Node.js是什么(基础篇)
前言
Node.js是一个基于Chrome V8 JavaScript引擎的开源、跨平台JavaScript运行时环境,主要用于开发服务器端应用程序。它的特点是非阻塞I/O模型,使其在处理高并发请求时表现出色。
一、Node JS到底是什么
1、Node JS是什么
- Node.js不是一种独立的编程语言
- Node.js不是JavaScript框架
- Node.js是一个JavaScript运行环境
2、Node.js 与JavaScript是什么关系?
- Node.js与JavaScript的关系
- 层面: Node.js使用的编程语言是JavaScript。这意味着在Node.js中编写的代码语法与浏览器中的JavaScript代码语法基本相同。
- 运行环境: 浏览器中的JavaScript运行在浏览器提供的环境中,而Node.js中的JavaScript运行在Node.js提供的运行时环境中。浏览器和Node.js都基于V8引擎,但Node.js提供了额外的API,使其更适合服务器端开发。
- Node.js扩展了JavaScript的能力
Node.js不仅仅是JavaScript的运行时环境,它还提供了一些独特的特性,使JavaScript在服务器端更加强大:
- 非阻塞I/O: Node.js采用事件驱动和非阻塞I/O模型,适合处理高并发请求。
- 模块系统: Node.js使用CommonJS模块系统,允许开发者将代码分割成独立的模块。
- 内置API: Node.js提供了一系列内置API,用于文件系统操作、网络通信、流处理、子进程管理等。
二、Node JS本地环境搭建
1、安装Node.js
从Node.js官网下载并安装Node.js,安装完成后可以使用以下命令验证安装是否成功
Node JS官网
node -v
npm -v
三、文件操作与模块化的概念
1、文件操作
- 文件读取
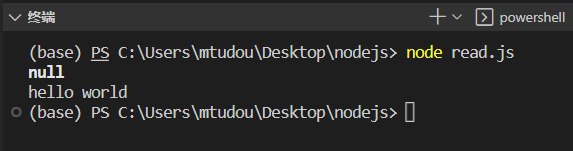
创建read.js文件
var fs = require("fs");
fs.readFile("./text.txt", "utf8", function (err, data) {console.log(err);console.log(data);
});
创建text.txt文件
hello world
通过
node read.js命令进行读取
node read.js

- 文件写入
创建
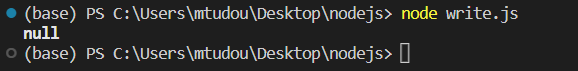
write.js文件
var fs = require("fs");
fs.writeFile("./text.txt", "world hello", function (err) {console.log(err);
});
通过
node write.js命令进行读取
node write.js

text.txt文件内容被写入
hello world-> world hello
- 文件追加
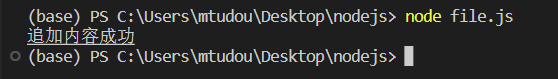
创建file.js文件
var fs = require("fs");
fs.readFile("./text.txt", "utf8", function (err, data) {if (!err) {var newData = data + "welcome";fs.writeFile("./text.txt", newData, function (err) {if (!err) {console.log("追加内容成功");}});}
});
通过
node file.js命令进行读取
node file.js

text.txt文件内容被写入
hello world-> hello worldwelcome
2、模块化编程
模块化编程是一种软件设计和开发的方法,通过将程序分解成独立、互相协作的模块来提高代码的可维护性、可读性和可重用性。每个模块通常实现特定的功能,并且可以独立开发、测试和部署。模块化编程广泛应用于现代软件开发中,包括前端和后端开发。
- 模块的定义
模块是一个封装了特定功能或一组相关功能的代码单元。模块可以是一个文件、一组文件或一个包。
- 接口:模块向外界提供的功能(方法、属性等),即模块的公开API。
- 实现:模块内部实现细节,对外界不可见,只能通过接口访问。
- 模块化编程的优点
- 高内聚低耦合:模块内的代码高内聚,而模块之间的耦合度低,提高了代码的可维护性。
- 可重用性:模块可以在不同的项目中重复使用,提高开发效率。
- 易于调试和测试:独立的模块可以单独调试和测试,简化了开发过程。
- 团队协作:不同的开发人员可以并行开发不同的模块,提升团队协作效率。
- JavaScript中的模块化
- CommonJS模块系统(Node.js)
Node.js使用CommonJS模块系统,通过require引入模块和module.exports导出模块。
// math.js
exports.add = function(a, b) {return a + b;
};
// app.js
const math = require('./math');
console.log(math.add(2, 3)); // 5
- ES6模块系统(浏览器和Node.js)
ES6引入了模块系统(ESM),使用import和export关键字。
// im.mjs
import { val } from "./ex.mjs";
console.log(val);
// ex.mjs
var val = "ex data";
export { val };
node im.mjs
如果直接只用js编译需要再packjson.json中加入{“type”:“module”}
"type":"module"
- AMD
AMD是一种用于浏览器环境的模块化规范,旨在解决JavaScript模块的异步加载问题。它通过异步方式加载模块,从而避免阻塞浏览器的运行。RequireJS是一个实现AMD规范的库。
定义模块
// 定义一个名为'math'的模块
define('math', [], function() {return {add: function(a, b) {return a + b;},subtract: function(a, b) {return a - b;}};
});
加载模块
require(['math'], function(math) {console.log(math.add(1, 2)); // 3
});
- UMD
UMD是一种模块定义模式,旨在兼容多种模块系统,如CommonJS、AMD和全局变量。这使得模块可以在不同的环境中(如浏览器和Node.js)无缝运行。
(function (root, factory) {if (typeof define === 'function' && define.amd) {// AMD. Register as an anonymous module.define([], factory);} else if (typeof module === 'object' && module.exports) {// Node. Does not work with strict CommonJS, but// only CommonJS-like environments that support module.exports,// like Node.module.exports = factory();} else {// Browser globals (root is window)root.myModule = factory();}
}(typeof self !== 'undefined' ? self : this, function () {// 模块代码return {add: function(a, b) {return a + b;},subtract: function(a, b) {return a - b;}};
}));
相关文章:

Node.js是什么(基础篇)
前言 Node.js是一个基于Chrome V8 JavaScript引擎的开源、跨平台JavaScript运行时环境,主要用于开发服务器端应用程序。它的特点是非阻塞I/O模型,使其在处理高并发请求时表现出色。 一、Node JS到底是什么 1、Node JS是什么 Node.js不是一种独立的编程…...

淘客返利平台的微服务架构实现
淘客返利平台的微服务架构实现 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨淘客返利平台的微服务架构设计与实现,旨在提高系统的灵…...

【database1】mysql:DDL/DML/DQL,外键约束/多表/子查询,事务/连接池
文章目录 1.mysql安装:存储:集合(内存:临时),IO流(硬盘:持久化)1.1 服务端:双击mysql-installer-community-5.6.22.0.msi1.2 客户端:命令行输入my…...

模拟木马程序自动运行:Linux下的隐蔽攻击技术
模拟木马程序自动运行:Linux下的隐蔽攻击技术 在网络安全领域,木马程序是一种常见的恶意软件,它能够悄无声息地在受害者的系统中建立后门,为攻击者提供远程访问权限。本文将探讨攻击者如何在Linux系统中模拟木马程序的自动运行&a…...

vuex的配置主要内容
1、state 作用:负责存储数据; 2、getters 作用:state计算属性(有缓存); 3、mutaions 作用:负责同步更新state数据 mutaions是唯一可以修改state数据的方式; 4、actions 作用:负责异步操作&a…...

VBA技术资料MF164:列出文件夹中的所有文件和创建日期
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。“VBA语言専攻”提供的教程一共九套,分为初级、中级、高级三大部分,教程是对VBA的系统讲解&#…...

linux 简单使用 sftp 和 lftp命令
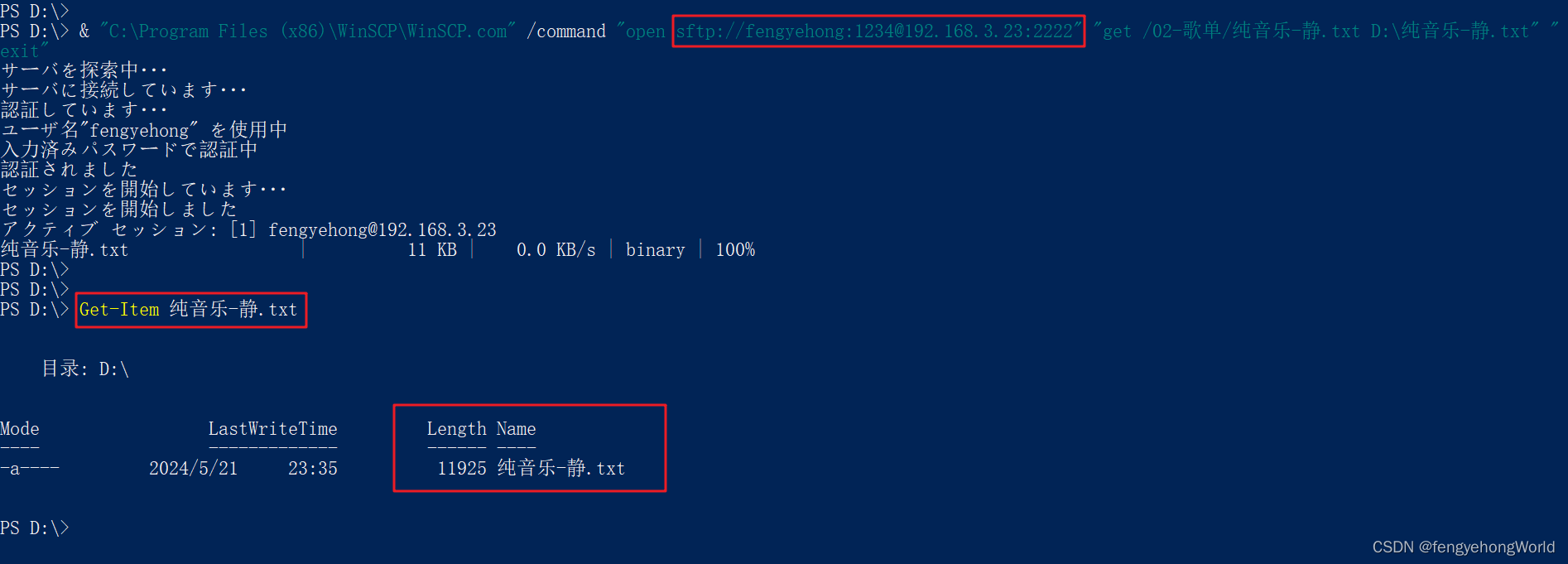
目录 一. 环境准备二. sftp命令连接到SFTP服务器三. lftp命令3.1 连接FTP和SFTP服务器3.2 将文件从sftp服务器下载到本地指定目录 四. 通过WinSCP命令行从SFTP服务器获取文件到Windows 一. 环境准备 ⏹在安卓手机上下载个MiXplorer,用作SFTP和FTP服务器 官网: htt…...

2.超声波测距模块
1.简介 2.超声波的时序图 3.基于51单片机实现的代码 #include "reg52.h" #include "intrins.h" sbit led1P3^7;//小于10,led1亮,led2灭 sbit led2P3^6;//否则,led1灭,led2亮 sbit trigP1^5; sbit echo…...

C语言之常用标准库介绍
文章目录 1 标准库1.1 诊断assert.h1.2 字符类别测试ctype.h1.3 错误处理errno.h1.4 整型常量limits.h1.5 地域环境locale.h1.6 数学函数math.h1.7 非局部跳转setjmp.h1.8 可变参数表stdarg.h1.9 公共定义stddef.h1.10 输入输出stdio.h1.11 实用函数stdlib.h1.12 日期与时间函数…...

Spring响应式编程之Reactor核心接口
响应式流的核心接口 核心接口包括:Publisher<T>、Subscriber<T>、Subscription 和 Processo<T,R> (1)Publisher<T> Publisher接口代表数据流的生产者,根据收到的请求向Subscriber发布数据。接口定义如…...

【HTTPS云证书部署】SpingBoot部署证书
这里以华为云证书为例。 1. 下载证书 2. 解压 3. 选择.top_Tomcat复制到SpringBoot的Resource/source下 4. 在.properties文件中进行配置 修改key-store和key-store-password...

React的状态提升和组合
React的状态提升 通常,多个组件需要反映相同的变化数据,这时我们建议将共享状态提升到最近的共同父组件中去 示例: 我们写一个关于热水沸腾的组件,当我们在输入框输入的温度大于100度时,文字会显示热水沸腾。这样有…...

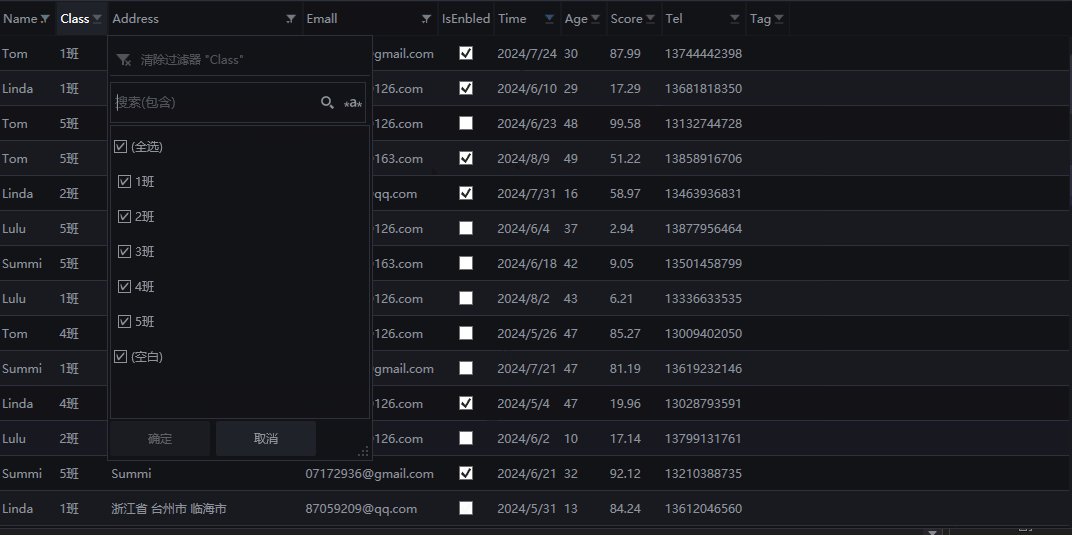
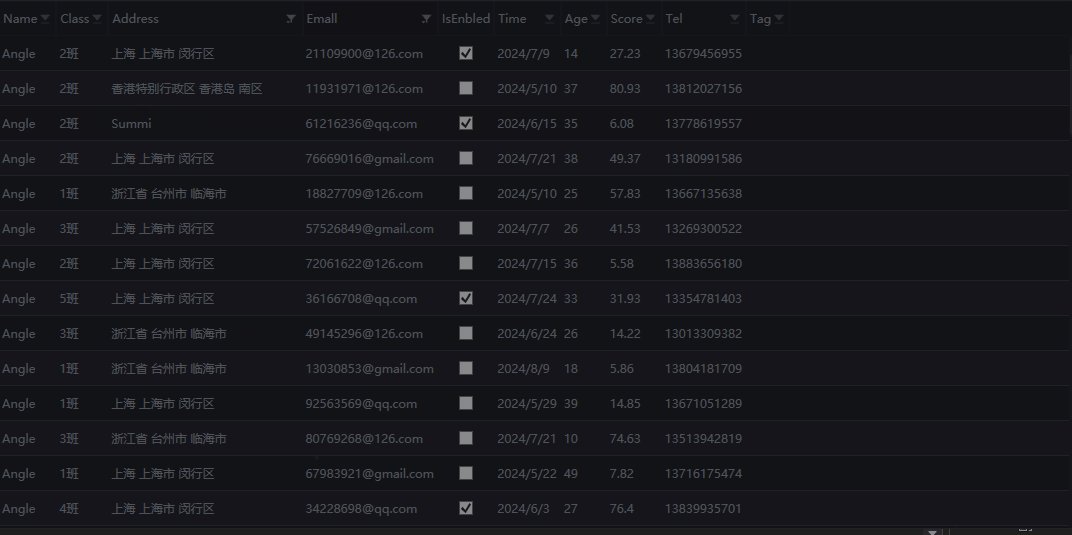
示例:推荐一个基于第三方开源控件库DataGridFilter封装的FilterColumnDataGrid,可以像Excel拥有列头筛选器
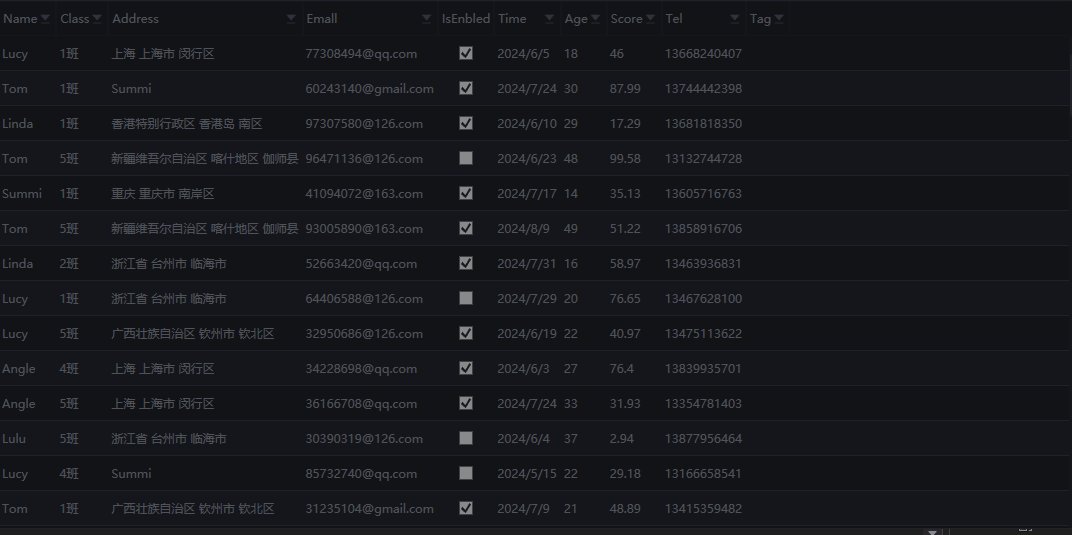
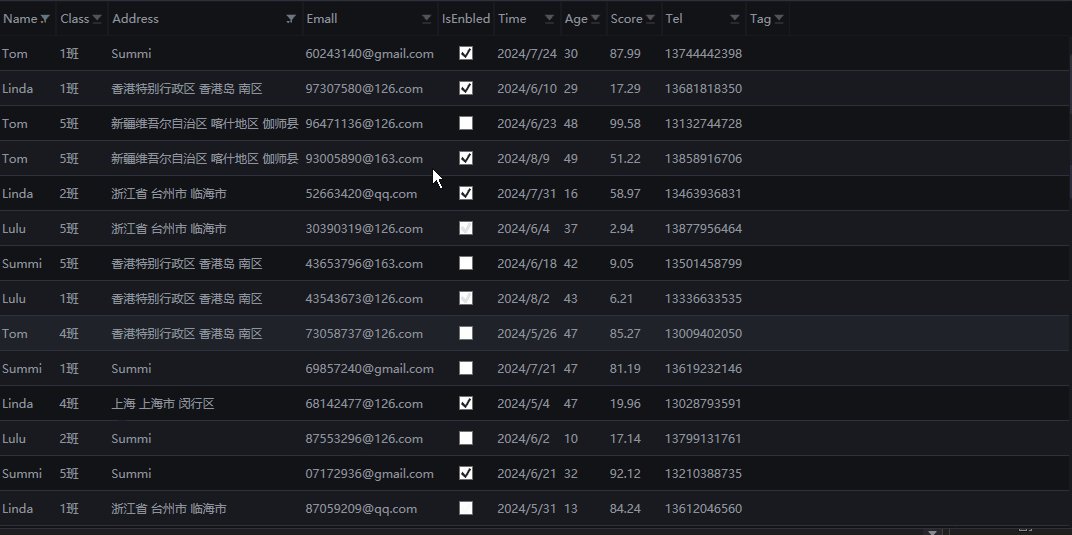
一、目的:基于第三方开源控件库DataGridFilter封装的FilterColumnDataGrid,可以像Excel拥有列头筛选器,感兴趣的可以去下方链接地址查看开源控件库地址。本控件封装的目的在于将第三方库的皮肤和样式封装到皮肤库中可统一设置样式,…...

Python: create object
# encoding: utf-8 # 版权所有 2024 涂聚文有限公司 # 许可信息查看: # 描述: # Author : geovindu,Geovin Du 涂聚文. # IDE : PyCharm 2023.1 python 3.11 # Datetime : 2024/6/15 18:59 # User : geovindu # Product : PyCharm # Pr…...

OpenSSL命令手册
正文共:999 字 10 图,预估阅读时间:1 分钟 我们前面编译安装了OpenSSL命令工具(CentOS编译安装OpenSSL 3.3.1),这是一个强大的安全套接字层密码库,可以用于实现各种加密和认证协议,如…...

[面试题]MongoDB
[面试题]Java【基础】[面试题]Java【虚拟机】[面试题]Java【并发】[面试题]Java【集合】[面试题]MySQL[面试题]Maven[面试题]Spring Boot[面试题]Spring Cloud[面试题]Spring MVC[面试题]Spring[面试题]MyBatis[面试题]Nginx[面试题]缓存[面试题]Redis[面试题]消息队列[面试题]…...

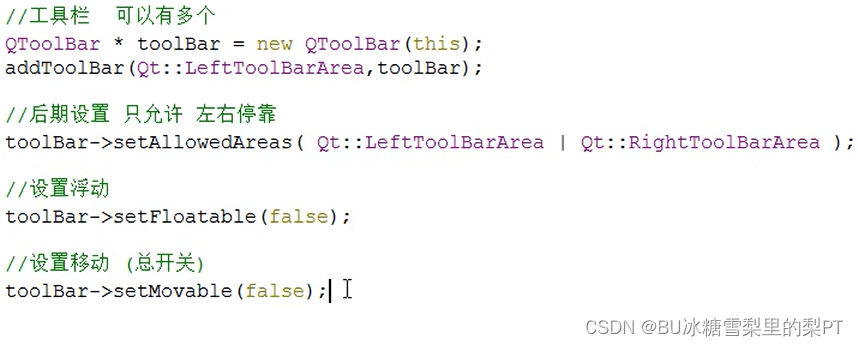
【Qt笔记①】帮助文档、窗口、按钮、信号和槽、lambda表达式
学习第一天:2024-3-9 文章目录 Qt creator 快捷键帮助文档默认生成的main.cpp逐行解释核心类帮助文档的查阅方法-①代码创建按钮第一个第二个对窗口的其他设置 对象树窗口坐标系信号和槽(优点:松散耦合)帮助文档的查阅方法-②找信…...

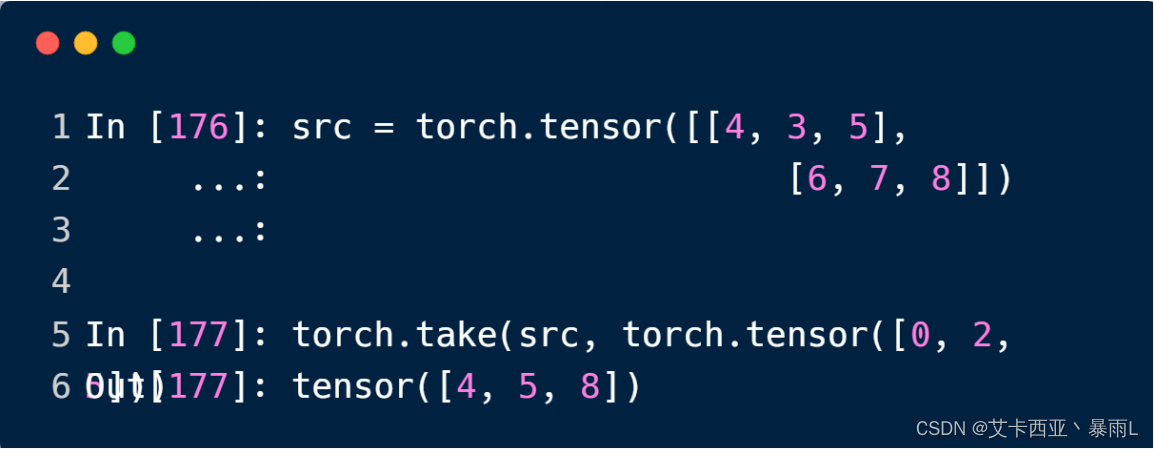
【pytorch05】索引与切片
索引 a[0,0]第0张图片的第0个通道 a[0,0,2,4]第0张图片,第0个通道,第2行,第4列的像素点,dimension为0的标量 选择前/后N张图片 a[:2,:1,:,:].shape前两张图片,第1个通道上的所有图片的数据 a[:2,1:,:,:].shape前两张…...

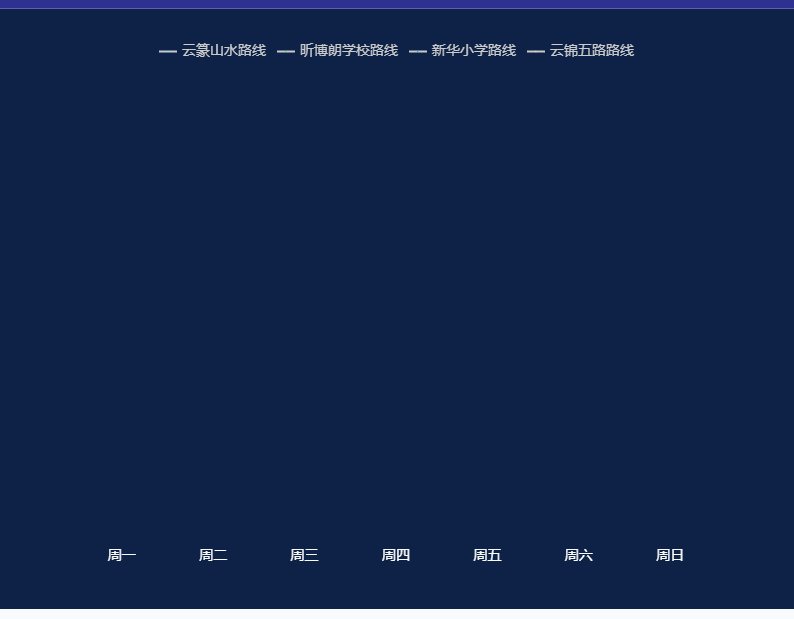
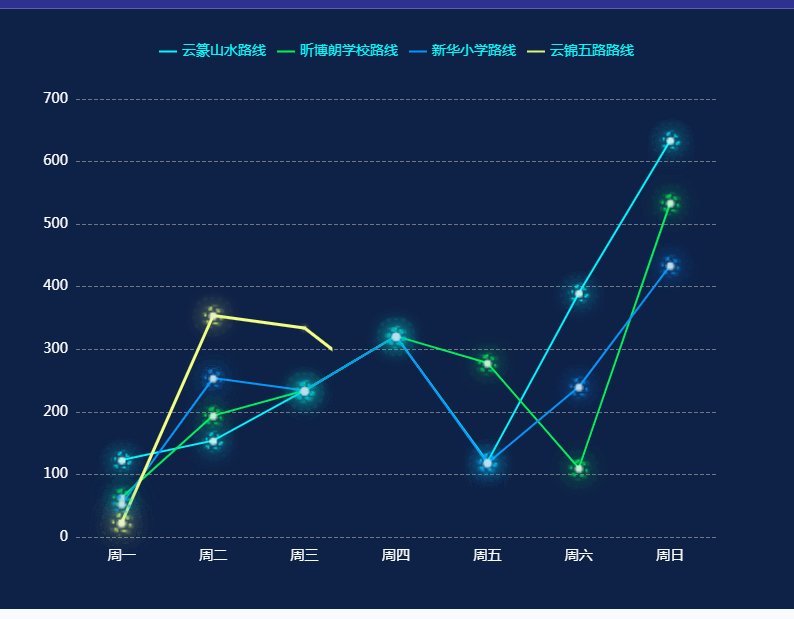
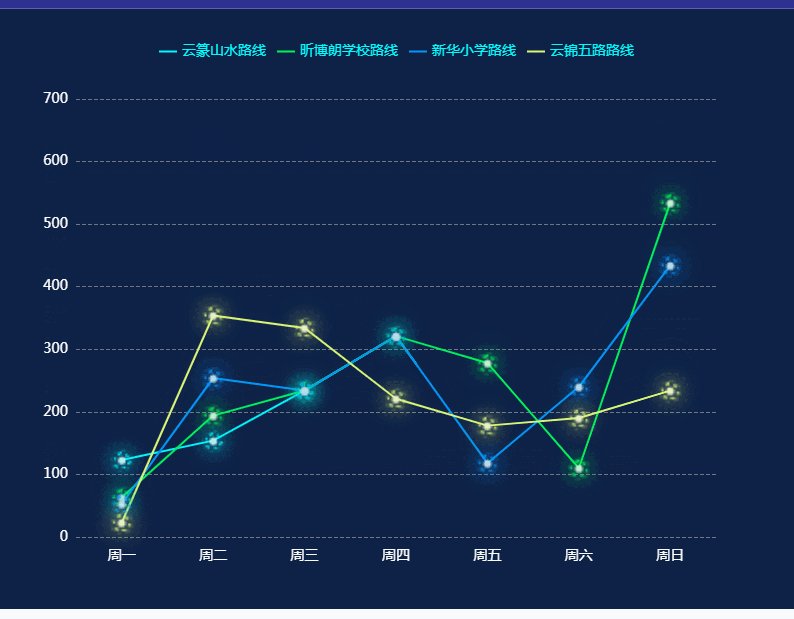
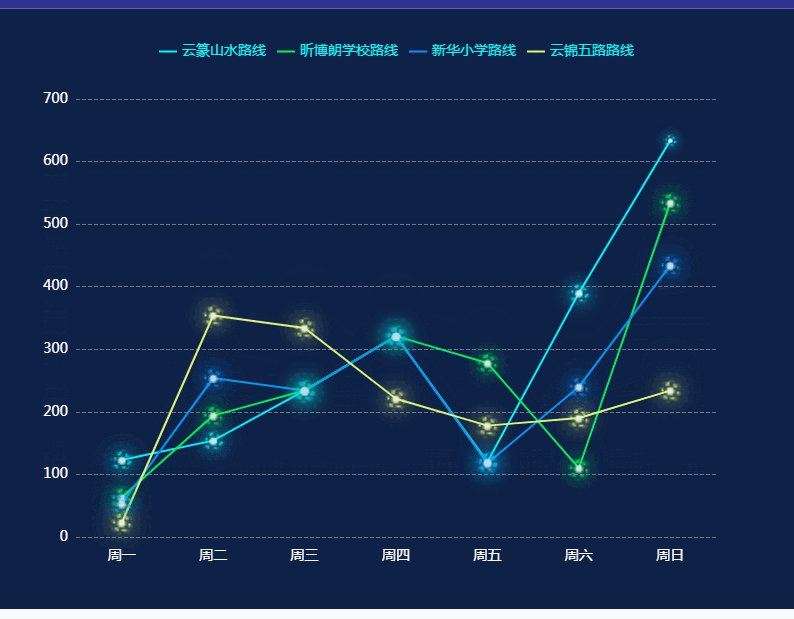
ECharts 蓝色系-荧光图标折线图01案例
ECharts 蓝色系-荧光图标折线图01案例 图表意义 本折线图案例展示了一周内不同路线的使用情况或数据统计。通过折线的上升和下降,可以直观地观察到每条路线的流量或数据变化趋势,从而进行分析和决策。 效果预览 效果图展示不同路线的数据统计和个性化…...

使用消息中间件实现系统间的异步通信和解耦
✨✨谢谢大家捧场,祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心哦!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 ✨✨ 帅哥美女们,我们共同加油!一起进步&am…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
