前端Web开发HTML5+CSS3+移动web视频教程 Day1
链接
HTML 介绍


写代码的位置:VSCode
看效果的位置:谷歌浏览器
安装插件 open in browser:

接下来要保证每次用 open in browser 打开的是谷歌浏览器。只需要将谷歌浏览器变为默认的浏览器就可以了。
首先进入控制面板,找到默认程序:




VSCode Ctrl + b 折叠侧边栏。

效果:

修改代码,加上标签:

点击刷新按钮,刷新网页,查看效果:


需要包裹内容时,使用双标签,不需要则使用单标签。
HTML 中绝大多数都是双标签,只有极个别是单标签。
HTML 基本骨架就是网页模板,所有网页都要基于这个模板来编写代码。这个模板由几个固定的标签组成,用这几个标签来表示 HTML 的不同位置。写代码时可以根据位置的不同来对号入座。
最外层是一对 html 标签,html 标签表示整个网页。
HTML 基本骨架




用快捷键生成模板的效果:

在浏览器中打开时是一个空白的白板,没有任何内容:

如果想要展示一些文字,需要将文字写在 body 标签内部。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>想要展示的文字。
</body>
</html>
效果:

注意这里代码里的网页标题是 Document,浏览器网页的标题同样也是 Document,是保持对应的。
标签的关系
标签之间有两种关系:
- 父子(嵌套)
- 兄弟(并列)
<html><head></head><body></body>
</html>
注释

程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>这是文字,能看见吗?<br><!-- 这是注释,浏览器不显示。 --><!-- 可以给代码加注释 --><strong>111. 这是加粗的内容。</strong><!-- <strong>222. 这是加粗的内容。</strong> -->
</body>
</html>
效果:

标题标签


程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
</body>
</html>
效果:


段落标签


程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>有些亲贵却不在乎前车之鉴,多尔衮一垮台,便纷纷来永平府设立王庄、田庄。这两年山川秀美的所在,不时出现楼阁亭台点缀的花园、歇山顶的高大堂屋、卷棚式的青砖住房,一派华美富丽,乡下人都看得目瞪口呆了。</p><p>虹桥镇的东岳庙前和通向四乡的大路口,早已布棚林立,摊贩如云了。火势旺盛的炉边,热气腾腾,铜勺敲着锅边当当响,卖的是油炸果子、油豆腐、豆浆、豆腐脑、杂碎汤;提篮挎筐的小贩声声吆喝,叫卖着酱鸡、卤蛋、夹肉火烧、点红馒头;茶棚、酒棚随处可见;落花生、炒栗子、金黄柿子、山里红,更摆得一堆一堆的。小地摊最多,在兜售用麦草、箔纸编制的各种玩具:身上写着“富贵有余”字样的红鱼,手捧大元宝笑嘻嘻的“招财童子”,盛满银锭、金光闪闪的“聚宝盆”,象征福气的红绒蝙蝠,等等。摊贩的主顾主要倒不是赛神队伍,而是这些来自方圆百里内的游人看客。这里既有身着直领衫、交领衫、毡帽布鞋,被满洲人称为“蛮子”的汉人,又有长袍短褂、皮帽皮靴,被汉人叫做“鞑子”的满洲人、蒙古人;既有缠腰带、背褡裢、一脸风霜的庄户人,又有长衫翩翩、满面书卷气的文人。不管是哪种人,都将在这纷纷攘攘的庙会上吃饱喝足看够,然后买点小玩艺儿带回家:买个“聚宝盆”,叫做“求财如意”;买只绒蝙蝠,叫做“戴福还家”。只这吉兆,就够叫人舒心快意的了。这就难怪太阳才上一竿,镇上已经万头攒动,一片嘈杂了。</p>
</body>
</html>
效果:

换行与水平线标签

程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>第一行内容。还是第一行内容。<br>第二行内容。<br>第三行内容。<!-- 可以添加多个换行,从而产生空行 --><br><br><br>新的一行。<hr>
</body>
</html>
效果:

文本格式化标签

程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><strong>strong 加粗</strong><br><b>b 加粗</b><br><em>em 倾斜</em><br><i>i 倾斜</i><br><ins>ins 下划线</ins><br><u>u 下划线</u><br><del>del 删除线</del><br><s>s 删除线</s><br>嵌套写法:<br><strong><em>加粗斜体</em></strong>
</body>
</html>
效果:

图像标签

程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="./1.jpg"><img src="./2.jpg">
</body>
</html>
两张图片不会换行,除非一张图片太大了,导致放不下,下一张图片会看起来放在了下一行,其实还是在同一行。或者下一张图片比较大,在上一张图片后面放不下,就会单独放到一行中。
在实际工作当中,设置图片的高度和宽度,都是通过 CSS 来设置的,对 HTML 的高度和宽度两个属性,只需要了解即可。


程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 网速较慢时,图片加载不出来,有了替换文本,不用猜也能知道图片是什么内容。 --><img src="./11.jpg" alt="周依然"><img src="./2.jpg" title="还是周依然">
</body>
</html>
效果:

程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 单独指定图片的高度或者宽度时,图片会按比例放大或缩小,同时指定图片的高和宽时,图片尺寸将会变为指定的值 --><img src="./1.jpg" alt="" width="600"><img src="./1.jpg" alt="" width="900" height="200">
</body>
</html>
效果:

路径



程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="E:\杂\2.jpg" alt=""><img src="E:/杂/2.jpg" alt="">
</body>
</html>
不希望下载图片,而是使用网络图片:

程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- https://www.itheima.com/images/logo.png --><img src="https://www.itheima.com/images/logo.png">
</body>
</html>
超链接

超链接标签是双标签 a,中间包裹内容。
程序示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><a href="https://www.baidu.com/">跳转到百度</a> <!-- 好使 --><br><a href="www.baidu.com/">跳转到百度</a> <!-- 不好使 --><br><!-- 可以跳转本地文件 --><a href="./01-标签的写法.html">跳转到01-标签的写法</a>
</body></html>
对于超链接,按住 Ctrl 键就能在新窗口中打开。

或者再加一个属性,也能实现新窗口打开:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><a href="https://www.baidu.com/" target="_blank">跳转到百度</a> <!-- 好使 --><br><a href="www.baidu.com/">跳转到百度</a> <!-- 不好使 --><br><!-- 可以跳转本地文件 --><a href="./01-标签的写法.html">跳转到01-标签的写法</a>
</body></html>
开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次。
程序示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><a href="#">空链接</a>
</body></html>
音频标签
音频标签在网页中插入声音。

音频标签是 audio 双标签,src 属性是必须要有的属性。
程序示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><audio src="./media/music.mp3"></audio>
</body></html>
此时打开浏览器是没有声音的,因为浏览器把自动播放的功能都是禁用的。而且也看不出来有没有添加成功,因为没有任何提示信息,打开浏览器就是一个空白的白板。如图:

可以使用 controls 属性显示音频控制面板,面板能看到就说明声音插入成功了。
程序示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><audio src="./media/music.mp3" controls></audio>
</body></html>
效果:

controls 属性的完整写法为 controls = "controls",但是在书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词。因此 controls = "controls" 可以简写为 controls。
添加 loop 属性可以让音频自动循环播放,一次播放完了后自动开始从头播放。
添加 autoplay 属性将不会起任何作用,因为浏览器是禁用自动播放的。
程序示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><audio src="./media/music.mp3" controls loop autoplay></audio>
</body></html>
视频标签

视频标签在网页中插入一个视频。
程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><video src="./media/vue.mp4"></video>
</body>
</html>
效果:

看不出来是不是一个视频,下面添加控制面板:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><video src="./media/vue.mp4" controls></video>
</body>
</html>
效果:

点击播放按钮就可以开始播放视频了。
添加 muted 属性时,打开浏览器时默认声音是关闭的,可以手动打开。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><video src="./media/vue.mp4" controls loop muted></video>
</body>
</html>
效果:

有了 muted 属性之后再添加 autoplay 属性时,当打开浏览器时,视频将自动播放且静音播放。如果没有 muted 属性却有 autoplay 属性,当打开浏览器时视频将不会播放。
程序示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><video src="./media/vue.mp4" controls loop muted autoplay></video>
</body>
</html>
综合案例一 个人简介
VSCode 自动换行:alt + z
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简介</title>
</head>
<body><h1>尤雨溪</h1><hr><p>尤雨溪,前端框架<a href="#">Vue.js</a>的作者,<a href="#">HTML5</a>版Clear的打造人,独立开源开发者。曾就职于Google Creative Labs和Meteor Development Group。由于工作中大量接触开源的项目<a href="#">JavaScript</a>,最后自己也走上了开源之路,现全职开发和维护<a href="#">Vue.js</a>。</p><img src="./photo.jpg" alt="尤雨溪的照片" title="尤雨溪"><h2>学习经历</h2><p>尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得Design & Technology艺术硕士学位,任职于纽约Google Creative Lab。</p><h2>主要成就</h2><p>尤雨溪<strong>大学专业并非是计算机专业</strong>,在大学期间他学习专业是室内艺术和艺术史,后来读了美术设计和技术的硕士,<ins>正是在读硕士期间,他偶然接触到了JavaScript ,从此被这门编程语言深深吸引,开启了自己的前端生涯</ins> 。</p><p>2014年2月,开发了一个前端开发库Vue.js。Vue.js 是构建 Web 界面的 JavaScript 框架,是一个通过简洁的API提供高效的数据绑定和灵活的组件系统。</p><h2>社会任职</h2><p>2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入Weex团队来做 Vue 和 Weex 的 JavaScript runtime 整合,目标是让大家能用 Vue 的语法跨三端。</p>
</body>
</html>
效果:

综合案例二 Vue 简介
程序:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue 简介</title>
</head>
<body><h1>Vue.js</h1><p>Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。 [5] 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。</p><p>其作者为<a href="./个人简介.html" target="_blank">尤雨溪</a> </p><h2>主要功能</h2><p>Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。</p><p>Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。</p><p>Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时 [2] ,Vue.js 也能驱动复杂的单页应用。</p><video src="./media/vue.mp4" controls></video>
</body>
</html>
相关文章:

前端Web开发HTML5+CSS3+移动web视频教程 Day1
链接 HTML 介绍 写代码的位置:VSCode 看效果的位置:谷歌浏览器 安装插件 open in browser: 接下来要保证每次用 open in browser 打开的是谷歌浏览器。只需要将谷歌浏览器变为默认的浏览器就可以了。 首先进入控制面板,找到默…...

中医实训室:在传统针灸教学中的应用与创新
中医实训室是中医教育体系中的重要组成部分,尤其在传统针灸教学中,它扮演着无可替代的角色。这里是理论与实践的交汇点,是传统技艺与现代教育理念的碰撞之地。本文将探讨中医实训室在传统针灸教学中的应用与创新实践。 首先,实训室…...
_useReducer)
React Hooks 小记(七)_useReducer
useReducer usereducer 相当于 复杂的 useState 当状态更新逻辑较复杂时可以考虑使用 useReducer。useReducer 可以同时更新多个状态,而且能把对状态的修改从组件中独立出来。 相比于 useState,useReducer 可以更好的描述“如何更新状态”。例如&#…...

甲子光年专访天润融通CEO吴强:客户经营如何穿越低速周期?
作者|陈杨、编辑|栗子 社会的发展从来都是从交流和联络开始的。 从结绳记事到飞马传信,从电话电报到互联网,人类的联络方式一直都在随着时代的发展不断进步。只是传统社会通信受限于技术导致效率低下,对经济社会产生影…...

还不到6个月,GPTs黄了
相比起来,人们还不如使用一个足够强大、灵活且通用的AI助手来满足各类复杂需求。更严重的是一些独立GPTs显露出的安全隐患。除此之外,最大的问题在于OpenAI模糊不清的货币化政策。 文章正文 上周,不少人发现微软官网忽然更新了一条“GPT Bu…...

IOS Swift 从入门到精通:BlurEffect BlendMode stroke
文章目录 UIBlurEffectBlendModestroke基本用法:描边样式:与strokeBorder的区别:组合使用:自定义形状:UIBlurEffect 在Swift中,实现模糊效果通常是通过UIKit框架中的UIBlurEffect类来完成的,这通常被称作毛玻璃效果。 **创建UIBlurEffect实例:**选择一个模糊效果的样…...

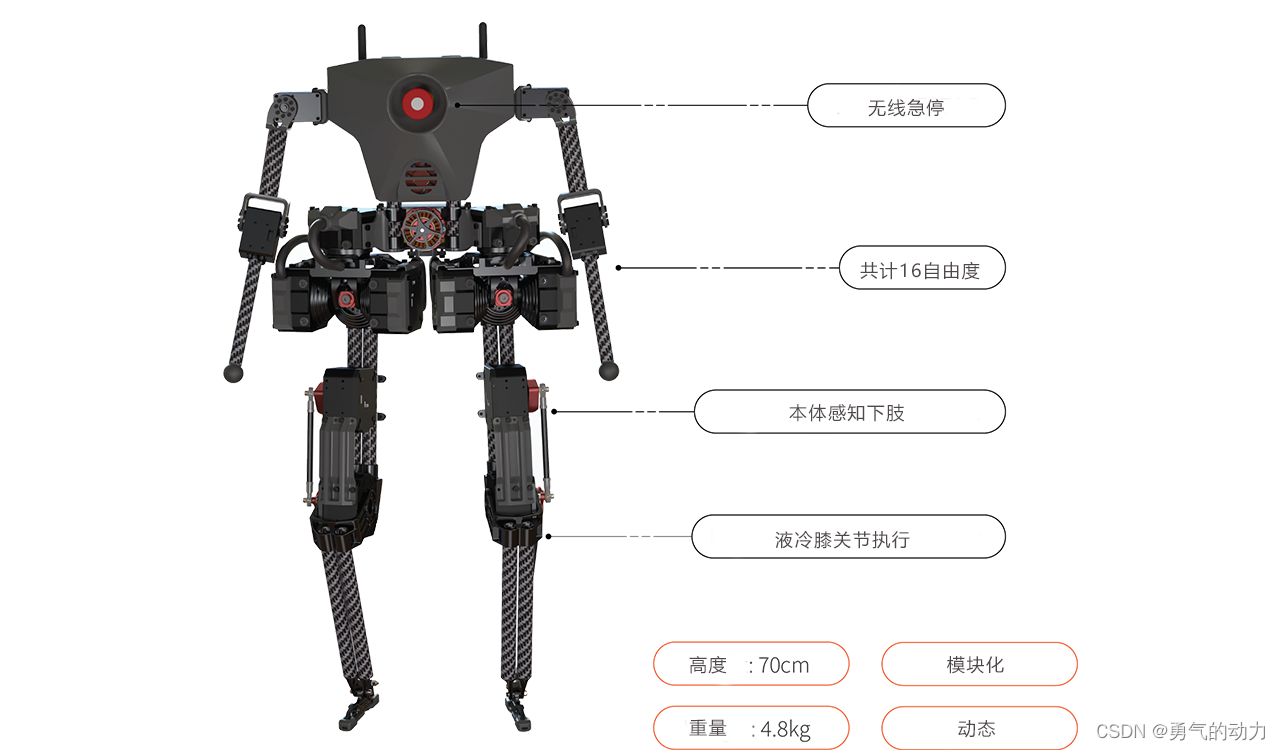
西木科技Westwood-Robotics人型机器人Bruce配置和真机配置
西木科技Westwood-Robotics人型机器人Bruce配置和真机配置 本文内容机器人介绍Bruce机器人Gazebo中仿真代码部署Bruce真机代码部署 本文内容 人形机器人Brcue相关介绍docker中安装Gazebo并使用Bruce机器人控制器更换环境配置 机器人介绍 公司:西木科技Westwood-R…...

【招聘贴】JAVA后端·唯品会·BASE新加坡
作者|老夏(题图:公司业务介绍页) “ 请注意,这两个岗是BASE新加坡的,欢迎推荐给身边需要的朋友(特别是在新加坡的)。” VIP海外业务-产品技术团队,这两个岗位属于后端工程组的岗&…...

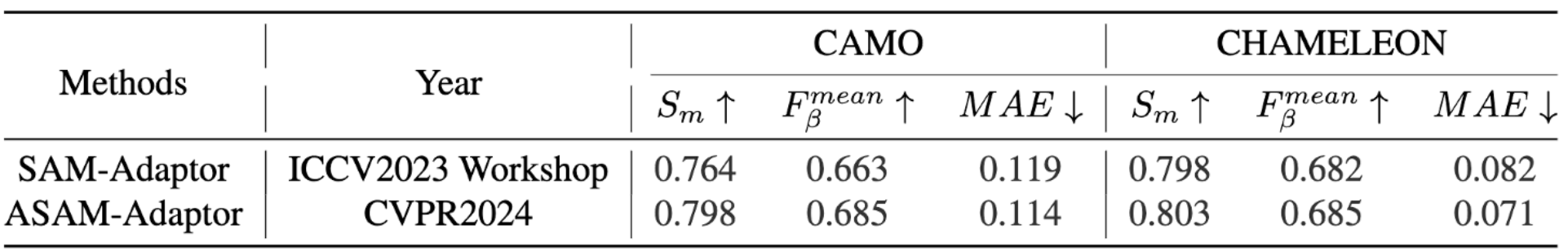
CVPR2024|vivo提出使用对抗微调获得泛化性更强的SAM,分割性能直接登顶 SOTA!
在计算机视觉不断发展的领域中,基础模型已成为一种关键工具,显示出对多种任务的出色适应性。其中,由 Meta AI 开发的 Segment Anything Model(SAM)在图像分割任务中表现杰出。然而,和其他类似模型一样&…...
程序员必备的ChatGPT技巧:从代码调试到项目管理
近年来,随着人工智能技术的迅猛发展,ChatGPT作为一种强大的对话式AI工具,已经广泛应用于各个领域。而对于程序员来说,ChatGPT不仅可以帮助他们解决编程中的各种问题,还能在项目管理中发挥重要作用。本篇博客将详细介绍…...

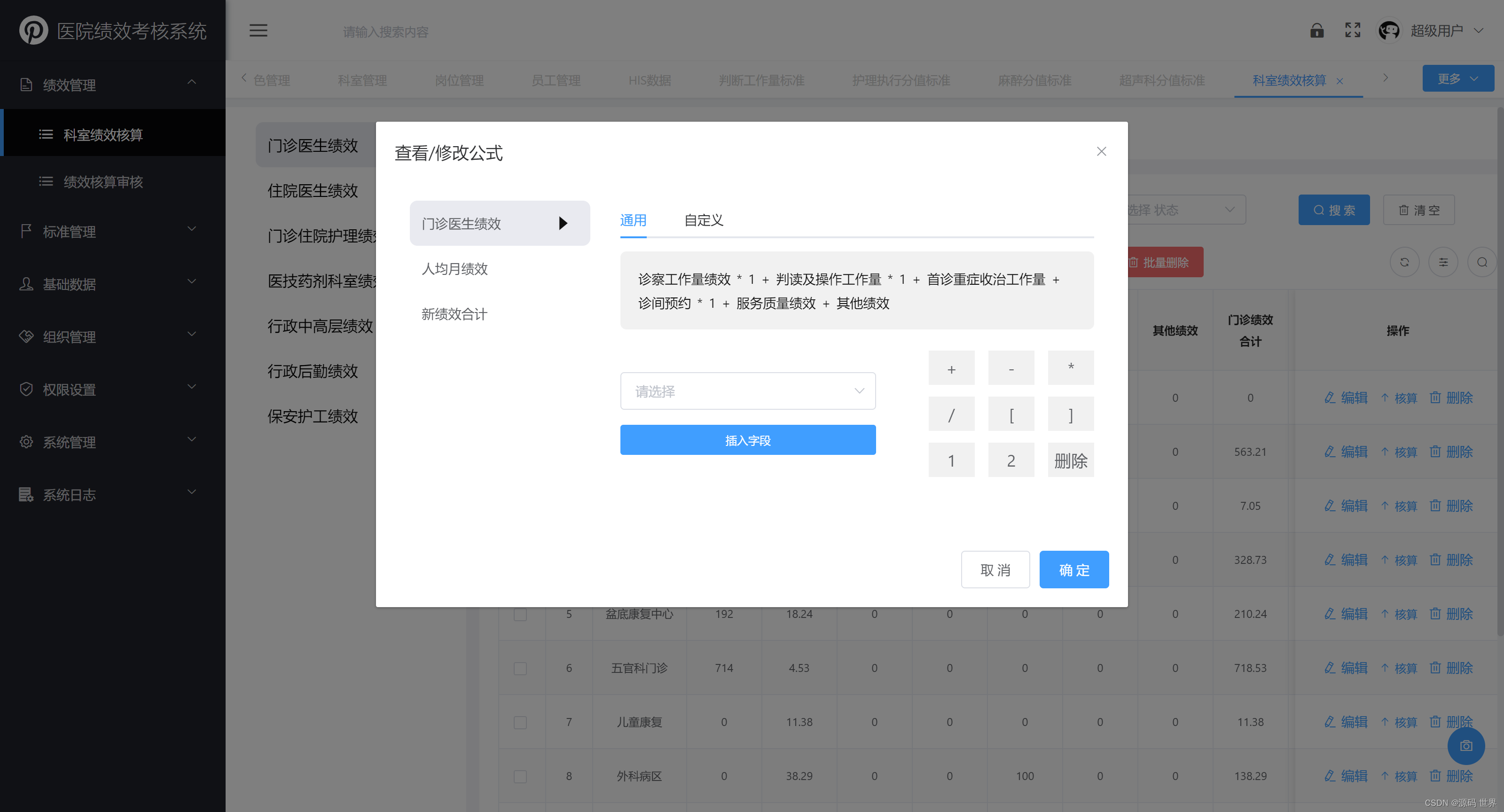
JAVA开发的一套医院绩效考核系统源码:KPI关键绩效指标的清晰归纳
KPI是关键绩效指标(Key Performance Indicators)的缩写,它是一种用于衡量员工或组织绩效的量化指标。这些指标通常与组织的目标和战略相关,并帮助管理层评估员工和组织的实际表现。KPI还可以为员工提供清晰的方向,使他…...

面向对象编程——python
目录 一、面向对象编程 1.1 类和对象 1.2 继承 1.3 封装 1.4 多态 1.5 Python中的面向对象编程 二、类、对象和变量 2.1 类(Class) 2.2.1 类的属性(Class Attributes) 2.2.2 类的方法(Class Methods…...

【LeetCode】每日一题:合并K个升序链表
给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 解题思路 分治加两个链表合并,或者用根堆,根堆的初始化方法很值得背诵,还涉及lambda的用法 AC代码 # Defini…...

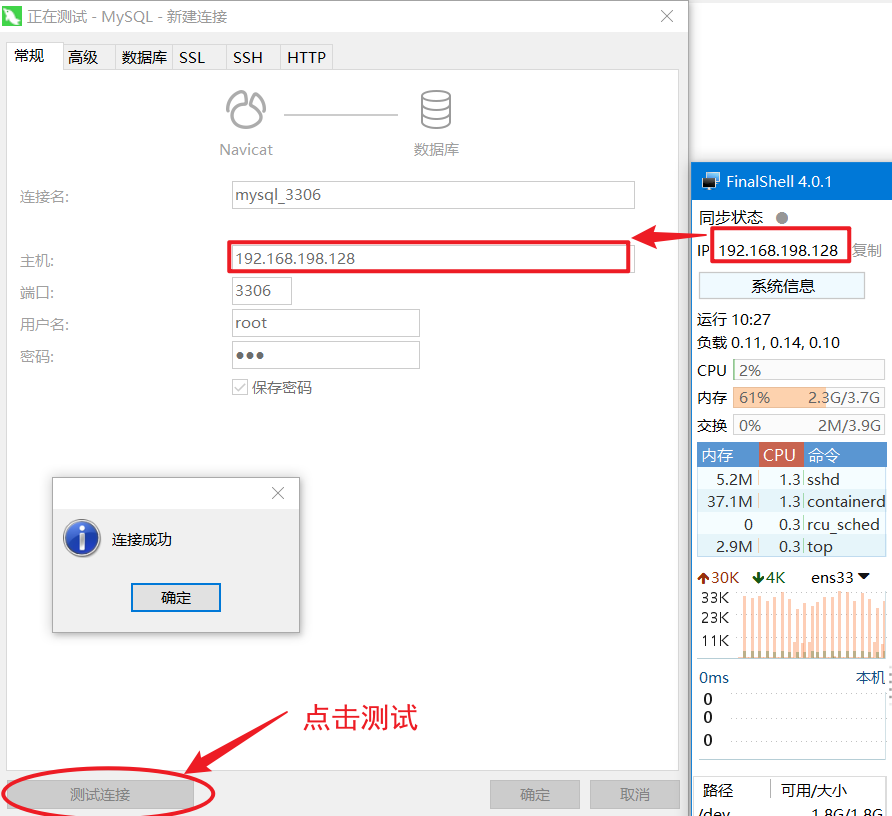
从零开始学docker(四)-安装mysql及主从配置(一)
mysql MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关…...

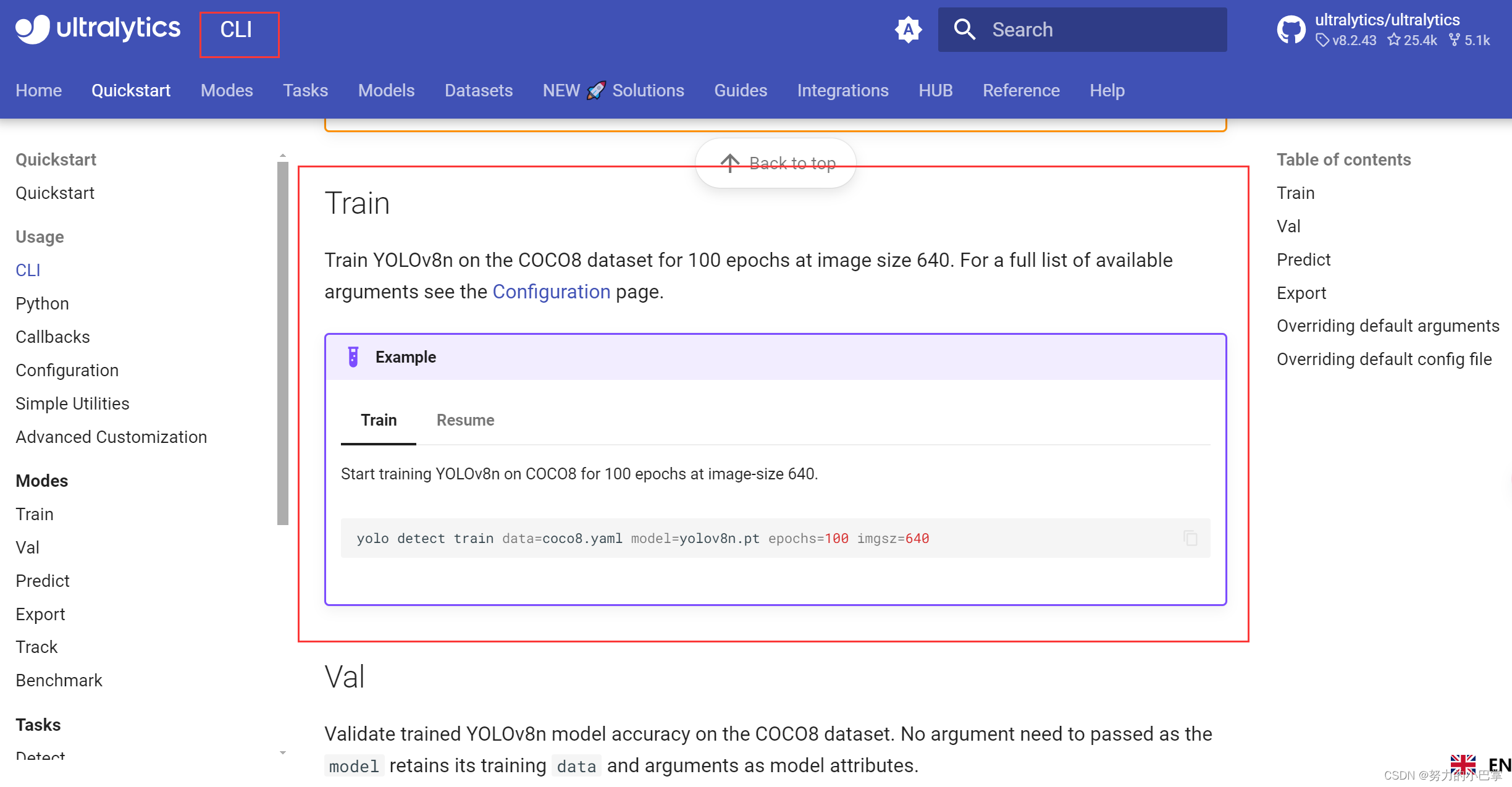
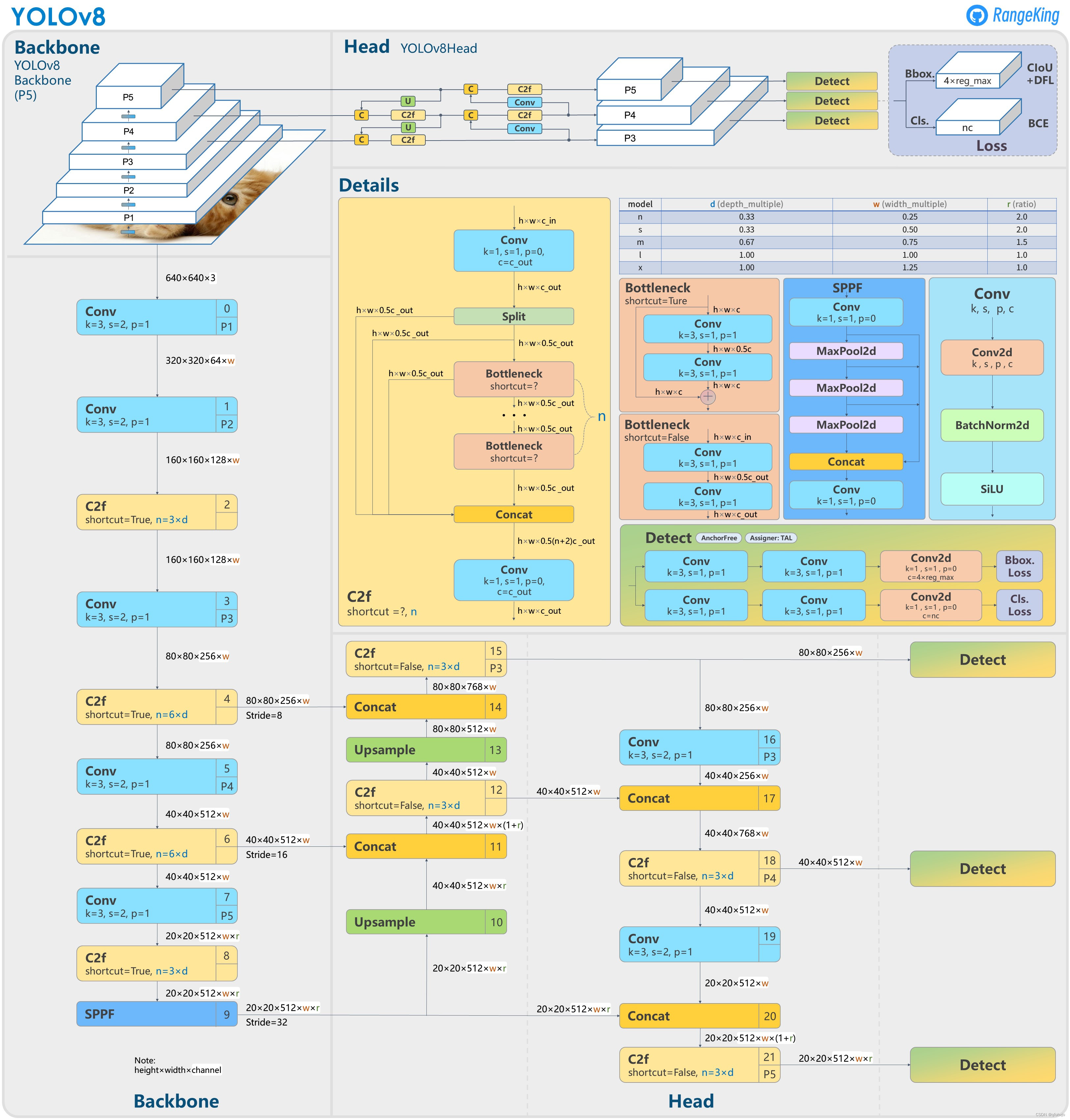
【目标检测】Yolov8 完整教程 | 检测 | 计算机视觉
学习资源:https://www.youtube.com/watch?vZ-65nqxUdl4 努力的小巴掌 记录计算机视觉学习道路上的所思所得。 1、准备图片images 收集数据网站:OPEN IMAGES 2、准备标签labels 网站:CVAT 有点是:支持直接导出yolo格式的标…...

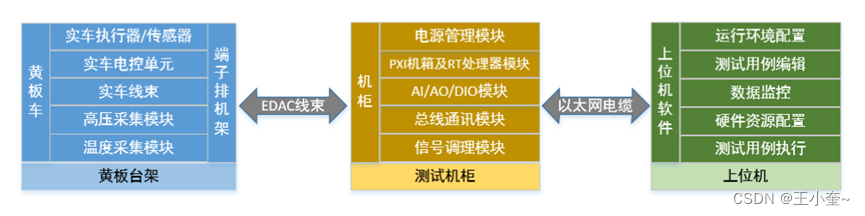
新能源汽车 LabCar 测试系统方案(-)
什么是LabCar测试 LabCar测试目标是进行整车黄板台架功能测试,用于整车开发和测试阶段,满足设计人员和测试人员的试验需求,以验证整车性能,减少开发工作量。系统主要用于测试静态及动态工况下的纯电动汽车的各项功能实现情况。 …...

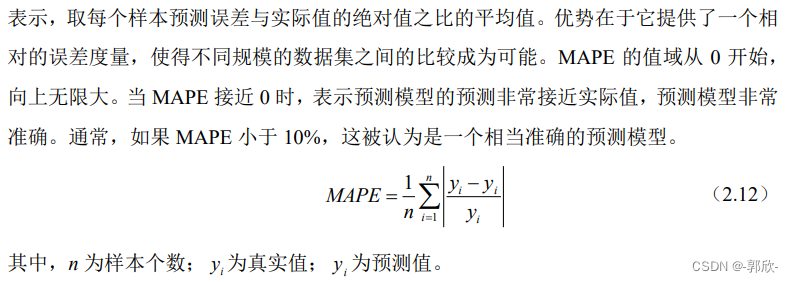
机器学习辅助的乙醇浓度检测(毕设节选)
目录 1.为什么要机器学习 2. 神经网络一般组成 3.BP神经网络工作过程 4.评价指标 5.实操代码 1.为什么要用机器学习 人工分析大量的谐振模式,建立各种WGM的响应与未知目标之间的关系,是一个很大的挑战。机器学习(ML)能够自行识别全谱的全部特征。作为…...

YOLO系列改进
yolo核心思想:把目标检测转变成一个回归问题。将整个图像作为网络的输入,仅仅经过一个神经网络,得到边界框的位置及其所属的类别。 YOLOv1 CVPR2016 输出7730的张量表示2个框的5个参数和20个种类。leaky ReLU,leaky并不会让负数…...

cuda与cudnn下载(tensorflow-gpu)
目录 前言 正文 前言 !!!tensorflow-gpu的版本要与cuda与cudnn想对应。这点十分重要!推荐下载较新的。即tensorflow-gpu2.60及以上,cuda11.x及以上,cudnn8.x及以上。 所以,下载之前先检查好…...

git 多分支实现上传文件但避免冲突检测
文章目录 背景实现步骤 背景 对于某些通过命令生成的配置文件(如 TypeScript 类型文件等) 实现步骤 1...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
