ECharts 蓝色系-荧光图标折线图01案例
ECharts 蓝色系-荧光图标折线图01案例
图表意义
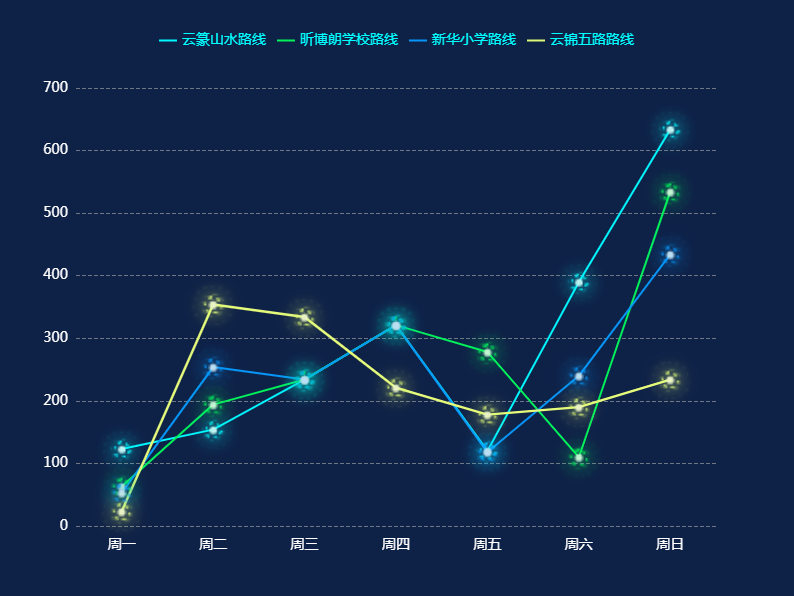
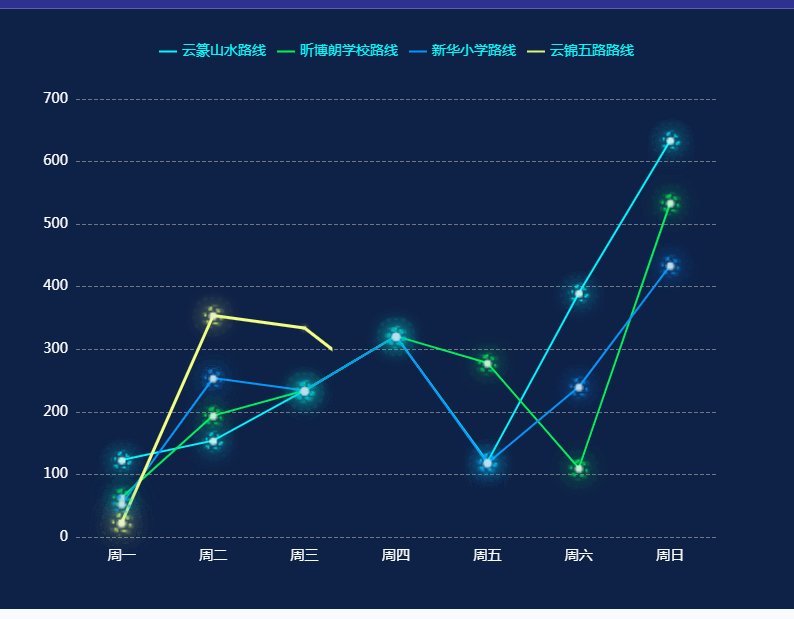
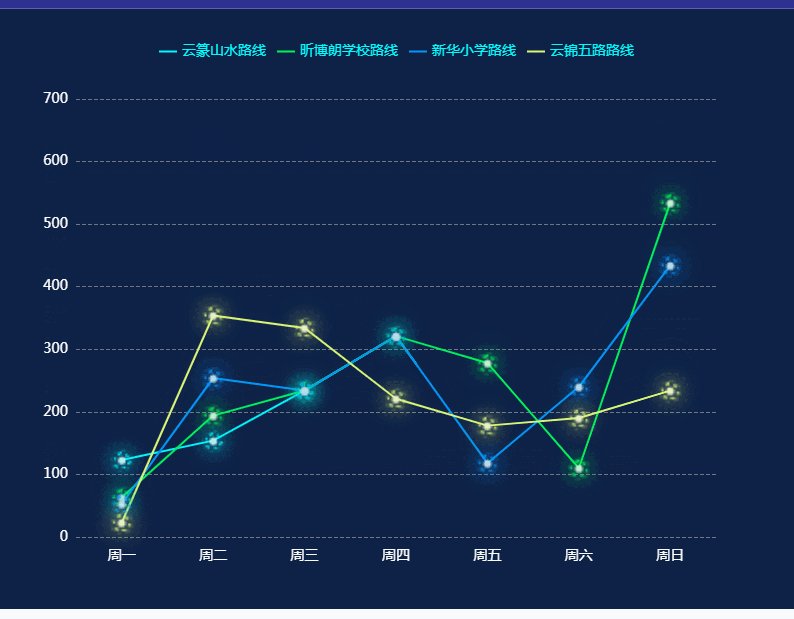
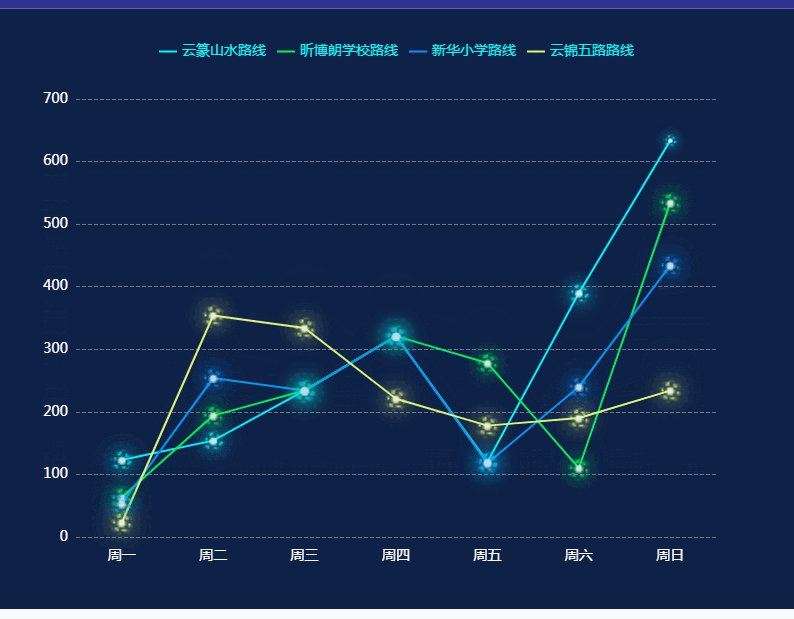
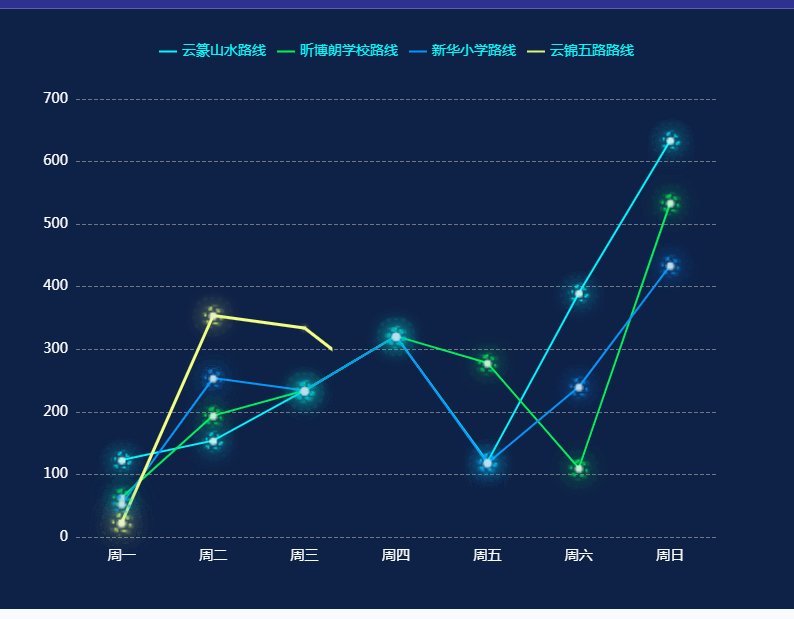
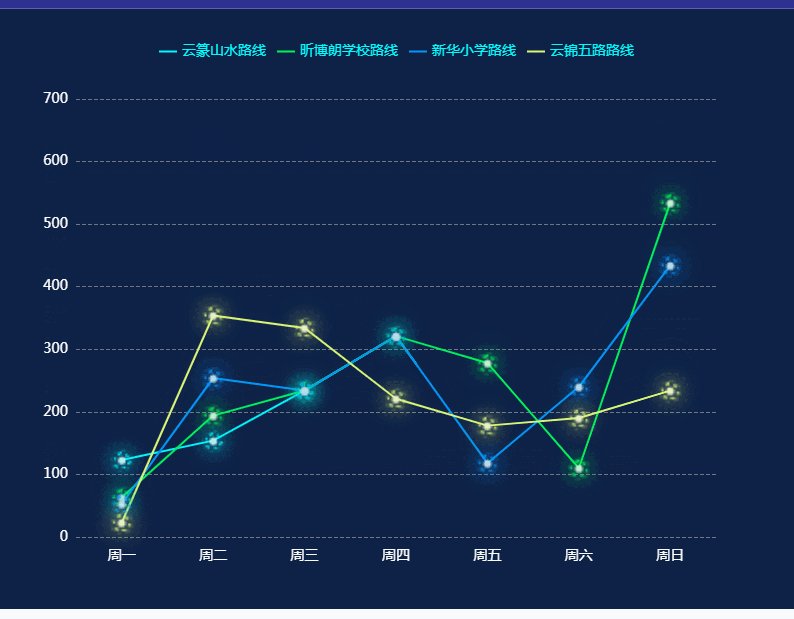
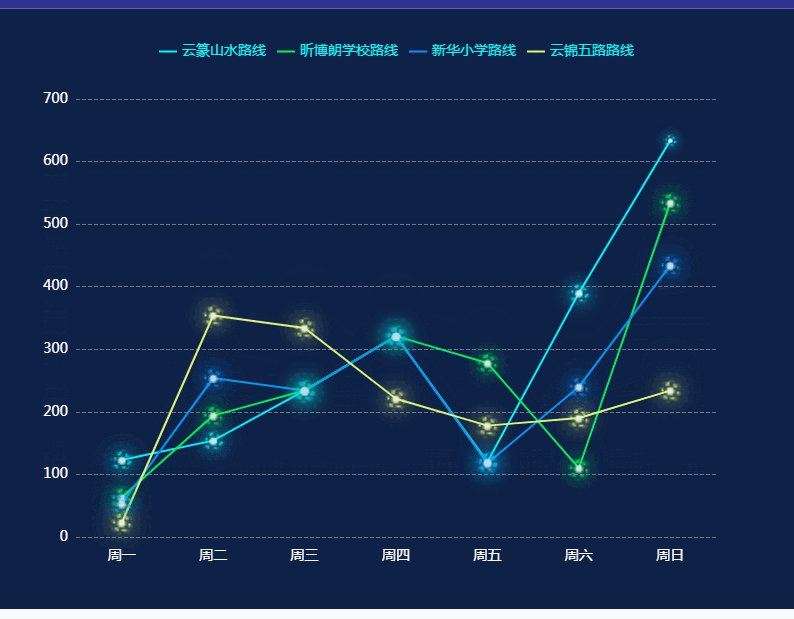
本折线图案例展示了一周内不同路线的使用情况或数据统计。通过折线的上升和下降,可以直观地观察到每条路线的流量或数据变化趋势,从而进行分析和决策。
效果预览
效果图展示不同路线的数据统计和个性化图标


代码配置
本案例使用的 ECharts 版本为 5.2.0,这是 ECharts 的一个稳定版本,提供了丰富的图表类型和配置选项。
以下是创建上述折线图的基础代码配置,包括 ECharts 初始化、数据准备和图表配置:
var myChart = echarts.init(document.getElementById('ECharts'));var option = {backgroundColor: '#0e2147',grid: {left: '10%',top: '15%',bottom: '12%',right: '10%',},legend: {data: ['云篆山水路线', '昕博朗学校路线', '新华小学路线', '云锦五路路线'],},xAxis: {type: 'category',data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]},yAxis: {type: 'value'},series: [{name: '云篆山水路线',type: 'line',data: [123, 154, 234, 321, 120, 390, 634],itemStyle: {normal: {color: '#00f8ff'}}},// 其他路线数据...]
};myChart.setOption(option);
完整代码
点我下载完整案例
结语
ECharts 折线图案例提供了一个动态且直观的方式来展示数据变化。通过个性化图标和色彩的运用,图表不仅信息丰富,而且视觉上更具吸引力。希望本案例能够帮助您更好地利用 ECharts 进行数据可视化
相关文章:

ECharts 蓝色系-荧光图标折线图01案例
ECharts 蓝色系-荧光图标折线图01案例 图表意义 本折线图案例展示了一周内不同路线的使用情况或数据统计。通过折线的上升和下降,可以直观地观察到每条路线的流量或数据变化趋势,从而进行分析和决策。 效果预览 效果图展示不同路线的数据统计和个性化…...

使用消息中间件实现系统间的异步通信和解耦
✨✨谢谢大家捧场,祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心哦!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 ✨✨ 帅哥美女们,我们共同加油!一起进步&am…...
 显示图片)
【QML】用 Image(QQuickPaintedItem) 显示图片
大体功能: 频繁地往界面推送图片,帧率达到视频效果。捕获画布上的鼠标事件和键盘事件。 代码如下: // DrawImageInQQuickPaintedItem.pro 代码如下: QT quick# You can make your code fail to compile if it uses deprecated…...

C++抽象类
C中抽象类 1.抽象类概念1.1、抽象类如何使用1.2、抽象类规定 2.抽象类代码示例2.1、抽象类2.2、子类12.3、子类22.4、程序入口 1.抽象类概念 C是一门面向对象的编程语言,而所有的对象都是通过类来描述的,如果一个类没有足够的信息来描述一个具体的对象&…...

计算机网络 —— 应用层(DHCP)
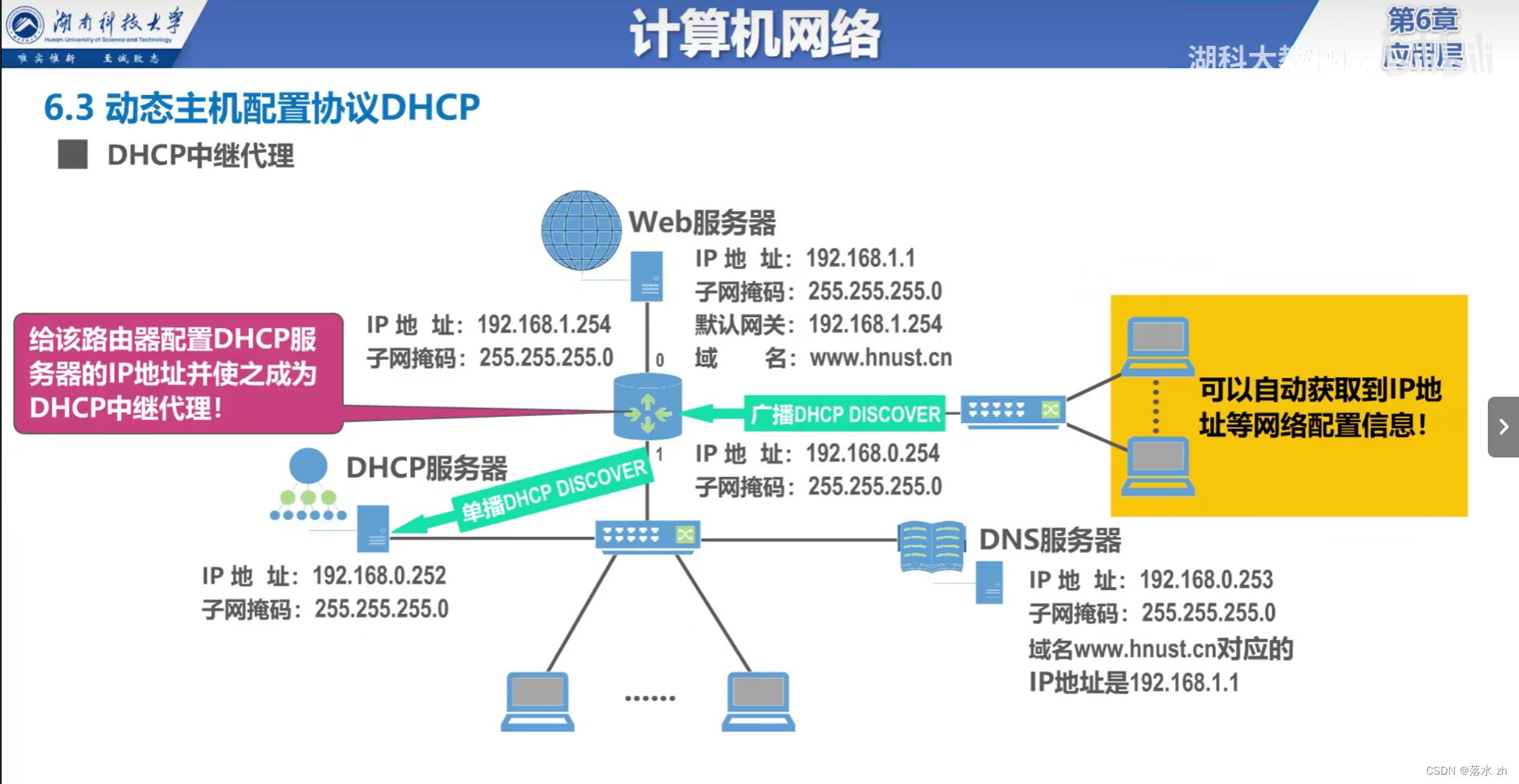
计算机网络 —— 应用层(DHCP) 什么是DHCPDHCP工作过程DHCP DISCOVERDHCP OFFERDHCP RQUESTDHCP ACK DHCP租约机制中继代理工作原理功能与优势 我们今天来计网的DHCP: 什么是DHCP DHCP(Dynamic Host Configuration Protocol&…...

Linux ComfyUI安装使用;Stable Diffusion 3使用
1、Linux ComfyUI安装使用 参考: https://zhuanlan.zhihu.com/p/689021495 安装步骤: ## 1、下载ComfyUI git clone https://github.com/comfyanonymous/ComfyUI ## 2、进入ComfyUI,安装依赖包 cd ComfyUI pip install -r requirements.txt ## 3\安装插件 cd custom_nodes…...

JavaScripts数组里的对象排序的24个方法
1. 使用 Array.prototype.sort() 这是最基本、也是最常用的方法。sort() 方法会原地修改数组,并返回排序后的数组。你需要传入一个比较函数来定义排序逻辑。 const array [{ name: Alice, age: 25 },{ name: Bob, age: 22 },{ name: Charlie, age: 30 } ];// 按照…...

Mongodb介绍及window环境安装
本文主要内容为nosql数据库-MongoDB介绍及window环境安装。 目录 什么是MongoDB? 主要特点 MongoDB 与Mysql对应 安装MongoDB 下载MongoDB 自定义安装 创建目录 配置环境变量 配置MongoDB服务 服务改为手动 启动与关闭 安装MongoDB Shell 下载安装包 …...

Spring响应式编程之Reactor核心组件
Reactor核心组件 Flux和Mono组件(1)Flux组件(2)Mono组件 Flux和Mono组件 Reactor 框架提供了两个核心组件来发布数据,分别是 Flux 和 Mono 组件。两者都是实现Publisher接口的高级抽象,可以说是应用程序开…...

动手学深度学习(Pytorch版)代码实践 -计算机视觉-37微调
37微调 import os import torch import torchvision from torch import nn import liliPytorch as lp import matplotlib.pyplot as plt from d2l import torch as d2l# 获取数据集 d2l.DATA_HUB[hotdog] (d2l.DATA_URL hotdog.zip,fba480ffa8aa7e0febbb511d181409f899b9baa5…...

视频监控平台:支持交通部行业标准JT/T905协议(即:出租汽车服务管理信息系统)的源代码的函数和功能介绍及分享
目录 一、视频监控平台介绍 (一)概述 (二)视频接入能力介绍 (三)功能介绍 二、JT/T905协议介绍 (一)概述 (二)主要内容 1、设备要求 2、业务功能要求…...

【jenkins1】gitlab与jenkins集成
文章目录 1.Jenkins-docker配置:运行在8080端口上,机器只要安装docker就能装载image并运行容器2.Jenkins与GitLab配置:docker ps查看正在运行,浏览器访问http://10....:8080/2.1 GitLab与Jenkins的Access Token配置:不…...

边缘计算设备有哪些
边缘设备是指那些位于数据源附近,能够执行数据处理、分析和决策的计算设备。这些设备通常具有一定的计算能力、存储能力和网络连接能力,能够减少数据传输到云端的需要,从而降低延迟、节省带宽并提高数据处理的效率。以下是一些常见的边缘设备…...

C++初学者指南第一步---7.控制流(基础)
C初学者指南第一步—7.控制流(基础) 文章目录 C初学者指南第一步---7.控制流(基础)1.术语:表达式/语句Expressions表达式Statements语句 2.条件分支3.Switching(切换):基于值的分支4.三元条件运算符5.循环迭代基于范围的循环 C…...

MFC学习--CListCtrl复选框以及选择
如何展示复选框 //LVS_EX_CHECKBOXES每一行的最前面带个复选框//LVS_EX_FULLROWSELECT整行选中//LVS_EX_GRIDLINES网格线//LVS_EX_HEADERDRAGDROP列表头可以拖动m_listctl.SetExtendedStyle(LVS_EX_FULLROWSELECT | LVS_EX_CHECKBOXES | LVS_EX_GRIDLINES); 全选,全…...

如何与PM探讨项目
我曾在2020年撰写过一篇名为对产品经理的一些思考的文章,紧接着在2021年,我又写了一篇对如何分析项目的思考。在这两篇文章中,我提出了一个核心观点:“船长需要把控所有事情,但最核心的是:需要知道目标是什…...

今年618各云厂商的香港服务器优惠活动汇总
又到了一年618年中钜惠活动时间,2024年各大云服务器厂商都有哪些活动呢?有哪些活动包括香港服务器呢?带着这些问题,小编给大家一一讲解各大知名厂商的618活动有哪些值得关注的地方,如果对你有帮助,欢迎点赞…...

Android平台下VR头显如何低延迟播放4K以上超高分辨率RTSP|RTMP流
技术背景 VR头显需要更高的分辨率以提供更清晰的视觉体验、满足沉浸感的要求、适应透镜放大效应以及适应更广泛的可视角度,超高分辨率的优势如下: 提供更清晰的视觉体验:VR头显的分辨率直接决定了用户所看到的图像的清晰度。更高的分辨率意…...

WHAT - NextJS 系列之 Rendering - Server Components
目录 一、Server Components1.1 Server Components特点使用 1.2 Client Components特点使用 1.3 综合使用示例1.4 小结 二、Server Components 优势三、Streaming 特性3.1 基本介绍和使用Streaming的理解工作原理使用示例服务器端组件客户端组件页面流程解释 3.2 HTTP/1.1和HTT…...

Web项目部署后浏览器刷新返回Nginx的404错误对应解决方案
data: 2024/6/22 16:05:34 周六 limou3434 叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出! 文章目录 1.源头2.排错3.原因4.解…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
