Web项目部署后浏览器刷新返回Nginx的404错误对应解决方案
data: 2024/6/22 16:05:34 周六 limou3434
叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出!
文章目录
- 1.源头
- 2.排错
- 3.原因
- 4.解决
概要:…
资料:本文参考了 这份博文您可前去一看。
1.源头
在帮朋友部署和测试项目的时候,遇到一个比较奇葩的问题,页面可以成功访问,但是刷新就返回 404。
2.排错
首先我是使用了 fiddler Classic 进行抓包,我很快发现了刷新前和刷新后的 http 请求是完全不一样的,这个时候我就察觉到:他们做的应该是一个前后端分离的项目,并且 404 错误返回是 Nginx 默认的返回页面,而不是他们项目中自己设计的 404 页面(如下是他们项目的 404 页面)。

此时我就有一个推测,这个很可能和他们的 Nginx 配置有关系…于是我打开了他们的 Nginx 配置(他们使用的是宝塔部署,不过您也可以直接查找 Linux 中的 Nginx 配置文件)。
# 有问题的 Nginx 配置
server
{listen PORT; # 由于是朋友的项目还未公开就隐去了端口号, 统一使用 PORT 表示server_name IP; # 由于是朋友的项目还未公开就隐去了地址, 统一使用 IP 表示index index.php index.html index.htm default.php default.htm default.html;root /www/wwwroot/IP;# CERT-APPLY-CHECK--START# 用于 SSL 证书申请时的文件验证相关配置 -- 请勿删除include /www/server/panel/vhost/nginx/well-known/IP.conf;# CERT-APPLY-CHECK--END# SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则# error_page 404/404.html;# SSL-END# ERROR-PAGE-START 错误页配置,可以注释、删除或修改# error_page 404 /404.html;# error_page 502 /502.html;# ERROR-PAGE-END# PHP-INFO-START PHP 引用配置,可以注释或修改include enable-php-00.conf;# PHP-INFO-END# REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效include /www/server/panel/vhost/rewrite/IP.conf;# REWRITE-END# 禁止访问的文件或目录location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md){return 404;}# 一键申请 SSL 证书验证目录相关设置location ~ \.well-known{allow all;}# 禁止在证书验证目录放入敏感文件if ( $uri ~ "^/\.well-known/.*\.(php|jsp|py|js|css|lua|ts|go|zip|tar\.gz|rar|7z|sql|bak)$" ) {return 403;}location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)${expires 30d;error_log /dev/null;access_log /dev/null;}location ~ .*\.(js|css)?${expires 12h;error_log /dev/null;access_log /dev/null;}access_log /www/wwwlogs/IP.log;error_log /www/wwwlogs/IP.error.log;
}
嗯…果然只返回了 index 这个单体页面。
3.原因
在使用 Nginx 做反向代理服务器且部署了一些关于 Vue、Reactor 项目时,有时会遇到页面成功返回,但是在浏览器中刷新出现 404 的问题。我不是特别了解这些 js 库的使用,但是我曾经做过一些 QML 文件的路由跳转机制,这种跳转机制其实就是通过在一个 .qml 文件中进行路由配置来达到页面跳转的目的。
这在桌面客户端可能还没有什么问题,但是在 Web 应用中使用了 Vue、Reactor 时,由于前端开发者只开发了一个 index,然后通过路由跳转来得到前后端分离的效果,这其实就是一种 单页应用(SPA)。
因此如果用户在浏览器中请求网站时,其实就是浏览器包装 url:port 做 http 请求的时候。而由于前后端分离,后端代码只返回一个 index,而其他页面的跳转交给前端来实现,后端只需要专注于和前端约定好需要返回给页面什么样的数据即可。
但这样就会出现一个很尴尬的问题,如果用户在浏览器中跳转到了该网站中的其他页面(例如登录页面),刷新浏览器时,浏览器就会误认为用户请求的 url:port/login 在远端服务器中,就会重新对 url 进行包装,向远端服务器进行请求。
可这是单页应用,服务器上只有一个 index,因此必然是请求不到对应的资源,返回的自然就是 404 了。
4.解决
想要解决这个问题,只需要让 Nginx 在对找不到的路径上的资源时,把用户的请求重定向到 index 中即可,交给分离出来的前端代码进行处理就行了,修改 Nginx 配置文件内容如下…
# 没问题的 Nginx 配置
server
{listen PORT; # 由于是朋友的项目还未公开就隐去了端口号, 统一使用 PORT 表示server_name IP; # 由于是朋友的项目还未公开就隐去了地址, 统一使用 IP 表示index index.php index.html index.htm default.php default.htm default.html;root /www/wwwroot/IP;#CERT-APPLY-CHECK--START# 用于SSL证书申请时的文件验证相关配置 -- 请勿删除include /www/server/panel/vhost/nginx/well-known/IP.conf;#CERT-APPLY-CHECK--END#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则#error_page 404/404.html;#SSL-END#ERROR-PAGE-START 错误页配置,可以注释、删除或修改#error_page 404 /404.html;#error_page 502 /502.html;#ERROR-PAGE-END#PHP-INFO-START PHP 引用配置,可以注释或修改include enable-php-00.conf;#PHP-INFO-END#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效include /www/server/panel/vhost/rewrite/IP.conf;#REWRITE-END#禁止访问的文件或目录location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md){return 404;}#一键申请SSL证书验证目录相关设置location ~ \.well-known{allow all;}#禁止在证书验证目录放入敏感文件if ( $uri ~ "^/\.well-known/.*\.(php|jsp|py|js|css|lua|ts|go|zip|tar\.gz|rar|7z|sql|bak)$" ) {return 403;}location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)${expires 30d;error_log /dev/null;access_log /dev/null;}location ~ .*\.(js|css)?${expires 12h;error_log /dev/null;access_log /dev/null;}### begin-2024-06-22-mod: 解决单页应用路由刷新 404 问题location / { # 该块匹配所有的请求try_files $uri $uri/ @rewrites; # 尝试顺序查找文件和目录, 如果都失败则定义重写规则index index.html;}location @rewrites {rewrite ^.*$ /index.html last; # 对正则模式 ^.*$ 进行匹配(匹配任意长度的字符串), 这一句就是重写规则, 把所有的请求重定向到 index.html 中(故就交给入口文件来处理), 这里的 last 是重写规则的选项之一, 主要作用是一旦完成重写规则, 就停止当前 location 中的请求处理, 把请求传递给下一阶段匹配的 location 块中...}### end: 修改后成功解决刷新和重写路由问题access_log /www/wwwlogs/IP.log;error_log /www/wwwlogs/IP.error.log;
}
至此解决问题,刷新页面也不会返回 Nginx 的 404 错误,同时即便前端用户真的请求了错误的资源,也只会返回项目中定义的 404 页面。
结语:…
相关文章:

Web项目部署后浏览器刷新返回Nginx的404错误对应解决方案
data: 2024/6/22 16:05:34 周六 limou3434 叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出! 文章目录 1.源头2.排错3.原因4.解…...

视频与音频的交响:探索达摩院VideoLLaMA 2的技术创新
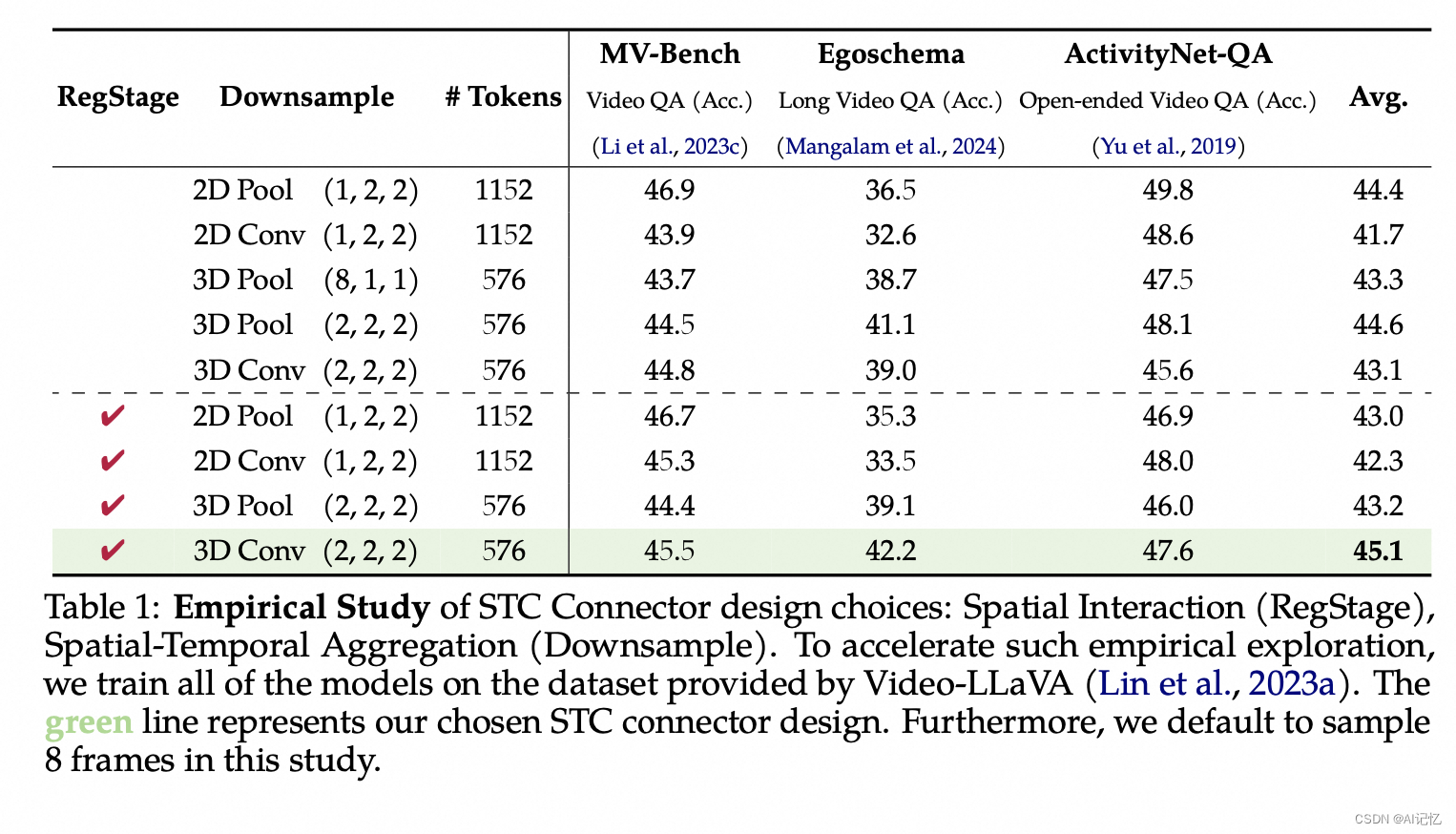
一、简介 文章:https://arxiv.org/abs/2406.07476 代码:https://github.com/DAMO-NLP-SG/VideoLLaMA2 VideoLLaMA 2是由阿里巴巴集团的DAMO Academy团队开发的视频大型语言模型(Video-LLM),旨在通过增强空间-时间建模…...

更改ip后还被封是ip质量的原因吗?
不同的代理IP的质量相同,一般来说可以根据以下几个因素来进行判断: 1.可用率 可用率就是提取的这些代理IP中可以正常使用的比率。假如我们无法使用某个代理IP请求目标网站或者请求超时,那么就代表这个代理不可用,一般来说免费代…...

【Oracle】调用HTTP接口
Oracle调用http接口 前情提要1.创建HTTP请求函数2.创建ACL并授予权限3.测试HTTP请求函数其他操作 一点建议参考文档 前情提要 公司唯有oracle被允许访问内外网,因此在oracle中发起HTTP请求。 1.创建HTTP请求函数 CREATE OR REPLACE FUNCTION HTTP_REQUEST(v_url …...
Minillama3->sft训练
GitHub - leeguandong/MiniLLaMA3: llama3的迷你版本,包括了数据,tokenizer,pt的全流程llama3的迷你版本,包括了数据,tokenizer,pt的全流程. Contribute to leeguandong/MiniLLaMA3 development by creating an account on GitHub.https://github.com/leeguandong/MiniLL…...

【教师资格证考试综合素质——法律专项】学生伤害事故处理办法以及未成人犯罪法笔记相关练习题
目录 《学生伤害事故处理办法》 第一章 总 则 第二章 事故与责任 (谁有错,谁担责) 第三章 事故处理程序 第四章 事故损害的赔偿 第五章 事故责任者的处理 第六章 附 则 《中华人民共和国预防未成人犯罪法》 第一章 总 则 第二章 预…...

Vite: 关于静态资源的处理机制
概述 随着前端技术的飞速发展,项目规模和复杂度不断增加,如何高效地处理静态资源成为了提升开发效率和应用性能的关键Vite,作为新一代前端构建工具,以其轻量级、快速启动和热更新著称,同时也为静态资源的管理和优化提…...

React之useEffect
在React中,useEffect 是一个非常重要的Hook,它用于管理副作用操作。副作用指的是那些不直接与组件渲染相关的操作,例如数据获取、订阅、手动DOM操作等。本文将详细介绍 useEffect 的概念、基础使用、参数说明以及如何清除副作用,并…...

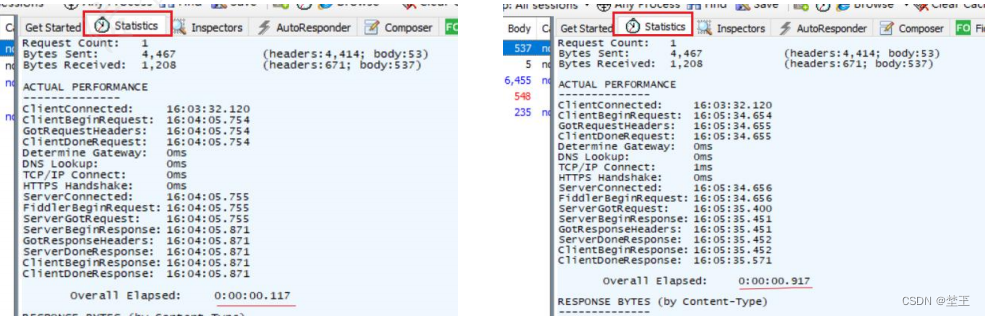
测试辅助工具(抓包工具)的使用3 之 弱网测试
1.为什么要进行弱网测试? 1.带宽1M和带宽100M打开tpshop网站效果一样吗? 2.手机使用2G网络和使用3G网络打开京东的效果一样吗? 弱网环境下,出现丢包、延时软件的处理机制,避免造成用户的流失。 2.如何进行弱网测试&…...

【Redis】基于Redission实现分布式锁(代码实现)
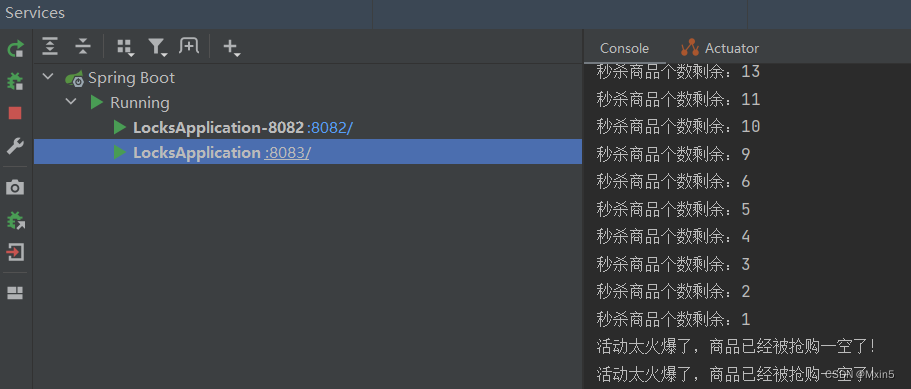
目录 基于Redission实现分布式锁解决商品秒杀超卖的场景: 1.引入依赖: 2.加上redis的配置: 3.添加配置类: 4.编写代码实现: 5.模拟服务器分布式集群的情况: 1.右键点击Copy Configuration 2.点击Modi…...

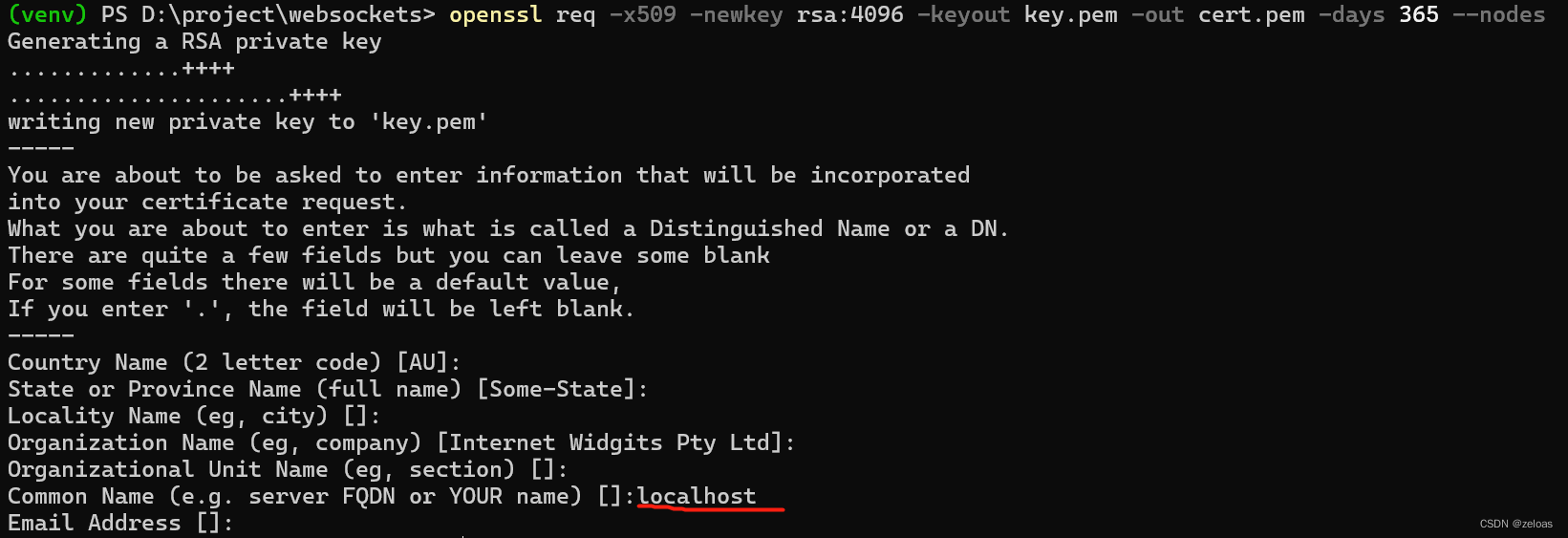
websocket 安全通信
WebSocket 协议 WebSocket:在 2008 年诞生,2011 年成为国际标准。它允许服务器主动向客户端推送信息,客户端也可以主动向服务器发送信息,实现了真正的双向平等对话。它是一种在单个 TCP 连接上进行全双工通讯的协议,能…...

代码生成技术技术-janino
文章目录 背景简单例子flink 例子 背景 代码生成技术适合在需要动态代码编译的场景中使用。比如大数据计算场景下,经常会要把flink sql 转成实际的执行计划 简单例子 代码是一个string 类型,直接用janino 编译后,就可以得到加载到jvm里的c…...

QT事件处理系统之四:自定义事件的注册及拦截、发送
1、自定义事件的注册 自定义事件对象 自定义的事件类必须继承自QEvent,并且无需指定父类 自定义的事件类必须拥有全局唯一的Type值,使用QEvent::User+value即可。 class MyEvent : public QEvent {public:MyEvent();QString getStr() {...

vs2022 studio控制台出现中文乱码解决
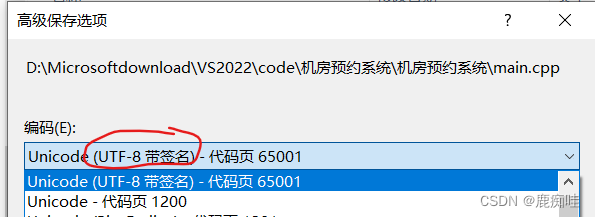
vs2022 studio控制台出现中文乱码解决 问题解决 问题 这里cout中间的中文,但控制台出现的是乱码对此需要进行修改 解决 打开运行的主文件,也就是整个程序的入口,对他另存为 之后点击编码保存 接着将编码保存的格式变为图片对应的这种 记…...

支持向量机介绍
一、引言 1.支持向量机(SVM)的概念和背景 支持向量机(Support Vector Machine,简称SVM)是一种起源于统计学习理论的分类和回归算法。20世纪60年代,Vapnik等人提出了支持向量机理论,该理论基…...

电压互感器在线监测的原理
电压互感器在线监测的原理主要基于电磁感应、电场效应以及一系列先进的监测技术。以下是对其原理的详细解释: 一、电磁感应原理 电压互感器(Voltage Transformer,简称VT)本质上是一种降压变压器,它利用电磁感应的原理…...

算法训练与程序竞赛题目集合(L4)
目录 L4-103 就不告诉你 输入格式: 输出格式: 输入样例: 输出样例: L4-104 Wifi密码 输入格式: 输出格式: 输入样例: 输出样例: L4-105 冠军魔术 输入格式: …...

Selenium进行Web自动化测试
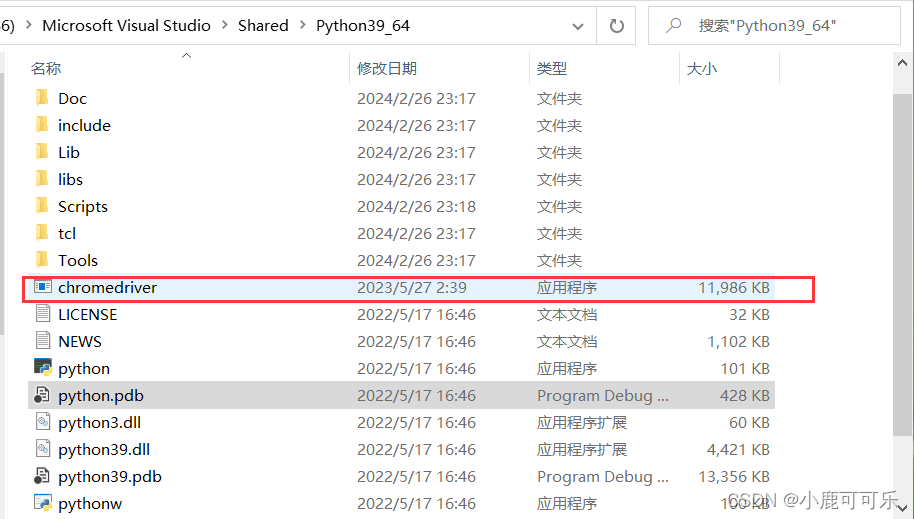
Selenium进行Web自动化测试 SeleniumPython实现Web自动化测试一、环境配置 SeleniumPython实现Web自动化测试 一、环境配置 环境基于win10(X64) 安装Python;安装PyCham安装chomedriver chomedriver下载地址 可以查看本地chrome软件版本下载…...

模拟算法讲解
模拟算法是一种基于实际情况模拟的算法,通过模拟现实世界中的系统或过程,来研究它们的性质和行为。模拟算法可以用于解决各种问题,包括物理模拟、经济模拟、社会模拟等。 模拟算法的基本步骤包括: 定义问题:明确需要模…...

Leetcode 3196. Maximize Total Cost of Alternating Subarrays
Leetcode 3196. Maximize Total Cost of Alternating Subarrays 1. 解题思路2. 代码实现 题目链接:3196. Maximize Total Cost of Alternating Subarrays 1. 解题思路 这一题就是一个动态规划,只需要考虑每一个元素作为开始和处于序列当中的二元态即可…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

剑指offer20_链表中环的入口节点
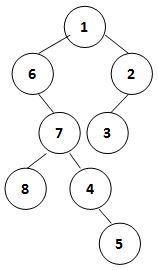
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
