vuex的actions返回结果类型是promise及actions方法互相调用
this.$store.dispatch(‘logout’)返回的结果是Promise类型的

调用成功的情况下,返回状态为fulfilled,值为undefined。
所以可以直接进行.then操作:
this.$store.dispatch('logout').then((result) => {console.log(result);
});
因为 Vuex 的 action 是设计为可以处理异步操作的,并且当你调用 dispatch 方法时,它会返回一个表示该操作完成的 Promise。
拓展:
1.其余的store.getters、store.commit是同步的,则不返回promise。
2.在actions中可以通过dispatch调用actions中其他的方法
actions: {resetToken ({ dispatch }) {dispatch('logout').then(() => {console.log("...");})},logout ({ commit }) {localStorage.removeItem('token')localStorage.removeItem('role')commit('setToken', '')commit('setRole', '')}},
相关文章:

vuex的actions返回结果类型是promise及actions方法互相调用
this.$store.dispatch(‘logout’)返回的结果是Promise类型的 调用成功的情况下,返回状态为fulfilled,值为undefined。 所以可以直接进行.then操作: this.$store.dispatch(logout).then((result) > {console.log(result); });因为 Vuex …...

【干货】Jupyter Lab操作文档
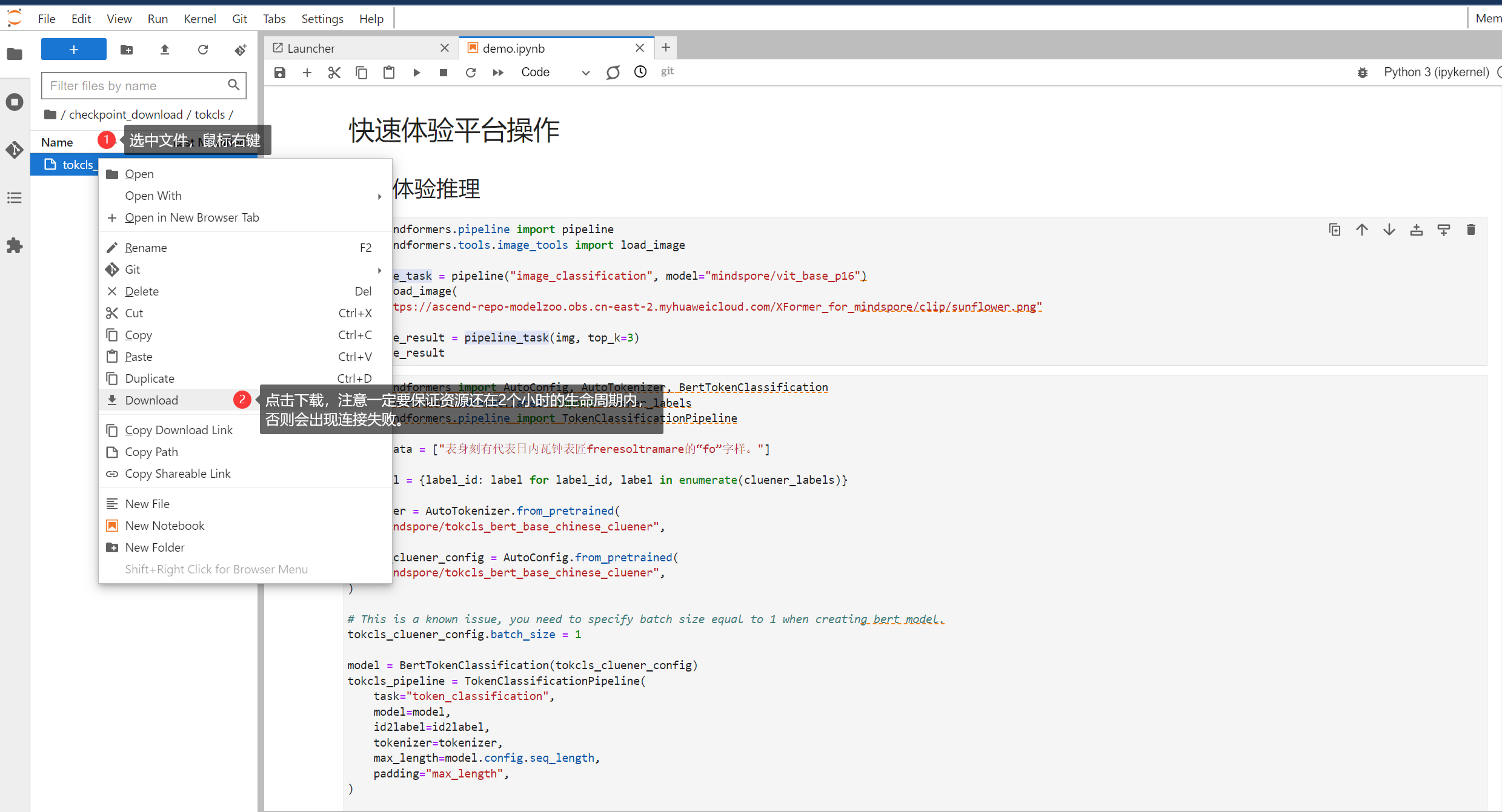
Jupyter Lab操作文档1. 使用须知2. 定制化Jupyter设置主题显示代码行数设置语言更多设置 3. 认识Jupyter界面4. 初用Jupyter运行调试格式化查看源码 5. 使用Jupyter Terminal6. 使用Jupyter Markdown7. 上传下载文件(云服务器中的Jupyter Lab)上传文件到…...

iOS分享到微信,配置Universal Links,并从微信打开app,跳转到指定界面
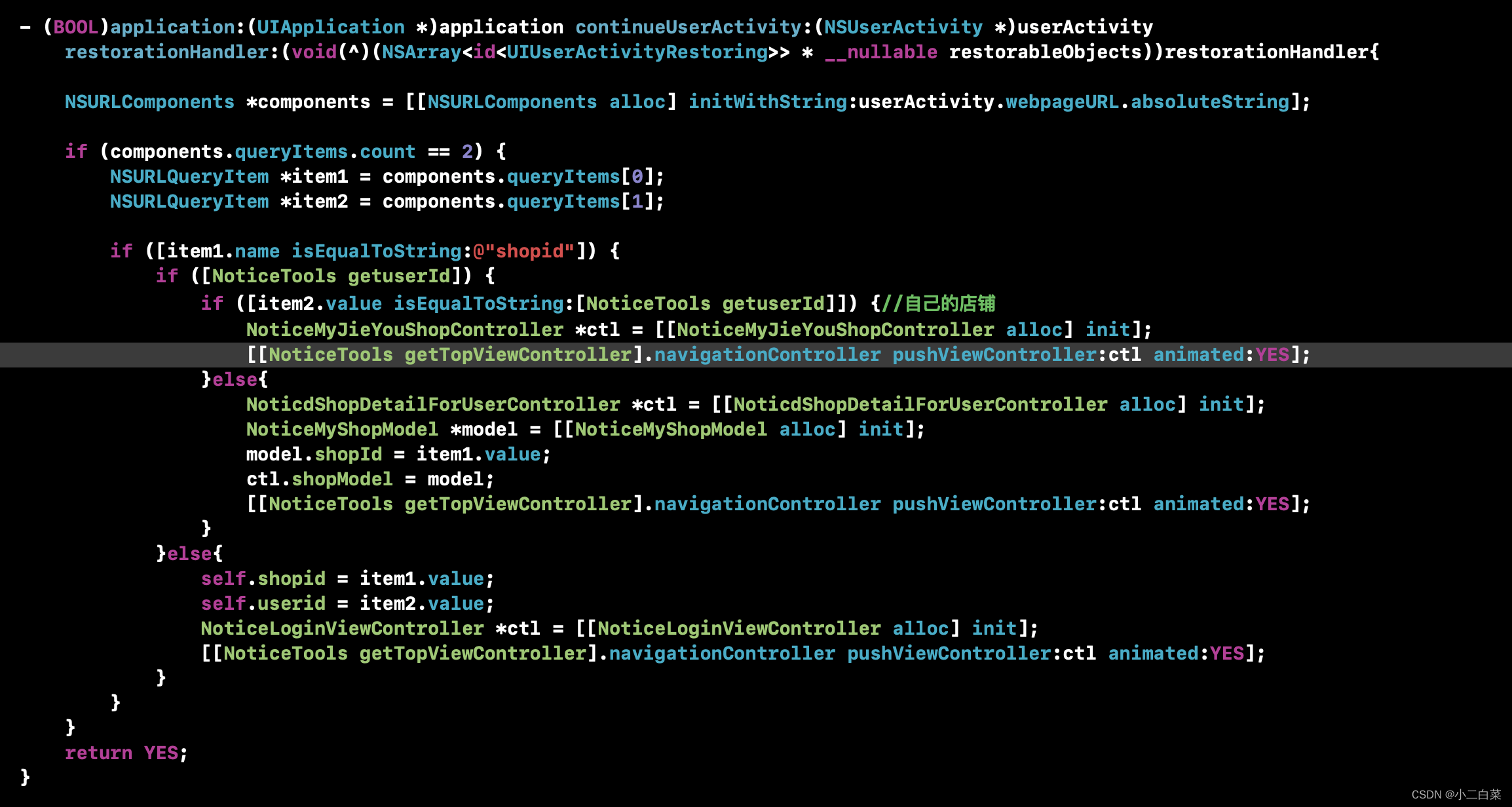
iOS分享到微信之后,需要从微信浏览器直接打开app,跳转到指定界面,这个时候最主要的就是分以下几步(微信sdk集成就不说了) 1.配置Universal Links Universal Links是iOS新系统出来后通用链接,用于在第三方浏览器直接打开app&…...

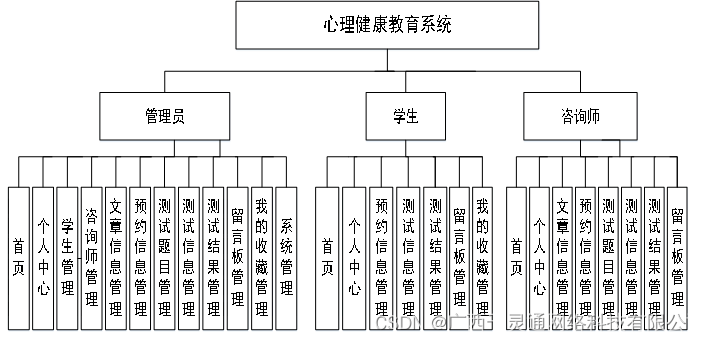
基于SSM构建的校园失眠与压力管理系统的设计与实现【附源码】
毕业设计(论文) 题目:基于SSM构建的校园失眠与压力管理系统的设计与实现 二级学院: 专业(方向): 班 级: 学 生: 指导教师&a…...

SAP 初始化库存移动类型561501511区别简介
项目上线初始化库存经常会用到561这个移动类型,同时我们在平时测试的过程中也会用到会进行库存的初始化,用的比较多是就是561和501这两个移动类型,本文将测试移动类型561&501&511这三个移动类型,分析三者之间的区别&#…...

情感搞笑聊天记录视频:AI自动化生成技术,操作简单,教程+软件
在数字化时代,内容创作已成为吸引观众、传递信息的重要手段。随着人工智能技术的飞速发展,AI自动生成视频为创作者提供了新的工具和可能性。本文将介绍如何利用AI技术,通过情感搞笑聊天记录视频,在视频号上实现内容的自动化生成&a…...

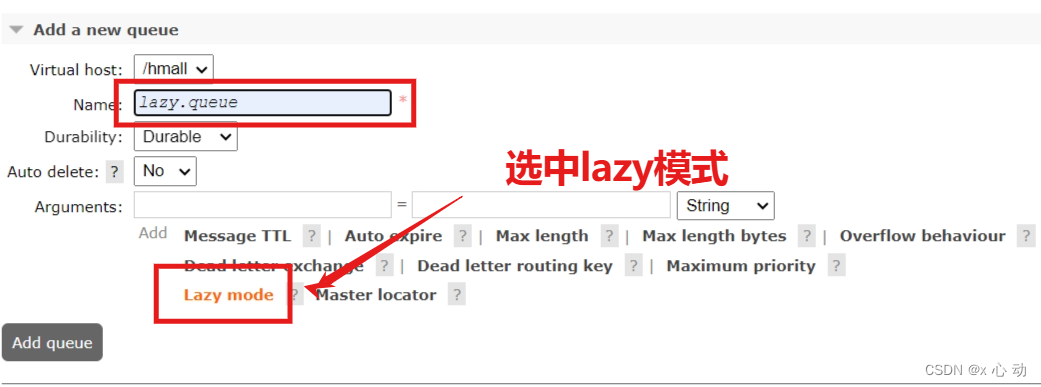
RabbitMQ中lazyqueue队列
lazyqueue队列非常强悍 springboot注解方式开启 // 使用注解的方式lazy.queue队列模式 非常GoodRabbitListener(queuesToDeclare Queue(name "lazy.queue",durable "true",arguments Argument(name "x-queue-mode",value "lazy&…...

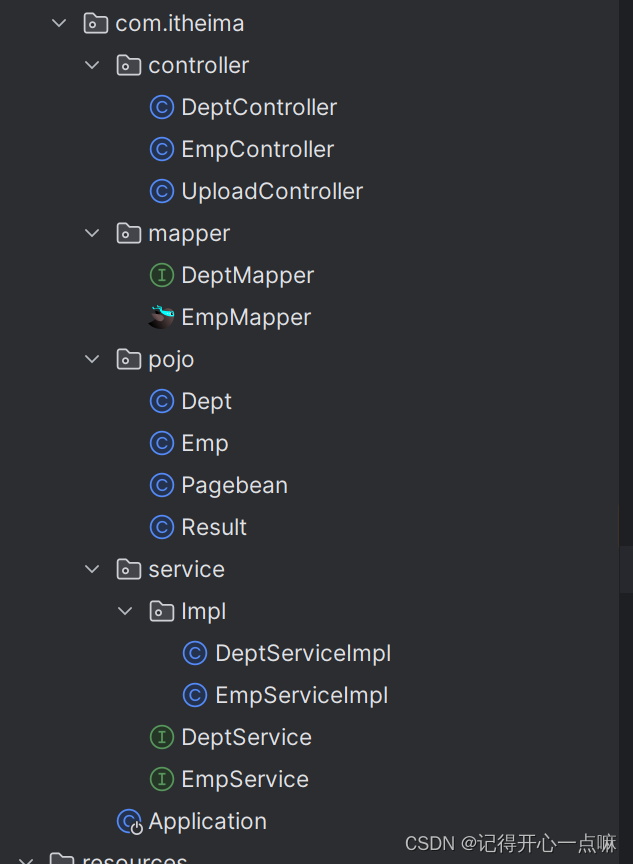
Java三层框架的解析
引言:欢迎各位点击收看本篇博客,在历经很多的艰辛,我也是成功由小白浅浅进入了入门行列,也是收货到很多的知识,每次看黑马的JavaWeb课程视频,才使一个小菜鸡见识到了Java前后端是如何进行交互访问的&#x…...

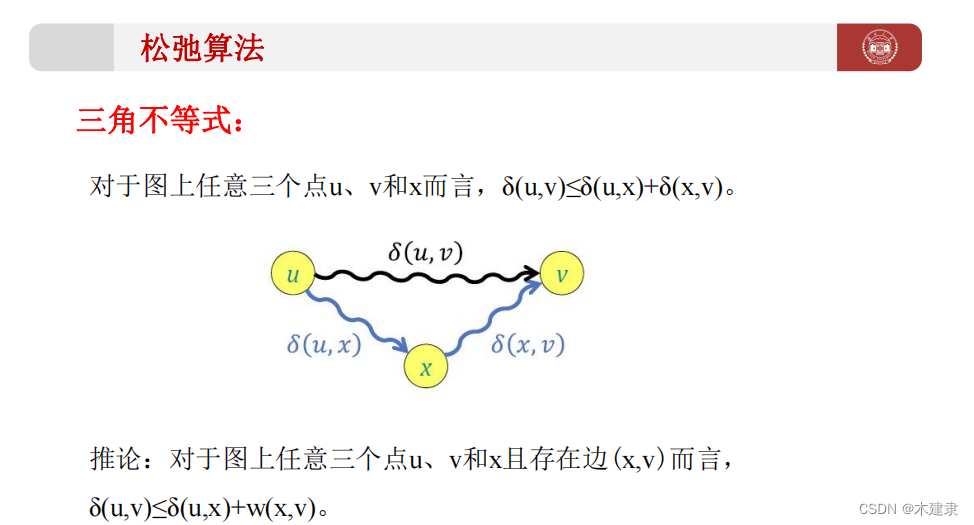
算法设计与分析 笔记
截图摘自湖南大学彭鹏老师的ppt。笔记也是根据他的ppt整理的。 动态规划 核心 用数组记录中间结果,避免重复计算 三角数塔问题 问题描述 给定一个三角形数塔,从顶部出发,每次只能移动到下一行的相邻元素。要求找到一条路径,…...

mapreduce的工作原理
mapreduce的工作原理 MapReduce是一种编程模型,用于处理大规模数据集的并行运算。它的核心思想是"分而治之",即把一个大数据集分解成多个小块,由多个处理单元并行处理,然后再将结果合并以得到最终结果。MapReduce模型包…...

vue中v-bind和v-model有什么区别
在Vue.js中,v-bind和v-model都是指令,用于实现数据和DOM元素之间的双向绑定,但它们的使用场景和功能有所区别。 v-bind: v-bind是一个通用指令,用于动态地绑定一个或多个属性,或者一个组件prop到表达式。它可以绑定任何…...

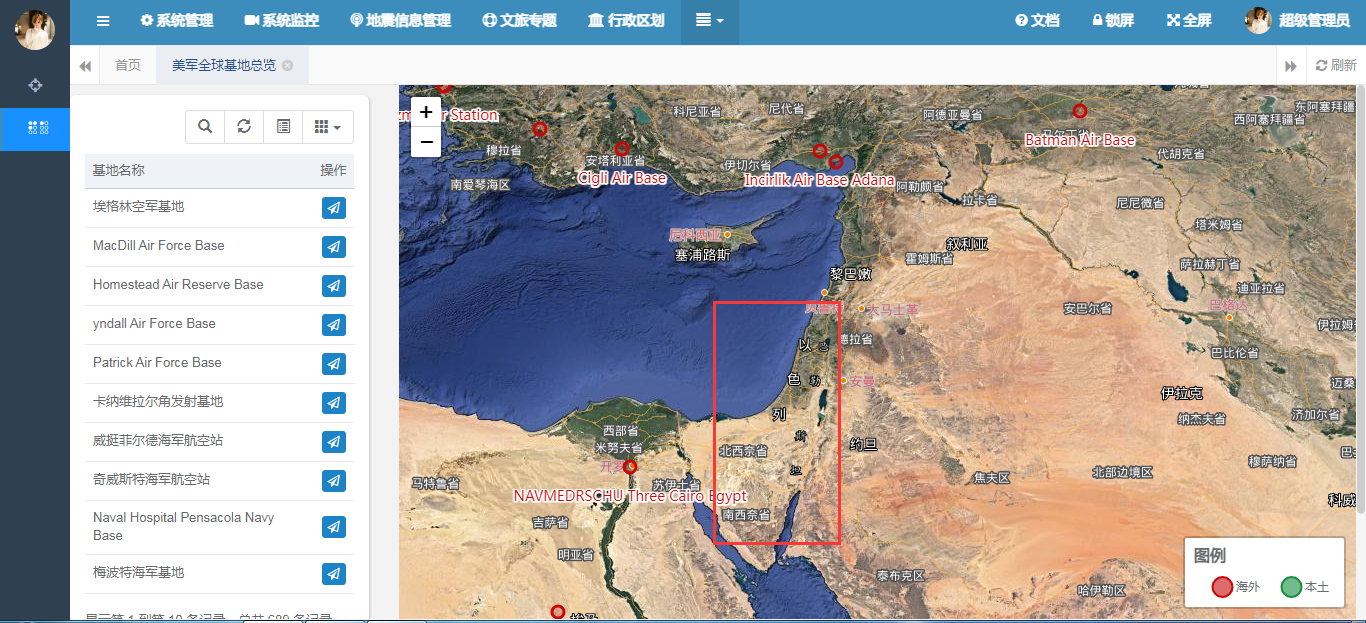
基于SpringBoot和PostGIS的某国基地可视化实战
目录 前言 一、Java后台开发设计与实现 1、模型层实现 2、控制层设计 二、WebGIS界面实现 1、列表界面的定义 2、全球基地可视化 三、成果展示 1、全球部署情况 2、亚太地区 3、欧洲基地分布 4、中东的部署 四、总结 前言 在之前的博客中,我们曾经对漂亮…...

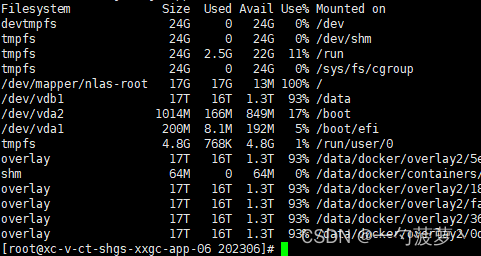
为什么Linux服务器空间充足而实际上空间已满的原因
以下是一个典型的Linux服务器的磁盘空间使用情况表,展示了不同文件系统的大小、已用空间、可用空间和挂载点等信息 磁盘空间表的基本组成 Linux服务器的磁盘空间使用情况通常通过df命令查看,输出的表格包含以下几列: Filesystem:…...

【LC刷题】DAY16:530 501 236
【LC刷题】DAY16:530 501 236 文章目录 【LC刷题】DAY16:530 501 236530. 二叉搜索树的最小绝对差 [link](https://leetcode.cn/problems/minimum-absolute-difference-in-bst/description/)501.二叉搜索树中的众数236. 二叉树的最近公共祖先 [link](htt…...

Vue 3 的 Teleport 组件实现跨层级通信
突破组件边界 - 使用 Vue 3 的 Teleport 组件实现跨层级通信 你可能已经熟悉了组件的基本概念:每个组件都是一个独立的单元,拥有自己的模板、样式和逻辑。但是,有时候我们需要在不同层级的组件之间进行交互,这就需要用到 Vue 3 中新引入的 Teleport 组件。 Teleport 组件可以…...

chromadb
Chroma是一款AI开源向量数据库,用于快速构建基于LLM的应用,支持Python和Javascript语言。具备轻量化、快速安装等特点,可与Langchain、LlamaIndex等知名LLM框架组合使用。 官网: https://www.trychroma.com/ https://docs.trychr…...

Gradle 自动化项目构建-Gradle 核心之 Project
一、前言 从明面上看,Gradle 是一款强大的构建工具,但 Gradle 不仅仅是一款强大的构建工具,它更像是一个编程框架。Gradle 的组成可以细分为如下三个方面: groovy 核心语法:包括 groovy 基本语法、闭包、数据结构、面…...

简单介绍 Kamailio cfg_rpc 模块
记得先加载 cfg_rpc 模块 loadmodule "cfg_rpc.so" kamailio 起来之后 运行 kamcmd cfg.list 可以得到: dispatcher: probing_threshold dispatcher: inactive_threshold dispatcher: ping_reply_codes rtpengine: rtpengine_disable_tout rtpengine: a…...

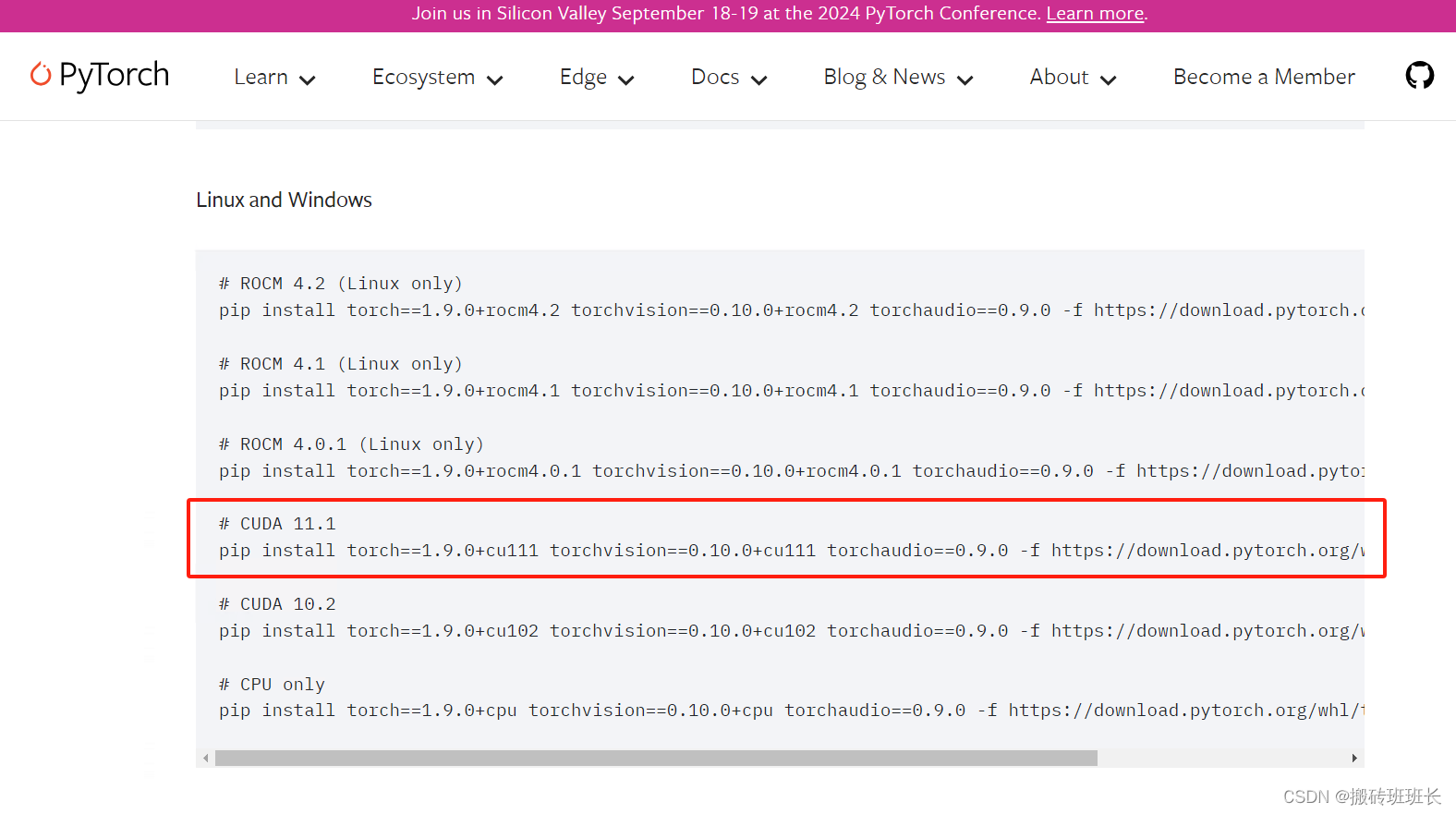
Windows 根据github上的环境需求,安装一个虚拟环境,安装cuda和torch
比如我们在github上看到一个关于运行环境的需求 Installation xxx系统Python 3.xxx CUDA 9.2PyTorch 1.9.0xxxxxx 最主要的就是cuda和torch,这两个会卡很多环境的安装。 我们重新走一遍环境安装。 首先创建一个虚拟环境 conda create -n 环境名字 python3.xxx…...

LeetCode 179. 最大数
更多题解尽在 https://sugar.matrixlab.dev/algorithm 每日更新。 组队打卡,更多解法等你一起来参与哦! LeetCode 179. 最大数,难度中等。 排序 解题思路:现将 int 类型转成 str 类型,然后进行字符串比较,…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
