【Web3初识系列】如何连接 Binance Smart Chain通过交易对绘制 k 线?
连接 Binance Smart Chain通过交易对绘制 k 线
安装 web3
pip install web3
连接到 Binance Smart Chain
使用公共的 BSC 节点 URL。
from web3 import Web3# 连接到 BSC 公共节点
bsc_url = "https://bsc-dataseed.binance.org/"
web3 = Web3(Web3.HTTPProvider(bsc_url))# 检查连接是否成功
if web3.is_connected():print("Successfully connected to Binance Smart Chain")
else:print("Failed to connect to Binance Smart Chain")# 获取链上信息,例如当前区块号
block_number = web3.eth.block_number
print(f"Current block number: {block_number}")
获取代币的合约实例
需要代币合约的 ABI 和 地址。
# PPIG 代币合约的 ABI
token_abi = '''
[{"constant": true,"inputs": [],"name": "name","outputs": [{"name": "", "type": "string"}],"payable": false,"stateMutability": "view","type": "function"},{"constant": true,"inputs": [],"name": "symbol","outputs": [{"name": "", "type": "string"}],"payable": false,"stateMutability": "view","type": "function"},{"constant": true,"inputs": [],"name": "decimals","outputs": [{"name": "", "type": "uint8"}],"payable": false,"stateMutability": "view","type": "function"},{"constant": true,"inputs": [{"name": "_owner", "type": "address"}],"name": "balanceOf","outputs": [{"name": "balance", "type": "uint256"}],"payable": false,"stateMutability": "view","type": "function"},{"constant": true,"inputs": [],"name": "totalSupply","outputs": [{"name": "", "type": "uint256"}],"payable": false,"stateMutability": "view","type": "function"}
]
'''# 创建代币合约实例
token_contract = web3.eth.contract(address=token_address, abi=token_abi)# 获取代币信息
token_name = token_contract.functions.name().call()
token_symbol = token_contract.functions.symbol().call()
token_decimals = token_contract.functions.decimals().call()
token_total_supply = token_contract.functions.totalSupply().call()print(f"Token Name: {token_name}")
print(f"Token Symbol: {token_symbol}")
print(f"Token Decimals: {token_decimals}")
print(f"Token Total Supply: {web3.from_wei(token_total_supply, 'ether')} {token_symbol}")
监听特定事件
监听 PPIG 交易对的 Swap 事件。
# 添加 Geth POA 中间件(如果使用的是 PoA 网络)
web3.middleware_onion.inject(geth_poa_middleware, layer=0)# PPIG/WBNB 交易对合约的 ABI
pair_abi = '''
[{"anonymous": false,"inputs": [{"indexed": true, "name": "sender", "type": "address"},{"indexed": false, "name": "amount0In", "type": "uint256"},{"indexed": false, "name": "amount1In", "type": "uint256"},{"indexed": false, "name": "amount0Out", "type": "uint256"},{"indexed": false, "name": "amount1Out", "type": "uint256"},{"indexed": true, "name": "to", "type": "address"}],"name": "Swap","type": "event"}
]
'''# 创建交易对合约实例
pair_contract = web3.eth.contract(address=pair_address, abi=pair_abi)# 创建 Swap 事件过滤器
swap_event_filter = pair_contract.events.Swap.create_filter(fromBlock='latest')# 处理事件的回调函数
def handle_event(event):print(event)# 提取事件数据timestamp = web3.eth.get_block(event['blockNumber'])['timestamp']dt_object = datetime.fromtimestamp(timestamp)amount0In = web3.from_wei(event['args']['amount0In'], 'ether')amount1In = web3.from_wei(event['args']['amount1In'], 'ether')amount0Out = web3.from_wei(event['args']['amount0Out'], 'ether')amount1Out = web3.from_wei(event['args']['amount1Out'], 'ether')# 根据具体需求处理数据,这里只是打印出来print(f"Time: {dt_object}, amount0In: {amount0In}, amount1In: {amount1In}, amount0Out: {amount0Out}, amount1Out: {amount1Out}")# 轮询新事件
def log_loop(event_filter, poll_interval):while True:for event in event_filter.get_new_entries():handle_event(event)time.sleep(poll_interval)
生成 K 线图
收集一段时间后,我们可以使用 Pandas 和 Matplotlib 生成 K 线图。
import pandas as pd
import matplotlib.pyplot as plt
from datetime import datetimedata = {'timestamp': [datetime(2024, 6, 19, 12, 0), datetime(2024, 6, 19, 12, 5), datetime(2024, 6, 19, 12, 10)],'price': [10, 12, 11],'volume': [100, 150, 120]
}df = pd.DataFrame(data)# 设置时间为索引
df.set_index('timestamp', inplace=True)# 生成 K 线图
plt.figure(figsize=(10, 5))
plt.plot(df.index, df['price'], marker='o')
plt.title('PPIG/WBNB Price')
plt.xlabel('Time')
plt.ylabel('Price')
plt.grid()
plt.show()
注意事项
生成k线时,使用到了模拟数据,在实际的环境中注意换成实时数据包装。
相关文章:

【Web3初识系列】如何连接 Binance Smart Chain通过交易对绘制 k 线?
连接 Binance Smart Chain通过交易对绘制 k 线 安装 web3 pip install web3连接到 Binance Smart Chain 使用公共的 BSC 节点 URL。 from web3 import Web3# 连接到 BSC 公共节点 bsc_url "https://bsc-dataseed.binance.org/" web3 Web3(Web3.HTTPProvider(bs…...

STM32——定时器
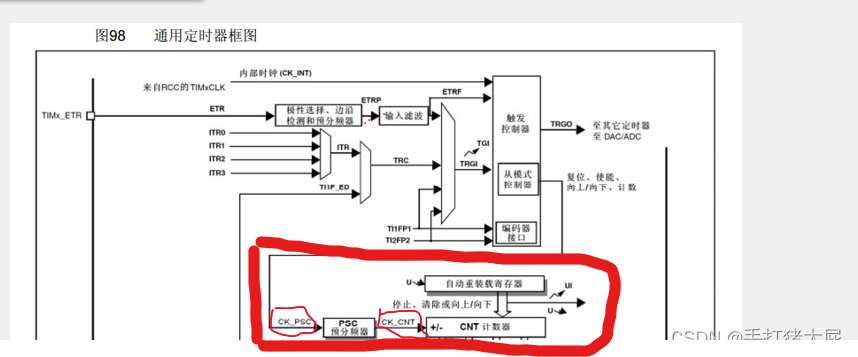
一、定时器简介: 1.最大59.65s定时: 因为预分频器和自动重装寄存器的最大存储值都是65536,当预分频器设置为65536时,就是当有65536个波形输入到预分频器时,预分频器才会输出一个波形到计数器,然后跟自动重装…...

[20] Opencv_CUDA应用之 关键点检测器和描述符
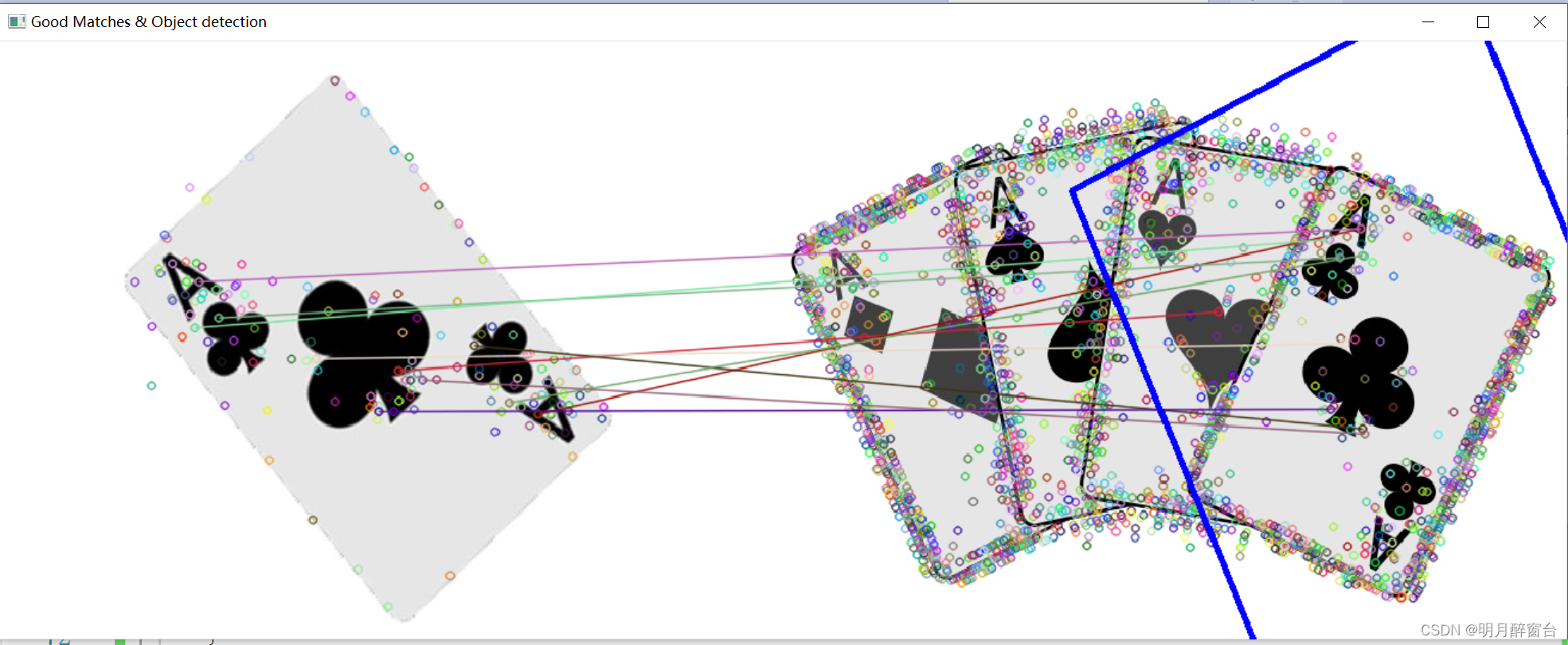
Opencv_CUDA应用之 关键点检测器和描述符 本节中会介绍找到局部特征的各种方法,也被称为关键点检测器关键点(key-point)是表征图像的特征点,可用于准确定义对象 1. 加速段测试特征功能检测器 FAST算法用于检测角点作为图像的关键点,通过对…...

支持离线翻译任意语言的桌面应用程序;单张图像高效生成高质量的 3D 模型;2500种色彩映射的集合,适用于matplotlib和seaborn
✨ 1: Lingo Lingo是一款支持离线翻译任意语言的桌面应用程序 Lingo 是一款支持离线翻译的桌面应用程序,用户可以在不连接互联网的情况下进行多语言翻译。这款软件利用了Meta公司提供的nllb-200-distilled-600M 多语言模型,以实现高效的翻译功能。 没…...

BC-Linux 8.6最小化安装的服务器启用GNOME图形化界面
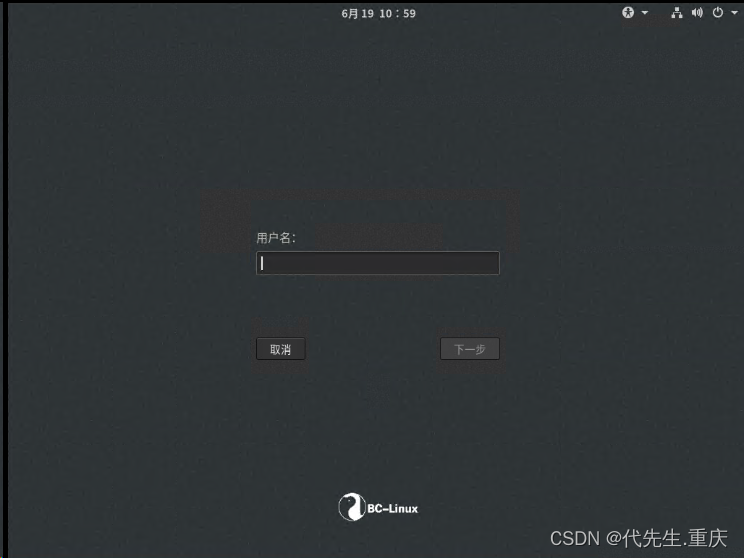
本文记录了BC-Linux 8.6最小化安装的服务器如何启用GNOME图形化界面的过程。 一、服务器环境 1、系统版本 [rootlocalhost ~]# cat /etc/os-release NAME"BigCloud Enterprise Linux" VERSION"8.6 (Core)" ID"bclinux" ID_LIKE"rhel fe…...

数据库 复习题
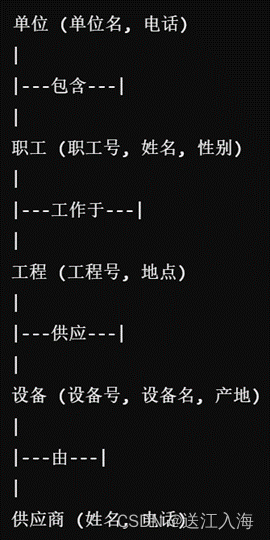
有一个关系模式:工程关系(工程号,工程名称,职工号,姓名,聘期,职务,小时工资率,工时),公司按照工时和小时工资率支付工资,小时工资率由…...

web前端——CSS
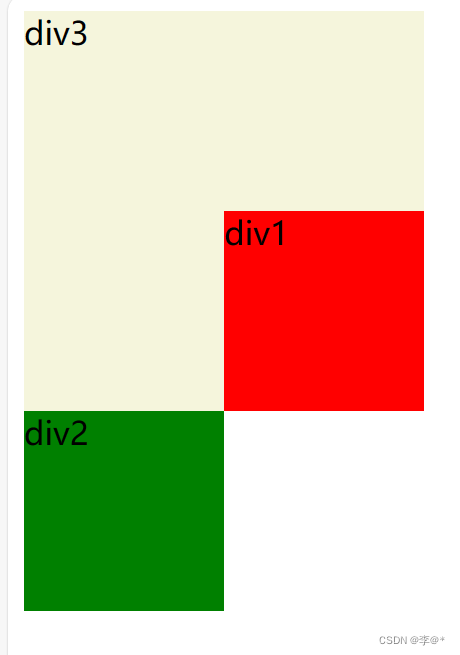
目录 一、css概述 二、基本语法 1.行内样式表 2.内嵌样式表 3.外部样式表 4.三者对比 三、选择器 1.常用的选择器 2. 选择器优先级 3.由高到低优先级排序 四、文本,背景,列表,伪类,透明 1.文本 2.背景 3.列表 4.伪类 5.透明 五、块级,行级,行级块标签, dis…...

STM32学习-HAL库 串口通信
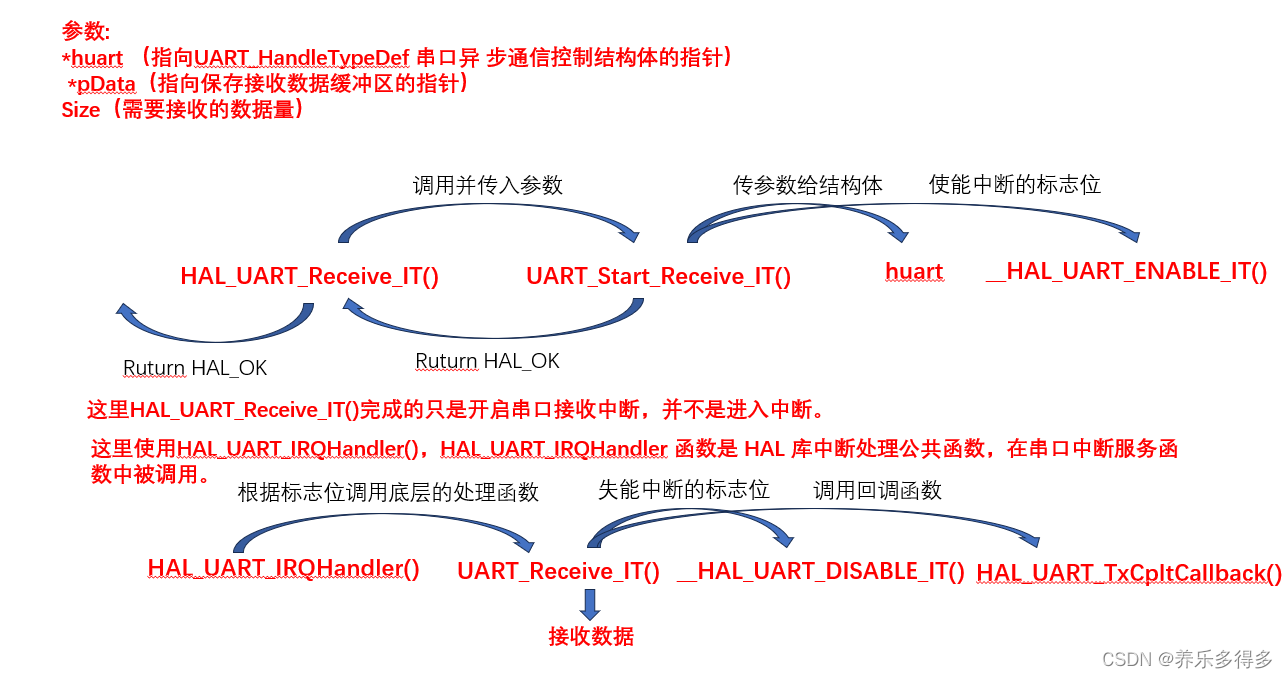
学完标准库之后,本来想学习freertos的,但是看了很多教程都是移植的HAL库程序,这里再学习一些HAL库的内容,有了基础这里直接学习主要的外设。 HAL库对于串口主要有两个结构体UART_InitTypeDef和UART_HandleTypeDef,前者…...

【Linux】进程信号_1
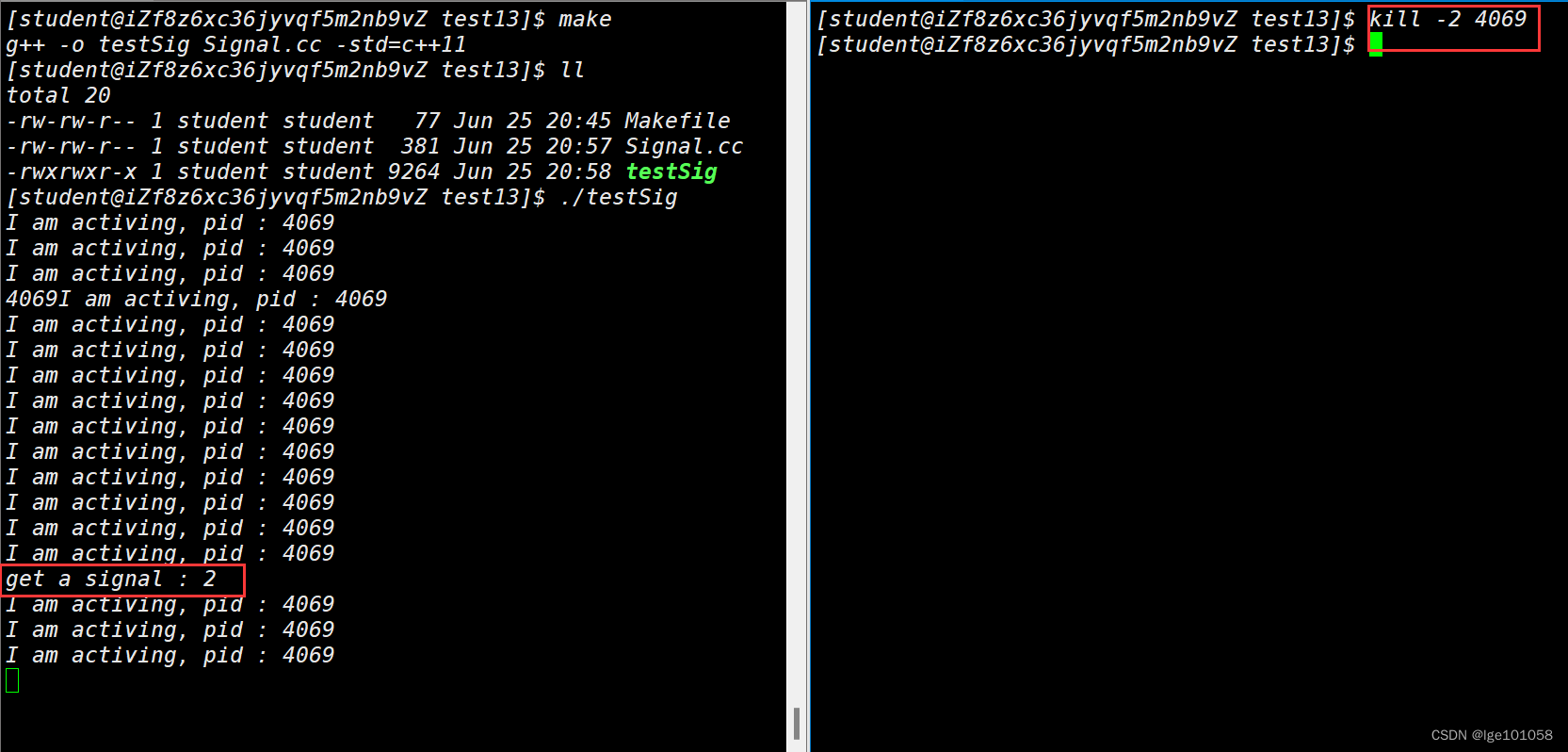
文章目录 八、进程信号1.信号 未完待续 八、进程信号 1.信号 信号和信号量之间没有任何关系。信号是Linux系统提供的让用户/进程给其他进程发送异步信息的一种方式。 常见信号: 当信号产生时,可选的处理方式有三种:①忽略此信号。②执行该…...

Vue71-嵌套(多级)路由
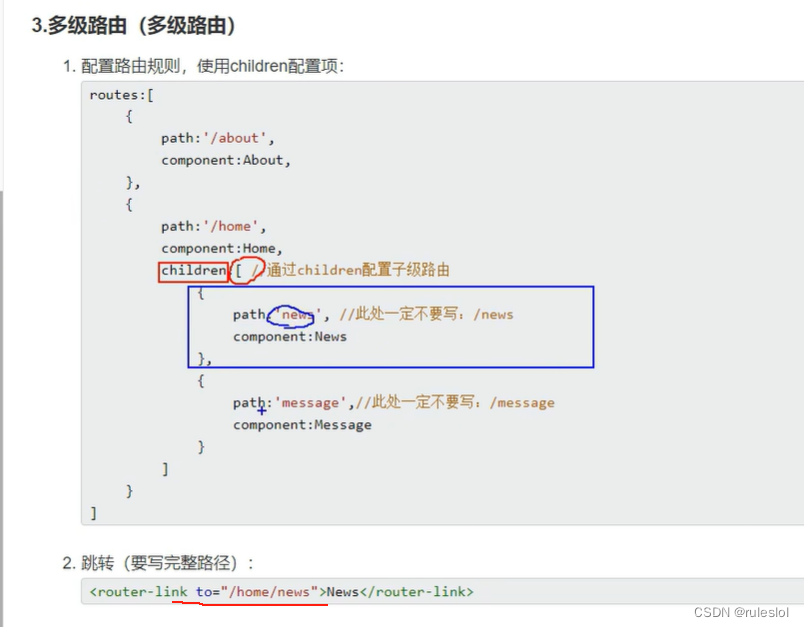
一、需求 二、开发步骤 2-1、编写路由组件 2-2、编写路由规则 2-3、编写路由标签<router-link>、<router-view> 三、小结...

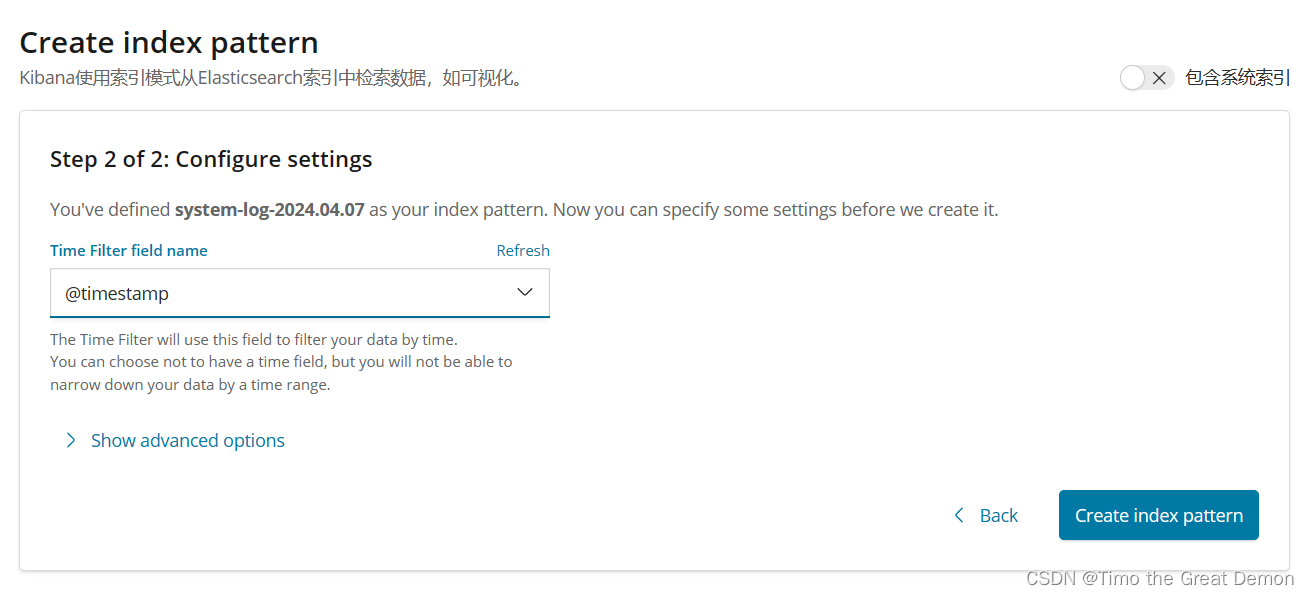
Elk安装及使用
es安装及使用 单机版安装 集群安装 132 node-01 133 node-02 135 node-03 日志用户权限有问题 看日志 解决方案: 出现错误后,再次重启前,需要删除三个节点/data/下的内容 9300-http 9300-tcp logstasha安装及使用 Ssh错误 Yum安装默认路…...

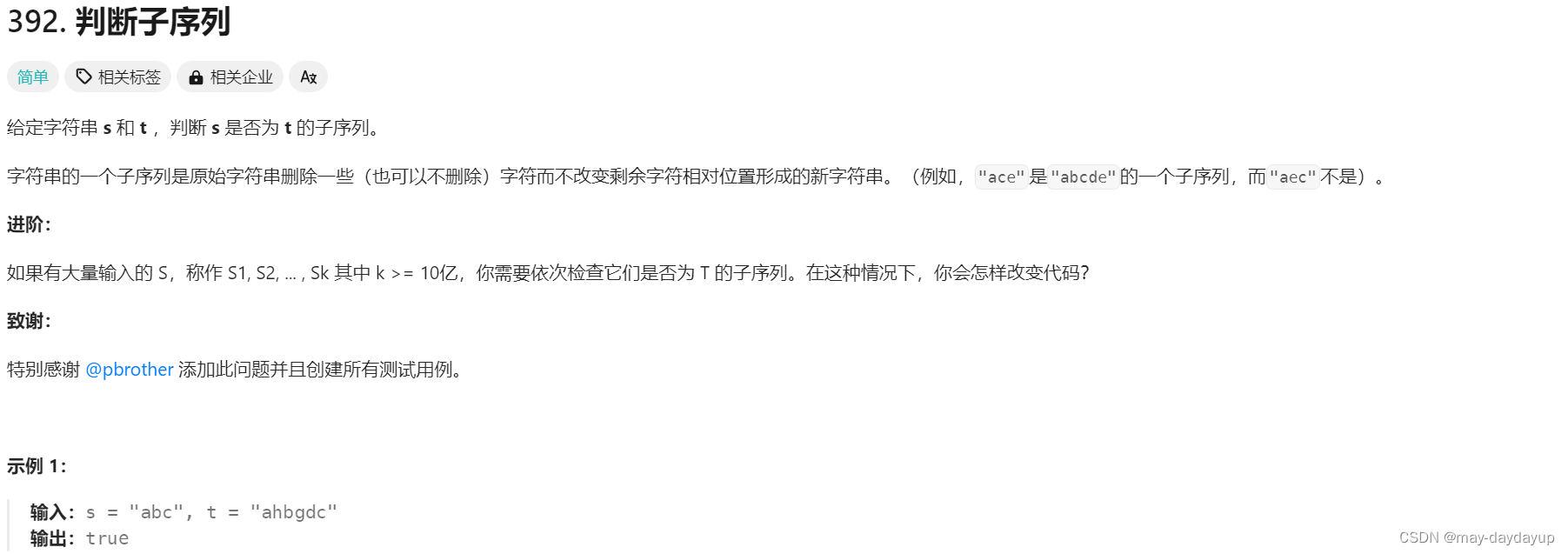
【代码随想录】【算法训练营】【第50天】 [1143]最长公共子序列 [1035]不相交的线 [53]买卖股票的最佳时机III [392]判断子序列
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day 50,周三,无法坚持~ 题目详情 [1143] 最长公共子序列 题目描述 1143 最长公共子序列 解题思路 前提: 思路: 重点: 代码实现 C语…...

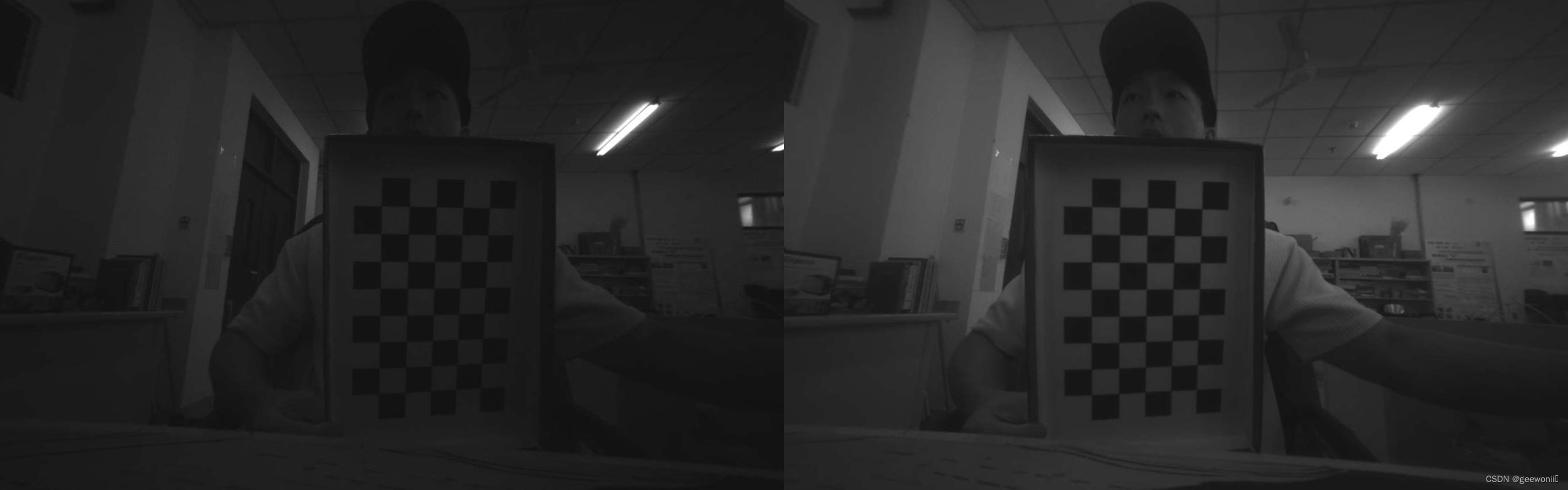
【摄像头标定】双目摄像头标定及矫正-opencv(python)
双目摄像头标定及矫正 棋盘格标定板标定矫正 棋盘格标定板 本文使用棋盘格标定板,可以到这篇博客中下载:https://blog.csdn.net/qq_39330520/article/details/107864568 标定 要进行标定首先需要双目拍的棋盘格图片,20张左右,…...
)
PostgreSQL 高可用性与容错性(十三)
1. 备份与恢复策略 1.1 数据备份 1.1.1 基于 pg_dump 的逻辑备份 pg_dump -U username -d dbname -f backup_file.sql 1.1.2 基于 pg_basebackup 的物理备份 pg_basebackup -U username -D /path/to/backup/directory -Ft -Xs -P -R 1.2 恢复数据库 1.2.1 恢复逻辑备份 …...

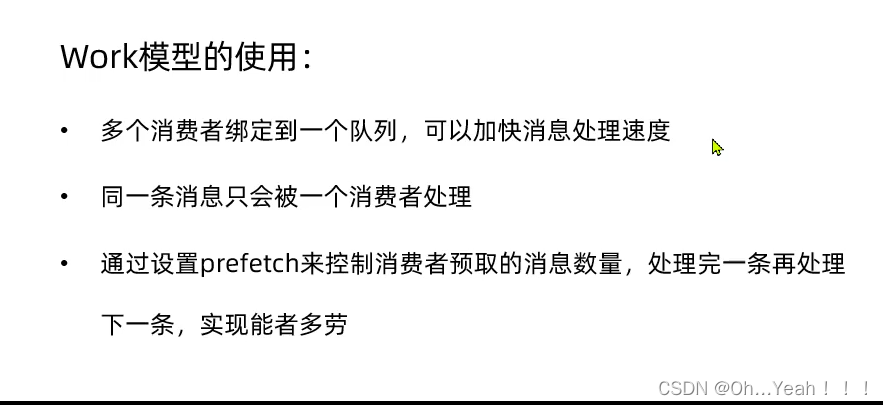
RabbitMQ的WorkQueues模型
WorkQueues模型 Work queues,任务模型。简单来说就是让多个消费者绑定到一个队列,共同消费队列中的消息。 当消息处理比较耗时的时候,可能生产消息的速度会远远大于消息的消费速度。长此以往,消息就会堆积越来越多,…...

【LeetCode】每日一题:最大子数组和
给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组是数组中的一个连续部分。 解题思路 要注意最小值是整个前缀,主要是cumsum然后按照买卖股票的思路做的&a…...

什么是进程?
前言👀~ 上一章我们介绍了计算机组成的入门知识,了解这些之后,今天来聊聊进程 进程 PCB pcb中的常见属性 进程调度 进程的状态 进程的优先级 上下文 记账信息 虚拟地址空间 如果各位对文章的内容感兴趣的话,请点点小赞&a…...

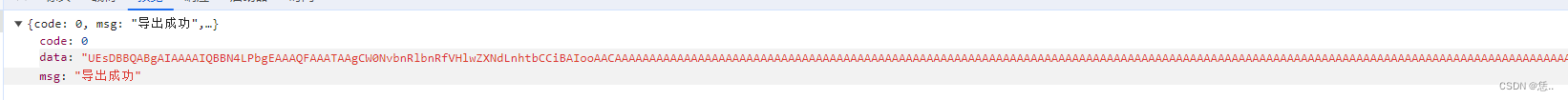
后端返回base64文件流下载
后端返回base64文件流: 前端处理: downloadTemplate () {this.$API.downloadTemplate().then(({ data }) > {const binaryString atob(data) // 解码base64字符串const byteArray new Uint8Array(binaryString.length) // 创建一个Uint8Arrayfor (let i 0; i…...

云原生面试
云原生面试 Kubernetes原理Kubernetes 如何保证集群的安全性。简述 Kubernetes 准入机制简述Kubernetes Secret 有哪些使用方式简述Kubernetes PodSecurityPolicy机制简述Kubernetes PodSecurityPolicy机制能实现哪些安全策略简述Kubernetes 网络策略原理简述Kubernetes 数据持…...

深度学习入门2—— 神经网络的组成和3层神经网络的实现
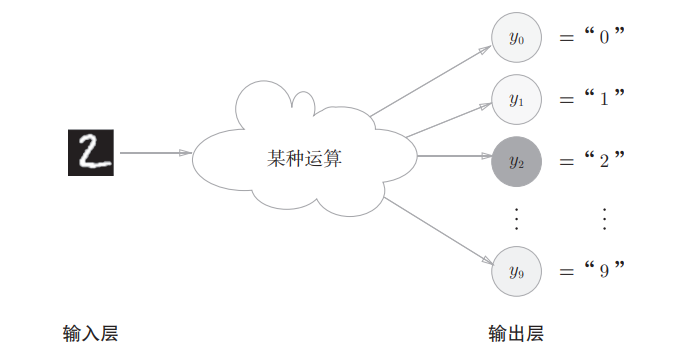
由上一章结尾,我们知道神经网络的一个重要性质是它可以自动地从数据中学习到合适的权重参数。接下来会介绍神经网络的概要,然后再结合手写数字识别案例进行介绍。 1.神经网络概要 1.1从感知机到神经网 我们可以用图来表示神经网络,我们把最…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
