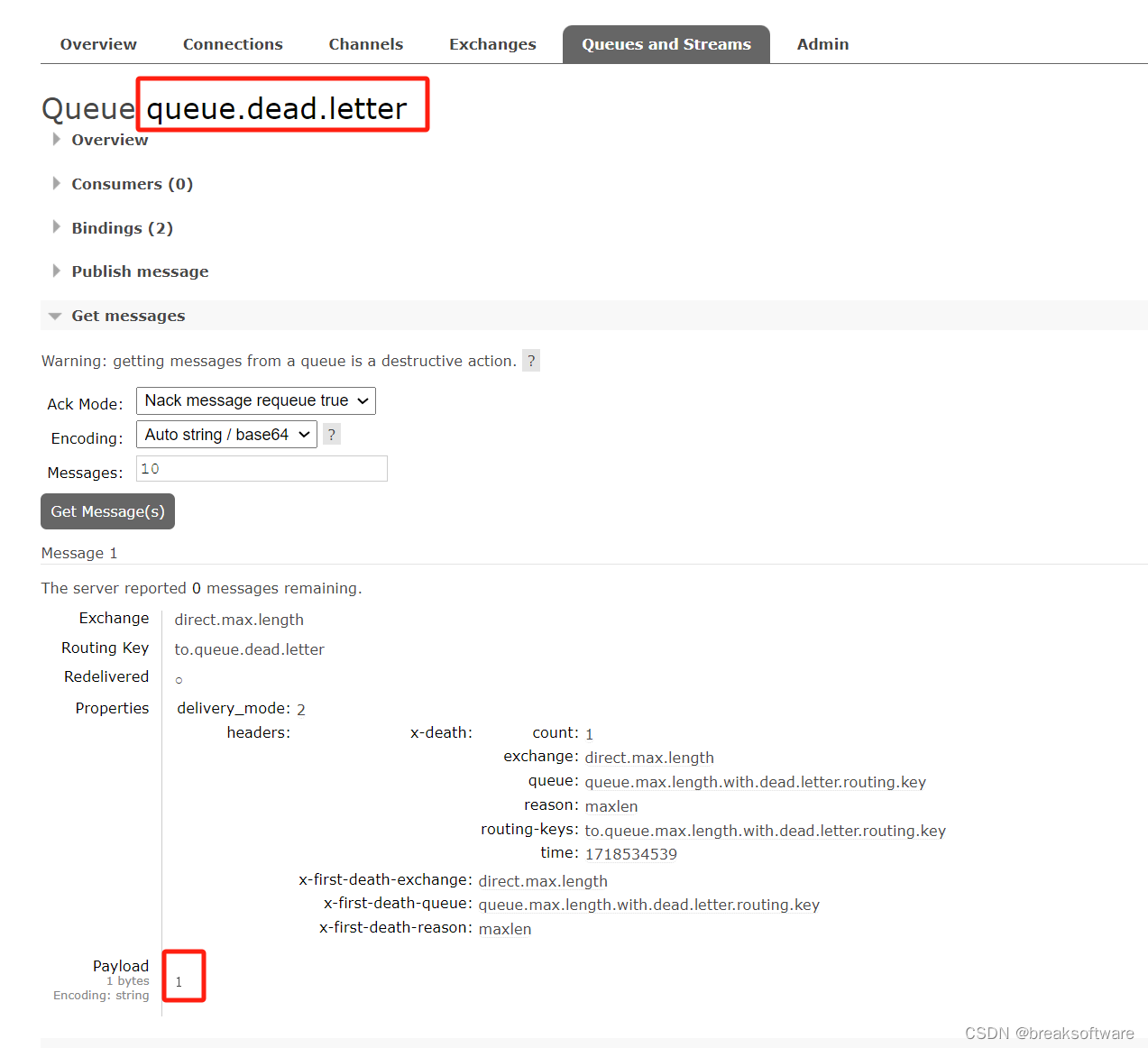
RabbitMQ实践——最大长度队列
大纲 抛弃消息创建最大长度队列绑定实验 转存死信创建死信队列创建可重写Routing key的最大长度队列创建绑定关系实验 在一些业务场景中,我们只需要保存最近的若干条消息,这个时候我们就可以使用“最大长度队列”来满足这个需求。该队列在收到消息后&…...

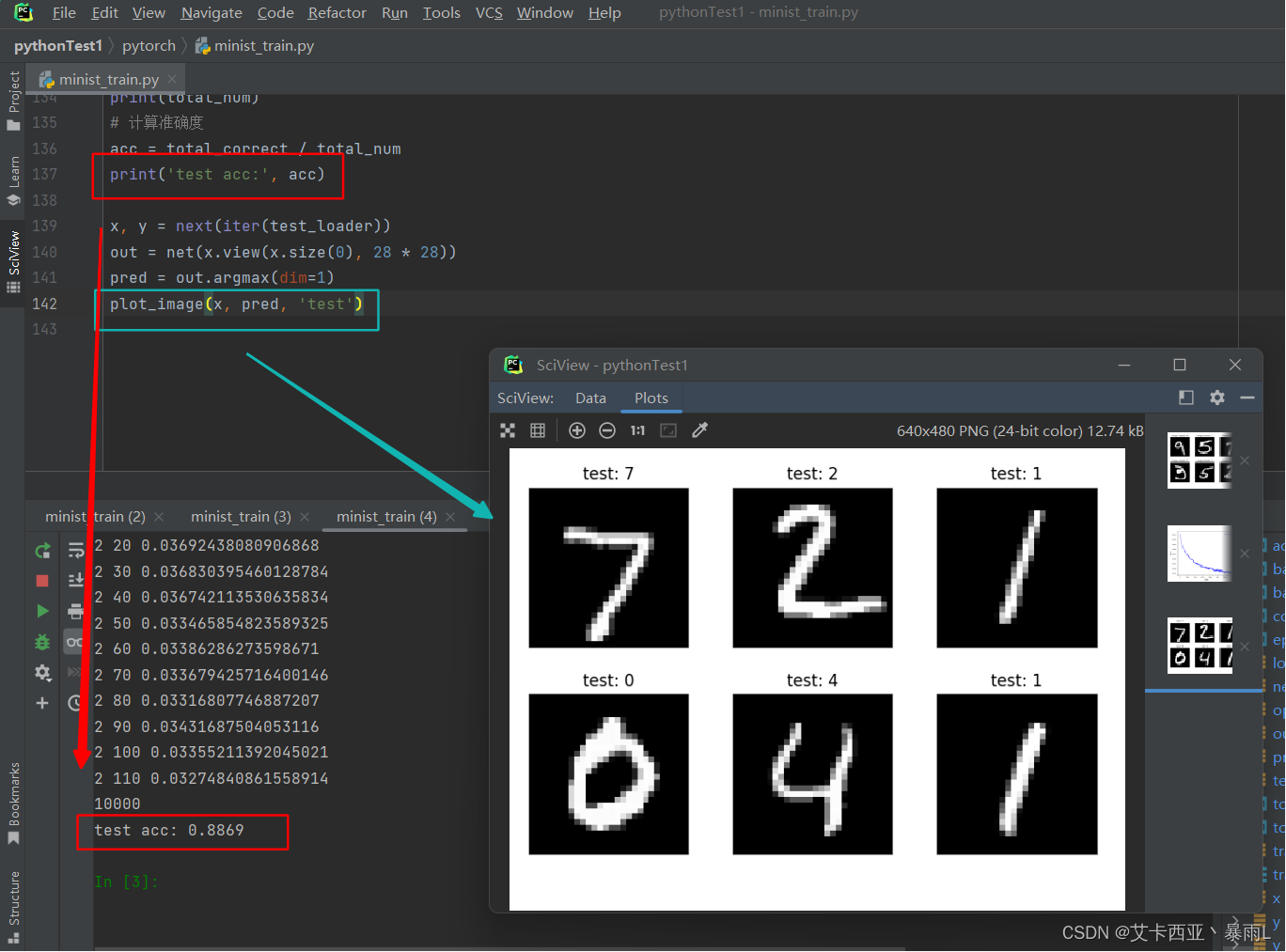
【pytorch02】手写数字问题引入
1.数据集 现实生活中遇到的问题 车牌识别身份证号码识别快递单的识别 都会涉及到数字识别 MNIST(收集了很多人手写的0到9数字的图片) 每个数字拥有7000个图像train/test splitting:60k vs 10k 图片大小28 28 数据集划分成训练集和测试集合的意义…...

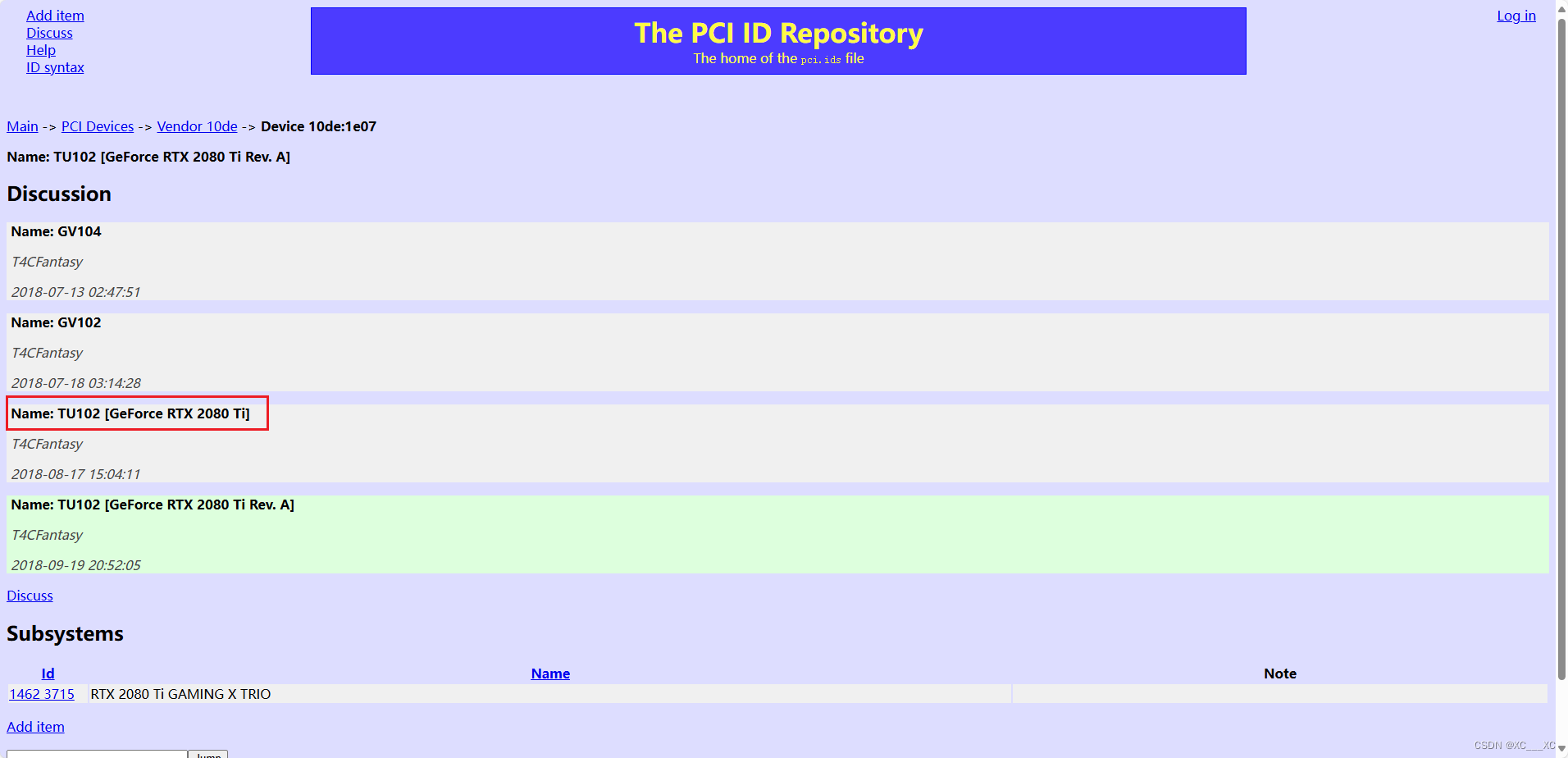
【查看显卡信息】——Ubuntu和windows
1、VMware虚拟机 VMware虚拟机上不能使用CUDA/CUDNN,也安装不了显卡驱动 查看显卡信息: lspci | grep -i vga 不会显示显卡信息,只会输出VMware SVGA II Adapter,表示这是一个虚拟机,无法安装和使用显卡驱动 使用上…...

在 RK3568 上构建 Android 11 模块:深入解析 m、mm、mmm 编译命令
目录 Android 编译系统概述编译命令简介 环境准备使用 m、mm、mmm 编译模块编译整个源码树编译单个模块编译指定目录下的模块 高级应用并行编译清理编译结果编译特定配置 在 Android 开发中,特别是在 RK3568 这样的高性能平台上,有效地编译和管理模块是确…...

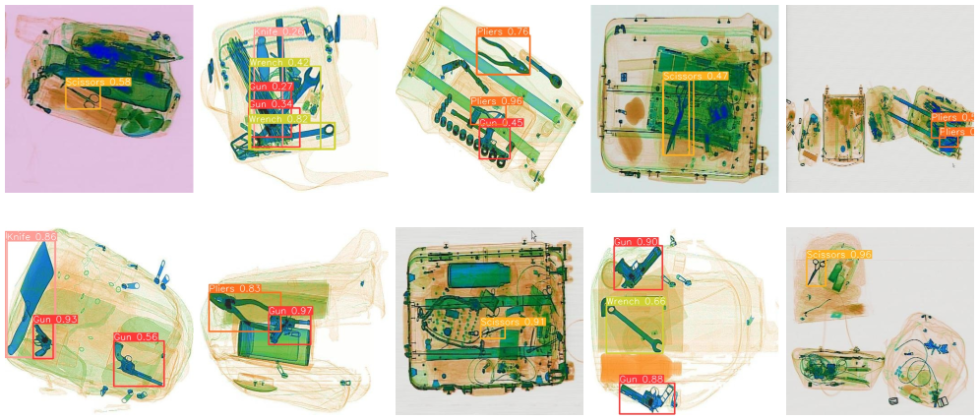
实战|YOLOv10 自定义目标检测
引言 YOLOv10[1] 概述和使用自定义数据训练模型 概述 由清华大学的研究团队基于 Ultralytics Python 包研发的 YOLOv10,通过优化模型结构并去除非极大值抑制(NMS)环节,提出了一种创新的实时目标检测技术。这些改进不仅实现了行业领…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
