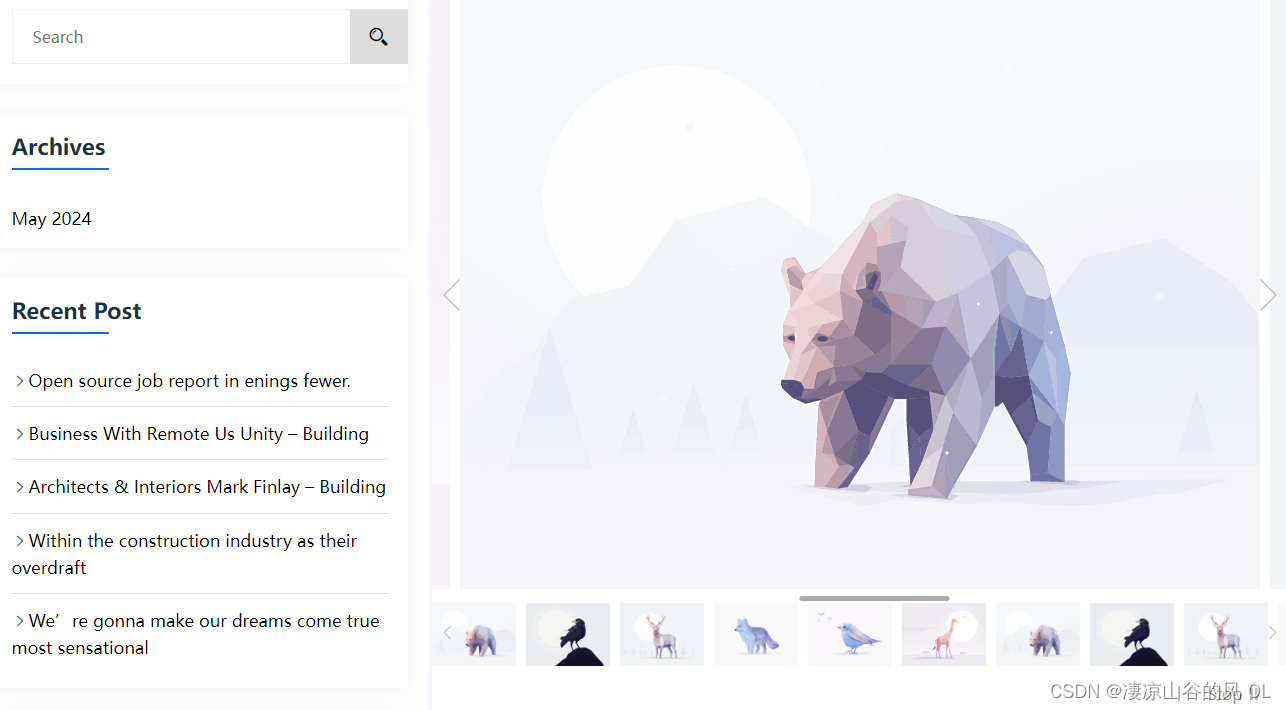
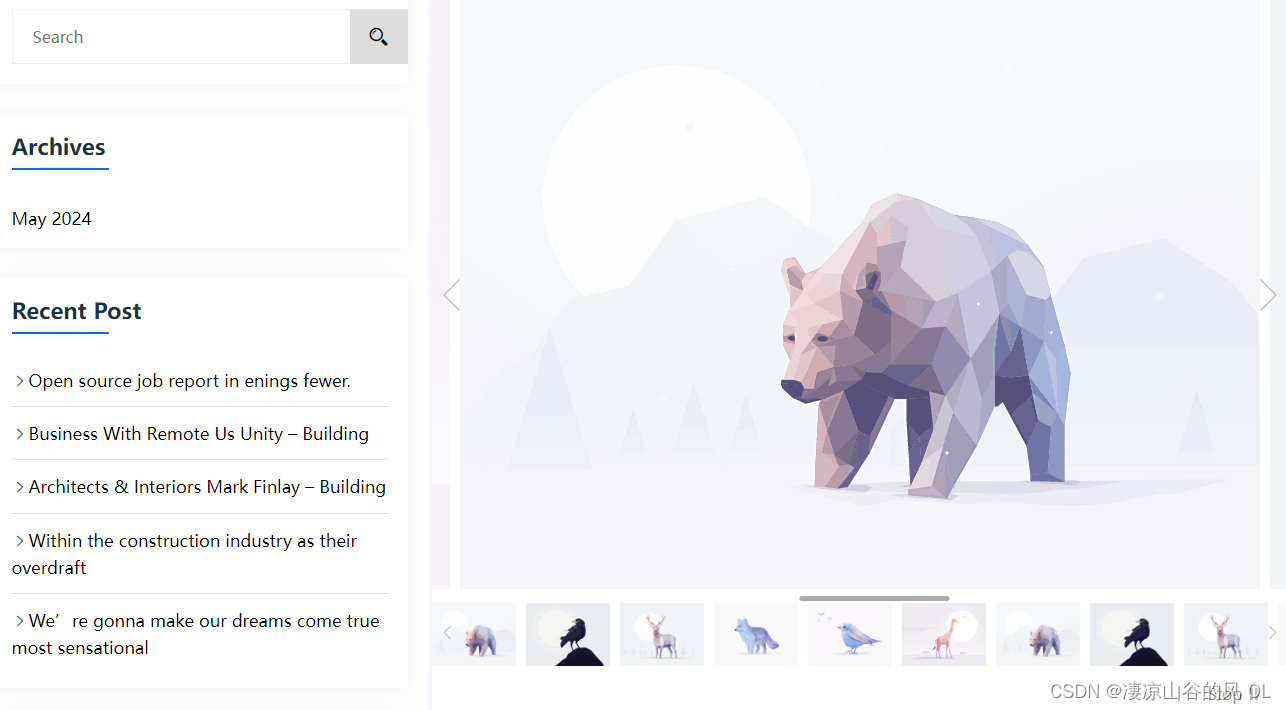
swiper 幻灯片

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>swiper全屏响应式幻灯片代码</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"><link rel="stylesheet" href="static/css/swiper.min.css">
<style>
* {padding: 0;margin: 0;
}body{background-color: #252525}
.clearfix:after {visibility: hidden;display: block;content: "";height: 0;line-height: 0;clear: both;
}
.clearfix {zoom: 1;
}
html, body {position: relative;height: 100%;
}
body {font-family: Helvetica Neue, Helvetica, Arial, sans-serif;font-size: 14px;color: #000;margin: 0;padding: 0;
}
.swiper-container {width: 100%;margin-left: auto;margin-right: auto;
}
.gallery-top {padding-bottom: 12px;width: 100%;
}
.gallery-top .swiper-slide {max-width: 100%;max-width: 100%;width: auto;overflow: hidden;opacity: 0.5;
}
.gallery-top .swiper-slide img {max-width: 100%;height: 100%;
}
.gallery-top .swiper-slide-active {opacity: 1;
}
.gallery-thumbs {height: 65px;box-sizing: border-box;padding-top: 2px;
}
.gallery-thumbs .swiper-slide {max-width: 100%;max-height: 100%;width: auto;height: 100%;overflow: hidden;
}
.gallery-thumbs .swiper-slide img {max-width: 100%;height: 100%;
}
.gallery-thumbs-box {position: relative;width: 100%;height: 65px;
}
.gallery-thumbs-box .swiper-container {margin-left: auto;margin-right: auto;
}
.gallery-thumbs-box .swiper-button-prev {background-image: url(static/images/left-small.png);width: 10px;height: 65px;background-size: 10px 18px;left: 10px;margin-top: 0;top: 0;outline: none;
}
.gallery-thumbs-box .swiper-button-next {background-image: url(static/images/next-small.png);width: 10px;height: 65px;background-size: 10px 18px;right: 10px;margin-top: 0;top: 0;outline: none;
}
.gallery-top-box {position: relative;width: 100%;
}
.gallery-top-box .swiper-container {margin-left: auto;margin-right: auto;
}
.gallery-top-box .swiper-button-prev {background-image: url(static/images/left-lg.png);width: 18px;background-size: 18px 38px;left: 10px;margin-top: 0;top: 50%;outline: none;transform: translate(0, -50%)
}
.gallery-top-box .swiper-button-next {background-image: url(static/images/next-lg.png);width: 18px;background-size: 18px 38px;right: 10px;margin-top: 0;top: 50%;outline: none;transform: translate(0, -50%)
}
.slideshow {float: right;margin-right: 30px;margin-top: 15px;display: inline-block;background-repeat: no-repeat;background-position: center right;background-image: url("static/images/play.png");cursor: pointer;padding-right: 15px;color: #999;transition: all 0.3s ease
}
.pauseed {background-image: url("static/images/pause.png");
}
.inner_img_area:hover img{transform: scale(1.2);
}
.inner_img_area img{width: 100%;transition: .5s;
}
</style></head>
<body ><!-- Swiper -->
<div class="inner_img_area"><div class="gallery-top-box"><div class="swiper-container gallery-top"><div class="swiper-wrapper"><div class="swiper-slide" data-id="1"> <img src="static/images/a1.png"> </div><div class="swiper-slide" data-id="2"> <img src="static/images/a2.png"> </div><div class="swiper-slide" data-id="3"> <img src="static/images/a3.png"> </div><div class="swiper-slide" data-id="4"> <img src="static/images/a4.png"> </div><div class="swiper-slide" data-id="5"> <img src="static/images/a5.png"> </div><div class="swiper-slide" data-id="6"> <img src="static/images/a6.png"> </div><div class="swiper-slide" data-id="7"> <img src="static/images/a1.png"> </div><div class="swiper-slide" data-id="8"> <img src="static/images/a2.png"> </div><div class="swiper-slide" data-id="9"> <img src="static/images/a3.png"> </div><div class="swiper-slide" data-id="10"> <img src="static/images/a4.png"> </div><div class="swiper-slide" data-id="11"> <img src="static/images/a5.png"> </div><div class="swiper-slide" data-id="12"> <img src="static/images/a6.png"> </div><div class="swiper-slide" data-id="13"> <img src="static/images/a1.png" > </div><div class="swiper-slide" data-id="14"> <img src="static/images/a2.png"> </div><div class="swiper-slide" data-id="15"> <img src="static/images/a3.png"> </div><div class="swiper-slide" data-id="16"> <img src="static/images/a4.png"> </div><div class="swiper-slide" data-id="17"> <img src="static/images/a5.png"> </div><div class="swiper-slide" data-id="18"> <img src="static/images/a6.png"> </div><div class="swiper-slide" data-id="19"> <img src="static/images/a1.png" > </div><div class="swiper-slide" data-id="20"> <img src="static/images/a2.png"> </div><div class="swiper-slide" data-id="21"> <img src="static/images/a3.png"> </div><div class="swiper-slide" data-id="22"> <img src="static/images/a4.png"> </div><div class="swiper-slide" data-id="23"> <img src="static/images/a5.png"> </div><div class="swiper-slide" data-id="24"> <img src="static/images/a6.png"> </div></div><div class="swiper-scrollbar"></div></div><div class="swiper-button-prev"></div><div class="swiper-button-next"></div></div><div class="gallery-thumbs-box"><div class="swiper-container gallery-thumbs"><div class="swiper-wrapper"><div class="swiper-slide" data-id="1"> <img src="static/images/a1.png"> </div><div class="swiper-slide" data-id="2"> <img src="static/images/a2.png"> </div><div class="swiper-slide" data-id="3"> <img src="static/images/a3.png"> </div><div class="swiper-slide" data-id="4"> <img src="static/images/a4.png"> </div><div class="swiper-slide" data-id="5"> <img src="static/images/a5.png"> </div><div class="swiper-slide" data-id="6"> <img src="static/images/a6.png"> </div><div class="swiper-slide" data-id="7"> <img src="static/images/a1.png"> </div><div class="swiper-slide" data-id="8"> <img src="static/images/a2.png"> </div><div class="swiper-slide" data-id="9"> <img src="static/images/a3.png"> </div><div class="swiper-slide" data-id="10"> <img src="static/images/a4.png"> </div><div class="swiper-slide" data-id="11"> <img src="static/images/a5.png"> </div><div class="swiper-slide" data-id="12"> <img src="static/images/a6.png"> </div><div class="swiper-slide" data-id="13"> <img src="static/images/a1.png" > </div><div class="swiper-slide" data-id="14"> <img src="static/images/a2.png"> </div><div class="swiper-slide" data-id="15"> <img src="static/images/a3.png"> </div><div class="swiper-slide" data-id="16"> <img src="static/images/a4.png"> </div><div class="swiper-slide" data-id="17"> <img src="static/images/a5.png"> </div><div class="swiper-slide" data-id="18"> <img src="static/images/a6.png"> </div><div class="swiper-slide" data-id="19"> <img src="static/images/a1.png" > </div><div class="swiper-slide" data-id="20"> <img src="static/images/a2.png"> </div><div class="swiper-slide" data-id="21"> <img src="static/images/a3.png"> </div><div class="swiper-slide" data-id="22"> <img src="static/images/a4.png"> </div><div class="swiper-slide" data-id="23"> <img src="static/images/a5.png"> </div><div class="swiper-slide" data-id="24"> <img src="static/images/a6.png"> </div></div></div><div class="swiper-button-prev"></div><div class="swiper-button-next"></div></div><!-- Swiper --><div class="footernav clearfix" style="height:45px;overflow:hidden;"><div class="slideshow">Stop</div></div>
</div><!-- Swiper JS -->
<script src="static/js/jquery.min.js"></script>
<script src="static/js/swiper.min.js"></script>
<script>//图片等比例galleryTopHeight()$(window).resize(function(){galleryTopHeight()})var galleryTop = new Swiper('.gallery-top-box .gallery-top', {centeredSlides: true,autoplay:{delay:4000,disableOnInteraction: false },slidesPerView: 'auto',spaceBetween: 10,navigation: {nextEl: '.gallery-top-box .swiper-button-next',prevEl: '.gallery-top-box .swiper-button-prev',},scrollbar: {el: '.swiper-scrollbar',hide: false,draggable: true,dragSize:150,}});$(".slideshow").click(function(){if($(this).hasClass("pauseed")){//播放$(this).removeClass("pauseed")galleryTop.autoplay.start()}else{//暂停$(this).addClass("pauseed")galleryTop.autoplay.stop()}})galleryTop.scrollbar.$el.css({"bottom":"0px","background":"none","height":"5px"});galleryTop.scrollbar.$dragEl.css({'background':'rgba(171,171,171,171.6)'}); galleryTop.scrollbar.updateSize();var galleryThumbs = new Swiper('.gallery-thumbs-box .gallery-thumbs', {spaceBetween: 10,slidesPerView: 'auto',touchRatio: 0.2,navigation: {nextEl: '.gallery-thumbs-box .swiper-button-next',prevEl: '.gallery-thumbs-box .swiper-button-prev',}});galleryTop.controller.control = galleryThumbs;<!--注意添加objThumbs,objTop对应的索引值1 ~ N -->var objThumbs = $(".gallery-thumbs .swiper-wrapper .swiper-slide");var objTop = $(".gallery-top .swiper-wrapper .swiper-slide");objThumbs.click(function(e){var currentId = $(this).attr("data-id");for(var i = 0 ; i< objTop.length; i++){if($(objTop[i]).attr("data-id") === currentId){$(objTop[i-1]).addClass("swiper-slide-prev")$(objTop[i-1]).siblings().removeClass("swiper-slide-prev")$(objTop[i]).addClass("swiper-slide-active")$(objTop[i]).siblings().removeClass("swiper-slide-active")$(objTop[i+1]).addClass("swiper-slide-next")$(objTop[i+1]).siblings().removeClass("swiper-slide-next")e.preventDefault();galleryTop.slideTo(i,1000, false);}}})function galleryTopHeight(){//处理图片比例var wh = $(window).height();var headernav_height = $(".headernav").height()var footernav_height = $(".footernav").height()var galleryThumbs_height = $(".gallery-thumbs").height()var galleryTop_height = wh - galleryThumbs_height - headernav_height - footernav_height - 22$(".gallery-top").css("height",galleryTop_height)//缩略图var galleryThumbs_width = $(window).width() - 60$(".gallery-thumbs-box .swiper-container").css("width",galleryThumbs_width)//大图var galleryTop_width = $(window).width() - 80$(".gallery-top-box .swiper-container").css("width",galleryTop_width)}</script></body>
</html>源码包swiper幻灯片
相关文章:

swiper 幻灯片
index.html <!DOCTYPE html> <html lang"en"> <head> <meta charset"utf-8"> <title>swiper全屏响应式幻灯片代码</title> <meta name"viewport" content"widthdevice-width, initial-scale1, min…...

Ubuntu 使用Vscode的一些技巧 ROS
Ubuntu VSCode的一些设置(ROS) 导入工作空间 推荐只导入工作空间下的src目录 如果将整个工作空间导入VSCode,那么这个src就变成了次级目录,容易在写程序的时候把本应该添加到具体工程src目录里的代码文件给误添加到这个catkin_w…...

JS中的三种事件模型
JavaScript 中的事件模型主要有三种: 传统事件模型(DOM Level 0)标准事件模型(DOM Level 2)IE 事件模型(非标准,仅限于旧版本的 Internet Explorer) 下面分别介绍这三种事件模型&…...

南京邮电大学计算机网络实验二(网络路由器配置RIP协议)
文章目录 一、 实验目的和要求二、 实验环境(实验设备)三、 实验步骤四、实验小结(包括问题和解决方法、心得体会、意见与建议等)五、报告资源 一、 实验目的和要求 掌握思科路由器的运行过程,掌握思科路由器的硬件连线与接口,掌…...

仓颉语言的编译和构建
一、cjc 使用 cjc是仓颉编程语言的编译命令,其提供了丰富的功能及对应的编译选项,本章将对基本使用方法进行介绍。 cjc-frontend (仓颉前端编译器)会随 cjc 一起通过 Cangjie SDK 提供,cjc-frontend 能够将仓颉源码编…...

网络基础-协议
一、ARP 通过IP得到Mac 首先会查看缓存的arp表中是否有相应的IP和Mac对应关系,如果有直接进行包封装。如果没有则进行广播当对应的地址就收到广播包后会根据arp中的源地址进行单播返回相应的IP和Mac对应关系。 arp -a 查看现有的arp缓存 二、RARP反向地址解析 通过…...

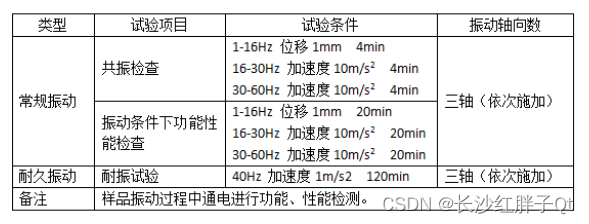
电子设备抗震等级与电子设备震动实验
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/139923445 红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软…...

你还在手动操作仓库?这款 CLI 工具让你效率飙升300%!
前言 作为一名开发者,我经常会在 GitHub 和 Gitee 上 fork 各种项目。时间一长,这些仓库就会堆积如山,变成了“垃圾仓库”。每次打开代码托管平台,看到那些不再需要的仓库,我的强迫症就会发作。手动一个一个删除这些仓…...

未来已来!GPT-5震撼登场,工作与生活面临新变革!
随着科技界领袖对AI系统发展之快的惊叹,新一代大语言模型GPT-5即将登场,引发了我们对工作和日常生活的新一轮思考。微软CTO Kevin Scott和阿里巴巴董事长蔡崇信等人的言论为我们描绘了一幅生动的未来图景,即AI将在我们的生活中扮演越来越重要…...

洗地机选购指南,什么品牌最值得购买?2024四大口碑品牌推荐
随着炎炎夏日的到来,家里的地板清洁会成为人们“沉重”的负担,而拥有一台能够高效又轻松完成地板深度清洁的洗地机是一件非常幸福的事儿。但是,面对市场上琳琅满目的洗地机品牌和型号,如何找到一款综合性能都不错的洗地机成为了许…...

住宅IP与普通IP的区别
在互联网连接中,IP地址是识别每个网络节点的关键。在众多类型的IP地址中,住宅IP和普通IP是两种常见的分类。本文将深入探讨住宅IP与普通IP之间的主要区别。 一、定义与来源 住宅IP指的是由互联网服务提供商(ISP)直接分配给家庭或…...

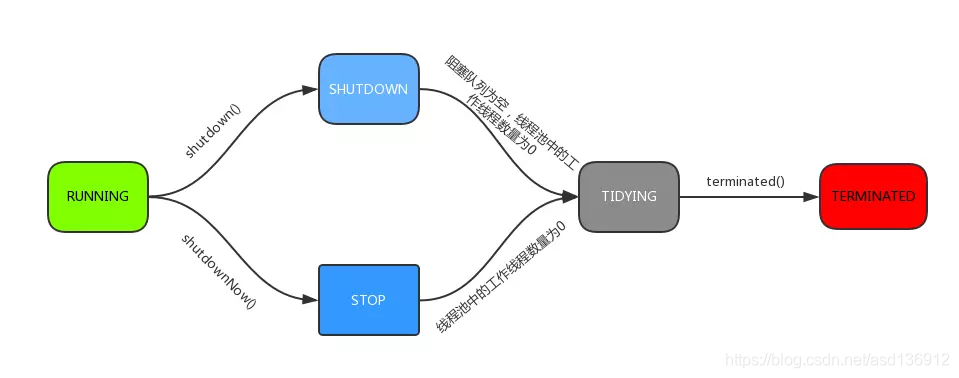
【Java】线程池技术(三)ThreadPoolExecutor 状态与运行源码解析
ThreadPoolExecutor 状态 ThreadPoolExecutor 继承了 AbstractExecutorService,并实现了 ExecutorService 接口,用于管理线程。内部使用了原子整型 AtomicInteger ctl 来表示线程池状态和 Worker 数量。前 3 位表示线程池状态,后 29 位表示 …...

vscode使用内置插件断点调试vue2项目
1、首先项目中要开启source-map 在vue.config.js 文件中 module.exports {configureWebpack: {devtool: process.env.NODE_ENV ! "production" ? "source-map" : ,} }2、项目根目录新建.vscode/launch.js文件 {"configurations": [{"ty…...

centos7 低版本docker 升级为高版本
删除 docker yum -y remove docker*安装 yum 管理工具 yum install -y yum-utils添加国内镜像 manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo查看可用软件版本yum list docker-ce --showduplicates|sort -r安装 yum -y install docke…...

了解SD-WAN与传统WAN的区别
近年来,许多企业选择了SD-WAN作为他们的网络解决方案。云基础架构的SD-WAN不仅具备成本效益,而且提供更安全、更可靠的WAN连接,有助于实现持续盈利。客户能够更好地控制他们的网络,个性化定制且无需额外成本。 那么,为…...

技术干货 | AI驱动工程仿真和设计创新
在当今快速发展的技术领域,人工智能(AI)、机器学习和深度学习等技术已经成为推动工程仿真和设计创新的关键力量。Altair技术经理张晨在Altair “AI FOR ENGINEERS”线下研讨会上发表了相关精彩演讲,本文摘自演讲内容,与…...

深度分析SQL与NoSQL数据库:优缺点、使用场景及选型指南
在大数据和云计算时代,数据库技术的发展日新月异。SQL(关系型数据库)和NoSQL(非关系型数据库)作为两大主流数据库技术,各有其独特的优势和使用场景。本文将深入分析SQL和NoSQL的定义、优缺点、使用场景&…...

Linux基础 - shell基础
目录 零. 简介 一、常见的 Shell 类型 二、Shell 命令格式 三、基本命令 四、通配符 五、重定向 六、管道 七、变量 八、条件判断和流程控制 零. 简介 Shell 是一种命令解释器,在 Ubuntu 系统中,它负责接收用户在命令行中输入的命令,…...

一文搞懂Linux命令行下载OneDrive分享文件
一文搞懂Linux命令行下载OneDrive分享文件 什么问题? 因为OneDrive有些坑,无法从分享界面获取真实下载链接,比如下面这个链接: https://connecthkuhk-my.sharepoint.com/:f:/g/personal/jhyang13_connect_hku_hk/EsEgHtGOWbJIm…...

SpringBoot 实现RequestBodyAdvice封装统一接受类功能
一、相关往期文章 SpringBootVue实现AOP系统日志功能_aop的vue完整项目 Spring AOP (面向切面编程)原理与代理模式—实例演示_面向切面aop原理详解 二、需求分析 按照一般情况,统一接受类可以像以下的方式进行处理: 如果不想使用 Request…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
