Webpack: 如何借助预处理器、PostCSS 等构建现代 CSS 工程环境
概述
-
在开发 Web 应用时,我们通常需要编写大量 JavaScript 代码 —— 用于控制页面逻辑;编写大量 CSS 代码 —— 用于调整页面呈现形式。问题在于,CSS 语言在过去若干年中一直在追求样式表现力方面的提升,工程化能力薄弱,例如缺乏成熟的模块化机制、依赖处理能力、逻辑判断能力等。为此,在开发现代大型 Web 应用时,通常会使用 Webpack 配合其它预处理器编写样式代码
-
我们看下Webpack 中如何使用 CSS 代码处理工具,包括:
- 如何使用
css-loader、style-loader、mini-css-extract-plugin处理原生 CSS 文件? - 如何使用 Less/Sass/Stylus 预处理器?
- 如何使用 PostCSS ?
- 如何使用
Webpack 如何处理 CSS 资源?
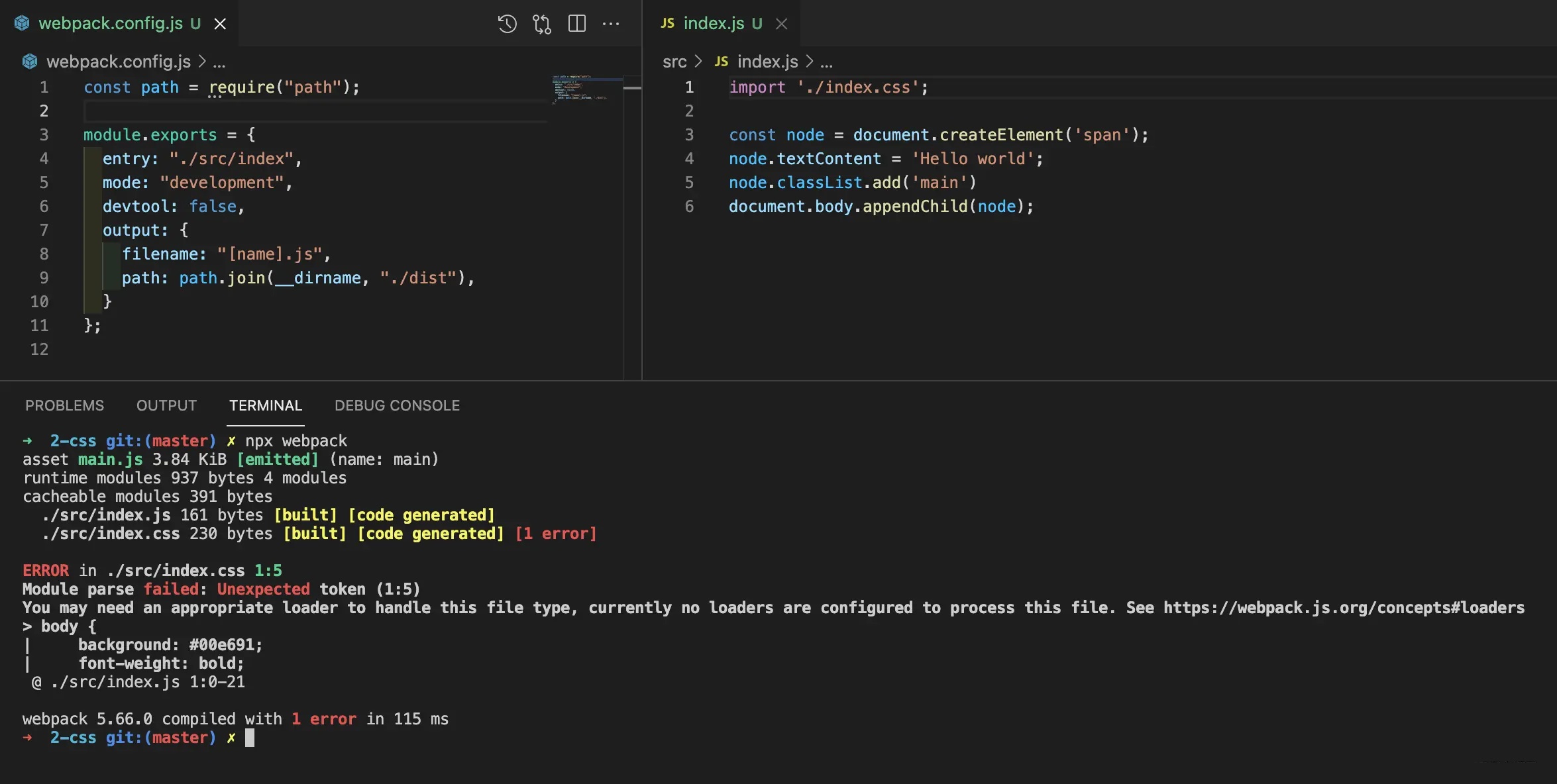
- 原生 Webpack 并不能识别 CSS 语法,假如不做额外配置直接导入
.css文件,会导致编译失败:

-
为此,在 Webpack 中处理 CSS 文件,通常需要用到:
-
css-loader:该 Loader 会将 CSS 等价翻译为形如module.exports = "${css}"的JavaScript 代码,使得 Webpack 能够如同处理 JS 代码一样解析 CSS 内容与资源依赖; -
style-loader:该 Loader 将在产物中注入一系列 runtime 代码,这些代码会将 CSS 内容注入到页面的<style>标签,使得样式生效; -
mini-css-extract-plugin:该插件会将 CSS 代码抽离到单独的.css文件,并将文件通过<link>标签方式插入到页面中。 -
PS:当 Webpack 版本低于 5.0 时,请使用
extract-text-webpack-plugin代替mini-css-extract-plugin。 -
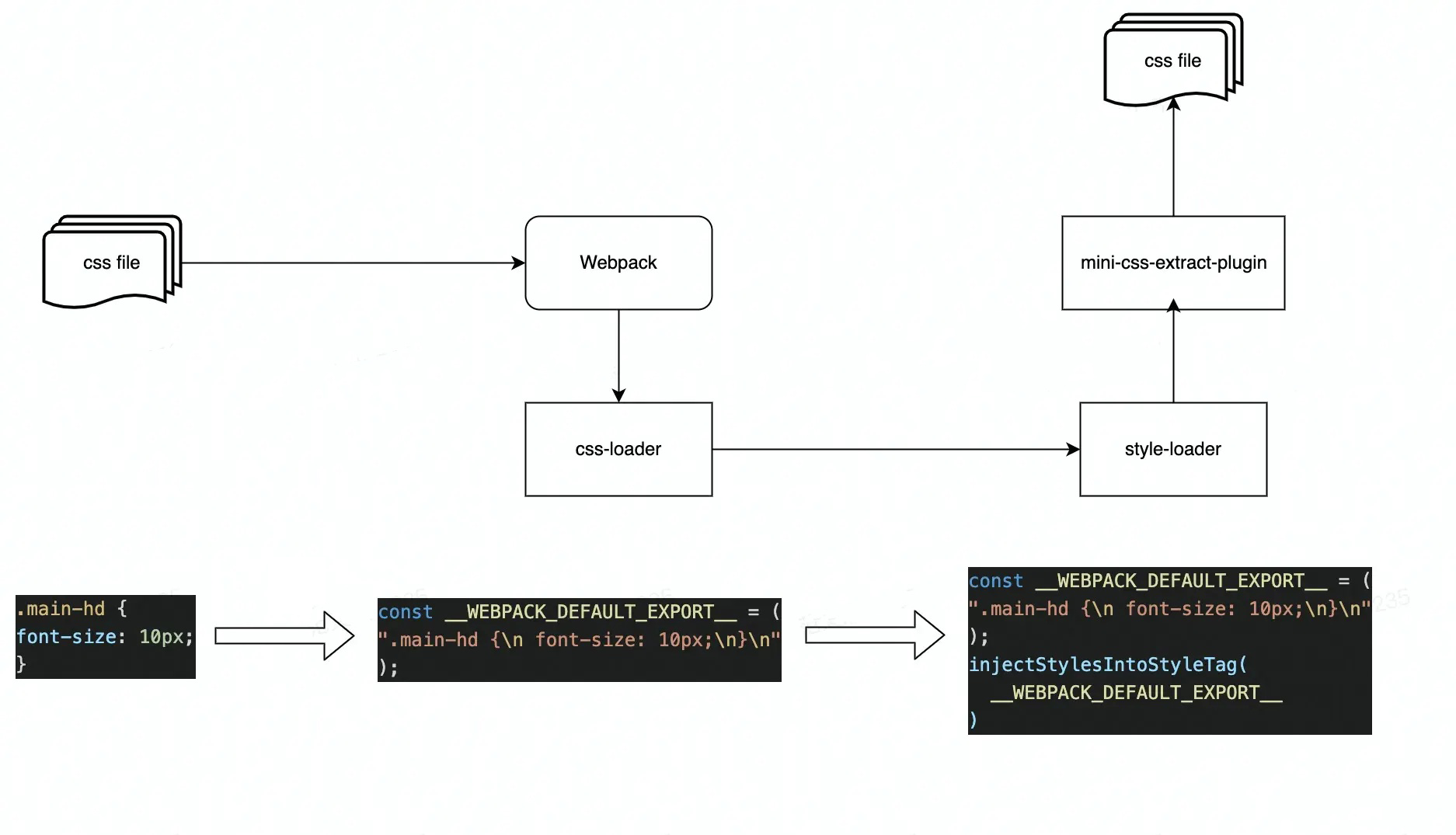
三种组件各司其职:
css-loader让 Webpack 能够正确理解 CSS 代码、分析资源依赖;style-loader、mini-css-extract-plugin则通过适当方式将 CSS 插入到页面,对页面样式产生影响:

-
下面我们先从
css-loader聊起,css-loader提供了很多处理 CSS 代码的基础能力,包括 CSS 到 JS 转译、依赖解析、Sourcemap、css-in-module 等,基于这些能力,Webpack 才能像处理 JS 模块一样处理 CSS 模块代码。接入时首先需要安装依赖:$yarn add -D css-loader -
之后修改 Webpack 配置,定义
.css规则:module.exports = {module: {rules: [{test: /\.css$/i,use: ["css-loader"],},],}, };
此后,执行 npx webpack 或其它构建命令即可。经过 css-loader 处理后,样式代码最终会被转译成一段 JS 字符串:
| 源码 | 转译后 |
|---|---|
.main-hd { font-size: 10px; } | //... var ___CSS_LOADER_EXPORT___ = _node_modules_css_loader_dist_runtime_api_js__WEBPACK_IMPORTED_MODULE_1___default()((_node_modules_css_loader_dist_runtime_noSourceMaps_js__WEBPACK_IMPORTED_MODULE_0___default())); // Module ___CSS_LOADER_EXPORT___.push([ module.id, ".main-hd {\n font-size: 10px;\n}", "" ]); // Exports /* harmony default export */ const __WEBPACK_DEFAULT_EXPORT__ = (___CSS_LOADER_EXPORT___); //... |
-
但这段字符串只是被当作普通 JS 模块处理,并不会实际影响到页面样式,后续还需要:
- 开发环境:使用
style-loader将样式代码注入到页面<style>标签; - 生产环境:使用
mini-css-extract-plugin将样式代码抽离到单独产物文件,并以<link>标签方式引入到页面中。
- 开发环境:使用
-
经过
css-loader处理后,CSS 代码会被转译为等价 JS 字符串,但这些字符串还不会对页面样式产生影响,需要继续接入style-loader加载器。 -
与其它 Loader 不同,
style-loader并不会对代码内容做任何修改,而是简单注入一系列运行时代码,用于将css-loader转译出的 JS 字符串插入到页面的style标签。接入时同样需要安装依赖:$yarn add -D style-loader css-loader -
之后修改 Webpack 配置,定义
.css规则:module.exports = {module: {rules: [{test: /\.css$/i,use: ["style-loader", "css-loader"],},],}, }; -
PS:注意保持
style-loader在前,css-loader在后 -
上述配置语义上相当于
style-loader(css-loader(css))链式调用,执行后样式代码会被转译为类似下面这样的代码:// Part1: css-loader 处理结果,对标到原始 CSS 代码 const __WEBPACK_DEFAULT_EXPORT__ = ( "body {\n background: yellow;\n font-weight: bold;\n}" ); // Part2: style-loader 处理结果,将 CSS 代码注入到 `style` 标签 injectStylesIntoStyleTag(__WEBPACK_DEFAULT_EXPORT__ )
至此,运行页面触发 injectStylesIntoStyleTag 函数将 CSS 代码注入到 <style> 标签,样式才真正开始生效。例如:
index.css | index.js |
|---|---|
body { background: yellow; font-weight: bold; } | import './index.css'; const node = document.createElement('span'); node.textContent = 'Hello world'; document.body.appendChild(node); |
页面运行效果:

- 经过
style-loader+css-loader处理后,样式代码最终会被写入 Bundle 文件,并在运行时通过style标签注入到页面。这种将 JS、CSS 代码合并进同一个产物文件的方式有几个问题:- JS、CSS 资源无法并行加载,从而降低页面性能;
- 资源缓存粒度变大,JS、CSS 任意一种变更都会致使缓存失效。
- 因此,生产环境中通常会用
mini-css-extract-plugin插件替代style-loader,将样式代码抽离成单独的 CSS 文件。使用时,首先需要安装依赖:$yarn add -D mini-css-extract-plugin - 之后,添加配置信息:
const MiniCssExtractPlugin = require('mini-css-extract-plugin') const HTMLWebpackPlugin = require('html-webpack-plugin')module.exports = {module: {rules: [{test: /\.css$/,use: [// 根据运行环境判断使用那个 loader(process.env.NODE_ENV === 'development' ?'style-loader' :MiniCssExtractPlugin.loader),'css-loader']}]},plugins: [new MiniCssExtractPlugin(),new HTMLWebpackPlugin()] }
这里需要注意几个点:
-
mini-css-extract-plugin库同时提供 Loader、Plugin 组件,需要同时使用 -
mini-css-extract-plugin不能与style-loader混用,否则报错,所以上述示例中第 9 行需要判断process.env.NODE_ENV环境变量决定使用那个 Loader -
mini-css-extract-plugin需要与html-webpack-plugin同时使用,才能将产物路径以link标签方式插入到 html 中 -
至此,运行 Webpack 后将同时生成 JS、CSS、HTML 三种产物文件,如:
index.css | index.js |
|---|---|
body { background: yellow; font-weight: bold; } | import './index.css'; const node = document.createElement('span'); node.textContent = 'Hello world'; document.body.appendChild(node); |
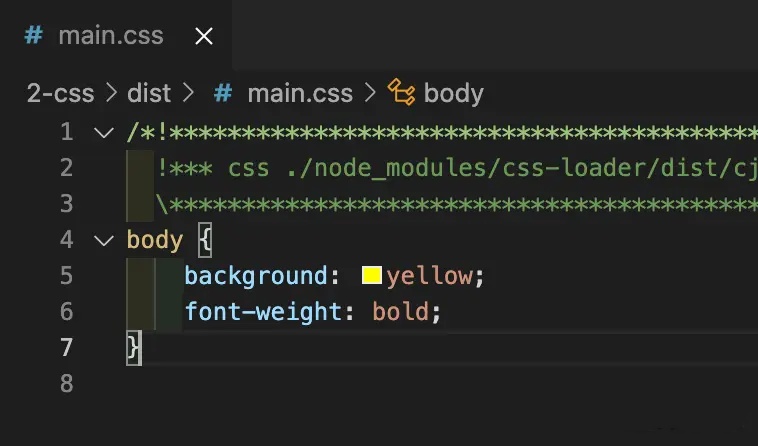
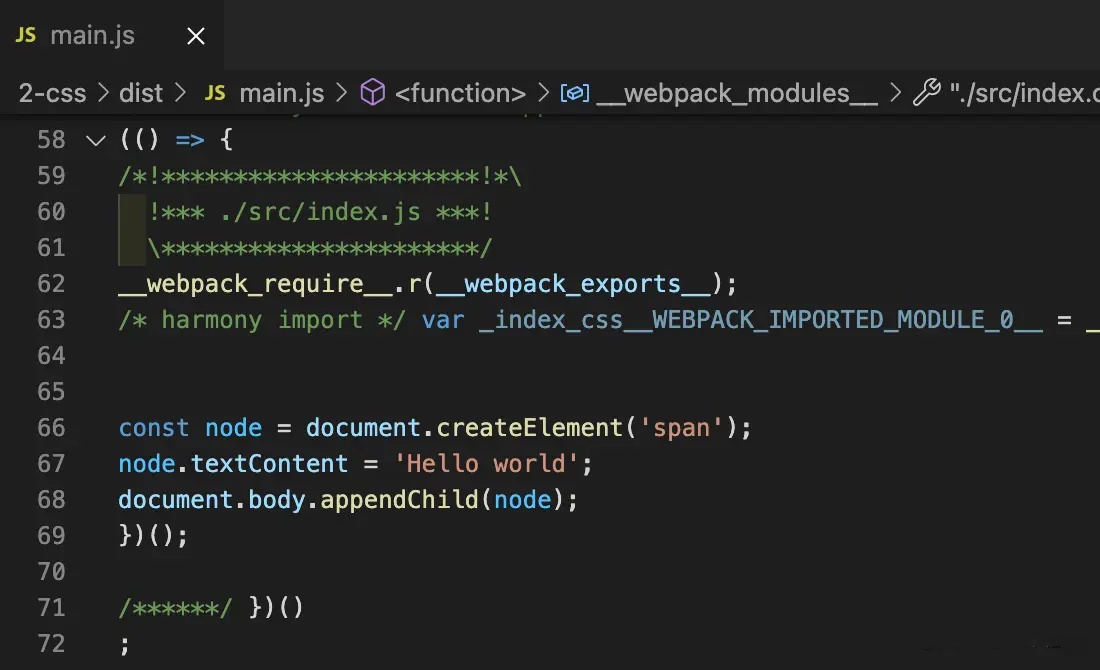
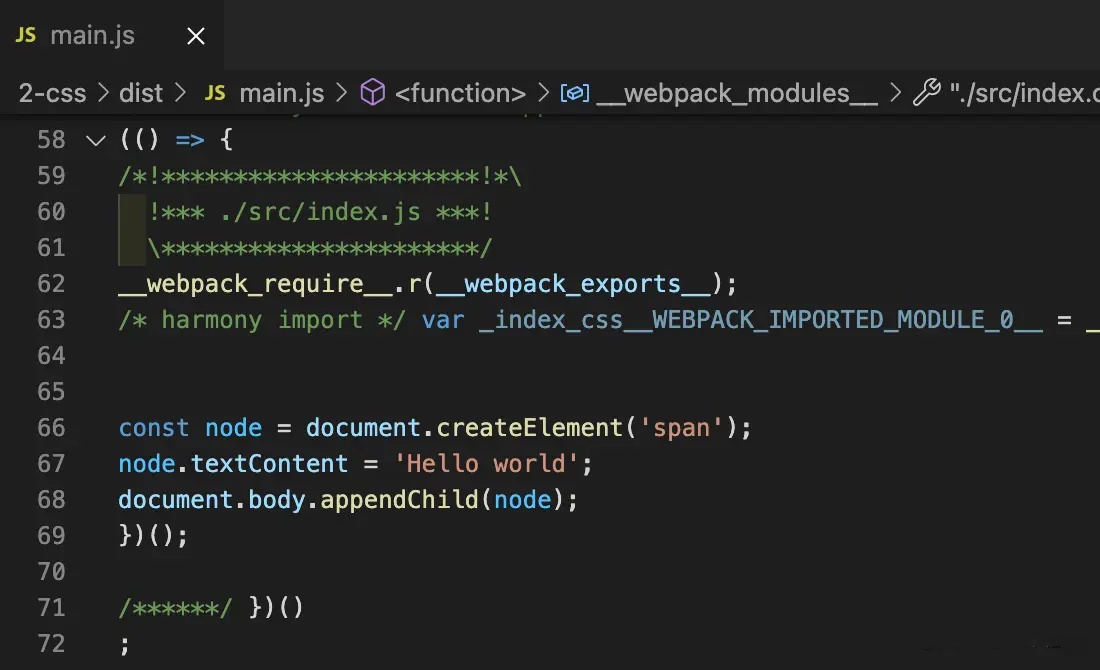
产物 main.css: | 产物 main.js: |
产物 index.html:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Webpack App</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script defer src="main.js"></script> <link href="main.css" rel="stylesheet"> </head> <body> </body> </html> |
-
可以看到,样式代码会被抽离到单独的 CSS 文件,并且在最终生成的 html 中包含了指向 JS、CSS 两种资源的标签:
<script defer src="main.js"></script> <link href="main.css" rel="stylesheet"> -
综上,在 Webpack 中处理 CSS,通常需要使用
css-loader + style-loader或css-loader + mini-css-extract-plugin组合,两种方式最终都能实现加载样式代码的效果。但鉴于原生 CSS 语言的种种缺陷,我们还可以在此基础上增加更多 Webpack 组件,更优雅、高效地编写页面样式,下面一一展开介绍。
使用预处理器
-
CSS —— Cascading Style Sheet-级联样式表,最初设计用于描述 Web 界面样式的描述性语言,经过这么多年的发展其样式表现力已经突飞猛进,但核心功能、基本语法没有发生太大变化,至今依然没有提供诸如循环、分支判断、扩展复用、函数、嵌套之类的特性,以至于原生 CSS 已经难以应对当代复杂 Web 应用的开发需求。
-
为此,社区在 CSS 原生语法基础上扩展出一些更易用,功能更强大的 CSS 预处理器(Preprocessor),比较知名的有 Less、Sass、Stylus 。这些工具各有侧重,但都在 CSS 之上补充了扩展了一些逻辑判断、数学运算、嵌套封装等特性,基于这些特性,我们能写出复用性、可读性、可维护性更强,条理与结构更清晰的样式代码,以 Less 为例:
// 变量 @size: 12px; @color: #006633;// 混合 .mx-bordered() {border: 1px solid #000; }// 嵌套 body {// 函数计算background: spin(lighten(@color, 25%), 8);font-weight: bold;padding: @size;.main {// 数学运算font-size: @size * 2;.mx-bordered;color: darken(@color, 10%);padding: @size * 0.6;} } -
在 Webpack 中只需使用适当 Loader 即可接入预处理器,以 Less 为例,首先安装依赖:$
yarn add -D less less-loader -
其次,修改 Webpack 配置,添加
.less处理规则:module.exports = {module: {rules: [{test: /\.less$/,use: ['style-loader','css-loader','less-loader']}]} }
可以看到这里需要同时使用三种 Loader,其中 less-loader 用于将 Less 代码转换为 CSS 代码,上述示例转换结果:
.less 源码 | less-loader 处理结果: |
|---|---|
// 变量 @size: 12px; @color: #006633; // 混合 .mx-bordered() { border: 1px solid #000; } // 嵌套 body { // 函数计算 background: spin(lighten(@color, 25%), 8); font-weight: bold; padding: @size; .main { // 运算 font-size: @size * 2; .mx-bordered; color: darken(@color, 10%); padding: @size * 0.6; } } | body { background: #00e691; font-weight: bold; padding: 12px; } body .main { font-size: 24px; border: 1px solid #000; color: #00331a; padding: 7.2px; } |
这段 CSS 随后会被 css-loader 与 style-loader 处理,最终在页面生效。
目前,社区比较流行的预处理器框架有:Less、Sass、Stylus,它们接入 Webpack 的方式非常相似:
| Less | Sass | Stylus | |
|---|---|---|---|
| 安装依赖 | yarn add -D less less-loader | yarn add -D sass sass-loader | yarn add -D stylus stylus-loader |
| 添加配置 | module.exports = { module: { rules: [ { test: /\.less$/, use: [ "style-loader", "css-loader", "less-loader" ], }, ], } }; | module.exports = { module: { rules: [ { test: /\.s(ac)ss$/, use: [ "style-loader", "css-loader", "sass-loader" ], }, ], } }; | module.exports = { module: { rules: [ { test: /\.styl$/, use: [ "style-loader", "css-loader", "stylus-loader" ], }, ], } }; |
- 大家可根据项目背景选择接入适当的预处理器框架
使用 post-css
-
与上面介绍的 Less/Sass/Stylus 这一类预处理器类似,PostCSS 也能在原生 CSS 基础上增加更多表达力、可维护性、可读性更强的语言特性。两者主要区别在于预处理器通常定义了一套 CSS 之上的超集语言;PostCSS 并没有定义一门新的语言,而是与
@babel/core类似,只是实现了一套将 CSS 源码解析为 AST 结构,并传入 PostCSS 插件做处理的流程框架,具体功能都由插件实现。 -
预处理器之于 CSS,就像 TypeScript 与 JavaScript 的关系;而 PostCSS 之于 CSS,则更像 Babel 与 JavaScript。
-
PostCSS 的接入步骤也很简单,首先安装依赖:$
yarn add -D postcss postcss-loader -
之后添加 Webpack 配置:
module.exports = {module: {rules: [{test: /\.css$/,use: ["style-loader", "css-loader", "postcss-loader"],},],} }; -
不过,这个时候的 PostCSS 还只是个空壳,下一步还需要使用适当的 PostCSS 插件进行具体的功能处理,例如我们可以使用
autoprefixer插件自动添加浏览器前缀,首先安装依赖:$yarn add -D autoprefixer -
之后,修改 Webpack 配置:
module.exports = {module: {rules: [{test: /\.css$/,use: ["style-loader", {loader: "css-loader", options: {importLoaders: 1}}, {loader: "postcss-loader",options: {postcssOptions: {// 添加 autoprefixer 插件plugins: [require("autoprefixer")],},},}],},],} }; -
之后,再次运行 Webpack 即可为 CSS 代码自动添加浏览器前缀,例如:
| CSS 源码 | PostCSS 处理结果 |
|---|---|
::placeholder { color: gray; } | ::-moz-placeholder { color: gray; } :-ms-input-placeholder { color: gray; } ::placeholder { color: gray; } |
此外,还可以选择将 PostCSS 相关配置抽离保存到 postcss.config.js 文件:
postcss.config.js | webpack.config.js |
|---|---|
module.exports = { plugins: [ require("autoprefixer") ], }; | module.exports = { module: { rules: [ { test: /\.css$/, use: [ "style-loader", { loader: "css-loader", options: { importLoaders: 1 } }, "postcss-loader" ], }, ], } }; |
-
值得一提的是,PostCSS 与预处理器并非互斥关系,我们完全可以在同一个项目中同时使用两者,例如:
module.exports = {module: {rules: [{test: /\.less$/,use: ["style-loader", {loader: "css-loader", options: {importLoaders: 1}}, "postcss-loader","less-loader"],},],} }; -
基于这一特性,我们既能复用预处理语法特性,又能应用 PostCSS 丰富的插件能力处理诸如雪碧图、浏览器前缀等问题。
-
PostCSS 最大的优势在于其简单、易用、丰富的插件生态,基本上已经能够覆盖样式开发的方方面面。实践中,经常使用的插件有:
- autoprefixer:基于 Can I Use 网站上的数据,自动添加浏览器前缀
- postcss-preset-env:一款将最新 CSS 语言特性转译为兼容性更佳的低版本代码的插件
- postcss-less:兼容 Less 语法的 PostCSS 插件,类似的还有:postcss-sass、poststylus
- stylelint:一个现代 CSS 代码风格检查器,能够帮助识别样式代码中的异常或风格问题
总结
-
本文介绍
css-loader、style-loader、mini-css-extract-plugin、less-loader、postcss-loader等组件的功能特点与接入方法,内容有点多,重点在于: -
Webpack 不能理解 CSS 代码,所以需要使用
css-loader、style-loader、mini-css-extract-plugin三种组件处理样式资源; -
Less/Sass/Stylus/PostCSS 等工具可弥补原生 CSS 语言层面的诸多功能缺失,例如数值运算、嵌套、代码复用等
-
这些工具几乎已经成为现代 Web 应用开发的标配,能够帮助我们写出更清晰简洁、可复用的样式代码,帮助我们解决诸多与样式有关的工程化问题
相关文章:

Webpack: 如何借助预处理器、PostCSS 等构建现代 CSS 工程环境
概述 在开发 Web 应用时,我们通常需要编写大量 JavaScript 代码 —— 用于控制页面逻辑;编写大量 CSS 代码 —— 用于调整页面呈现形式。问题在于,CSS 语言在过去若干年中一直在追求样式表现力方面的提升,工程化能力薄弱ÿ…...

一篇文章告诉你如何正确使用chatgpt提示词
在chatgpt大火的时候,出现了一波学习chatgpt提示词的热潮,互联网出现很多了使用的学习提示词的课程。其中我觉得斯坦福大学教授吴恩达博士推出prompt engineer课最全面。接下来总结他课程中正确使用提示词工程的方法。 1. 明确目标 明确你希望ChatGPT完…...

qt基于QGraphicsView的屏幕旋转
一、代码实现 实现代码示例 MainWindow2 w;QGraphicsScene *scene new QGraphicsScene;QGraphicsProxyWidget *gw scene->addWidget(&w);// 旋转角度gw->setRotation(90);QGraphicsView *view new QGraphicsView(scene);//view->resize(1024, 600);//scene-&g…...

一个土木工程专业背景的开发者,讲述开源带给他的力量
在前段时间我们举办的“TDengine Open Day”第一季技术沙龙中,TDengine 应用研发高级工程师谭雪峰进行的“开源之路:程序员的成长与探索”主题分享获得了众多参会者的好评。谭雪峰从自身独特的职业发展经历出发,分享了自己在开源领域的种种收…...

express+vue在线im实现【四】
往期内容 expressvue在线im实现【一】 expressvue在线im实现【二】 expressvue在线im实现【三】 本期示例 本期总结 支持了音频的录制和发送,如果觉得对你有用,还请点个免费的收藏与关注 下期安排 在线语音 具体实现 <template><kl-dial…...

【Qt 实现3D按钮】
要在Qt中实现3D按钮,你可以使用QML和Qt 3D模块。这是一个简单的例子,展示了如何在Qt中创建一个3D按钮: 首先,确保你的系统中已经安装了Qt 3D模块。在命令行中输入以下命令检查: qmlscene --version如果没有安装&…...

8.每日LeetCode-笔试题,交替打印数字和字母
代码地址:interview-go: Go高级面试总结 问题描述 交替打印数字和字母 使用两个 goroutine 交替打印序列,一个 goroutine 打印数字, 另外一个 goroutine 打印字母, 最终效果如下: 12AB34CD56EF78GH910IJ1112KL…...

UE5近战对抗系统Tutorial
文章目录 BP_Character 组合攻击Notify State 检测攻击BP_Character 攻击反馈BP_Character 生命系统BP_Character 死亡效果BP_Character 武器系统BP_Enemy 初始化和行为树 BP_Character 组合攻击 首先我们获取攻击动画,在这里使用的是 Easy Combo Buffering 的攻击…...

Typescript: declear
问: const book: string 这样就可以声明而且赋值为什么还用declear去分成好几步骤走呢? 同时即使不赋值只需要使用const book: string;难道不也行吗? 为什么要加上一个declear呢? 回答: 在 TypeScript 中,声明变量和使用 declare 声明类型信息是两个不同的概念…...

Linux内核编译流程
删除之前编译生成的文件和配置文件 make mrproper生成.config文件 make menuconfig编译 make -j41. No rule to make target ‘debian/canonical-certs.pem‘, needed by ‘certs/x509_certificate_list‘ vim .config 修改CONFIG_SYSTEM_TRUSTED_KEYS为"" 修改C…...

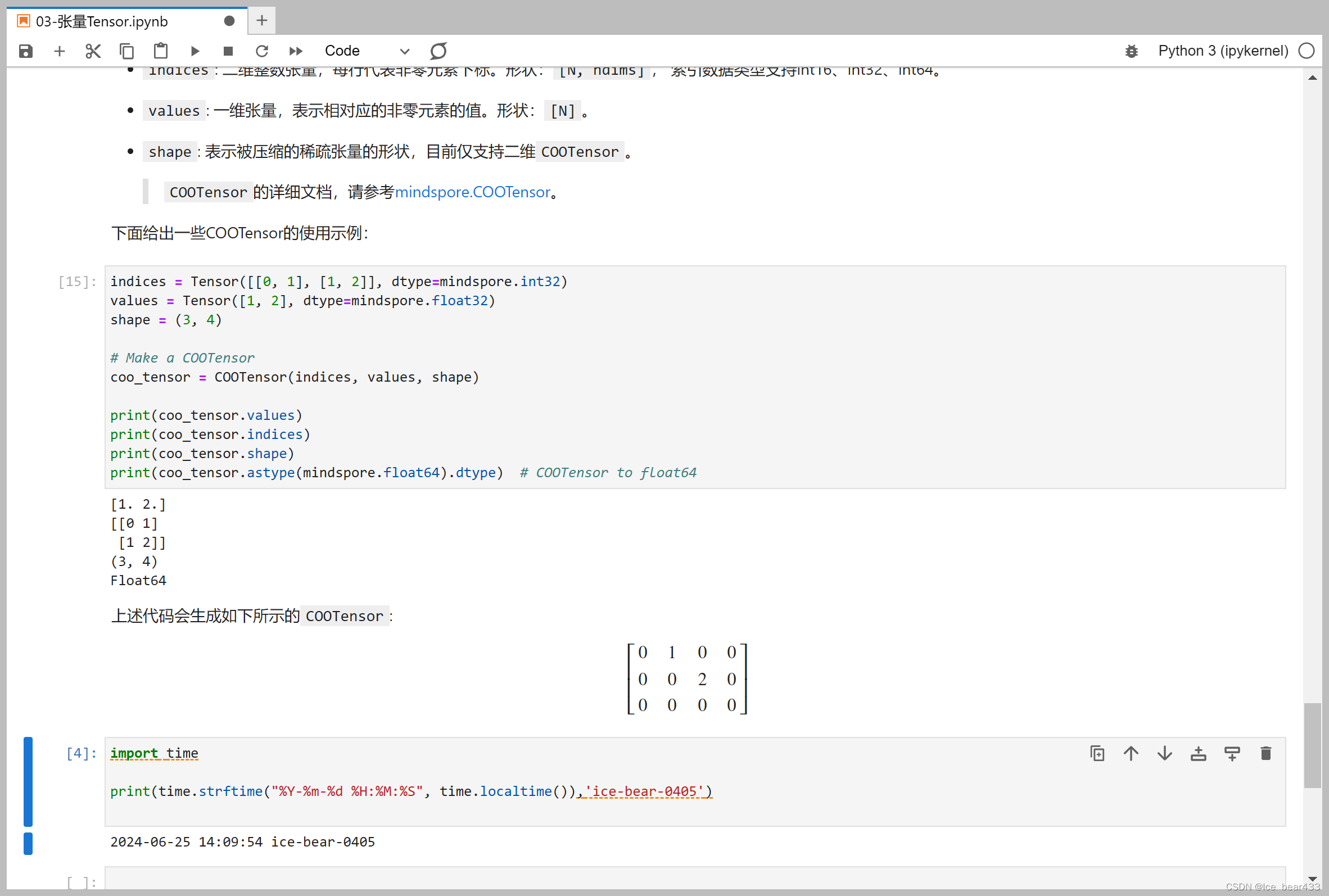
昇思25天学习打卡营第2天 | 张量Tensor
张量Tensor 张量(Tensor)基础 张量是MindSpore中的基本数据结构的一种,类似于NumPy中数组和矩阵非常相似。它具有以下重要属性: 形状(shape)和数据类型(dtype):每个张量…...

时间安排 |规划
计算机网络(记得完成作业本上的习题) 先看王道知识点讲解 然后不懂得看 计算机网络微课堂(有字幕无背景音乐版)_哔哩哔哩_bilibili 最后做本章习题 【乱讲的】《计算机网络》(第8版)课后习题讲解_哔哩…...

PS系统教程28
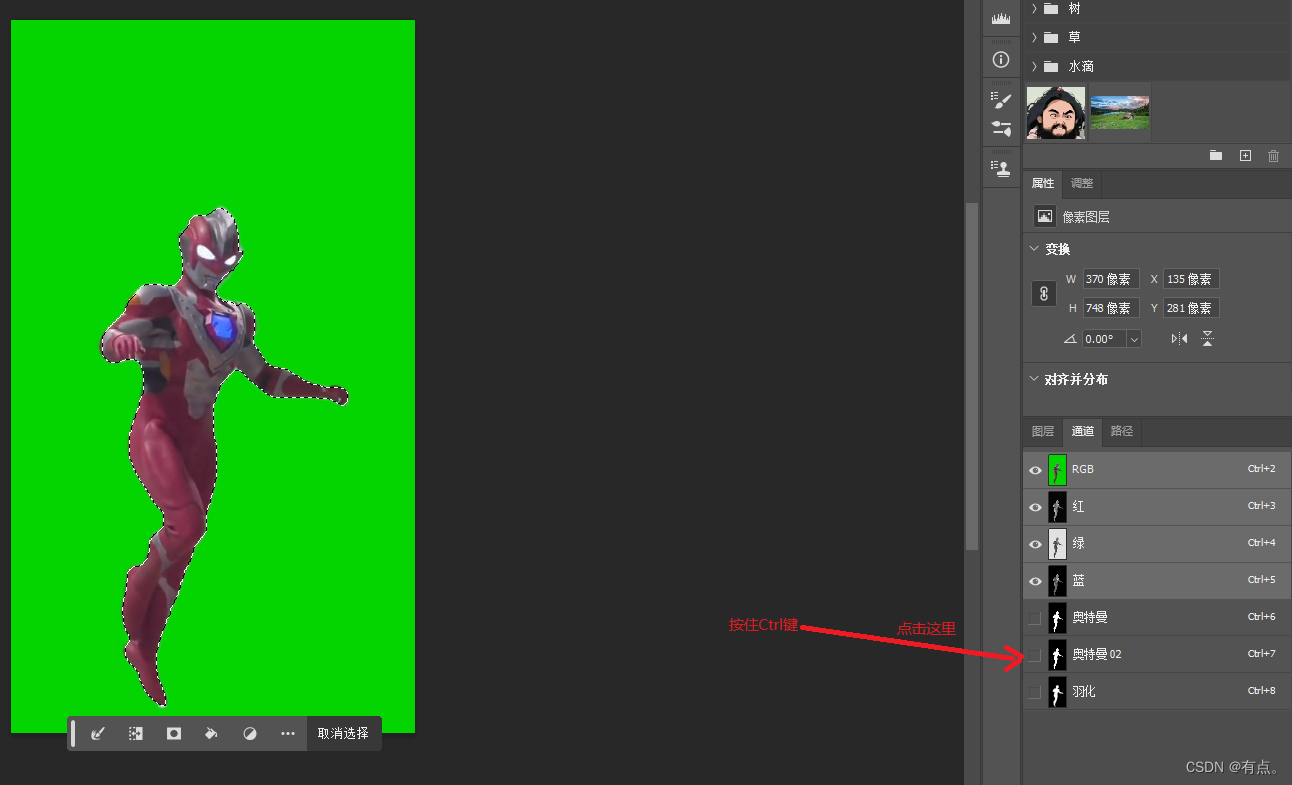
Alpha通道(透明通道) 8位的灰度通道,也有256个位置记录图片当中的透明度信息 作用:定义透明、半透明、不透明通道信息。保存、存储选区。 白色不透明区域黑色透明区域灰色半透明区域 案例 为了将我们抠出来的人物方便下次修改…...

如何在web页面下做自动化测试?
自动化测试是在软件开发中非常重要的一环,它可以提高测试效率并减少错误率。在web页面下进行自动化测试,可以帮助我们验证网页的功能和交互,并确保它们在不同浏览器和平台上的一致性。本文将从零开始,详细介绍如何在web页面下进行…...

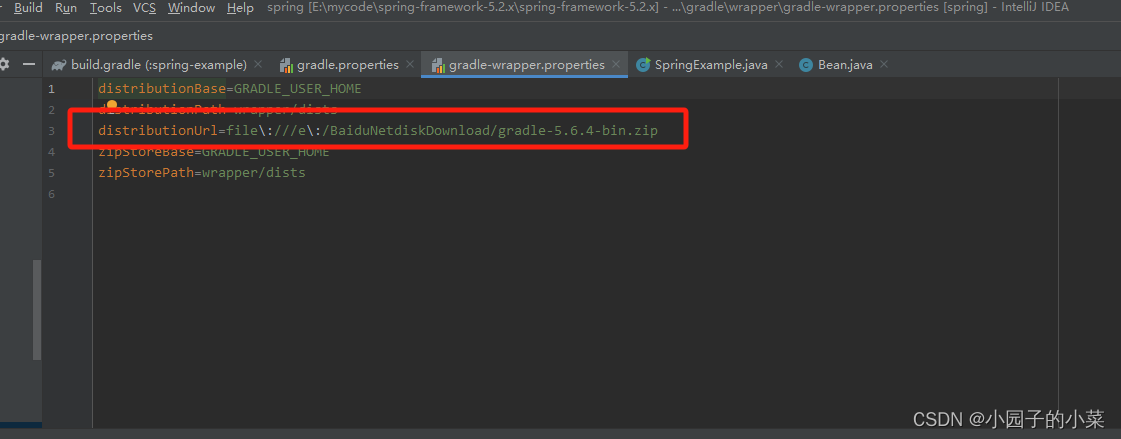
spring源码环境的搭建
为什么要编译spring源码 为了高效调试Spring源码、验证个人猜想,并从开发者的视角深化理解,编译自定义的Spring源码版本显得尤为重要。这样可以避免因缺乏预编译版本而带来的不便,并允许直接在源码上进行注释或修改,以记录学习心…...

小山菌_代码随想录算法训练营第三十四天| 56. 合并区间、
56. 合并区间 文档讲解:代码随想录.合并区间 视频讲解:贪心算法,合并区间有细节!LeetCode:56.合并区间 状态:已完成 代码实现 class Solution { public:vector<vector<int>> merge(vector<…...

让工厂像手机一样更“聪明”
手机,作为我们日常生活中不可或缺的一部分,以其智能、便捷、高效的特点,彻底改变了我们的沟通、娱乐和工作方式。那么,想象一下,如果工厂能像手机一样便捷,那么生产过程中的每一个环节都将变得触手可及。通…...

vue2与vue3数据响应式对比之检测变化
vue2 由于javascript限制,vue不能检测数组和对象的变化 什么意思呢,举例子来说吧 深入响应式原理 对象 比如说我们在data里面定义了一个info的对象 <template><div id"app"><div>姓名: {{ info.name }}</div><…...

Spring Cloud - 开发环境搭建
1、JDK环境安装 1、下载jdk17:下载地址,在下图中红色框部分进行下载 2、双击安装,基本都是下一步直到完成。 3、设置系统环境变量:参考 4、设置JAVA_HOME环境变量 5、在PATH中添加%JAVA_HOME%/bin 6、在命令行中执行:j…...

绘制图形
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 在前3节的实例中,我们一直绘制的都是直线,实际上,海龟绘图还可以绘制其他形状的图形,如圆形、多边形等…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
