轻松解决Android复杂数据结构序列化
问题描述
当我编写quickupload库时,因为需要在 Service中进行上传任务,向Service传递时我发现需要传递的数据很多并且结构复杂,如果处理不好就会导致以下几个问题
- 耗时: 需要更多时间进行开发和测试以确保正确的数据处理。
- 容易出错: 由于手动序列化和反序列化逻辑,出现错误的风险更高。
- 维护: 维护和更新代码的工作量增加,尤其是数据结构发生变化时。
解决方案:
为了解决这个问题,需要编写 PersistableData
open class PersistableData() : Parcelable {protected val data = HashMap<String, Any>()override fun equals(other: Any?): Boolean {if (other == null || other !is PersistableData) return falsereturn data == other.data}override fun hashCode() = data.hashCode()@SuppressLint("ParcelClassLoader")private constructor(parcel: Parcel) : this() {parcel.readBundle()?.let { bundle ->bundle.keySet().forEach { key ->when (val value = bundle[key]) {is Boolean, is Double, is Int, is Long, is String -> data[key] = value}}}}override fun describeContents() = 0override fun writeToParcel(dest: Parcel, flags: Int) {toBundle().writeToParcel(dest, flags)}companion object CREATOR : Parcelable.Creator<PersistableData> {private const val separator = "$"override fun createFromParcel(parcel: Parcel) = PersistableData(parcel)override fun newArray(size: Int): Array<PersistableData?> = arrayOfNulls(size)/*** 从PersistableData JSON表示创建 [PersistableData]。*/@JvmStaticfun fromJson(rawJsonString: String): PersistableData {val json = JSONObject(rawJsonString)val data = PersistableData()json.keys().forEach { key ->when (val value = json.get(key)) {is Boolean, is Double, is Int, is Long, is String -> data.data[key] = value}}return data}}private fun String.validated(checkExists: Boolean = false): String {if (contains(separator))throw IllegalArgumentException("key cannot contain $separator as it's a reserved character, used for nested data")if (checkExists && !data.containsKey(this))throw IllegalArgumentException("no data found for key \"$this\"")return this}fun putBoolean(key: String, value: Boolean) {data[key.validated()] = value}fun getBoolean(key: String) = data[key.validated(checkExists = true)] as Booleanfun putDouble(key: String, value: Double) {data[key.validated()] = value}fun getDouble(key: String) = data[key.validated(checkExists = true)] as Doublefun putInt(key: String, value: Int) {data[key.validated()] = value}fun getInt(key: String) = data[key.validated(checkExists = true)] as Intfun putLong(key: String, value: Long) {data[key.validated()] = value}fun getLong(key: String) = data[key.validated(checkExists = true)] as Longfun putString(key: String, value: String) {data[key.validated()] = value}fun getString(key: String) = data[key.validated(checkExists = true)] as Stringfun putData(key: String, data: PersistableData) {data.data.forEach { (dataKey, value) ->this.data["$key$separator$dataKey"] = value}}fun getData(key: String): PersistableData {val entries = data.entries.filter { it.key.startsWith("$key$separator") }if (entries.isEmpty()) return PersistableData()return PersistableData().also { extractedData ->entries.forEach { (entryKey, entryValue) ->extractedData.data[entryKey.removePrefix("$key$separator")] = entryValue}}}fun putArrayData(key: String, data: List<PersistableData>) {data.forEachIndexed { index, persistableData ->persistableData.data.forEach { (dataKey, value) ->this.data["$key$separator$index$separator$dataKey"] = value}}}fun getArrayData(key: String): List<PersistableData> {val entries = ArrayList(data.entries.filter { it.key.startsWith("$key$separator") })if (entries.isEmpty()) return emptyList()var index = 0var elements = entries.filter { it.key.startsWith("$key$separator$index$separator") }val outList = ArrayList<PersistableData>()while (elements.isNotEmpty()) {outList.add(PersistableData().also { extractedData ->elements.forEach { (entryKey, entryValue) ->extractedData.data[entryKey.removePrefix("$key$separator$index$separator")] =entryValue}entries.removeAll(elements)})index += 1elements = entries.filter { it.key.startsWith("$key$separator$index$separator") }}return outList}/*** 创建一个新的包,其中包含此 [PersistableData] 中存在的所有字段。*/fun toBundle() = Bundle().also { bundle ->data.keys.forEach { key ->when (val value = data[key]) {is Boolean -> bundle.putBoolean(key, value)is Double -> bundle.putDouble(key, value)is Int -> bundle.putInt(key, value)is Long -> bundle.putLong(key, value)is String -> bundle.putString(key, value)}}}/*** 创建一个包含所有字段的JSON字符串表示* 在此 [PersistableData] 中。** 这并不意味着人类可读,而是一种方便的方式来传递复杂的* 使用字符串的结构化数据。*/fun toJson() = JSONObject().also { json ->data.keys.forEach { key ->when (val value = data[key]) {is Boolean, is Double, is Int, is Long, is String -> json.put(key, value)}}}.toString()
}
简单总结一下:
- 存储各种类型的键值对(Boolean、Double、Int、Long、String)。
- 提供放入和获取数据的方法(putBoolean、getBoolean等)。
- 使用带有分隔符的键支持嵌套和数组数据结构。
转换数据为Bundle和JSON格式,便于存储和检索。 - 实现Parcelable接口,允许在Android组件之间传递数据。
为了在使用时保持统一性
编写接口 Persistable
interface Persistable {fun toPersistableData(): PersistableDatainterface Creator<T> {fun createFromPersistableData(data: PersistableData): T}
}
简单总结一下:
- 定义了一个可以转换为PersistableData对象的契约。
- 确保数据对象的序列化和反序列化方式一致。
当需要对某个数据类进行序列化时只需要实现接口 Persistable,例如 UploadFile数据类
@Parcelize
data class UploadFile @JvmOverloads constructor(val path: String,val properties: LinkedHashMap<String, String> = LinkedHashMap()
) : Parcelable, Persistable {companion object : Persistable.Creator<UploadFile> {private object CodingKeys {const val path = "path"const val properties = "props"}override fun createFromPersistableData(data: PersistableData) = UploadFile(path = data.getString(CodingKeys.path),properties = LinkedHashMap<String, String>().apply {val bundle = data.getData(CodingKeys.properties).toBundle()bundle.keySet().forEach { propKey ->put(propKey, bundle.getString(propKey)!!)}})}override fun toPersistableData() = PersistableData().apply {putString(CodingKeys.path, path)putData(CodingKeys.properties, PersistableData().apply {properties.entries.forEach { (propKey, propVal) ->putString(propKey, propVal)}})}
}
简单总结一下:
- 使用PersistableData存储其属性,使得状态的保存和恢复变得简单。
- 包含一个自定义Creator,用于从PersistableData创建UploadFile实例。
总结
我认为这样做 可以简化和优化在Android应用中管理复杂数据结构及其持久化的过程,如果对你有帮助记得点赞收藏!
相关文章:

轻松解决Android复杂数据结构序列化
问题描述 当我编写quickupload库时,因为需要在 Service中进行上传任务,向Service传递时我发现需要传递的数据很多并且结构复杂,如果处理不好就会导致以下几个问题 耗时: 需要更多时间进行开发和测试以确保正确的数据处理。容易出错: 由于手…...

解析PDF文件中的图片为文本
解析PDF文件中的图片为文本 1 介绍 解析PDF文件中的图片,由两种思路,一种是自己读取PDF文件中的图片,然后用OCR解析,例如:使用PyMuPDF读取pdf文件,再用PaddleOCR或者Tesseract-OCR识别文字。另一种使用第…...

微信小程序表单
在我们的课程中,我们深入探讨了微信小程序表单的开发和应用。以下是我们课程的主要内容和收获: 一、课程目标 本课程旨在帮助学生掌握微信小程序表单的基本概念、开发流程和最佳实践。学生将学习如何创建和配置表单组件,处理表单数据…...
--学习记录)
Javascript高级程序设计(第四版)--学习记录
var关键字:定义变量同时可以进行赋值 var message"hello" message 10 可以改变保存的值,也可以改变值的类型,但是不推荐这样写。 var声明的变量会成为包含它的函数的局部变量。 function test(){ var message "hello";…...

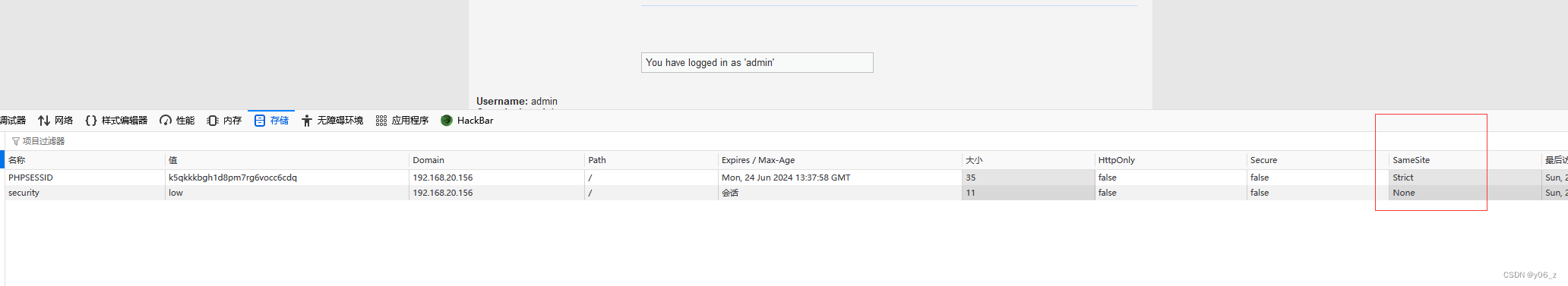
DVWA-CSRF-samesite分析
拿DVWA的CSRF为例子 接DVWA的分析,发现其实Impossible的PHPSESSID是设置的samesite1. 参数的意思参考Set-Cookie SameSite:控制 cookie 是否随跨站请求一起发送,这样可以在一定程度上防范跨站请求伪造攻击(CSRF)。 下面用DVWA CS…...

代码随想录训练营Day48
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、买卖股票的最佳时机4二、买卖股票的最佳时机含冷冻期三、买卖股票含手续费 前言 提示:这里可以添加本文要记录的大概内容: 今天是…...
:导航守卫_renderroutes)
React进阶(五):导航守卫_renderroutes
在《React进阶(四):路由介绍》博文中,介绍了React路由相关知识,在实际项目开发过程中,路由之间的跳转必定涉及权限、用户是否登陆等限定条件的判定,故需要导航守卫来完成这一事项。 在实现reac…...

Python基础系列教程:从零开始学习Python
Python有很多功能强大的机器学习和大数据分析包,适合对大数据和人工智能感兴趣的同学学习。要想了解一门语言,首先需要了解它的语法。本文将介绍Python的一些基础语法,包括数据类型、变量类型、条件控制、循环结构等内容。废话少说࿰…...

deepl翻译的PDF文档保护密码解除
1、首先将后缀名(.docx)修改为压缩包格式(.zip)。 2、修改解密word加密.py里zip的位置,和新生成的zip的位置和名称 import zipfile import xml.etree.ElementTree as ET import os import shutil# 定义文件路径 zip_file_path rC:\Users\Administrator\Desktop\新…...

LeetCode 算法:二叉树的直径 c++
原题链接🔗:二叉树的直径 难度:简单⭐️ 题目 给你一棵二叉树的根节点,返回该树的 直径 。 二叉树的 直径 是指树中任意两个节点之间最长路径的 长度 。这条路径可能经过也可能不经过根节点 root 。 两节点之间路径的 长度 由…...

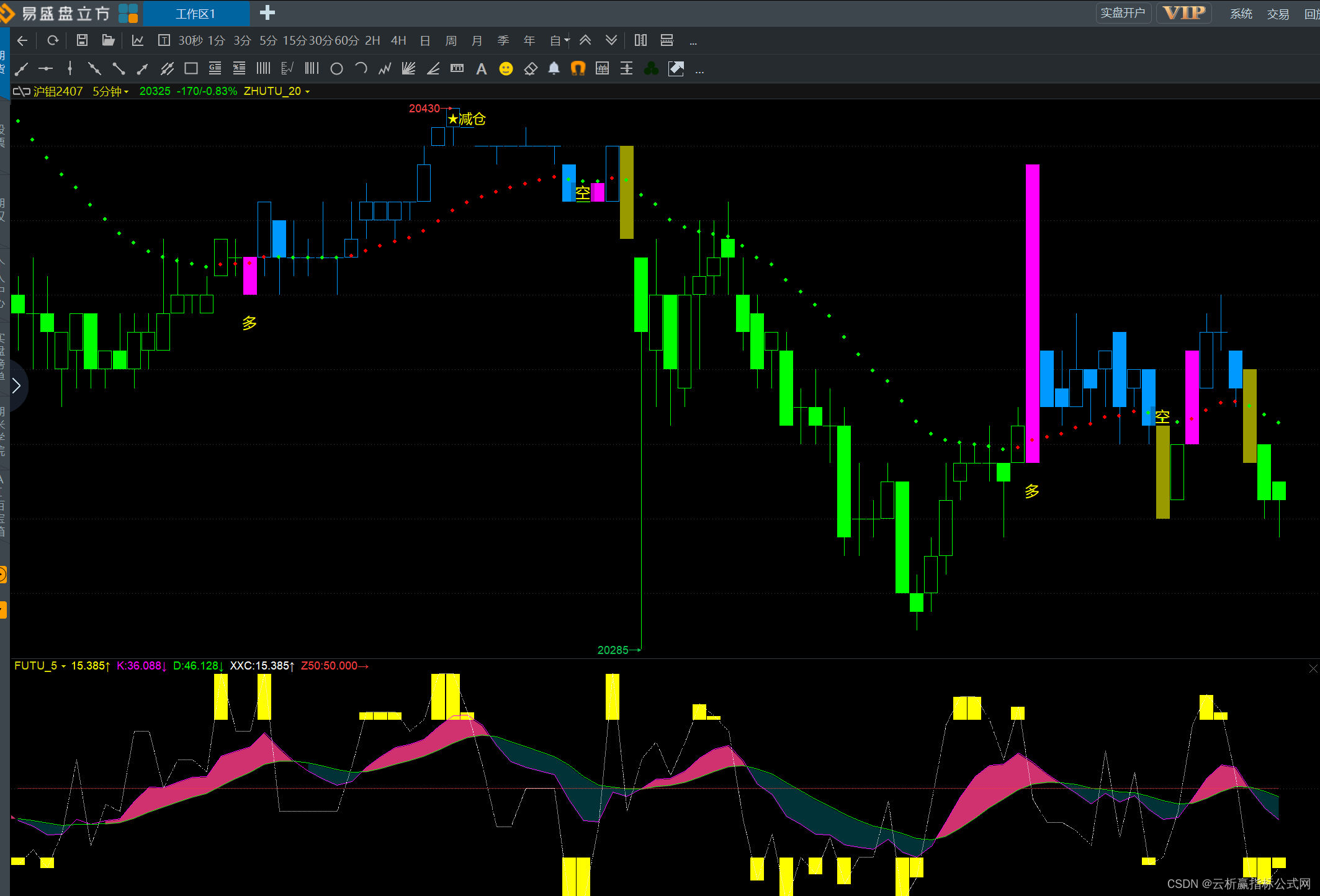
盘立方期货Kdj幅图指标公式源码
盘立方期货Kdj幅图指标公式源码: N:250; WR1:100-100*(HHV(HIGH,N)-CLOSE)/(HHV(HIGH,N)-LLV(LOW,N)),DOT,COLORLIGHTGREEN; EW:EMA(WR1,5); STICKLINE(WR1<20,WR1,20,1,0),COLORYELLOW; STICKLINE(WR1>80,WR1,80,1,0),COLORYELLOW; RSV:(CLOSE-LLV(LOW…...

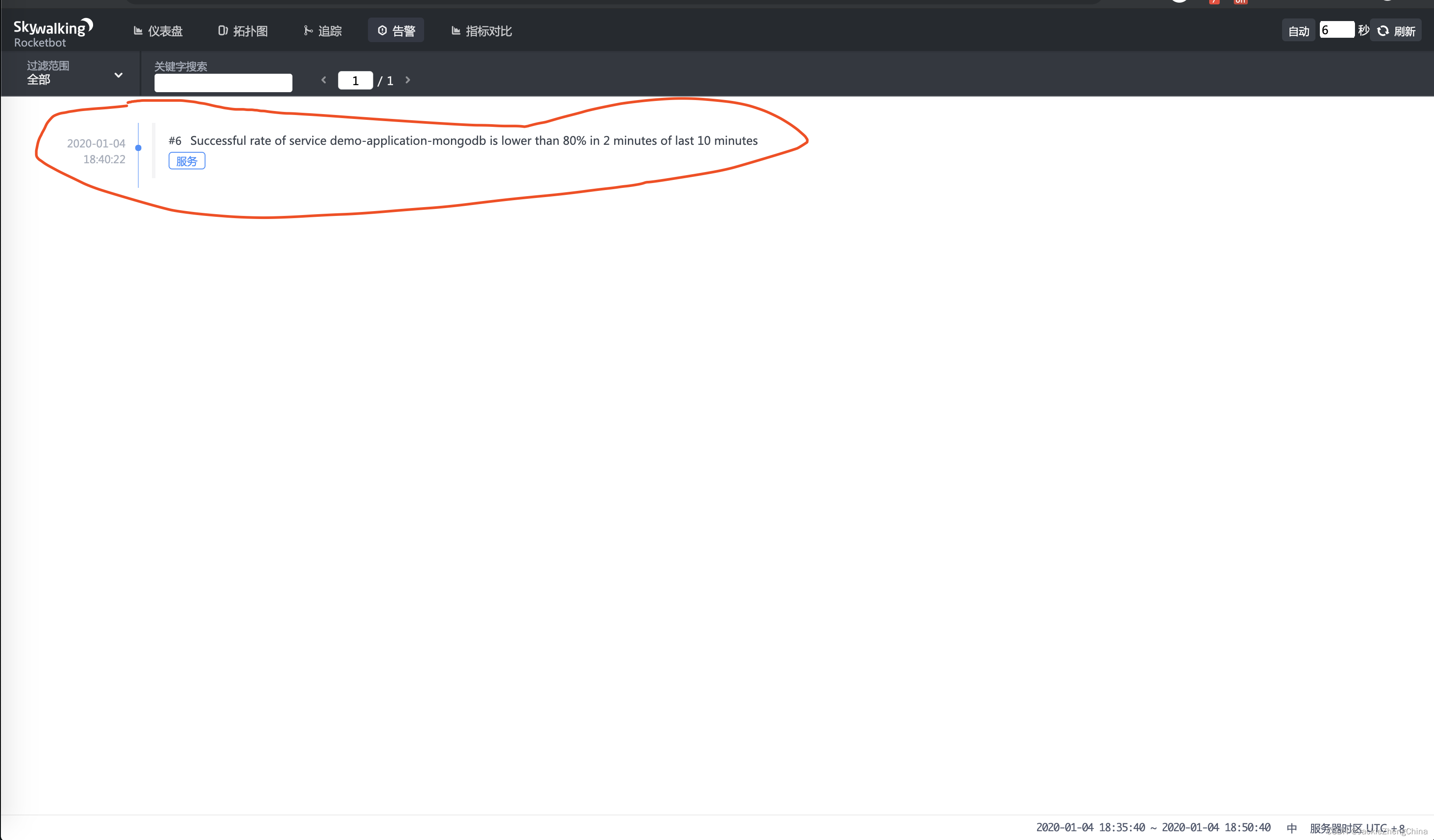
SkyWalking 极简入门
1. 概述 1.1 概念 SkyWalking 是什么? FROM Apache SkyWalking 分布式系统的应用程序性能监视工具,专为微服务、云原生架构和基于容器(Docker、K8s、Mesos)架构而设计。 提供分布式追踪、服务网格遥测分析、度量聚合和可视化一体…...
)
本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件)
上篇回顾: ArkTS开发系列之导航 (2.7动画) 本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件) 一、知识储备 1. 触屏事件:包括点击事件、拖拽事件、触摸事件。 点击事件 Button()....onClick(…...

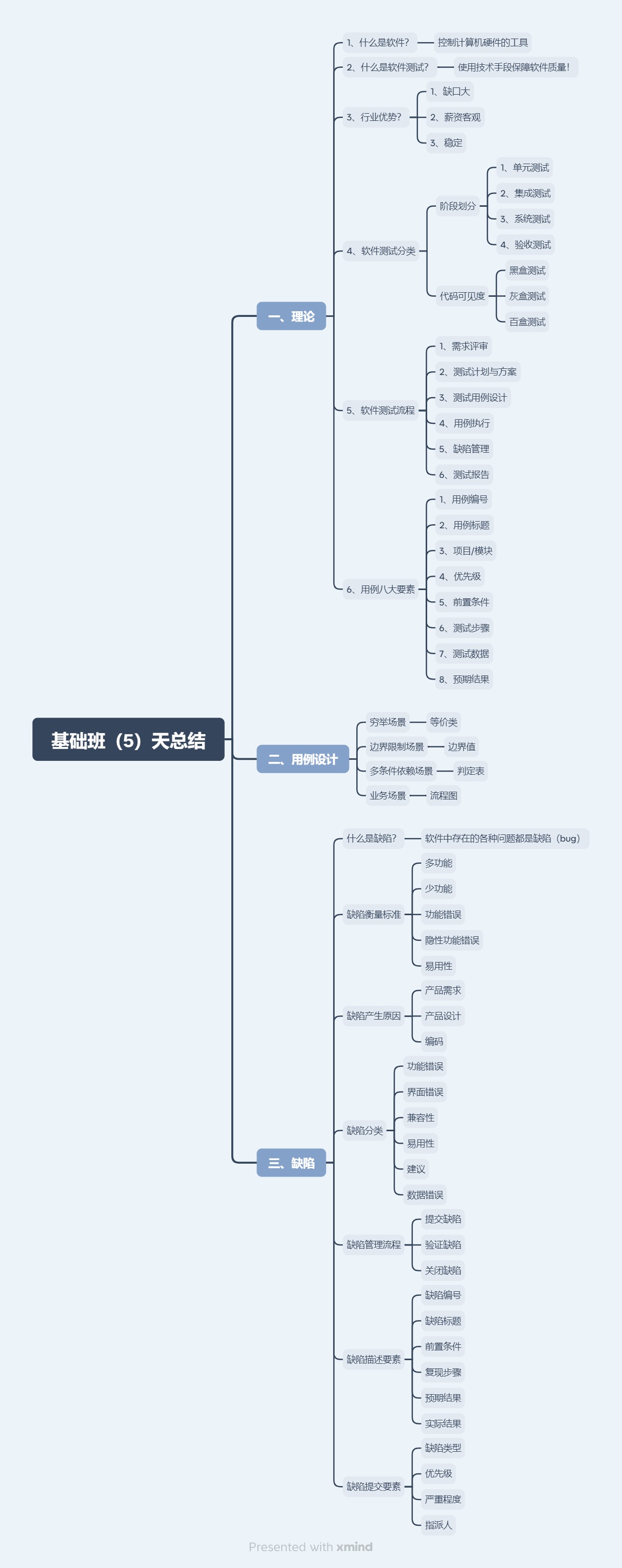
测试的基础知识大全【测试概念、分类、模型、流程、测试用例书写、用例设计、Bug、基础功能测试实战】
测试基础笔记 Day01阶段⽬标⼀、测试介绍⼆、测试常⽤分类2.1 阶段划分单元测试集成测试系统测试验收测试 2.2 代码可⻅度划分⿊盒测试:主要针对功能(阶段划分->系统测试)灰盒测试:针对接⼝测试(阶段划分->集成测…...

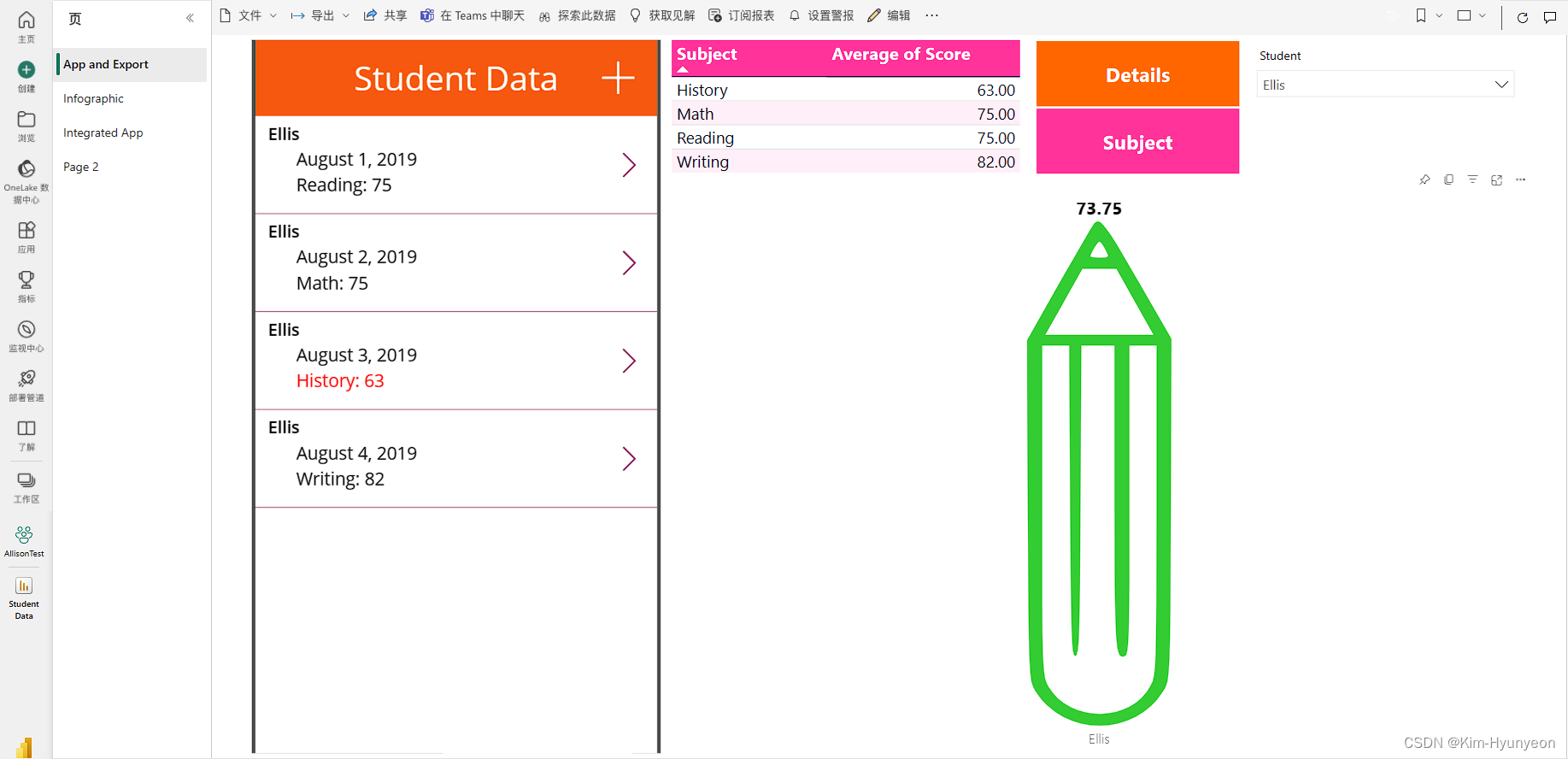
Power Apps
目录 一、引言1、Power Apps2、应用场景3、Power Apps的优势与前景4、补充 二、数据源介绍1、SharePoint2、Excel3、Dataverse4、SQL5、补充(1)OneDrive 三、Power Apps应用类型1、画布应用2、模型驱动应用3、网站 Power Pages 四、Power Automate五、Po…...

qt图像处理-将OpenCV的cv::Mat类型转换为QImage类型
在使用Qt进行图像处理时,经常需要将OpenCV的cv::Mat类型转换为QImage类型。以下是几种有效的方法,可以根据具体情况选择合适的方法进行转换。 方法一:直接使用QImage构造函数 这种方法直接使用QImage的构造函数,通过传递cv::Mat的指针和相关参数来创建QImage对象。这种方…...

代码随想录训练营第十八天 530二叉搜索树的最小绝对差 501二叉搜索树中的众数 236二叉树的最近公共祖先
第一题: 原题链接:530. 二叉搜索树的最小绝对差 - 力扣(LeetCode) 思路: 使用中序遍历的方式:左中右。 定义一个pre节点来存放当前节点的前一个节点。 在中序的时候处理递归逻辑: 首先先向…...

微信小程序之横向列表展示
效果图 参考微信小程序可看 代码: <view class"lbtClass"><view class"swiper-container"><scroll-view class"swiper" scroll-x"true" :scroll-left"scrollLeft"><block v-for"(six…...

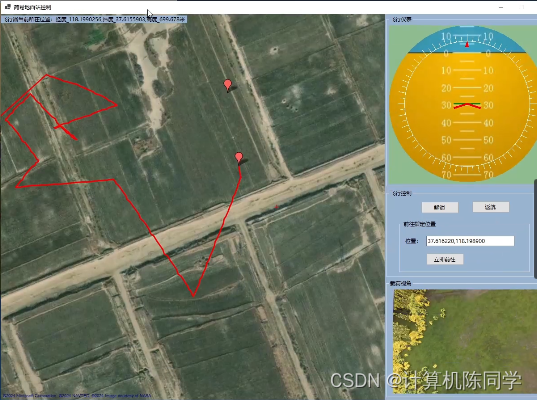
无人机巡检小羊仿真
详细视频地址 仿真效果 可视化三维仿真 gazebo物理仿真 px4 飞控仿真 仿qgc简易地面站 详细视频地址...

springboot redission 分布式锁
Spring Boot中使用Redisson实现分布式锁的方法如下: 1. 首先,需要在项目中引入Redisson依赖。在pom.xml文件中添加以下依赖: xml <dependency> <groupId>org.redisson</groupId> <artifactId>redisson<…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
