React的状态提升和组合
React的状态提升
通常,多个组件需要反映相同的变化数据,这时我们建议将共享状态提升到最近的共同父组件中去
示例:
我们写一个关于热水沸腾的组件,当我们在输入框输入的温度大于100度时,文字会显示热水沸腾。这样有两个输入框分别是摄氏度和华氏度。我们要把他们两个的温度同步。
// 定义两个温度单位
const scaleNames = {c: 'Celsius',//摄氏度f: 'Fahrenheit'//华氏度
};// 摄氏度的转换公式
function toCelsius(fahrenheit) {return (fahrenheit - 32) * 5 / 9;
}// 华氏度的转行公式
function toFahrenheit(celsius) {return (celsius * 9 / 5) + 32;
}// 两个度量单位之间进行转换,使之同步
function tryConvert(temperature, convert) {const input = parseFloat(temperature);if (Number.isNaN(input)) {return '';}const output = convert(input);const rounded = Math.round(output * 1000) / 1000;return rounded.toString();
}// 判断是否沸腾
function BoilingVerdict(props) {if (props.celsius >= 100) {return <p>The water would boil.</p>;}return <p>The water would not boil.</p>;
}// 子组件,主要输入框,已经是否沸腾的判断,要求传入scale 、temperature、onTemperatureChange
class TemperatureInput extends React.Component {constructor(props) {super(props);this.handleChange = this.handleChange.bind(this);}handleChange(e) {this.props.onTemperatureChange(e.target.value);}render() {const temperature = this.props.temperature;const scale = this.props.scale;return (<fieldset><legend>Enter temperature in {scaleNames[scale]}:</legend><input value={temperature}onChange={this.handleChange} /></fieldset>);}
}
// 父组件,进行状态提升。同步两个组件的状态,
class Calculator extends React.Component {constructor(props) {super(props);this.handleCelsiusChange = this.handleCelsiusChange.bind(this);this.handleFahrenheitChange = this.handleFahrenheitChange.bind(this);this.state = {temperature: '', scale: 'c'};}handleCelsiusChange(temperature) {this.setState({scale: 'c', temperature});}handleFahrenheitChange(temperature) {this.setState({scale: 'f', temperature});}render() {const scale = this.state.scale;const temperature = this.state.temperature;// 把华氏度转为摄氏度const celsius = scale === 'f' ? tryConvert(temperature, toCelsius) : temperature;// 把摄氏度转为华氏度const fahrenheit = scale === 'c' ? tryConvert(temperature, toFahrenheit) : temperature;return (<div><TemperatureInputscale="c"temperature={celsius}onTemperatureChange={this.handleCelsiusChange} /><TemperatureInputscale="f"temperature={fahrenheit}onTemperatureChange={this.handleFahrenheitChange} /><BoilingVerdictcelsius={parseFloat(celsius)} /></div>);}
}const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Calculator />);让我们来重新梳理一下当你对输入框内容进行编辑时会发生些什么:
- React 会调用 DOM 中
<input>的onChange方法。在本实例中,它是TemperatureInput组件的handleChange方法。 TemperatureInput组件中的handleChange方法会调用this.props.onTemperatureChange(),并传入新输入的值作为参数。其 props 诸如onTemperatureChange之类,均由父组件Calculator提供。- 起初渲染时,用于摄氏度输入的子组件
TemperatureInput中的onTemperatureChange方法与Calculator组件中的handleCelsiusChange方法相同,而,用于华氏度输入的子组件TemperatureInput中的onTemperatureChange方法与Calculator组件中的handleFahrenheitChange方法相同。因此,无论哪个输入框被编辑都会调用Calculator组件中对应的方法。 - 在这些方法内部,
Calculator组件通过使用新的输入值与当前输入框对应的温度计量单位来调用this.setState()进而请求 React 重新渲染自己本身。 - React 调用
Calculator组件的render方法得到组件的 UI 呈现。温度转换在这时进行,两个输入框中的数值通过当前输入温度和其计量单位来重新计算获得。 - React 使用
Calculator组件提供的新 props 分别调用两个TemperatureInput子组件的render方法来获取子组件的 UI 呈现。 - React 调用
BoilingVerdict组件的render方法,并将摄氏温度值以组件 props 方式传入。 - React DOM 根据输入值匹配水是否沸腾,并将结果更新至 DOM。我们刚刚编辑的输入框接收其当前值,另一个输入框内容更新为转换后的温度值。
得益于每次的更新都经历相同的步骤,两个输入框的内容才能始终保持同步。
小结
- 在 React 应用中,任何可变数据应当只有一个相对应的唯一数据源,并且应该遵循自上而下的数据流规则
- 如果某些数据可以由 props 或 state 推导得出,那么它就不应该存在于 state 中
组合
包含关系
通过 JSX 嵌套, 我们可以将任意组件作为子组件传递给它们
子组件
function FancyBorder(props) {return (<div className={'FancyBorder FancyBorder-' + props.color}>{props.children} </div>);}
父组件
function WelcomeDialog() {return (<FancyBorder color="blue"><h1 className="Dialog-title"> Welcome </h1> <p className="Dialog-message"> Thank you for visiting our spacecraft! </p> </FancyBorder>);}
jcode
方法二:
子组件
function SplitPane(props) {return (<div className="SplitPane"><div className="SplitPane-left">{props.left} </div><div className="SplitPane-right">{props.right} </div></div>);}
父组件
function App() {return (<SplitPaneleft={<Contacts /> }right={<Chat /> } />);}
jcode
相关文章:

React的状态提升和组合
React的状态提升 通常,多个组件需要反映相同的变化数据,这时我们建议将共享状态提升到最近的共同父组件中去 示例: 我们写一个关于热水沸腾的组件,当我们在输入框输入的温度大于100度时,文字会显示热水沸腾。这样有…...

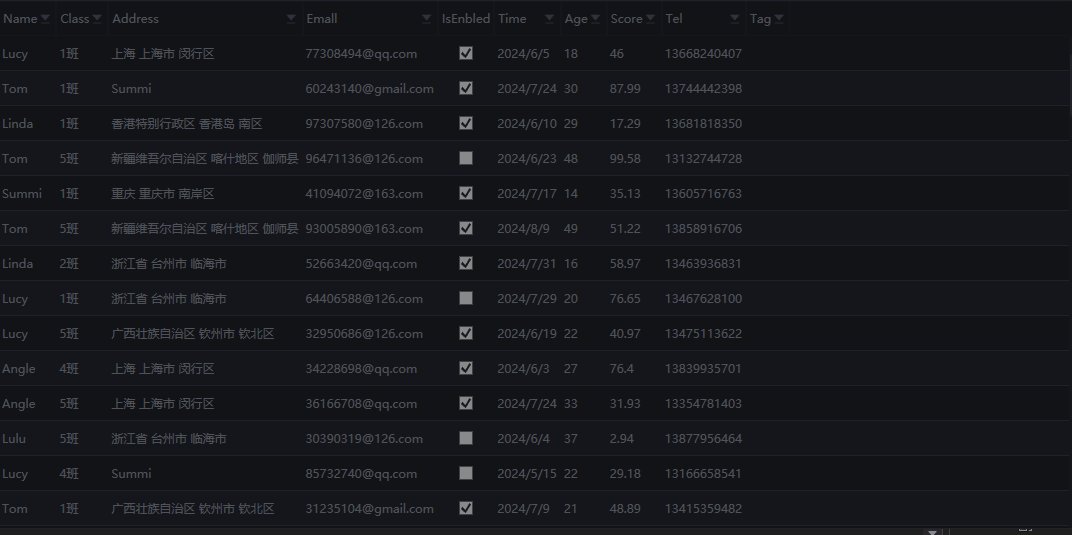
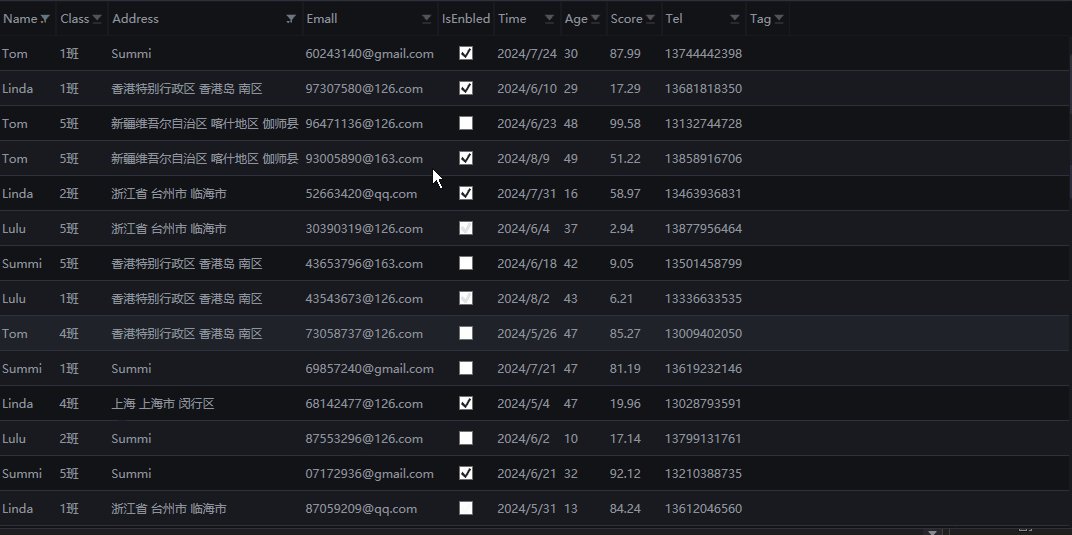
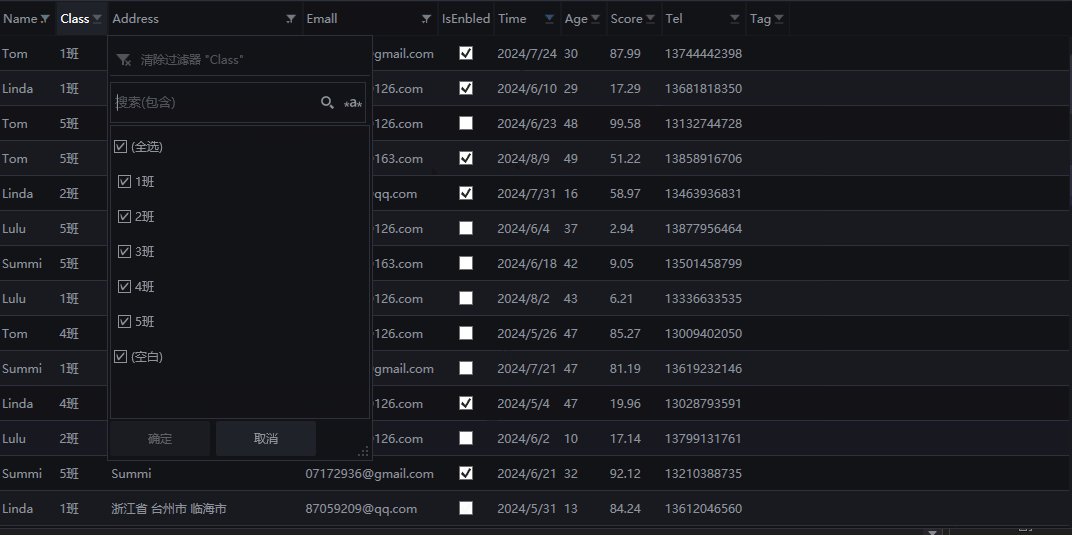
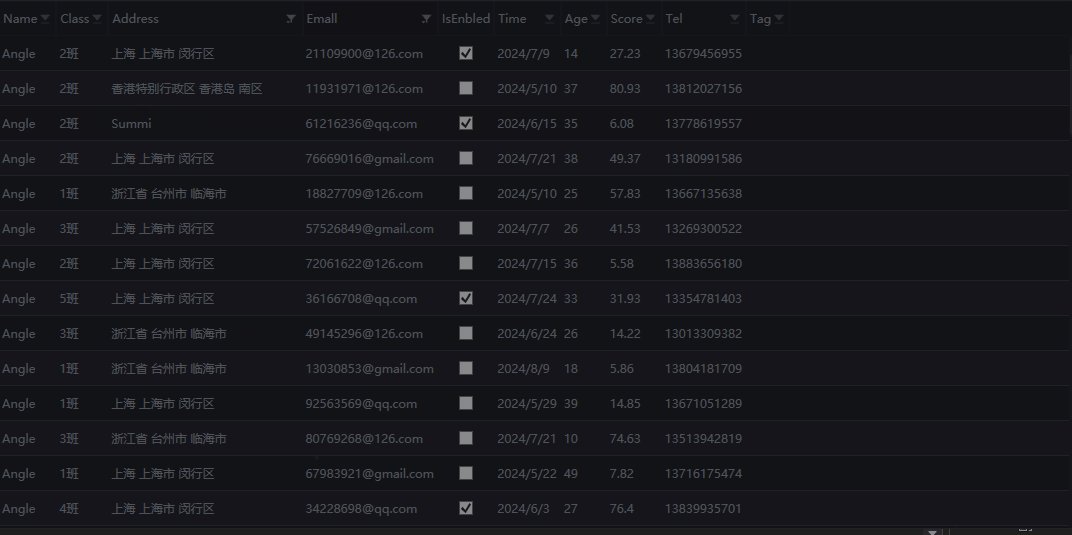
示例:推荐一个基于第三方开源控件库DataGridFilter封装的FilterColumnDataGrid,可以像Excel拥有列头筛选器
一、目的:基于第三方开源控件库DataGridFilter封装的FilterColumnDataGrid,可以像Excel拥有列头筛选器,感兴趣的可以去下方链接地址查看开源控件库地址。本控件封装的目的在于将第三方库的皮肤和样式封装到皮肤库中可统一设置样式,…...

Python: create object
# encoding: utf-8 # 版权所有 2024 涂聚文有限公司 # 许可信息查看: # 描述: # Author : geovindu,Geovin Du 涂聚文. # IDE : PyCharm 2023.1 python 3.11 # Datetime : 2024/6/15 18:59 # User : geovindu # Product : PyCharm # Pr…...

OpenSSL命令手册
正文共:999 字 10 图,预估阅读时间:1 分钟 我们前面编译安装了OpenSSL命令工具(CentOS编译安装OpenSSL 3.3.1),这是一个强大的安全套接字层密码库,可以用于实现各种加密和认证协议,如…...

[面试题]MongoDB
[面试题]Java【基础】[面试题]Java【虚拟机】[面试题]Java【并发】[面试题]Java【集合】[面试题]MySQL[面试题]Maven[面试题]Spring Boot[面试题]Spring Cloud[面试题]Spring MVC[面试题]Spring[面试题]MyBatis[面试题]Nginx[面试题]缓存[面试题]Redis[面试题]消息队列[面试题]…...

【Qt笔记①】帮助文档、窗口、按钮、信号和槽、lambda表达式
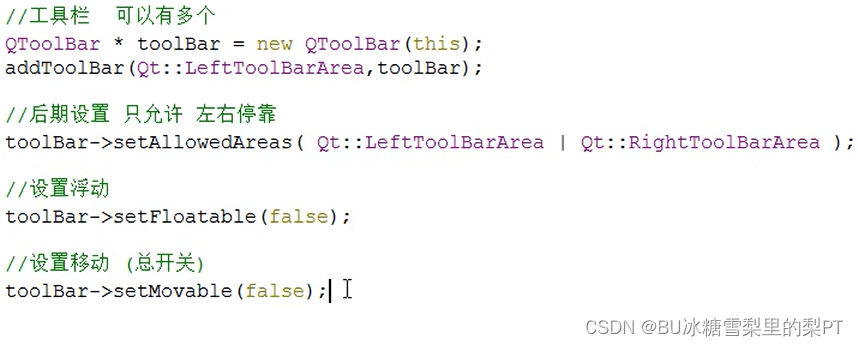
学习第一天:2024-3-9 文章目录 Qt creator 快捷键帮助文档默认生成的main.cpp逐行解释核心类帮助文档的查阅方法-①代码创建按钮第一个第二个对窗口的其他设置 对象树窗口坐标系信号和槽(优点:松散耦合)帮助文档的查阅方法-②找信…...

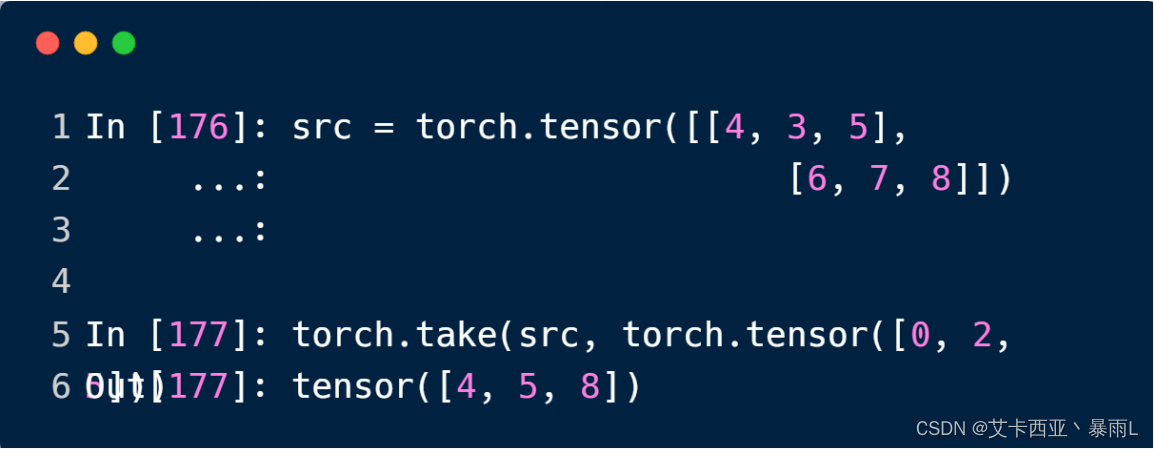
【pytorch05】索引与切片
索引 a[0,0]第0张图片的第0个通道 a[0,0,2,4]第0张图片,第0个通道,第2行,第4列的像素点,dimension为0的标量 选择前/后N张图片 a[:2,:1,:,:].shape前两张图片,第1个通道上的所有图片的数据 a[:2,1:,:,:].shape前两张…...

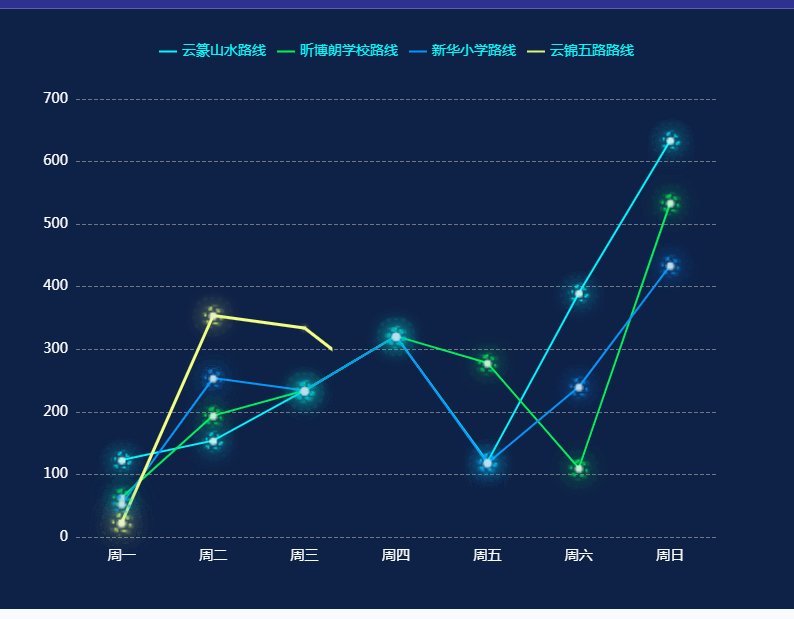
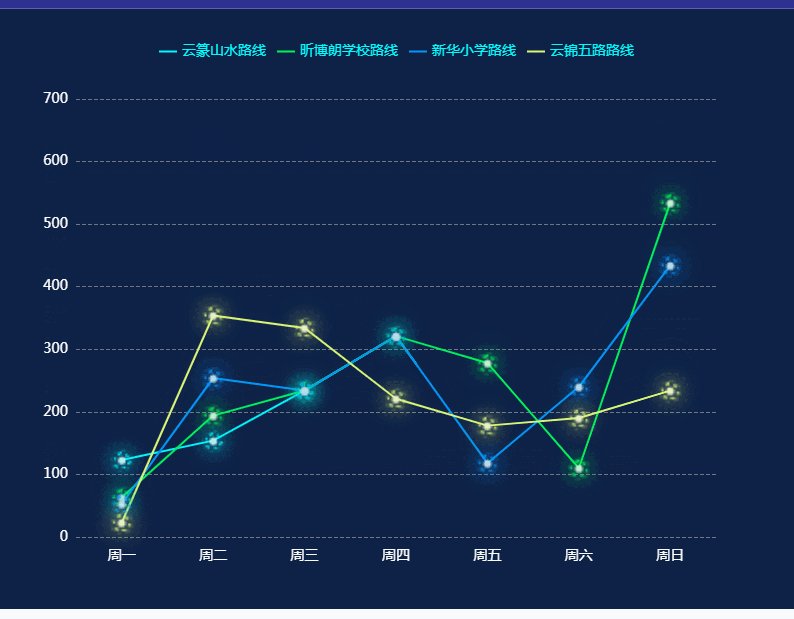
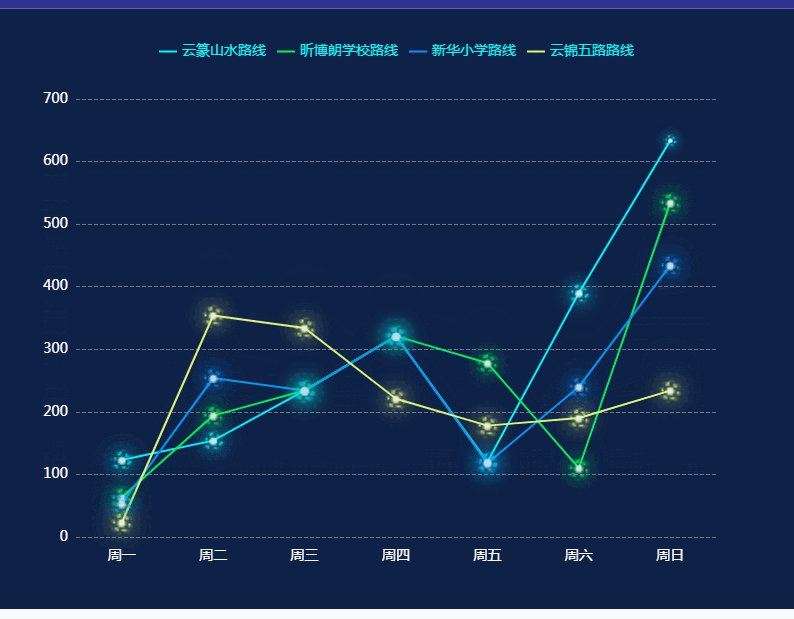
ECharts 蓝色系-荧光图标折线图01案例
ECharts 蓝色系-荧光图标折线图01案例 图表意义 本折线图案例展示了一周内不同路线的使用情况或数据统计。通过折线的上升和下降,可以直观地观察到每条路线的流量或数据变化趋势,从而进行分析和决策。 效果预览 效果图展示不同路线的数据统计和个性化…...

使用消息中间件实现系统间的异步通信和解耦
✨✨谢谢大家捧场,祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心哦!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 ✨✨ 帅哥美女们,我们共同加油!一起进步&am…...
 显示图片)
【QML】用 Image(QQuickPaintedItem) 显示图片
大体功能: 频繁地往界面推送图片,帧率达到视频效果。捕获画布上的鼠标事件和键盘事件。 代码如下: // DrawImageInQQuickPaintedItem.pro 代码如下: QT quick# You can make your code fail to compile if it uses deprecated…...

C++抽象类
C中抽象类 1.抽象类概念1.1、抽象类如何使用1.2、抽象类规定 2.抽象类代码示例2.1、抽象类2.2、子类12.3、子类22.4、程序入口 1.抽象类概念 C是一门面向对象的编程语言,而所有的对象都是通过类来描述的,如果一个类没有足够的信息来描述一个具体的对象&…...

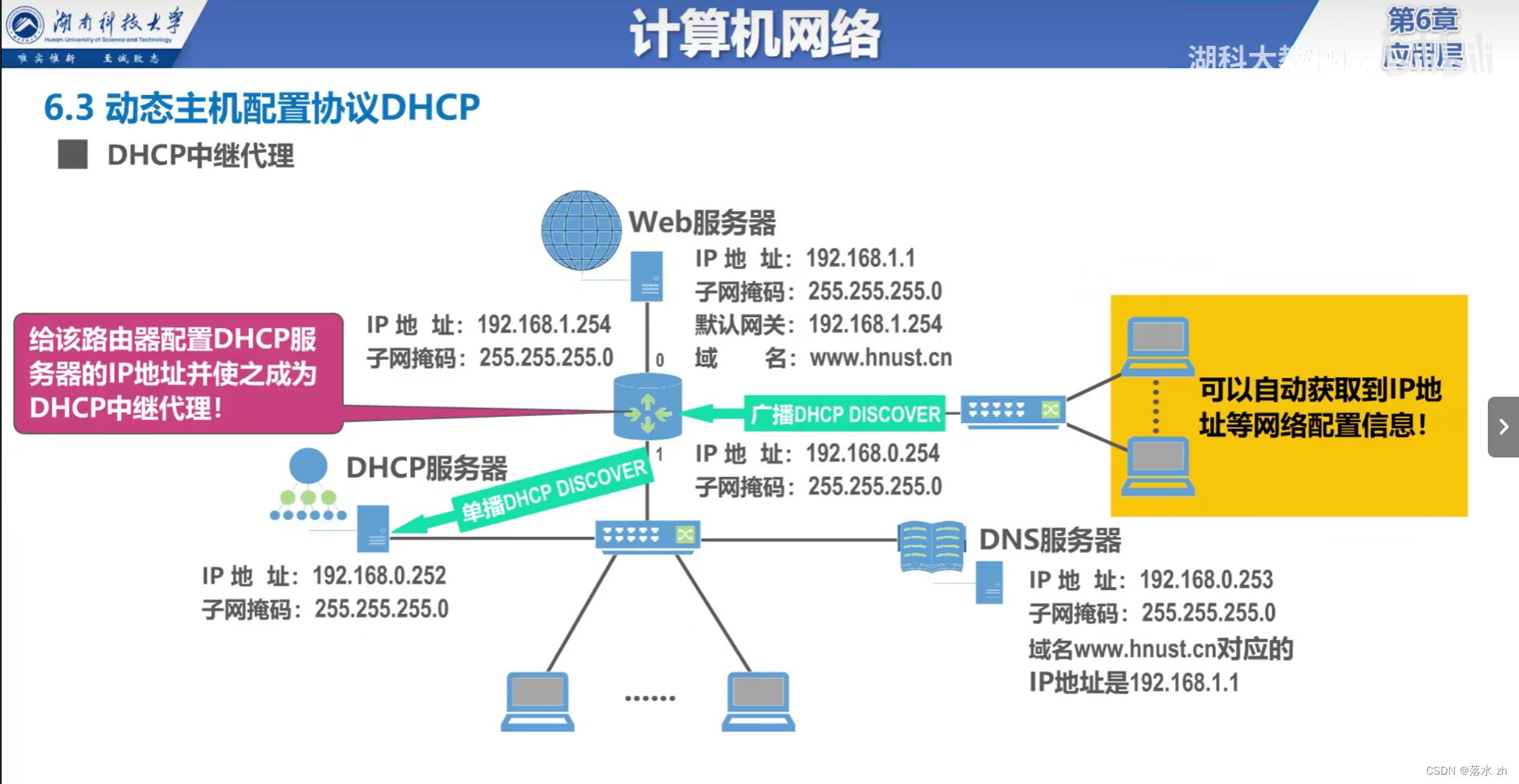
计算机网络 —— 应用层(DHCP)
计算机网络 —— 应用层(DHCP) 什么是DHCPDHCP工作过程DHCP DISCOVERDHCP OFFERDHCP RQUESTDHCP ACK DHCP租约机制中继代理工作原理功能与优势 我们今天来计网的DHCP: 什么是DHCP DHCP(Dynamic Host Configuration Protocol&…...

Linux ComfyUI安装使用;Stable Diffusion 3使用
1、Linux ComfyUI安装使用 参考: https://zhuanlan.zhihu.com/p/689021495 安装步骤: ## 1、下载ComfyUI git clone https://github.com/comfyanonymous/ComfyUI ## 2、进入ComfyUI,安装依赖包 cd ComfyUI pip install -r requirements.txt ## 3\安装插件 cd custom_nodes…...

JavaScripts数组里的对象排序的24个方法
1. 使用 Array.prototype.sort() 这是最基本、也是最常用的方法。sort() 方法会原地修改数组,并返回排序后的数组。你需要传入一个比较函数来定义排序逻辑。 const array [{ name: Alice, age: 25 },{ name: Bob, age: 22 },{ name: Charlie, age: 30 } ];// 按照…...

Mongodb介绍及window环境安装
本文主要内容为nosql数据库-MongoDB介绍及window环境安装。 目录 什么是MongoDB? 主要特点 MongoDB 与Mysql对应 安装MongoDB 下载MongoDB 自定义安装 创建目录 配置环境变量 配置MongoDB服务 服务改为手动 启动与关闭 安装MongoDB Shell 下载安装包 …...

Spring响应式编程之Reactor核心组件
Reactor核心组件 Flux和Mono组件(1)Flux组件(2)Mono组件 Flux和Mono组件 Reactor 框架提供了两个核心组件来发布数据,分别是 Flux 和 Mono 组件。两者都是实现Publisher接口的高级抽象,可以说是应用程序开…...

动手学深度学习(Pytorch版)代码实践 -计算机视觉-37微调
37微调 import os import torch import torchvision from torch import nn import liliPytorch as lp import matplotlib.pyplot as plt from d2l import torch as d2l# 获取数据集 d2l.DATA_HUB[hotdog] (d2l.DATA_URL hotdog.zip,fba480ffa8aa7e0febbb511d181409f899b9baa5…...

视频监控平台:支持交通部行业标准JT/T905协议(即:出租汽车服务管理信息系统)的源代码的函数和功能介绍及分享
目录 一、视频监控平台介绍 (一)概述 (二)视频接入能力介绍 (三)功能介绍 二、JT/T905协议介绍 (一)概述 (二)主要内容 1、设备要求 2、业务功能要求…...

【jenkins1】gitlab与jenkins集成
文章目录 1.Jenkins-docker配置:运行在8080端口上,机器只要安装docker就能装载image并运行容器2.Jenkins与GitLab配置:docker ps查看正在运行,浏览器访问http://10....:8080/2.1 GitLab与Jenkins的Access Token配置:不…...

边缘计算设备有哪些
边缘设备是指那些位于数据源附近,能够执行数据处理、分析和决策的计算设备。这些设备通常具有一定的计算能力、存储能力和网络连接能力,能够减少数据传输到云端的需要,从而降低延迟、节省带宽并提高数据处理的效率。以下是一些常见的边缘设备…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
