二维数组的知识
二维数组: 1.同种数组类型的集合
2.连续的内存空间
3.由多个一维数组组成
定义方式:
存储类型 数据类型 数组名[常量表达式(行数)][常量表达式(列数)];
int a[3][2];
sizeof(数组名); 数组所占空间的大小
初始化:
1.完全初始化:
int a[3][3] = {1,2,3,4,5,6,7,8,9};
int a[3][3] = {{1,2,3},{4,5,6},{7,8,9}};
2.部分初始化:
int a[3][3] = {1,2,3,4,5
int a[3][3] = {{1,2},{3,4},{5}};
3.自动计数功能:
int a[][3] = {1,2,3,4,5};
赋值:
int a[3][3];
a[1][0] = 20;
遍历二维数组:
int a[3][3] = {1,2,3,4,5,6,7,8,9};
int i, j;
for(i = 0; i < 3; i++)
{
for(j = 0; j < 3; j++)
{
printf("a[%d][%d]=%d\t", i, j, a[i][j]);
}
puts("");
}
3. int a[3][4] = { 10, 999, 20, 5,
1000, 20, 95, 3
555, 45, 66, 9
};
对二维数组的每一行, 从大到小
int i,j,h;
for(h = 0; h < 3; h++)//控制行
{
for(i = 0; i < 4 - 1; i++) //趟数
{
for(j = 0; j < 4 - 1 -i; j++) //两两比较
{
if(a[h][j] < a[h][j+1])
{
int temp;
temp = a[h][j];
a[h][j] = a[h][j+1];
a[h][j+1] = temp;
}
}
}
}
相关文章:

二维数组的知识
二维数组: 1.同种数组类型的集合 2.连续的内存空间 3.由多个一维数组组成 定义方式: 存储类型 数据类型 数组名[常量表达式(行数)][常量表达式(列数)]࿱…...

HR3.0时代,人力资本效能如何进化?| 易搭云DHR
宏观经济增速放缓、市场竞争激烈,对各行各业、各种岗位都面临更大挑战,如何降本增效还是每个企业主的关注焦点。 企业的主要支出往往是员工成本,总体上超过企业总开支的75%,轻资产类型的企业甚至可能超80%,但裁员、加班…...

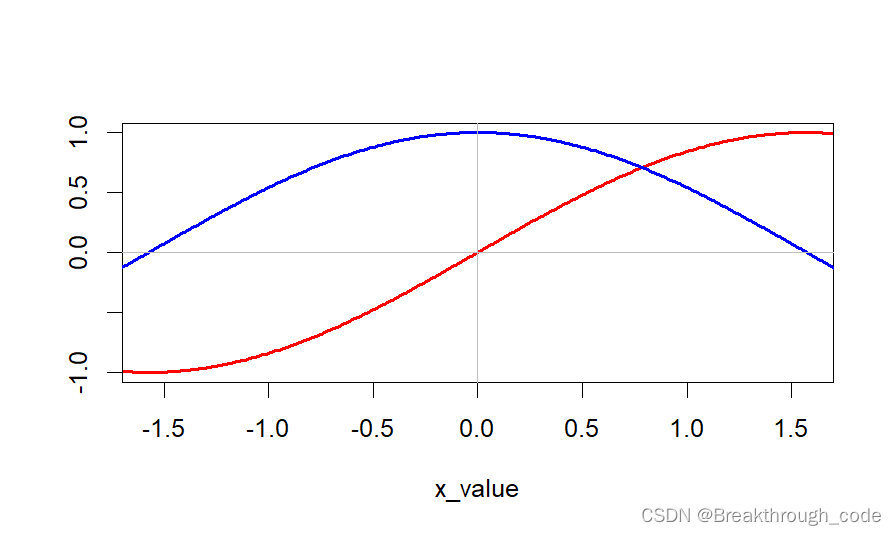
R语言做图
目录 1. 图形参数 2. 低级图形 3. 部分高级图形 参考 1. 图形参数 图形参数用于设置图形中各种属性。 有些参数直接用在绘图函数内,如plot函数可以用 pch(点样式)、col(颜色)、cex(文字符号大小倍数&…...

跟着我一步两步三步,用开源方式将AI带入企业
“AI有开源派与闭源派,你挺哪一派?”这是红帽公司针对媒体所做的一次小调查。结果显示,坚定的开源派占50%,挺闭源的仅有5.56%。如果是你,又会怎样选择? 如何才能让AI在企业中快速平稳落地,并且开…...

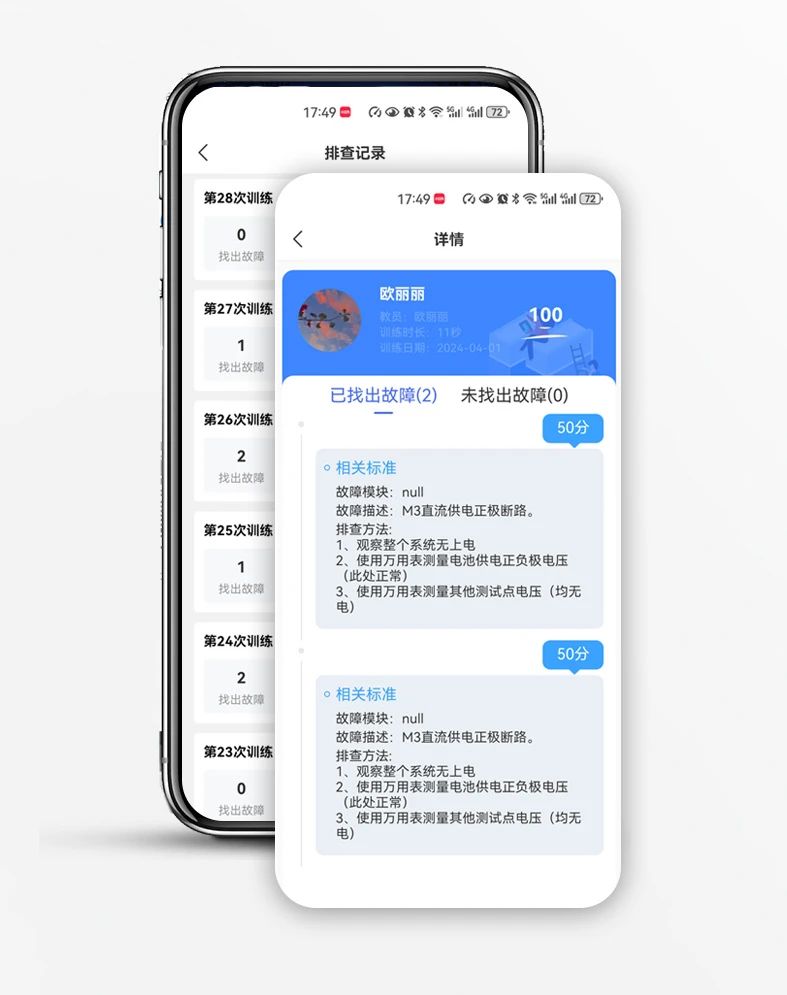
天途重磅推出无人机教管平台3.1版及飞课APP
天途无人机教管平台,是一款为院校和培训机构等企业级客户提供的公开版无人机在线培训系统,包含后台管理的【教管平台】和终端的【掌上天途APP】。 天途历经4年上百次调研和迭代打磨,已为一百多家院校和培训机构等企业级客户解决了无人机教学和…...

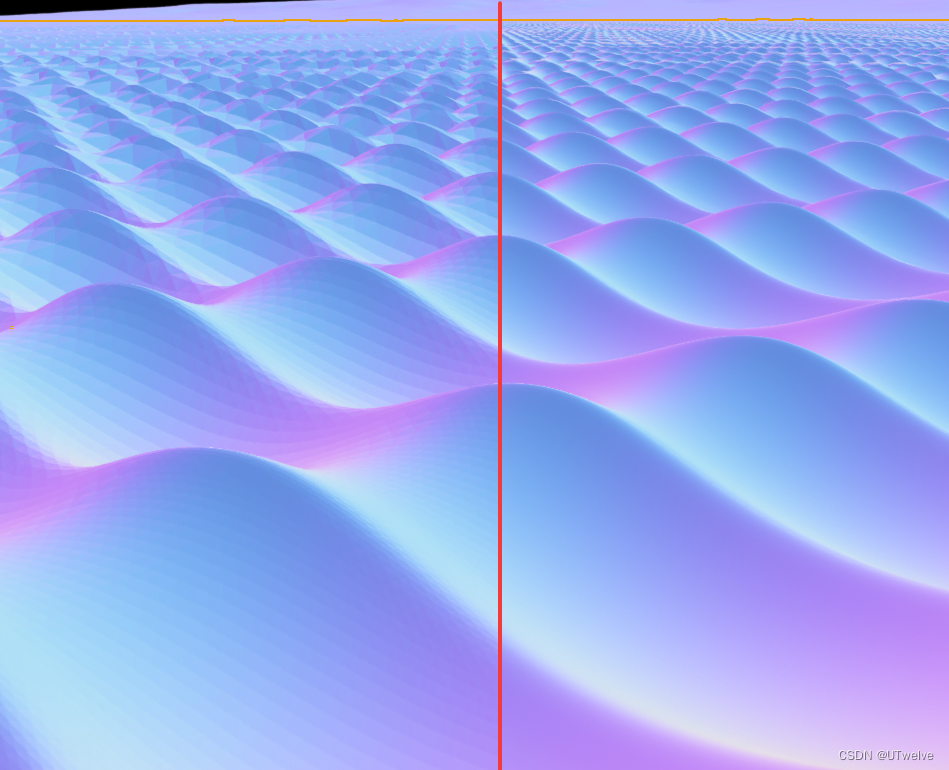
虚幻引擎 Gerstner Waves -GPU Gems 从物理模型中实现有效的水体模拟
这篇文章重点在于结合GPU Gems一书中有关Gerstner Waves 的数学公式,在虚幻引擎中复现正确的Gerstner Waves和正确的法线 文中内容整理自书中,并附带我的理解,与在虚幻引擎中的实现,可以参考原文看这篇文章,原文网上很…...

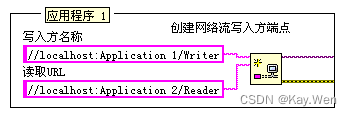
Labview_网络流
网络流的介绍 网络流是一种易于配置、紧密集成的动态通信方法,用于将数据从一个应用程序传输到另一个应用程序,其吞吐量和延迟特性可与 TCP 相媲美。但是,与 TCP 不同的是,网络流直接支持任意数据类型的传输,而无需先…...

让生产管理变简单
随着业务的发展,工厂每天要处理很多订单,还要统筹安排各部门工作以及协调上下游加工企业,生产管理问题也随之而来。 1.销售订单评审困难、无法及时抓取到历史数据做参考。由于数据的不及时性、不准确性无法为正常的生产和采购提供数据支撑。同…...

MySQL与SQLite的区别
MySQL 和 SQLite 是两种常见的关系型数据库管理系统,但它们在设计目标、架构和使用场景上有显著的区别。以下是它们的主要区别: 1. 架构与模式 MySQL: 客户端/服务器模式:MySQL 采用 C/S 架构,数据库服务器运行在一…...

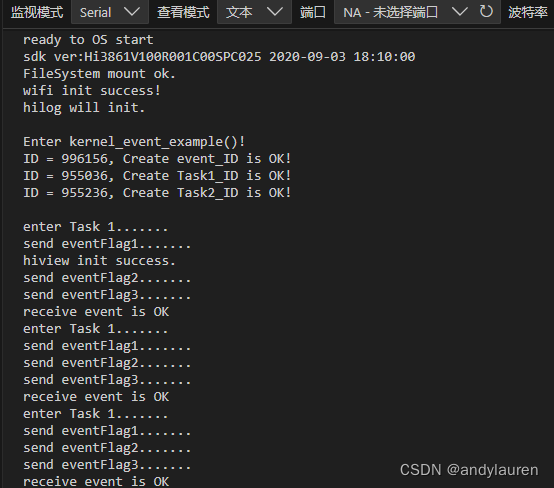
Hi3861 OpenHarmony嵌入式应用入门--LiteOS Event
CMSIS 2.0接口使用事件标志是实时操作系统(RTOS)中一种重要的同步机制。事件标志是一种轻量级的同步原语,用于任务间或中断服务程序(ISR)之间的通信。 每个事件标志对象可以包含多个标志位,通常最多为31个&…...

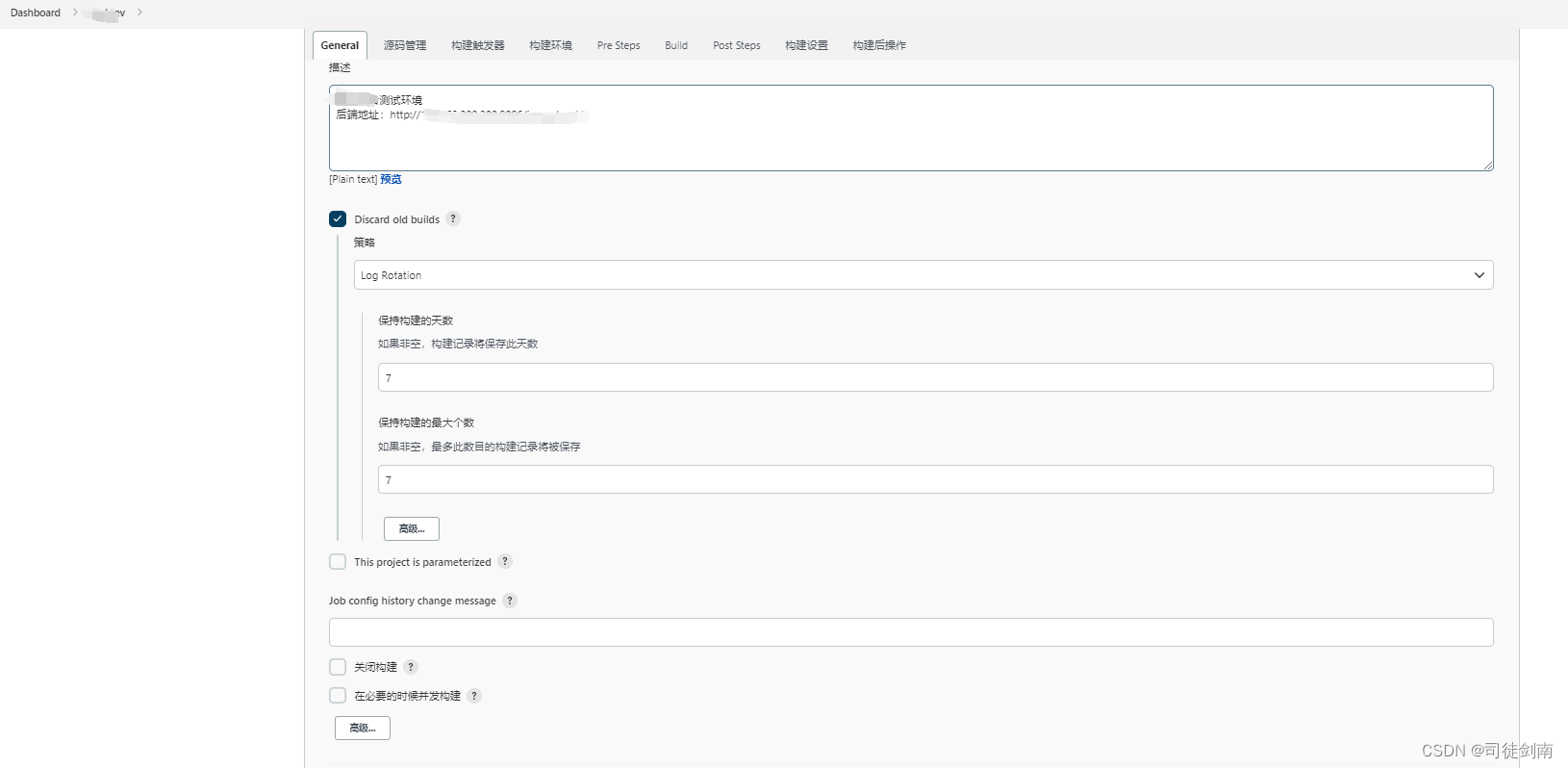
Centos+Jenkins+Maven+Git 将生成的JAR部署到Jenkins服务器上
背景:前一篇写的是Jenkins和项目应用服务器不在同一个服务器上。但是有的公司可能不会给Jenkins单独弄一个服务器。可能就会出现Jenkins就搭建在某一个应用服务器上。这种情况的参考如下的操作。 1、登录 没有安装的参考下面的安装步骤先安装: Jenkins安装手册 输入账号、…...

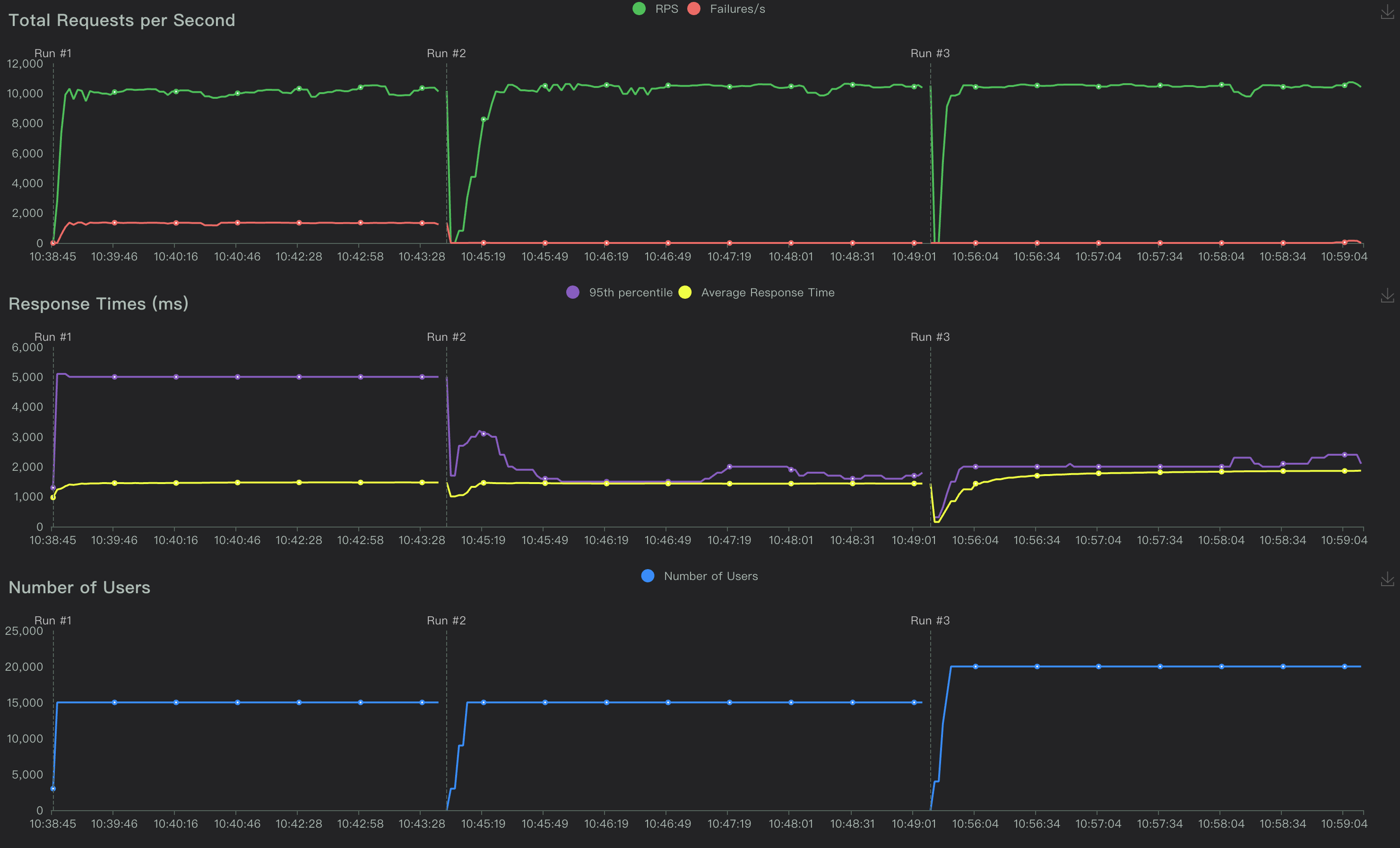
性能评测系列(PT-010):Spring Boot + MySQL,高并发insert
一、测试概述 测试场景 场景编号: PT-010场景描述: Java应用,MySQL单表写测试目的:指定规格、配置、环境下,Java应用数据库简单写场景负载能力评估。(不含调优,所测结果未必是最优结果&#x…...

网站改成HTTPS方法
网站改成HTTPS只要网站没有特殊性的要求,绝大部分网站很轻松的就可以完成,尤其是CMS类似的网站系统或者自助搭建的网站(比如:这种网站可以在网站后台一次性安装并且生效)。 基本要求 将网站改成HTTPS有2个前提&#…...

智慧社区:居民幸福生活的保底线,价值非常大。
大屏应该能够显示社区内的关键数据,如人流量、车辆数量、垃圾分类情况等。这些数据可以通过图表、数字、地图等形式展示,以便居民和管理者能够直观地了解社区的情况。 智慧社区可视化大屏成为一个有益于社区管理和居民生活的工具,提供实时、准…...

《昇思25天学习打卡营第1天|NapKinG》
昇思MindSpore 学习昇思大模型的第一天,先了解一下此模型的架构,设计理念,以及层次结构,昇思大模型(MindSpore)的优点有很多,易开发,高效执行,全场景统一部署,是一个全场景深度学习框架 易开发的具体表现为API友好,调试难度低,高效执行包括计算效率,数据预处理效率和分布式训练…...

Java项目毕业设计:基于springboot+vue的幼儿园管理系统
数据库:MYSQL5.7 **应用服务:Tomcat7/Tomcat8 使用框架springbootvue** 项目介绍 管理员;首页、个人中心、用户管理、教师管理、幼儿信息管理、班级信息管理、工作日志管理、会议记录管理、待办事项管理、职工考核管理、请假信息管理、缴费信息管理、幼儿请假管理…...

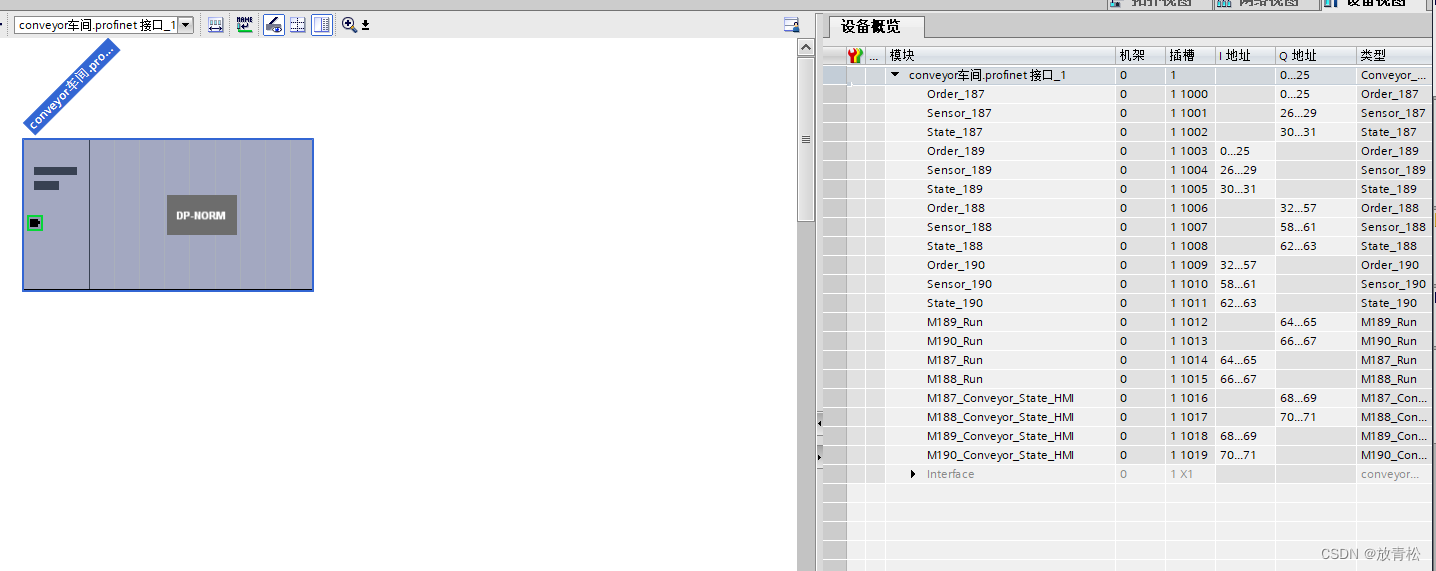
CPU1511作为CPU1513的智能IO设备
一、把一个IO控制器作为另一个IO控制器的IO设备来使用 1、在智能设备通信里定义好传输区后,导出GSD文件 2、在另一个项目程序内添加GSD文件 3、当作PLC的IO设备组态,并连接至PLC_1 4、在右侧更改I区、Q区地址与名称 5、硬件编译并下载,此…...

docker 安装与常用指令
1. docker 安装 sudo yum install -y yum-utilssudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.reposudo yum install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-pluginsudo systemctl enable do…...

如何将 gz 文件通过 local data 导入 OceanBase?
在很多领域,数据的传输是基于 csv,并且,为了方便,属于同一张表的多个 csv 文件还是打包成 gz 文件进行传输。 当 gz 文件传输到下游时,需要将 gz 中的 csv 数据导入数据库,最直接的方法是: 在…...

electron+vue3+vite
1.创建工程 开源的electron构建脚手架:GitHub - electron-vite/electron-vite-vue: 🥳 Really simple Electron Vite Vue boilerplate. 1.使用命令创建工程(node版本在16上) npm create electron-vite 2.项目目录结构 2.安装依…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
