gsap动画库对threejs模型的应用
前言
公司的一个3D编辑器项目,要在three模型上加一些补间动画。做了一些调研,最终选择了gsap,其丰富的缓动函数,强大的动画效果和兼容性,更适合公司的需求。
查看gsap文档,发现所有的例子都是针对dom元素的,按照其方式直接绑定three模型,动画并不生效,也没有找到相关的文章。开发过程中多次尝试,发现需要将动画绑定在模型上的属性上,还有一些特殊的设置,在此简单记录一下。
功能实现
前期准备
import * as THREE from 'three'// 创建场景、相机和渲染器const scene = new THREE.Scene()const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)const renderer = new THREE.WebGLRenderer({antialias: true})renderer.setSize(window.innerWidth, window.innerHeight)document.body.appendChild(renderer.domElement)// 创建立方体const geometry = new THREE.BoxGeometry(1,1,1)const material = new THREE.MeshBasicMaterial({color: 0x00ff00})const cube = new THREE.Mesh(geometry, material)cube.position.set(0,0,0)scene.add(cube)// 设置相机camera.position.set(4,3,6);camera.lookAt( 0, 0, 0 );// 渲染场景const animate = () => {requestAnimationFrame(animate);renderer.render(scene, camera);}animate()
此时可以看到效果如下

立方体已经显示出来,但是重叠的部分会将边角模糊掉,看起来更像是一个平面的不规则多边形,所以我们补充下细节,使模型更立体一些
细节补充
- 添加辅助线,显示X、Y、Z轴,可以明显的感受3D空间
- 添加轨道控制器,可以转动相机进行轨道运动,查看立方体的各个角度
- 修改立方体材质以及添加环境光和平行光,使立方体看起来棱角分明 更直观
修改立方体材质
修改立方体的材质为标准网格材质,基础网格材质不受光照影响,不会形成阴影面
// const material = new THREE.MeshBasicMaterial({color: 0x00ff00})const material = new THREE.MeshStandardMaterial({color: 0x00ff00})
其他细节添加
import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls'// 创建轴辅助线const xAxisHelper = new THREE.AxesHelper(10);scene.add(xAxisHelper);// 添加轨道控制器const controls = new OrbitControls(camera, renderer.domElement)// 设置带阻尼controls.enableDamping = true// 设置带阻尼的系数controls.dampingFactor = 0.1 //数字越小,滑动后的惯性时间越长// 添加环境光const light = new THREE.AmbientLight( 0x404040 );scene.add( light );// 添加平行光const directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 );directionalLight.position.set(5,10,8)scene.add( directionalLight );
看下效果:

只添加平行光 这个角度的效果是一样的。但是我们转动相机会发现,平行光没有照到的地方,物体不会发光

至此,前期准备全部完成。接下来,就可以进行动画效果设置了
动画实现
位置移动
import {gsap} from 'gsap'gsap.to(cube.position, {duration: 2, x: 1})
效果:

沿轴旋转
gsap.to(cube.rotation, {duration: 2, z: 90*(Math.PI / 180)})
效果:

缩放
gsap.to(cube.scale, {duration: 2, x: 2, y:2, z:2})
效果:

以上动画,设置到对应的属性上即可生效。颜色和透明度需要特殊处理下
颜色变化
gsap.to(cube.material, {duration: 2,keyframes: {"0%": {color: 'rgba(0,255,0)'},"100%": {color: 'rgba(255,255,0)'},},onUpdate: () => {cube.material.color = new THREE.Color(cube.material.color)}})
效果:

透明度过渡
three模型需要设置transparent属性值为true 才可以进行透明度设置
gsap.to(cube.material, {duration: 2,opacity: 0.2,transparent: true,onUpdate: () => {cube.material.needsUpdate = true;}})
效果:

gsap动画的简单实现基本完成,项目中还涉及到缓动函数的添加、多个动画的叠加、以及补间动画的控制等等,有机会再记录
相关文章:

gsap动画库对threejs模型的应用
前言 公司的一个3D编辑器项目,要在three模型上加一些补间动画。做了一些调研,最终选择了gsap,其丰富的缓动函数,强大的动画效果和兼容性,更适合公司的需求。 查看gsap文档,发现所有的例子都是针对dom元素…...

网管工作实践_02_IP/MAC地址管理工具
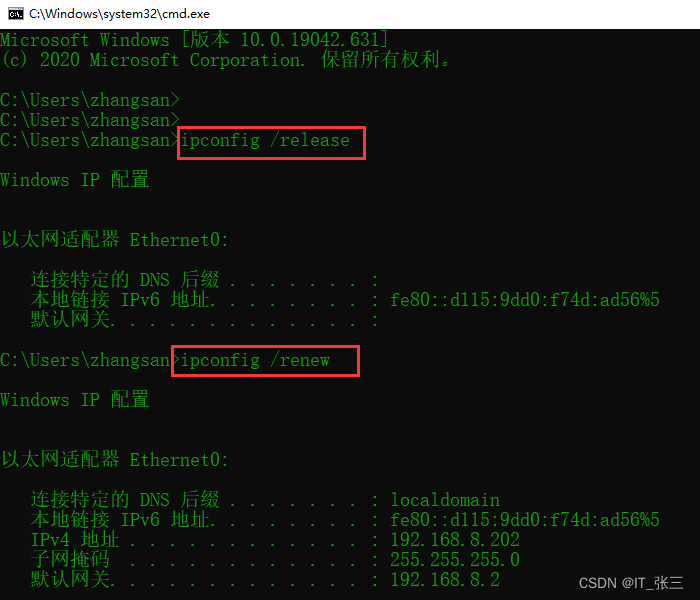
1、ipconfig命令格式及参数 ipconfig是内置于Windows的TCP/IP应用程序,用于显示本地计算机网络适配器的MAC地址和IP地址等配置信息,这些信息一般用来榆验手动配置的TCP/IP设置是否正确。当在网络中使用 DHCP服务时,IPConfig可以检测计算机中分…...

MySQL【触发器、存储过程、函数、范式】
day53 MySQL 触发器 创建触发器:(before : 前置触发器、after :后置触发器) 语法: delimiter xx 指定分隔符xxcreate trigger 触发器名 [before | after] 触发事件 on 表名 for each row 执行语句begin…...
Shopee API接口——获取商家店铺商品列表
一、引言 在跨境电商领域,Shopee作为东南亚地区领先的电商平台,为众多商家提供了广阔的市场和丰富的销售机会。本文将详细介绍如何通过Shopee API获取商家店铺商品列表,并探讨其应用场景。 二、核心功能介绍 Shopee API获取商家店铺商品列…...

linux基础知识14
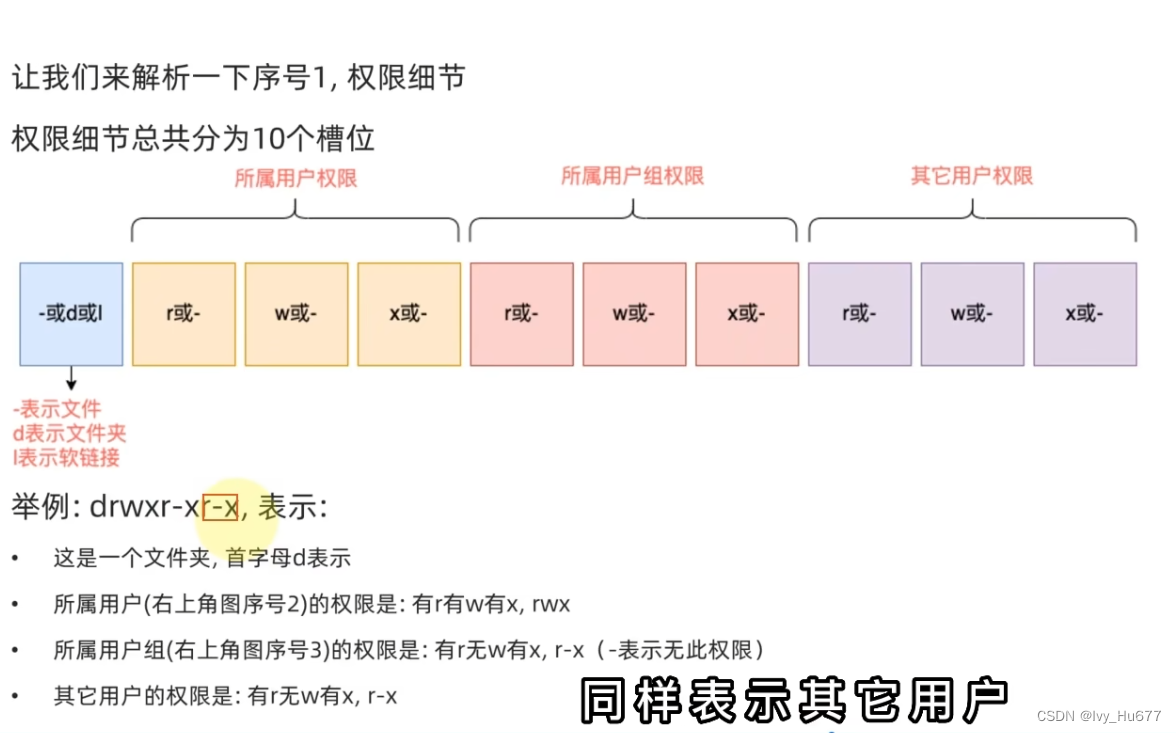
认知权限信息 通过ls -l可以以列表形式查看内容,并显示权限细节r代表读权限,针对文件可以查看文件内容,针对文件夹,可以查看文件夹内容,如ls命令w代表写权限,针对文件表示可以修改此文件,针对文…...
)
Qt开发入门与环境搭建(基础篇)
文章目录 Qt开发入门与环境搭建(基础篇)1.1 Qt是什么?1.2 Qt版本介绍1.3 Qt开发环境安装1.4 开发第一个QT程序1.5 调试输出1.6 QT Creator常用的快捷键1.7 QT帮助文档1.8 UI设计师使用1.9 按钮控件组1.10 布局控件组1.11 基本布局控件1.12 UI设计师的布局功能Qt开发入门与环…...

CentOS7环境Maxwell的安装及使用
目录 Maxwell的安装 下载安装包 解压安装包 配置环境变量 启用MySQL Binlog 创建Maxwell所需数据库和用户 配置Maxwell Maxwell的使用 启动Kafka集群 Maxwell启停 Maxwell启停脚本 MySQL数据准备 Kafka开启消费者 全量数据同步 增量数据同步 启动Kafka消费者 …...

python环境变量
目录 python环境变量 python-opencv cuda cudnn pytorch pycharm 激活ok了 pyqt5 labelimg notepad gpu-z python 3.6或3.7 标注,文件路径不能有 python环境变量 import os import syscurrent_dir = os.path.dirname(os.path.abspath(__file__))paths = [os.path.abspath(…...

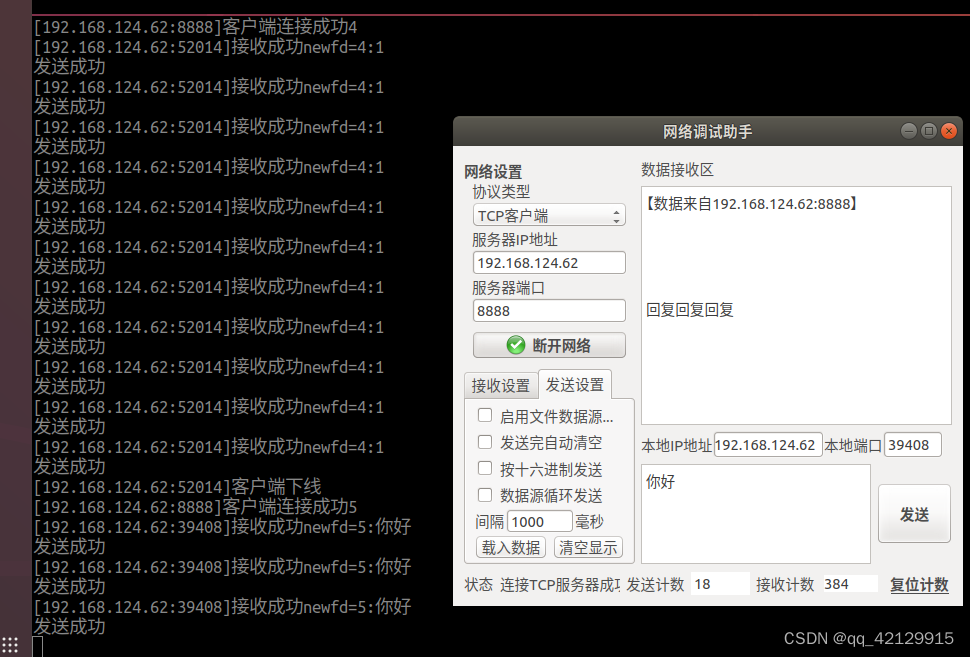
用进程和线程完成TCP进行通信操作及广播和组播的通信
进程 代码 #include <stdio.h>#include <sys/types.h>#include <sys/socket.h>#include <netinet/in.h>#include <arpa/inet.h>#include <string.h>#include <unistd.h>#include <stdlib.h>#include <signal.h>#includ…...

浅谈Tomcat
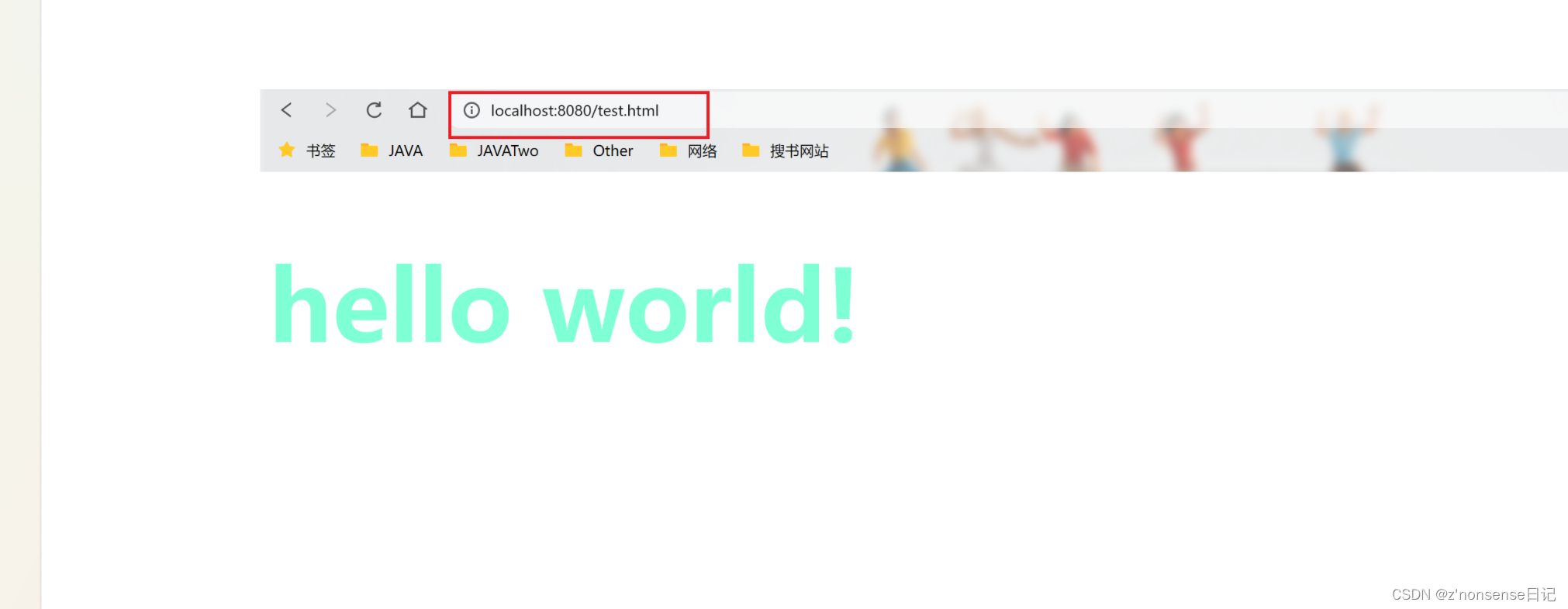
文章目录 一、什么是Tomcat?二、Tomcat的下载安装三、使用tomcat访问资源 一、什么是Tomcat? Tomcat 就是一个 HTTP 服务器。 前面我们聊了HTTP服务器,像我们在网页输入URL,其实就是在给人家的HTTP服务器发送请求,既…...

C++精解【7】
文章目录 eigen矩阵初始化多维矩阵矩阵和向量size固定大小or 动态大小Matrix类六个模板参数初始化向量元素类型 参考文献 eigen 矩阵初始化 多维矩阵 数组 MatrixXi a { // construct a 2x2 matrix{1, 2}, // first row{3, 4} // second row }; Matrix<do…...

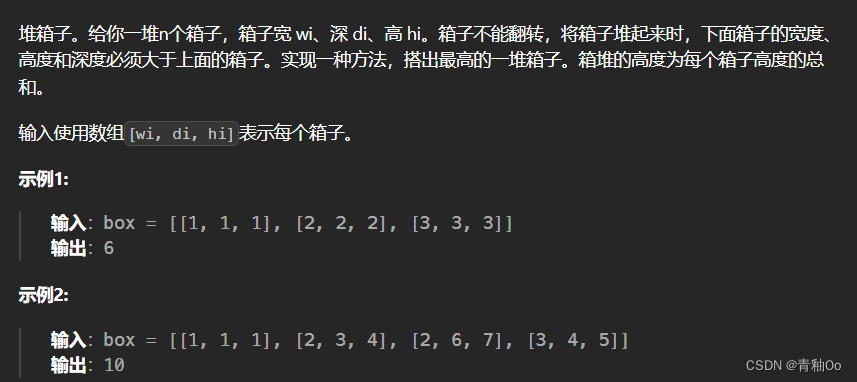
堆箱子00
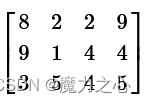
题目链接 堆箱子 题目描述 注意点 将箱子堆起来时,下面箱子的宽度、高度和深度必须大于上面的箱子 解答思路 初始想到深度优先遍历,最后超时了参照题解使用动态规划,先将盒子从小到大进行排序,dp[i]存储的是到第i个箱子时堆箱…...

Linux 命令:iftop
1. 写在前面 本文主要介绍 Linux iftop(Interface TOP) 命令:iftop 是一款小巧、免费且功能强大的网卡实时流量监控工具。监控指定网卡的实时流量、端口连接信息、反向解析 IP 等,还可以精确显示本机网络流量及网络内各主机和本机…...

web学习笔记(六十九)vue2
目录 1. vue2创建脚手架项目 2.vue2如何关闭eslint 1. vue2创建脚手架项目 (1)在cmd窗口输入npm install -g vue/cli命令行,快速搭建脚手架。 (2) 创建vue2项目 (3) 选择配置项目,…...

JavaScript全解:从基础到高级,掌握每一个知识点
引言: JavaScript是一种广泛使用的脚本语言,主要用于Web浏览器,但近年来也扩展到了服务器端(Node.js)和其他领域。它允许开发者创建交互式的网页,处理数据,控制用户界面,甚至构建完…...

RabbitMQ的Direct交换机
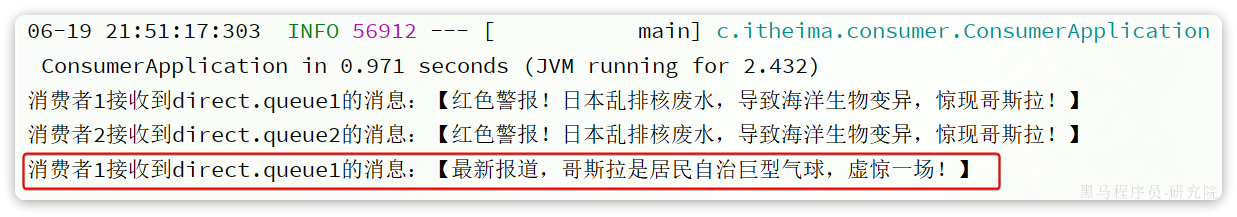
Direct交换机 BindingKey 在Fanout模式中,一条消息,会被所有订阅的队列都消费。但是,在某些场景下,我们希望不同的消息被不同的队列消费。这时就要用到Direct类型的Exchange。 在Direct模型下: 队列与交换机的绑定&a…...

2024.6.26 待学习知识点
OOALV https://www.cnblogs.com/BruceKing/p/11447499.html " 取工单的组件 lt_aufnr CORRESPONDING #( lt_out MAPPING aufnr aufnr EXCEPT * ). ABAP POPUP_TO_CONFIRM 弹出框函数 CLASS-EVENTS CLASS-METHODS main. CLASS-METHODS raise_event_EXIT_COMMAND IMPOR…...

【LeetCode】每日一题:相交链表
给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。 图示两个链表在节点 c1 开始相交: 题目数据 保证 整个链式结构中不存在环。 注意,函数返回结果后&am…...

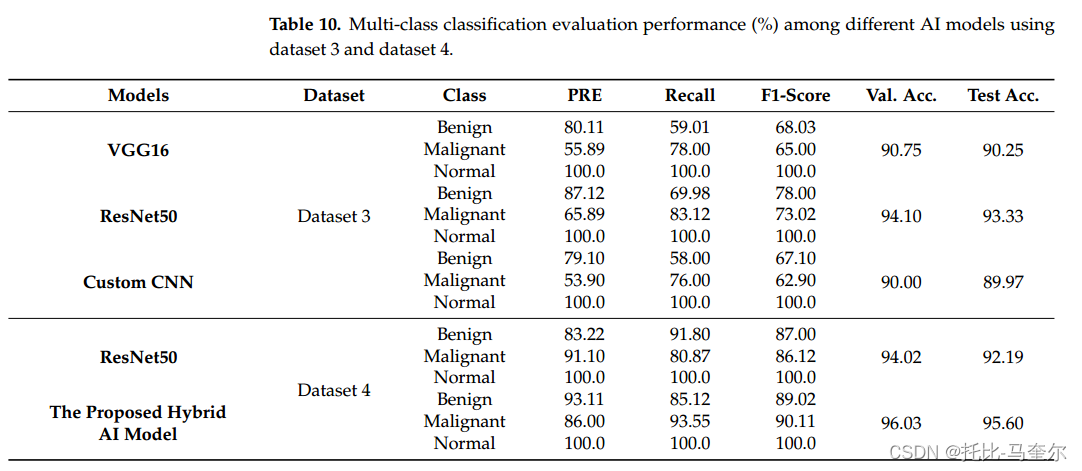
6.26.1 残差卷积变压器编码器的混合工作流程用于数字x线乳房x光片乳腺癌分类
基于残差卷积网络和多层感知器变压器编码器(MLP)的优势,提出了一种新型的混合深度学习乳腺病变计算机辅助诊断(CAD)系统。利用骨干残差深度学习网络创建深度特征,利用Transformer根据自注意力机制对乳腺癌进行分类。所提出的CAD系统具有识别两种情况乳腺…...

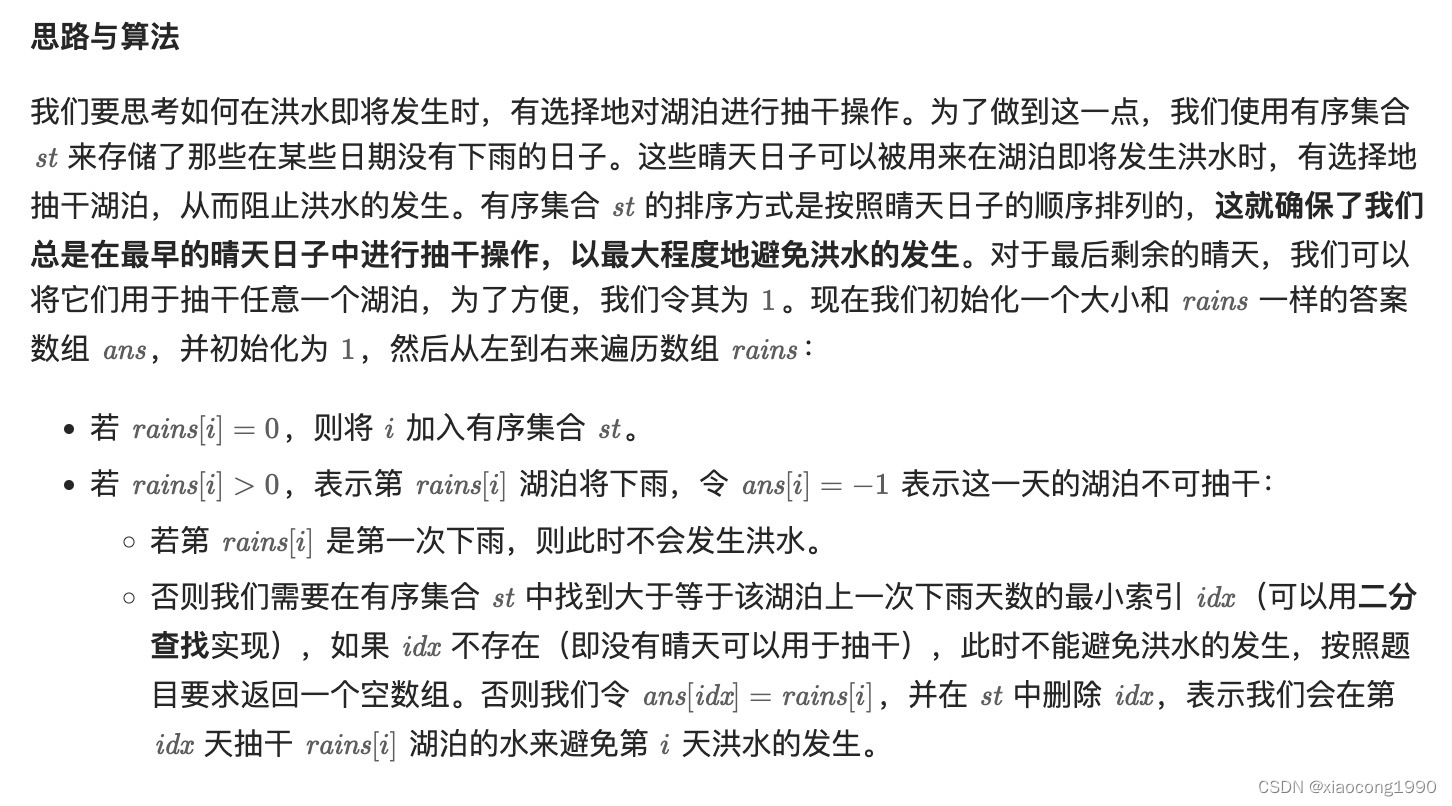
[leetcode]avoid-flood-in-the-city 避免洪水泛滥
. - 力扣(LeetCode) class Solution { public:vector<int> avoidFlood(vector<int>& rains) {vector<int> ans(rains.size(), 1);set<int> st;unordered_map<int, int> mp;for (int i 0; i < rains.size(); i) {i…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
