【React 】折叠面板,点击展开时再请求数据
需求背景:使用折叠面板的形式展示数据,面板内部数据需要在打开时请求接口获取。
遇到问题:最开始使用Antd 的折叠面板组件,它对于数据直接渲染是没问题的,但是不好满足打开面板时再动态加载数据的需求,于是自己手写了一个。
效果展示(已脱敏):

话不多说,以下是手写的组件代码:
面板的header 内容结构可以根据自己需要调整
/* eslint-disable @typescript-eslint/no-unused-vars */
import { DownOutlined, RightOutlined } from '@ant-design/icons';
import { Col, Row } from 'antd';
import { useRef, useState } from 'react';
import './style.less';
// 内容
import TableList from './TableList';/** ===================================* @names: 自定义折叠面板业务组件* @description:* @author:* @date: 2024-06-20*======================================*/export default function CollapseList(props: any) {const [active, setActive] = useState(false);const tableRef = useRef<any>();return (<div className="collapse-item"><div className="collapse-item-header"><Row><Col span={12}><div>test</div></Col><Col span={8}><div>2022-06-20</div></Col><div className="expand">{!active ? (<divclassName="expandIconCpe"onClick={() => {setActive(!active);// 点击展开时调用子组件加载数据的方法请求tableRef.current?.handleGetData();}}>展开<RightOutlined /></div>) : (<divclassName="expandIconCpe"onClick={() => {setActive(!active);}}>收起<DownOutlined /></div>)}</div></Row></div><divclassName={active ? 'collapse-item-content-active' : 'collapse-item-content-hide'}>{/* 面板内容,可以自定义,我这里是封装了一个表格组件 用ref绑定 */}<TableList ref={tableRef} /></div></div>);
}样式css:
.collapse-item {border-bottom: 1px solid rgba(5, 5, 5, 6%);border-radius: unset;.collapse-item-header {position: relative;padding: 12px 16px;color: rgba(0, 0, 0, 88%);cursor: pointer;.expand {font-size: 12px;position: absolute;right: 16px;}.expandIconCpe {color: #0065ff !important;}}.collapse-item-content-hide {display: none;}.collapse-item-content-active {display: block;background-color: #fff;}.ant-table-tbody > tr:last-child > td {border-bottom: none;}.ant-row {flex-wrap: nowrap;word-break: break-all;}
}面板内容组件中写接口请求,使用 forwardRef + useImperativeHandle让父组件调用子组件的方法。
核心代码:
import { forwardRef, useImperativeHandle} from 'react';interface TableRef {handleGetData: (params: any) => void;
}
const TableList = forwardRef<TableRef>((props, ref) => {// 子组件中useImperativeHandle(ref, () => ({// handleGetData是暴露给父组件的方法handleGetData: (params: any) => {// 这里可以自定义封装接口请求,然后渲染数据},}));
})export default TableList;Tips:
为了提高性能,不让每次点击展开都去发起请求,可以在请求成功一次结果后,设置一个标记,下次再点击展开时,判断如果已经标记请求成功过了,就不发起请求,展示上一次结果。
相关文章:

【React 】折叠面板,点击展开时再请求数据
需求背景:使用折叠面板的形式展示数据,面板内部数据需要在打开时请求接口获取。 遇到问题:最开始使用Antd 的折叠面板组件,它对于数据直接渲染是没问题的,但是不好满足打开面板时再动态加载数据的需求,于是…...

c++学习 文件操作,模板
文件操作 #include<iostream> #include<string> #include<fstream> using namespace std; //文本操作 //程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放 //通过文件可以数据持久化 //c中对文件操作包含头文件<fstream> /…...

开源与在线 M3U8 Downloader 项目介绍及使用指南
M3U8 是一种用于播放列表格式的文件类型,广泛应用于流媒体服务中,特别是 HLS(HTTP Live Streaming)协议。它包含了一系列的 TS(Transport Stream)视频片段地址,使得视频能够分段加载,…...

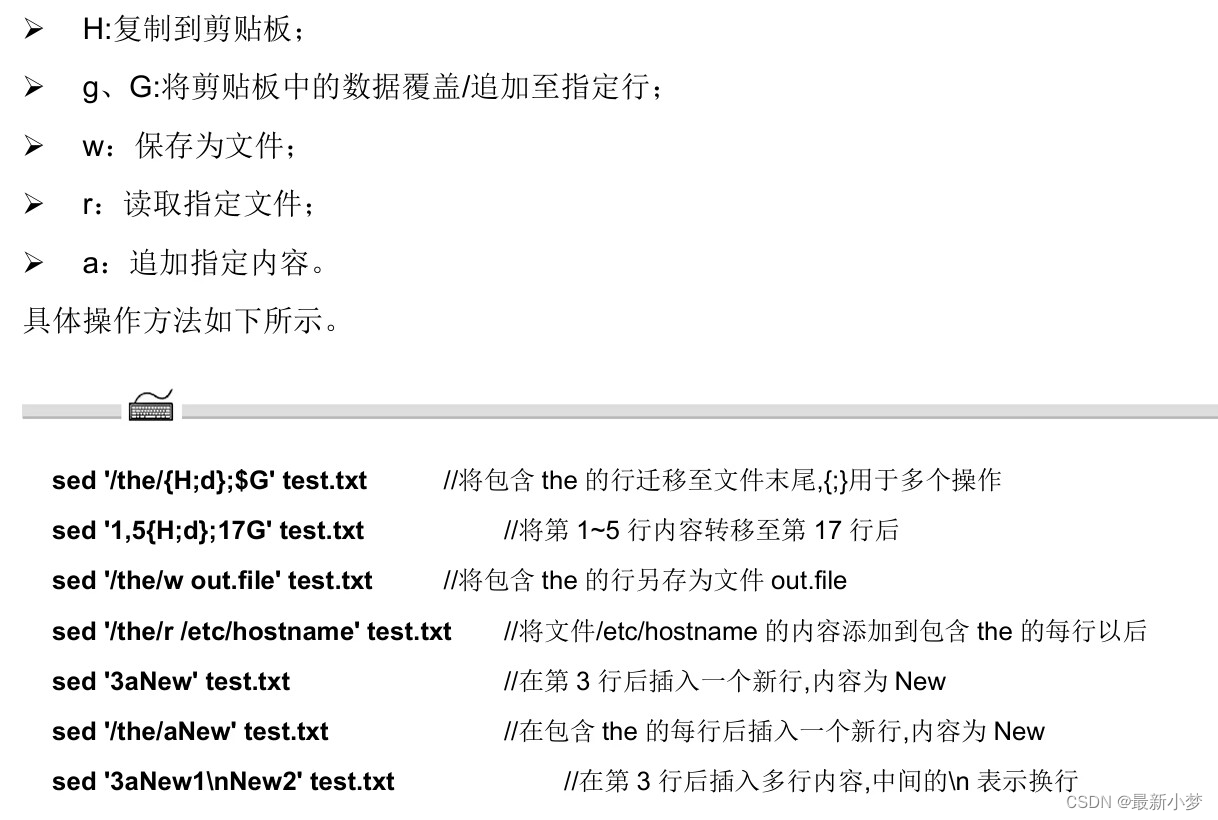
正则表达式与文本处理器
正则表达式 基础正大表达式 查看特定字符 grep grep-n the test.txt grep-in the test.txt-n 显示行号 -i 不区分大小写 -v 反转查找 [] :中括号里可以写元素,内容符合任意元素,就会过滤出来 ^ :写在中括号里,代表取反。以^开头&…...

RedisTemplate方法一览表
数据类型RedisTemplate 方法Redis命令解释应用场景stringopsForValue().set(key, value)SET设置存储在指定 key 下的值存储简单数据,如用户的设置、配置项opsForValue().get(key)GET获取存储在指定 key 下的值读取存储的数据,如用户信息、配置参数opsFor…...

个人对devops的一点见解
DevOps 是一种将开发(Development)和运维(Operations)相结合的理念和实践方法。 它强调打破开发团队和运维团队之间的传统壁垒,促进两个团队之间更紧密的协作和沟通,以实现更高效、更快速、更可靠的软件交付…...

HarmonyOS鸿蒙应用开发基础知识
参考 HarmonyOS鸿蒙应用开发 (二、应用程序包结构理解及Ability的跳转,与Android的对比)_hap(harmonyos ability package)包的开发-CSDN博客 HarmonyOS NEXT下一代编程语言仓颉介绍及入门-CSDN博客...

Halcon 根据霍夫变换在图像中寻找直线
一 霍夫变换 1 定义 霍夫变换是图像处理中从图像中识别几何形状的基本方法之一.几何形状包括圆,椭圆,直线等等. 2 直线方程 直线的方程可以用yk*xb 来表示,其中k和b是参数,分别是斜率和截距; 3 霍夫变换原理: 设…...

基于Openmv的追小球的云台
介绍 在这篇文章,我会先介绍需要用到且需要注意的函数,之后再给出整体代码 在追小球的云台中,比较重要的部分就是云台(实质上就是舵机)的控制以及对识别的色块位置进行处理得到相应信息后控制云台进行运动 1、舵机模…...

关于scrapy模块中setting.py文件的介绍
作用 在Scrapy框架中,settings.py 文件起着非常重要的作用,它用于配置和控制整个Scrapy爬虫项目的行为、性能和功能。 setting.py文件的介绍 # Scrapy settings for haodaifu project # # For simplicity, this file contains only settings consider…...

laravel Blade 指令的趣味性
首先,我们通过几个要点来解释 Blade 引擎的工作原理。 您选择一个 Blade 模板进行渲染。引擎使用一系列正则表达式来解析和编译模板。该引擎生成一个普通的 PHP 文件并将其写入磁盘(以便将其缓存以供将来渲染)。包含 PHP 文件并使用输出缓冲…...

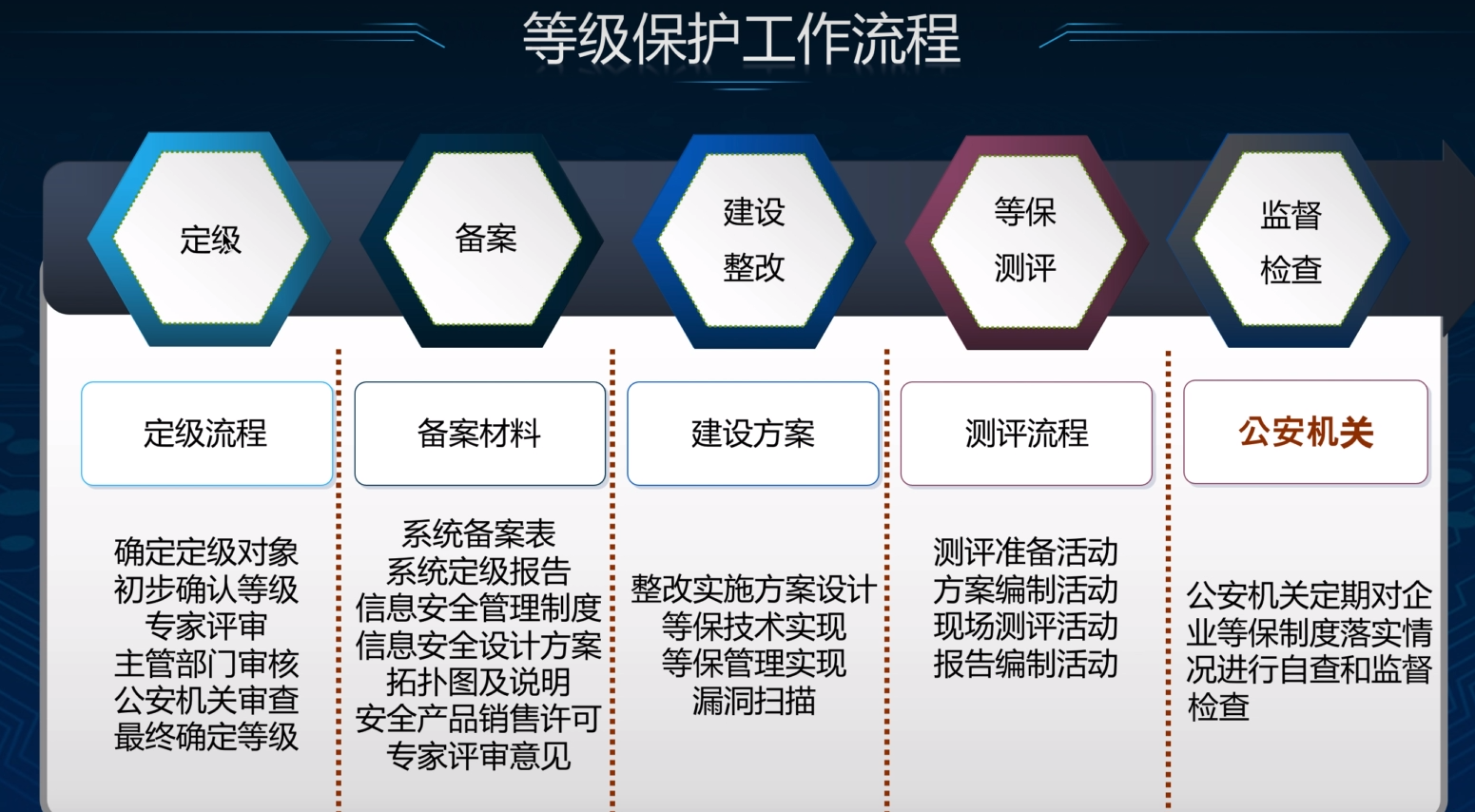
【面试题】等保(等级保护)的工作流程
等保(等级保护)的工作流程主要包括以下几个步骤,以下将详细分点介绍: 系统定级: 确定定级对象:根据《信息系统等级保护管理办法》和《信息系统等级保护定级指南》的要求,确定需要进行等级保护的…...

python调用麦克风和扬声器,并调用阿里云实时语音转文字
import time import queue import sounddevice as sd import numpy as np import nls import sys# 阿里云配置信息 URL "wss://nls-gateway-cn-shanghai.aliyuncs.com/ws/v1" TOKEN "XXXX" # 参考https://help.aliyun.com/document_detail/450255.html获…...
的常见模式。)
描述在React中集成第三方库(如Redux或React Router)的常见模式。
在React中集成第三方库,如状态管理库Redux或路由库React Router,通常遵循一些常见的模式和最佳实践。下面是一些集成这些库的步骤和模式: 集成Redux 安装Redux及相关包: 安装Redux及其中间件(如redux-thunk或redux-saga…...
)
JavaScript语法特性篇-空值合并运算符(??)
1、基本使用 空值合并运算符(??)英文名称为 Nullish coalescing operator,是一个逻辑运算符。 特性:当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。 const foo nul…...

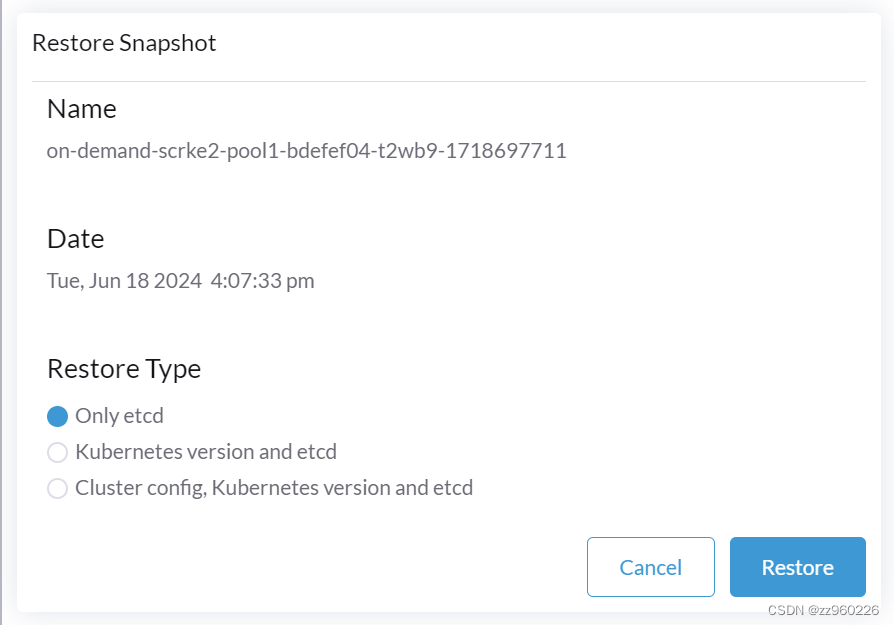
rancher快照备份至S3
巧用rancher的S3快照备份功能,快速实现集群复制、集群转移、完全崩溃后的极限修复 1.进入集群管理,在对应的集群菜单后,点击编辑配置 2.选择ETCD,启用,Backup Snapshots to S3选项 并填入你的minio 3 配置成功后 手…...
ChatGPT API教程在线对接OpenAI APIKey技术教程
一、OpenAI基本库介绍 您可以通过 HTTP 请求与 API 进行交互,这可以通过任何编程语言实现。我们提供官方的 Python 绑定、官方的 Node.js 库,以及由社区维护的库。 要安装官方的 Python 绑定,请运行以下命令: pip install open…...

随心而遇,跟着感觉走
分数限制下,选好专业还是选好学校? 24年高考结束,很多学生犹豫选择专业还是好学校,我的建议是,选择好学校。 本人体验来说,电子,工地,计科,数学,工科相关的…...

LeetCode题练习与总结:只出现一次的数字--136
一、题目描述 给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法来解决此问题,且该算法只使用常量额外空间。 示例 1 : …...

常见的中间件都在解决什么问题?
常见的中间件都在解决什么问题 RocketMQ RocketMQ 是一款功能强大的分布式消息系统。 RocketMQ 源码地址:https://github.com/apache/rocketmq(opens new window) RocketMQ 官方网站:https://rocketmq.apache.org 什么场景下用 RocketMQ?…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
