【D3.js in Action 3 精译】1.2.2 可缩放矢量图形(一)
译注
由于 1.2.2 小节介绍 SVG 的篇幅过多,为了方便查阅,后续将分多个小节依次进行翻译。为了确保整个 1.2.2 小节的完整性,特意将上一篇包含的 SVG 小节的内容整理出来重新编排。敬请留意。
1.2.2 SVG - 可缩放矢量图形
可伸缩矢量图形(Scalable Vector Graphics,即 SVG)的引入从根本上改变了网络的面貌。SVG 图形在短短几年内就成为了主要的 Web 开发工具。与栅格图形(如 PNG 和 JPG 格式图片)由微小像素构成、并且像素点在放大倍数过高时清晰可见的设计理念不同,矢量图形则是基于数学和几何学构建而成的,能够在任何尺寸、任何屏幕分辨率下保持清晰的外观。SVG 图形的另一个重要优势是可以直接注入到 DOM 中,不仅可以让开发人员直接操作该元素并添加动画效果,而且还可以供屏幕阅读器访问。如果构建得当,SVG 图形也能具备高性能,其文件大小仅为相同效果的栅格图像的一小部分。
用 D3 来创作数据可视化作品,通常会将 SVG 图形注入 DOM,通过修改它们的 attribute 属性来生成各种可视化视觉元素。了解 SVG 的工作原理、主要图形及其主导视觉呈现的 attribute 属性,对大多数 D3 项目而言至关重要。本节后续内容将逐一介绍整个 D3 项目中会被反复重用的 SVG 形状。如果您对 SVG 还不太熟悉,请务必花点时间与我们一起敲敲代码。我们承诺这将大幅降低您未来使用 D3 的难度。
如何访问代码文件
本书的每一章都包含了编程练习(code-along exercises),旨在进一步提升学习体验。强烈建议您在阅读本书时“动手”实践,而不仅仅满足于“阅读”学习。完成每一章设置的练习环节,可以让您更好地消化吸收所学知识,并尽快开始构建您自己的 D3 项目。
对于每个练习项目,您都可以访问现成的源代码文件,在本书的
Github仓库(http://mng.bz/Xqjv)中找到它们。如果熟悉Git,还可以克隆该仓库到您本地计算机,或者下载对应的压缩文件。
示意图:从 GitHub 仓库下载源码文件每个章节都有各自的文件夹,包含一个或多个练习。每个练习都按章节顺序进行了编号。练习包括一个
start文件夹,其中包含开始练习所需的所有文件;而在end文件夹中有对应练习的完整参考答案。根据您在每一章、各个小节的学习进展,您既可以沿用上一小节练习后的代码,也可以使用与当前小节对应的代码文件夹进行练习,两种方式殊途同归。
先从矢量图开始。根据本书提供的源码文件,找到 chapter_01/SVG_Shapes_Gallary 下的 end 文件夹,在 index.html 文件上单击鼠标右键,从 打开方式(Open with) 菜单项选择一个浏览器。推荐使用 Chrome 或 Firefox 浏览器, 因为它们有出色的检查工具(inspector tools)。文件将从一个新的浏览器标签页打开,并看到如图 1.8 所示的矢量图。您也可以从托管到 GitHub 上的在线项目浏览这些 SVG 图形(http://mng.bz/yZmB)。
 图 1.8 本节待构建的基本 SVG 图形
图 1.8 本节待构建的基本 SVG 图形
您看到的这些都是今后用 D3 构建可视化项目时最常用的一些 SVG 图形,包括:直线(lines)、矩形(rectangles)、圆形(circles)、椭圆(ellipses)、路径(path)和文本(text)。
使用时,通常需要告诉 D3 哪些形状需要追加到 DOM 中,以及需要包含哪些视觉呈现属性,以便找出与这些尺寸、颜色及位置信息相匹配的理想图形。接下来的练习环节将通过代码来逐一创建图 1.8 中展示的 SVG 图形。我们不妨将该练习称为 SVG 画廊(Gallery of SVG Shapes)。通过此次练习,您将进一步了解入手 D3 项目需要掌握的所有 SVG 相关的基础知识。
用您习惯的代码编辑器打开练习项目 SVG_Shapes_Gallery 下位于 start 文件夹内的 index.html 文件。推荐使用 VS Code 编辑器——一款免费又好用的多功能代码编辑器,拥有许多前端开发需要的实用工具。
如代码清单 1.1 所示,index.html 是一个简单的 HTML 文件。如果用浏览器打开(鼠标右键单击文件,从 打开方式(Open With) 菜单选择一款浏览器即可)将看到一片空白,因为 <body> 元素是空的。下一小节,将给 <body> 元素添加各类 SVG 图形。
代码清单 1.1 练习项目 SVG 画廊的初始 HTML 文件
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>SVG Shapes Gallery | D3.js in Action</title>
</head>
<body></body>
</html>
如何查找更多信息
后续内容将介绍多个 SVG 元素及其
attribute属性。作为前端开发人员,常常会借助一些在线资源来构建项目、引入不太熟悉的 SVG 元素、或者寻找某个 JavaScript 功能来实现特定操作。MDN 在线文档(MDN Web Docs,详见 https://developer.mozilla.org/)就是这样一个可靠且全面的资源,其中包含了大量通俗易懂并且支持修改的实用示例,如 SVG 元素及其属性用法、CSS 样式属性以及 JavaScript 函数等。
1 响应式 SVG 容器
在 SVG 的图形世界中,<svg> 容器是用于绘图的白板。每个 SVG 形状都嵌套在该 <svg> 父元素中。想查看实际效果,编辑 index.html 文件并在 <body> 元素内添加一个 SVG 容器,然后在浏览器中重新加载该页面。目前还看不到任何内容:
<body><svg></svg>
</body>
打开浏览器的检查工具(在浏览器窗口中右键单击并选择 检查(Inspect))。在检查窗口中会看到组成当前页面的 DOM 结构。找到 <svg></svg> 容器(又称 SVG 节点)。将鼠标移动到检查窗口内的容器上,SVG 元素就会在页面上高亮显示,如图 1.9 所示:

图 1.9 从 DOM 树选中 SVG 节点,并在视口中高亮显示
默认情况下,浏览器中的 SVG 容器宽 300px 像素、高 150px 像素,但可以通过给 attribute 属性赋值进行调整。此时的 attribute 属性就是用来提供 HTML 元素的附加信息。在 SVG 行内元素中(With inline SVG),主要是通过 attribute 属性来设置构成 SVG 图形的各个形状的尺寸及位置信息。
例如,可以设置 SVG 元素的宽度(width)和高度(height)属性(attribute)。返回文本编辑器,向 SVG 容器添加一个 width 和 height 属性,属性值分别设为 900 和 300,然后保存:
<svg width="900" height="300"></svg>
在浏览器中重新加载项目,并在检查工具中定位 SVG 节点。请注意,现在 SVG 元素上出现了宽度和高度属性。如果将鼠标悬停在 DOM 树的 SVG 节点上,还将看到视口中的 SVG 容器此时的大小为 900px × 300px,如图 1.10 所示:

图 1.10 SVG 节点通过属性来指定大小
为了方便查看 SVG 容器,不必每次从检查工具高亮展示,不妨给它加上一个边框。向 SVG 元素添加一个 style 属性(attribute),并插入 CSS 边框属性(property)。如以下代码片段所示,通过边框简写属性(property)来创建一个宽 1px 像素的黑色实线边框:
<svg width="900" height="300" style="border:1px solid black;"></svg>
保存并重新加载页面,确认 SVG 容器周围存在边框;再调整浏览器窗口大小,直到小于 SVG 容器。可以看到 SVG 容器保持固定宽高,不会适应浏览器窗口大小。接下来,尝试让 SVG 容器变为响应式容器。
前面将 SVG 的 attribute 属性设置为绝对值(900 和 300),浏览器以像素为单位将其解析为相应的测量值(900px 和 300px);这里也可以使用百分比。回到文本编辑器中,将宽度改为相对值 100%,保存后重新加载页面:
<svg width="100%" height="300" style="border:1px solid black;"></svg>
再次调整浏览器窗口大小,留意 SVG 是如何占据整个可用宽度、并同时保持固定高度 300px 的。情况好多了,只是容器的原始宽高比(aspect ratio)也丢失了。
要让 SVG 元素变为响应式设计,可以使用 viewBox 属性(viewBox attribute)。删除编辑器中的 width 和 height 属性,并将其替换为 viewBox 属性,赋值为 "0 0 900 300":
<svg viewBox="0 0 900 300" style="border:1px solid black;"></svg>
再次调整浏览器窗口大小进行验证。注意到了吗?此时 SVG 容器在保持宽高比 900:300 不变的情况下适应了任何屏幕尺寸,从而得到一个响应式的 SVG!
正如您看到的那样,viewBox 属性由四个属性值组成。前两个数值指定了 viewBox 的坐标系原点(x 和 y)。本书将统一使用 0 0,知道这些值可以调整 SVG 容器在屏幕的可见部分还是很有帮助的。viewBox 后两个数值分别指定了宽度(width)和高度(height)。它们定义了 SVG 的宽高比,并确保它能完美适应任何容器并作相应缩放而不致失真。
(未完待续)
相关文章:

【D3.js in Action 3 精译】1.2.2 可缩放矢量图形(一)
译注 由于 1.2.2 小节介绍 SVG 的篇幅过多,为了方便查阅,后续将分多个小节依次进行翻译。为了确保整个 1.2.2 小节的完整性,特意将上一篇包含的 SVG 小节的内容整理出来重新编排。敬请留意。 1.2.2 SVG - 可缩放矢量图形 可伸缩矢量图形&…...

「C系列」C 排序算法
文章目录 一、C 排序算法二、C 排序算法-应用场景1. 冒泡排序(Bubble Sort)2. 选择排序(Selection Sort)3. 插入排序(Insertion Sort)4. 快速排序(Quick Sort)5. 归并排序࿰…...

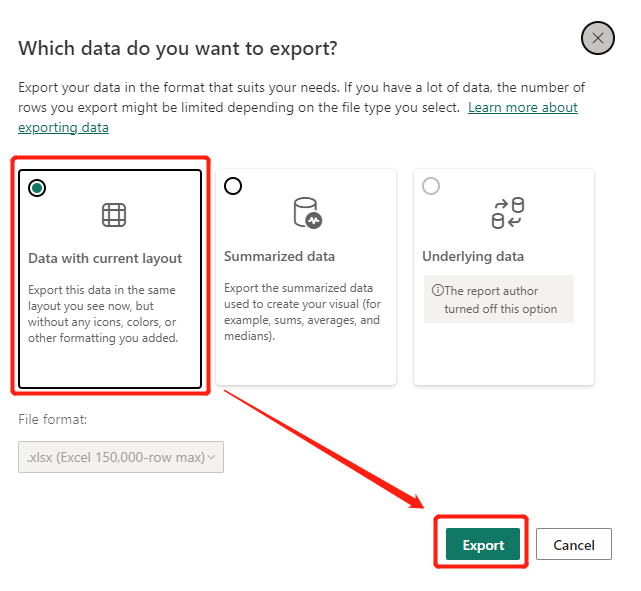
Power BI可视化表格矩阵如何保持样式导出数据?
故事背景: 有朋友留言询问:自己从Power BI可视化矩阵表格中导出数据时,导出的表格样式会发生改变,需要线下再手动调整,重新进行透视组合成自己想要的格式。 有没有什么办法让表格导出来跟可视化一样? Po…...

《UDS协议从入门到精通》系列——图解0x35:请求上传
《UDS协议从入门到精通》系列——图解0x35:请求上传 一、简介二、数据包格式2.1 服务请求格式2.2 服务响应格式2.2.1 肯定响应2.2.2 否定响应 三、通信示例 Tip📌:本文描述中但凡涉及到其他UDS服务的,将陆续提供链接跳转方式以便快…...

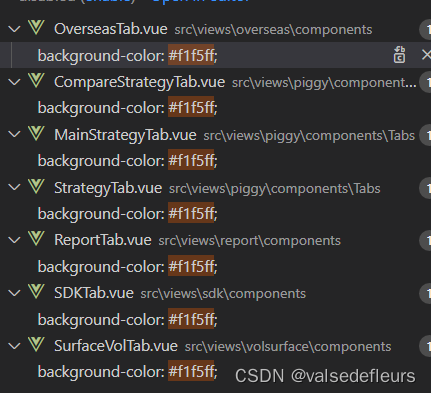
Tailwindcss 扩展默认配置来自定义颜色
背景 项目里多个Tab标签都需要设置同样的背景颜色#F1F5FF,在集成tailwindcss之前就是重复该样式,如下图: .body {background-color: #f1f5ff; }集成tailwindcss时,我们希望在class中直接设置该背景色,但是默认的tai…...

C++设计模式---享元模式
1、介绍 原理: 享元模式是一种主要用于减少创建对象的数量,以减少内存占用和提高性能的结构型设计模式。它通过共享多个对象所共有的相同状态,使得在有限的内存容量中能够载入更多的对象。具体来说,享元模式将对象的状态分为内部…...

智慧园区大数据云平台建设方案(Word原件)
第一章 项目建设背景及现状 第二章 园区创新发展趋势 第三章 工业园区大数据存在的问题 第四章 智慧工业园区大数据建设目的 第五章 智慧园区总体构架 第六章 系统核心组件 第七章 智慧工业园区大数据平台规划设计 获取方式:本文末个人名片直接获取。 软件资料清单…...

【学习】如何利用Python技术进行软件测试相关工作
Python是一种广泛使用的高级编程语言,它因其简洁的语法、强大的库支持和跨平台特性而受到开发者的喜爱。在软件测试领域,Python同样发挥着重要作用,它可以帮助测试人员编写自动化测试脚本、进行接口测试、性能测试、以及处理测试数据等。以下…...

Qt:3.项目创建、对象树、乱码问题、Qt命名规则
目录 1.创建项目: 2.Qt可以支持两套基础类: 3.节点的父子关系和对象树: 4.QLabel类: 5.乱码问题: 6.Qt命名规则: 1.创建项目: qt的项目中有一个以.ui为后缀的文件,他本质是一个…...

C# 入门—实现 Hello, World!
目录 一、.net 平台 二、.net 都能干什么? 三、.net 两种交互模式 四、使用 VS Code 开发 C# 程序 五、实现 Hello, World! 一、.net 平台 下载 .NET(Linux、macOS 和 Windows) (microsoft.com) .NET 简介 - .NET | Microsoft Learn C# :一种编程语言,可以开…...

【项目实训】前端页面初探索(前期探索)
前期,由于没有确定页面展示形式,于是进行了很多探索 首先安装element-ui 导入elemnt-plus 添加use: 设置一个全局样式 编写导航栏 <el-menu:default-active"activeIndex"class"el-menu-demo"background-color"#95d475&quo…...

机器人控制系列教程之动力学建模(2)
接昨天的推文:https://editor.csdn.net/md/?articleId139991958 ,动力学的求解通常是个相对比较复杂的过程,但现在基本上不用人工来推算求解各种公式和求解过程了,大家只需要知道其中的步骤即可,现代对于动力学问题的…...

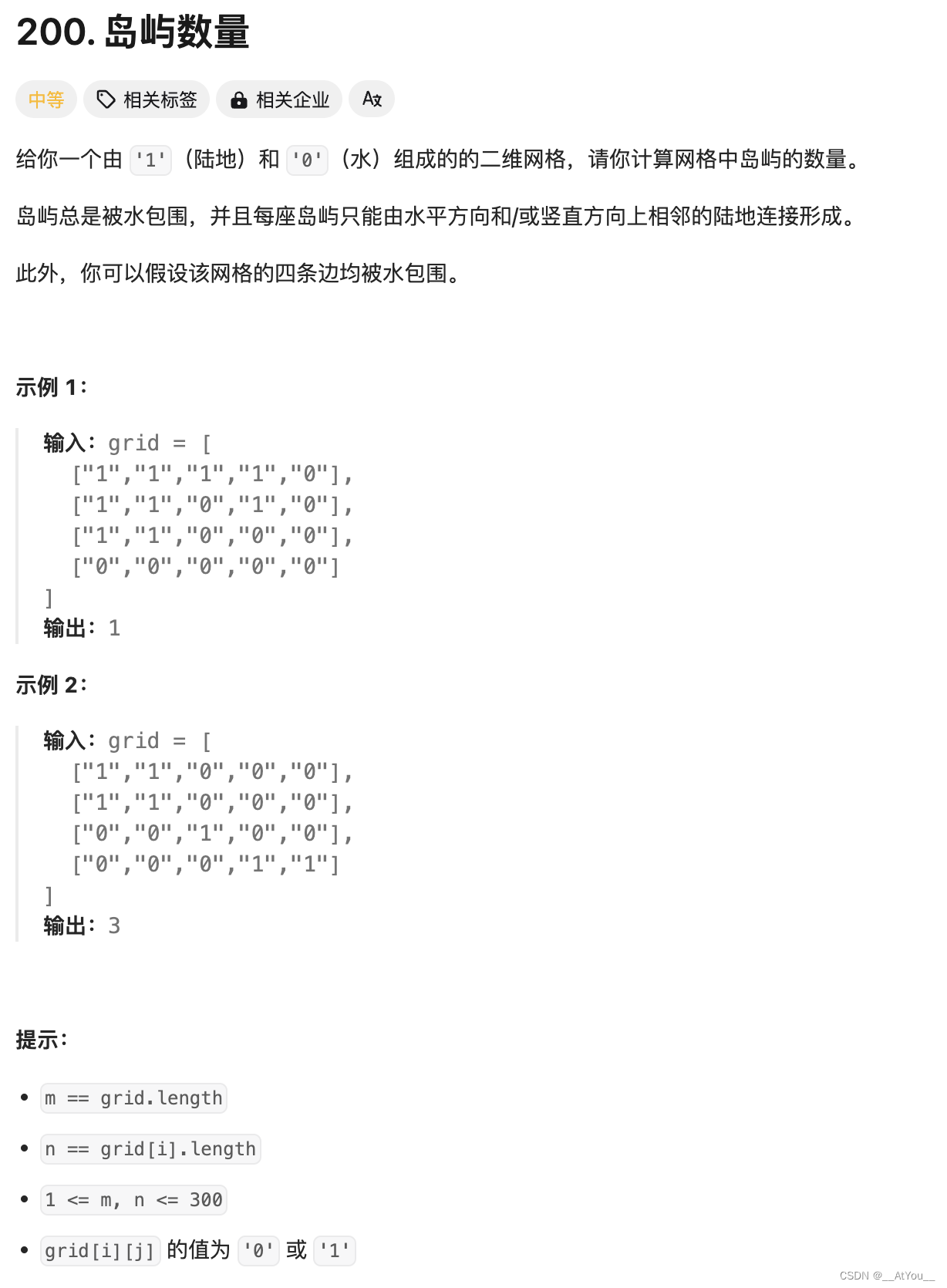
Golang | Leetcode Golang题解之第200题岛屿数量
题目: 题解: func numIslands(grid [][]byte) int {res : 0for i : 0; i < len(grid); i {for j : 0; j < len(grid[i]); j {if grid[i][j] 1 {resdfs(grid, i, j)}}}return res }func dfs(grid [][]byte, r, c int) {h, w : len(grid), len(gri…...

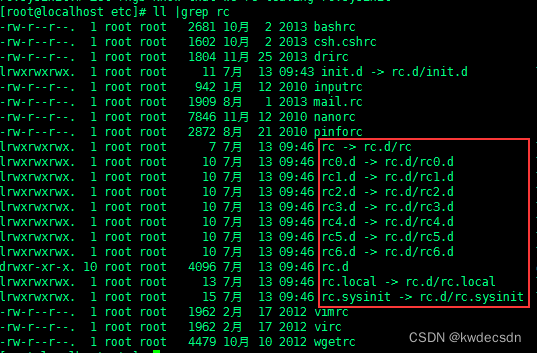
Linux系统启动流程
init程序类型: ①、SysV:init,centos 5之前,配置文件/etc/init.d/ ②、Upstart: init,centos 6,配置文件/etc/init.d/ /etc/init/ ③、Systemd:Systemd,centos 7,配置文件/usr/li…...

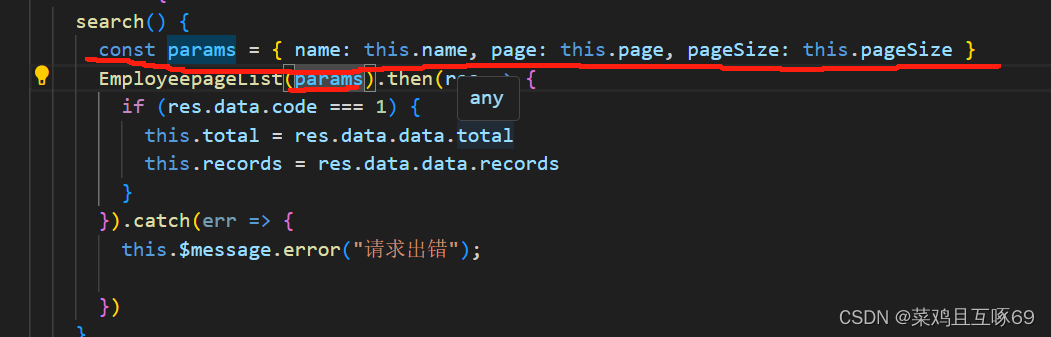
Vue 学习之 axios
目录 执行安装命令:npm install axios 使用的时候导入 axios以data,params,headers传参方式的区别 axios封装 是一个基于 promise 的 网络请求库,作用于浏览器和 node.js 中。使用Axios可以在前端项目中发送各种方式的HTTP请求…...

Python学习笔记17 -- 猜数字小游戏2
目录 一、功能函数 1、说明函数 -- 对游戏玩法及设置进行说明 2、答案函数 -- 生成答案 3、猜测函数 -- 让玩家进行猜测 4、对照函数 -- 将答案和猜测进行对照 4.1 A函数 4.2 B函数 5、结果函数 -- 判断得到结果或继续猜测 6、时间函数 -- 判断一局游戏所用时间 7、打…...

【系统架构设计师】七、信息安全技术基础知识(信息安全的概念|信息安全系统的组成框架|信息加解密技术)
目录 一、信息安全的概念 1.1 信息安全的基本要素和范围 1.2 信息存储安全 1.3 网络安全 二、信息安全系统的组成框架 2.1 技术体系 2.2 组织机构体系 2.3 管理体系 三、 信息加解密技术 3.1 数据加密 3.2 对称加密技术 3.3 非对称加密算法 3.4 数字信封 3.5 信…...

CMMM Plus+ Calculus Update 超级游戏大作 游戏说明
资源链接 Scratch超级生命模拟游戏:CMMMPlusCalculusUpdate.sb3资源-CSDN文库 关卡编辑器 ◽️使用 WASD 移动视图。 ◽️LMB 放置单元格。 ◽️Space LMB 删除单元格。Ctrl Space LMB 删除所有相同类型的单元格。 ◽️Q / E 旋转单元格。 ◽️Z / X 在单元格类…...

Java OA系统任务协作模块
以下是一篇关于构建高效且功能丰富的OA系统任务协作模块的博客文章,采用了Spring Boot、Spring Data JPA和React等主流技术。文章不仅展示了项目的基本实现,还介绍了如何优化代码和增加新的功能,以提升系统的性能和用户体验。 --- ## 构建高…...

深入解析Maven常用命令
目录 什么是 MavenMaven 的安装与配置Maven 项目结构Maven 常用命令 mvn cleanmvn compilemvn testmvn packagemvn installmvn deploymvn sitemvn dependencymvn help 总结 什么是 Maven Maven 是由 Apache 软件基金会开发的一个项目管理和构建工具。它基于项目对象模型&…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

