WHAT - NextJS 系列之 Rendering - Server Components
目录
- 一、Server Components
- 1.1 Server Components
- 特点
- 使用
- 1.2 Client Components
- 特点
- 使用
- 1.3 综合使用示例
- 1.4 小结
- 二、Server Components 优势
- 三、Streaming 特性
- 3.1 基本介绍和使用
- Streaming的理解
- 工作原理
- 使用示例
- 服务器端组件
- 客户端组件
- 页面
- 流程解释
- 3.2 HTTP/1.1和HTTP/2中的响应流式传输机制
- 流式传输的详细解释
- HTTP分块传输编码
- 流式传输流程
- 为什么服务器可以主动发送数据?
- 小结
- 四、Server Components 渲染过程
- 1. 用户访问根路由 `/`
- 2. 服务器端渲染(Server-Side Rendering)
- 3. 客户端响应和加载
- 4. 客户端交互和完成加载
- 总结
- 五、RSC Payload
- 详细解释
- React Server Components的基本概念
- RSC Payload的组成
- 工作流程
- 示例
- 服务器端代码
- 服务器处理请求和生成RSC Payload
- 客户端接收和处理RSC Payload
- 优点
- 小结
- 六、hydrate
- Hydration 过程详解
- Hydration 的优势
- 实现 Hydration 的方式
- 结论
一、Server Components
Next.js 结合了React的两种组件模型:Server Components 和 Client Components。
了解它们的区别以及如何使用是构建高效和用户友好的应用程序的关键。以下是它们的详细解释和使用指南。
1.1 Server Components
Server Components 是在服务器上渲染的React组件,它们可以直接从服务器返回HTML。使用Server Components有助于减少客户端的JavaScript负载,提高页面的初始加载速度。
特点
- 服务器端渲染:组件在服务器上渲染为HTML,然后发送到客户端。
- 零JavaScript开销:客户端没有额外的JavaScript加载,只接收渲染后的HTML。
- 数据获取:可以在服务器上直接获取数据,减少客户端的API调用。
使用
在Next.js中,默认情况下,所有的页面和组件都是Server Components。你可以通过以下方式定义一个Server Component:
// pages/index.js
export default function Home() {return (<div><h1>Server Component</h1><p>This component is rendered on the server.</p ></div>);
}
1.2 Client Components
Client Components 是在客户端渲染的React组件,适用于需要在浏览器中处理交互逻辑和状态管理的场景。
特点
- 客户端渲染:组件在浏览器中渲染,并且可以处理用户交互。
- JavaScript开销:需要下载和执行额外的JavaScript。
- 动态交互:适用于需要用户交互和动态更新的部分。
使用
在Next.js中,你可以通过 use client 指令显式声明一个组件为Client Component:
// components/ClientComponent.js
'use client';import { useState } from 'react';export default function ClientComponent() {const [count, setCount] = useState(0);return (<div><h1>Client Component</h1><p>Count: {count}</p ><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
1.3 综合使用示例
下面是一个Next.js应用,包含Server Components和Client Components:
// pages/index.js
import ClientComponent from '../components/ClientComponent';export default function Home() {return (<div><h1>Next.js Server and Client Components Example</h1><p>This part is rendered on the server.</p ><ClientComponent /></div>);
}
在这个示例中,Home 组件是一个Server Component,而 ClientComponent 是一个Client Component。在浏览器中加载时,Home 组件将由服务器渲染并返回HTML,而 ClientComponent 将在客户端渲染和处理用户交互。
1.4 小结
- Server Components 适用于静态内容和数据获取,可以减少客户端JavaScript负载。
- Client Components 适用于需要动态交互的部分。
通过合理地组合使用这两种组件,可以构建高性能且用户体验良好的应用程序。
二、Server Components 优势
https://nextjs.org/docs/app/building-your-application/rendering/server-components#benefits-of-server-rendering
根据文档:
There are a couple of benefits to doing the rendering work on the server, including:
- Data Fetching: Server Components allow you to move data fetching to the server, closer to your data source. This can improve performance by reducing time it takes to fetch data needed for rendering, and the number of requests the client needs to make.
- Security: Server Components allow you to keep sensitive data and logic on the server, such as tokens and API keys, without the risk of exposing them to the client.
- Caching: By rendering on the server, the result can be cached and reused on subsequent requests and across users. This can improve performance and reduce cost by reducing the amount of rendering and data fetching done on each request.
- Performance: Server Components give you additional tools to optimize performance from the baseline. For example, if you start with an app composed of entirely Client Components, moving non-interactive pieces of your UI to Server Components can reduce the amount of client-side JavaScript needed. This is beneficial for users with slower internet or less powerful devices, as the browser has less client-side JavaScript to download, parse, and execute.
- Initial Page Load and First Contentful Paint (FCP): On the server, we can generate HTML to allow users to view the page immediately, without waiting for the client to download, parse and execute the JavaScript needed to render the page.
- Search Engine Optimization and Social Network Shareability: The rendered HTML can be used by search engine bots to index your pages and social network bots to generate social card previews for your pages.
- Streaming: Server Components allow you to split the rendering work into chunks and stream them to the client as they become ready. This allows the user to see parts of the page earlier without having to wait for the entire page to be rendered on the server.
三、Streaming 特性
关于 Streaming 我们可能不太了解。
在Next.js中,Streaming 是一个强大的特性,它允许将Server Components的渲染工作分割成多个块,并在这些块准备好后将它们流式传输到客户端。这样用户可以更早地看到页面的部分内容,而无需等待整个页面在服务器上完全渲染完成。这种机制提升了页面的加载性能和用户体验。
3.1 基本介绍和使用
Streaming的理解
Streaming 实际上是将服务器端渲染(SSR)的结果分段发送到客户端。
这样做的好处包括:
- 更快的首次内容渲染(First Contentful Paint, FCP):部分内容可以更早地呈现给用户,提升感知性能。
- 更好的用户体验:用户不需要等待整个页面加载完毕就可以开始浏览内容。
工作原理
- 分段渲染:服务器会将页面的渲染过程分割成多个部分(chunks),每个部分在准备好后立即发送到客户端。
- 流式传输:客户端逐步接收这些渲染的部分,并即时更新页面展示。
- 渐进增强:随着更多的内容被流式传输到客户端,页面逐步变得完整。
使用示例
Next.js 通过 React.lazy 和 Suspense 组件可以实现流式传输。以下是一个简单的示例,展示如何在Next.js中使用Streaming。
服务器端组件
创建一个服务器端组件 ServerComponent:
// components/ServerComponent.js
import React from 'react';export default function ServerComponent() {// 模拟服务器端数据获取const data = new Promise((resolve) => {setTimeout(() => resolve('Server-side Data'), 3000);});return (<div><h1>Server Component</h1><p>{data}</p ></div>);
}
客户端组件
创建一个客户端组件 ClientComponent,其中包含 React.lazy 和 Suspense:
// components/ClientComponent.js
'use client';import React, { Suspense } from 'react';
const ServerComponent = React.lazy(() => import('./ServerComponent'));export default function ClientComponent() {return (<div><h1>Client Component</h1><Suspense fallback={<div>Loading...</div>}><ServerComponent /></Suspense></div>);
}
页面
在页面中使用这些组件:
// pages/index.js
import ClientComponent from '../components/ClientComponent';export default function Home() {return (<div><h1>Next.js Streaming Example</h1><ClientComponent /></div>);
}
通过这个示例,我们实现了以下功能:
- Server Component 模拟服务器端的数据获取。
- Client Component 使用
React.lazy和Suspense来实现异步加载和流式传输。React.lazy,使用动态import的方式来异步加载ServerComponent,这样做可以让ServerComponent在客户端首次需要时才被加载,而不是在页面初始加载时就加载所有内容。Suspense这个组件用来在ServerComponent加载完成之前显示一个加载指示器(fallback)。当ServerComponent加载完成后,Suspense将会显示ServerComponent的内容。 - 当页面加载时,客户端组件首先渲染,然后当服务器端组件的数据准备好时,逐步将其渲染并显示出来。
流程解释
-
服务器端渲染:
- 当用户访问根路由时,服务器将首先渲染
Home组件。 Home组件中的ClientComponent将被渲染。- 由于
ClientComponent中使用了React.lazy,服务器端会生成一个加载指示器作为Suspense的fallback。
- 当用户访问根路由时,服务器将首先渲染
-
客户端加载:
- 当浏览器接收到从服务器返回的 HTML 和 JavaScript 后,首先显示的是服务器端渲染的内容,包括加载指示器。
- 然后浏览器开始下载
ClientComponent相关的 JavaScript 代码(由于使用了React.lazy,此时才会开始加载ServerComponent的代码)。
-
客户端 hydration:
- 一旦
ServerComponent的代码加载完成,React 将在客户端进行 hydration 过程。 - Hydration 过程会保留和复用服务器端已经渲染好的 HTML 结构,并将其转化为可交互的 React 组件。
- 用户将看到
Loading...替换为实际从服务器获取的数据,即Server-side Data。
- 一旦
这种结合使用 Server Components、Client Components 和 React.lazy 的方式,使得应用能够在首次加载时快速显示内容,并在需要时才加载额外的组件和数据,从而提升了页面加载速度和用户体验。
这种流式传输机制显著提升了用户体验,使得用户可以更早地看到页面的部分内容,而无需等待整个页面完全加载。这样可以优化首屏加载时间,提高用户的满意度。
3.2 HTTP/1.1和HTTP/2中的响应流式传输机制
这部分主要是解释为什么服务器可以在Server Components渲染完成后主动将新的HTML块发送到客户端,涉及响应流式传输。
理解流式传输中服务器主动发送数据给客户端的工作机制需要深入了解HTTP协议的分块传输(chunked transfer encoding)和服务器端渲染(SSR)的细节。在传统的请求-响应模型中,客户端请求数据,服务器返回完整的响应。然而,流式传输允许在响应未完全完成时分块发送数据。
在 WHAT - HTTP keep-alive 持久性连接和内存泄漏问题 中我们也详细介绍过持久性链接的 无流水的持久性连接 和 流水机制的持久性连接,后者就是上述中的响应流式传输机制。
流式传输的详细解释
HTTP分块传输编码
HTTP/1.1引入了分块传输编码(chunked transfer encoding),允许服务器将响应数据分成多个块,每个块可以在准备好后立即发送给客户端。这种机制使得服务器不必等待整个响应生成完成,而是可以即时发送部分数据,减少客户端的等待时间。
流式传输流程
-
客户端请求:
- 浏览器发起请求,例如
http://yourwebsite.com/。
- 浏览器发起请求,例如
-
服务器响应启动:
- 服务器开始处理请求,生成HTML响应的初始部分,并发送到客户端。
- 在传统模型中,服务器会等待所有数据准备好后再发送完整响应,但在流式传输中,服务器可以发送初始HTML块,并在后台继续处理剩余部分。
-
分块传输:
- 服务器逐步渲染页面的不同部分,当某个部分(如组件或数据)准备好时,立即发送对应的HTML块。
- 每个HTML块都是通过HTTP分块传输编码发送的,客户端会即时接收和渲染这些块。
-
客户端渲染:
- 浏览器接收到初始HTML块后开始渲染页面,并显示部分内容。
- 随着更多HTML块到达,浏览器逐步更新页面内容,无需等待整个页面完成。
为什么服务器可以主动发送数据?
- 分块传输编码:HTTP/1.1和HTTP/2支持分块传输编码,使得服务器可以在响应生成过程中分块发送数据,而无需等待完整的响应生成。
- 持久连接:HTTP/1.1默认使用持久连接(keep-alive),允许在单个TCP连接上发送和接收多个HTTP请求和响应。这使得服务器可以在同一连接中持续发送数据块,客户端接收到每个块后立即处理和渲染。
小结
通过使用HTTP分块传输编码和持久连接,服务器可以在响应过程中主动分块发送数据到客户端。客户端不需要发起额外的请求来获取这些数据块,而是通过保持连接接收并即时渲染内容。这种机制显著提高了页面的加载速度和用户体验。
四、Server Components 渲染过程
相关官方文档:https://nextjs.org/docs/app/building-your-application/rendering/server-components#how-are-server-components-rendered
Each chunk is rendered in two steps:
- React renders Server Components into a special data format called the React Server Component Payload (RSC Payload).
- Next.js uses the RSC Payload and Client Component JavaScript instructions to render HTML on the server.
Then, on the client:
- The HTML is used to immediately show a fast non-interactive preview of the route - this is for the initial page load only.
- The React Server Components Payload is used to reconcile the Client and Server Component trees, and update the DOM.
- The JavaScript instructions are used to hydrate Client Components and make the application interactive.
具体来说:
当用户访问根路由(例如 /)时,React应用的流程可以分为以下几个关键步骤,涵盖了从服务器端到客户端的整个过程:
1. 用户访问根路由 /
用户在浏览器中输入网站的根URL,例如 https://www.example.com/,或直接访问 / 路径。
2. 服务器端渲染(Server-Side Rendering)
-
服务器接收请求:
- 服务器(例如Node.js服务器)接收到用户发出的请求。
-
路由匹配:
- 服务器根据请求的路径(这里是
/)匹配对应的处理函数或路由。
- 服务器根据请求的路径(这里是
-
React组件渲染:
- 在服务器端,React开始渲染根组件(例如
Home组件)及其包含的子组件。
- 在服务器端,React开始渲染根组件(例如
-
生成HTML:
- React将根组件及其子组件渲染为HTML字符串。
-
数据加载:
- 如果有需要,在服务器端加载初始数据(例如从数据库或API获取数据)。
-
构建完整的HTML页面:
- 服务器将生成的HTML字符串、数据和其他必要资源(如样式表、JavaScript文件等)组合成完整的HTML页面。
3. 客户端响应和加载
-
服务器响应:
- 服务器将生成的HTML页面作为响应发送回客户端浏览器。
-
浏览器接收响应:
- 客户端浏览器收到来自服务器的HTML响应。
-
HTML解析和加载:
- 浏览器开始解析HTML文档,并开始加载其中引用的其他资源(例如CSS、JavaScript)。
-
React Hydration:
- 一旦浏览器加载了HTML并下载了所需的JavaScript文件,React开始hydration过程。
- Hydration是指React在客户端重新生成由服务器端渲染生成的静态HTML结构,并将其变为可交互的React组件。
- React会检查服务器端渲染的HTML与客户端现有的DOM结构之间的差异,并仅更新有变化的部分,而不是重新渲染整个页面。
4. 客户端交互和完成加载
-
JavaScript加载和执行:
- 客户端加载的JavaScript文件被执行,其中包括组件的客户端代码和逻辑。
-
事件绑定:
- React重新建立组件的事件监听器和状态管理,确保页面的交互功能正常。
-
完成加载:
- 当所有资源(HTML、CSS、JavaScript)加载和解析完成后,用户可以看到完全交互的页面。
总结
以上流程描述了从用户访问根路由到服务器端渲染React组件,再到客户端hydration的全过程。这种混合渲染模式利用了服务器端的快速加载和SEO优势,同时又能保持客户端的交互性和动态性,提供了更好的用户体验和性能优化。
五、RSC Payload
相关官方文档:https://nextjs.org/docs/app/building-your-application/rendering/server-components#how-are-server-components-rendered
What is the React Server Component Payload (RSC)?
The RSC Payload is a compact binary representation of the rendered React Server Components tree. It’s used by React on the client to update the browser’s DOM. The RSC Payload contains:
- The rendered result of Server Components
- Placeholders for where Client Components should be rendered and references to their JavaScript files
- Any props passed from a Server Component to a Client Component
React Server Component Payload (RSC Payload) 是指在使用React Server Components时,服务器端生成并发送给客户端的具体数据。
这些数据包含了服务器端渲染的组件及其状态,使得客户端能够快速恢复和渲染这些组件。
详细解释
React Server Components的基本概念
React Server Components允许将组件的渲染过程部分或全部移到服务器端,从而减轻客户端的渲染负担。服务器生成HTML和必要的数据,并将其发送给客户端。客户端可以直接渲染这些预先生成的HTML,而无需在浏览器中重新执行繁重的计算和数据获取。
RSC Payload的组成
RSC Payload通常包含以下几部分内容:
-
HTML:
- 服务器端预渲染的HTML片段。这些片段是由React组件在服务器端生成的,直接插入到客户端的DOM中。
-
JSON数据:
- 组件的状态和数据。这些数据用于初始化和恢复客户端上的组件状态,避免客户端需要再次获取数据或执行昂贵的计算。
-
元数据:
- 关于组件结构和依赖关系的信息。这些信息可以帮助客户端正确地恢复和挂载组件树。
工作流程
-
服务器端渲染:
- 服务器接收客户端请求,渲染React组件树,生成HTML和相关的JSON数据。
-
生成RSC Payload:
- 服务器将生成的HTML片段和JSON数据打包成RSC Payload。
-
发送RSC Payload:
- 服务器通过HTTP响应将RSC Payload发送给客户端。
-
客户端渲染:
- 客户端接收到RSC Payload,解析并插入预渲染的HTML片段。
- 使用JSON数据初始化和恢复组件状态。
- 挂载和激活组件,使其变为可交互的。
示例
以下是一个简单的示例,展示RSC Payload在服务器端生成并发送给客户端的过程。
服务器端代码
// components/ServerComponent.js
import React from 'react';export default function ServerComponent() {const data = 'Server-side Data';return (<div><h1>Server Component</h1><p>{data}</p></div>);
}
服务器处理请求和生成RSC Payload
// server.js
import express from 'express';
import React from 'react';
import ReactDOMServer from 'react-dom/server';
import ServerComponent from './components/ServerComponent';const app = express();app.get('/', (req, res) => {const componentHTML = ReactDOMServer.renderToString(<ServerComponent />);const rscPayload = {html: componentHTML,data: {message: 'Server-side Data'}};res.send(rscPayload);
});app.listen(3000, () => {console.log('Server is running on port 3000');
});
客户端接收和处理RSC Payload
// client.js
import React from 'react';
import ReactDOM from 'react-dom';
import ServerComponent from './components/ServerComponent';// 假设已经获取到服务器返回的RSC Payload
fetch('/').then(response => response.json()).then(rscPayload => {// 插入预渲染的HTMLdocument.getElementById('root').innerHTML = rscPayload.html;// 恢复和初始化组件状态ReactDOM.hydrate(<ServerComponent initialData={rscPayload.data} />,document.getElementById('root'));
});
优点
- 性能优化:减轻客户端的渲染负担,提高页面加载速度。
- 用户体验:用户可以更快地看到内容,减少感知到的加载时间。
- SEO友好:服务器端渲染的内容更易于搜索引擎索引。
小结
React Server Component Payload(RSC Payload)是服务器端生成的HTML片段和相关数据的集合,用于在客户端快速恢复和渲染组件。通过这种机制,React Server Components能够显著提升应用的性能和用户体验。
六、hydrate
相关官方文档:https://react.dev/reference/react-dom/client/hydrateRoot
React hydration 是指在客户端将服务器端渲染生成的静态 HTML 变为可交互的 React 组件的过程。
这一过程在使用服务器端渲染(SSR)和客户端渲染(CSR)混合的应用中特别重要,能够提高页面加载速度和用户体验。
Hydration 过程详解
-
服务器端渲染(Server Rendering):
- 在服务器端,React 根据请求渲染组件,并生成对应的静态 HTML。这些 HTML 包含了组件的结构和初始数据,通常会与 React 的事件绑定、状态管理等功能无关。
-
客户端加载 HTML:
- 当浏览器收到服务器发送的 HTML 时,会立即开始解析和显示页面内容。这使得用户可以更快地看到页面的初始渲染结果,而无需等待所有 JavaScript 脚本加载和执行完成。
-
React Hydration 开始:
- 一旦浏览器加载了初始 HTML,并且 JavaScript 资源下载完毕,React 将启动 hydration 过程。
- Hydration 是指 React 在客户端重新生成之前服务器端渲染的 HTML 结构,并且尝试将其与客户端上已经存在的 DOM 进行对比和合并。
-
对比和合并:
- React 首先会检查客户端上已有的 DOM 结构,与服务器端渲染生成的虚拟 DOM 进行对比。
- 对比过程中,React 查找差异并更新仅有的部分,而不是重新渲染整个页面。这包括更新组件的状态、添加事件监听器以及处理用户交互等。
-
保持状态和事件绑定:
- Hydration 过程确保了组件在客户端的行为与在服务器端渲染时的一致性。例如,已经存在的表单输入内容、滚动位置和焦点状态等都将得到保留。
- 事件绑定也会被重建,以确保组件能够响应用户的交互操作。
Hydration 的优势
- 快速加载和可交互性:通过在客户端重新使用已生成的 HTML,用户能够更快地看到页面内容,并且能够立即与页面进行交互。
- SEO 友好:服务器端渲染生成的 HTML 对搜索引擎可见,提升了页面的 SEO 效果。
- 性能优化:减少了客户端渲染的工作量,使得页面在用户端的加载速度更快,并且在初次加载时减少了CPU负载。
实现 Hydration 的方式
在 React 应用中,hydration 是由 ReactDOM 提供的功能来实现的。具体实现可以参考以下示例:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';// 客户端渲染入口点
ReactDOM.hydrate(<App />, document.getElementById('root'));
在这个例子中,ReactDOM.hydrate 将会在 #root 元素中寻找已有的 HTML,并且使用它来优化并重新创建 React 组件。
结论
React hydration 是通过将服务器端渲染的静态 HTML 变为可交互的 React 组件来优化应用性能和用户体验的关键步骤。通过使用 hydration,React 能够结合服务器和客户端的优势,提供快速的加载和良好的用户交互响应。
相关文章:

WHAT - NextJS 系列之 Rendering - Server Components
目录 一、Server Components1.1 Server Components特点使用 1.2 Client Components特点使用 1.3 综合使用示例1.4 小结 二、Server Components 优势三、Streaming 特性3.1 基本介绍和使用Streaming的理解工作原理使用示例服务器端组件客户端组件页面流程解释 3.2 HTTP/1.1和HTT…...

Web项目部署后浏览器刷新返回Nginx的404错误对应解决方案
data: 2024/6/22 16:05:34 周六 limou3434 叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出! 文章目录 1.源头2.排错3.原因4.解…...

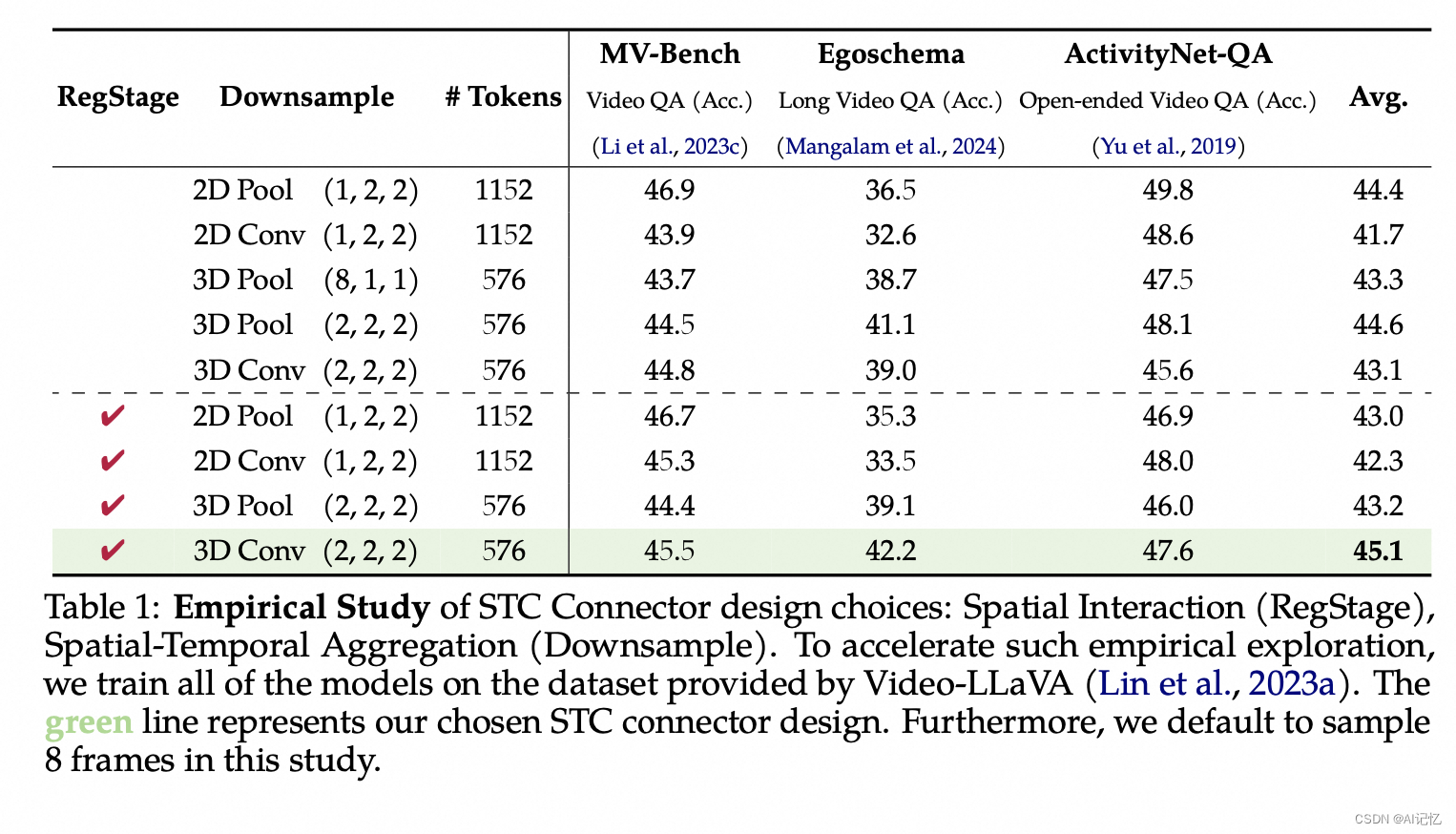
视频与音频的交响:探索达摩院VideoLLaMA 2的技术创新
一、简介 文章:https://arxiv.org/abs/2406.07476 代码:https://github.com/DAMO-NLP-SG/VideoLLaMA2 VideoLLaMA 2是由阿里巴巴集团的DAMO Academy团队开发的视频大型语言模型(Video-LLM),旨在通过增强空间-时间建模…...

更改ip后还被封是ip质量的原因吗?
不同的代理IP的质量相同,一般来说可以根据以下几个因素来进行判断: 1.可用率 可用率就是提取的这些代理IP中可以正常使用的比率。假如我们无法使用某个代理IP请求目标网站或者请求超时,那么就代表这个代理不可用,一般来说免费代…...

【Oracle】调用HTTP接口
Oracle调用http接口 前情提要1.创建HTTP请求函数2.创建ACL并授予权限3.测试HTTP请求函数其他操作 一点建议参考文档 前情提要 公司唯有oracle被允许访问内外网,因此在oracle中发起HTTP请求。 1.创建HTTP请求函数 CREATE OR REPLACE FUNCTION HTTP_REQUEST(v_url …...
Minillama3->sft训练
GitHub - leeguandong/MiniLLaMA3: llama3的迷你版本,包括了数据,tokenizer,pt的全流程llama3的迷你版本,包括了数据,tokenizer,pt的全流程. Contribute to leeguandong/MiniLLaMA3 development by creating an account on GitHub.https://github.com/leeguandong/MiniLL…...

【教师资格证考试综合素质——法律专项】学生伤害事故处理办法以及未成人犯罪法笔记相关练习题
目录 《学生伤害事故处理办法》 第一章 总 则 第二章 事故与责任 (谁有错,谁担责) 第三章 事故处理程序 第四章 事故损害的赔偿 第五章 事故责任者的处理 第六章 附 则 《中华人民共和国预防未成人犯罪法》 第一章 总 则 第二章 预…...

Vite: 关于静态资源的处理机制
概述 随着前端技术的飞速发展,项目规模和复杂度不断增加,如何高效地处理静态资源成为了提升开发效率和应用性能的关键Vite,作为新一代前端构建工具,以其轻量级、快速启动和热更新著称,同时也为静态资源的管理和优化提…...

React之useEffect
在React中,useEffect 是一个非常重要的Hook,它用于管理副作用操作。副作用指的是那些不直接与组件渲染相关的操作,例如数据获取、订阅、手动DOM操作等。本文将详细介绍 useEffect 的概念、基础使用、参数说明以及如何清除副作用,并…...

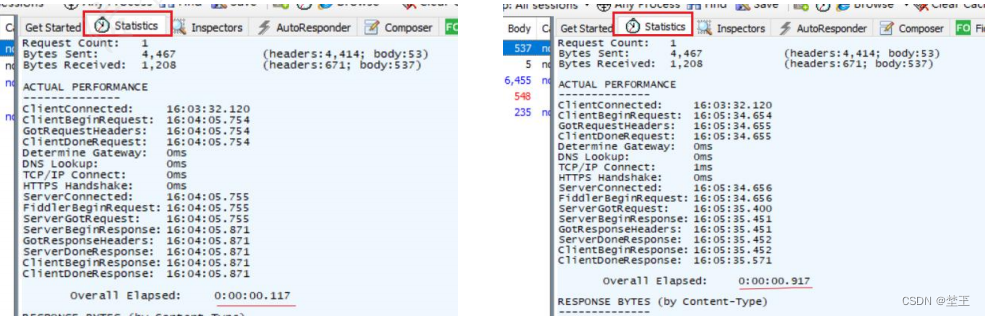
测试辅助工具(抓包工具)的使用3 之 弱网测试
1.为什么要进行弱网测试? 1.带宽1M和带宽100M打开tpshop网站效果一样吗? 2.手机使用2G网络和使用3G网络打开京东的效果一样吗? 弱网环境下,出现丢包、延时软件的处理机制,避免造成用户的流失。 2.如何进行弱网测试&…...

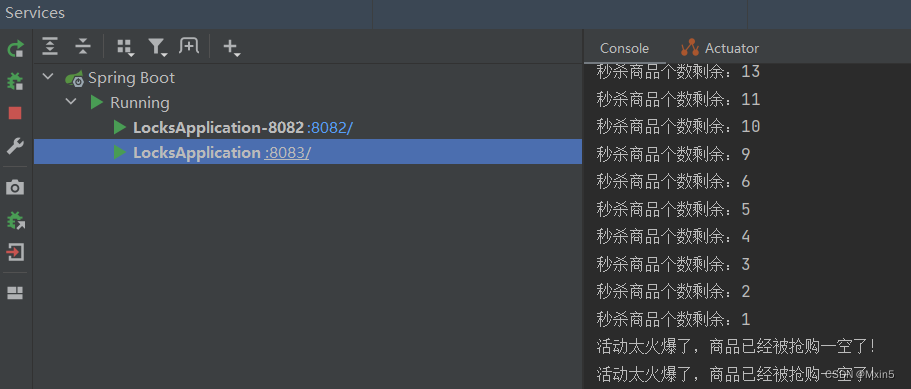
【Redis】基于Redission实现分布式锁(代码实现)
目录 基于Redission实现分布式锁解决商品秒杀超卖的场景: 1.引入依赖: 2.加上redis的配置: 3.添加配置类: 4.编写代码实现: 5.模拟服务器分布式集群的情况: 1.右键点击Copy Configuration 2.点击Modi…...

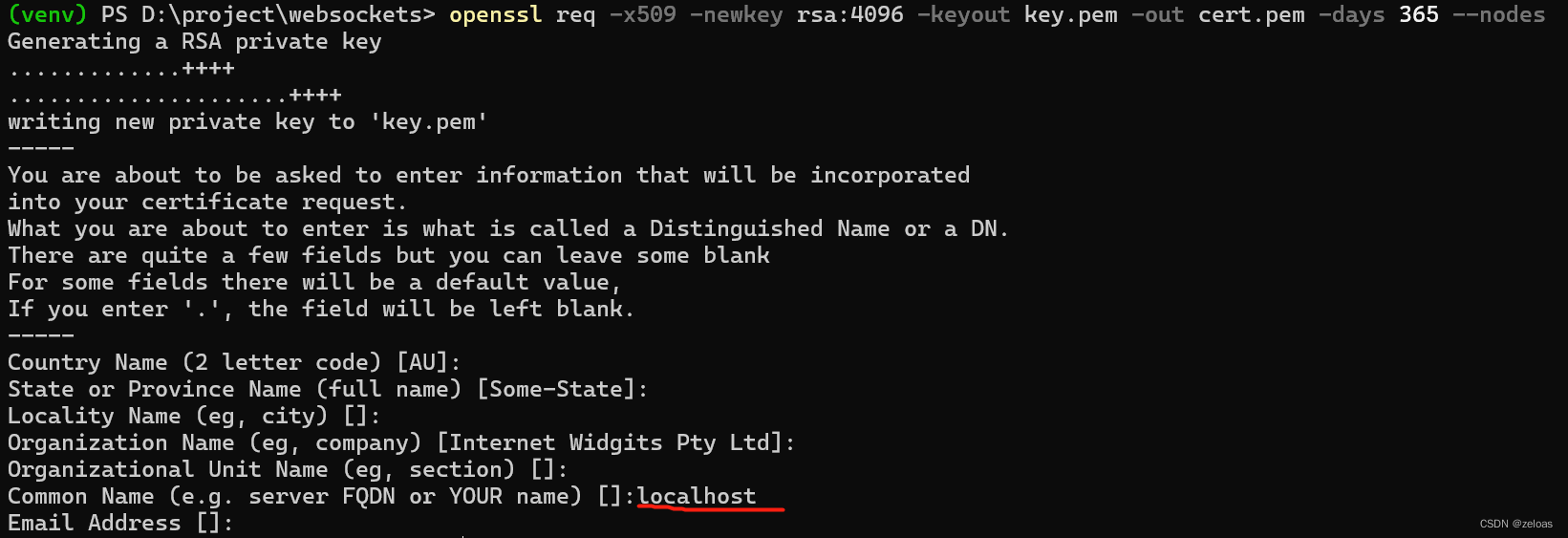
websocket 安全通信
WebSocket 协议 WebSocket:在 2008 年诞生,2011 年成为国际标准。它允许服务器主动向客户端推送信息,客户端也可以主动向服务器发送信息,实现了真正的双向平等对话。它是一种在单个 TCP 连接上进行全双工通讯的协议,能…...

代码生成技术技术-janino
文章目录 背景简单例子flink 例子 背景 代码生成技术适合在需要动态代码编译的场景中使用。比如大数据计算场景下,经常会要把flink sql 转成实际的执行计划 简单例子 代码是一个string 类型,直接用janino 编译后,就可以得到加载到jvm里的c…...

QT事件处理系统之四:自定义事件的注册及拦截、发送
1、自定义事件的注册 自定义事件对象 自定义的事件类必须继承自QEvent,并且无需指定父类 自定义的事件类必须拥有全局唯一的Type值,使用QEvent::User+value即可。 class MyEvent : public QEvent {public:MyEvent();QString getStr() {...

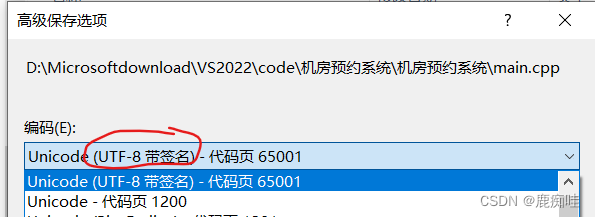
vs2022 studio控制台出现中文乱码解决
vs2022 studio控制台出现中文乱码解决 问题解决 问题 这里cout中间的中文,但控制台出现的是乱码对此需要进行修改 解决 打开运行的主文件,也就是整个程序的入口,对他另存为 之后点击编码保存 接着将编码保存的格式变为图片对应的这种 记…...

支持向量机介绍
一、引言 1.支持向量机(SVM)的概念和背景 支持向量机(Support Vector Machine,简称SVM)是一种起源于统计学习理论的分类和回归算法。20世纪60年代,Vapnik等人提出了支持向量机理论,该理论基…...

电压互感器在线监测的原理
电压互感器在线监测的原理主要基于电磁感应、电场效应以及一系列先进的监测技术。以下是对其原理的详细解释: 一、电磁感应原理 电压互感器(Voltage Transformer,简称VT)本质上是一种降压变压器,它利用电磁感应的原理…...

算法训练与程序竞赛题目集合(L4)
目录 L4-103 就不告诉你 输入格式: 输出格式: 输入样例: 输出样例: L4-104 Wifi密码 输入格式: 输出格式: 输入样例: 输出样例: L4-105 冠军魔术 输入格式: …...

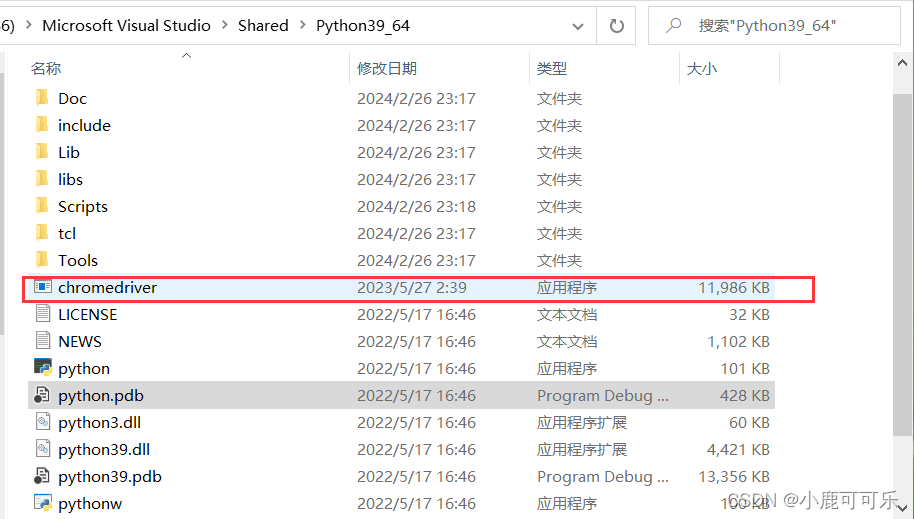
Selenium进行Web自动化测试
Selenium进行Web自动化测试 SeleniumPython实现Web自动化测试一、环境配置 SeleniumPython实现Web自动化测试 一、环境配置 环境基于win10(X64) 安装Python;安装PyCham安装chomedriver chomedriver下载地址 可以查看本地chrome软件版本下载…...

模拟算法讲解
模拟算法是一种基于实际情况模拟的算法,通过模拟现实世界中的系统或过程,来研究它们的性质和行为。模拟算法可以用于解决各种问题,包括物理模拟、经济模拟、社会模拟等。 模拟算法的基本步骤包括: 定义问题:明确需要模…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
