React之useEffect
在React中,useEffect 是一个非常重要的Hook,它用于管理副作用操作。副作用指的是那些不直接与组件渲染相关的操作,例如数据获取、订阅、手动DOM操作等。本文将详细介绍 useEffect 的概念、基础使用、参数说明以及如何清除副作用,并提供多个实用的使用案例。
1. 概念
useEffect 允许在函数组件中执行副作用操作。它在每次组件渲染后都会执行指定的副作用操作,并且可以选择性地在组件卸载时清除副作用。
2. 基础使用
基本的 useEffect 使用方式是在函数组件内部调用它,并传递一个回调函数作为第一个参数,这个回调函数包含我们希望在每次渲染之后执行的副作用操作。
import React, { useEffect, useState } from 'react';function ExampleComponent() {const [count, setCount] = useState(0);// 每次组件渲染后更新文档标题useEffect(() => {document.title = `You clicked ${count} times`;});return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}export default ExampleComponent;
在上面的示例中,useEffect 中的回调函数会在每次组件渲染后更新文档标题,因为它没有指定依赖数组(第二个参数),所以每次 count 变化时都会执行。
3. 参数说明
useEffect 可以接收两个参数:
- 第一个参数:副作用操作的函数。该函数会在每次组件渲染后执行。
- 第二个参数(可选):依赖数组,用于控制副作用的触发时机。只有当依赖数组中的值发生变化时,才会重新执行副作用操作。
useEffect(() => {// 副作用操作
}, [dependency1, dependency2]);
如果依赖数组为空 [],则副作用操作只在组件挂载和卸载时执行。
4. 清除副作用
在某些场景下,我们需要在组件卸载时清除副作用操作,以避免内存泄漏或无效的操作。为了实现这一点,useEffect 可以返回一个清除函数。
useEffect(() => {// 执行副作用操作return () => {// 清除副作用操作};
}, [dependency]);
清除函数会在组件卸载时执行,或者在依赖项变化导致副作用重新运行之前执行。
5. 使用案例
数据获取
import React, { useEffect, useState } from 'react';function DataFetcher() {const [data, setData] = useState(null);useEffect(() => {const fetchData = async () => {try {const response = await fetch('https://api.example.com/data');const data = await response.json();setData(data);} catch (error) {console.error('Error fetching data:', error);}};fetchData();}, []); // 空依赖数组表示只在组件挂载和卸载时执行return (<div>{data ? (<ul>{data.map(item => (<li key={item.id}>{item.name}</li>))}</ul>) : (<p>Loading...</p>)}</div>);
}export default DataFetcher;
在这个例子中,useEffect 用于获取远程数据。通过空的依赖数组 [],确保数据只在组件挂载时获取一次。
订阅和取消订阅
import React, { useEffect, useState } from 'react';
import EventSource from 'eventsource';function EventSubscriber() {const [events, setEvents] = useState([]);useEffect(() => {const eventSource = new EventSource('https://api.example.com/events');eventSource.onmessage = (event) => {setEvents(prevEvents => [...prevEvents, JSON.parse(event.data)]);};return () => {eventSource.close();};}, []); // 空依赖数组表示只在组件挂载和卸载时执行return (<div><ul>{events.map((event, index) => (<li key={index}>{event.message}</li>))}</ul></div>);
}export default EventSubscriber;
在这个例子中,useEffect 用于订阅事件源,每当收到新事件时更新组件状态。在组件卸载时,清除事件源的订阅以防止内存泄漏。
手动操作DOM或其他全局副作用
import React, { useEffect } from 'react';function DOMManipulator() {useEffect(() => {// 操作DOM或执行其他全局副作用操作const header = document.querySelector('h1');if (header) {header.style.color = 'red';}// 清除副作用return () => {if (header) {header.style.color = 'black';}};}, []); // 空依赖数组表示只在组件挂载和卸载时执行return (<div><h1>Hello, world!</h1></div>);
}export default DOMManipulator;
在这个例子中,useEffect 用于在组件挂载时修改页面中的标题颜色为红色,并在组件卸载时恢复为默认颜色。这展示了如何在React中执行一些需要直接操作DOM或者其他全局环境的副作用操作。
##总结
useEffect 是React函数组件中用于处理副作用操作的重要Hook。它的灵活性和清晰的依赖管理使得我们能够在组件中执行各种副作用操作,包括数据获取、订阅、手动DOM操作等。通过理解其基本用法、参数说明和清除副作用的方法,能够更好地应用于实际场景中,提高代码的可维护性和可读性。
希望本文能够帮助你更好地理解和使用 useEffect,从而编写出更健壮和高效的React应用。
相关文章:

React之useEffect
在React中,useEffect 是一个非常重要的Hook,它用于管理副作用操作。副作用指的是那些不直接与组件渲染相关的操作,例如数据获取、订阅、手动DOM操作等。本文将详细介绍 useEffect 的概念、基础使用、参数说明以及如何清除副作用,并…...

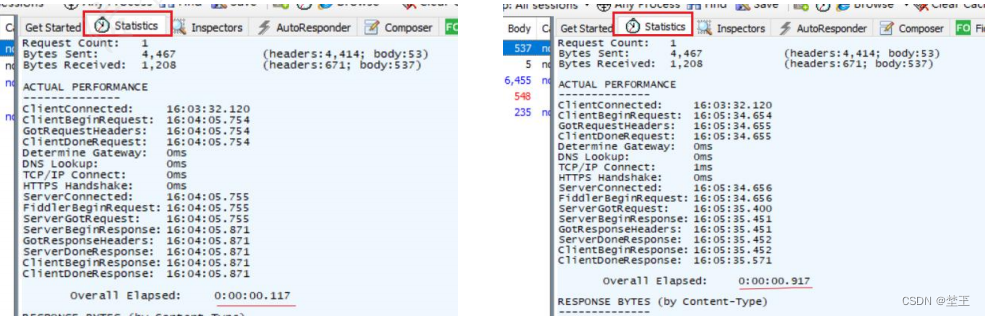
测试辅助工具(抓包工具)的使用3 之 弱网测试
1.为什么要进行弱网测试? 1.带宽1M和带宽100M打开tpshop网站效果一样吗? 2.手机使用2G网络和使用3G网络打开京东的效果一样吗? 弱网环境下,出现丢包、延时软件的处理机制,避免造成用户的流失。 2.如何进行弱网测试&…...

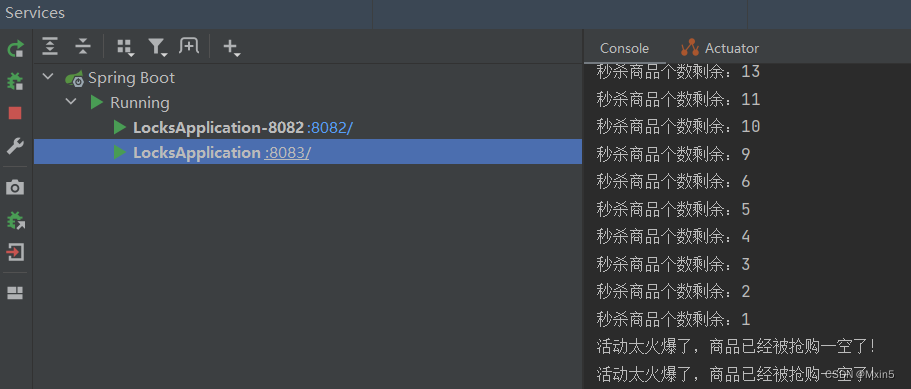
【Redis】基于Redission实现分布式锁(代码实现)
目录 基于Redission实现分布式锁解决商品秒杀超卖的场景: 1.引入依赖: 2.加上redis的配置: 3.添加配置类: 4.编写代码实现: 5.模拟服务器分布式集群的情况: 1.右键点击Copy Configuration 2.点击Modi…...

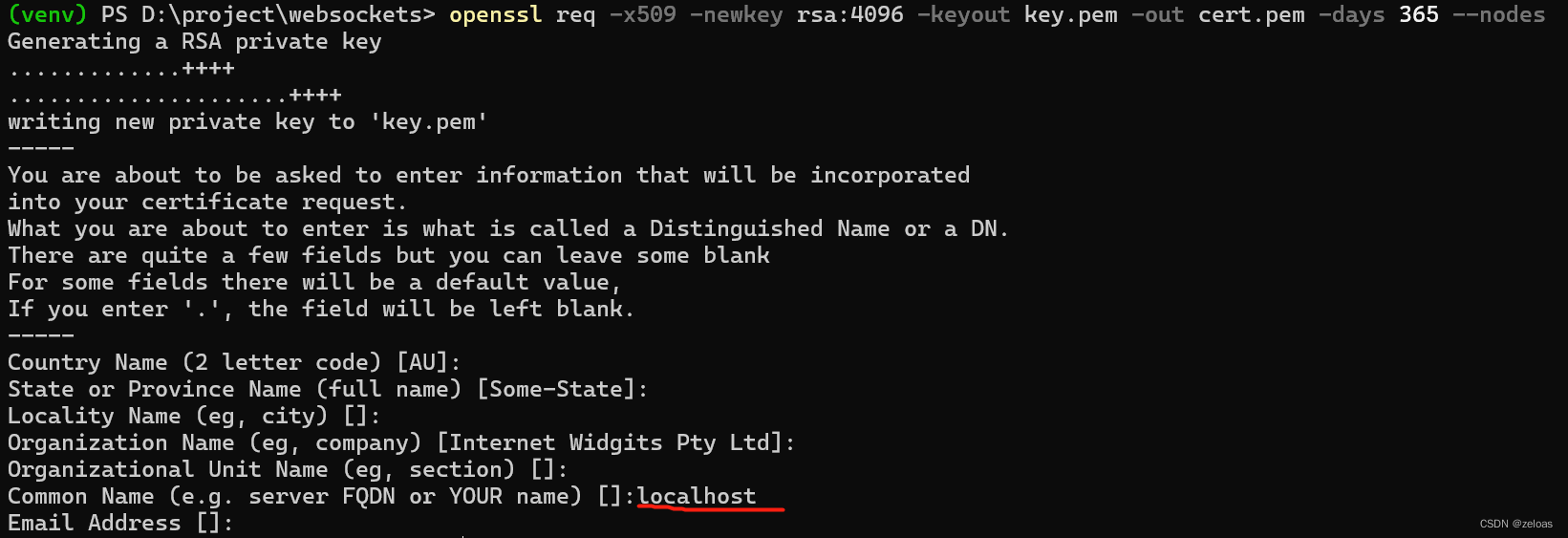
websocket 安全通信
WebSocket 协议 WebSocket:在 2008 年诞生,2011 年成为国际标准。它允许服务器主动向客户端推送信息,客户端也可以主动向服务器发送信息,实现了真正的双向平等对话。它是一种在单个 TCP 连接上进行全双工通讯的协议,能…...

代码生成技术技术-janino
文章目录 背景简单例子flink 例子 背景 代码生成技术适合在需要动态代码编译的场景中使用。比如大数据计算场景下,经常会要把flink sql 转成实际的执行计划 简单例子 代码是一个string 类型,直接用janino 编译后,就可以得到加载到jvm里的c…...

QT事件处理系统之四:自定义事件的注册及拦截、发送
1、自定义事件的注册 自定义事件对象 自定义的事件类必须继承自QEvent,并且无需指定父类 自定义的事件类必须拥有全局唯一的Type值,使用QEvent::User+value即可。 class MyEvent : public QEvent {public:MyEvent();QString getStr() {...

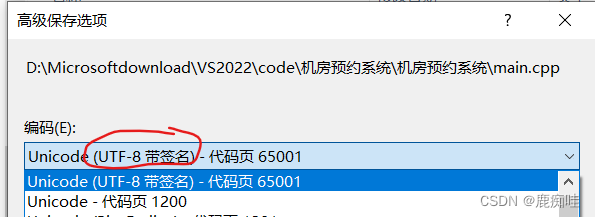
vs2022 studio控制台出现中文乱码解决
vs2022 studio控制台出现中文乱码解决 问题解决 问题 这里cout中间的中文,但控制台出现的是乱码对此需要进行修改 解决 打开运行的主文件,也就是整个程序的入口,对他另存为 之后点击编码保存 接着将编码保存的格式变为图片对应的这种 记…...

支持向量机介绍
一、引言 1.支持向量机(SVM)的概念和背景 支持向量机(Support Vector Machine,简称SVM)是一种起源于统计学习理论的分类和回归算法。20世纪60年代,Vapnik等人提出了支持向量机理论,该理论基…...

电压互感器在线监测的原理
电压互感器在线监测的原理主要基于电磁感应、电场效应以及一系列先进的监测技术。以下是对其原理的详细解释: 一、电磁感应原理 电压互感器(Voltage Transformer,简称VT)本质上是一种降压变压器,它利用电磁感应的原理…...

算法训练与程序竞赛题目集合(L4)
目录 L4-103 就不告诉你 输入格式: 输出格式: 输入样例: 输出样例: L4-104 Wifi密码 输入格式: 输出格式: 输入样例: 输出样例: L4-105 冠军魔术 输入格式: …...

Selenium进行Web自动化测试
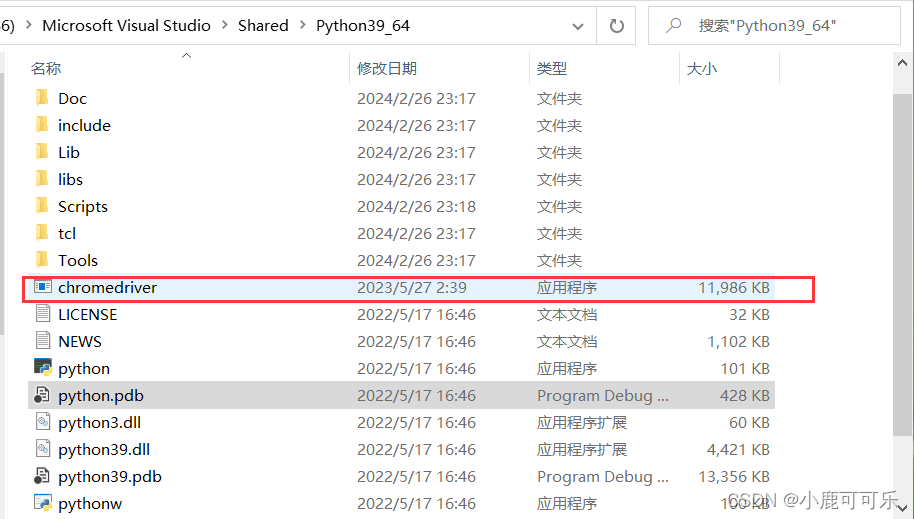
Selenium进行Web自动化测试 SeleniumPython实现Web自动化测试一、环境配置 SeleniumPython实现Web自动化测试 一、环境配置 环境基于win10(X64) 安装Python;安装PyCham安装chomedriver chomedriver下载地址 可以查看本地chrome软件版本下载…...

模拟算法讲解
模拟算法是一种基于实际情况模拟的算法,通过模拟现实世界中的系统或过程,来研究它们的性质和行为。模拟算法可以用于解决各种问题,包括物理模拟、经济模拟、社会模拟等。 模拟算法的基本步骤包括: 定义问题:明确需要模…...

Leetcode 3196. Maximize Total Cost of Alternating Subarrays
Leetcode 3196. Maximize Total Cost of Alternating Subarrays 1. 解题思路2. 代码实现 题目链接:3196. Maximize Total Cost of Alternating Subarrays 1. 解题思路 这一题就是一个动态规划,只需要考虑每一个元素作为开始和处于序列当中的二元态即可…...

Elasticsearch**Elasticsearch自定义插件开发入门
Elasticsearch作为一个强大的搜索引擎和数据分析工具,其强大的扩展性是其受欢迎的重要原因之一。自定义插件开发入门** Elasticsearch作为一个强大的搜索引擎和数据分析工具,其强大的扩展性是其受欢迎的重要原因之一。通过自定义插件,用户可…...

在Ubuntu中创建Ruby on Rails项目并搭建数据库
新建Rails项目 先安装bundle Ruby gem依赖项工具: sudo apt install bundle 安装Node.js: sudo apt install nodejs 安装npm 包管理器: sudo apt install npm 安装yarn JavaScript包管理工具: sudo apt install yarn 安装webpacker: …...

微信小程序反编译 2024 unveilr.exe
ps:一开始用的反编译工具是wxappUnpacker,后面改为 unveilr.exe 1.先找到小程序安装目录“E:\聊天记录\WeChat Files\Applet”,要反编译小程序的包 文件夹下的名字对应的是小程序ID,如果不确定是哪个,可以删除->打…...

测试测量-DMM直流精度
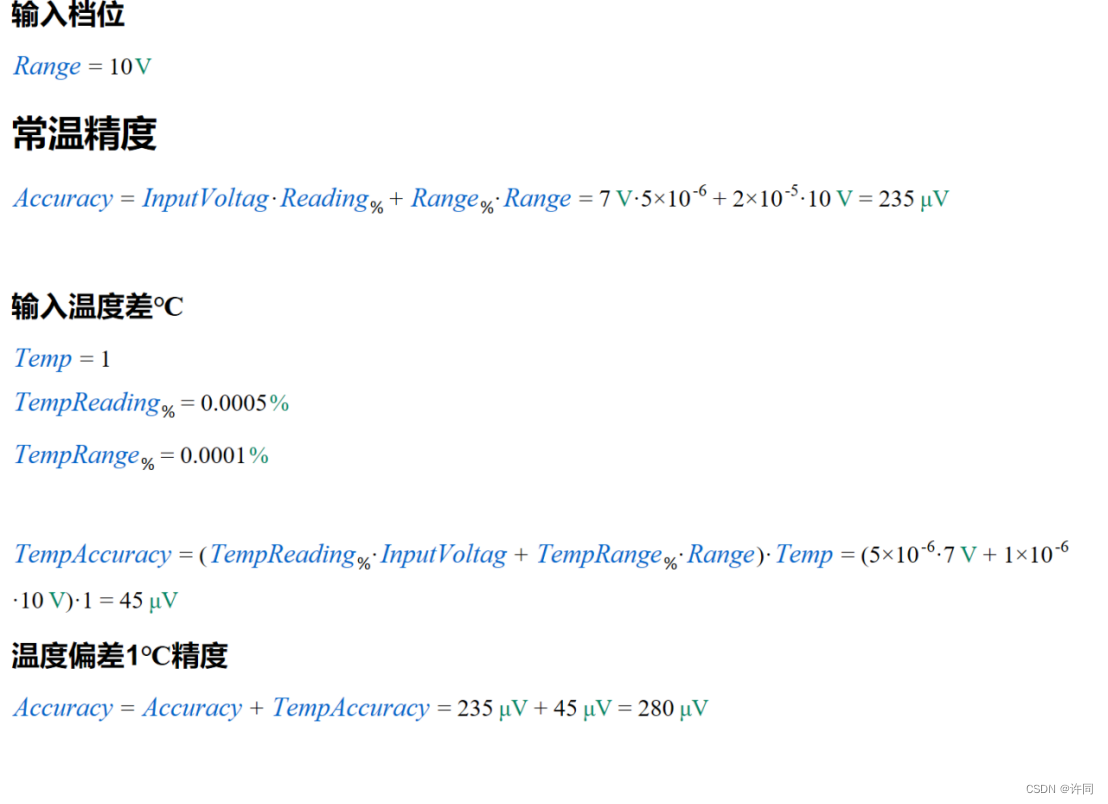
测试测量-DMM直流精度 最近去面试,发现了自己许多不足,比如我从未考虑过万用表准或者不准,或者万用表有多准? 在过去的实验室中,常用的DMM有KEYSIGHT 34401A以及 KEITHLEY THD2015,就以这两台为例&#x…...
- 内核中的调度)
AGV机器人的调度开发分析(2)- 内核中的调度
我们开发AGV的调度系统,最重要的是要实现调度的运行,那么调度要执行哪些任务呢? 先来看看德国开发的开源openTCS中的功能定义: openTCS的控制核心是kernel,目的是提供运输系统/工厂的抽象驾驶模型,管理运…...

HTTP详细总结
概念 HyperText Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。 特点 基于TCP协议: 面向连接,安全 TCP是一种面向连接的(建立连接之前是需要经过三次握手)、可靠的、基于字节流的传输层通信协议,在…...

【Android】代码中将 SVG 图像转换颜色
要在代码中将 SVG 图像转换为黑色,你可以使用一个库,例如 AndroidSVG 或 SVG-Android。以下是一个简单的示例代码,展示了如何通过代码方式将 SVG 图像改为黑色: // 导入 AndroidSVG 库 import com.caverock.androidsvg.SVG; impo…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
