JavaScript全解:从基础到高级,掌握每一个知识点
引言:
JavaScript是一种广泛使用的脚本语言,主要用于Web浏览器,但近年来也扩展到了服务器端(Node.js)和其他领域。它允许开发者创建交互式的网页,处理数据,控制用户界面,甚至构建完整的应用程序。本文将全面解析JavaScript的基础概念、语法、核心功能及其运用,并通过小案例加深理解。
一、JavaScript基础
1. 变量与数据类型
- 变量声明:
var,let,const - 数据类型: 字符串(String), 数字(Number), 布尔(Boolean), 对象(Object), 数组(Array), 函数(Function), null, undefined
案例:
Javascript
1let name = "Alice";
2const age = 30;
3var isStudent = false;2. 运算符
- 算术运算符(
+,-,*,/,%) - 比较运算符(
==,===,!=,!==,<,>) - 逻辑运算符(
&&,||,!)
案例:
Javascript
1let x = 10;
2let y = 5;
3console.log(x + y); // 15
4console.log(x > y); // true3. 流程控制
- 条件语句(
if,else if,else) - 循环(
for,while,do...while)
案例:
Javascript
1let num = 10;
2if (num > 0) {
3 console.log("Positive");
4} else if (num < 0) {
5 console.log("Negative");
6} else {
7 console.log("Zero");
8}
9
10for (let i = 0; i < 5; i++) {
11 console.log(i);
12}4. 函数
- 函数定义与调用
- 参数传递
- 返回值
案例:
Javascript
1function add(a, b) {
2 return a + b;
3}
4console.log(add(5, 3)); // 85. 数组与对象
- 数组操作(
push,pop,shift,unshift,slice,splice) - 对象属性与方法
案例:
Javascript
1let arr = [1, 2, 3];
2arr.push(4);
3console.log(arr); // [1, 2, 3, 4]
4
5let obj = {name: "John", age: 25};
6console.log(obj.name); // John二、JavaScript进阶
1. DOM操作
- 查询元素(
getElementById,getElementsByClassName,querySelector) - 修改元素(
innerHTML,textContent,setAttribute) - 事件监听(
addEventListener)
案例:
Javascript
1document.getElementById("myDiv").innerHTML = "Hello!";
2document.querySelector(".myClass").addEventListener("click", function() {
3 console.log("Clicked!");
4});2. 异步编程
- 回调函数
- Promise
- Async/Await
案例:
Javascript
1function loadSomething(callback) {
2 setTimeout(() => {
3 callback("Loaded!");
4 }, 2000);
5}
6
7loadSomething(function(data) {
8 console.log(data);
9});
10
11async function fetchData() {
12 let response = await fetch("https://api.example.com/data");
13 let data = await response.json();
14 console.log(data);
15}3. 模块化
- ES6模块(
import,export) - Node.js模块(
require,module.exports)
案例:
Javascript
1// math.js
2export function add(a, b) {
3 return a + b;
4}
5
6// main.js
7import { add } from './math.js';
8console.log(add(1, 2)); // 34. 面向对象
- 类(
class) - 继承(
extends) - 封装、继承、多态
案例:
Javascript
1class Animal {
2 constructor(name) {
3 this.name = name;
4 }
5 speak() {
6 console.log(this.name + " makes a sound.");
7 }
8}
9
10class Dog extends Animal {
11 speak() {
12 console.log(this.name + " barks.");
13 }
14}
15
16let d = new Dog("Rufus");
17d.speak(); // Rufus barks.三、实战案例
假设我们需要实现一个简单的计数器组件,可以增加、减少计数,并显示当前的计数值。
HTML:
Html
1<div id="counter">
2 <button id="increment">+</button>
3 <span id="value">0</span>
4 <button id="decrement">-</button>
5</div>JavaScript:
Javascript
1let value = 0;
2let valueElement = document.getElementById("value");
3
4function updateValue() {
5 valueElement.textContent = value;
6}
7
8document.getElementById("increment").addEventListener("click", function() {
9 value++;
10 updateValue();
11});
12
13document.getElementById("decrement").addEventListener("click", function() {
14 value--;
15 updateValue();
16});
17
18updateValue();四、总结
以上就是JavaScript的全面解析,从基础概念到高级主题,涵盖了大部分常用的功能。掌握了这些知识,你将能够更加熟练地使用JavaScript进行Web开发,无论是客户端还是服务器端的应用。继续深入学习,挑战更复杂的项目,你的编程技能将不断进步!
感谢你的点赞!关注!收藏!
相关文章:

JavaScript全解:从基础到高级,掌握每一个知识点
引言: JavaScript是一种广泛使用的脚本语言,主要用于Web浏览器,但近年来也扩展到了服务器端(Node.js)和其他领域。它允许开发者创建交互式的网页,处理数据,控制用户界面,甚至构建完…...

RabbitMQ的Direct交换机
Direct交换机 BindingKey 在Fanout模式中,一条消息,会被所有订阅的队列都消费。但是,在某些场景下,我们希望不同的消息被不同的队列消费。这时就要用到Direct类型的Exchange。 在Direct模型下: 队列与交换机的绑定&a…...

2024.6.26 待学习知识点
OOALV https://www.cnblogs.com/BruceKing/p/11447499.html " 取工单的组件 lt_aufnr CORRESPONDING #( lt_out MAPPING aufnr aufnr EXCEPT * ). ABAP POPUP_TO_CONFIRM 弹出框函数 CLASS-EVENTS CLASS-METHODS main. CLASS-METHODS raise_event_EXIT_COMMAND IMPOR…...

【LeetCode】每日一题:相交链表
给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。 图示两个链表在节点 c1 开始相交: 题目数据 保证 整个链式结构中不存在环。 注意,函数返回结果后&am…...

6.26.1 残差卷积变压器编码器的混合工作流程用于数字x线乳房x光片乳腺癌分类
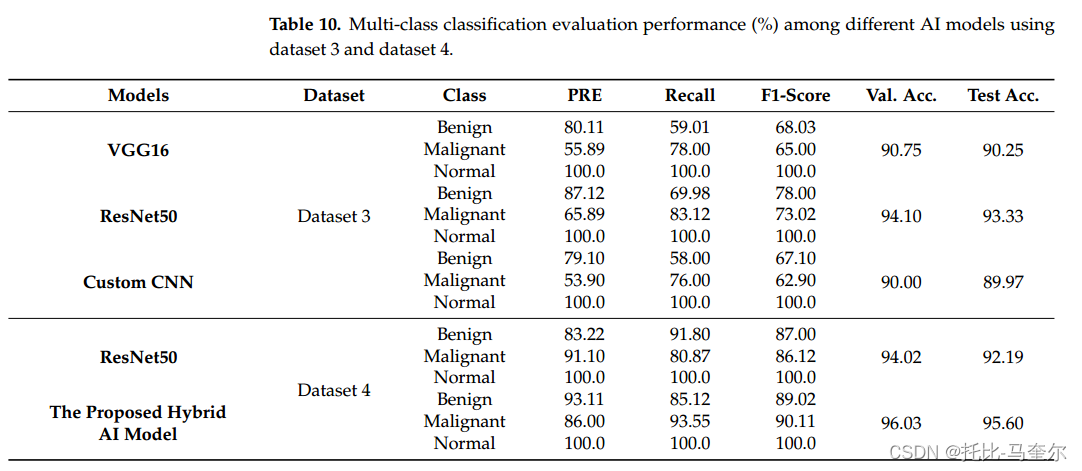
基于残差卷积网络和多层感知器变压器编码器(MLP)的优势,提出了一种新型的混合深度学习乳腺病变计算机辅助诊断(CAD)系统。利用骨干残差深度学习网络创建深度特征,利用Transformer根据自注意力机制对乳腺癌进行分类。所提出的CAD系统具有识别两种情况乳腺…...

[leetcode]avoid-flood-in-the-city 避免洪水泛滥
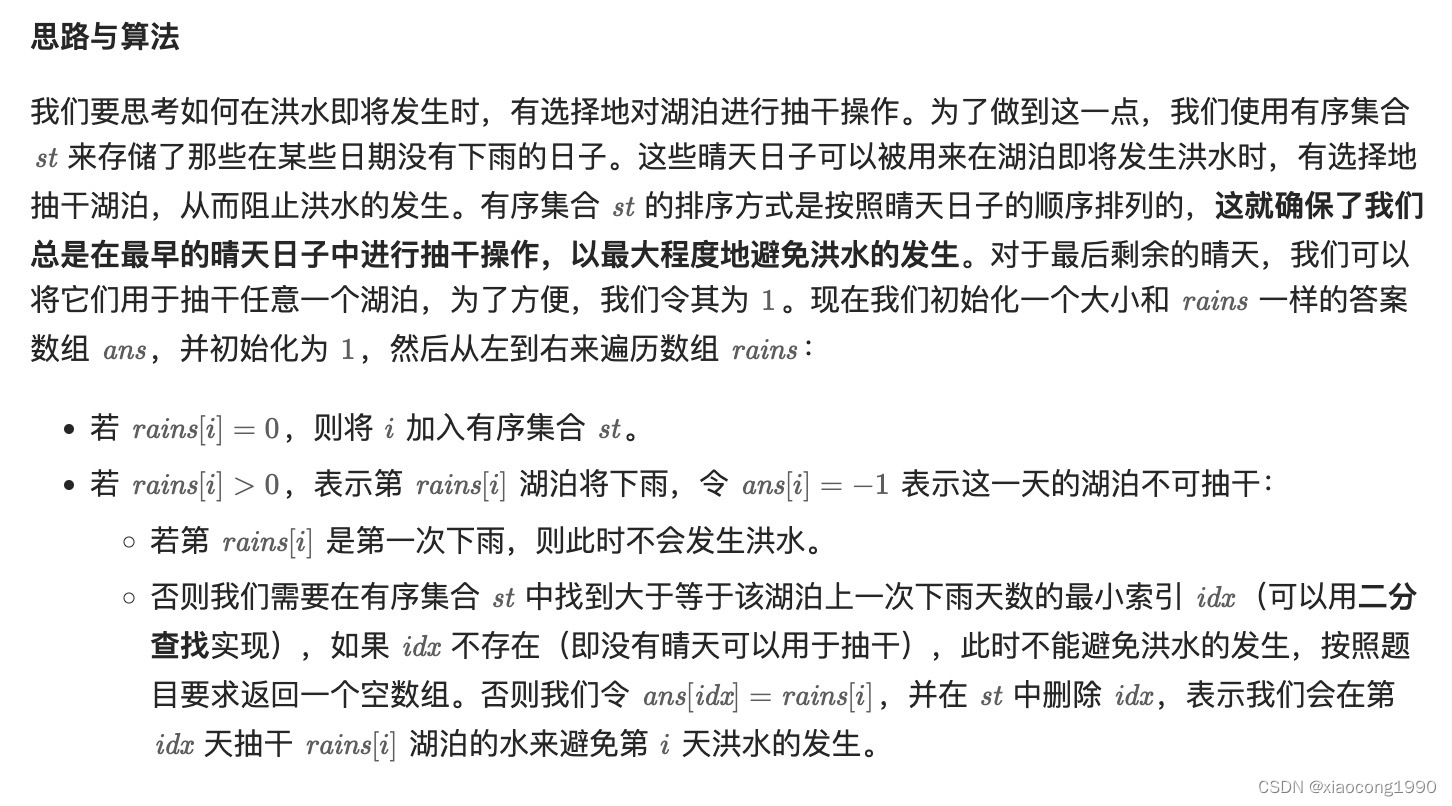
. - 力扣(LeetCode) class Solution { public:vector<int> avoidFlood(vector<int>& rains) {vector<int> ans(rains.size(), 1);set<int> st;unordered_map<int, int> mp;for (int i 0; i < rains.size(); i) {i…...

Pytorch基础
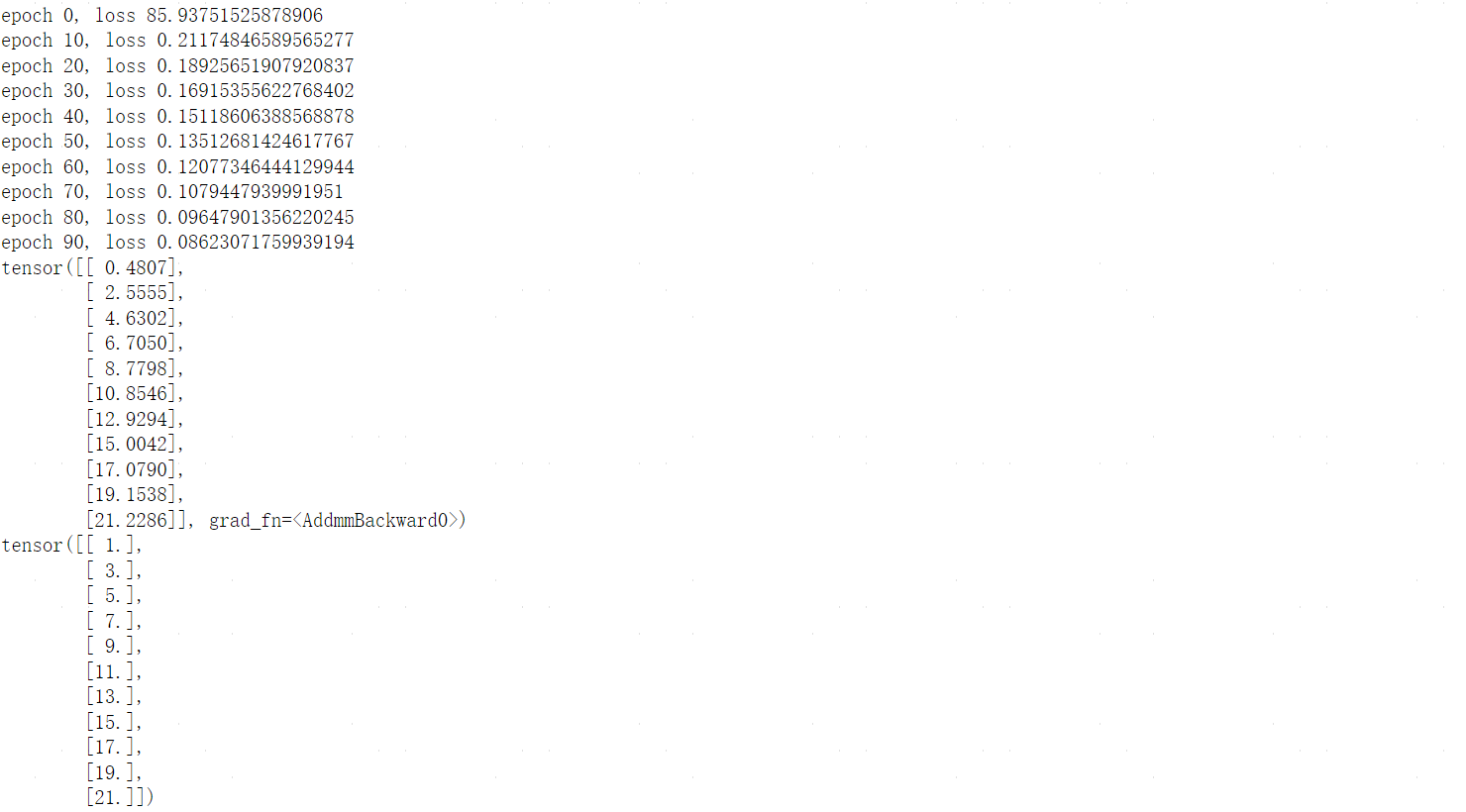
文章目录 零、tensorboard0.1基本使用案例 一、数据结构:Tensor1.1数据类型1.2Tensor的创建方式1.3张量的基本运算1.4张量的属性 二、数据集加载器DataLoaders2.0前置知识2.0.1torch.scatter()、torch.scatter_() 2.1官方案例2.1.1从TorchVision加载数据集2.1.2迭代…...

嵌入技术Embedding
嵌入(Embedding)是一种将高维数据映射到低维空间的技术,广泛应用于自然语言处理(NLP)、计算机视觉和推荐系统等领域。嵌入技术的核心思想是将复杂的数据表示为低维向量,使其在这个低维空间中保留尽可能多的…...

Pandas中的数据转换[细节]
今天我们看一下Pandas中的数据转换,话不多说直接开始🎇 目录 一、⭐️apply函数应用 apply是一个自由度很高的函数 对于Series,它可以迭代每一列的值操作: 二、⭐️矢量化字符串 为什么要用str属性 替换和分割 提取子串 …...

vue2面试题——路由
1. 路由的模式和区别 路由的模式:history,hash 区别: 1. 表象不同 history路由:以/为结尾,localhost:8080——>localhost:8080/about hash路由:会多个#,localhost:8080/#/——>localhost:…...

【AI应用探讨】—朴素贝叶斯应用场景
目录 文本分类 推荐系统 信息检索 生物信息学 金融领域 医疗诊断 其他领域 文本分类 垃圾邮件过滤:朴素贝叶斯被广泛用于垃圾邮件过滤任务,通过邮件中的文本内容来识别是否为垃圾邮件。例如,它可以基于邮件中出现的单词或短语的概率来…...

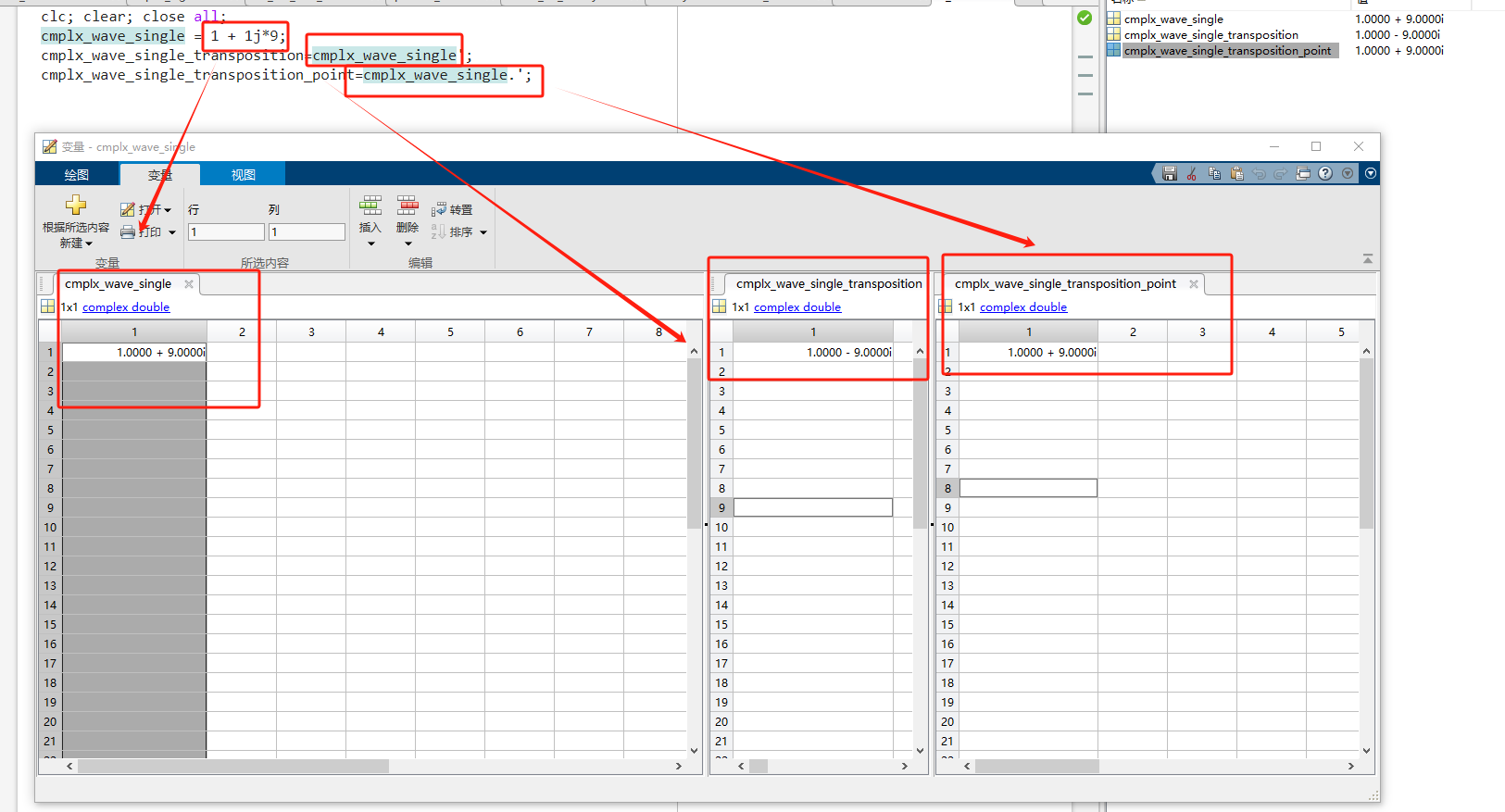
使用matlab的大坑,复数向量转置!!!!!变量区“转置变量“功能(共轭转置)、矩阵转置(默认也是共轭转置)、点转置
近期用verilog去做FFT相关的项目,需要用到matlab进行仿真然后和verilog出来的结果来做对比,然后计算误差。近期使用matlab犯了一个错误,极大的拖慢了项目进展,给我人都整emo了,因为怎么做仿真结果都不对,还…...

昇思25天学习打卡营第8天|保存与加载
1. 学习内容复盘 1.1 保存与加载 上一章节主要介绍了如何调整超参数,并进行网络模型训练。在训练网络模型的过程中,实际上我们希望保存中间和最后的结果,用于微调(fine-tune)和后续的模型推理与部署,本章…...

【vueUse库Animation模块各函数简介及使用方法】
vueUse库是一个专门为Vue打造的工具库,提供了丰富的功能,包括监听页面元素的各种行为以及调用浏览器提供的各种能力等。其中的Browser模块包含了一些实用的函数,以下是这些函数的简介和使用方法: vueUse库Sensors模块各函数简介及使用方法 vueUseAnimation函数1. useInter…...

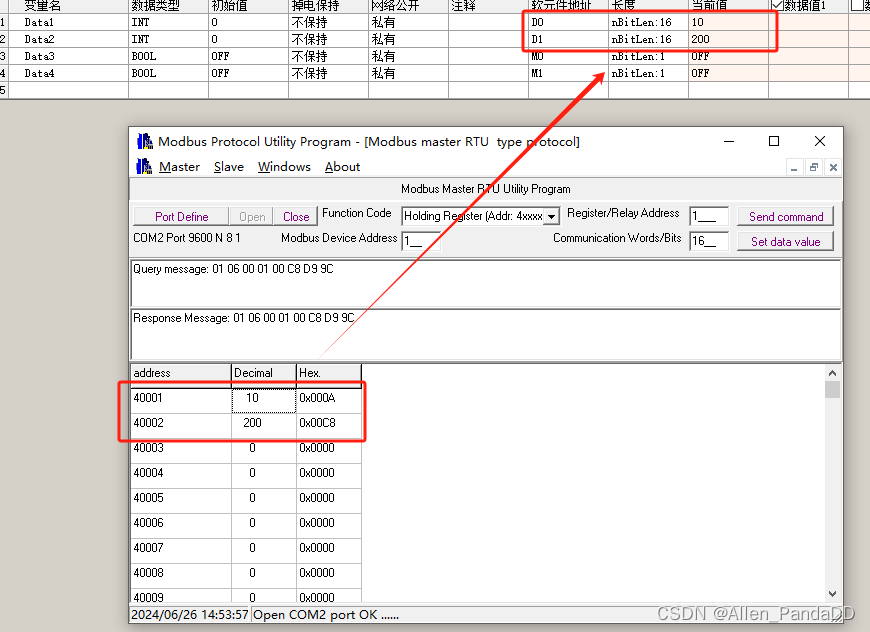
汇川H5u小型PLC作modbusRTU从站设置及测试
目录 新建工程COM通讯参数配置协议选择协议配置 查看手册Modbus地址对应关系仿真测试 新建工程 新建一个H5U工程,不使用临时工程 系列选择H5U即可 COM通讯参数配置 协议选择 选择ModbusRTU从站 协议配置 端口号默认不可选择 波特率这里使用9600 数据长度&…...

基于Java的多元化智能选课系统-计算机毕业设计源码040909
摘 要 多元化智能选课系统使用Java语言的Springboot框架,采用MVVM模式进行开发,数据方面主要采用的是微软的Mysql关系型数据库来作为数据存储媒介,配合前台技术完成系统的开发。 论文主要论述了如何使用JAVA语言开发一个多元化智能选课系统&a…...

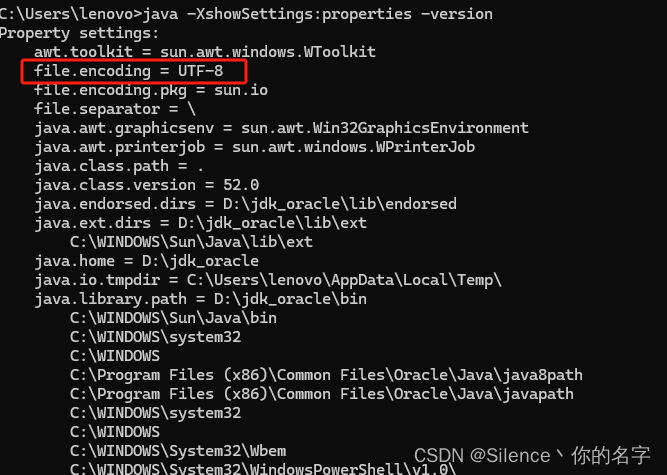
idea使用maven打包报错GBK不可映射字符
方法一:设置环境变量 打开“控制面板” > “系统和安全” > “系统”。点击“高级系统设置”。在“系统属性”窗口中,点击“环境变量”。在“系统变量”部分,点击“新建”,创建一个新的变量: 变量名:…...

解决Linux系统Root不能远程SSH登录
问题描述 在使用Linux主机或者开发板的时候远程SSH一直登录不上Root账户,只能登录其他账户。 问题解决 使用文本编辑器修改SSH的配置文件sshd_config。这个文件通常位于/etc/ssh/目录下。 sudo nano /etc/ssh/sshd_config在sshd_config文件中,找到Pe…...

【java】【控制台】【javaSE】 初级java家教管理系统控制台命令行程序项目
更多项目点击👆👆👆完整项目成品专栏 【java】【控制台】【javaSE】 初级java家教管理系统控制台命令行程序项目 获取源码方式项目说明:功能点数据库涉及到: 项目文件包含:项目运行环境 :截图其…...

(2024)豆瓣电影TOP250爬虫详细讲解和代码
(2024)豆瓣电影TOP250爬虫详细讲解和代码 爬虫目的 获取 https://movie.douban.com/top250 电影列表的所有电影的属性。并存储起来。说起来很简单就两步。 第一步爬取数据第二步存储 爬虫思路 总体流程图 由于是分页的,要先观察分页的规…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
