Vite: 关于静态资源的处理机制
概述
- 随着前端技术的飞速发展,项目规模和复杂度不断增加,如何高效地处理静态资源成为了提升开发效率和应用性能的关键
- Vite,作为新一代前端构建工具,以其轻量级、快速启动和热更新著称,同时也为静态资源的管理和优化提供了先进的解决方案
静态资源处理
1 )图片的处理
1.1 vite 的配置
- 图片存储在同一个位置,则可以对图片源目录进行别名的配置
import { defineConfig } from 'vite' import react from '@vitejs/plugin-react' import path from 'path'// https://vitejs.dev/config/ export default defineConfig({root: path.join(__dirname, 'src'),plugins: [react()],resolve: {// 别名配置alias: {'@assets': path.join(__dirname, 'src/assets') // 注意这里}} }) - 基于以上,这样 Vite 在遇到 @assets 路径的时候
- 会自动帮我们定位至根目录下的 src/assets 目录
- 值得注意的是,alias 别名配置不仅在 JavaScript 的 import 语句中生效
- 在 CSS 代码的 @import 和 url 导入语句中也同样生效
- 注意,请不要在js代码的字符串中使用 @assets/xxx.png 这样的语法
- 因为这样写它永远是字符串,而找不到此类的地址
1.2 使用
-
js 中 import 使用
import logoSrc from '@assets/imgs/vite.png';// 方式一 export function Header() {return (<div><img src={logoSrc} alt="" /></div>); }// 方式二 export function Header() {useEffect(() => {const img = document.getElementById('logo') as HTMLImageElement;img.src = logoSrc;}, []);return (<div><img id="logo" alt="" /></div>); } -
css 中直接使用
background: url('@assets/imgs/background.png') no-repeat;
1.3. svg补充
- 默认已经可以导入 svg 了,但是如果希望能将 svg 当做一个组件来引入,这样我们可以很方
便地修改 svg 的各种属性,而且比 img 标签的引入方式更加优雅 - 参考
- https://github.com/pd4d10/vite-plugin-svgr
- https://github.com/pakholeung37/vite-plugin-vue2-svg
- https://github.com/pd4d10/vite-plugin-svgr
2 ) JSON 的处理
2.1 走默认的配置
- 默认直接支持
import { version } from '../package.json';function App() {useEffect(() => {return () => {console.log('组件即将卸载', version);};}, []); // 空数组保证了这个effect只在组件挂载时执行一次return (<><div>123</div></>) }export default App
2.2 配置禁止按名导入
- 也可以在配置文件禁用按名导入的方式, 在 vite 中配置
import { defineConfig } from 'vite' import react from '@vitejs/plugin-react' import path from 'path'// https://vitejs.dev/config/ export default defineConfig({root: path.join(__dirname, 'src'),plugins: [react()],resolve: {// 别名配置alias: {'@assets': path.join(__dirname, 'src/assets')}},json: {stringify: true // 注意这里} }) - 使用
import pkg from '../package.json';function App() {useEffect(() => {return () => {console.log('组件即将卸载', pkg.version);};}, []); // 空数组保证了这个effect只在组件挂载时执行一次return (<><div>123</div></>) }export default App
4 )work 脚本的处理
- 定义一个 a-work.js 文件
let count = 0;setInterval(() => {// 给主线程传值postMessage(++count);}, 2000); - 使用 work 文件,引入的时候注意加上 ?worker 后缀,相当于告诉 Vite 这是一个 Web Worker 脚本文件
import Worker from './a-work.js?worker'; // 1. 初始化 Worker 实例 const worker = new Worker(); // 2. 主线程监听 worker 的信息 worker.addEventListener('message', (e) => {console.log(e); });
5 ) Web Assembly 脚本的处理
-
定义一个 Vite 对于 .wasm 文件也提供了开箱即用的支持,定义 fib.wasm 文件
export function fib(n) {var a = 0, b = 1;if (n > 0) {while (--n) {let t = a + b;a = b;b = t;}return b;}return a; } -
使用
import init from './fib.wasm'; type FibFunc = (num: number) => number;init({}).then((exports) => {const fibFunc = exports.fib as FibFunc;console.log('Fib result:', fibFunc(5)); }); -
Vite 会对 .wasm 文件的内容进行封装,默认导出为 init 函数
-
这个函数返回一个 Promise,因此我们可以在其 then 方法中拿到其导出的成员—— fib 方法
6 )其它静态资源
- 除了上述的一些资源格式,Vite 也对下面几类格式提供了内置的支持:
- 媒体类文件,包括 mp4 、 webm 、 ogg 、 mp3 、 wav 、 flac 和 aac
- 字体类文件。包括 woff 、 woff2 、 eot 、 ttf 和 otf
- 文本类。包括 webmanifest 、 pdf 和 txt
- 也就是说,你可以在 Vite 将这些类型的文件当做一个 ES 模块来导入使用
- 如果你的项目中还存在其它格式的静态资源,可以通过 assetsInclude 配置让 Vite 来支持加载:
// vite.config.ts {assetsInclude: ['.gltf'] }
7 ) 特殊资源后缀
- Vite 中引入静态资源时,也支持在路径最后加上一些特殊的 query 后缀,包括:
- ?url : 表示获取资源的路径,这在只想获取文件路径而不是内容的场景将会很有用。
- ?raw : 表示获取资源的字符串内容,如果你只想拿到资源的原始内容,可以使用这个
- ?inline : 表示资源强制内联,而不是打包成单独的文件
总结
- 上面,我们总结了 Vite如何处理图片、字体、CSS、JavaScript、 JSON 、Worker 文件 、 Web Assembly等文件等静态资源,以及如何利用其特性提升开发体验和生产环境性能
- 而静态资源本身并不是标准意义上的模块,因此对它们的处理和普通的代码是需要区别对
待的,一方面我们需要解决资源加载的问题,对 Vite 来说就是如何将静态资源解析并加
载为一个 ES 模块的问题 - 另一方面在生产环境下我们还需要考虑静态资源的部署问题、体积问题、网络性能问题,并采取相应的方案来进行优化
- Vite,作为一个现代化的构建工具,为开发者提供了一套强大的静态资源处理机制
相关文章:

Vite: 关于静态资源的处理机制
概述 随着前端技术的飞速发展,项目规模和复杂度不断增加,如何高效地处理静态资源成为了提升开发效率和应用性能的关键Vite,作为新一代前端构建工具,以其轻量级、快速启动和热更新著称,同时也为静态资源的管理和优化提…...

React之useEffect
在React中,useEffect 是一个非常重要的Hook,它用于管理副作用操作。副作用指的是那些不直接与组件渲染相关的操作,例如数据获取、订阅、手动DOM操作等。本文将详细介绍 useEffect 的概念、基础使用、参数说明以及如何清除副作用,并…...

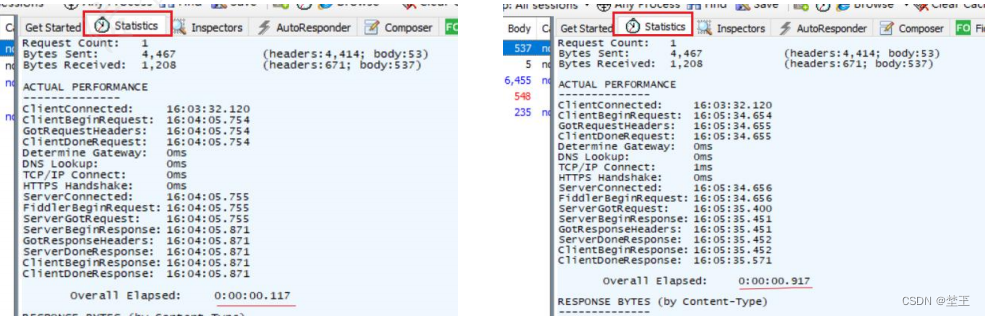
测试辅助工具(抓包工具)的使用3 之 弱网测试
1.为什么要进行弱网测试? 1.带宽1M和带宽100M打开tpshop网站效果一样吗? 2.手机使用2G网络和使用3G网络打开京东的效果一样吗? 弱网环境下,出现丢包、延时软件的处理机制,避免造成用户的流失。 2.如何进行弱网测试&…...

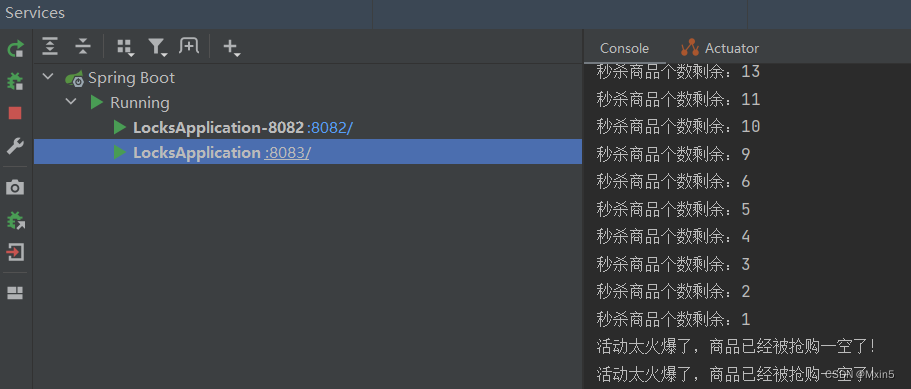
【Redis】基于Redission实现分布式锁(代码实现)
目录 基于Redission实现分布式锁解决商品秒杀超卖的场景: 1.引入依赖: 2.加上redis的配置: 3.添加配置类: 4.编写代码实现: 5.模拟服务器分布式集群的情况: 1.右键点击Copy Configuration 2.点击Modi…...

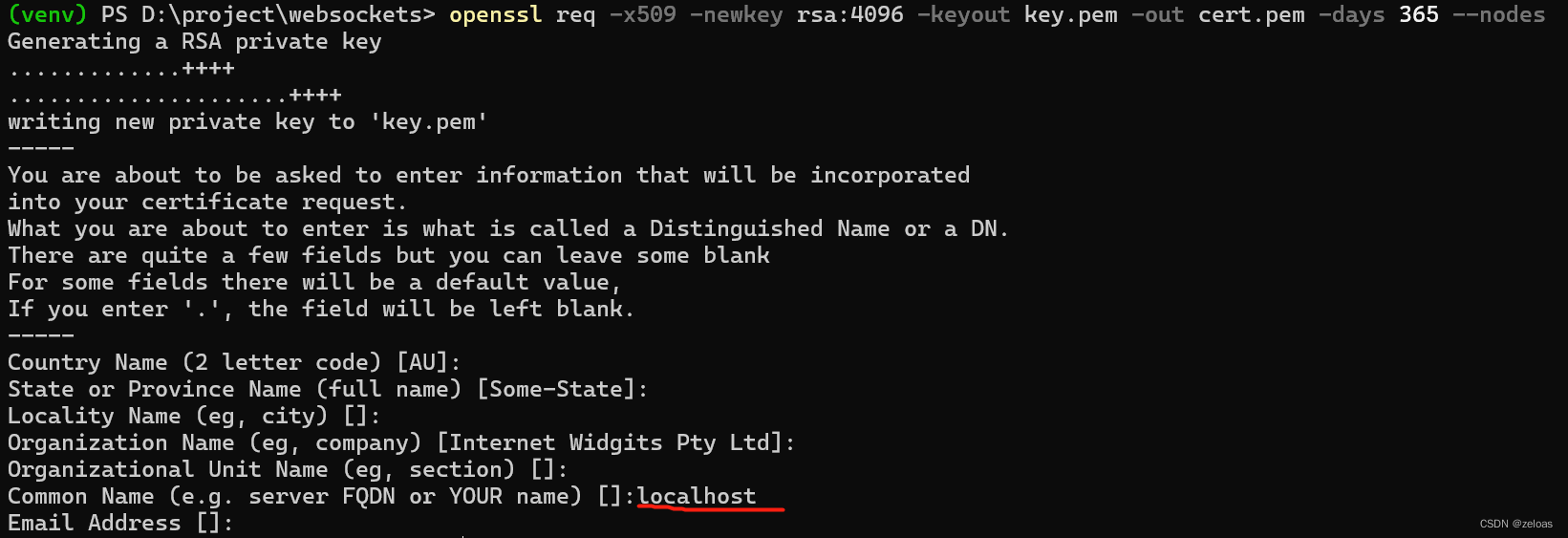
websocket 安全通信
WebSocket 协议 WebSocket:在 2008 年诞生,2011 年成为国际标准。它允许服务器主动向客户端推送信息,客户端也可以主动向服务器发送信息,实现了真正的双向平等对话。它是一种在单个 TCP 连接上进行全双工通讯的协议,能…...

代码生成技术技术-janino
文章目录 背景简单例子flink 例子 背景 代码生成技术适合在需要动态代码编译的场景中使用。比如大数据计算场景下,经常会要把flink sql 转成实际的执行计划 简单例子 代码是一个string 类型,直接用janino 编译后,就可以得到加载到jvm里的c…...

QT事件处理系统之四:自定义事件的注册及拦截、发送
1、自定义事件的注册 自定义事件对象 自定义的事件类必须继承自QEvent,并且无需指定父类 自定义的事件类必须拥有全局唯一的Type值,使用QEvent::User+value即可。 class MyEvent : public QEvent {public:MyEvent();QString getStr() {...

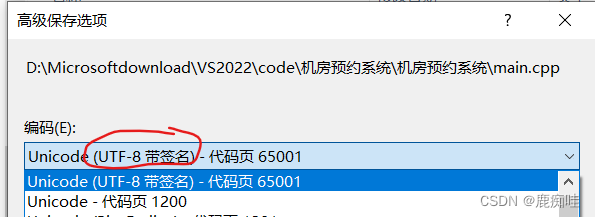
vs2022 studio控制台出现中文乱码解决
vs2022 studio控制台出现中文乱码解决 问题解决 问题 这里cout中间的中文,但控制台出现的是乱码对此需要进行修改 解决 打开运行的主文件,也就是整个程序的入口,对他另存为 之后点击编码保存 接着将编码保存的格式变为图片对应的这种 记…...

支持向量机介绍
一、引言 1.支持向量机(SVM)的概念和背景 支持向量机(Support Vector Machine,简称SVM)是一种起源于统计学习理论的分类和回归算法。20世纪60年代,Vapnik等人提出了支持向量机理论,该理论基…...

电压互感器在线监测的原理
电压互感器在线监测的原理主要基于电磁感应、电场效应以及一系列先进的监测技术。以下是对其原理的详细解释: 一、电磁感应原理 电压互感器(Voltage Transformer,简称VT)本质上是一种降压变压器,它利用电磁感应的原理…...

算法训练与程序竞赛题目集合(L4)
目录 L4-103 就不告诉你 输入格式: 输出格式: 输入样例: 输出样例: L4-104 Wifi密码 输入格式: 输出格式: 输入样例: 输出样例: L4-105 冠军魔术 输入格式: …...

Selenium进行Web自动化测试
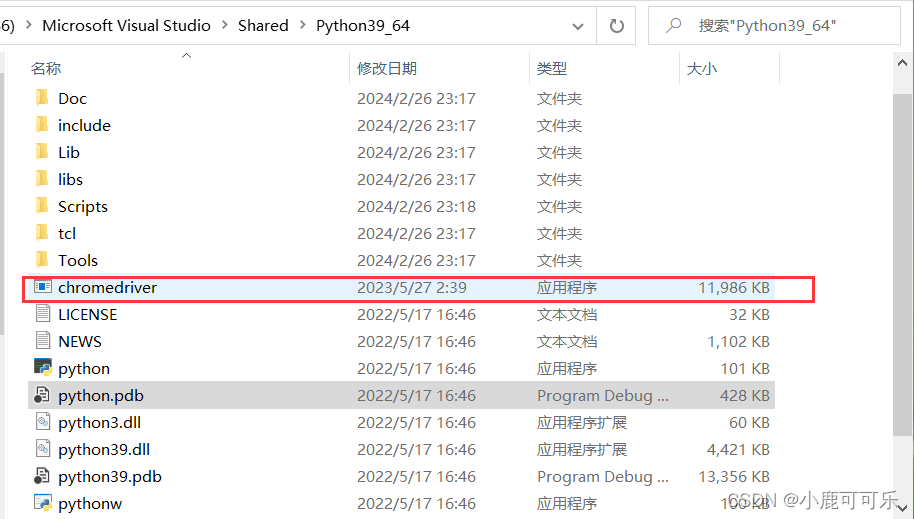
Selenium进行Web自动化测试 SeleniumPython实现Web自动化测试一、环境配置 SeleniumPython实现Web自动化测试 一、环境配置 环境基于win10(X64) 安装Python;安装PyCham安装chomedriver chomedriver下载地址 可以查看本地chrome软件版本下载…...

模拟算法讲解
模拟算法是一种基于实际情况模拟的算法,通过模拟现实世界中的系统或过程,来研究它们的性质和行为。模拟算法可以用于解决各种问题,包括物理模拟、经济模拟、社会模拟等。 模拟算法的基本步骤包括: 定义问题:明确需要模…...

Leetcode 3196. Maximize Total Cost of Alternating Subarrays
Leetcode 3196. Maximize Total Cost of Alternating Subarrays 1. 解题思路2. 代码实现 题目链接:3196. Maximize Total Cost of Alternating Subarrays 1. 解题思路 这一题就是一个动态规划,只需要考虑每一个元素作为开始和处于序列当中的二元态即可…...

Elasticsearch**Elasticsearch自定义插件开发入门
Elasticsearch作为一个强大的搜索引擎和数据分析工具,其强大的扩展性是其受欢迎的重要原因之一。自定义插件开发入门** Elasticsearch作为一个强大的搜索引擎和数据分析工具,其强大的扩展性是其受欢迎的重要原因之一。通过自定义插件,用户可…...

在Ubuntu中创建Ruby on Rails项目并搭建数据库
新建Rails项目 先安装bundle Ruby gem依赖项工具: sudo apt install bundle 安装Node.js: sudo apt install nodejs 安装npm 包管理器: sudo apt install npm 安装yarn JavaScript包管理工具: sudo apt install yarn 安装webpacker: …...

微信小程序反编译 2024 unveilr.exe
ps:一开始用的反编译工具是wxappUnpacker,后面改为 unveilr.exe 1.先找到小程序安装目录“E:\聊天记录\WeChat Files\Applet”,要反编译小程序的包 文件夹下的名字对应的是小程序ID,如果不确定是哪个,可以删除->打…...

测试测量-DMM直流精度
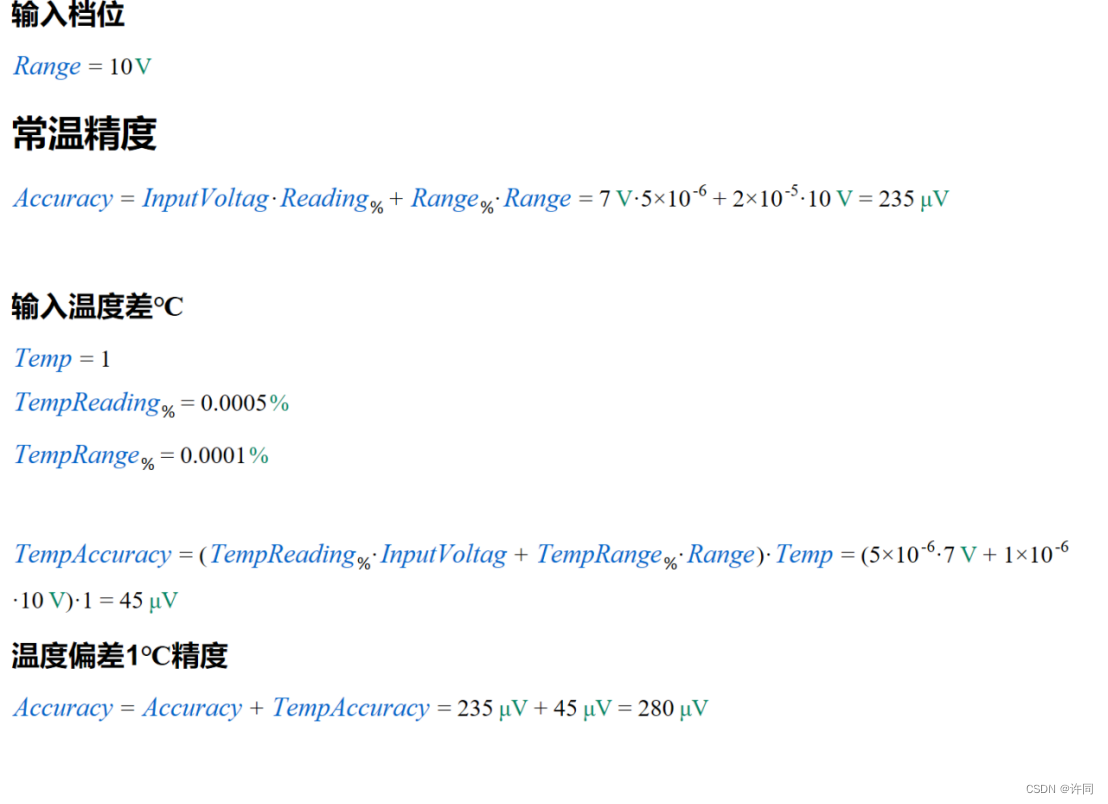
测试测量-DMM直流精度 最近去面试,发现了自己许多不足,比如我从未考虑过万用表准或者不准,或者万用表有多准? 在过去的实验室中,常用的DMM有KEYSIGHT 34401A以及 KEITHLEY THD2015,就以这两台为例&#x…...
- 内核中的调度)
AGV机器人的调度开发分析(2)- 内核中的调度
我们开发AGV的调度系统,最重要的是要实现调度的运行,那么调度要执行哪些任务呢? 先来看看德国开发的开源openTCS中的功能定义: openTCS的控制核心是kernel,目的是提供运输系统/工厂的抽象驾驶模型,管理运…...

HTTP详细总结
概念 HyperText Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。 特点 基于TCP协议: 面向连接,安全 TCP是一种面向连接的(建立连接之前是需要经过三次握手)、可靠的、基于字节流的传输层通信协议,在…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
