【Qt笔记①】帮助文档、窗口、按钮、信号和槽、lambda表达式
学习第一天:2024-3-9
文章目录
- Qt creator 快捷键
- 帮助文档
- 默认生成的main.cpp逐行解释
- 核心类
- 帮助文档的查阅方法-①
- 代码创建按钮
- 第一个
- 第二个
- 对窗口的其他设置
- 对象树
- 窗口坐标系
- 信号和槽(优点:松散耦合)
- 帮助文档的查阅方法-②
- 找信号函数的方法
- 找槽函数的方法
- 自定义信号和槽
- lambda表达式
- 练习
- Menu
- Tool
Qt creator 快捷键
运行:ctrl+r
帮助文档:F1 退出文档:ESC
自动对齐:ctrl+i

帮助文档

默认生成的main.cpp逐行解释
核心类
QObject 万类之祖
帮助文档的查阅方法-①
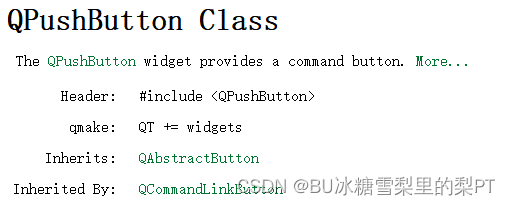
打开assistant.exe,左侧点索引,输入QPushButton,看到右侧显示如下内容。Header是头文件,qmake是在.pro文件中应该加入的内容,Inherits是该类继承自谁(即父类),Inherited by是该类的子类。

代码创建按钮
第一个
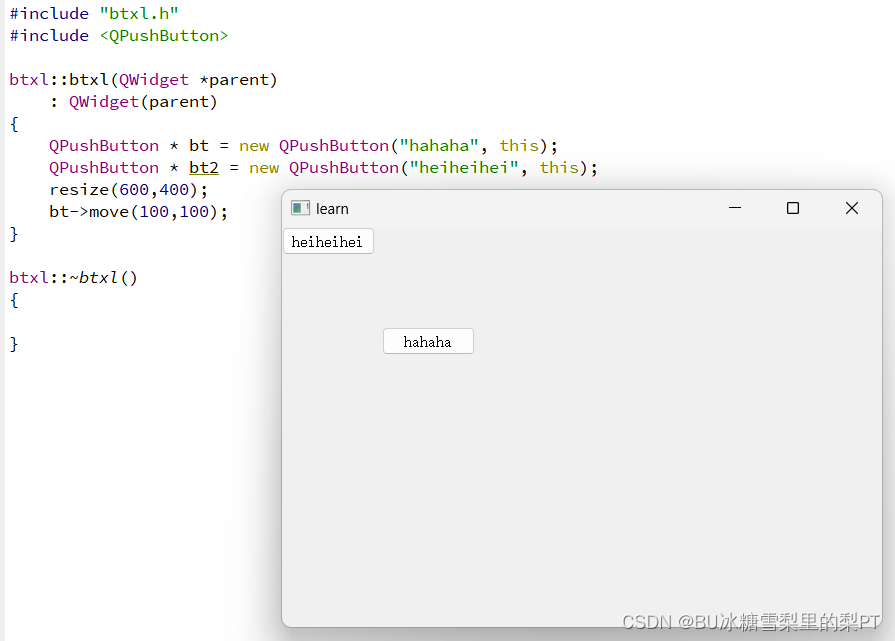
新建一个QWidget项目,起名为btxl。在btxl.cpp中加入头文件<QPushButton>,btxl类构造函数中加入以下内容:
btxl::btxl(QWidget *parent): QWidget(parent)
{QPushButton * bt = new QPushButon;
}
这样就创建了一个按钮,但是ctrl+r运行不显示这个按钮,why?
你想起了main.cpp中btxl类实例化的w是要通过show函数来显示的,并且QPushButton的父类的父类就是QWidget,于是做出如下修改:
btxl::btxl(QWidget *parent): QWidget(parent)
{QPushButton * bt = new QPushButon;bt->show();
}
这下好了,运行后出现两个窗口。你想:不不不,按钮是要在页面上的。
正确写法:
btxl::btxl(QWidget *parent): QWidget(parent)
{QPushButton * bt = new QPushButon;//bt->show();bt->setParent(this);
}
setParent相当于设置了一个层级关系(类似于unity的hierarchy)
你还想给这个按钮上写点文字:
btxl::btxl(QWidget *parent): QWidget(parent)
{QPushButton * bt = new QPushButon;//bt->show();bt->setParent(this);bt->setText("hahaha");
}

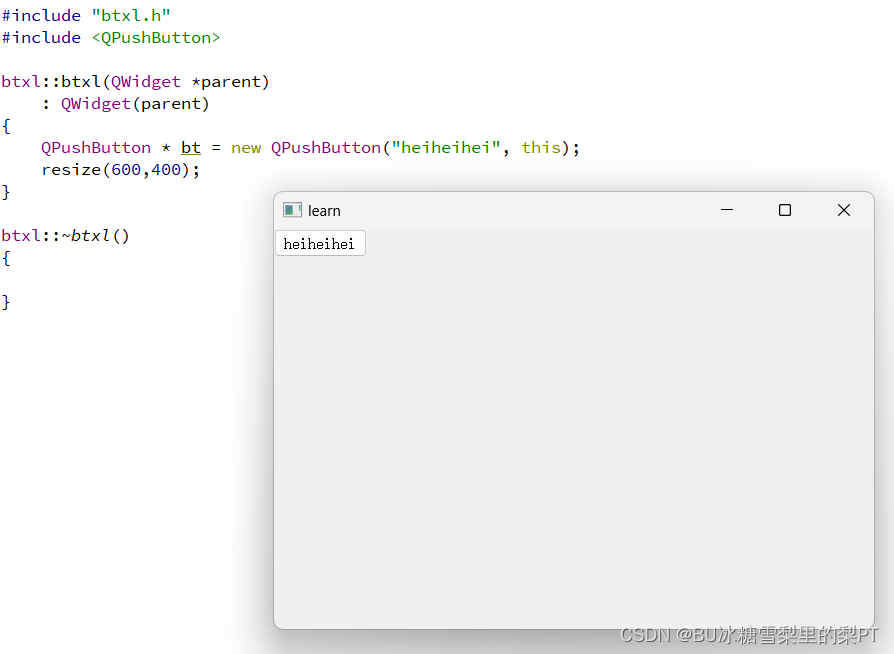
第二个

这样窗口就很小。
对窗口的其他设置




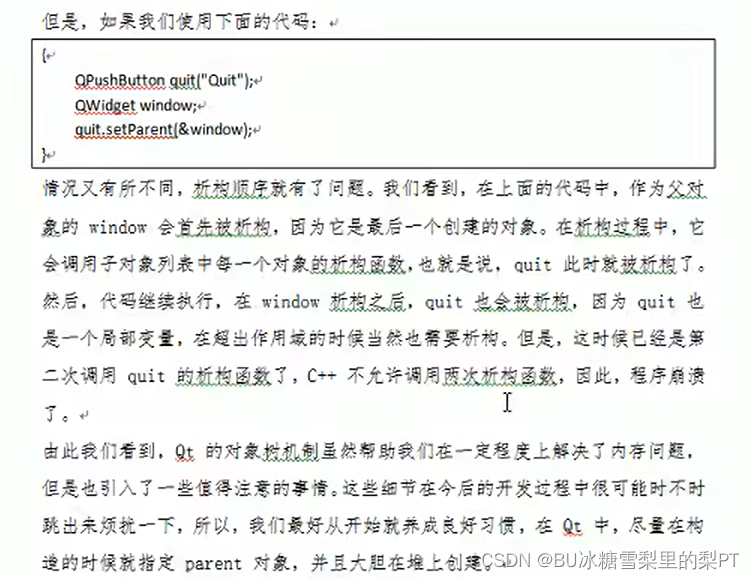
对象树
只要new出来的对象设置了parent(方法为setParent),就能加到对象树中,关掉窗口后自动析构,无需手动free。这样一定程度上简化了内存回收机制。但请注意,仅仅从QObject派生是无法自动析构的,必须要setParent。
【测试一】
myButton类派生自QPushButton,析构函数输出一句话“myButton析构”。在关掉按钮的小窗口时并没有析构。
myButton *mbtn = new myButton();mbtn->show();
【测试二】
myButton类派生自QPushButton,析构函数输出一句话“myButton析构”。在关掉按钮的小窗口时显示析构。
myButton *mbtn = new myButton();mbtn->setParent(this);
【测试三】
Student类和Score类派生自QObject(万类之祖)。对象s设置了parent,而对象xiaoming没有设置parent。关闭窗口时,显示s析构而xiaoming未析构。
//创建对象xiaoming = new Student;s = new Score;s->setParent(this);


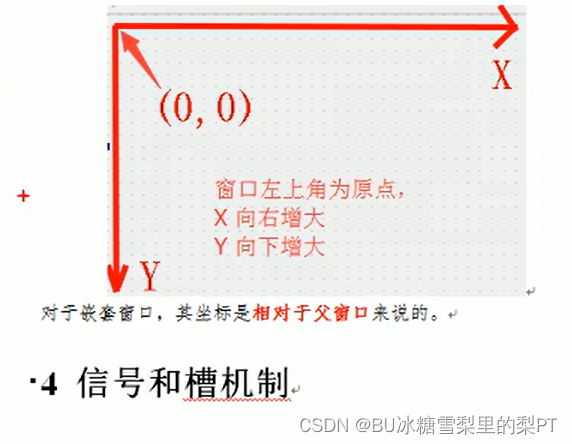
窗口坐标系


信号和槽(优点:松散耦合)
需求:点一个按钮,关闭窗口。翻译一下就是:按钮被点击,导致窗口被关闭。这句话加粗的四个部分就是connect的四个参数。具体的:
参数1:信号发送者
参数2:发送的信号(函数地址)
参数3:信号接收者
参数4:对信号进行的反应函数(称为槽函数(slots),也传函数地址)
信号函数和槽函数的查找就需要帮助文档了。
帮助文档的查阅方法-②
找信号函数的方法
信号的发送者是bt,类型是QPushButton。查找

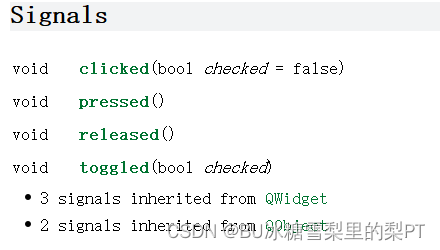
在页面中找signal字样。

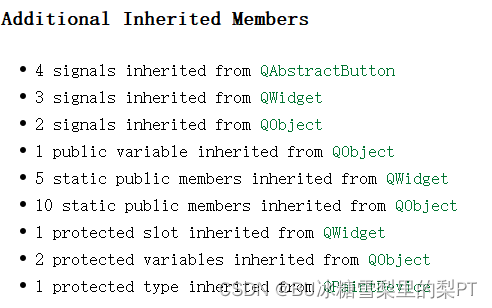
发现QPushButton的信号函数就是从祖先那继承来的。
点开第一个,是它的直接父类,QAbstractButton。clicked就是我们要找的。

找槽函数的方法
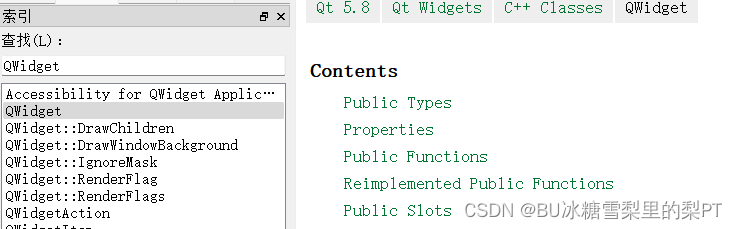
信号的接收者是本页面,类型是btxl,继承自QWidget。

右侧第五个Public Slots就是槽函数。
点开:

我们需要的是第一个,click()
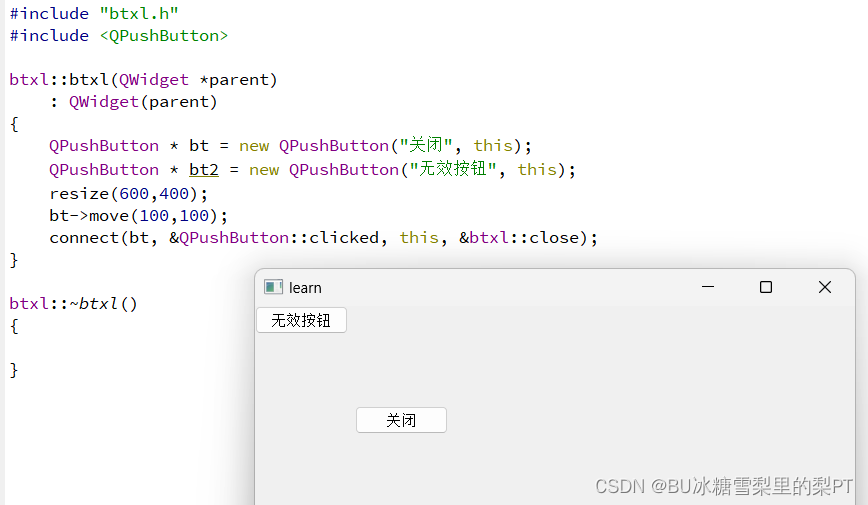
综上,实现方法是下面这句话:
connect(bt, &QPushButton::clicked, this, &btxl::close);
或
connect(bt, &QPushButton::clicked, this, &QWidget::close);

自定义信号和槽
注意:先连接,发送信号者再发出信号。
自定义的信号写在signals下,信号只需要声明,不需要实现
自定义的槽写在public slots下,槽需要声明也需要实现

触发信号的关键字:emit
lambda表达式
lambda表达式是c++的语法糖,所谓语法糖就是复杂语法的等价简化写法。定义匿名函数(无需函数名)。
最常见的用法是[=](){},例如:
btxl::btxl(QWidget *parent): QWidget(parent)
{QPushButton * bt2 = new QPushButton("点我", this);connect(bt2, &QPushButton::clicked, this, [=](){ //第三个参数可省略,默认是thisbt2->setText("已经点过啦");});}
lambda表达式作为槽函数时,可以使一句connect连接多个槽函数。例如:
btxl::btxl(QWidget *parent): QWidget(parent)
{//创建对象xiaoming = new Student;s = new Score;QPushButton * bt = new QPushButton("x", this);connect(bt, &QPushButton::clicked, this, [=](){this->close();emit xiaoming->goodStudy(); //emit可省});connect(xiaoming, &Student::goodStudy, s, &Score::highScore);}
练习
窗口上有一个按钮,按一下打开一个新窗口,再按一下关闭新窗口。
#include "btxl.h"
#include <QPushButton>btxl::btxl(QWidget *parent): QWidget(parent)
{int stat = 0;QWidget *newpage = new QWidget;QPushButton * bt = new QPushButton("打开新窗口", this);bt->resize(100,50); //按钮的大小connect(bt, &QPushButton::clicked, this, [=, &stat](){if (stat == 1){newpage->close();bt->setText("打开新窗口");stat = 0;}else{newpage->show();bt->setText("关闭新窗口");stat = 1;}qDebug() << stat;});
}btxl::~btxl()
{}
Menu
ui->setupUi(this);resize(600, 400);QMenuBar *bar = menuBar();setMenuBar(bar);QMenu * fileMenu = bar->addMenu("文件");fileMenu->addAction("新建");fileMenu->addSeparator();fileMenu->addAction("打开");QMenu * editMenu = bar->addMenu("编辑");editMenu->addAction("查找");
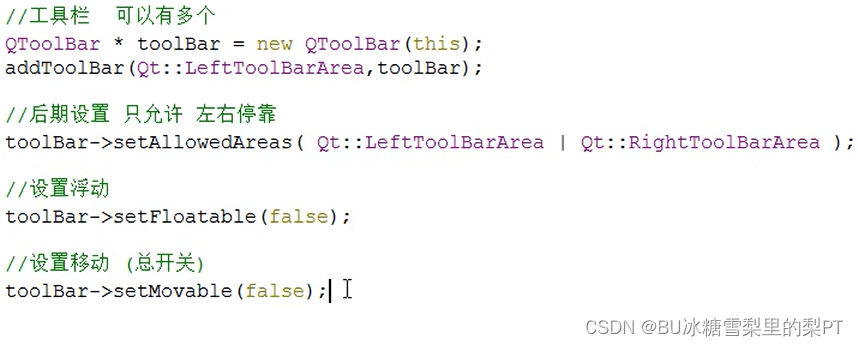
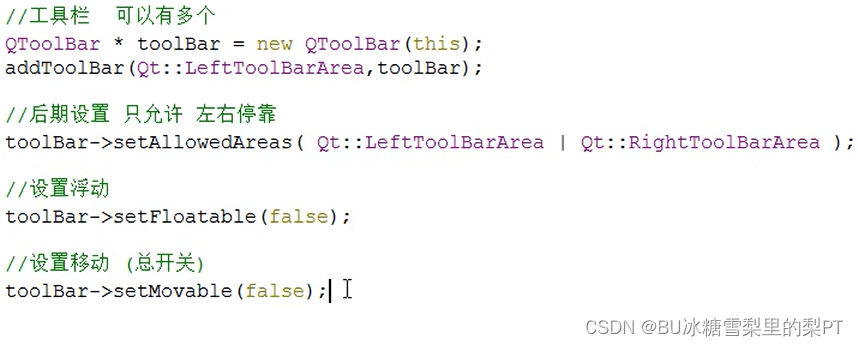
Tool

相关文章:

【Qt笔记①】帮助文档、窗口、按钮、信号和槽、lambda表达式
学习第一天:2024-3-9 文章目录 Qt creator 快捷键帮助文档默认生成的main.cpp逐行解释核心类帮助文档的查阅方法-①代码创建按钮第一个第二个对窗口的其他设置 对象树窗口坐标系信号和槽(优点:松散耦合)帮助文档的查阅方法-②找信…...

【pytorch05】索引与切片
索引 a[0,0]第0张图片的第0个通道 a[0,0,2,4]第0张图片,第0个通道,第2行,第4列的像素点,dimension为0的标量 选择前/后N张图片 a[:2,:1,:,:].shape前两张图片,第1个通道上的所有图片的数据 a[:2,1:,:,:].shape前两张…...

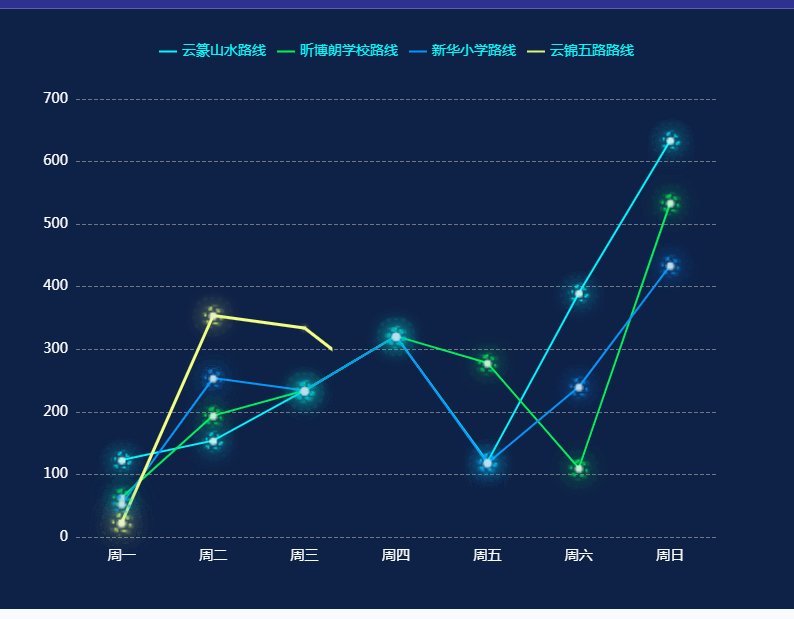
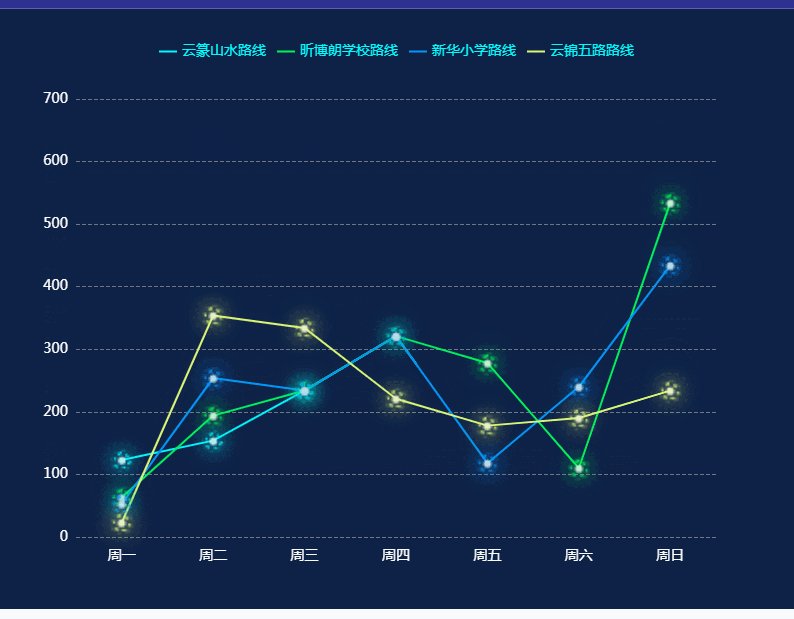
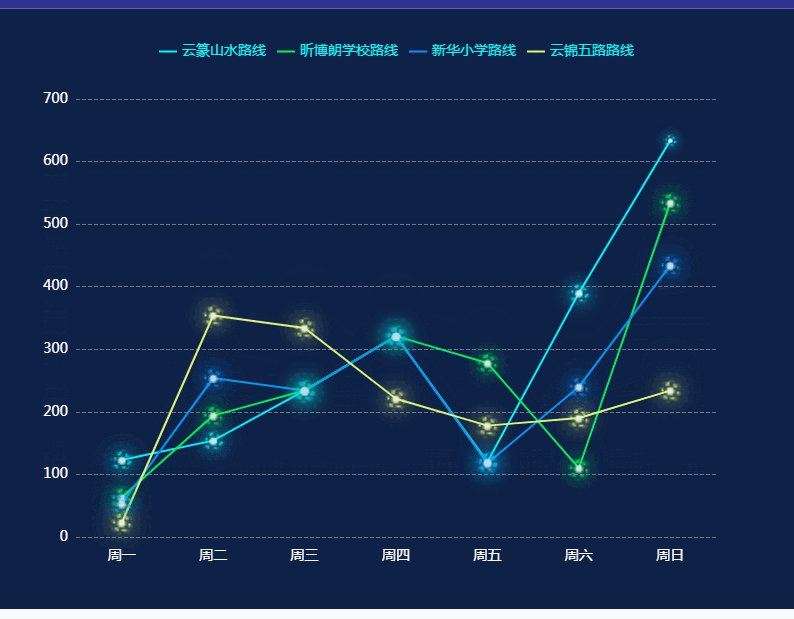
ECharts 蓝色系-荧光图标折线图01案例
ECharts 蓝色系-荧光图标折线图01案例 图表意义 本折线图案例展示了一周内不同路线的使用情况或数据统计。通过折线的上升和下降,可以直观地观察到每条路线的流量或数据变化趋势,从而进行分析和决策。 效果预览 效果图展示不同路线的数据统计和个性化…...

使用消息中间件实现系统间的异步通信和解耦
✨✨谢谢大家捧场,祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心哦!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 ✨✨ 帅哥美女们,我们共同加油!一起进步&am…...
 显示图片)
【QML】用 Image(QQuickPaintedItem) 显示图片
大体功能: 频繁地往界面推送图片,帧率达到视频效果。捕获画布上的鼠标事件和键盘事件。 代码如下: // DrawImageInQQuickPaintedItem.pro 代码如下: QT quick# You can make your code fail to compile if it uses deprecated…...

C++抽象类
C中抽象类 1.抽象类概念1.1、抽象类如何使用1.2、抽象类规定 2.抽象类代码示例2.1、抽象类2.2、子类12.3、子类22.4、程序入口 1.抽象类概念 C是一门面向对象的编程语言,而所有的对象都是通过类来描述的,如果一个类没有足够的信息来描述一个具体的对象&…...

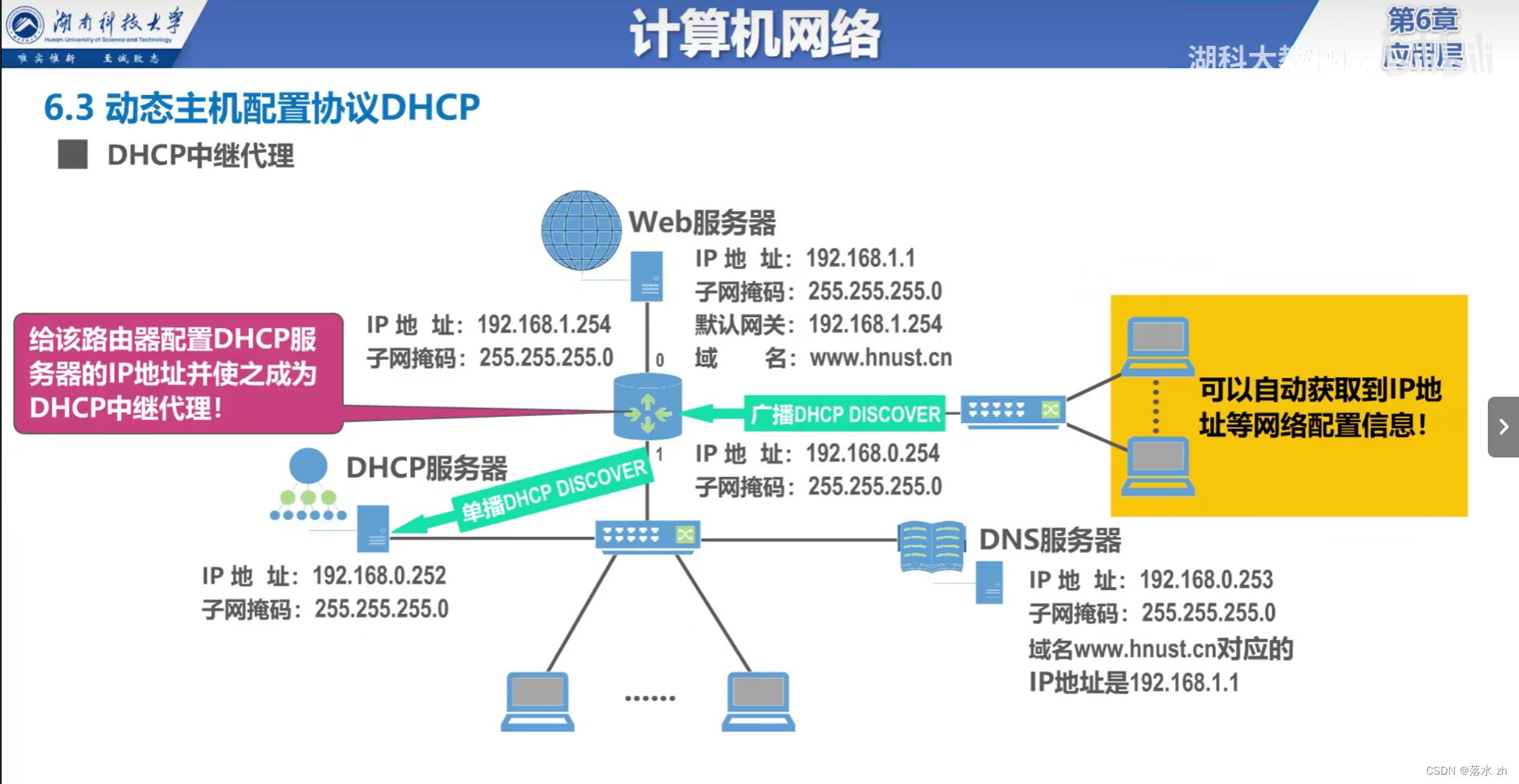
计算机网络 —— 应用层(DHCP)
计算机网络 —— 应用层(DHCP) 什么是DHCPDHCP工作过程DHCP DISCOVERDHCP OFFERDHCP RQUESTDHCP ACK DHCP租约机制中继代理工作原理功能与优势 我们今天来计网的DHCP: 什么是DHCP DHCP(Dynamic Host Configuration Protocol&…...

Linux ComfyUI安装使用;Stable Diffusion 3使用
1、Linux ComfyUI安装使用 参考: https://zhuanlan.zhihu.com/p/689021495 安装步骤: ## 1、下载ComfyUI git clone https://github.com/comfyanonymous/ComfyUI ## 2、进入ComfyUI,安装依赖包 cd ComfyUI pip install -r requirements.txt ## 3\安装插件 cd custom_nodes…...

JavaScripts数组里的对象排序的24个方法
1. 使用 Array.prototype.sort() 这是最基本、也是最常用的方法。sort() 方法会原地修改数组,并返回排序后的数组。你需要传入一个比较函数来定义排序逻辑。 const array [{ name: Alice, age: 25 },{ name: Bob, age: 22 },{ name: Charlie, age: 30 } ];// 按照…...

Mongodb介绍及window环境安装
本文主要内容为nosql数据库-MongoDB介绍及window环境安装。 目录 什么是MongoDB? 主要特点 MongoDB 与Mysql对应 安装MongoDB 下载MongoDB 自定义安装 创建目录 配置环境变量 配置MongoDB服务 服务改为手动 启动与关闭 安装MongoDB Shell 下载安装包 …...

Spring响应式编程之Reactor核心组件
Reactor核心组件 Flux和Mono组件(1)Flux组件(2)Mono组件 Flux和Mono组件 Reactor 框架提供了两个核心组件来发布数据,分别是 Flux 和 Mono 组件。两者都是实现Publisher接口的高级抽象,可以说是应用程序开…...

动手学深度学习(Pytorch版)代码实践 -计算机视觉-37微调
37微调 import os import torch import torchvision from torch import nn import liliPytorch as lp import matplotlib.pyplot as plt from d2l import torch as d2l# 获取数据集 d2l.DATA_HUB[hotdog] (d2l.DATA_URL hotdog.zip,fba480ffa8aa7e0febbb511d181409f899b9baa5…...

视频监控平台:支持交通部行业标准JT/T905协议(即:出租汽车服务管理信息系统)的源代码的函数和功能介绍及分享
目录 一、视频监控平台介绍 (一)概述 (二)视频接入能力介绍 (三)功能介绍 二、JT/T905协议介绍 (一)概述 (二)主要内容 1、设备要求 2、业务功能要求…...

【jenkins1】gitlab与jenkins集成
文章目录 1.Jenkins-docker配置:运行在8080端口上,机器只要安装docker就能装载image并运行容器2.Jenkins与GitLab配置:docker ps查看正在运行,浏览器访问http://10....:8080/2.1 GitLab与Jenkins的Access Token配置:不…...

边缘计算设备有哪些
边缘设备是指那些位于数据源附近,能够执行数据处理、分析和决策的计算设备。这些设备通常具有一定的计算能力、存储能力和网络连接能力,能够减少数据传输到云端的需要,从而降低延迟、节省带宽并提高数据处理的效率。以下是一些常见的边缘设备…...

C++初学者指南第一步---7.控制流(基础)
C初学者指南第一步—7.控制流(基础) 文章目录 C初学者指南第一步---7.控制流(基础)1.术语:表达式/语句Expressions表达式Statements语句 2.条件分支3.Switching(切换):基于值的分支4.三元条件运算符5.循环迭代基于范围的循环 C…...

MFC学习--CListCtrl复选框以及选择
如何展示复选框 //LVS_EX_CHECKBOXES每一行的最前面带个复选框//LVS_EX_FULLROWSELECT整行选中//LVS_EX_GRIDLINES网格线//LVS_EX_HEADERDRAGDROP列表头可以拖动m_listctl.SetExtendedStyle(LVS_EX_FULLROWSELECT | LVS_EX_CHECKBOXES | LVS_EX_GRIDLINES); 全选,全…...

如何与PM探讨项目
我曾在2020年撰写过一篇名为对产品经理的一些思考的文章,紧接着在2021年,我又写了一篇对如何分析项目的思考。在这两篇文章中,我提出了一个核心观点:“船长需要把控所有事情,但最核心的是:需要知道目标是什…...

今年618各云厂商的香港服务器优惠活动汇总
又到了一年618年中钜惠活动时间,2024年各大云服务器厂商都有哪些活动呢?有哪些活动包括香港服务器呢?带着这些问题,小编给大家一一讲解各大知名厂商的618活动有哪些值得关注的地方,如果对你有帮助,欢迎点赞…...

Android平台下VR头显如何低延迟播放4K以上超高分辨率RTSP|RTMP流
技术背景 VR头显需要更高的分辨率以提供更清晰的视觉体验、满足沉浸感的要求、适应透镜放大效应以及适应更广泛的可视角度,超高分辨率的优势如下: 提供更清晰的视觉体验:VR头显的分辨率直接决定了用户所看到的图像的清晰度。更高的分辨率意…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
