JavaScripts数组里的对象排序的24个方法
1. 使用 Array.prototype.sort()
这是最基本、也是最常用的方法。sort() 方法会原地修改数组,并返回排序后的数组。你需要传入一个比较函数来定义排序逻辑。
const array = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 22 },{ name: 'Charlie', age: 30 }
];// 按照年龄升序排序
array.sort((a, b) => a.age - b.age);
console.log(array);// 按照名字字母顺序排序
array.sort((a, b) => a.name.localeCompare(b.name));
console.log(array);2. 使用 Array.prototype.map() 和 Array.prototype.sort()
这种方法适用于当你不想改变原始数组时,可以先创建一个新的数组,然后进行排序。
const array = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 22 },{ name: 'Charlie', age: 30 }
];const sortedArray = array.map(item => item) // 复制数组.sort((a, b) => a.age - b.age);console.log(sortedArray);
console.log(array); // 原数组未改变3. 使用 Array.prototype.slice() 和 Array.prototype.sort()
同样是为了不改变原数组,这种方法利用 slice() 创建一个数组的浅拷贝,然后进行排序。
const array = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 22 },{ name: 'Charlie', age: 30 }
];const sortedArray = array.slice().sort((a, b) => a.age - b.age);
console.log(sortedArray);
console.log(array); // 原数组未改变4. 使用 Array.prototype.reduce() 实现自定义排序
如果你需要对数组进行复杂的排序操作,可以使用 reduce() 方法。
const array = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 22 },{ name: 'Charlie', age: 30 }
];const sortedArray = array.reduce((accumulator, currentValue) => {let i = 0;while (i < accumulator.length && accumulator[i].age < currentValue.age) {i++;}accumulator.splice(i, 0, currentValue);return accumulator;
}, []);console.log(sortedArray);5. 使用第三方库(如 Lodash)
Lodash 提供了更强大的排序功能,如多属性排序。你需要先安装 Lodash:
npm install lodash
然后使用 Lodash 的 _.orderBy 方法:
const _ = require('lodash');const array = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 22 },{ name: 'Charlie', age: 30 }
];// 按照多个属性排序
const sortedArray = _.orderBy(array, ['age', 'name'], ['asc', 'asc']);
console.log(sortedArray);6. 使用自定义比较函数进行多字段排序
如果你希望根据多个字段进行排序,可以编写自定义的比较函数。
const array = [{ name: 'Alice', age: 25, height: 165 },{ name: 'Bob', age: 22, height: 175 },{ name: 'Charlie', age: 22, height: 170 }
];// 按年龄升序,如果年龄相同按身高降序
array.sort((a, b) => {if (a.age !== b.age) {return a.age - b.age; // 年龄升序} else {return b.height - a.height; // 年龄相同,身高降序}
});console.log(array);7. 使用稳定排序库(如 array-stable)
在某些情况下,你可能需要一个稳定的排序算法。JavaScript 的原生 sort() 方法在不同浏览器上可能不是稳定的。可以使用 array-stable 库来确保稳定排序。
安装该库:
npm install array-stable
使用示例:
const stable = require('array-stable'); // 导入稳定排序库const array = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 22 },{ name: 'Charlie', age: 30 }
];stable.sort(array, (a, b) => a.age - b.age); // 按年龄升序稳定排序
console.log(array);8. 使用 Intl.Collator 进行本地化排序
对于字符串排序,特别是涉及到国际化时,可以使用 Intl.Collator 来处理。
const array = [{ name: 'Éclair', age: 25 },{ name: 'Alice', age: 22 },{ name: 'Bob', age: 30 }
];const collator = new Intl.Collator('fr', { sensitivity: 'base' }); // 创建法语语言环境的排序器
array.sort((a, b) => collator.compare(a.name, b.name)); // 按名称排序
console.log(array);9. 使用 Proxy 对象包装数组
如果你希望在数组排序前后做一些额外操作,可以使用 Proxy 对象。
const array = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 22 },{ name: 'Charlie', age: 30 }
];const handler = {set(target, property, value) {console.log(`Setting value ${value} on property ${property}`);target[property] = value;return true;}
};const proxyArray = new Proxy(array, handler); // 使用 Proxy 包装数组
proxyArray.sort((a, b) => a.age - b.age); // 对代理数组进行排序
console.log(proxyArray);10. 使用 TypedArray 进行数值排序
如果数组中的对象包含大量数值,并且排序性能非常关键,可以考虑将数值提取到 TypedArray 中进行排序,然后映射回原数组。
const array = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 22 },{ name: 'Charlie', age: 30 }
];const ages = new Uint8Array(array.map(item => item.age)); // 提取年龄到 Uint8Array 中
const sortedIndices = Array.from(ages).map((age, index) => ({ age, index })).sort((a, b) => a.age - b.age).map(item => item.index);const sortedArray = sortedIndices.map(index => array[index]); // 根据排序后的索引重构数组
console.log(sortedArray);11. 按照对象属性值的字符串长度排序
const array = [{ name: 'Alice', description: 'A short description' },{ name: 'Bob', description: 'A very long and detailed description' },{ name: 'Charlie', description: 'Medium description' }
];// 按描述的长度升序排列
array.sort((a, b) => a.description.length - b.description.length);console.log(array);12. 按照日期字段进行排序
const array = [{ event: 'Event 1', date: new Date('2023-05-01') },{ event: 'Event 2', date: new Date('2022-08-15') },{ event: 'Event 3', date: new Date('2024-01-10') }
];// 按日期升序排列
array.sort((a, b) => a.date - b.date);console.log(array);13. 使用 reduce 和 Object.entries 对对象数组进行排序
const array = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 22 },{ name: 'Charlie', age: 30 }
];// 使用 reduce 和 Object.entries 对对象数组按年龄升序排序
const sortedArray = Object.values(array.reduce((acc, obj) => {acc[obj.age] = obj;return acc;
}, {}));console.log(sortedArray);14. 按照多个条件进行复杂排序
const array = [{ name: 'Alice', age: 25, height: 165 },{ name: 'Bob', age: 22, height: 175 },{ name: 'Charlie', age: 22, height: 170 },{ name: 'David', age: 22, height: 175 }
];// 按年龄升序,如果年龄相同,再按身高降序,如果年龄和身高都相同,再按姓名字母升序
array.sort((a, b) => {if (a.age !== b.age) {return a.age - b.age; // 年龄升序} else if (a.height !== b.height) {return b.height - a.height; // 身高降序} else {return a.name.localeCompare(b.name); // 姓名字母升序}
});console.log(array);15. 基于对象某一属性的数值范围排序
const array = [{ name: 'Alice', score: 85 },{ name: 'Bob', score: 75 },{ name: 'Charlie', score: 95 },{ name: 'David', score: 80 }
];// 按分数区间排序:低于80分、80到90分之间、大于90分
array.sort((a, b) => {if (a.score < 80 && b.score >= 80) {return -1; // a 在 b 之前} else if (a.score >= 80 && a.score <= 90 && (b.score < 80 || b.score > 90)) {return -1; // a 在 b 之前} else if (a.score > 90 && b.score <= 90) {return 1; // a 在 b 之后} else {return 0;}
});console.log(array);16. 使用 Map 进行自定义键排序
const array = [{ name: 'Alice', priority: 'medium' },{ name: 'Bob', priority: 'low' },{ name: 'Charlie', priority: 'high' },{ name: 'David', priority: 'medium' }
];const priorityOrder = new Map([['low', 1],['medium', 2],['high', 3]
]);// 按优先级排序
array.sort((a, b) => priorityOrder.get(a.priority) - priorityOrder.get(b.priority));console.log(array);17. 按照嵌套对象属性排序
const array = [{ id: 1, details: { age: 25 } },{ id: 2, details: { age: 30 } },{ id: 3, details: { age: 20 } }
];// 按嵌套对象的年龄属性升序排序
array.sort((a, b) => a.details.age - b.details.age);console.log(array);18. 按照字符串中的数字进行排序
const array = ['item20', 'item5', 'item12', 'item1'];// 按字符串中的数字部分进行升序排序
array.sort((a, b) => {const numA = parseInt(a.replace(/\D/g, ''));const numB = parseInt(b.replace(/\D/g, ''));return numA - numB;
});console.log(array);19. 按照布尔值进行排序
const array = [{ name: 'Alice', isActive: true },{ name: 'Bob', isActive: false },{ name: 'Charlie', isActive: true },{ name: 'David', isActive: false }
];// 按布尔值排序,false 在前,true 在后
array.sort((a, b) => a.isActive - b.isActive);console.log(array);20. 按照多个对象数组的属性组合排序
const array = [{ firstName: 'Alice', lastName: 'Smith' },{ firstName: 'Bob', lastName: 'Brown' },{ firstName: 'Charlie', lastName: 'Smith' },{ firstName: 'David', lastName: 'Johnson' }
];// 先按姓氏排序,如果姓氏相同,再按名字排序
array.sort((a, b) => {if (a.lastName !== b.lastName) {return a.lastName.localeCompare(b.lastName); // 按姓氏排序} else {return a.firstName.localeCompare(b.firstName); // 按名字排序}
});console.log(array);21. 基于自定义权重排序
const array = [{ name: 'Alice', role: 'user' },{ name: 'Bob', role: 'admin' },{ name: 'Charlie', role: 'guest' },{ name: 'David', role: 'user' }
];const roleWeights = {'guest': 1,'user': 2,'admin': 3
};// 按角色权重排序
array.sort((a, b) => roleWeights[a.role] - roleWeights[b.role]);console.log(array);22. 按照随机顺序排序
const array = [1, 2, 3, 4, 5];// 使用 Math.random() 将数组随机打乱
array.sort(() => Math.random() - 0.5);console.log(array);23. 按照数组中对象的多个数值属性排序
const array = [{ name: 'Alice', score1: 90, score2: 85 },{ name: 'Bob', score1: 85, score2: 95 },{ name: 'Charlie', score1: 80, score2: 75 },{ name: 'David', score1: 90, score2: 80 }
];// 先按 score1 排序,如果 score1 相同,再按 score2 排序
array.sort((a, b) => {if (a.score1 !== b.score1) {return a.score1 - b.score1; // 按 score1 排序} else {return a.score2 - b.score2; // 按 score2 排序}
});console.log(array);24. 按照对象属性的存在性排序
const array = [{ name: 'Alice', age: 25 },{ name: 'Bob' },{ name: 'Charlie', age: 30 },{ name: 'David' }
];// 有 age 属性的对象在前,没有的在后
array.sort((a, b) => ('age' in a ? -1 : 1) - ('age' in b ? -1 : 1));console.log(array);相关文章:

JavaScripts数组里的对象排序的24个方法
1. 使用 Array.prototype.sort() 这是最基本、也是最常用的方法。sort() 方法会原地修改数组,并返回排序后的数组。你需要传入一个比较函数来定义排序逻辑。 const array [{ name: Alice, age: 25 },{ name: Bob, age: 22 },{ name: Charlie, age: 30 } ];// 按照…...

Mongodb介绍及window环境安装
本文主要内容为nosql数据库-MongoDB介绍及window环境安装。 目录 什么是MongoDB? 主要特点 MongoDB 与Mysql对应 安装MongoDB 下载MongoDB 自定义安装 创建目录 配置环境变量 配置MongoDB服务 服务改为手动 启动与关闭 安装MongoDB Shell 下载安装包 …...

Spring响应式编程之Reactor核心组件
Reactor核心组件 Flux和Mono组件(1)Flux组件(2)Mono组件 Flux和Mono组件 Reactor 框架提供了两个核心组件来发布数据,分别是 Flux 和 Mono 组件。两者都是实现Publisher接口的高级抽象,可以说是应用程序开…...

动手学深度学习(Pytorch版)代码实践 -计算机视觉-37微调
37微调 import os import torch import torchvision from torch import nn import liliPytorch as lp import matplotlib.pyplot as plt from d2l import torch as d2l# 获取数据集 d2l.DATA_HUB[hotdog] (d2l.DATA_URL hotdog.zip,fba480ffa8aa7e0febbb511d181409f899b9baa5…...

视频监控平台:支持交通部行业标准JT/T905协议(即:出租汽车服务管理信息系统)的源代码的函数和功能介绍及分享
目录 一、视频监控平台介绍 (一)概述 (二)视频接入能力介绍 (三)功能介绍 二、JT/T905协议介绍 (一)概述 (二)主要内容 1、设备要求 2、业务功能要求…...

【jenkins1】gitlab与jenkins集成
文章目录 1.Jenkins-docker配置:运行在8080端口上,机器只要安装docker就能装载image并运行容器2.Jenkins与GitLab配置:docker ps查看正在运行,浏览器访问http://10....:8080/2.1 GitLab与Jenkins的Access Token配置:不…...

边缘计算设备有哪些
边缘设备是指那些位于数据源附近,能够执行数据处理、分析和决策的计算设备。这些设备通常具有一定的计算能力、存储能力和网络连接能力,能够减少数据传输到云端的需要,从而降低延迟、节省带宽并提高数据处理的效率。以下是一些常见的边缘设备…...

C++初学者指南第一步---7.控制流(基础)
C初学者指南第一步—7.控制流(基础) 文章目录 C初学者指南第一步---7.控制流(基础)1.术语:表达式/语句Expressions表达式Statements语句 2.条件分支3.Switching(切换):基于值的分支4.三元条件运算符5.循环迭代基于范围的循环 C…...

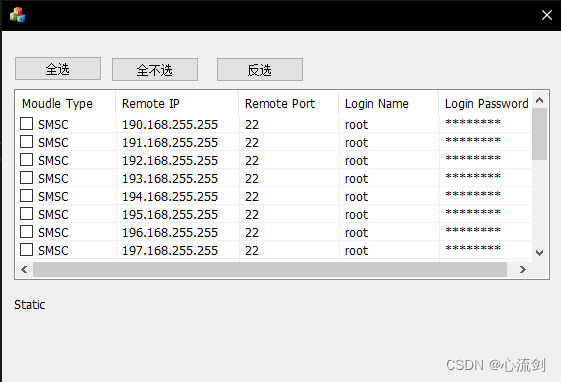
MFC学习--CListCtrl复选框以及选择
如何展示复选框 //LVS_EX_CHECKBOXES每一行的最前面带个复选框//LVS_EX_FULLROWSELECT整行选中//LVS_EX_GRIDLINES网格线//LVS_EX_HEADERDRAGDROP列表头可以拖动m_listctl.SetExtendedStyle(LVS_EX_FULLROWSELECT | LVS_EX_CHECKBOXES | LVS_EX_GRIDLINES); 全选,全…...

如何与PM探讨项目
我曾在2020年撰写过一篇名为对产品经理的一些思考的文章,紧接着在2021年,我又写了一篇对如何分析项目的思考。在这两篇文章中,我提出了一个核心观点:“船长需要把控所有事情,但最核心的是:需要知道目标是什…...

今年618各云厂商的香港服务器优惠活动汇总
又到了一年618年中钜惠活动时间,2024年各大云服务器厂商都有哪些活动呢?有哪些活动包括香港服务器呢?带着这些问题,小编给大家一一讲解各大知名厂商的618活动有哪些值得关注的地方,如果对你有帮助,欢迎点赞…...

Android平台下VR头显如何低延迟播放4K以上超高分辨率RTSP|RTMP流
技术背景 VR头显需要更高的分辨率以提供更清晰的视觉体验、满足沉浸感的要求、适应透镜放大效应以及适应更广泛的可视角度,超高分辨率的优势如下: 提供更清晰的视觉体验:VR头显的分辨率直接决定了用户所看到的图像的清晰度。更高的分辨率意…...

WHAT - NextJS 系列之 Rendering - Server Components
目录 一、Server Components1.1 Server Components特点使用 1.2 Client Components特点使用 1.3 综合使用示例1.4 小结 二、Server Components 优势三、Streaming 特性3.1 基本介绍和使用Streaming的理解工作原理使用示例服务器端组件客户端组件页面流程解释 3.2 HTTP/1.1和HTT…...

Web项目部署后浏览器刷新返回Nginx的404错误对应解决方案
data: 2024/6/22 16:05:34 周六 limou3434 叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出! 文章目录 1.源头2.排错3.原因4.解…...

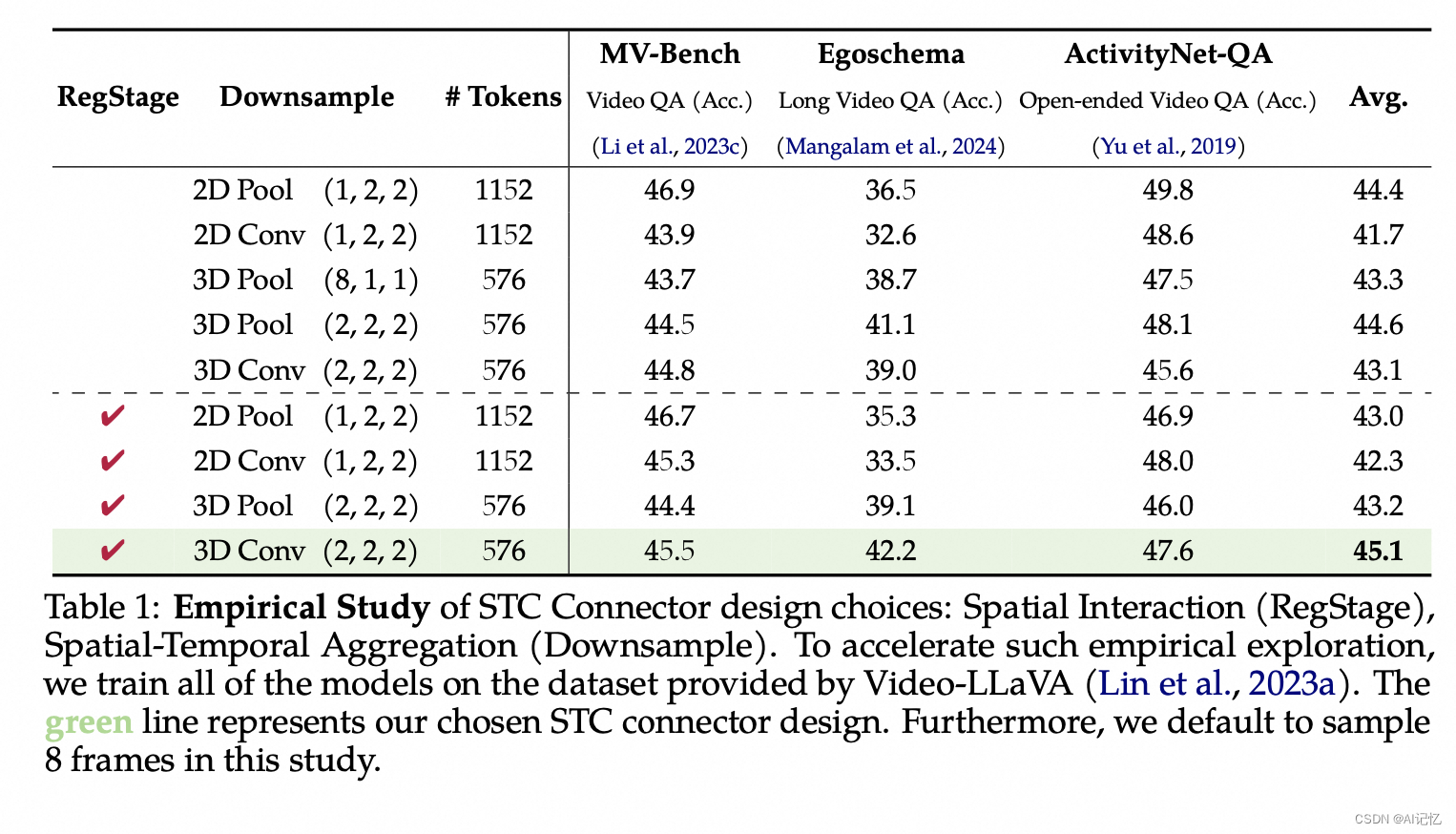
视频与音频的交响:探索达摩院VideoLLaMA 2的技术创新
一、简介 文章:https://arxiv.org/abs/2406.07476 代码:https://github.com/DAMO-NLP-SG/VideoLLaMA2 VideoLLaMA 2是由阿里巴巴集团的DAMO Academy团队开发的视频大型语言模型(Video-LLM),旨在通过增强空间-时间建模…...

更改ip后还被封是ip质量的原因吗?
不同的代理IP的质量相同,一般来说可以根据以下几个因素来进行判断: 1.可用率 可用率就是提取的这些代理IP中可以正常使用的比率。假如我们无法使用某个代理IP请求目标网站或者请求超时,那么就代表这个代理不可用,一般来说免费代…...

【Oracle】调用HTTP接口
Oracle调用http接口 前情提要1.创建HTTP请求函数2.创建ACL并授予权限3.测试HTTP请求函数其他操作 一点建议参考文档 前情提要 公司唯有oracle被允许访问内外网,因此在oracle中发起HTTP请求。 1.创建HTTP请求函数 CREATE OR REPLACE FUNCTION HTTP_REQUEST(v_url …...
Minillama3->sft训练
GitHub - leeguandong/MiniLLaMA3: llama3的迷你版本,包括了数据,tokenizer,pt的全流程llama3的迷你版本,包括了数据,tokenizer,pt的全流程. Contribute to leeguandong/MiniLLaMA3 development by creating an account on GitHub.https://github.com/leeguandong/MiniLL…...

【教师资格证考试综合素质——法律专项】学生伤害事故处理办法以及未成人犯罪法笔记相关练习题
目录 《学生伤害事故处理办法》 第一章 总 则 第二章 事故与责任 (谁有错,谁担责) 第三章 事故处理程序 第四章 事故损害的赔偿 第五章 事故责任者的处理 第六章 附 则 《中华人民共和国预防未成人犯罪法》 第一章 总 则 第二章 预…...

Vite: 关于静态资源的处理机制
概述 随着前端技术的飞速发展,项目规模和复杂度不断增加,如何高效地处理静态资源成为了提升开发效率和应用性能的关键Vite,作为新一代前端构建工具,以其轻量级、快速启动和热更新著称,同时也为静态资源的管理和优化提…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
