微信小程序的常用事件的用法
在微信小程序中,事件绑定是非常常见的操作。以下是一些常用事件的具体用法和示例:
1. bindtap 或 catchtap
点击事件,当用户点击某个元素时触发。
html
<!-- WXML 文件 -->
<view bindtap="handleTap">点击我<iew>
javascript
// JS 文件
Page({handleTap() {wx.showToast({title: '你点击了这个元素',icon: 'none'});}
});
2. bindinput 或 catchinput
输入事件,当用户在输入框中输入内容时触发。
html
javascript
// JS 文件
Page({handleInput(event) {console.log('输入的内容:', event.detail.value);}
});
- bindchange 或 catchchange
选择改变事件,当用户选择不同的选项或切换开关状态时触发。
html
<!-- WXML 文件 -->
<picker mode="selector" range="{{array}}" bindchange="handleChange"><view class="picker">当前选择:{{index}}<iew>
</picker>
javascript
// JS 文件
Page({data: {array: ['选项1', '选项2', '选项3'],index: 0},handleChange(event) {this.setData({index: event.detail.value});}
});
- bindsubmit 或 catchsubmit
表单提交事件,当用户提交表单时触发。
html
<!-- WXML 文件 -->
<form bindsubmit="handleSubmit"><input name="input" placeholder="请输入内容"/><button formType="submit">提交<tton>
</form>
javascript
// JS 文件
Page({handleSubmit(event) {console.log('表单数据:', event.detail.value);}
});
- bindscroll 或 catchscroll
滚动事件,当页面或组件滚动时触发。
html
<!-- WXML 文件 -->
<scroll-view bindscroll="handleScroll" scroll-y style="height: 300px;"><view wx:for="{{array}}" wx:key="*this">{{item}}<iew>
</scroll-view>
javascript
// JS 文件
Page({data: {array: Array.from({ length: 50 }, (_, i) => `项目 ${i}`)},handleScroll(event) {console.log('滚动位置:', event.detail.scrollTop);}
});
- bindlongpress 或 catchlongpress
长按事件,当用户长时间按住某个元素时触发。
html
<!-- WXML 文件 -->
<view bindlongpress="handleLongPress">长按我<iew>
javascript
// JS 文件
Page({handleLongPress() {wx.showToast({title: '长按事件触发',icon: 'none'});}
});
- bindanimationend 或 catchanimationend
动画结束事件,当动画播放完毕时触发。
html
<!-- WXML 文件 -->
<view animation="{{animation}}" bindanimationend="handleAnimationEnd">动画元素<iew>
javascript
// JS 文件
Page({onLoad() {const animation = wx.createAnimation({duration: 1000,timingFunction: 'ease',});this.animation = animation;animation.scale(2, 2).step();this.setData({animation: animation.export()});},handleAnimationEnd() {wx.showToast({title: '动画结束',icon: 'none'});}
});
- bindload 或 catchload
加载完成事件,当某个资源(如图片)加载完成时触发。
html
<!-- WXML 文件 -->
<image src="/path/to/image" bindload="handleImageLoad"/>
javascript
// JS 文件
Page({handleImageLoad() {wx.showToast({title: '图片加载完成',icon: 'none'});}
});
总结
- bindtap 或 catchtap:点击事件,当用户点击某个元素时触发。
- bindinput 或 catchinput:输入事件,当用户在输入框中输入内容时触发。
- bindchange 或 catchchange:选择改变事件,当用户选择不同的选项或者切换开关状态时触发。
- bindsubmit 或 catchsubmit:表单提交事件,当用户提交表单时触发。
- bindscroll 或 catchscroll:滚动事件,当页面滚动时触发。
- bindlongpress 或 catchlongpress:长按事件,当用户长时间按住某个元素时触发。
- bindanimationend 或 catchanimationend:动画结束事件,当动画播放完毕时触发。
- bindload 或 catchload:加载完成事件,当某个资源加载完成时触发,例如图片加载完成。
以上仅是常见的一些事件,在实际开发中还有更多类型的事件可以使用。你可以根据具体的业务需求选择适合的事件,并在对应的元素上绑定相应的事件处理函数来实现交互逻辑。
相关文章:

微信小程序的常用事件的用法
在微信小程序中,事件绑定是非常常见的操作。以下是一些常用事件的具体用法和示例: 1. bindtap 或 catchtap 点击事件,当用户点击某个元素时触发。 html <!-- WXML 文件 --> <view bindtap"handleTap">点击我<iew…...

前端 CSS 经典:保持元素宽高比
前言:在很多网站,不管页面宽度的变化,都需要里面的图片或者视频,宽高比不变。有两种实现方式。 1. aspect-ratio 属性 使用 aspect-ratio 属性可以直接定义元素的宽高比,但是有兼容性问题 <!DOCTYPE html> &l…...

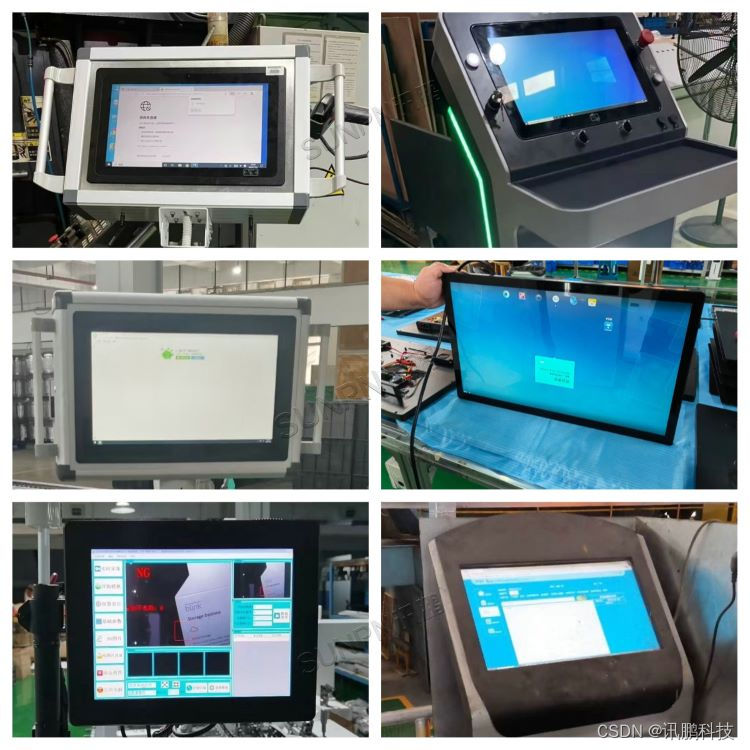
MES工业一体机的自动化控制技术
MES工业一体机是一种集成了物料管理、生产计划、设备管理、质量控制等功能于一身的智能化生产设备。其自动化控制技术是指通过计算机自动控制系统,实现对生产过程中各种参数的监测、调整和控制,从而提高生产效率、降低生产成本和提高产品质量的一种技术手…...

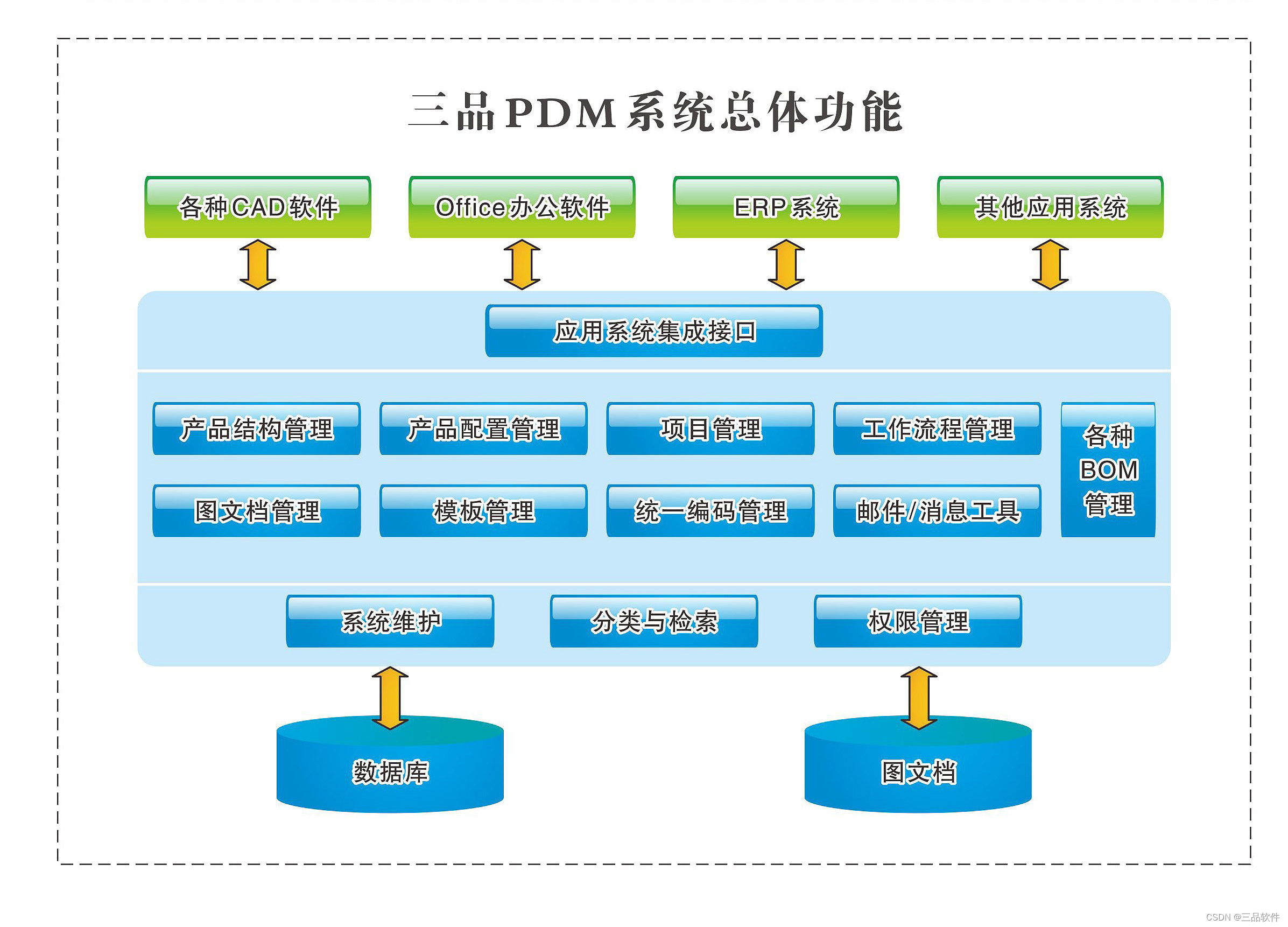
三品PDM电子行业解决方案介绍 电子企业PDM应用效果
随着全球化和技术创新的不断推进,电子行业正经历着前所未有的发展机遇。然而,随之而来的挑战也日益凸显,尤其是在产品数据管理PDM方面。本文将探讨电子行业在PDM方面的需求,并提出相应的解决方案,以帮助企业提升效率和…...

模拟面试之外卖点单系统(高频面试题目mark)
今天跟大家分享一个大家简历中常见的项目-《外卖点单系统》,这是一个很经典的项目,有很多可以考察的知识点和技能点,但大多数同学都是学期项目,没有实际落地,对面试问题准备不充分,回答时抓不到重点&#x…...

SwiftUI 6.0(iOS 18/macOS 15)关于颜色 Color 的新玩法
概览 WWDC 2024 重装升级的 SwiftUI 6.0 让 Apple 不同平台(iOS 18/macOS 15)显得愈发的冰壶玉衡、美轮美奂。 之前梦寐以求的颜色混合功能在 WWDC 24 里终于美梦成真啦! 在本篇博文中,您将学到如下内容: 概览1. 梦想…...

C++核心编程运算符的重载
C核心编程运算符的重载 文章目录 C核心编程运算符的重载1.“”运算符的重载1.1 作为成员函数重载1.2 作为全局函数重载 2."<<"运算符重载2.1为什么需要重载左移运算符2.2如何重载左移运算符2.3注意事项 3.""运算符重载3.1 前置递增运算符重载3.2后置…...

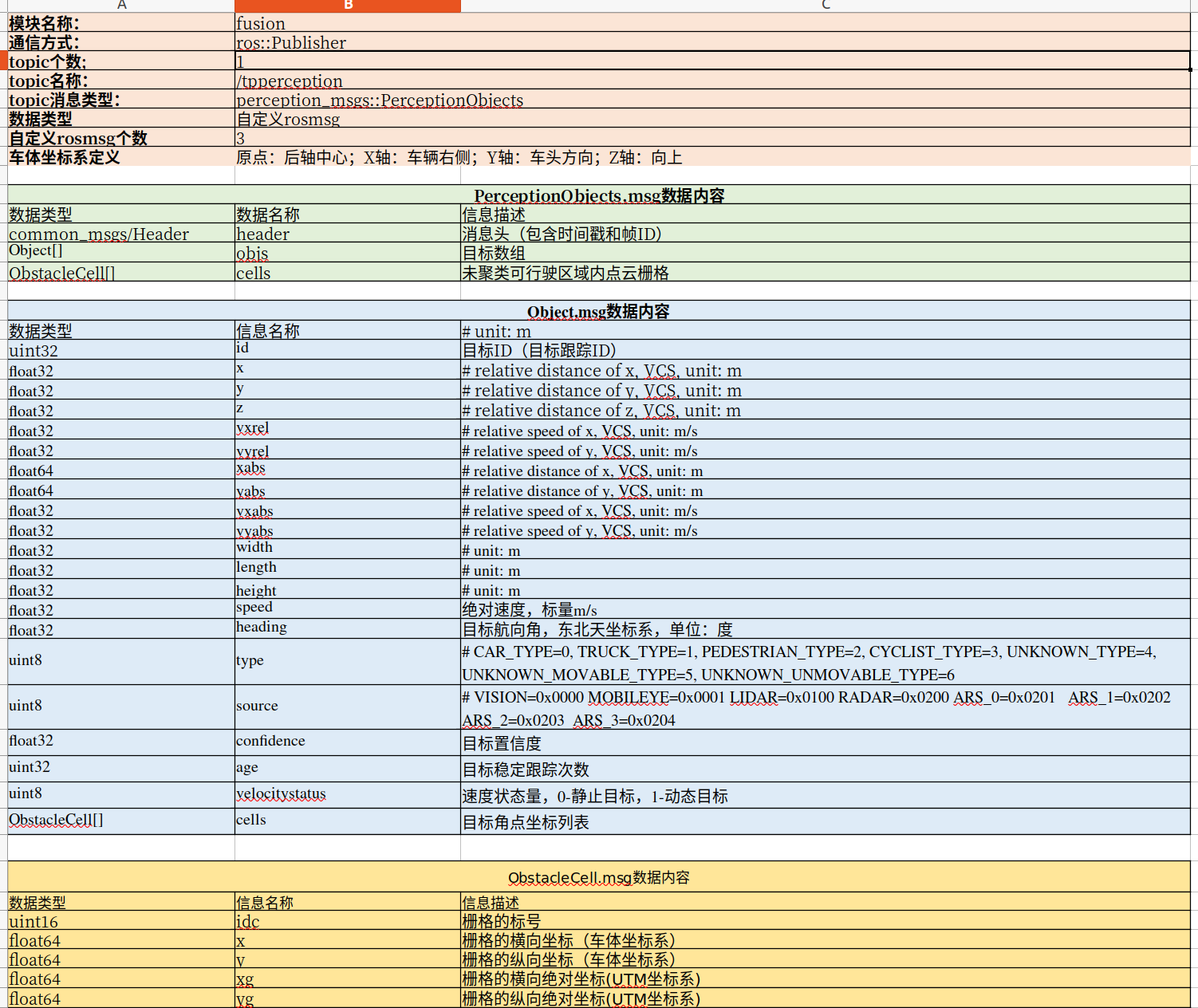
雷达标定与解析
融合雷达与解析雷达数据的相关代码。感谢开源社区的贡献。以下代码继承了很多人的工作。 如果是单雷达: 直接进行标定,所以就是接收相关的话题然后发布。 lidar_calibration_params.yaml: calibration:在这个接口里面x_offset: 0.0y_offset:…...

养殖自动化温控系统:现代养殖场的智能守护神
现代农业养殖业中,养殖自动化温控系统已经成为提高生产效率和保障动物福利的关键技术之一。本篇文章将深入介绍养殖自动化温控系统的原理、组成、优势及其在不同类型养殖场中的应用实例,并展望该技术的未来发展。 一、养殖自动化温控系统概述 养殖自动…...

用python打印——九九乘法表2
for i in range(1, 10):for j in range(1, i 1):print(f"{j} * {i} {j * i}\t", end)j 1print()外层的 for 循环从 1 到 9 遍历 i。对于每个 i,内层的 for 循环从 1 到 i 遍历 j。在每次循环中,打印出 j 乘以 i 的结果,并以制表…...

如何系统学习机器学习?
我不是计算机专业,第一次接触机器学习还是在研一的时候,当时是看到机器学习可以做号码识别,就觉得好厉害,想学这个。 首次了解到Python这门语言,知道了机器学习可以做什么后,就感觉打开了新世界一样。再后来…...

Qt:1.杂谈
1.前端开发和Qt: 前端开发可以分为网页开发、移动端开发、桌面应用开发。Qt这个技术,是来开发电脑桌面应用程序的,也就是客户端程序的开发。属于比较经典的前端开发体系下。客户端开发的任务:编写和用户交互的界面或者应用程序。大…...

AI视频模型Sora核心功能以及应用场景
随着人工智能技术的飞速发展,AI在视频处理和生成领域的应用正变得越来越广泛。Sora,作为新一代AI视频模型,展示了前所未有的潜力和创新能力。本文将深入探讨Sora的功能、应用场景以及它所带来的革命性变化。 一、Sora的核心功能 1.1 视频生…...

面试-细聊synchronized
1.线程安全问题的主要诱因: 存在多条共享数据(临界资源) 存在多条线程共同操作这些共享数据 解决问题的根本方法: 同一时刻有且仅有一个线程在操作共享数据,其他线程必须等到该线程处理完数据后在对共享数据进行操作。 2.synchroized锁 分…...

AI降重新突破:chatgpt降重工具在学术论文中的应用与效果
论文降重一直是困扰各界毕业生的“拦路虎”,还不容易熬过修改的苦,又要迎来降重的痛。 其实想要给论文降重达标,我有一些独家秘诀。话不多说直接上干货! 1、同义词改写(针对整段整句重复) 这是最靠谱也是…...

Spring学习02-[Spring容器核心技术IOC学习]
Spring容器核心技术IOC学习 什么是bean?如何配置bean?Component方式bean配合配置类的方式import导入方式 什么是bean? 被Spring管理的对象就是bean,和普通对象的区别就是里面bean对象里面的属性也被注入了。 如何配置bean? Component方式、bean配合配置类的方式、import…...

2024上海CDIE 参展预告 | 一站式云原生数字化平台已成趋势
为什么企业需要进行数字化转型?大家都在讨论的数字化转型面临哪些困境?2024.6.25-26 CDIE数字化创新博览会现场,展位【A18】,期待与您相遇,共同探讨企业如何利用数字化技术驱动业务增长。 一、展会介绍——CDIE数字化…...

高考专业组 07组 08组 武汉大学
武汉大学的招生都什么废物点心,搜个专业组都没官方解释! 07组:理学,详见下表专业代码07xxxx,例如数学、物理、化学 08组:工学,详见下表专业代码08xxxx,例如机械、电子信息、自动化、…...

解析JavaScript中逻辑运算符和||的返回值机制
本文主要内容:了解逻辑运算符 &&(逻辑与)和 ||(逻辑或)的返回值。 在JavaScript中,逻辑运算符 &&(逻辑与)和 ||(逻辑或)的返回值可能并不总…...

Java中的数据结构与算法探秘
Java中的数据结构与算法探秘 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 引言 数据结构与算法是计算机科学的基础,对于Java程序员来说&#x…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
