项目实训-vue(十二)
项目实训-vue(十二)
文章目录
- 项目实训-vue(十二)
- 1.概述
- 2.处理进度可视化
1.概述
本篇博客将记录我在图片上传页面中的工作。
2.处理进度可视化
除了导航栏之外,我们还需要对上传图片以及图片处理的过程以及流程进行处理。
这段代码主要使用element组件库中的步骤条来实现的。

具体代码实现:
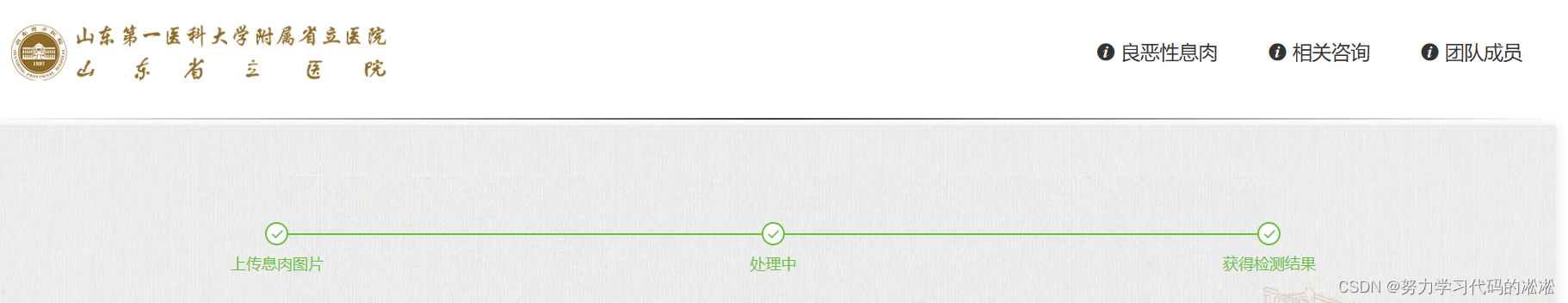
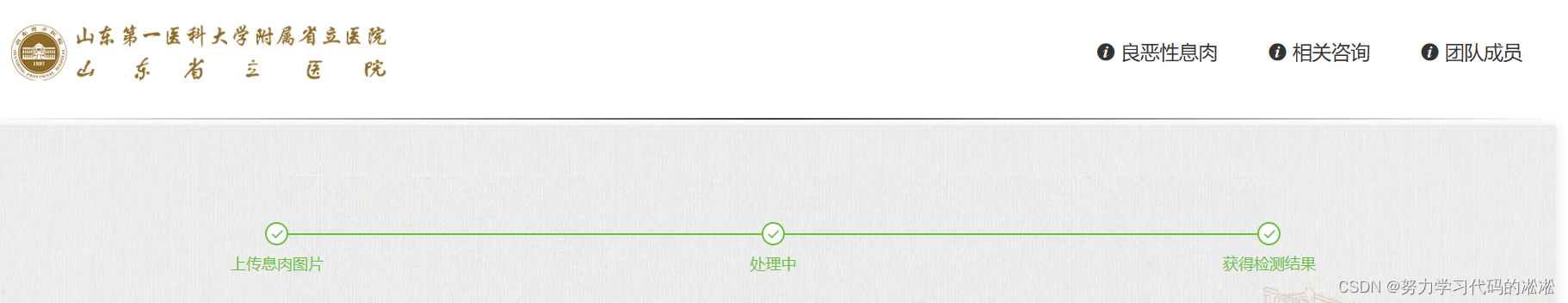
<el-cardclass="el-card-upload"style="width: 100%;height: 1050px;margin: 0 auto;margin-bottom: 30px;/* overflow-y: auto; */"><!-- 步骤情况 --><el-steps:active="active"finish-status="success"style="margin: 20px"align-center><el-step title="上传息肉图片"></el-step><el-step title="处理中"></el-step><el-step title="获得检测结果"></el-step></el-steps><!-- 上传框 --><divv-loading="loading"v-show="!showReturnImage"element-loading-text="图片处理中"style="padding-top: 100px">
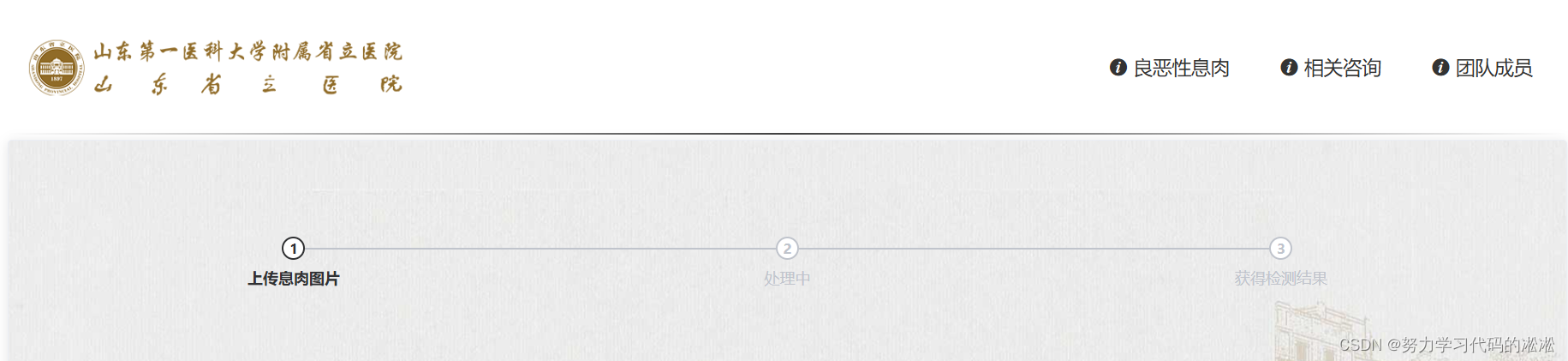
这段代码使用 Element UI 的 el-card 组件创建一个包含步骤指示器和上传框的界面。卡片内设置了一个步骤条 el-steps,显示了三个步骤:“上传息肉图片”、“处理中”、和"获得检测结果",通过 :active 属性动态显示当前的步骤状态。卡片还包含一个上传框,使用 v-loading 指令显示加载状态,并在图片处理中时显示加载文本"图片处理中"。通过这种设计,用户能够直观地了解并参与息肉图片上传和处理的整个流程。
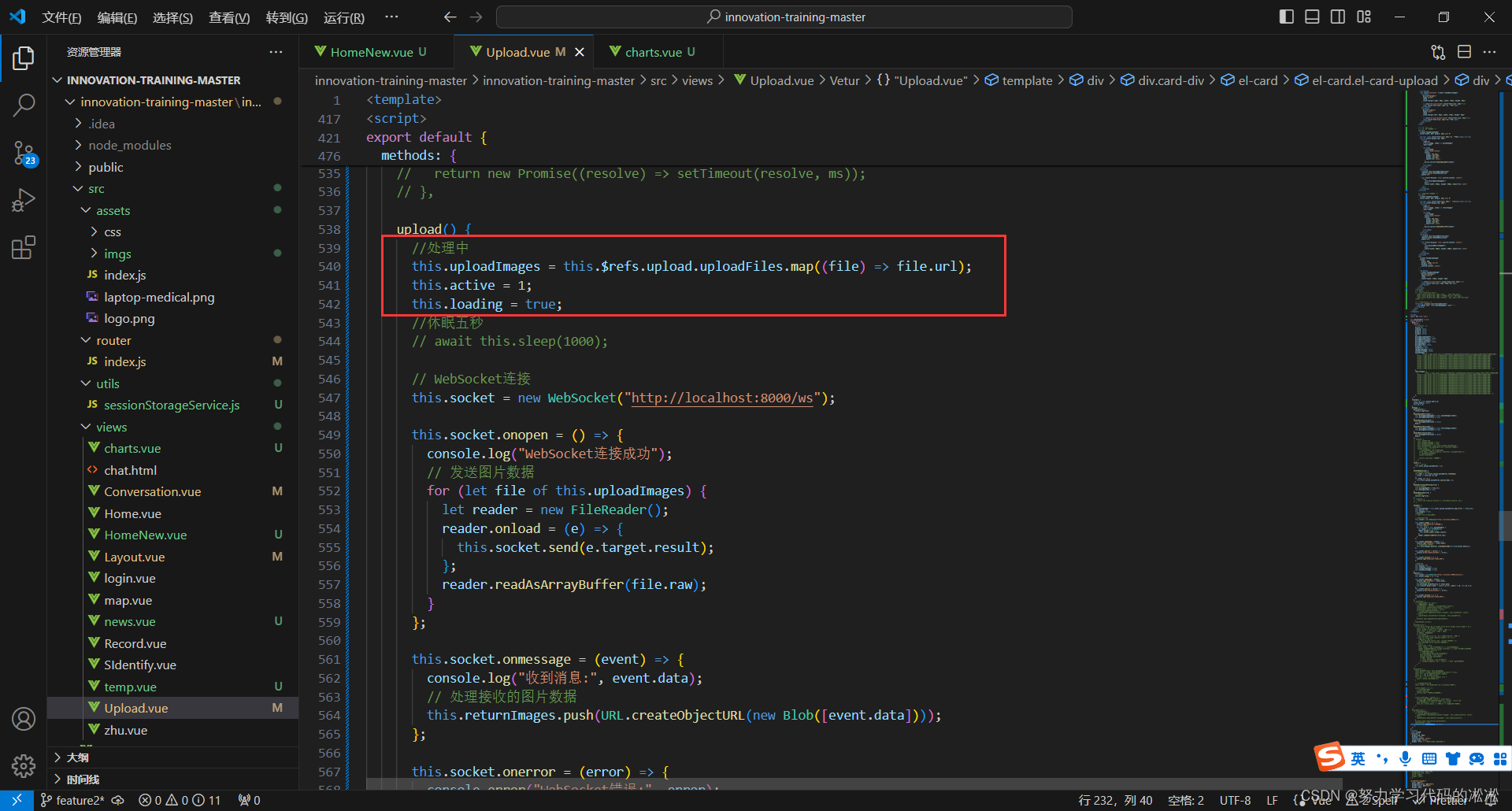
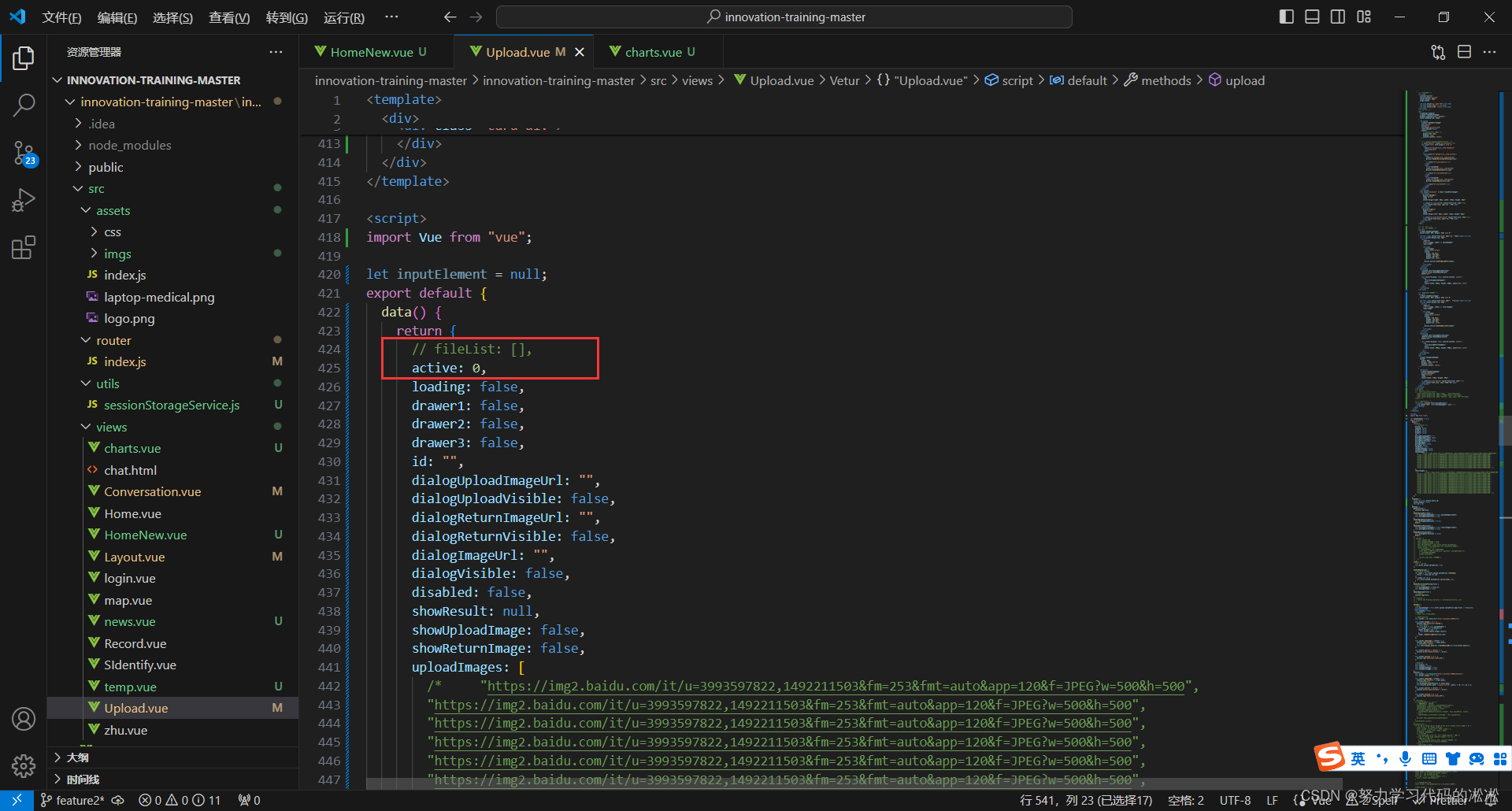
除此之外,还需要对此代码进行逻辑处理以及控制。

当上传图片按钮被点击之后,会调用upload函数,此时该部分代码会将 this.active = 1即表示为第1步的情况(初始的active = 0)。


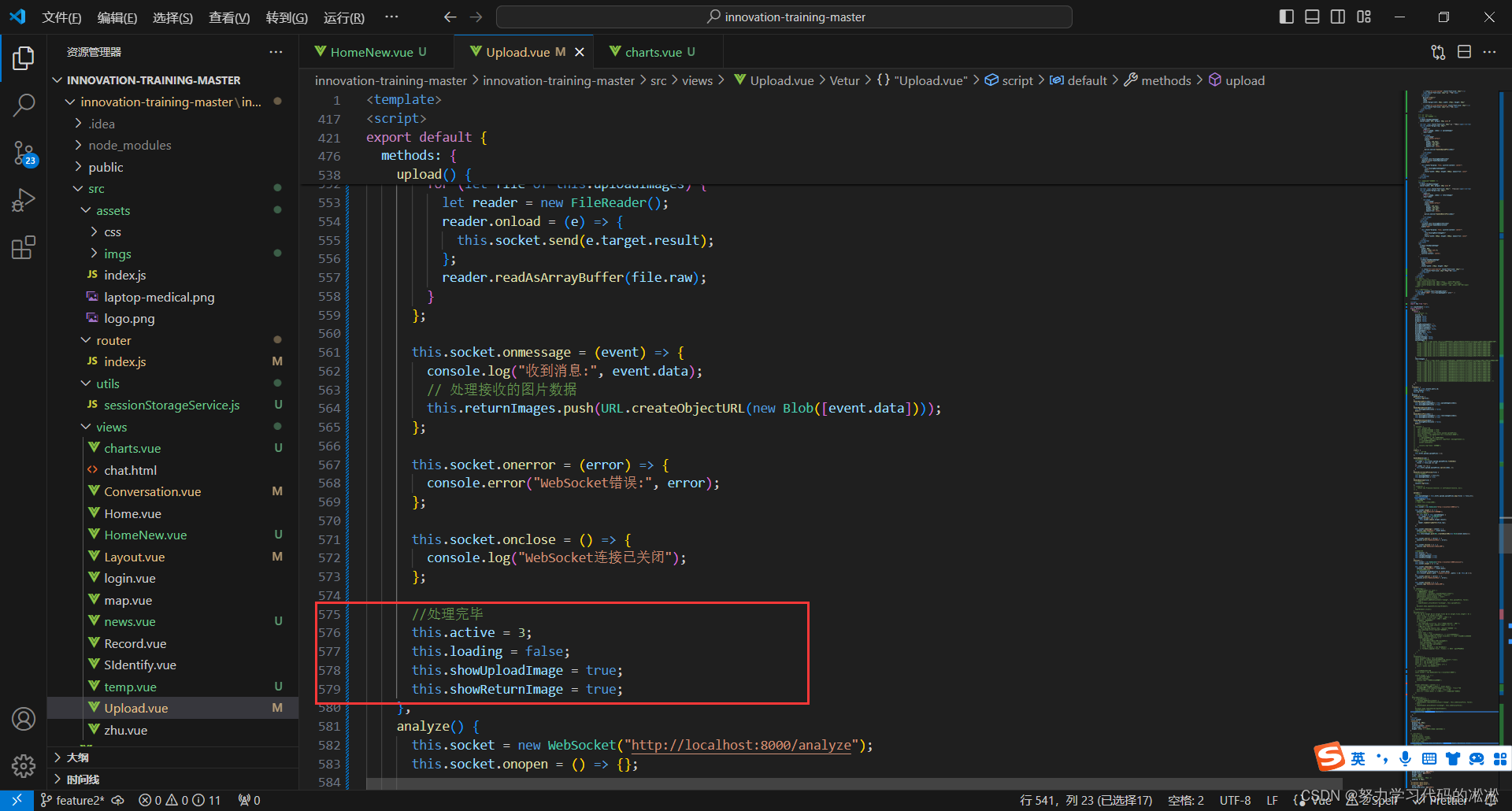
当图片调用外部的处理函数处理完成之后,再将active的值设置为3,从而标志其进入了下一步操作。
实现效果如下:


相关文章:

项目实训-vue(十二)
项目实训-vue(十二) 文章目录 项目实训-vue(十二)1.概述2.处理进度可视化 1.概述 本篇博客将记录我在图片上传页面中的工作。 2.处理进度可视化 除了导航栏之外,我们还需要对上传图片以及图片处理的过程以及流程进行…...

达梦数据库的系统视图v$lock
达梦数据库的系统视图v$lock 在达梦数据库(DM)中,V$LOCK 系统视图用于查看当前数据库中的锁定状态。该视图提供了关于所有锁定详细信息,例如锁的内存地址、所属事务 ID,锁类型和锁模式等。这对于数据库管理员进行锁定…...

【无人机三维路径规划】基于树木生长算法TGA实现复杂城市地形下无人机避障三维航迹规划附Matlab代码
% 定义无人机起始位置和目标位置 start_point [0, 0, 0]; % 起始位置 [x, y, z] target_point [100, 100, 100]; % 目标位置 [x, y, z] % 定义城市地形和障碍物信息 city_map imread(‘city_map.png’); % 城市地形图像 obstacles [ 20, 30, 10; % 障碍物1位置 [x, y, z] …...

制造业工厂的管理到底有多难
一、引言 随着全球经济的不断发展,制造业作为实体经济的核心,对国家的经济增长起着至关重要的作用。然而,制造业工厂的管理却是一项复杂而艰巨的任务。本文将深入探讨制造业工厂管理所面临的挑战,并提出相应的应对策略。 二、制造…...

QTday5 2024-06-19
作业要求: 1.思维导图 2.整理代码:TCP服务器 作业1:思维导图 作业2:整理代码 运行代码: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> #include <QList>…...

Node官网下载各个版本
node官网下载各个版本地址 例如 14.16.0 Index of /download/release/v14.16.0/...

备战秋招day4
算法 242. 有效的字母异位词 class Solution {public boolean isAnagram(String s, String t) {int[] count new int[26];for(int i 0;i<s.length();i){count[s.charAt(i)-a];}for(int i 0;i<t.length();i){count[t.charAt(i)-a]--;if(count[t.charAt(i)-a]<0){r…...
)
【华为OD机试B卷】服务器广播、需要广播的服务器数量(C++/Java/Python)
题目 题目描述 服务器连接方式包括直接相连,间接连接。 A和B直接连接,B和C直接连接,则A和C间接连接。 直接连接和间接连接都可以发送广播。 给出一个N*N数组,代表N个服务器, matrix[i][j] 1, 则代表i和j直…...

目标检测数据集 - 手机屏幕表面表面缺陷检测数据集下载「包含VOC、COCO、YOLO三种格式」
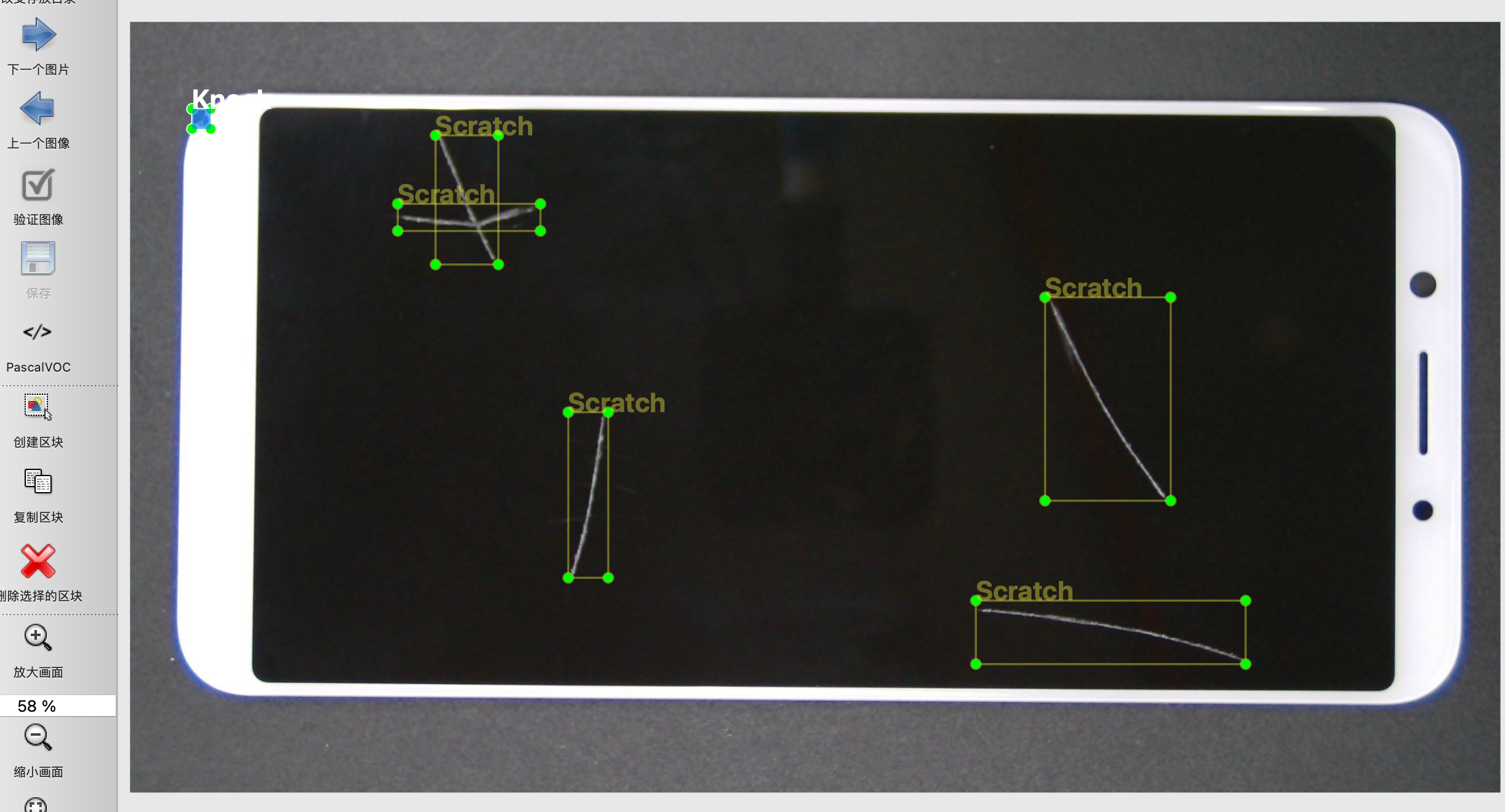
数据集介绍:手机屏幕表面缺陷检测数据集,真实采集高质量手机屏幕表面含缺陷图片数据,数据集含多款不同型号和品牌的手机屏幕表面图片数据,包括苹果手机屏、三星手机屏、华为手机屏等数据。数据标注标签包括 Bubble 气泡/水滴、Scr…...

语音相关算法学习整理
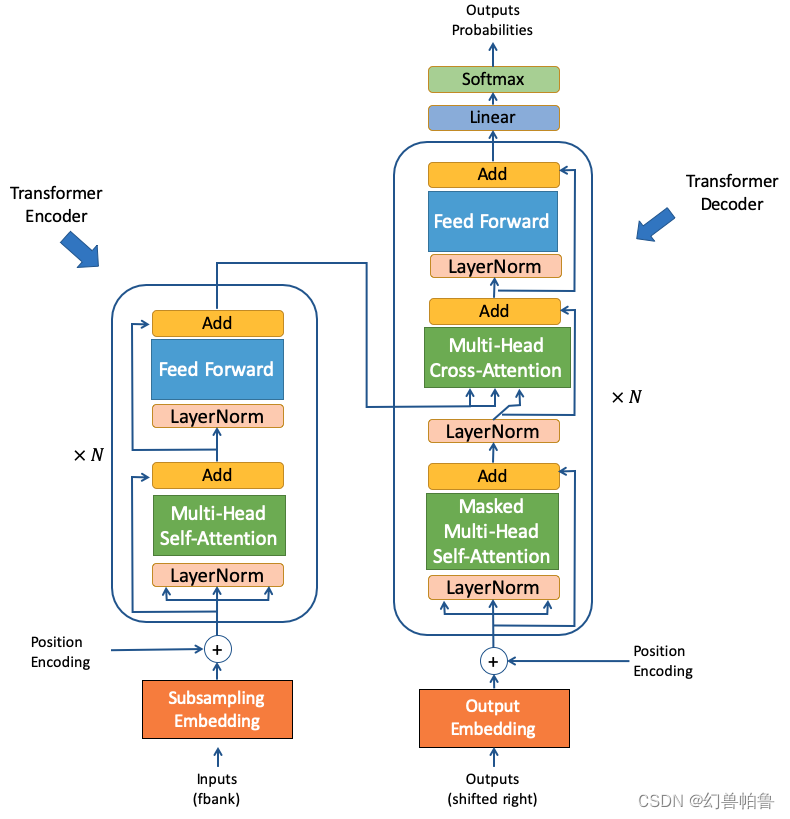
最近看了一下百度paddlespeech的一些公开课,把课程里的视频内容大体听了一下,现在整理一下笔记。教程链接见:飞桨AI Studio星河社区-人工智能学习与实训社区 语音识别的过程可以这样简单概括: 将声音信号经过预加重、加窗、fft等…...

[C#] opencvsharp对Mat数据进行序列化或者反序列化以及格式化输出
【简要介绍】 在OpenCVSharp中,FileStorage类用于将数据(包括OpenCV的Mat类型数据)序列化为XML或YAML格式的文件,以及从这些文件中反序列化数据。以下是关于FileStorage类用法的详细说明: 写入数据(序列化…...

Linux中的TCP与UDP:理解两者的差异
在计算机网络的世界中,TCP(传输控制协议)和UDP(用户数据报协议)是两种至关重要的传输层协议。它们就像是我们日常生活中的通信方式,有着不同的使用场景和优缺点。通过一个简单的比喻,我们可以更…...

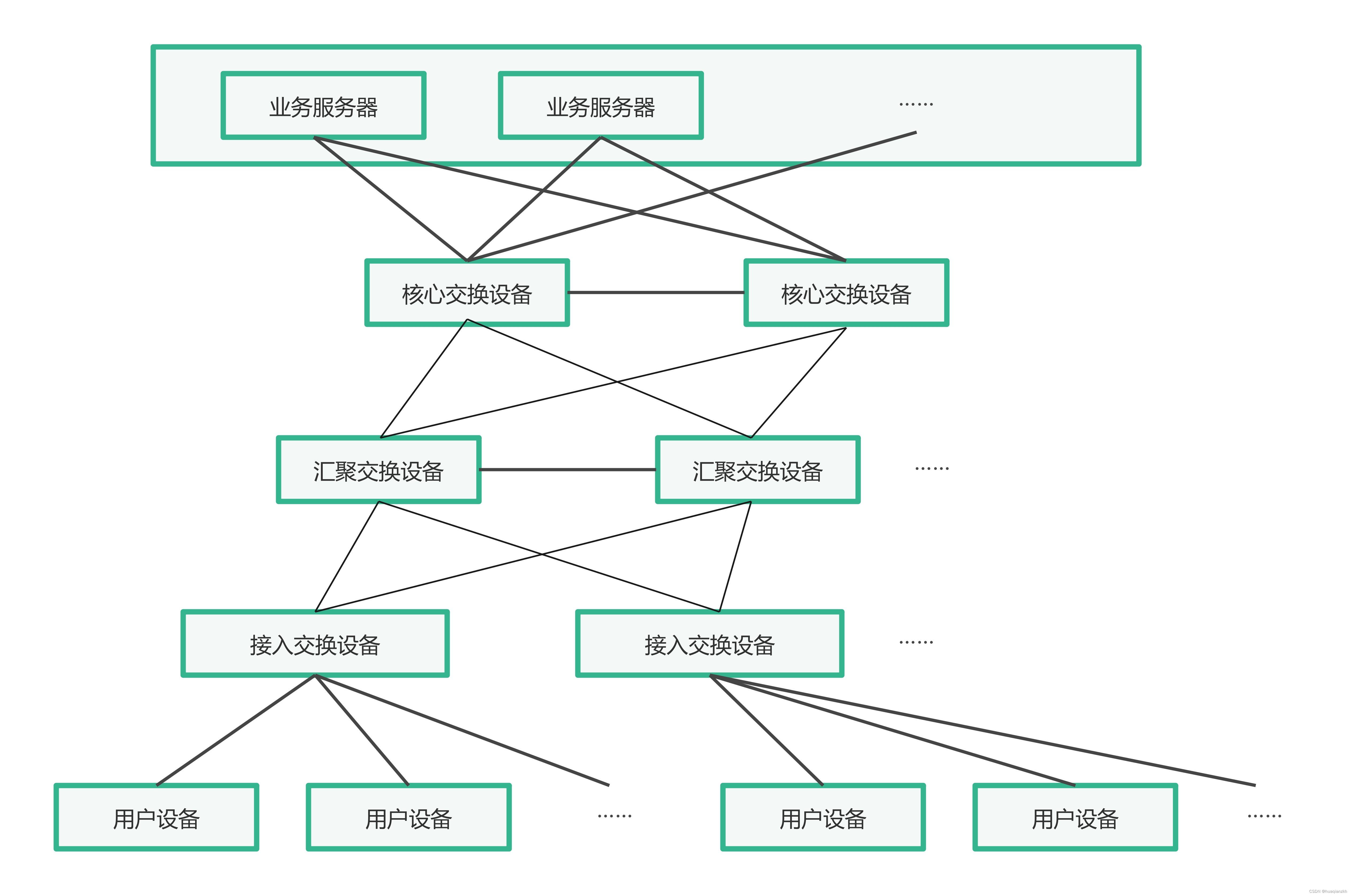
通信系统网络架构_1.局域网网络架构
当今,通信网络从大的方面主要包括局域网、广域网、移动通信网等网络形式。不同的网络会采用不同的技术进行网络构建。以下针对不同的网络给出各自的网络架构以及所采用的技术。 1.概述 局域网,即计算机局部区域网络,是一种为单一机构所拥有的…...

Pycharm 启动 Django项目 —— python篇
1、打开你的工程,在菜单栏里找到Run-->Edit Configurations 2、在打开的对话框里边选择Python,点击号 3.选择Python 4.出现了一个新的项Unnamed,你可以把它改名叫debug,好听一点 5.脚本选择你网站的manage.py,脚本参…...

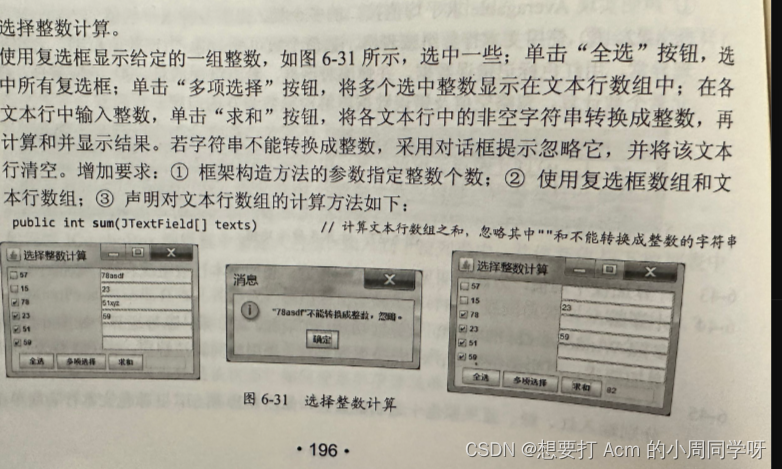
6-47选择整数计算
整数计算: 用swing组件来实现整数计算,需要对整数计算的值进行校验。 import javax.swing.*; import java.awt.*; import java.awt.event.*;public class IntegerCalculator extends JFrame implements ActionListener {private JCheckBox[] checkBoxe…...

什么是Redis?|介绍与使用及特点浅记
Redis简介 Redis(Remote Dictionary Server)是一种基于内存、支持持久化的键值对存储系统,具有丰富的数据结构和高性能的特性。它不仅可以作为数据库,还可以作为缓存和消息中间件使用。Redis是单线程模型,但利用IO多路…...

LeetCode题练习与总结:只出现一次的数字Ⅱ--137
一、题目描述 给你一个整数数组 nums ,除某个元素仅出现 一次 外,其余每个元素都恰出现 三次 。请你找出并返回那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法且使用常数级空间来解决此问题。 示例 1: 输入:n…...

Live Wallpaper Themes 4K Pro for Mac v19.9 超高清4K动态壁纸
Live Wallpaper & Themes 4K Pro for Mac v19.7 是一款专为Mac用户设计的超高清4K动态壁纸应用程序。它凭借出色的视觉效果和丰富的个性化设置,为用户带来全新的桌面体验。 这款软件提供了大量精美的动态壁纸供用户选择,涵盖了各种风格和主题&#…...

vue3+ts:监听dom宽高变化函数
一、效果展示 二、代码 getSize.ts import { ref, Ref, watchEffect } from "vue";export const getWidth (domRef: Ref<HTMLElement | null>) > {const width ref<number>(0);const height ref<number>(0);const observer new ResizeObs…...

数据库浅识及MySQL的二进制安装
数据库基础概念与MySQL二进制安装与初始化 使用数据库的必要性 数据库可以结构化储存大量数据信息,方便用户进行有效的检索访问 有效的保持数据信息的一致性,完整性,降低数据冗余 可以满足应用的共享和安全方面的要求 数据库基本概念 数据…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
