【TS】TypeScript 有哪些类型
TypeScript 是 JavaScript 的一个超集,它添加了静态类型定义以及其他功能,使代码更加健壮和可维护。以下是 TypeScript 中的一些主要类型:
-
基础类型
boolean:布尔值,true或false。number:数字,可以是整数或浮点数。string:文本类型。symbol:唯一的标识符,通常用于对象的属性名。null和undefined:分别表示空值和未定义的值。注意,null和undefined是各自独特的类型,并不是number或string的子类型。void:表示没有任何类型。通常用于表示不返回任何值的函数的返回类型。
-
数组和元组
Array<T>或T[]:表示一个元素类型为T的数组。[T, U, ...](元组):表示一个固定长度的数组,其中每个位置上的元素类型都是已知的。
-
枚举(Enum)
- 枚举类型允许你定义一组命名的常量。使用
enum关键字来定义枚举类型。
- 枚举类型允许你定义一组命名的常量。使用
-
对象类型
- 对象类型可以包括一组属性,每个属性都有特定的类型。
- 可以通过接口(
interface)或类型别名(type)来定义对象类型。
-
接口(Interface)
- 接口是一种定义对象形状的方式,它可以定义一组属性、方法或函数的签名。
- 接口也可以被类实现,以确保类具有特定的结构。
-
函数类型
- 函数类型可以定义函数的参数和返回值的类型。
- 也可以定义函数的可选参数、剩余参数等。
-
类类型
- TypeScript 支持基于类的面向对象编程,你可以定义类并创建类的实例。
- 类的属性和方法可以有特定的类型。
-
泛型(Generics)
- 泛型允许你定义灵活、可重用的组件,这些组件可以处理多种类型的数据。
- 泛型通常用
T、U、V等作为类型参数,并在函数、接口或类中使用它们。
-
交叉类型(Intersection Types)
- 交叉类型是将多个类型合并为一个类型。这允许你合并已有的类型来创建一个具有多个类型所有特性的新类型。
-
联合类型(Union Types)
- 联合类型表示一个值可以是几种类型之一。联合类型使用
|分隔每个类型。
- 联合类型表示一个值可以是几种类型之一。联合类型使用
-
类型别名(Type Aliases)
- 类型别名是给一个类型起一个新的名字。类型别名有时和接口很相似,但是可以作用于原始类型、联合类型、交叉类型或字面量类型等。
-
字面量类型(Literal Types)
- 字面量类型允许你指定变量只能是特定的值。比如,字符串字面量类型允许你指定字符串必须的固定值。
-
索引签名(Index Signatures)
- 索引签名用于描述对象索引的类型。
-
映射类型(Mapped Types)
- 映射类型是在一个对象类型上通过类型运算创建新的对象类型。
-
条件类型(Conditional Types)
- 条件类型根据条件返回不同的类型。它们与 JavaScript 中的三元条件运算符类似,但在类型级别上工作。
-
类型推断(Type Inference)
- TypeScript 会自动推断出变量的类型,如果你没有显式指定的话。
-
非空断言操作符(Non-Null Assertion Operator)
- 使用
!非空断言操作符可以告诉 TypeScript 某个变量不可能是null或undefined。
- 使用
-
类型保护(Type Guards)
- 类型保护是一种表达式,它们执行一些运行时检查并缩小类型范围。
这些类型使得 TypeScript 在静态类型检查和编译时能够提供更丰富的错误信息,帮助开发者在编写代码时捕获错误,并构建更加健壮和可维护的应用程序。
相关文章:

【TS】TypeScript 有哪些类型
TypeScript 是 JavaScript 的一个超集,它添加了静态类型定义以及其他功能,使代码更加健壮和可维护。以下是 TypeScript 中的一些主要类型: 基础类型 boolean:布尔值,true 或 false。number:数字,…...
)
ErrnoException: open failed: EPERM (Operation not permitted)
在应用权限管理里面没有文件读写权限 <!-- // 1. 适配分区存储的特性,并在清单文件中注册一个 meta-data 属性--> <!-- // <meta-data android:name"ScopedStorage" android:value"true" />--> <!-- …...

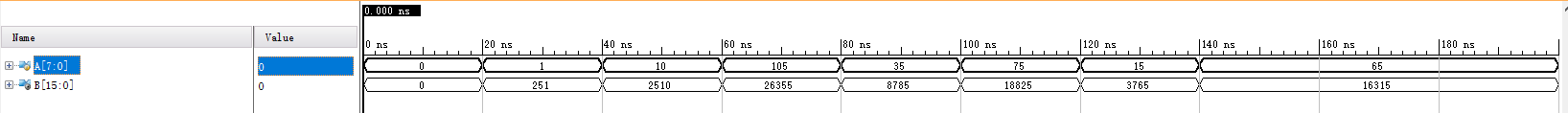
乘法与位运算
目录 描述 输入描述: 输出描述: 参考代码 描述 题目描述: 进行一个运算单元的电路设计,A[7:0]*11111011,尽量用最少的资源实现,写出对应的 RTL 代码。 信号示意: A信号输入 B 信号输出…...
——定位)
HTML(20)——定位
定位 作用:灵活的改变盒子在网页中的位置 实现: 定位模式:position边偏移:设置盒子的位置 leftrighttopbottom 相对定位 position:relative 改变位置的参照物是自己原来的位置,并且不脱标占位&#x…...

精通scikit-learn:模型持久化与选择的最佳实践
在机器学习项目中,模型的持久化和选择是两个关键环节,它们直接影响到模型的可维护性、可扩展性和性能。scikit-learn作为Python中一个流行的机器学习库,提供了丰富的工具来支持模型的持久化和选择。本文将深入探讨scikit-learn中模型持久化和…...

JMeter安装与使用
安装包下载:https://pan.xunlei.com/s/VNigSM9IEjqNBVkw8by6i-LoA1?pwdu6gq# 也可以官网下载: 1.解压安装包 2.打开方式 (1)bin->ApacheJMeter.jar->打开界面 (2)如果(1)打…...

ubuntu 20.04 访问csdn报错 Secure connection failed
打扰了,csdn服务器的问题,和源没关系,后面又重新测试了一下。刚好那一刻网站连上了。 暂时没有好办法,等待一段时间就连上了,改host似乎也不太行。 问题原因: 我一边更新源 sudo apt update & apt up…...

Linux下如何设置可执行文件和库文件的环境变量?
在Linux系统中,可执行文件和库文件的查找路径是由环境变量控制的,其中最重要的是PATH环境变量用于可执行文件,而动态库的查找路径则由LD_LIBRARY_PATH环境变量决定。下面分别介绍这两个方面: 可执行文件的搜索路径(PA…...

gsap动画库对threejs模型的应用
前言 公司的一个3D编辑器项目,要在three模型上加一些补间动画。做了一些调研,最终选择了gsap,其丰富的缓动函数,强大的动画效果和兼容性,更适合公司的需求。 查看gsap文档,发现所有的例子都是针对dom元素…...

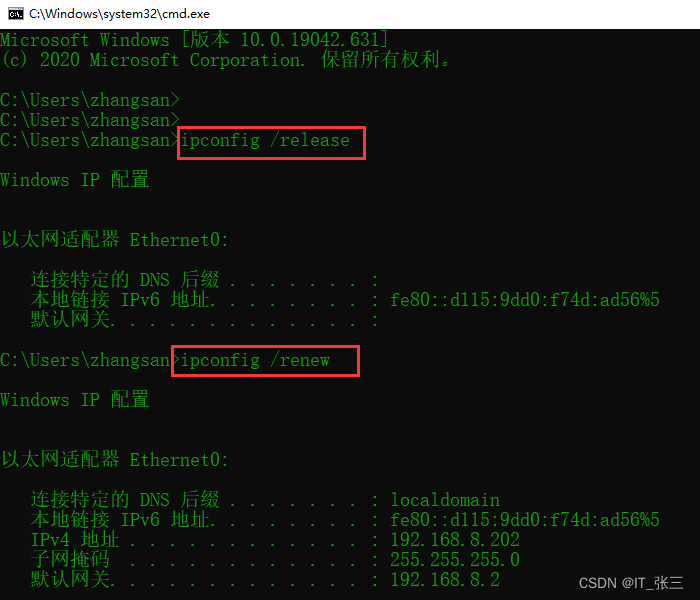
网管工作实践_02_IP/MAC地址管理工具
1、ipconfig命令格式及参数 ipconfig是内置于Windows的TCP/IP应用程序,用于显示本地计算机网络适配器的MAC地址和IP地址等配置信息,这些信息一般用来榆验手动配置的TCP/IP设置是否正确。当在网络中使用 DHCP服务时,IPConfig可以检测计算机中分…...

MySQL【触发器、存储过程、函数、范式】
day53 MySQL 触发器 创建触发器:(before : 前置触发器、after :后置触发器) 语法: delimiter xx 指定分隔符xxcreate trigger 触发器名 [before | after] 触发事件 on 表名 for each row 执行语句begin…...
Shopee API接口——获取商家店铺商品列表
一、引言 在跨境电商领域,Shopee作为东南亚地区领先的电商平台,为众多商家提供了广阔的市场和丰富的销售机会。本文将详细介绍如何通过Shopee API获取商家店铺商品列表,并探讨其应用场景。 二、核心功能介绍 Shopee API获取商家店铺商品列…...

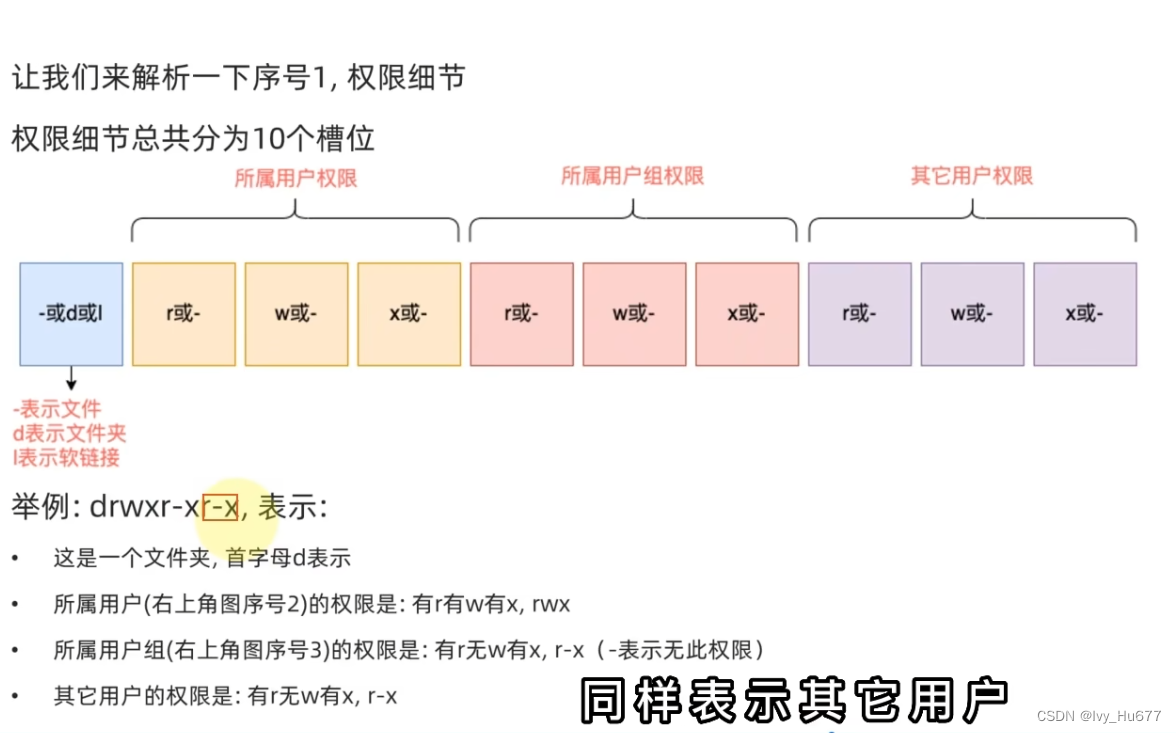
linux基础知识14
认知权限信息 通过ls -l可以以列表形式查看内容,并显示权限细节r代表读权限,针对文件可以查看文件内容,针对文件夹,可以查看文件夹内容,如ls命令w代表写权限,针对文件表示可以修改此文件,针对文…...
)
Qt开发入门与环境搭建(基础篇)
文章目录 Qt开发入门与环境搭建(基础篇)1.1 Qt是什么?1.2 Qt版本介绍1.3 Qt开发环境安装1.4 开发第一个QT程序1.5 调试输出1.6 QT Creator常用的快捷键1.7 QT帮助文档1.8 UI设计师使用1.9 按钮控件组1.10 布局控件组1.11 基本布局控件1.12 UI设计师的布局功能Qt开发入门与环…...

CentOS7环境Maxwell的安装及使用
目录 Maxwell的安装 下载安装包 解压安装包 配置环境变量 启用MySQL Binlog 创建Maxwell所需数据库和用户 配置Maxwell Maxwell的使用 启动Kafka集群 Maxwell启停 Maxwell启停脚本 MySQL数据准备 Kafka开启消费者 全量数据同步 增量数据同步 启动Kafka消费者 …...

python环境变量
目录 python环境变量 python-opencv cuda cudnn pytorch pycharm 激活ok了 pyqt5 labelimg notepad gpu-z python 3.6或3.7 标注,文件路径不能有 python环境变量 import os import syscurrent_dir = os.path.dirname(os.path.abspath(__file__))paths = [os.path.abspath(…...

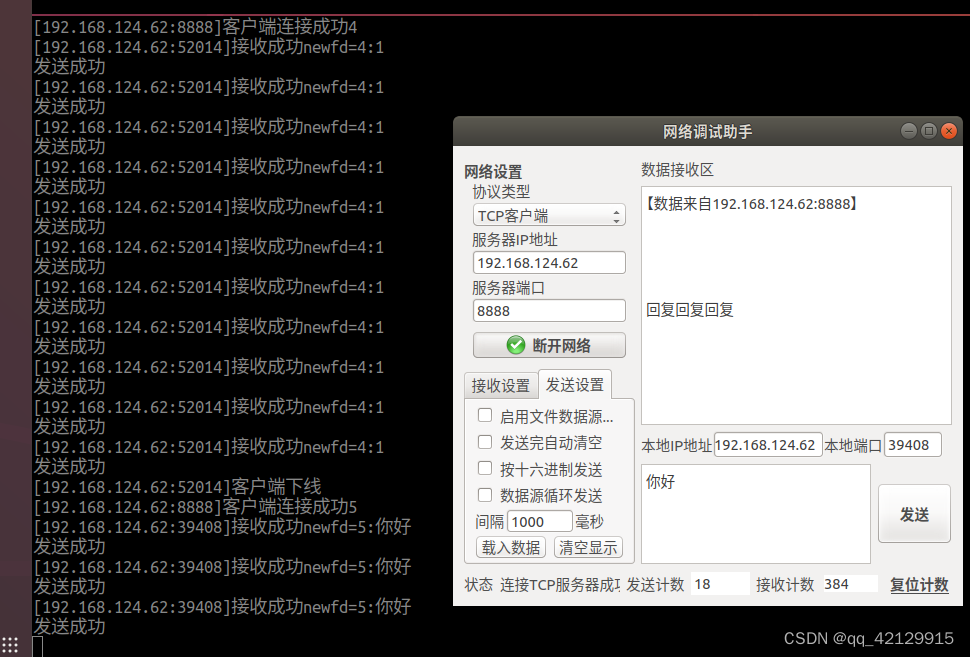
用进程和线程完成TCP进行通信操作及广播和组播的通信
进程 代码 #include <stdio.h>#include <sys/types.h>#include <sys/socket.h>#include <netinet/in.h>#include <arpa/inet.h>#include <string.h>#include <unistd.h>#include <stdlib.h>#include <signal.h>#includ…...

浅谈Tomcat
文章目录 一、什么是Tomcat?二、Tomcat的下载安装三、使用tomcat访问资源 一、什么是Tomcat? Tomcat 就是一个 HTTP 服务器。 前面我们聊了HTTP服务器,像我们在网页输入URL,其实就是在给人家的HTTP服务器发送请求,既…...

C++精解【7】
文章目录 eigen矩阵初始化多维矩阵矩阵和向量size固定大小or 动态大小Matrix类六个模板参数初始化向量元素类型 参考文献 eigen 矩阵初始化 多维矩阵 数组 MatrixXi a { // construct a 2x2 matrix{1, 2}, // first row{3, 4} // second row }; Matrix<do…...

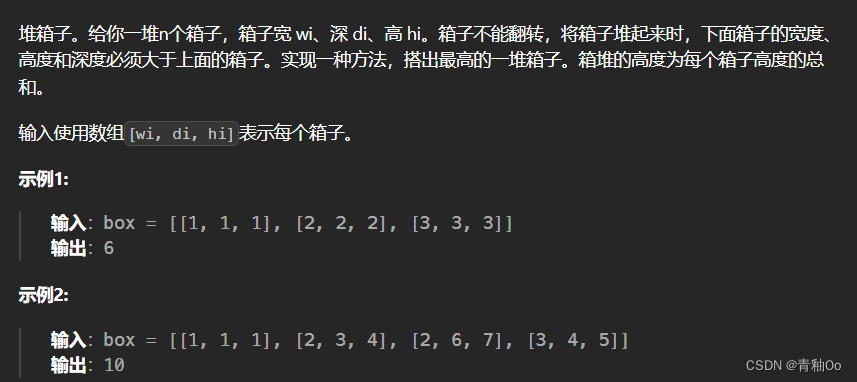
堆箱子00
题目链接 堆箱子 题目描述 注意点 将箱子堆起来时,下面箱子的宽度、高度和深度必须大于上面的箱子 解答思路 初始想到深度优先遍历,最后超时了参照题解使用动态规划,先将盒子从小到大进行排序,dp[i]存储的是到第i个箱子时堆箱…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
