UE5近战对抗系统Tutorial
文章目录
- BP_Character 组合攻击
- Notify State 检测攻击
- BP_Character 攻击反馈
- BP_Character 生命系统
- BP_Character 死亡效果
- BP_Character 武器系统
- BP_Enemy 初始化和行为树

BP_Character 组合攻击
首先我们获取攻击动画,在这里使用的是 Easy Combo Buffering 的攻击动画

将动画导出为文件,然后导入动画文件,得到动画序列如下

动画重定向到 Quinn 模型上,得到动画序列,然后创建攻击动画的 Montage

首先要明白的是,一般人物在攻击过程中,其是不会发生移动的,所以我们需要开启 EnableRootMotion 和 Force Root Lock
通过下面操作可以进行批量操作

开启 EnableRootMotion 和 Force Root Lock

目前攻击动画准备完毕,现在为动画添加 Input 输入,Input 的添加方式有两种,一种是使用 Input Mapping Context,这种较为简单,创建一个 Input Action 然后 map 一个输入就可以

第二种是通过 Project Settings 添加 Input,首先在 window 下面找到 Project Setting

然后找到 Input 中的 Action Mapping 添加动作,这里使用鼠标左键作为攻击输入

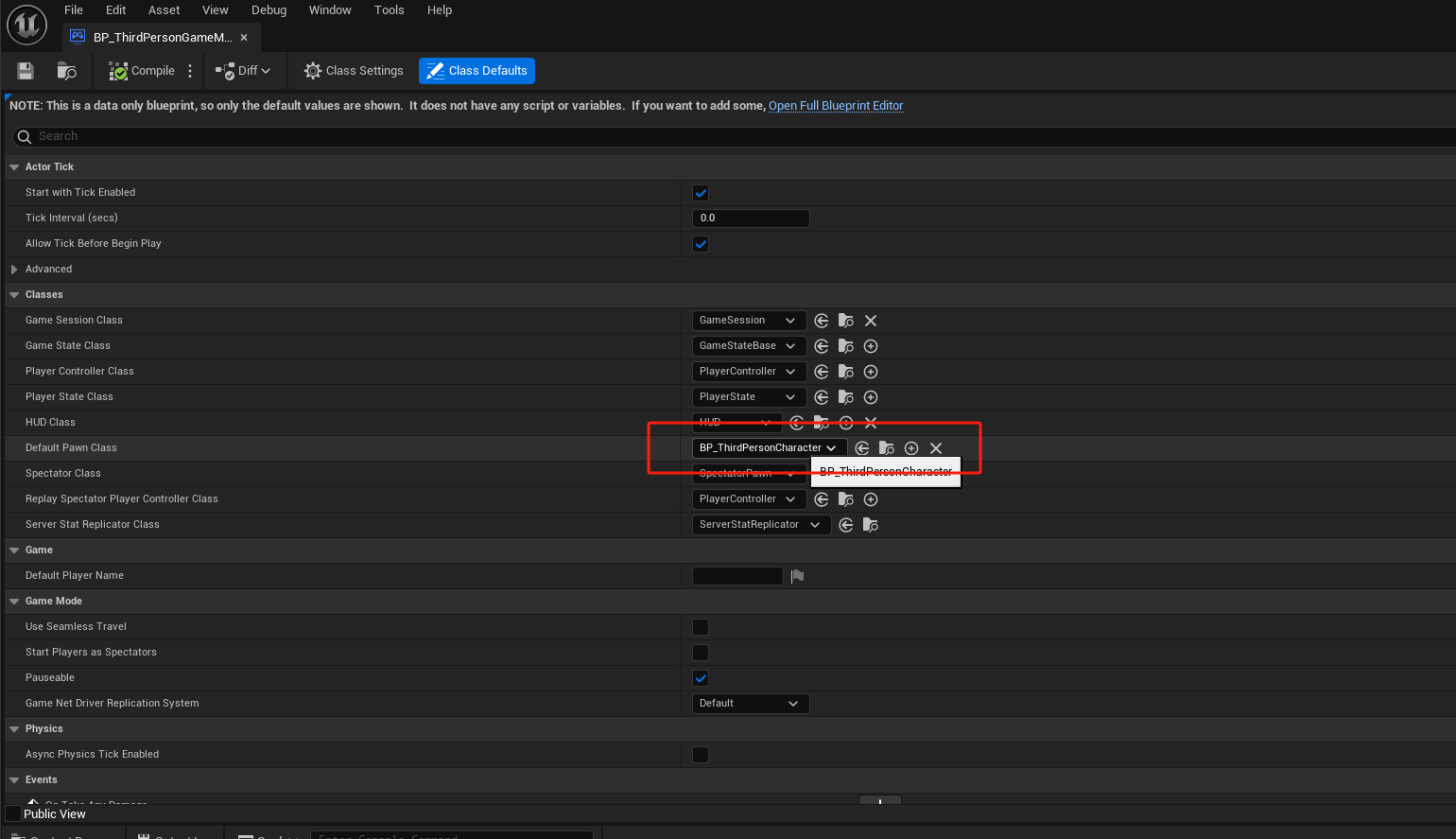
现在有了动画和输入,现在进入 BP_Character 蓝图,该蓝图位置存储在 Game Mode 的 Default Pawn Class 中

打开 BP_Character 蓝图,使用 Play_Montage 连接 Input 和 动画

这里的 Retriggerable Delay 教程中说要设置为最长的动画时间长一点点,在这里好像除了放慢了一下速度好像并没有什么效果
光这样还不行,我们需要在动画与动画之间的衔接处使用 Montage 的 AnimNotify 方法设置 IsAttacking 为 Fasle 表示动画可以衔接,这里设置通知事件为 AttackingAgain

在所有 Montage 中都设置完毕后,我们回到 ABP_Quinn,去调用通知事件 AttackingAgain

这样组合攻击处理完毕!

Notify State 检测攻击
由于攻击是一个过程,如果我们使用上一步的 Montage notify 只有一帧的时间进行检测,这里使用 notify state 进行攻击检测
在 Blueprint 文件夹下面创建一个 AnimNotifyState,命名为 ANS_HitDetection

然后进入 Montage 动画里面,使用 Add Notify State 添加 ANS_HitDetection

将所有的 Montage 都处理完毕后,我们回到 ANS_HitDetection 中添加 Received Notify Tick

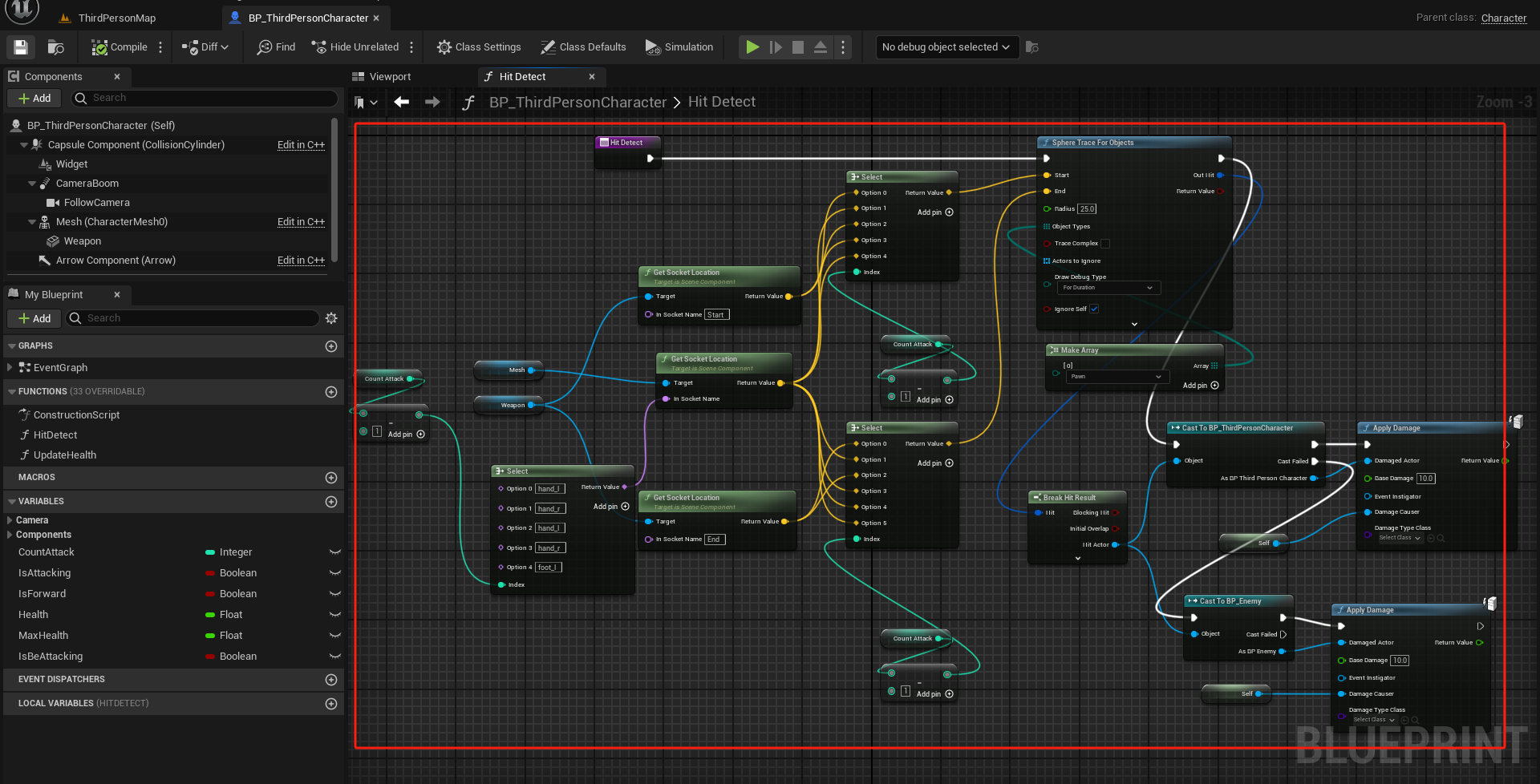
在函数蓝图中实现如下功能

其中蓝色框中的 Hit Detect 是定义在 BP_Character 中的一个函数,接下来我们实现这个函数,这里 Radius 一般设置为25就好,这里要注意的是 Select 的 Count Attack 比默认的多 1

实现完毕后得到效果如下

BP_Character 攻击反馈
在上一步中我们的攻击反馈是直接消失,我们想让人物播放攻击动画代替直接消失,这里的动画我们从 mixamo 中导入

从 mixamo 中分别导入两个 前方受击动画和后方受击动画,将其导入到 UE5 中然后重定向

在攻击检测 HitDetect 函数中,我们直接使用 Apply Damage 和 Event AnyDamage 来对受击人物执行攻击反馈

首先我们通过两个 Character 的前向向量的点积的正负值来判断受击方向是 Front 还是 Back 赋值给 IsForward

然后根据 IsForward 来选取前向动画列表还是后向动画列表,然后随机播放 Montage

BP_Character 生命系统
首先在 BP_Character 中添加两个变量,Health 和 MaxHealth,都设置为100
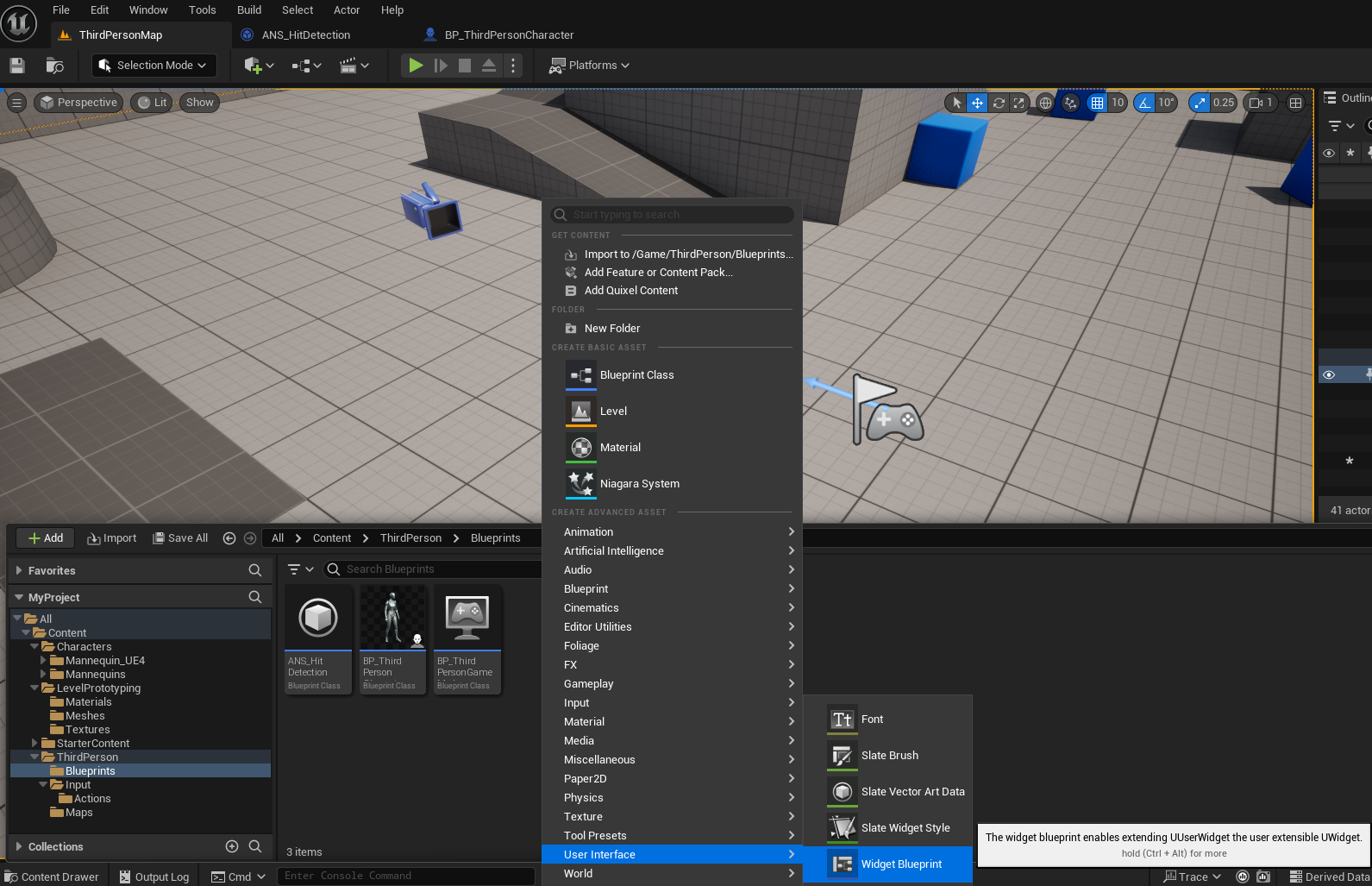
然后在 Blueprint 文件夹中创建 Widget Blueprint

Widget Blueprint Designer 设置如下,记得 Anchors要设置为居中

然后对 Progress Percent 进行绑定,由于这里我们不能够导入变量,所以我们最好设置两个变量

这样 Widget Blueprint 设置完毕,接下来我们回到 BP_Character 中进行设置,首先添加一个 Widget Blueprint

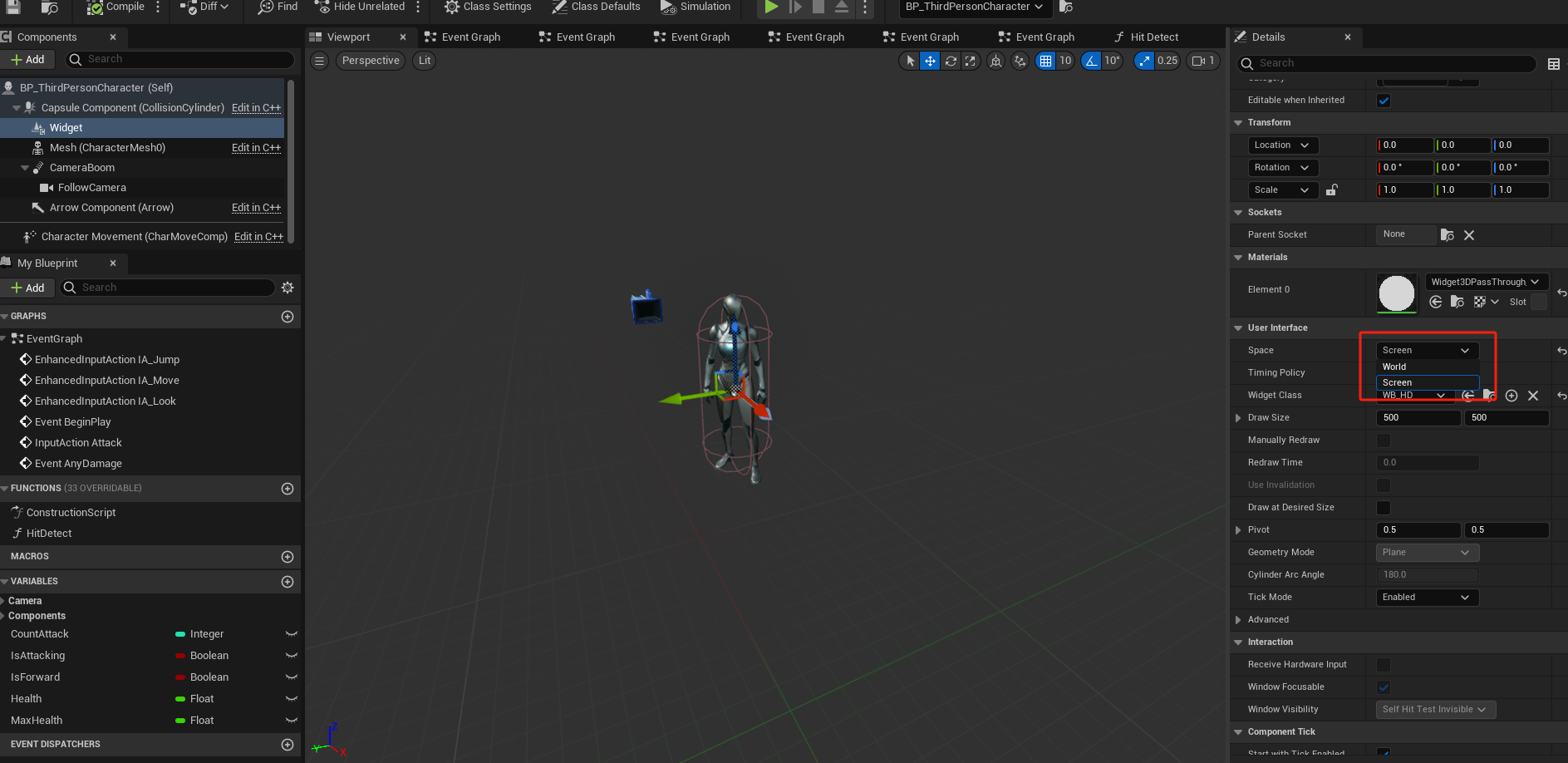
然后给 Widget 绑定 Widget Class,调整 Widget 的 Location 位置

然后这里要注意将 Space 转化为 Screen,如果是 World 的情况,血条会像纸片绑在人物身上

回到 EventGraph 中,在 Event BeginPlay 事件后面添加

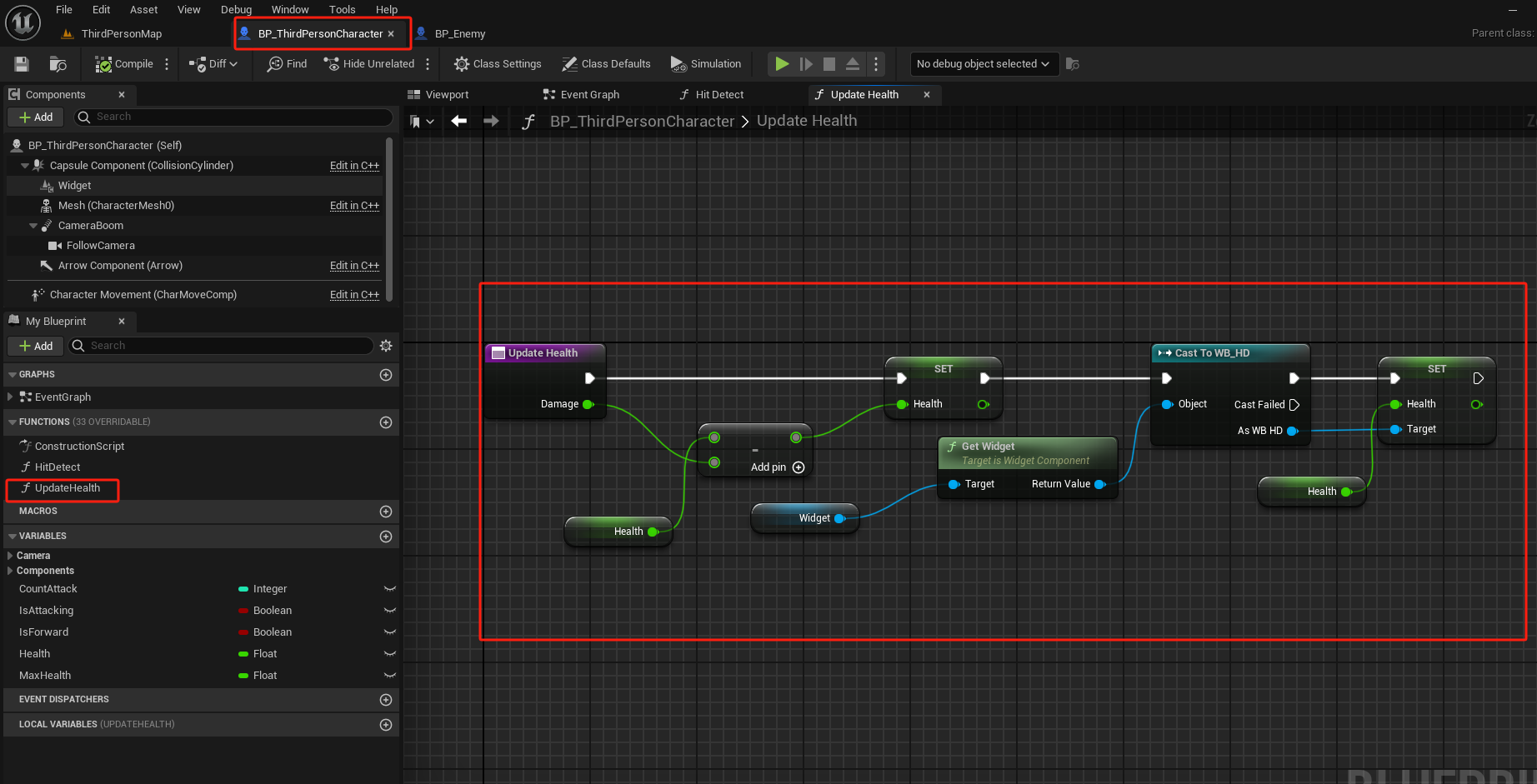
这一步还只是让 Character 有了血条,我们在 Character 中设置一个 UpdateHealth 函数,在每次收到伤害时更新 Health

这样 Character 就有了血条了

但是这里的血条并不会根据人物的大小变化而变化,同时发现前面的 Character 血条并没有满血,其原因是因为在 Character 中失败了,没有获取到控制权导致初始化失败

在 Cast Failed 处连接 Widget 初始化

得到如下效果

这里可以发现攻击了多次,是 Notify State 导致的,每检测到一次就会收到一次伤害,所以在 Event AnyDamage 中 我们设置一个变量 IsBeAttacking 来判断是否正在被攻击

得到效果如下

BP_Character 死亡效果
同样的这里从 mixamo 中下载死亡动画,这里下载了两个,一个是向前倒地一个是向后倒地,重定向创建 Montage 之后,我们可以通过 Montage 中的 Montage Sections 来循环倒地动画避免动画又突然站起来

然后在BP_Character 中修改两处地方

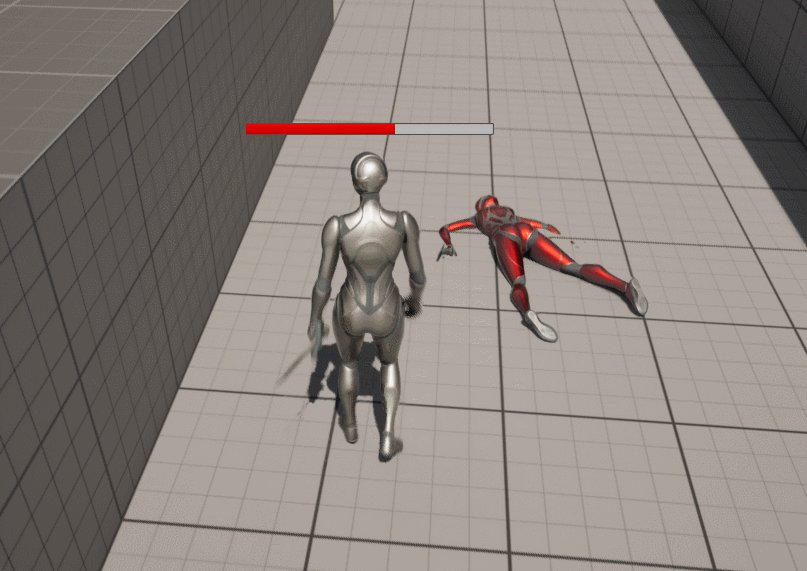
得到的效果如下,这里要注意不要开启 RootMotion,不然到不了地就飞起来了

BP_Character 武器系统
这里我们从 OpenGameArt 中下载一个剑的模型,网站:Lowpoly Sword | OpenGameArt.org

首先创建一个材质来处理贴图,控制一下 Metallic 和 Roughness

处理完毕后,我们回到 Sword 的 Static Mesh 中创建两个 Sockets

创建完毕之后我们将这个网格体移动到 Character 中去处理

处理完毕后,我们需要修改 Hit Detect 中的检测距离,修改攻击范围

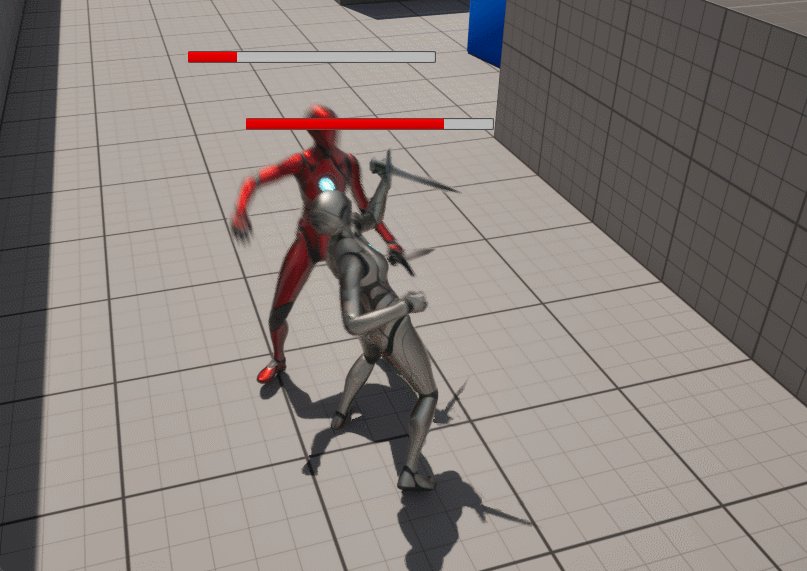
得到效果如下

BP_Enemy 初始化和行为树
首先利用 BP_Character 创建一个子类作为敌人 BP_Enemy

这里为了让敌人和我们自身有不同之处,我们可以修改 BP_Enemy 的 Materials 的颜色
这里先复制一下原来的 Meterials

勾选 tint 给他设置为红色

然后我们就可以得到一个红色的人

做了一些变异之后,我们可以开始我们的行为树的创建,首先右键创建两个AI Asset:分别是Behavior Tree 和 Blackboard,分别命名为 BT_Enemy 和 BB_Enemy

然后在 Behavior Tree 中 配置 Blackboard

在这里创建三个 Task,其中 Move To 是 自带的 Task,其他两个是 BTTask_GetPlayerLocation 和 BTTask_Attack
首先配置 BTTask_GetPlayerLocation,这个任务是需要获得玩家的位置,要注意使用 Set Blackboard Value as Object 将 Character 丢出去,并设置一个 key 命名为 Player

在外面的 Blackboard 中我们需要设置一个 actor 对象来接受这个 Character

然后在 Behavior Tree 中设置 Player 为 Player

同时我们也把 Move To 也设置为 Player
在设置 BTTask_Attack 事件之前,我们需要在 BP_Character 中创建两个时间,一个是 Attack 一个是 Death
Attack的蓝图如下

Death的蓝图如下

然后配置 BTTask_Attack 事件

得到效果如下

相关文章:

UE5近战对抗系统Tutorial
文章目录 BP_Character 组合攻击Notify State 检测攻击BP_Character 攻击反馈BP_Character 生命系统BP_Character 死亡效果BP_Character 武器系统BP_Enemy 初始化和行为树 BP_Character 组合攻击 首先我们获取攻击动画,在这里使用的是 Easy Combo Buffering 的攻击…...

Typescript: declear
问: const book: string 这样就可以声明而且赋值为什么还用declear去分成好几步骤走呢? 同时即使不赋值只需要使用const book: string;难道不也行吗? 为什么要加上一个declear呢? 回答: 在 TypeScript 中,声明变量和使用 declare 声明类型信息是两个不同的概念…...

Linux内核编译流程
删除之前编译生成的文件和配置文件 make mrproper生成.config文件 make menuconfig编译 make -j41. No rule to make target ‘debian/canonical-certs.pem‘, needed by ‘certs/x509_certificate_list‘ vim .config 修改CONFIG_SYSTEM_TRUSTED_KEYS为"" 修改C…...

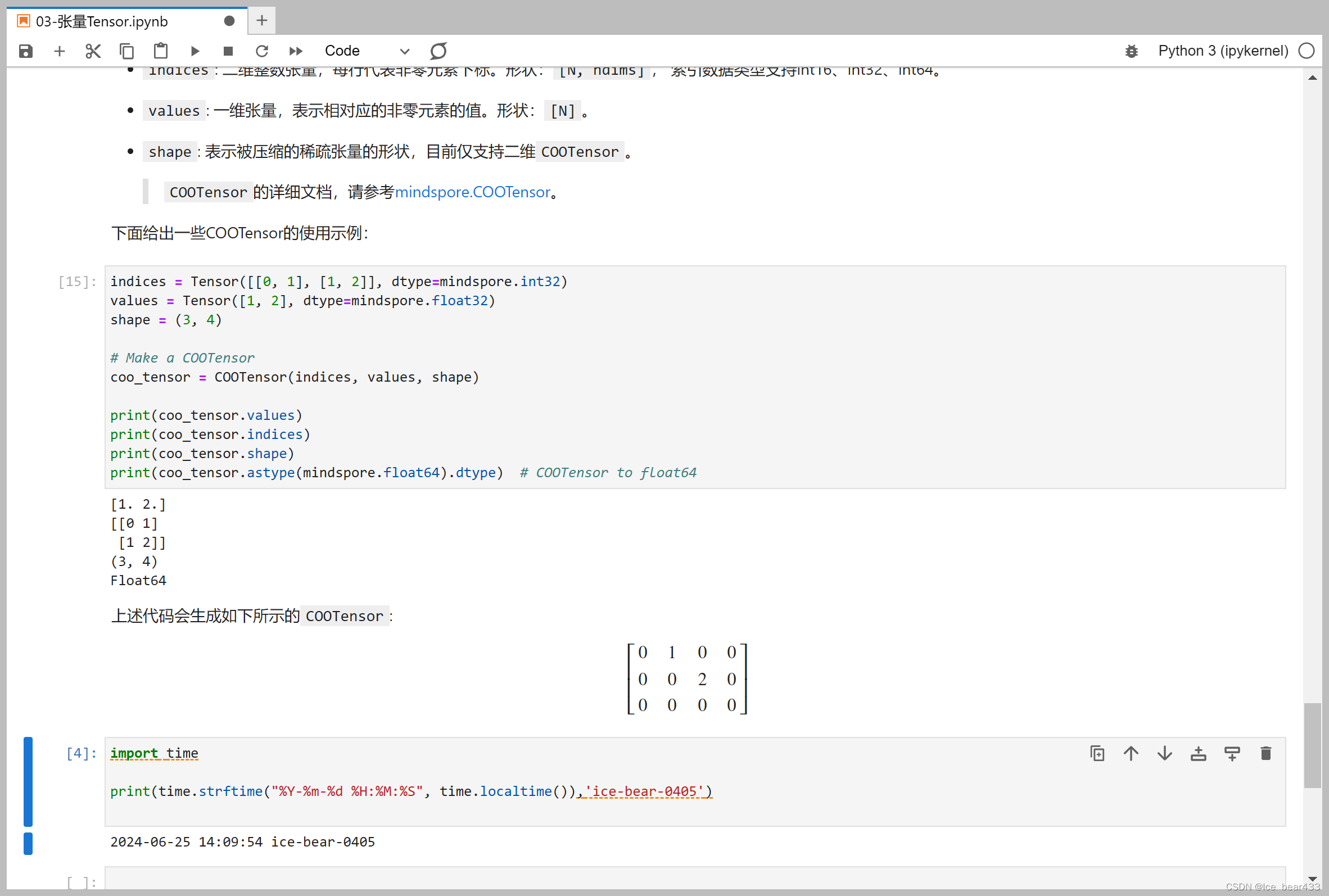
昇思25天学习打卡营第2天 | 张量Tensor
张量Tensor 张量(Tensor)基础 张量是MindSpore中的基本数据结构的一种,类似于NumPy中数组和矩阵非常相似。它具有以下重要属性: 形状(shape)和数据类型(dtype):每个张量…...

时间安排 |规划
计算机网络(记得完成作业本上的习题) 先看王道知识点讲解 然后不懂得看 计算机网络微课堂(有字幕无背景音乐版)_哔哩哔哩_bilibili 最后做本章习题 【乱讲的】《计算机网络》(第8版)课后习题讲解_哔哩…...

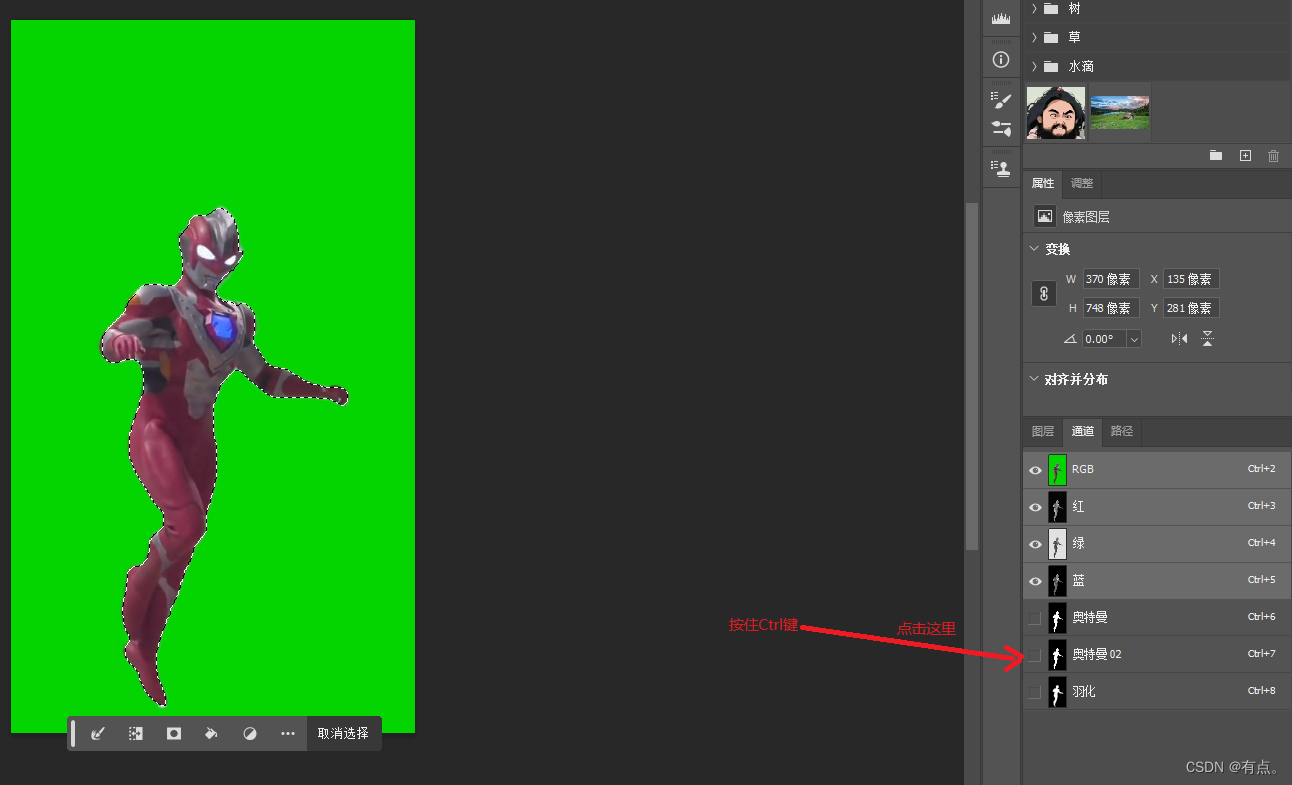
PS系统教程28
Alpha通道(透明通道) 8位的灰度通道,也有256个位置记录图片当中的透明度信息 作用:定义透明、半透明、不透明通道信息。保存、存储选区。 白色不透明区域黑色透明区域灰色半透明区域 案例 为了将我们抠出来的人物方便下次修改…...

如何在web页面下做自动化测试?
自动化测试是在软件开发中非常重要的一环,它可以提高测试效率并减少错误率。在web页面下进行自动化测试,可以帮助我们验证网页的功能和交互,并确保它们在不同浏览器和平台上的一致性。本文将从零开始,详细介绍如何在web页面下进行…...

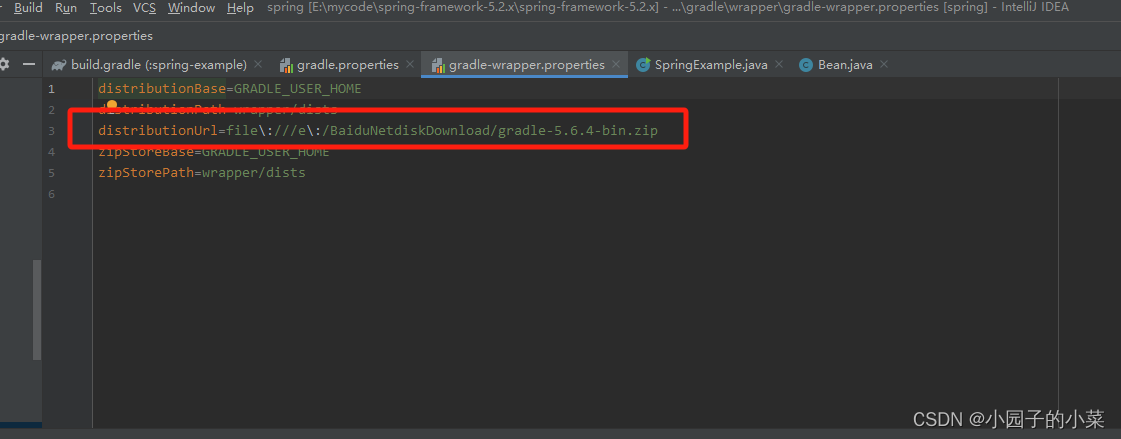
spring源码环境的搭建
为什么要编译spring源码 为了高效调试Spring源码、验证个人猜想,并从开发者的视角深化理解,编译自定义的Spring源码版本显得尤为重要。这样可以避免因缺乏预编译版本而带来的不便,并允许直接在源码上进行注释或修改,以记录学习心…...

小山菌_代码随想录算法训练营第三十四天| 56. 合并区间、
56. 合并区间 文档讲解:代码随想录.合并区间 视频讲解:贪心算法,合并区间有细节!LeetCode:56.合并区间 状态:已完成 代码实现 class Solution { public:vector<vector<int>> merge(vector<…...

让工厂像手机一样更“聪明”
手机,作为我们日常生活中不可或缺的一部分,以其智能、便捷、高效的特点,彻底改变了我们的沟通、娱乐和工作方式。那么,想象一下,如果工厂能像手机一样便捷,那么生产过程中的每一个环节都将变得触手可及。通…...

vue2与vue3数据响应式对比之检测变化
vue2 由于javascript限制,vue不能检测数组和对象的变化 什么意思呢,举例子来说吧 深入响应式原理 对象 比如说我们在data里面定义了一个info的对象 <template><div id"app"><div>姓名: {{ info.name }}</div><…...

Spring Cloud - 开发环境搭建
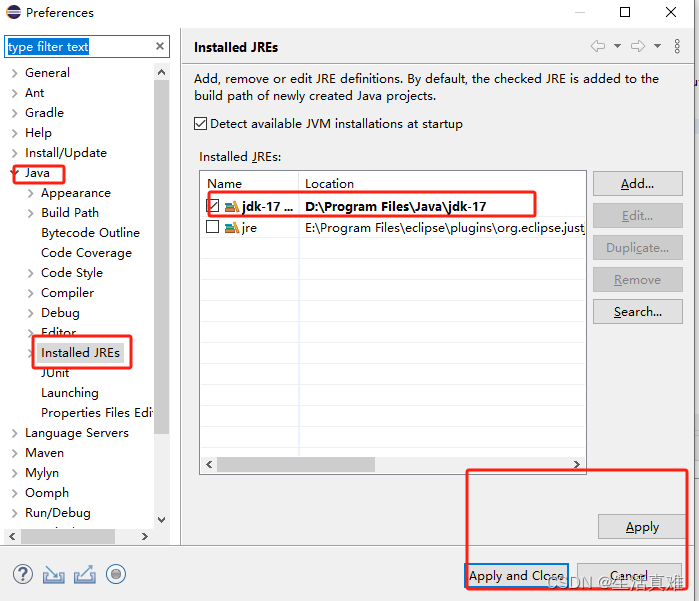
1、JDK环境安装 1、下载jdk17:下载地址,在下图中红色框部分进行下载 2、双击安装,基本都是下一步直到完成。 3、设置系统环境变量:参考 4、设置JAVA_HOME环境变量 5、在PATH中添加%JAVA_HOME%/bin 6、在命令行中执行:j…...

绘制图形
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 在前3节的实例中,我们一直绘制的都是直线,实际上,海龟绘图还可以绘制其他形状的图形,如圆形、多边形等…...

SpringAop实战(xml文件/纯注解两种方式)
AOP的概述 什么是AOP? 在软件业,AOP为Aspect Oriented Programming的缩写,意为:面向切面编程 • AOP是一种编程范式,隶属于软工范畴,指导开发者如何组织程序结构 • AOP最早由AOP联盟的组织提出的,制定了…...
Linux的进程与线程)
(八)Linux的进程与线程
多任务处理是指用户可以在同一时间内运行多个应用程序,每个正在执行的程序被称为一个任务。一个任务包含一个或多个完成独立功能的子任务,其中子任务可以是进程或线程。Linux就是一个支持多任务的操作系统,比起单任务系统它的功能增强许多。 一.进程 进程:一个具有独立功…...

Map-JAVA面试常问
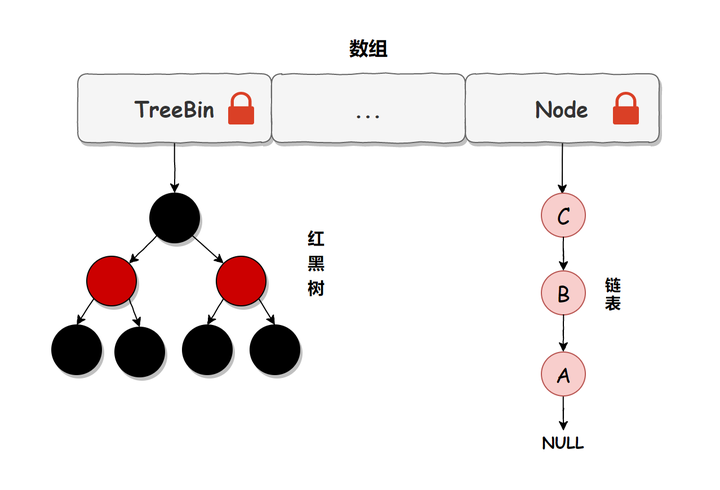
1.HashMap底层实现 底层实现在jdk1.7和jdk1.8是不一样的 jdk1.7采用数组加链表的方式实现 jdk1.8采用数组加链表或者红黑树实现 HashMap中每个元素称之为一个哈希桶(bucket),哈希桶包含的内容有以下4项 hash值(哈希函数计算出来的值) Key value next(…...

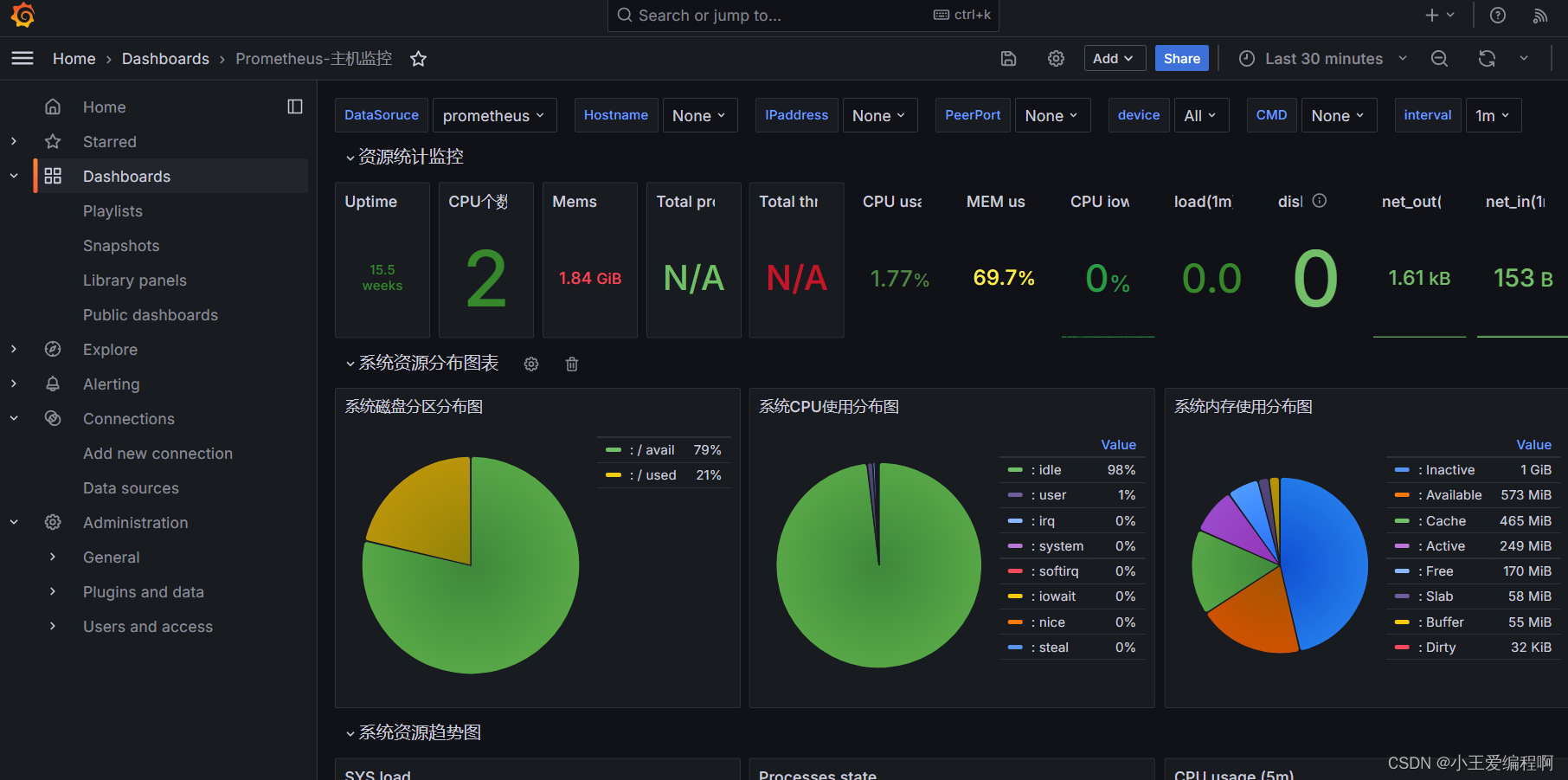
prometheus+grafana搭建监控系统
1.prometheus服务端安装 1.1下载包 使用wget下载 (也可以直接去官网下载包Download | Prometheus) wget https://github.com/prometheus/prometheus/releases/download/v2.44.0/prometheus-2.44.0.linux-amd64.tar.gz1.2解压 tar xf prometheus-2.44…...

flink学习-flink sql
动态表 在flink的数据处理中,数据流是源源不断的,是无界的,所以对于flink处理的数据表是一张动态表,所以对于动态表的查询也是持续的,每接收一条新数据会进行一次新的查询。 持续查询 因为数据在一直源源不动的到来…...

高考填报志愿攻略,5个步骤选专业和院校
在高考完毕出成绩的时候,很多人会陷入迷茫中,好像努力了这么多年,却不知道怎么规划好未来。怎么填报志愿合适?在填报志愿方面有几个内容需要弄清楚,按部就班就能找到方向,一起来了解一下正确的步骤吧。 第…...

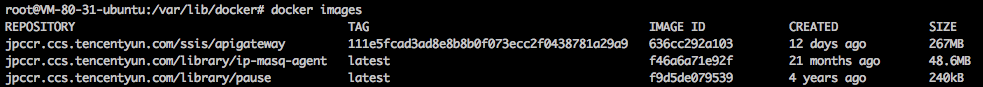
Kubernetes排错(十)-处理容器数据磁盘被写满
容器数据磁盘被写满造成的危害: 不能创建 Pod (一直 ContainerCreating)不能删除 Pod (一直 Terminating)无法 exec 到容器 如何判断是否被写满? 容器数据目录大多会单独挂数据盘,路径一般是 /var/lib/docker,也可能是 /data/docker 或 /o…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
