什么是 Payment Request API?
Payment Request API 是一个 Web API,允许网页和 Web 应用程序向用户展示一个标准化的支付界面,以便用户快速、方便地进行付款。这种 API 的设计目的是为了简化用户支付过程,提高支付转化率,并提供一种更加统一的支付体验。
支持的浏览器
在开始之前,请确保你的目标浏览器支持 Payment Request API。目前,大多数主流浏览器(如 Chrome, Edge, Safari)都已经支持该 API。
基本使用方法
-
创建 Payment Request 对象
const supportedPaymentMethods = [{supportedMethods: 'basic-card',}, ];const paymentDetails = {total: {label: 'Total',amount: {currency: 'USD',value: '10.00',},}, };const paymentRequest = new PaymentRequest(supportedPaymentMethods,paymentDetails );supportedPaymentMethods定义了支持的支付方式,例如信用卡、支付宝等。paymentDetails包含了支付的详细信息,如支付总额、货币类型等。
-
展示支付界面
paymentRequest.show().then(paymentResponse => {// 处理支付响应return paymentResponse.complete('success');}).catch(error => {console.error('支付请求失败: ', error);});在这个例子中,当用户点击支付按钮时,会弹出一个包含支付详细信息的标准化支付界面。一旦用户完成支付,
paymentResponse对象将包含支付信息,你可以在.then()方法中处理该信息。 -
处理支付响应
paymentRequest.addEventListener('paymentmethodchange', async (event) => {const paymentDetails = {total: {label: 'Total',amount: {currency: 'USD',value: '10.00',},},};try {const newPaymentRequest = new PaymentRequest(supportedPaymentMethods, paymentDetails);event.updateWith(newPaymentRequest);} catch (e) {console.error('支付方式更改失败: ', e);} });在处理支付响应时,你可以监听
paymentmethodchange事件,来实时更新支付方式。这可以确保用户能够根据需要更改他们的支付方式。
结论
通过使用 Payment Request API,你可以显著简化用户的支付过程,提高用户体验,并且可以显著提高你的网站或 Web 应用程序的支付转化率。开始使用它,并确保你的用户享受到一流的支付体验!
相关文章:

什么是 Payment Request API?
Payment Request API 是一个 Web API,允许网页和 Web 应用程序向用户展示一个标准化的支付界面,以便用户快速、方便地进行付款。这种 API 的设计目的是为了简化用户支付过程,提高支付转化率,并提供一种更加统一的支付体验。 支持…...

【杂记-浅谈EBGP外部边界网关协议、IBGP内部边界网关协议】
一、EBGP概述 EBGP,External Border Gateway Protocol,即外部边界网关协议,EBGP主要用于在不同自治系统(AS)之间交换路由信息,每个AS都有一个独特的AS号码,用于区分不同的自治系统。EBGP通过AS…...

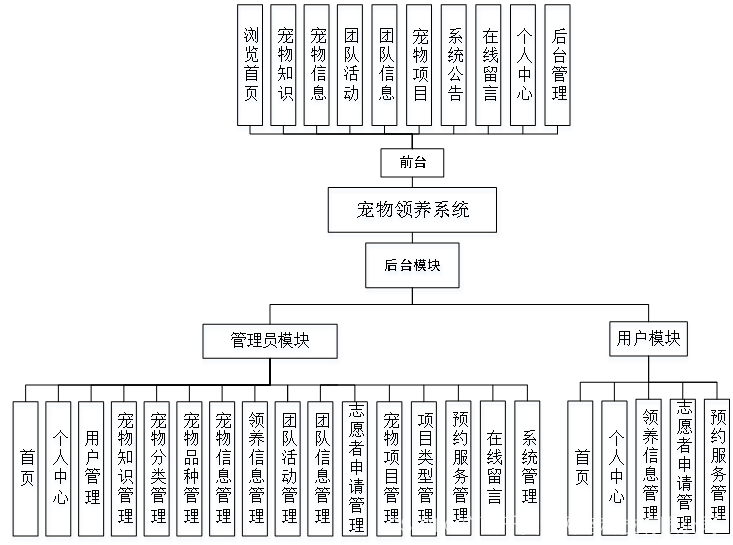
基于Java的宠物领养管理系统【附源码】
摘 要 近些年来,随着科技的飞速发展,互联网的普及逐渐延伸到各行各业中,给人们生活带来了十分的便利,宠物管理系统利用计算机网络实现信息化管理,使整个宠物领养的发展和服务水平有显著提升。 本文拟采用IDEA开发工具…...

Grafana 对接 Zabbix 数据源API错误
介绍 主要报错为 Invalid params. Invalid parameter "/": unexpected parameter "user". 主要原因为Zabbix 6.4.0以上的版本更新了API,导致Grafana的数据源插件不兼容。 解决方案 更新到最新的Grafana 和 grafana-zabbix 插件即可。&#x…...

Spring Boot与Apache Kafka的深度集成
Spring Boot与Apache Kafka的深度集成 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在Spring Boot应用中实现与Apache Kafka的深度集成&am…...

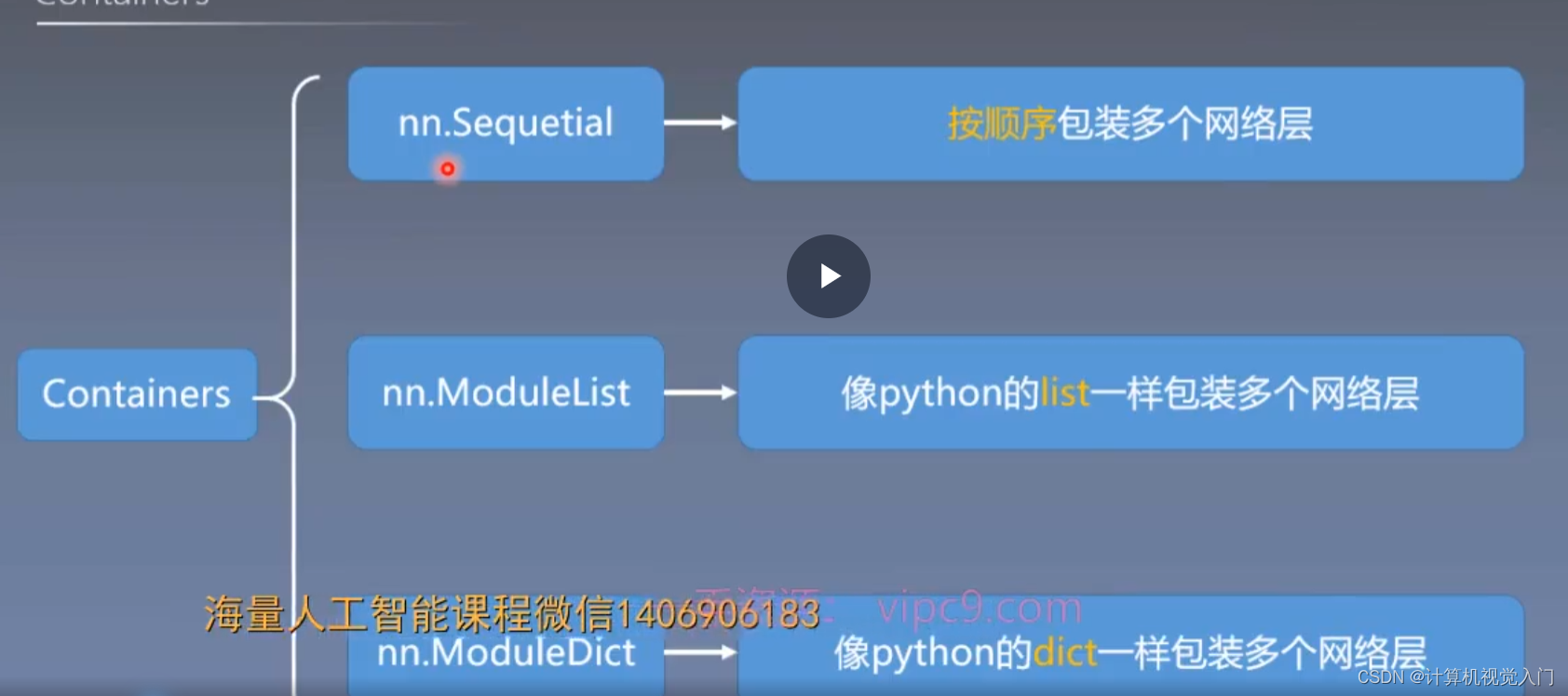
07 Pytoch Module
1.继承nn.Module 2.class A (B) 进入到 super_init() 3.进入construct() 初始化参数 同时判断是否为train 4.跳出来:进入了 forward 中 5.子模块的构建 nn.Module总结 一个module可以包含多个子module 一个module相当于一个运算,必须实现…...

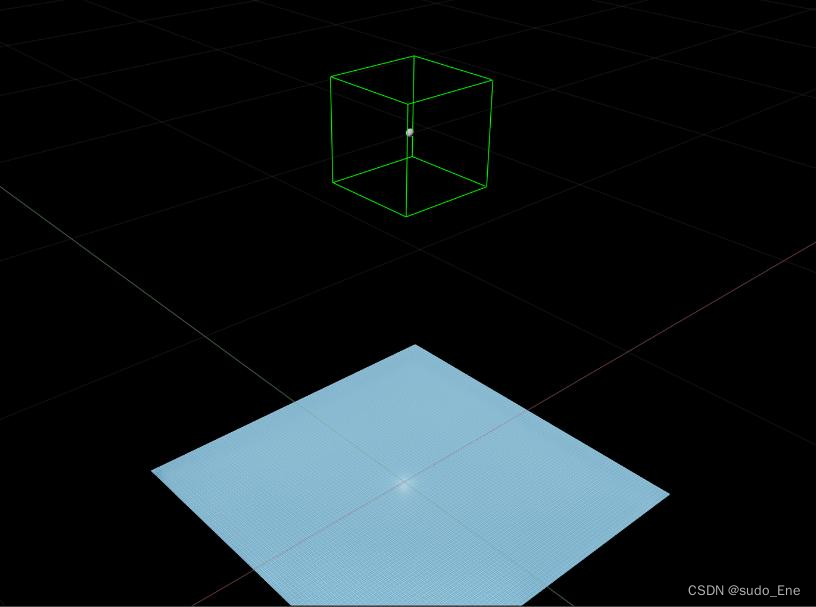
Isaac Sim 9 物理(1)
使用Python USD API 来实现 Physics 。 以下内容中,大部分 Python 代码可以在 Physics Python 演示脚本文件中找到,本文仅作为个人学习笔记。 一.设置 USD Stage 和物理场景 Setting up a USD Stage and a Physics Scene USD Stage不知道怎么翻译&#…...

vue vue.config.js webpack 加密混淆代码
一、下载加密插件 webpack-obfuscator npm install --save-dev webpack-obfuscatorVue CLI 本身依赖于 Webpack 进行构建和打包。不需要单独安装 Webpack 二、配置vue.config.js const { defineConfig } require(vue/cli-service) const WebpackObfuscator require(webpac…...

Talk|北京大学PKU-DAIR余昭辰:从多模态理解到生成 - 从LLM到Diffusion Model
本期为TechBeat人工智能社区第603期线上Talk。 北京时间6月26日(周三)20:00,北京大学PKU-DAIR实习生—余昭辰的Talk已经准时在TechBeat人工智能社区开播! 他与大家分享的主题是: “从多模态理解到生成 - 从LLM到Diffusion Model”,在本次Talk…...
)
数据中台高频面试题及参考答案(持续更新)
做大数据开发的,个人感觉招人最多的是是数据中台和数据仓库领域的。所以对数据中台、数据仓库相关的面试题要熟悉。 什么是数据中台?它与传统数据仓库的区别是什么? 数据中台是一种企业级的数据管理和分析平台,旨在通过集成、处理和分析来自企业内外部的大量多样化的数据…...

腾讯云CVM,CentOS8系统下部署Java-Web项目步骤详解
在CVM中部署项目首先要配置好JDK,Tomcat,Mysql(这里以Tomcat和Mysql为例)。部署JDK和Tomcat的步骤可以参考 CentOS7系统下部署tomcat,浏览器访问localhost:8080/_不积跬步,无以至千里;不积小流,无以成江河。-CSDN博客 我这里从Mysql的安装和设…...

Jenkins 创建流水线任务
Jenkins是一个流行的持续集成(Continuous Integration,CI)工具。 Jenkins 创建任务 选择“流水线”类型,该类型的优点是定制化程度非常高 (可选)添加“参数化构建” 配置仓库选项(ssh连接、分支)和凭据…...

单总线协议耗材认证加密芯片ALPU-P
这是一款采用随机变量交换系统的认证加密芯片。ALPU-P与系统MCU以密码方式通信,MCU在诸如系统启动等关键场合检测ALPU-P加密芯片。所以即使盗版系统复制了PCB、内核甚至存储器中的固件,但若缺少ALPU-P芯片,该系统仍然无法工作。 加密芯片是对…...

【TS】TypeScript 有哪些类型
TypeScript 是 JavaScript 的一个超集,它添加了静态类型定义以及其他功能,使代码更加健壮和可维护。以下是 TypeScript 中的一些主要类型: 基础类型 boolean:布尔值,true 或 false。number:数字,…...
)
ErrnoException: open failed: EPERM (Operation not permitted)
在应用权限管理里面没有文件读写权限 <!-- // 1. 适配分区存储的特性,并在清单文件中注册一个 meta-data 属性--> <!-- // <meta-data android:name"ScopedStorage" android:value"true" />--> <!-- …...

乘法与位运算
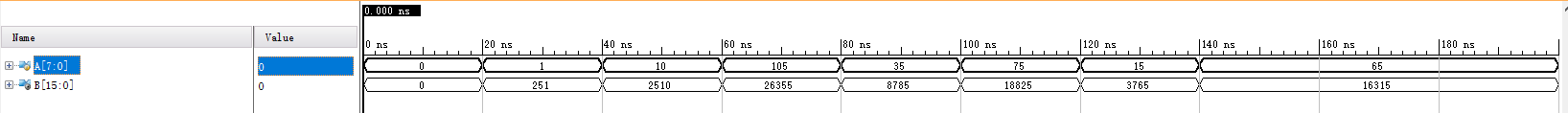
目录 描述 输入描述: 输出描述: 参考代码 描述 题目描述: 进行一个运算单元的电路设计,A[7:0]*11111011,尽量用最少的资源实现,写出对应的 RTL 代码。 信号示意: A信号输入 B 信号输出…...
——定位)
HTML(20)——定位
定位 作用:灵活的改变盒子在网页中的位置 实现: 定位模式:position边偏移:设置盒子的位置 leftrighttopbottom 相对定位 position:relative 改变位置的参照物是自己原来的位置,并且不脱标占位&#x…...

精通scikit-learn:模型持久化与选择的最佳实践
在机器学习项目中,模型的持久化和选择是两个关键环节,它们直接影响到模型的可维护性、可扩展性和性能。scikit-learn作为Python中一个流行的机器学习库,提供了丰富的工具来支持模型的持久化和选择。本文将深入探讨scikit-learn中模型持久化和…...

JMeter安装与使用
安装包下载:https://pan.xunlei.com/s/VNigSM9IEjqNBVkw8by6i-LoA1?pwdu6gq# 也可以官网下载: 1.解压安装包 2.打开方式 (1)bin->ApacheJMeter.jar->打开界面 (2)如果(1)打…...

ubuntu 20.04 访问csdn报错 Secure connection failed
打扰了,csdn服务器的问题,和源没关系,后面又重新测试了一下。刚好那一刻网站连上了。 暂时没有好办法,等待一段时间就连上了,改host似乎也不太行。 问题原因: 我一边更新源 sudo apt update & apt up…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...
