(四十四)Vue Router的命名路由和路由组件传参
文章目录
- 命名路由
- 组件传参
- query参数方式
- 参数传递
- 参数接收
- params参数方式
- 参数传递
- 参数接收
- props配置方式
- 布尔值形式
- 对象模式
- 函数模式
上一篇:(四十三)Vue Router之嵌套路由
命名路由
命名路由是为路由配置项提供一个名称,以便在代码中引用该路由。通过为路由配置项添加name属性,可以为路由指定一个唯一的名称。
配置:
const router = new VueRouter({routes: [{path: '/path1',name: 'name2', // 命名路由为 'name1'component: Component1,},{path: '/path2',name: 'name2', // 命名路由为 'name2'component: Component2,},],
});
使用:
<router-link :to="{name:'name1'}"></router-link>
<router-link :to="{name:'name2'}"></router-link>
组件传参
query参数方式
参数传递
- 字符串写法
<router-link :to="`/xxx?param1=${param1}¶m2=${param2}`">query跳转携带参数
</router-link>
- 对象写法
<router-link :to="{path:'/xxx',query:{param1:param1,param2:param2}}">query跳转携带参数
</router-link>
参数接收
$route.query.id$route.query.title
params参数方式
参数传递
- 占位符形式
const router = new VueRouter({routes: [{path: '/xxx/:param1/:param2',component: Component,},],
});
<router-link :to="`/xxx/${param1}/${param2}`">params跳转携带参数
</router-link>
- 对象写法
<router-link :to="{name:'detail',params:{param1:param1,param2:param2}}">params跳转携带参数
</router-link>
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
参数接收
$route.params.id$route.params.title
props配置方式
在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性。
使用 props 将组件和路由解耦,props配置将会把参数以props的方式传递到目标组件,该配置属性可以是布尔值、对象或函数
布尔值形式
如果 props 被设置为 true,把路由组件收到的所有params参数,以props传递过来。
const router = new VueRouter({routes: [{path: '/path1',props: true, // 把路由组件收到的所有params参数,以props传给Component组件。component: Component,},],
});
对象模式
props对象写法,对象中所有的数据都以props传递过来。
const router = new VueRouter({routes: [{path: '/path1',props: {param1:param1,param2:param2},component: Component,},],
});
函数模式
props函数写法,该函数返回的对象中每一组数据都会通过props传递过来,可以配合query和params使用
const router = new VueRouter({routes: [{path: '/path1',props($route){return {param1:$route.query.param1,param2:$route.params.param2}}component: Component,},],
});
相关文章:
Vue Router的命名路由和路由组件传参)
(四十四)Vue Router的命名路由和路由组件传参
文章目录 命名路由组件传参query参数方式参数传递参数接收 params参数方式参数传递参数接收 props配置方式布尔值形式对象模式函数模式 上一篇:(四十三)Vue Router之嵌套路由 命名路由 命名路由是为路由配置项提供一个名称,以便…...

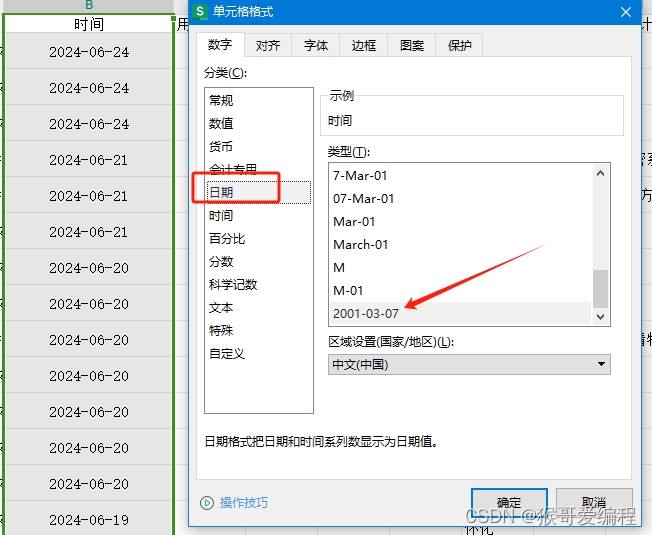
EXCEL表格怎么批量删除日期后的时间?
竞价师最近有点忙了,因为百度新出来一个“线索有效性诊断”功能 一、下载电话、表单、咨询表格 二、选中整列 三、选中ctrlf 进行替换,日期输入空格,时间输入*,替换为空即可! 四、整列单元格格式“日期”拉倒底部&…...

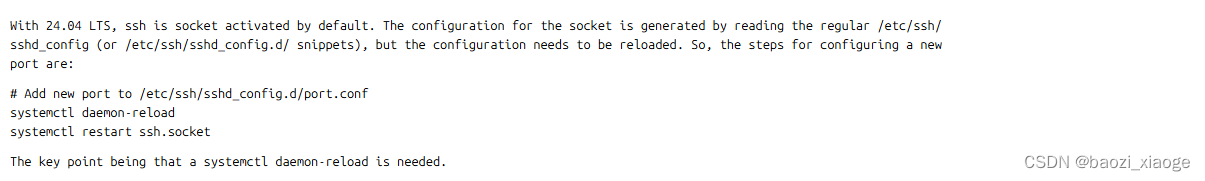
乌班图Ubuntu 24.04 SSH Server 修改默认端口重启无效
试用最新的乌班图版本,常规修改ssh端口,修改完毕后重启sshd提示没有找到service,然后尝试去掉d重启ssh后查看状态,端口仍然是默认的22,各种尝试都试了不行,重启服务器后倒是端口修改成功了,心想…...

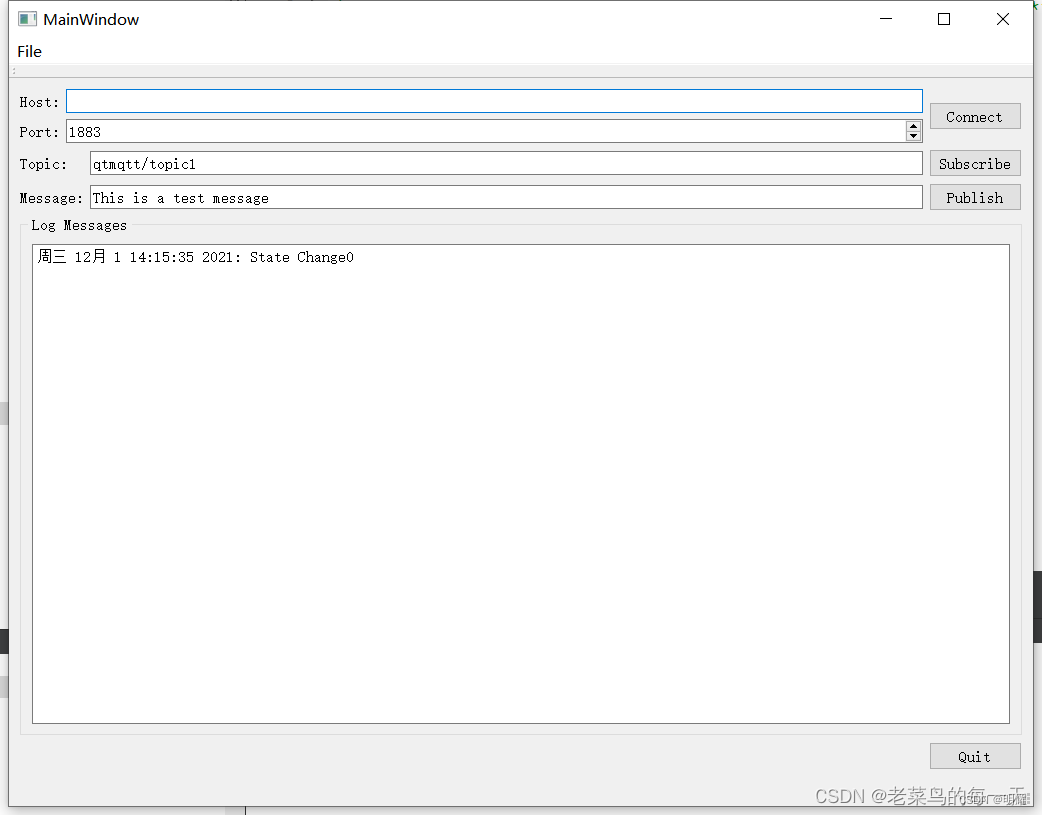
QT MQTT (二)编译与集成
一、QT MQTT 提供 MQTT 客户端服务的 Qt 专用库基于标准化发布 / 订阅协议,用于在设备和组件之间可靠地共享数据。MQTT 是为保证状态正确性、满足高安全标准和交换最小数据而设计的协议,因此被广泛应用于各种分布式系统和物联网解决方案中。 Qt开发MQT…...

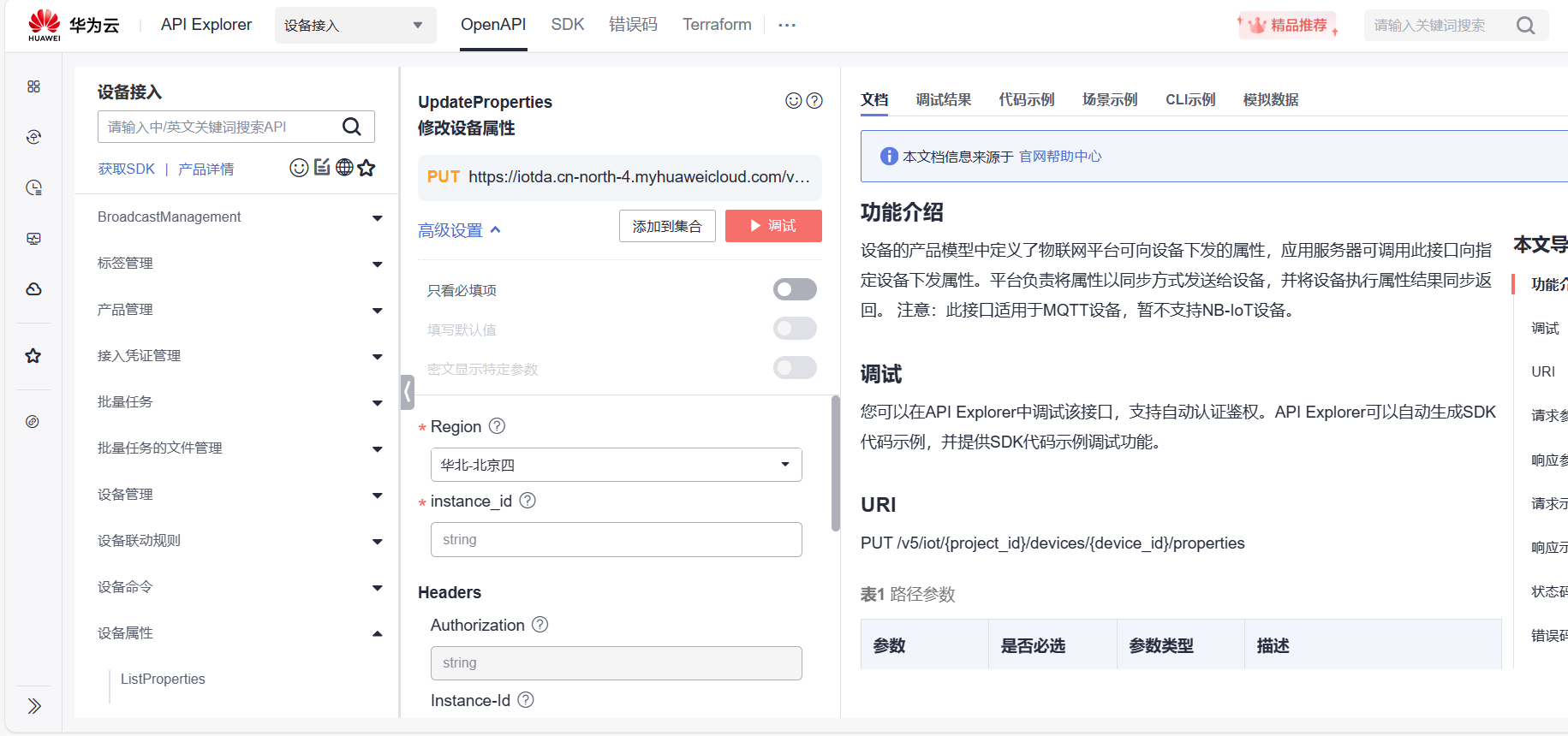
(上位机APP开发)调用华为云属性修改API接口修改设备属性
一、功能说明 通过调用华为云IOT提供的属性修改API接口,给设备下发属性修改消息。 API接口地址:https://support.huaweicloud.com/api-iothub/iot_06_v5_0034.html 此接口支持在线调试:https://console.huaweicloud.com/apiexplorer/#/openapi/IoTDA/doc?api=UpdatePrope…...

爆火的儿童绘本如何用AI制作?一文解锁从制作到变现的全流程!
大家好我是安琪! AI绘图发展势头如此猛烈,无论是Stable Diffusion,Midjourney,还是国内百度的文心一格,字节的豆包等,AI绘图技术越来越成熟,风格也越来越多样化。那么问题来了,对于普…...

Go interface{}类型转换
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

利用opencv自带的Haar级联分类器模型
OpenCV自带的Haar级联分类器模型: haarcascade_eye.xml: 这个模型用于检测眼睛。 haarcascade_eye_tree_eyeglasses.xml: 这个模型用于检测眼镜。 haarcascade_frontalcatface.xml: 这个模型用于检测猫脸。 haarcascade_frontalcatface_extended.xml: 这个模型用…...

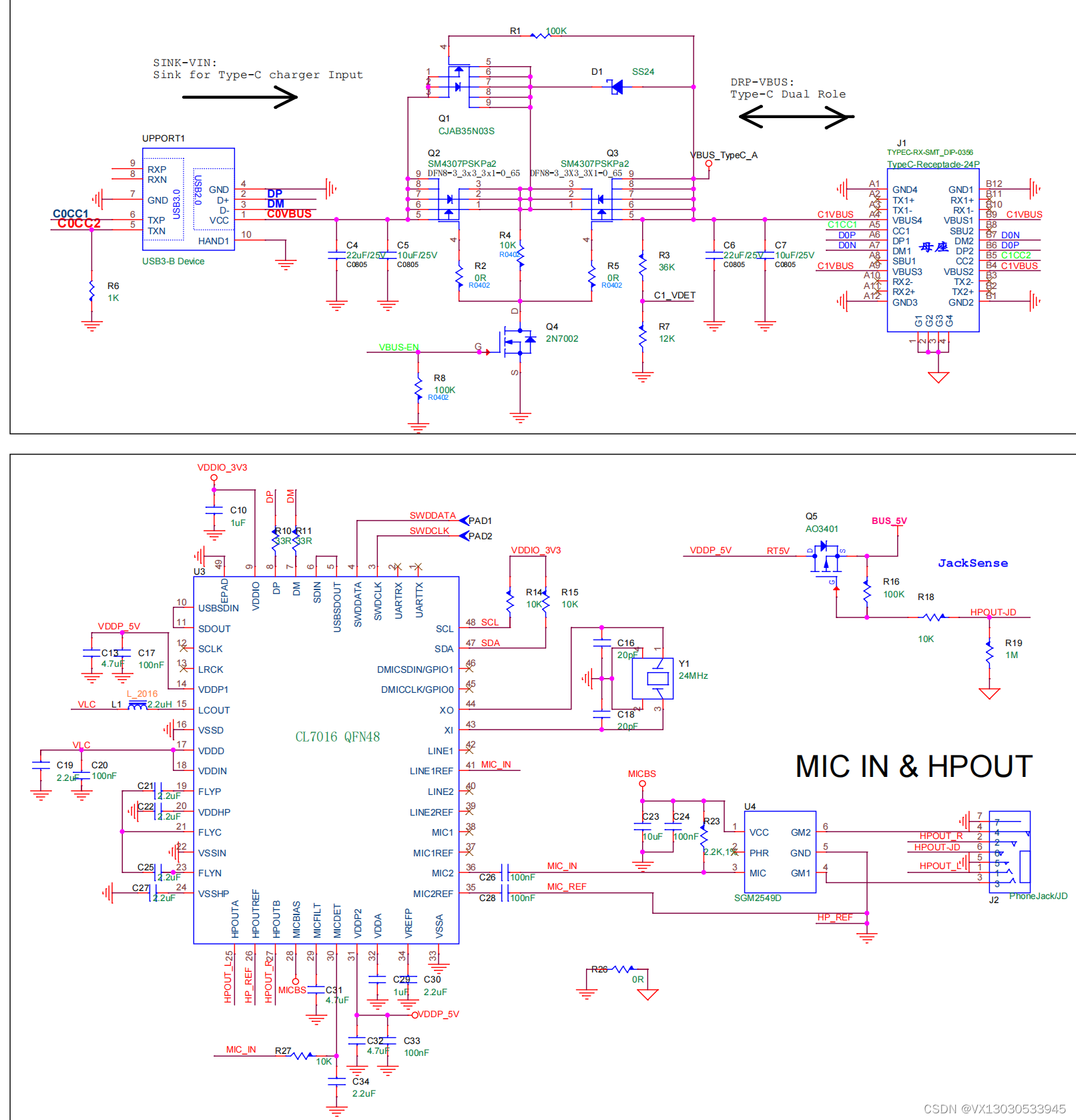
国产USB音频转换芯片CL7016C 支持国美标线控USB Type-C音频编解码器
CL7016C是一款高保真 USB Type-C 兼容音频编解码芯片。可以录制和回放有 24 比特音乐和声音。内置回放通路信号 动态压缩, 最大42db录音通路增益, PDM 数字麦克风,和立体声无需电容耳机驱动放大器。 5V单电源供电。兼容 USB 2.0 全速工业标…...

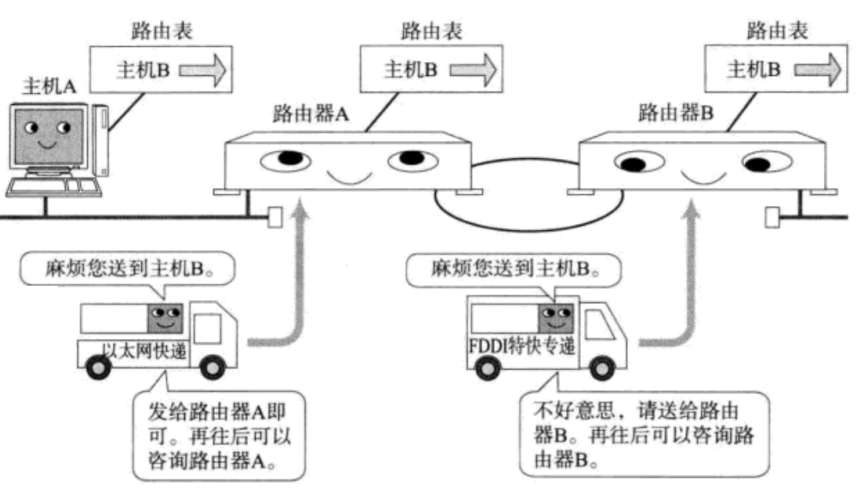
【linux网络(六)】IP协议详解
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:Linux从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学更多操作系统知识 🔝🔝 Linux网络 1. 前言2. IP协议报…...
)
CesiumJS【Basic】- #012添加点线面(entity方式)
文章目录 添加点线面(entity方式)1 目标2 实现2.1 GeometryManager.ts2.2 main.ts添加点线面(entity方式) 1 目标 使用实体方式添加点线面 2 实现 2.1 GeometryManager.ts // src/GeometryManager.tsimport * as Cesium from cesium;export class GeometryManager {pr…...

【Redis】内存回收和内存淘汰机制
1 概念 Redis 所有的数据都是存储在内存中的, 如果不进行任何的内存回收, 那么很容易出现内存爆满的情况。因此,在某些情况下需要对占用的内存空间进行释放。 Redis 中内存的释放主要分为两类 Redis 中内存的释放主要分为两类: 内存回收: 将过期的 key 清除&#…...

PyTorch实战:借助torchviz可视化计算图与梯度传递
文章目录 Tensor计算的可视化(线性回归为例) 如何使用可视化库torchviz 安装graphviz软件 安装torchviz库使用 torchviz.make_dot() 在学习Tensor时,将张量y用张量x表示,它们背后会有一个函数表达关系,y的 grad_f…...

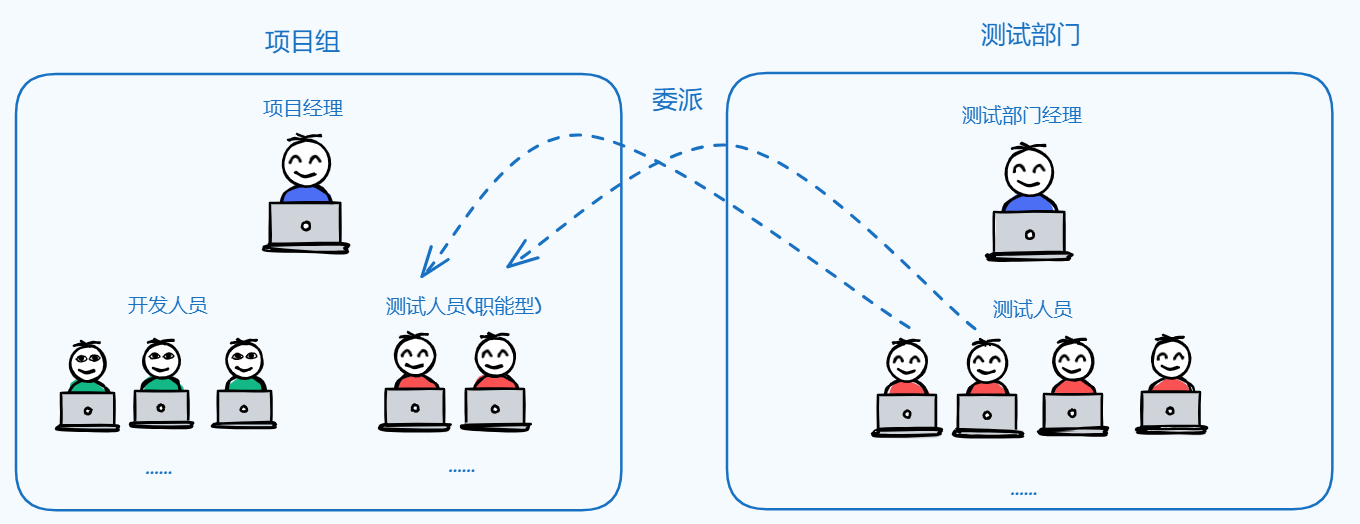
【软件测试】软件测试入门
软件测试入门 一、什么是软件测试二、软件测试和软件开发的区别三、软件测试在不同类型公司的定位1. 无组织性2. 专职 OR 兼职3. 项目性VS.职能性4.综合型 四、一个优秀的软件测试人员具备的素质1. 技能相关2. 非技能相关 一、什么是软件测试 最常见的理解是:软件测…...

Windows操作防火墙命令
Windows操作防火墙命令 启用防火墙: netsh advfirewall set allprofiles state on禁用防火墙: netsh advfirewall set allprofiles state off添加新的入站规则允许端口80(HTTP): netsh advfirewall firewall add r…...

二维数组的知识
二维数组: 1.同种数组类型的集合 2.连续的内存空间 3.由多个一维数组组成 定义方式: 存储类型 数据类型 数组名[常量表达式(行数)][常量表达式(列数)]࿱…...

HR3.0时代,人力资本效能如何进化?| 易搭云DHR
宏观经济增速放缓、市场竞争激烈,对各行各业、各种岗位都面临更大挑战,如何降本增效还是每个企业主的关注焦点。 企业的主要支出往往是员工成本,总体上超过企业总开支的75%,轻资产类型的企业甚至可能超80%,但裁员、加班…...

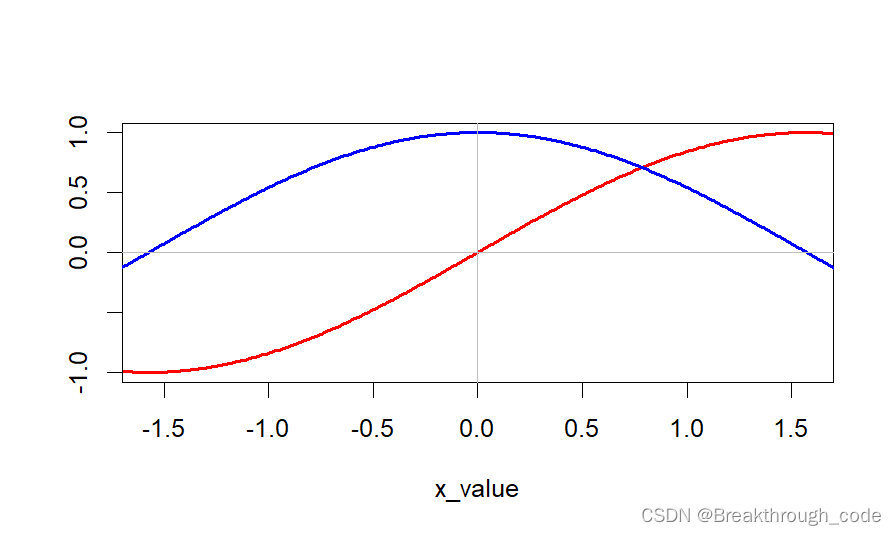
R语言做图
目录 1. 图形参数 2. 低级图形 3. 部分高级图形 参考 1. 图形参数 图形参数用于设置图形中各种属性。 有些参数直接用在绘图函数内,如plot函数可以用 pch(点样式)、col(颜色)、cex(文字符号大小倍数&…...

跟着我一步两步三步,用开源方式将AI带入企业
“AI有开源派与闭源派,你挺哪一派?”这是红帽公司针对媒体所做的一次小调查。结果显示,坚定的开源派占50%,挺闭源的仅有5.56%。如果是你,又会怎样选择? 如何才能让AI在企业中快速平稳落地,并且开…...

天途重磅推出无人机教管平台3.1版及飞课APP
天途无人机教管平台,是一款为院校和培训机构等企业级客户提供的公开版无人机在线培训系统,包含后台管理的【教管平台】和终端的【掌上天途APP】。 天途历经4年上百次调研和迭代打磨,已为一百多家院校和培训机构等企业级客户解决了无人机教学和…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...

可下载旧版app屏蔽更新的app市场
软件介绍 手机用久了,app越来越臃肿,老手机卡顿成常态。这里给大家推荐个改善老手机使用体验的方法,还能帮我们卸载不需要的app。 手机现状 如今的app不断更新,看似在优化,实则内存占用越来越大,对手机性…...

Python 解释器安装全攻略(适用于 Linux / Windows / macOS)
目录 一、Windows安装Python解释器1.1 下载并安装Python解释1.2 测试安装是否成功1.3 设置pip的国内镜像------永久配置 二、macOS安装Python解释器三、Linux下安装Python解释器3.1 Rocky8.10/Rocky9.5安装Python解释器3.2 Ubuntu2204/Ubuntu2404安装Python解释器3.3 设置pip的…...
