情感搞笑聊天记录视频:AI自动化生成技术,操作简单,教程+软件
在数字化时代,内容创作已成为吸引观众、传递信息的重要手段。随着人工智能技术的飞速发展,AI自动生成视频为创作者提供了新的工具和可能性。本文将介绍如何利用AI技术,通过情感搞笑聊天记录视频,在视频号上实现内容的自动化生成,并探索其变现潜力。


一、项目介绍:视频号作为新兴的社交媒体平台,为内容创作者提供了展示才华的舞台。AI技术的融入,使得情感搞笑聊天记录视频的制作变得简单快捷。通过配套的聊天记录生成软件,即使是视频制作的新手,也能快速上手,创作出引人入笑的作品。

二、前期准备:在开始之前,创作者需要进行一些前期准备,包括但不限于:
-
了解视频号的受众群体和内容偏好。
-
收集和整理情感搞笑的聊天记录素材。
-
学习AI聊天记录生成软件的基本操作。
三、实操演示:本部分将通过实操演示,展示如何使用AI软件生成情感搞笑聊天记录视频:
-
导入聊天记录素材。
-
利用AI技术自动生成视频脚本。
-
调整视频的时长、节奏和视觉效果。
-
添加背景音乐和特效,提升视频吸引力。
四、注意事项及变现方式:在创作过程中,创作者应注意以下几个方面:
-
确保内容的原创性和版权问题。
-
避免使用敏感或不适当的素材。
-
考虑视频的受众接受度和传播效果。
至于变现方式,创作者可以考虑以下几种途径:
-
通过视频广告分成获得收益。
-
与品牌合作,进行产品植入或推广。
-
开设付费教程,教授他人如何制作类似视频。
-

AI技术的引入,为视频内容创作带来了革命性的变化。情感搞笑聊天记录视频的自动化生成,不仅简化了创作流程,也为创作者开辟了新的变现渠道。随着技术的不断进步,我们有理由相信,AI将在内容创作领域扮演越来越重要的角色。
![]()
私域导流神器:【一个链接 无限可能】一站式外链完美导流,多平台跳转卡片
相关文章:

情感搞笑聊天记录视频:AI自动化生成技术,操作简单,教程+软件
在数字化时代,内容创作已成为吸引观众、传递信息的重要手段。随着人工智能技术的飞速发展,AI自动生成视频为创作者提供了新的工具和可能性。本文将介绍如何利用AI技术,通过情感搞笑聊天记录视频,在视频号上实现内容的自动化生成&a…...

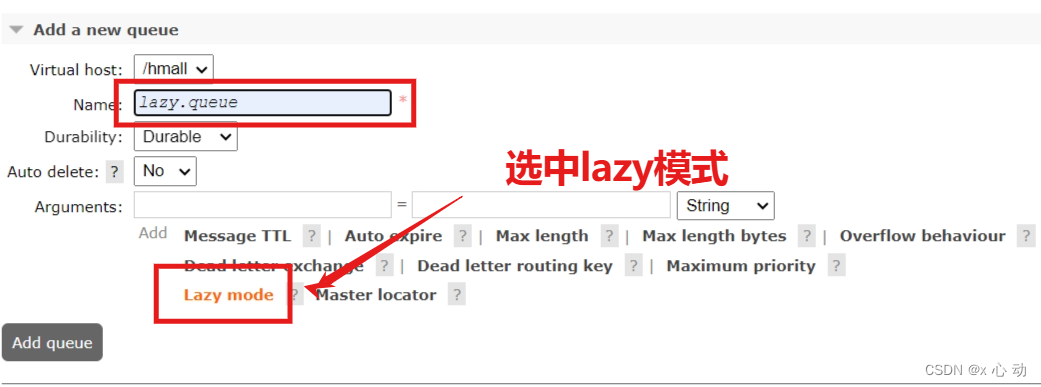
RabbitMQ中lazyqueue队列
lazyqueue队列非常强悍 springboot注解方式开启 // 使用注解的方式lazy.queue队列模式 非常GoodRabbitListener(queuesToDeclare Queue(name "lazy.queue",durable "true",arguments Argument(name "x-queue-mode",value "lazy&…...

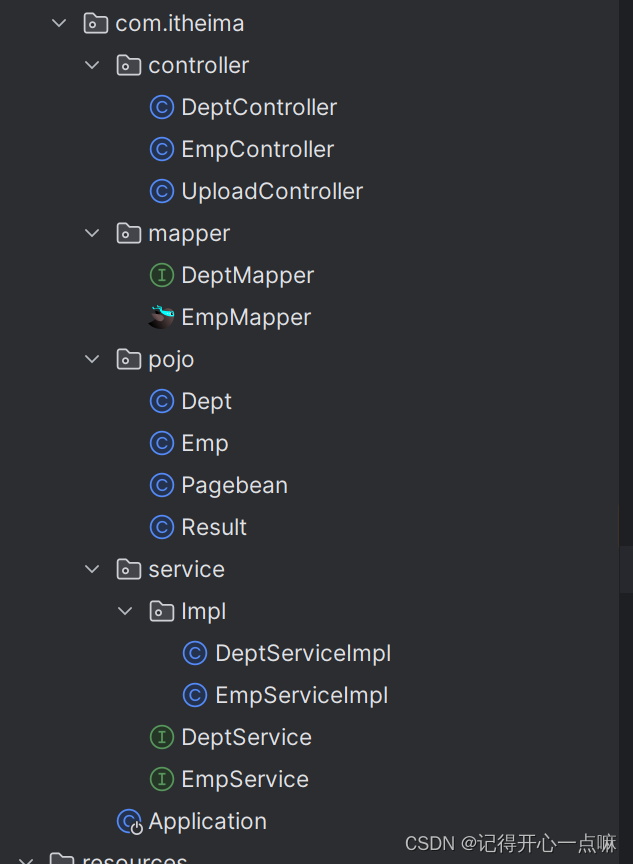
Java三层框架的解析
引言:欢迎各位点击收看本篇博客,在历经很多的艰辛,我也是成功由小白浅浅进入了入门行列,也是收货到很多的知识,每次看黑马的JavaWeb课程视频,才使一个小菜鸡见识到了Java前后端是如何进行交互访问的&#x…...

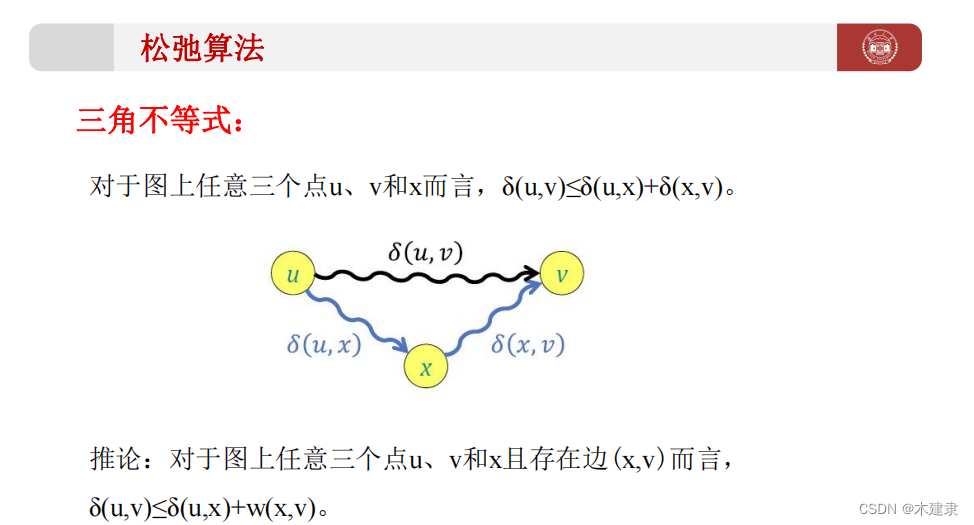
算法设计与分析 笔记
截图摘自湖南大学彭鹏老师的ppt。笔记也是根据他的ppt整理的。 动态规划 核心 用数组记录中间结果,避免重复计算 三角数塔问题 问题描述 给定一个三角形数塔,从顶部出发,每次只能移动到下一行的相邻元素。要求找到一条路径,…...

mapreduce的工作原理
mapreduce的工作原理 MapReduce是一种编程模型,用于处理大规模数据集的并行运算。它的核心思想是"分而治之",即把一个大数据集分解成多个小块,由多个处理单元并行处理,然后再将结果合并以得到最终结果。MapReduce模型包…...

vue中v-bind和v-model有什么区别
在Vue.js中,v-bind和v-model都是指令,用于实现数据和DOM元素之间的双向绑定,但它们的使用场景和功能有所区别。 v-bind: v-bind是一个通用指令,用于动态地绑定一个或多个属性,或者一个组件prop到表达式。它可以绑定任何…...

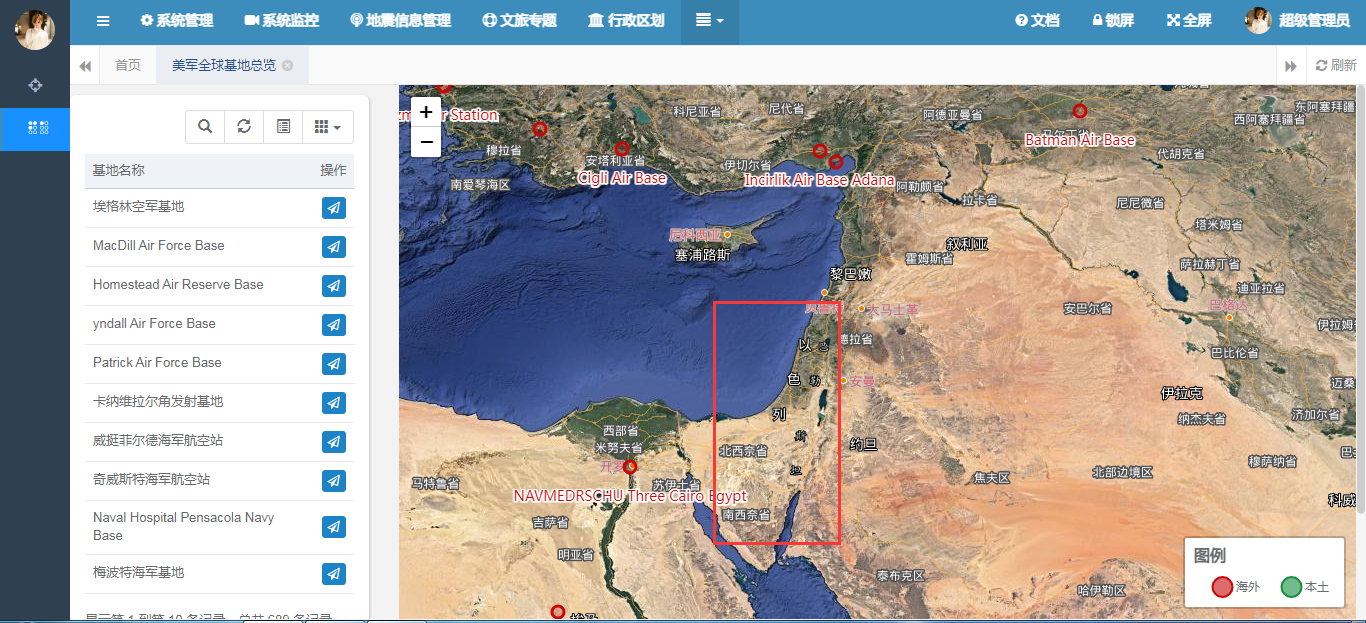
基于SpringBoot和PostGIS的某国基地可视化实战
目录 前言 一、Java后台开发设计与实现 1、模型层实现 2、控制层设计 二、WebGIS界面实现 1、列表界面的定义 2、全球基地可视化 三、成果展示 1、全球部署情况 2、亚太地区 3、欧洲基地分布 4、中东的部署 四、总结 前言 在之前的博客中,我们曾经对漂亮…...

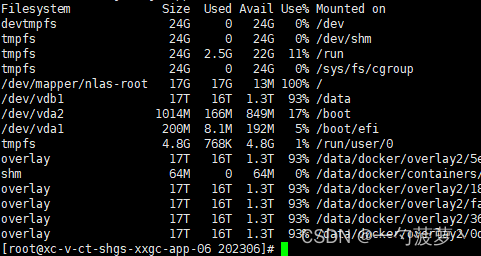
为什么Linux服务器空间充足而实际上空间已满的原因
以下是一个典型的Linux服务器的磁盘空间使用情况表,展示了不同文件系统的大小、已用空间、可用空间和挂载点等信息 磁盘空间表的基本组成 Linux服务器的磁盘空间使用情况通常通过df命令查看,输出的表格包含以下几列: Filesystem:…...

【LC刷题】DAY16:530 501 236
【LC刷题】DAY16:530 501 236 文章目录 【LC刷题】DAY16:530 501 236530. 二叉搜索树的最小绝对差 [link](https://leetcode.cn/problems/minimum-absolute-difference-in-bst/description/)501.二叉搜索树中的众数236. 二叉树的最近公共祖先 [link](htt…...

Vue 3 的 Teleport 组件实现跨层级通信
突破组件边界 - 使用 Vue 3 的 Teleport 组件实现跨层级通信 你可能已经熟悉了组件的基本概念:每个组件都是一个独立的单元,拥有自己的模板、样式和逻辑。但是,有时候我们需要在不同层级的组件之间进行交互,这就需要用到 Vue 3 中新引入的 Teleport 组件。 Teleport 组件可以…...

chromadb
Chroma是一款AI开源向量数据库,用于快速构建基于LLM的应用,支持Python和Javascript语言。具备轻量化、快速安装等特点,可与Langchain、LlamaIndex等知名LLM框架组合使用。 官网: https://www.trychroma.com/ https://docs.trychr…...

Gradle 自动化项目构建-Gradle 核心之 Project
一、前言 从明面上看,Gradle 是一款强大的构建工具,但 Gradle 不仅仅是一款强大的构建工具,它更像是一个编程框架。Gradle 的组成可以细分为如下三个方面: groovy 核心语法:包括 groovy 基本语法、闭包、数据结构、面…...

简单介绍 Kamailio cfg_rpc 模块
记得先加载 cfg_rpc 模块 loadmodule "cfg_rpc.so" kamailio 起来之后 运行 kamcmd cfg.list 可以得到: dispatcher: probing_threshold dispatcher: inactive_threshold dispatcher: ping_reply_codes rtpengine: rtpengine_disable_tout rtpengine: a…...

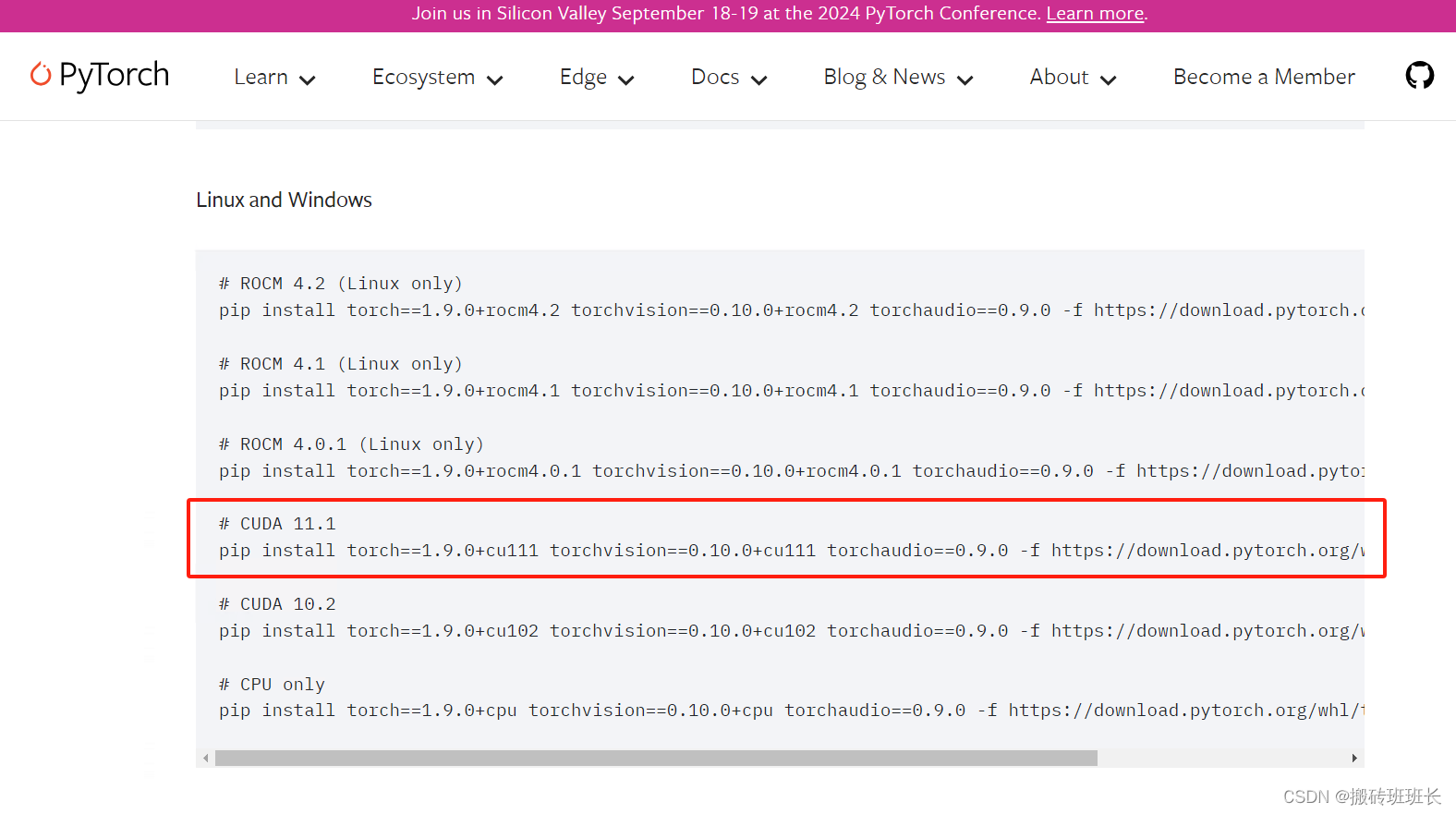
Windows 根据github上的环境需求,安装一个虚拟环境,安装cuda和torch
比如我们在github上看到一个关于运行环境的需求 Installation xxx系统Python 3.xxx CUDA 9.2PyTorch 1.9.0xxxxxx 最主要的就是cuda和torch,这两个会卡很多环境的安装。 我们重新走一遍环境安装。 首先创建一个虚拟环境 conda create -n 环境名字 python3.xxx…...

LeetCode 179. 最大数
更多题解尽在 https://sugar.matrixlab.dev/algorithm 每日更新。 组队打卡,更多解法等你一起来参与哦! LeetCode 179. 最大数,难度中等。 排序 解题思路:现将 int 类型转成 str 类型,然后进行字符串比较,…...

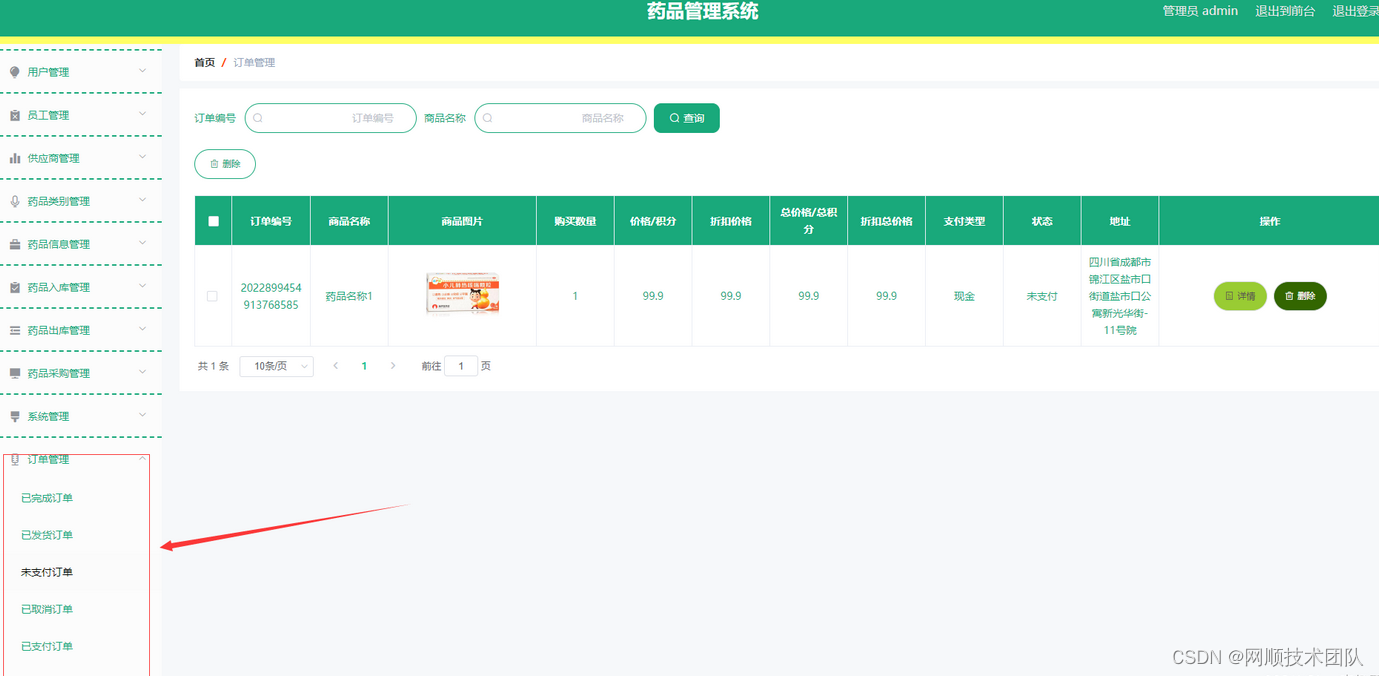
基于Java+SpringBoot+vue+elementui药品商城采购系统详细设计实现
基于JavaSpringBootvueelementui药品商城采购系统详细设计实现 🍅 作者主页 网顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 🍅 查看下方微信号获取联系方式 承接各种…...

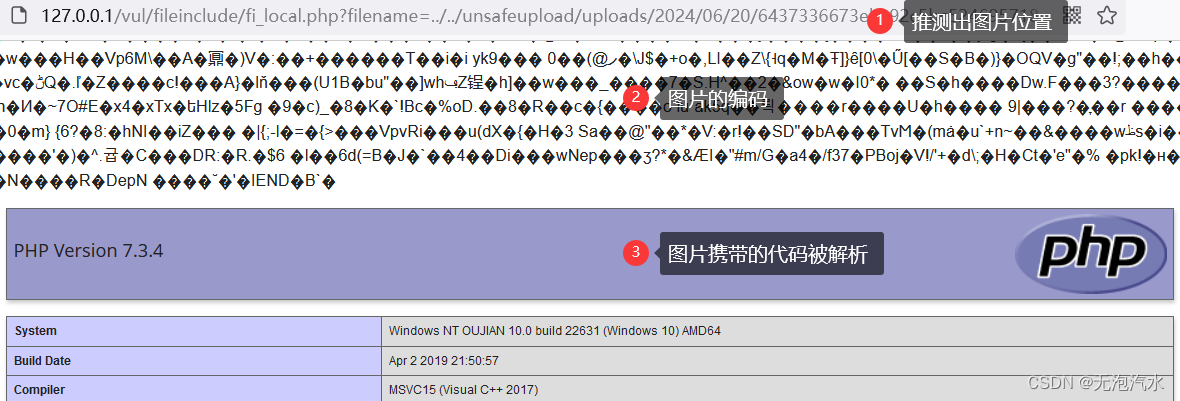
Pikachu靶场--文件上传
参考借鉴 Pikachu靶场之文件上传漏洞详解_皮卡丘文件上传漏洞-CSDN博客 文件上传漏洞:pikachu靶场中的文件上传漏洞通关_pikachu文件上传通关-CSDN博客 client check 在桌面新建一个文件夹,准备一个hello.php文件,文件写入如下代码 <?p…...

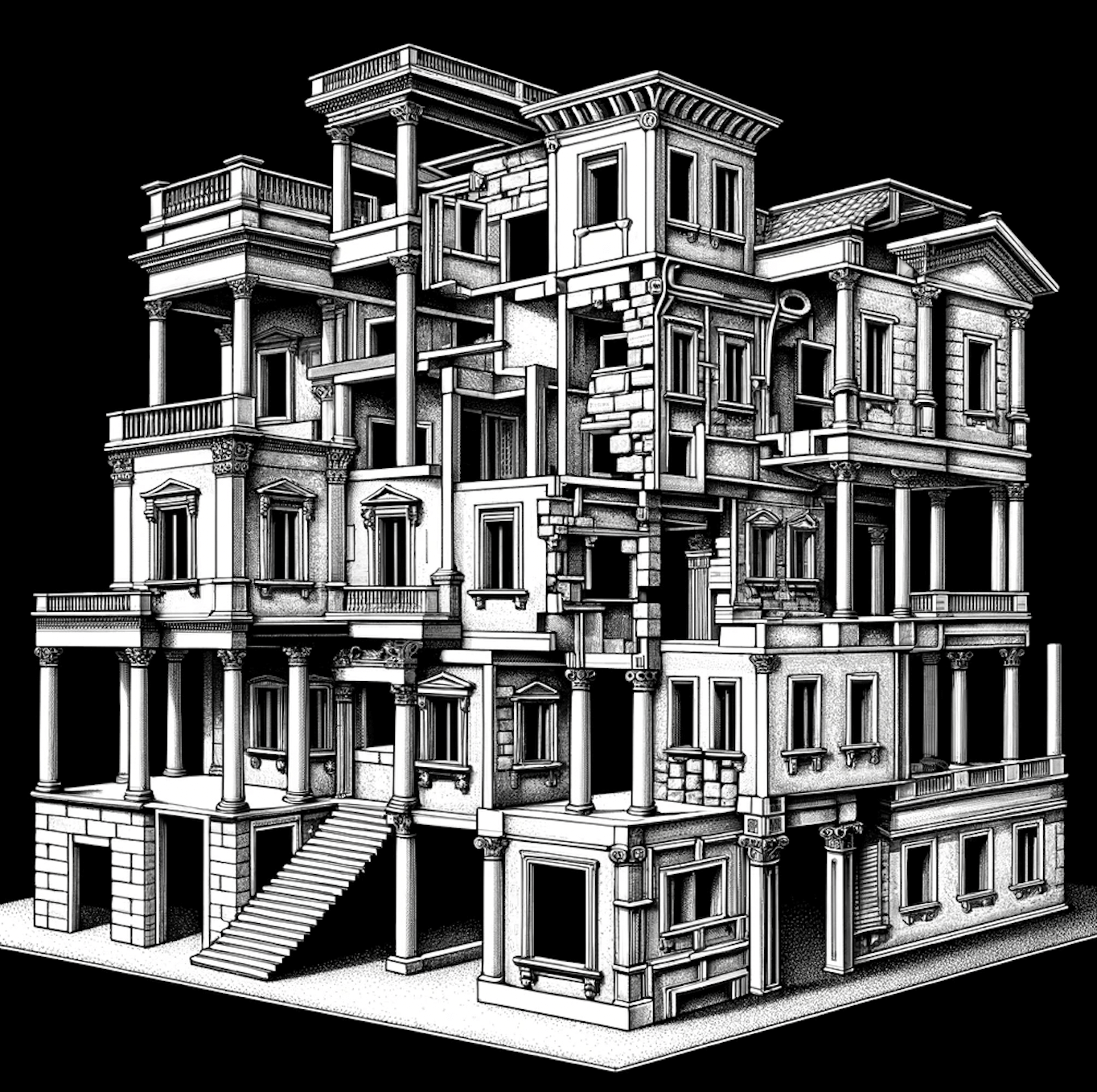
突破架构瓶颈:克服软件系统中的漂移和侵蚀
一种常见但不完美的比喻是将软件系统中的架构漂移和侵蚀与物理建筑的架构相比。虽然这个比喻很直观,但它存在一个根本性的误解,这也常常引发软件开发中的架构问题。 试想一下,一个设计良好的摩天大楼或房屋建成后,我们期望它基本保…...

每日练题(py,c,cpp).6_19,6_20
检验素数 from math import sqrt a int(input("请输入一个数:")) for i in range(2,int(sqrt(a))):if a%i 0:print("该数不是素数")breakelse: print("该数是素数")# # 1既不是素数也不是合数 # #可以用flag做标志位 # b int(…...

居中显示-css样式
在微信小程序中,要让一个盒子(子元素)在另一个盒子(父元素)内部居中显示,可以使用以下几种方法: 1. 使用 Flex 布局 微信小程序支持使用类似于 CSS Flexbox 的布局方式。以下是使用 Flex 布局的…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...
