chrome插件,修改对应URL的http请求的header头,包括ajax请求
要创建一个可以灵活修改HTTP请求头的Chrome扩展,包括一个用户界面来动态设置头部名称和值,可以按照以下步骤进行。我们会用到 chrome.storage API 来保存用户的设置,并在后台脚本中使用这些设置来修改请求头。
文件结构
my_chrome_extension/
│
├── icons/
│ ├── icon16.png
│ ├── icon48.png
│ └── icon128.png
│
├── background.js
├── manifest.json
├── options.html
├── options.js
├── popup.html
├── popup.js
├── popup.css
├── options.cssmanifest.json
{"manifest_version": 2,"name": "Flexible HTTP Headers Modifier","version": "1.0","description": "A Chrome extension to modify HTTP headers with user-defined values","permissions": ["storage","webRequest","webRequestBlocking","<all_urls>"],"background": {"scripts": ["background.js"]},"options_page": "options.html","browser_action": {"default_popup": "popup.html","default_icon": {"16": "icons/icon16.png","48": "icons/icon48.png","128": "icons/icon128.png"}},"icons": {"16": "icons/icon16.png","48": "icons/icon48.png","128": "icons/icon128.png"}
}
background.js
let customHeaders = {};
let urlPattern = '';chrome.runtime.onInstalled.addListener(() => {chrome.storage.sync.get(['urlPattern', 'headers', 'values'], function(result) {if (result.urlPattern) {urlPattern = result.urlPattern;}if (result.headers && result.values) {for (let i = 0; i < result.headers.length; i++) {customHeaders[result.headers[i]] = result.values[i];}}});
});chrome.webRequest.onBeforeSendHeaders.addListener(function(details) {if (details.url.match(new RegExp(urlPattern))) {for (const [name, value] of Object.entries(customHeaders)) {let headerExists = false;for (let header of details.requestHeaders) {if (header.name.toLowerCase() === name.toLowerCase()) {header.value = value;headerExists = true;break;}}if (!headerExists) {details.requestHeaders.push({ name: name, value: value });}}}return { requestHeaders: details.requestHeaders };},{ urls: ["<all_urls>"] },["blocking", "requestHeaders"]
);chrome.storage.onChanged.addListener(function(changes, namespace) {if (namespace === 'sync') {if (changes.urlPattern) {urlPattern = changes.urlPattern.newValue;}if (changes.headers && changes.values) {customHeaders = {};for (let i = 0; i < changes.headers.newValue.length; i++) {customHeaders[changes.headers.newValue[i]] = changes.values.newValue[i];}}}
});options.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Extension Options</title><link rel="stylesheet" href="options.css">
</head>
<body><div class="container"><h1>Modify HTTP Headers</h1><div class="url-pattern"><label for="url-pattern-input">URL Pattern:</label><input type="text" id="url-pattern-input" placeholder="URL Pattern"></div><table id="headers-table"><thead><tr><th>Header Name</th><th>Header Value</th><th>Actions</th></tr></thead><tbody id="headers-container"><!-- Header entries will be dynamically added here --></tbody></table><div class="buttons"><button id="add-header">Add Header</button><button id="save-headers">Save Headers</button></div></div><script src="options.js"></script>
</body>
</html>options.js
document.addEventListener('DOMContentLoaded', function() {const headersContainer = document.getElementById('headers-container');const addHeaderButton = document.getElementById('add-header');const saveHeadersButton = document.getElementById('save-headers');addHeaderButton.addEventListener('click', function() {const headerEntry = document.createElement('tr');headerEntry.className = 'header-entry';headerEntry.innerHTML = `<td><input type="text" placeholder="Header Name" class="header-name"></td><td><input type="text" placeholder="Header Value" class="header-value"></td><td><button class="remove-header">Remove</button></td>`;headerEntry.querySelector('.remove-header').addEventListener('click', function() {headerEntry.remove();});headersContainer.appendChild(headerEntry);});saveHeadersButton.addEventListener('click', function() {const headers = [];const values = [];document.querySelectorAll('.header-entry').forEach(entry => {const name = entry.querySelector('.header-name').value;const value = entry.querySelector('.header-value').value;if (name && value) {headers.push(name);values.push(value);}});const urlPattern = document.getElementById('url-pattern-input').value;chrome.storage.sync.set({urlPattern: urlPattern, headers: headers, values: values}, function() {alert('Headers saved');});});chrome.storage.sync.get(['urlPattern', 'headers', 'values'], function(result) {if (result.urlPattern) {document.getElementById('url-pattern-input').value = result.urlPattern;}if (result.headers && result.values) {for (let i = 0; i < result.headers.length; i++) {const headerEntry = document.createElement('tr');headerEntry.className = 'header-entry';headerEntry.innerHTML = `<td><input type="text" value="${result.headers[i]}" class="header-name"></td><td><input type="text" value="${result.values[i]}" class="header-value"></td><td><button class="remove-header">Remove</button></td>`;headerEntry.querySelector('.remove-header').addEventListener('click', function() {headerEntry.remove();});headersContainer.appendChild(headerEntry);}}});
});popup.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Popup</title><link rel="stylesheet" href="popup.css">
</head>
<body><h1>Modify HTTP Headers</h1><button id="open-options">Open Options</button><script src="popup.js"></script>
</body>
</html>popup.js
document.addEventListener('DOMContentLoaded', function() {document.getElementById('open-options').addEventListener('click', function() {chrome.runtime.openOptionsPage();});
});popup.css
body {width: 200px;font-family: Arial, sans-serif;margin: 0;padding: 20px;box-sizing: border-box;
}h1 {font-size: 16px;margin: 0 0 20px;text-align: center;
}button {display: block;width: 100%;margin: 10px 0;padding: 10px;font-size: 14px;cursor: pointer;
}#open-options {background-color: #4CAF50; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;
}options.css
.container {width: 800px;margin: 20px auto;padding: 20px;border: 1px solid #ccc;border-radius: 5px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}h1 {font-size: 20px;margin-bottom: 20px;text-align: center;
}.url-pattern {margin-bottom: 20px;
}.url-pattern label {margin-right: 10px;
}input[type="text"] {width: 96%;padding: 10px;margin-bottom: 10px;border: 1px solid #ccc;border-radius: 5px;
}#headers-table {width: 100%;border-collapse: collapse;border: none; /* 移除表格的边框 */
}#headers-table th, #headers-table td {border: 1px solid #ccc;padding: 10px;text-align: center;
}#headers-table th {background-color: #f2f2f2; /* 添加表头背景色 */
}#headers-table td input[type="text"] {width: calc(100% - 20px); /* 考虑到内边距,调整输入框的宽度 */padding: 8px;margin: 0;border: none; /* 移除输入框的边框 */border-radius: 5px;box-sizing: border-box;
}.buttons {margin-top: 20px;text-align: center;
}.buttons button {margin: 0 10px;padding: 10px 20px;font-size: 16px;cursor: pointer;border: none;border-radius: 5px;background-color: #4CAF50;color: white;
}.buttons button:hover {background-color: #45a049;
}加载和测试扩展
- 打开 Chrome 浏览器。
- 进入
chrome://extensions/页面。 - 打开右上角的“开发者模式”。
- 点击“加载已解压的扩展程序”按钮。
- 选择你的扩展所在的目录
my_chrome_extension。
现在,你可以通过扩展的图标打开选项页面,添加或移除请求头。保存后,这些头会在所有的HTTP请求(包括AJAX请求)中被修改。
你可以写一段简单的说明,介绍用户如何使用 url-pattern,并提供一些示例。以下是一个可能的写作方式:
URL 匹配模式说明
URL 匹配模式允许您指定哪些 URL 将受到您自定义的 HTTP 标头的影响。这些模式采用简单的通配符形式,允许您根据需要指定匹配的 URL。
基本语法:
*:匹配任意字符序列(包括空字符)?:匹配单个字符
示例:
example.com:匹配http://example.com/和https://example.com/等*.example.com:匹配http://sub.example.com/、https://www.example.com/等https://example.com/*:仅匹配以https://example.com/开头的 URL,包括其所有子路径
注意事项:
- 匹配模式将应用于所有 HTTP 请求,包括页面加载、AJAX 请求等。
- 要确保匹配模式的准确性和有效性,请测试您的规则并进行必要的调整。
你可以根据实际需要调整和扩展这个说明。
相关文章:

chrome插件,修改对应URL的http请求的header头,包括ajax请求
要创建一个可以灵活修改HTTP请求头的Chrome扩展,包括一个用户界面来动态设置头部名称和值,可以按照以下步骤进行。我们会用到 chrome.storage API 来保存用户的设置,并在后台脚本中使用这些设置来修改请求头。 文件结构 my_chrome_extensio…...

C语言 | Leetcode C语言题解之第191题位1的个数
题目: 题解: int hammingWeight(uint32_t n) {int ret 0;while (n) {n & n - 1;ret;}return ret; }...

【C++11(二)】lambda表达式和可变参数模板
一、可变参数模板 C11的新特性可变参数模板 能够让您创建可以接受 可变参数的函数模板和类模板 // Args是一个模板参数包,args是一个函数形参参数包 // 声明一个参数包Args...args,这个参数包中可以包含0到任意个模板参数。 template <class ...Arg…...

昇思25天学习打卡营第2天|张量Tensor
张量Tensor 创建张量张量的属性张量索引张量运算 稀疏张量 总结 简单讲讲张量,数学和物理学界以一种方式定义张量,机器学习上则是以另一种方式定义张量,这里的张量也与神经网络联系紧密,神经网络需要进行大量的数学计算࿰…...

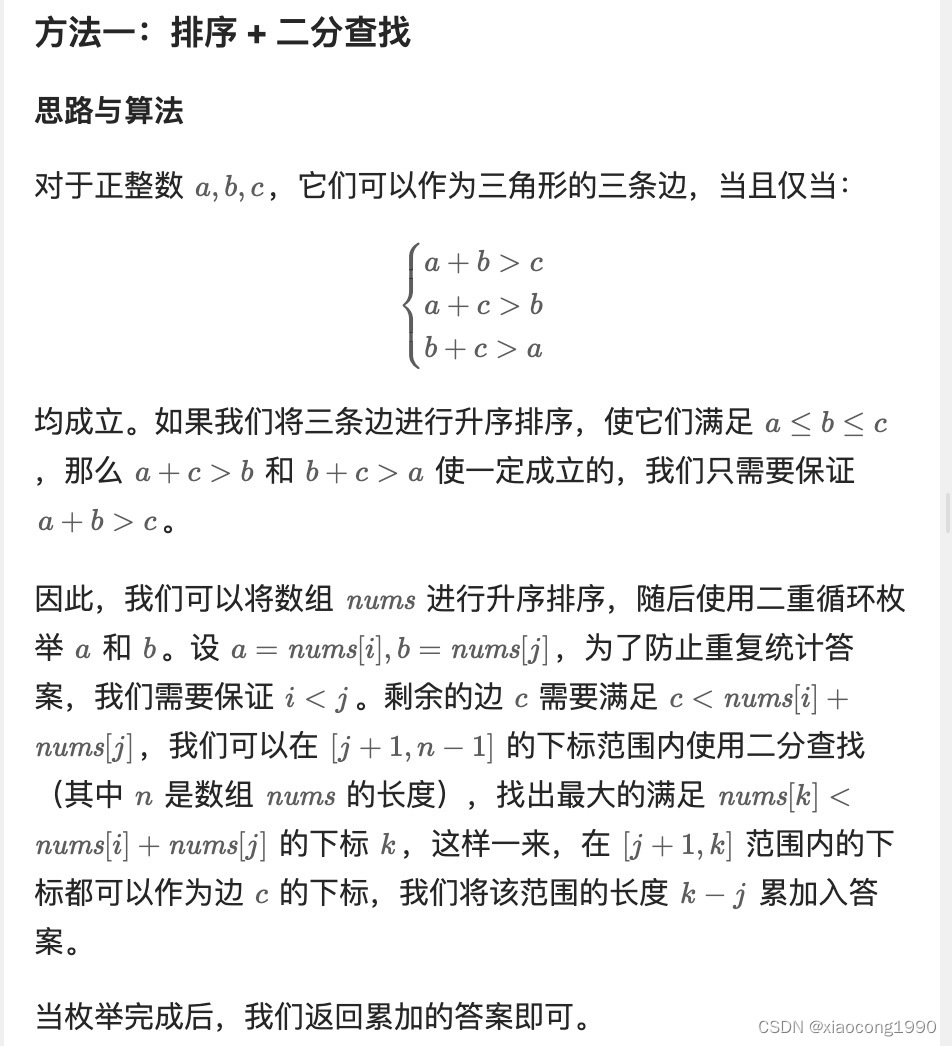
[leetcode]valid-triangle-number. 有效三角形的个数
. - 力扣(LeetCode) class Solution { public:int triangleNumber(vector<int>& nums) {int n nums.size();sort(nums.begin(), nums.end());int ans 0;for (int i 0; i < n; i) {for (int j i 1; j < n; j) {int left j 1, righ…...

java SQL server 多实例的情况
而对于java,对付多个数据库实例就有些要注意的了: 首先,同样连接字符串上加上“\实例名”: jdbc:sqlserver://127.0.0.1\\mssqlserver2008;DatabaseNameLPT; 此处应去掉端口1433。因为连接数据库自命名实例的url中没有端口号1433…...

html--404页面
<!DOCTYPE html> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"> <meta http-equiv"X-UA-Compatible" content"IEedge,chrome1"> <title>404 错误页面不存在&…...

[word] Word如何删除所有的空行? #职场发展#学习方法
Word如何删除所有的空行? 很多网友从网页复制文字粘贴到word文档后发现段落之间有空行,如果文字不多,手动删除这些空行也没有多少工作量,但是如果文字的字数达到成千上万,一个个手动删除这些空行还是很繁琐的。那么&a…...
` 函数)
【CSS】深入探讨 CSS 的 `calc()` 函数
深入探讨 CSS 的 calc() 函数 calc() 是一个 CSS 函数,用于在样式表中进行数学计算,从而动态地设置 CSS 属性值。它允许开发者在指定长度、百分比、数值等时,进行加减乘除运算。通过 calc() 函数,我们可以实现更灵活和响应式的设…...
)
MongoDB异地备份数据文件脚本(带日志打印,便于排查)
此脚本是以文件夹的形式备份,非压缩包形式 如需备份成加密压缩包,可用此脚本:MongoDB定时异地备份所有数据库为加密压缩包-CSDN博客 1.可以直接下载本文件使用,将其放到mongo安装目录的bin目录下(可手动执行…...

论文导读 | Manufacturing Service Operations Management近期文章精选
编者按 在本系列文章中,我们梳理了顶刊Manufacturing & Service Operations Management5月份发布有关OR/OM以及相关应用的文章之基本信息,旨在帮助读者快速洞察行业/学界最新动态。 推荐文章1 ● 题目:Robust Drone Delivery with Weath…...

【Linux命令】top linux下的任务管理器
一、概述 top命令是Linux下常用的性能分析工具,能够实时显示系统中各个进程的资源占用状况,类似于Windows的任务管理器。top是一个动态显示过程,即可以通过用户按键来不断刷新当前状态。如果在前台执行该命令,它将独占前台&#…...

2024年在分数限制下,选好专业还是选好学校?
分数限制下,选好专业还是选好学校? 24年高考帷幕落下,一场新的思考与选择悄然来临。对于每一位高考考生,学校和专业都是开启大学新生活的两个前置必选项。但有时候“鱼与熊掌不可兼得”,在分数受限的条件下࿰…...

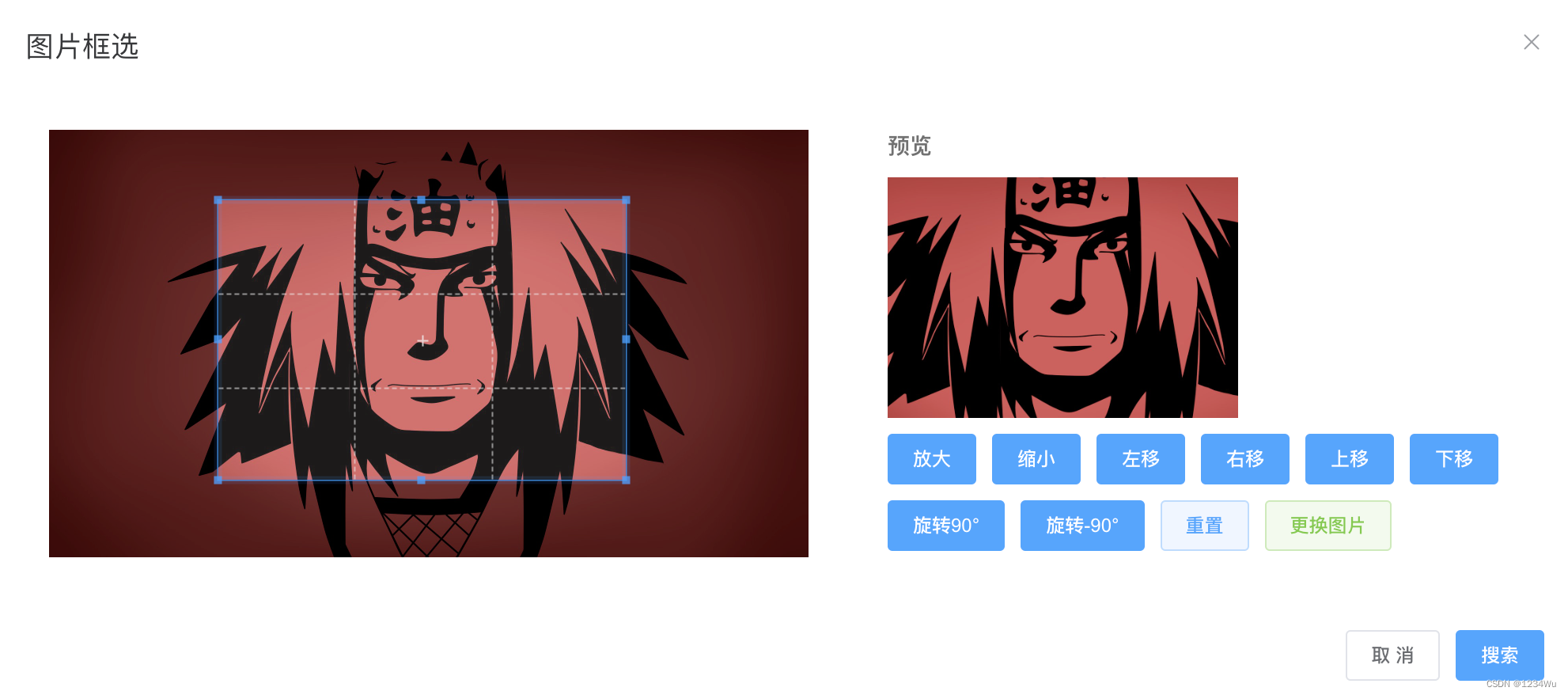
cropperjs 裁剪/框选图片
1.效果 2.使用组件 <!-- 父级 --><Cropper ref"cropperRef" :imgUrl"url" searchImg"searchImg"></Cropper>3.封装组件 <template><el-dialog :title"title" :visible.sync"dialogVisible" wi…...
)
ArkTS开发系列之事件(2.8.2手势事件)
上篇回顾:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件) 本篇内容:ArkTS开发系列之事件(2.8.2手势事件) 一、绑定手势方法 1. 常规手势绑定方法 Text(手势).fontSize(44).gesture(TapGesture().onAct…...

【MATLAB源码-第135期】基于matlab的变色龙群优化算法CSA)机器人栅格路径规划,输出做短路径图和适应度曲线。
操作环境: MATLAB 2022a 1、算法描述 变色龙群优化算法(Chameleon Swarm Algorithm,CSA)是一种新颖的群体智能优化算法,受到自然界中变色龙捕食和社交行为的启发。变色龙以其独特的适应能力而著称,能够根…...

使用Python实现深度学习模型:语言模型与文本生成
语言模型是自然语言处理中的核心任务之一,它们用于预测文本中的下一个单词或生成与输入文本相关的新文本。本文将详细介绍如何使用Python实现一个语言模型,并通过这个模型进行文本生成。 我们将使用TensorFlow和Hugging Face的Transformers库来实现这一任务。 1. 语言模型简…...
)
大数据面试题之Hive(3)
目录 Hive的函数:UDF、UDAF、UDTF的区别? UDF是怎么在Hive里执行的 row_number,rank,dense_rank的区别 Hive count(distinct)有几个reduce,海量数据会有什么问题 HQL:行转列、列转行 一条HQL从代码到执行的过程 了解Hive S…...

华为OD机考题HJ17 坐标移动
前言 应广大同学要求,开始以OD机考题作为练习题,看看算法和数据结构掌握情况。有需要练习的可以关注下。 描述 开发一个坐标计算工具, A表示向左移动,D表示向右移动,W表示向上移动,S表示向下移动。从&am…...

redis修改密码
在Redis中,修改密码通常涉及编辑Redis配置文件或者在运行时通过Redis命令动态修改。 温馨提示:(运行时直接参考第2条) 1.编辑配置文件: 找到Redis配置文件redis.conf,通常位于/etc/redis/或/usr/local/e…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
