CSS新手入门笔记【导入方法、选择器介绍、选择器优先级、属性详细介绍、盒子模型】
目录
- 一、目的与优势
- 二、CSS导入方式
- 三、语法结构
- 四、选择器类型
- 基本选择器
- 组合选择器
- 伪类与伪元素
- 属性选择器
- 六、选择器优先级
- 总结
- 六、CSS属性
- 1. 字体与文本属性
- 2. 背景属性
- 3. 尺寸与盒模型属性
- 4. 布局与定位
- 5. 列表样式
- 6. 边框与轮廓
- 7. 文本装饰与效果
- 8. 动画与过渡
- 9. 伪类与伪元素
- 10. 其他
- 七、盒子模型
CSS(Cascading Style Sheets,层叠样式表)是一种样式表语言,用于定义HTML或XML文档中元素的外观、布局和结构。以下是CSS的详细介绍:
一、目的与优势
- 分离内容与表现:CSS使网页内容(HTML)与样式分离,提高了网页的可维护性、可读性和可扩展性。
- 一致的样式管理:通过集中定义样式,CSS使得整个网站或应用的外观和布局保持一致。
- 增强设计灵活性:CSS提供了丰富的设计选项,如颜色、字体、布局、动画等,便于实现复杂的视觉效果。
- 响应式设计:CSS媒体查询支持根据设备屏幕尺寸、分辨率等条件应用不同的样式,实现网页的响应式布局。
如何使用CSS呢?首先要导入CSS,下面就介绍了几种常用方式
二、CSS导入方式
CSS 导入方式主要有以下几种:
-
内联样式:直接将CSS代码写在HTML元素的
style属性中。这种方式适用于简单的样式调整,但不推荐广泛使用,因为它会使得HTML文档结构混乱,且不利于维护。<p style="color: red;">这段文字是红色的。</p>
-
内部样式表:在HTML文档的
<head>部分使用<style>标签定义CSS规则。这种方式适用于单个页面的样式设置,便于统一管理页面内的样式,但不适用于多个页面共享样式。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><head><style>p {color: blue;}</style></head> </head> <body><p>这段文字是红色的。</p> </body> </html>
-
外部样式表:将CSS规则写在一个单独的
.css文件中,然后在HTML文档的<head>部分通过<link>标签引入该文件。这是最常用也是推荐的方式,因为它可以方便地让多个HTML页面共享相同的样式,易于维护和修改。<!-- HTML 文件 --> <head><link rel="stylesheet" href="styles.css"> </head><!-- styles.css 文件 --> p {color: green; }
-
@import:在CSS文件中使用
@import语句导入其他CSS文件。这种方式可以在一个CSS文件中引入另一个CSS文件的内容,但建议谨慎使用,因为它可能会增加额外的HTTP请求,影响页面加载速度。通常情况下,直接在HTML中使用<link>标签更为推荐。/* main.css */ @import url("other-styles.css");/* other-styles.css */ h1 {font-size: 24px; }
每种导入方式有其适用场景,选择时应根据项目需求和最佳实践来决定。
三、语法结构
CSS的基本语法包括选择器和声明块,如下所示:
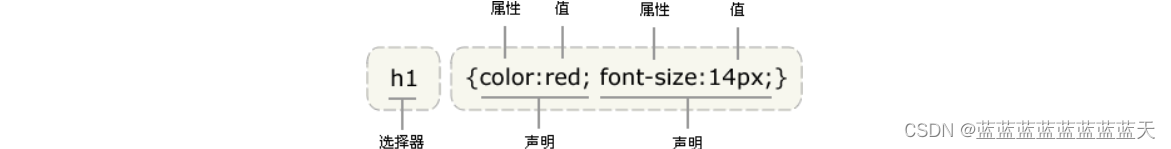
selector {property: value;/* 更多属性声明 */
}
示例
h1 {color:red;font-size:14px;
}

- 选择器:指定CSS规则应用到哪些HTML元素上。选择器可以是元素名、类名、ID、属性选择器、伪类或组合选择器等。
- 声明:由属性名和值组成,用于设定元素的具体样式。
- 值:可以是预定义的关键字、颜色代码、长度单位、百分比等。
四、选择器类型
基本选择器
-
元素(标签)选择器:直接通过HTML元素名称来选择元素,例如
p会选择所有段落元素。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 内部样式表 --><style>p {color: red;}</style> </head> <body><p>我是p1。</p><p>我是p2。</p><p>我是p3。</p><p>我是p3。</p> </body> </html>
-
类选择器:以
.开头,用于选择具有指定类属性的元素,如.p1。 -
ID选择器:以
#开头,用于选择具有特定ID属性的元素,ID在文档中必须是唯一的,如#uniqueID。 -
通用选择器(通配符):使用
*,可以匹配任何元素,但通常不推荐过度使用,因为它会影响性能。 -
示例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 内部样式表 --><style>.p1 {color: red;}#p2 {color: green;}</style> </head> <body><p class="p1">我是class选择器。</p><p id="#p2">我是id选择器。</p> </body> </html>
组合选择器
- 后代选择器:使用空格分隔,选择父元素内部的所有后代元素,如
div p选择所有div内的p元素。 - 子选择器:使用
>表示,仅选择直接子元素,如ul > li。 - 相邻兄弟选择器:使用
+表示,选择紧接在另一个元素后的同级元素,如h1 + p。 - 通用兄弟选择器:使用
~表示,选择所有跟在指定元素之后的同级元素,如h1 ~ p。
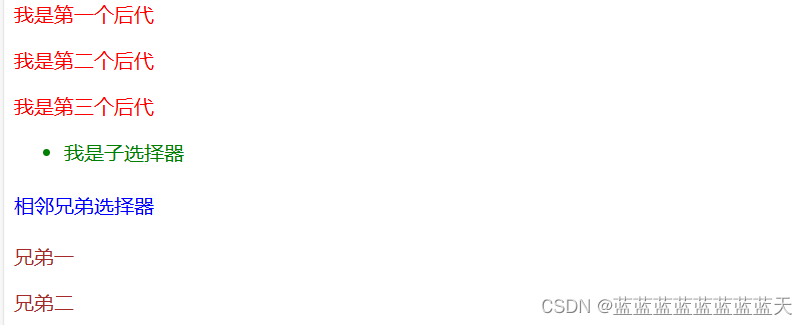
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 后代选择器 */div p {color: red;}/* 子选择器 */ul > li {color: green;}/* 相邻兄弟选择器 */h1 + p {color: blue; }/* 通用兄弟选择器 */h2 ~ p {color: brown;}</style>
</head>
<body><div><p>我是第一个后代</p><p>我是第二个后代</p><p>我是第三个后代</p></div><ul><li>我是子选择器</li></ul><h1></h1><p>相邻兄弟选择器</p><h2></h2><p>兄弟一</p><p>兄弟二</p>
</body>
</html>

伪类与伪元素
- 伪类:用于表示元素的特定状态,如
a:hover表示链接在鼠标悬停时的状态。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a:hover{background-color: red;}</style>
</head>
<body><a href="#">超链接</a>
</body>
</html>

- 伪元素:用于创建或修饰元素的某些部分,如
::before,::after,常用于插入内容或装饰。
属性选择器
根据元素的属性及属性值来选择元素,如 [type="text"] 选择所有type属性为text的输入元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>[type="button"] {background-color: pink;}</style>
</head>
<body><input type="button" value="按钮">
</body>
</html>

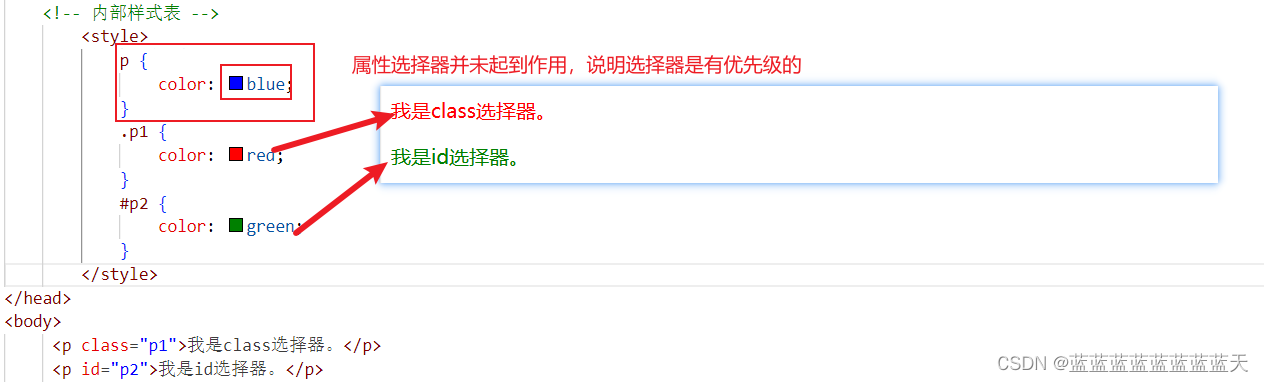
六、选择器优先级
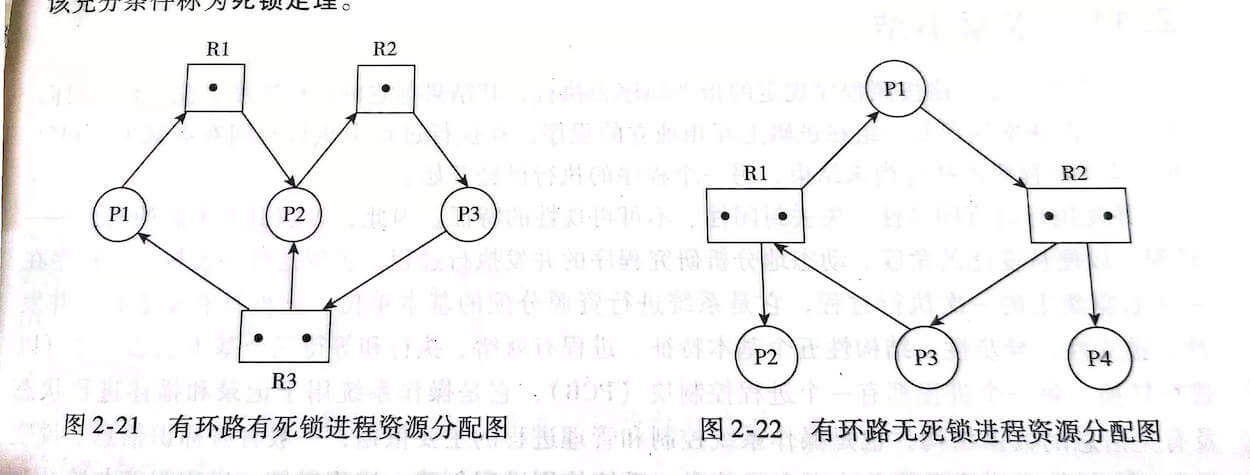
看下图,你发现了什么?

-
内联样式:直接在HTML元素的style属性中定义的样式具有最高优先级,优先级记为1000。
-
ID选择器:以#开头的选择器,优先级为100。
-
类选择器、属性选择器、伪类选择器:包括.class、[attribute=value]、:hover等,优先级为10。
-
标签选择器、伪元素选择器:如div、p、:before、:after等,优先级为1。
-
通配符选择器、关系选择器、否定选择器:优先级更低,一般不在优先级直接比较的讨论范围内,但在实际计算中也有其位置。
-
继承的样式:没有直接指定,通过父元素传递的样式,优先级最低。
-
重要声明 (!important):任何声明,如果在其值后加上!important,这个声明将拥有最高优先级,覆盖所有其他优先级,但应谨慎使用,因为它会破坏样式的可维护性。
总结
重要声明 (!important) > 内嵌 > ID > 类选择器、属性选择器、伪类选择器 > 标签选择器、伪元素选择器
六、CSS属性
CSS属性及其值非常繁多,下面我列出一些主要属性分类及其代表性的属性和属性值。
1. 字体与文本属性
- font-family: 定义字体系列,例如
"Arial", sans-serif. - font-size: 设置字体大小,例如
16px,1.5em,100%. - font-weight: 字体粗细,例如
normal,bold,100到900. - color: 文本颜色,例如
red,#ff0000,rgb(255, 0, 0). - text-align: 文本对齐方式,例如
left,center,right,justify. - line-height: 行间距,例如
1.5,normal.
2. 背景属性
- background-color: 背景色,例如
#333,rgb(51, 51, 51). - background-image: 背景图片路径,例如
url('image.jpg'). - background-repeat: 图片重复方式,例如
repeat,no-repeat,repeat-x. - background-position: 图片位置,例如
center,10px 20px.
3. 尺寸与盒模型属性
- width 和 height: 宽度和高度,例如
auto,300px,50%. - padding: 内边距,例如
10px 20px 30px 40px(上右下左). - margin: 外边距,同上.
- border: 边框,例如
1px solid #000.
4. 布局与定位
- display: 显示类型,例如
block,inline,inline-block,flex,grid. - position: 定位类型,例如
static,relative,absolute,fixed. - top, right, bottom, left: 定位偏移量,例如
10px.
5. 列表样式
- list-style-type: 列表项标记类型,例如
disc,square,none. - list-style-position: 标记位置,例如
inside,outside.
6. 边框与轮廓
- border-radius: 圆角边框,例如
5px,20%. - box-shadow: 盒阴影,例如
2px 2px 5px rgba(0, 0, 0, 0.3).
7. 文本装饰与效果
- text-decoration: 文本装饰,例如
underline,overline,none. - text-transform: 文本转换,例如
uppercase,lowercase,capitalize.
8. 动画与过渡
- transition: 过渡效果,例如
all 0.5s ease. - animation: 动画,例如
spin 2s linear infinite.
9. 伪类与伪元素
- :hover: 鼠标悬停状态.
- ::before, ::after: 在元素之前或之后插入内容.
10. 其他
- opacity: 不透明度,例如
0.5. - visibility: 可见性,例如
visible,hidden. - cursor: 鼠标指针形状,例如
pointer,crosshair.
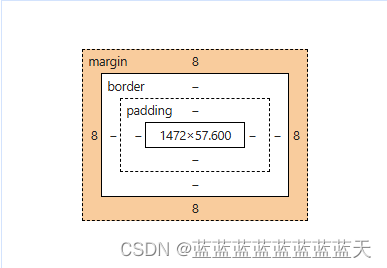
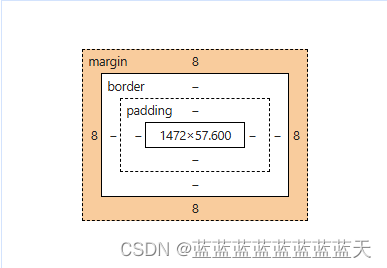
七、盒子模型
盒子模型是一种核心的布局概念,用于描述网页中元素的布局方式。每个HTML元素都可以被视作一个矩形盒子,这个盒子由以下几个部分组成:

-
内容区域(Content):
这是盒子的核心部分,包含了元素的实际内容,比如文本、图片等。内容区域的大小可以通过width和height属性来设置。 -
内边距(Padding):
内边距是内容区域与边框之间的空间。它可以帮助增加内容与边框的距离,提升视觉效果。内边距可以分别设置上、右、下、左边距,也可以统一设置,使用padding属性。 -
边框(Border):
边框围绕着内容区域和内边距,提供了元素的边界。边框可以设置样式(solid、dashed、dotted等)、宽度和颜色,使用border属性或其衍生属性(如border-width、border-style、border-color)来定义。 -
外边距(Margin):
外边距是盒子与其他元素之间的空白区域,用来控制元素之间的距离。和内边距一样,外边距也可以分别设置上、右、下、左边距,或者统一设置,使用margin属性。
相关文章:

CSS新手入门笔记【导入方法、选择器介绍、选择器优先级、属性详细介绍、盒子模型】
目录 一、目的与优势二、CSS导入方式三、语法结构四、选择器类型基本选择器组合选择器伪类与伪元素属性选择器 六、选择器优先级总结 六、CSS属性1. 字体与文本属性2. 背景属性3. 尺寸与盒模型属性4. 布局与定位5. 列表样式6. 边框与轮廓7. 文本装饰与效果8. 动画与过渡9. 伪类…...

制作高校专属PPT时,如何将校徽设置成透明底色?无须PS
目录 示例:以清华大学为例 1必应搜索“清华大学校徽” 2保存清华大学校徽及校名。 3将校徽导入到PPT中 4 选中校徽,然后依次选择“图片格式”-->颜色-->设置透明色编辑 5出现“画笔”,由于截图的缘故,画笔没有在截…...

设计模式之【适配器模式】
类适配器实现(继承) 类适配器通过继承来实现适配器功能 // 目标接口 public interface Target {void request(); }// 被适配者 public class Adaptee {public void specificRequest() {System.out.println("Adaptee: specificRequest");} }/…...

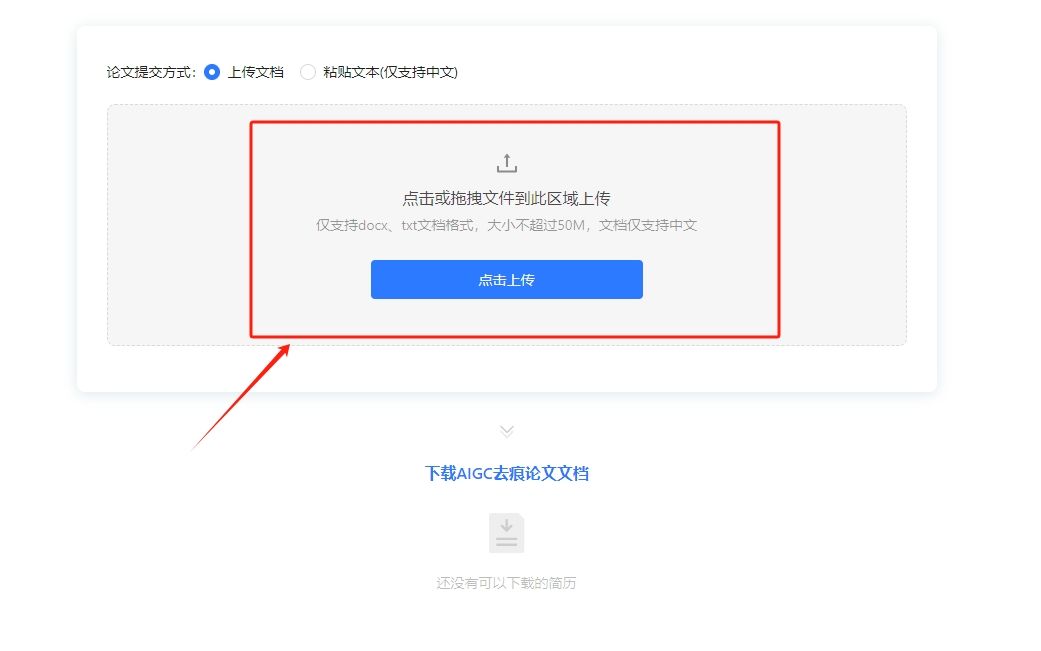
AI论文降重:一键操作,让你的论文查重率瞬间下降
高查重率是许多毕业生的困扰。通常,高查重率源于过度引用未经修改的参考资料和格式错误。传统的降重方法,如修改文本和增添原创内容,虽必要但耗时且成效不一。 鉴于此,应用AI工具进行AIGC降重成为了一个高效的解决方案。这些工具…...

Cmake--学习笔记
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

LangChain让LLM带上记忆
最近两年,我们见识了“百模大战”,领略到了大型语言模型(LLM)的风采,但它们也存在一个显著的缺陷:没有记忆。 在对话中,无法记住上下文的 LLM 常常会让用户感到困扰。本文探讨如何利用 LangCha…...
Word恢复历史文档,记好4个方法就足够
“我正在准备一个重要的报告,但是电脑突然就崩溃了,导致我的文档还没保存就被关闭了,大家有什么方法可以恢复Word历史文档吗?快给我出出主意吧!” 在数字化时代,文档编辑和保存已经成为我们日常工作和学习中…...
收银系统源码-千呼新零售2.0【线上营销】
千呼新零售2.0系统是零售行业连锁店一体化收银系统,包括线下收银线上商城连锁店管理ERP管理商品管理供应商管理会员营销等功能为一体,线上线下数据全部打通。 适用于商超、便利店、水果、生鲜、母婴、服装、零食、百货等连锁店使用。 详细介绍请查看&a…...

OnlyOffice测评
官方链接: https://www.onlyoffice.com/zh/office-suite.aspx https://www.onlyoffice.com/zh/pdf-editor.aspx OnlyOffice:引领办公效率的新标杆 在数字化时代的浪潮中,办公软件已经成为我们日常工作中不可或缺的一部分。然而,…...

UDS - 8 Application layer protocol
8 应用层协议 来自:ISO 14229-1-2020.pdf 8.1 一般定义 应用层协议应始终是确认消息传输,这意味着对于从客户端发送的每个服务请求,服务器应发送一个或多个相应的响应。 此规则的唯一例外是使用功能寻址或请求/指示指定不生成响应/确认的少数情况。为了不给系统带来许多不…...

二叉树公共最近祖先
文章目录 1. **二叉搜索树(Binary Search Tree, BST)**2. **一般二叉树****递归方法**:**迭代方法**: 案例展示二叉搜索树(BST)中查找LCA一般二叉树中查找LCA1. **使用哈希表存储父节点信息**2. **处理多个查询**3. **异常处理**结…...

智慧运维系统指导规范
随着信息技术的迅猛发展,智慧运维系统在现代企业中扮演着越来越重要的角色。为了提高运维效率、保障系统稳定运行,并制定一套科学、合理的智慧运维系统指导规范至关重要。本规范旨在为企业提供一套全面、系统的智慧运维管理方法和操作准则,以…...

最新自助下单彩虹云商城系统源码,含小储云商城模板免授权
最新彩虹商城源码,含小储云商城模板免授权,试用了一下还行,具体的大家可以看看 源码下载:https://download.csdn.net/download/m0_66047725/89405387 更多资源下载:关注我。...

头条系统-05-延迟队列精准发布文章-概述添加任务(db和redis实现延迟任务)、取消拉取任务定时刷新(redis管道、分布式锁setNx)
文章目录 延迟任务精准发布文章1)文章定时发布2)延迟任务概述2.1)什么是延迟任务2.2)技术对比2.2.1)DelayQueue2.2.2)RabbitMQ实现延迟任务2.2.3)redis实现 3)redis实现延迟任务4)延迟任务服务实现4.1)搭建heima-leadnews-schedule模块4.2)数据库准备4.3)安装redis4.4)项目集成…...

.gitignore git添加忽略文件
在项目的根目录下创建一个名为 .gitignore 的文件。在这个文件中,列出您希望Git忽略的文件和文件夹的名称或模式。 下面是一些基本的步骤和规则: 创建 .gitignore 文件:在项目根目录下创建一个名为 .gitignore 的文件。如果没有这个文件&…...

面向遥感图像的多阶段特征融合目标检测方法
源自:电子学报 作者:陈立 张帆 郭威 黄赟 注:若出现无法显示完全的情况,可 V 搜索“人工智能技术与咨询”查看完整文章 摘 要 遥感图像目标具有多尺度、大横纵比、多角度等特性,给传统的目标检测方法带来了新的…...

操作系统面试篇一
很多读者抱怨计算操作系统的知识点比较繁杂,自己也没有多少耐心去看,但是面试的时候又经常会遇到。所以,我带着我整理好的操作系统的常见问题来啦!这篇文章总结了一些我觉得比较重要的操作系统相关的问题比如 用户态和内核态、系统…...

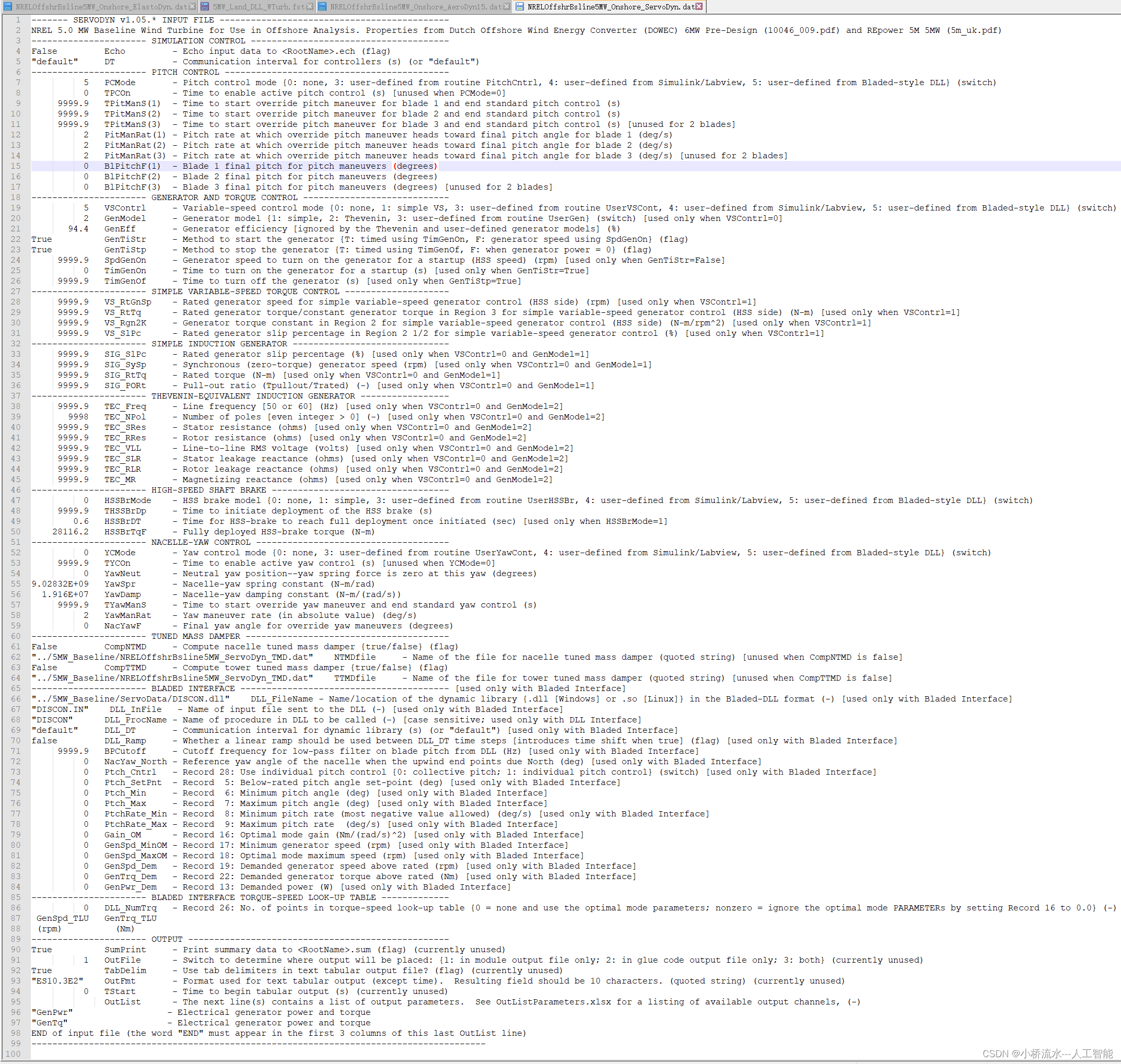
OPenFast软件中的NRELOffshrBsline5MW_Onshore_ServoDyn.dat文件详解
我先简单概括一下,后续我再详细总结:文件“NRELOffshrBsline5MW_Onshore_ServoDyn.dat”是用于NREL 5.0 MW基准风力发电机的ServoDyn模块的输入文件。它定义了仿真控制、变桨控制、发电机和扭矩控制、偏航控制以及输出设置等各种参数。以下是主要内容的总…...

搭建rtmp/rtsp流媒体服务器的步骤
很多文章介绍使用ffmpeg推送和拉流,执行推流命令: D:\software\ffmpeg-7.0.1-full_build\bin\ffmpeg.exe -re -stream_loop -1 -i "D:\Video\汪汪队立大功\S07\001.mp4" -vcodec h264 -acodec aac -f flv rtmp://127.0.0.1/live/test110 经常…...

vue自定义事件传递数据
页面应用一个组件,采用自定义事件来传递参数 $emit是Vue实例的一个方法,它用于触发自定义事件。这些事件可以被父组件监听到,从而实现子组件向父组件的通信。 这种方法的好处在于,它可以让数据的流动保持单向,有助于…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
