vue3-cropperjs图片裁剪工具-用户上传图片截取-(含预览视频)
效果图
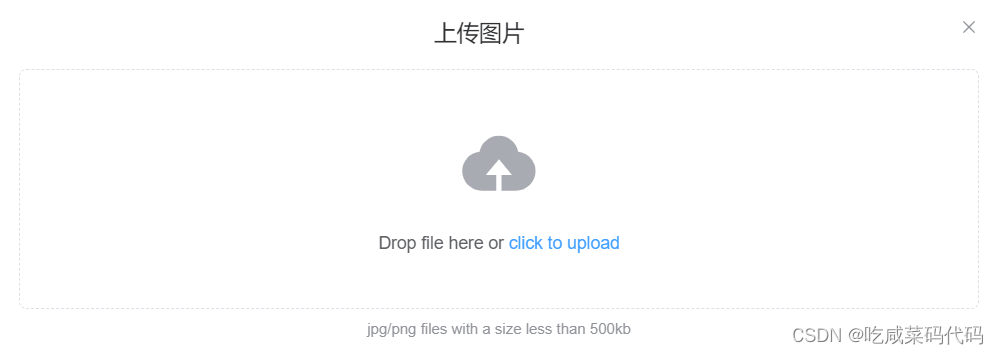
上传图片弹窗预览

对于这个上传图片样式可以参考
官方原代码
官网传送入口 Upload 上传 | Element Plus (element-plus.org)
<template><el-uploadclass="upload-demo"dragaction="https://run.mocky.io/v3/9d059bf9-4660-45f2-925d-ce80ad6c4d15"multiple><el-icon class="el-icon--upload"><upload-filled /></el-icon><div class="el-upload__text">Drop file here or <em>click to upload</em></div><template #tip><div class="el-upload__tip">jpg/png files with a size less than 500kb</div></template></el-upload>
</template><script setup lang="ts">
import { UploadFilled } from '@element-plus/icons-vue'
</script>
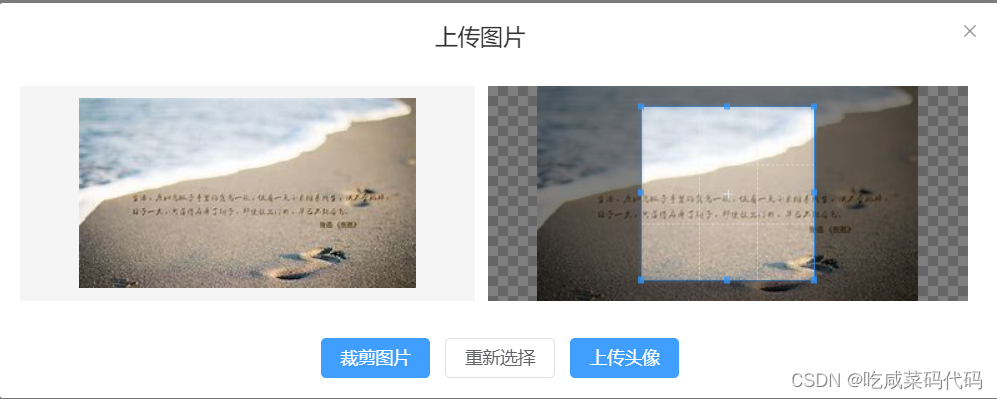
上传图片之后

裁剪图片之后

预览视频
裁剪图片预览视频
操作步骤
安装依赖
npm install cropperjs
npm i qs
npm i axios
npm i element-plus template部分
<template><div><el-dialog :title="dialogTitle.imgTitle" width="800px" v-model="dialogVisible.imgCropperVisible" :before-close="handleBeforeClose"><div v-if="imageSrc" style="display: flex; justify-content: space-between; align-items: center;"><!-- Display cropped image or original image if not cropped with background --><div style="width: 50%; padding: 10px; background-color: #f5f5f5; display: flex; justify-content: center; align-items: center;"><img ref="previewImage" :src="croppedImageSrc || imageSrc" alt="Preview Image" style="max-width: 100%; height: auto;" /></div><!-- Upload image section without background --><div style="width: 50%; padding: 10px; display: flex; justify-content: center; align-items: center;"><img ref="uploadImage" :src="imageSrc" alt="Source Image" style="max-width: 100%; height: auto;" /></div></div><!-- Centered buttons --><div v-if="imageSrc" style="margin-top: 20px; text-align: center;"><el-button type="primary" @click="cropImage">裁剪图片</el-button><el-button @click="clearImage">重新选择</el-button><el-button type="primary" @click="uploadCroppedImage">上传头像</el-button></div><!-- Conditional display for upload component --><el-uploadv-if="!imageSrc"class="upload-demo"dragaction="http://localhost:8888/v1/file/singleUploadFile"multiplev-model:file-list="fileList"limit="1":show-file-list="false":before-upload="beforeUpload"><el-icon class="el-icon--upload"><upload-filled /></el-icon><div class="el-upload__text">Drop file here or <em>click to upload</em></div><template #tip><div class="el-upload__tip">jpg/png files with a size less than 500kb</div></template></el-upload></el-dialog></div><div><img :src="BASE_URL+attraction_detail.imageUrl" alt=""></div>
</template>js部分
<script setup>
import { ref, nextTick, onBeforeUnmount } from 'vue';
import { ElMessage } from 'element-plus';
import Cropper from 'cropperjs';
import 'cropperjs/dist/cropper.css';
import axios from 'axios';const imageSrc = ref(null);
const croppedImageSrc = ref(null);
const dialogTitle = ref({ imgTitle: '上传图片' });
const dialogVisible = ref({ imgCropperVisible: true });
const fileList = ref([]);const uploadImage = ref(null);
const previewImage = ref(null);
let cropper = null;
const attraction_detail =ref({imageUrl:''})
const beforeUpload = (file) => {const isImage = file.type.startsWith('image/');if (!isImage) {ElMessage.error('只能上传图片文件');return false;}const reader = new FileReader();reader.onload = async (e) => {imageSrc.value = e.target.result;await nextTick();initCropper();};reader.readAsDataURL(file);return false;
};const initCropper = () => {if (cropper) {cropper.destroy();}if (!uploadImage.value) return;cropper = new Cropper(uploadImage.value, {aspectRatio: 1,viewMode: 1,});
};const cropImage = () => {if (cropper) {const canvas = cropper.getCroppedCanvas({width: 200,height: 200,});croppedImageSrc.value = canvas.toDataURL('image/png');}
};const clearImage = () => {imageSrc.value = null;croppedImageSrc.value = null;fileList.value = [];if (cropper) {cropper.destroy();cropper = null;}
};const uploadCroppedImage = async () => {if (!croppedImageSrc.value) {ElMessage.error('请先裁剪图片');return;}try {const blob = dataURLToBlob(croppedImageSrc.value);const formData = new FormData();formData.append('file', blob, 'avatar.png'); // 注意这里的表单字段名应为'file'const response = await axios.post('http://localhost:8888/v1/file/singleUploadFile', formData);if (response.data) {ElMessage.success('上传成功');dialogVisible.value.imgVisible = false;attraction_detail.value.imageUrl = response.data;console.log(response.data)console.log("")} else {ElMessage.error(response.data.msg || '上传失败');}} catch (error) {ElMessage.error('上传失败');}
};const dataURLToBlob = (dataURL) => {const arr = dataURL.split(',');const mime = arr[0].match(/:(.*?);/)[1];const bstr = atob(arr[1]);let n = bstr.length;const u8arr = new Uint8Array(n);while (n--) {u8arr[n] = bstr.charCodeAt(n);}return new Blob([u8arr], { type: mime });
};onBeforeUnmount(() => {if (cropper) {cropper.destroy();}
});
</script>css部分
<style scoped>
.upload-demo .el-upload {display: block;width: 100%;margin-bottom: 20px;
}.el-upload__text {color: #606266;font-size: 14px;line-height: 22px;margin-top: 5px;
}.el-upload__tip {color: #909399;font-size: 12px;line-height: 1.5;margin-top: 7px;
}
</style>
相关文章:

vue3-cropperjs图片裁剪工具-用户上传图片截取-(含预览视频)
效果图 上传图片弹窗预览 对于这个上传图片样式可以参考 官方原代码 官网传送入口 Upload 上传 | Element Plus (element-plus.org) <template><el-uploadclass"upload-demo"dragaction"https://run.mocky.io/v3/9d059bf9-4660-45f2-925d-ce80ad6…...

【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第48课-可视化控制机器人
【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第48课-可视化控制机器人 使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引…...

Java Stream API揭秘:掌握List流操作,打造高效数据处理流程
序言 Java Stream API是Java 8中引入的一个非常重要的功能组成部分,它提供了一种声明式的处理数据集合的方法。它主要特点是基于函数式编程的理念,允许我们以更加简洁、高效的方式进行集合的处理、转换和过滤。通过Stream API,我们可以灵活地…...
))
最新Java面试题及答案(Java基础、设计模式、Java虚拟机(jvm))
文章目录 前言一、Java基础题1.什么是Java?2.Jdk和Jre和JVM的区别?3.Java语言有哪些特点?4.Java有哪些数据类型?5.switch 是否能作用在 byte 上,是否能作用在 long 上,是否能作用在 String上?6.…...

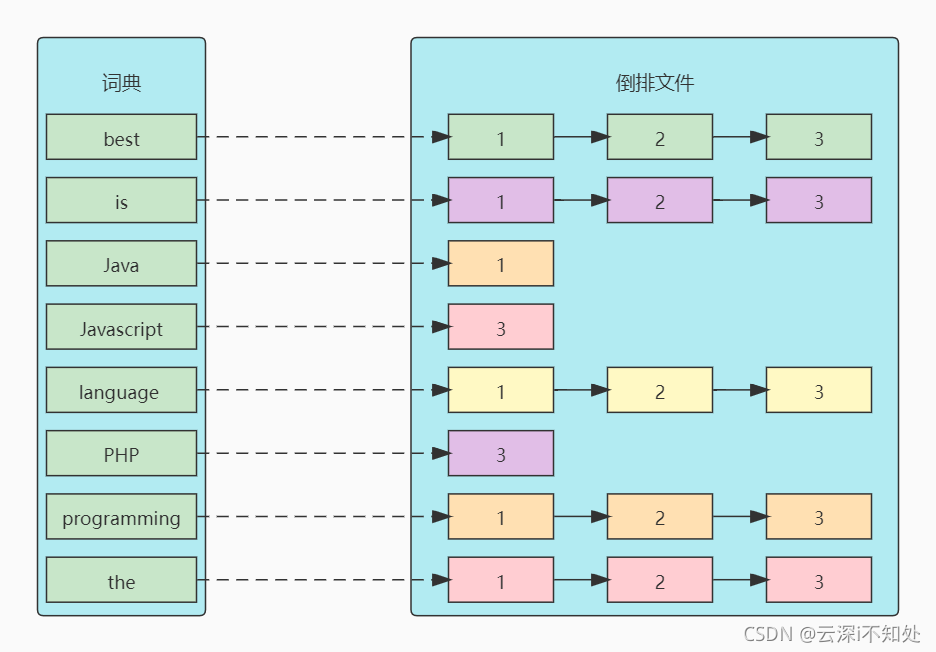
详解Elastic Search高速搜索背后的秘密:倒排索引
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 引入 全文搜索属于最常见的需求,开源的 Elasticsearch (以下简称 Elastic)是目前全文搜索引…...

数据库操控指南:玩转数据
对于表中数据的基本操作 数据的操作——DML语句(增删改)1.插入数据2.修改数据3.数据删除 数据的查询——DQL语句1.原理:2.查看表结构3.条件查询4.基础的SELECT语法 阅读指南: 本文章讲述了对于数据库中的数据的基本操作࿰…...

前端 CSS 经典:图层放大的 hover 效果
效果 思路 设置 3 层元素,最上层元素使用 clip-path 裁剪成圆,hover 改变圆大小,添加过渡效果。 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"utf-8" /><meta http-eq…...

Flutter实现页面间传参
带参跳转 步骤 在router中配置这个路由需要携带的参数,这里的参数是 arguments,注意要用花括号包裹参数名称 在相应组件中实现带参构造函数 在state类中可以直接使用${widget.arguments}来访问到传递的参数 在其他页面中使用Navigator.pushNamed()带参跳转...

如何在Java中实现安全编码
如何在Java中实现安全编码 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在当今数字化和网络化的时代,安全编码成为软件开发中至关重要的一环。特…...

C#开发-集合使用和技巧(八)集合中的排序Sort、OrderBy、OrderByDescending
C#开发-集合使用和技巧(八)集合中的排序Sort、OrderBy、OrderByDescending List<T>.Sort()方法签名使用场景示例升序实现效果 降序实现效果 IEnumerable<T>.OrderBy()方法签名使用场景示例实现效果 Enumerable<T>.OrderByDescending()…...

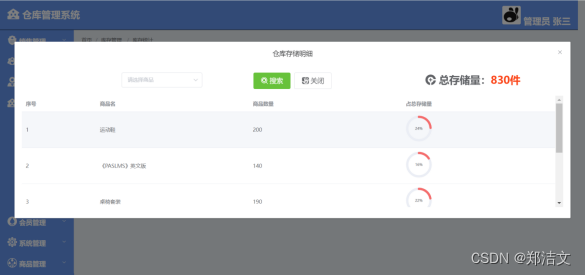
仓库管理系统
摘 要 随着电子商务的快速发展和物流行业的蓬勃发展,仓库管理成为了企业重要的一环。仓库管理涉及到商品的入库、出库、库存管理等一系列操作,对于企业的运营效率和成本控制具有重要影响。传统的仓库管理方式往往依赖于人工操作和纸质记录,存…...

AI绘画Stable Diffusion:超级质感真人大模型,逼真青纯!
大家好,我是设计师阿威 今天和大家分享一个具有超级质感的基于SD1.5的真人大模型:极致质感-DgirlV5,该模型追求质感的不断优化,细到发丝,当前最新版本是V5.1,修正了V5版本整体色彩发红的问题。 作者对该模…...

CMake笔记之CMAKE_INSTALL_PREFIX详解以及ROS中可执行文件为什么会在devel_lib中
CMake笔记之CMAKE_INSTALL_PREFIX详解以及ROS中可执行文件为什么会在devel_lib中 code review! 文章目录 CMake笔记之CMAKE_INSTALL_PREFIX详解以及ROS中可执行文件为什么会在devel_lib中1.CMAKE_INSTALL_PREFIX详解变量作用设置 CMAKE_INSTALL_PREFIX示例影响范围常见用法特别…...

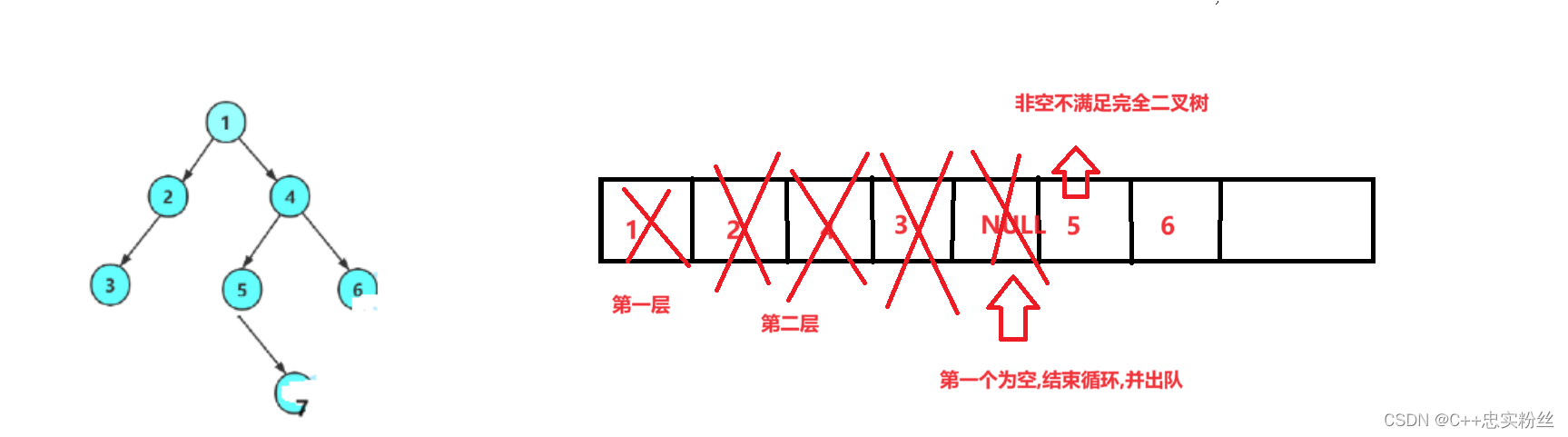
数据结构之二叉树的超详细讲解(3)--(二叉树的遍历和操作)
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 数据结构之二叉树的超详细讲解(3)--(二叉树的遍历和操作) 收录于专栏【数据结构初阶】 本专栏旨在分享学习数据结构学习的一点学习笔记,欢迎大家在评…...

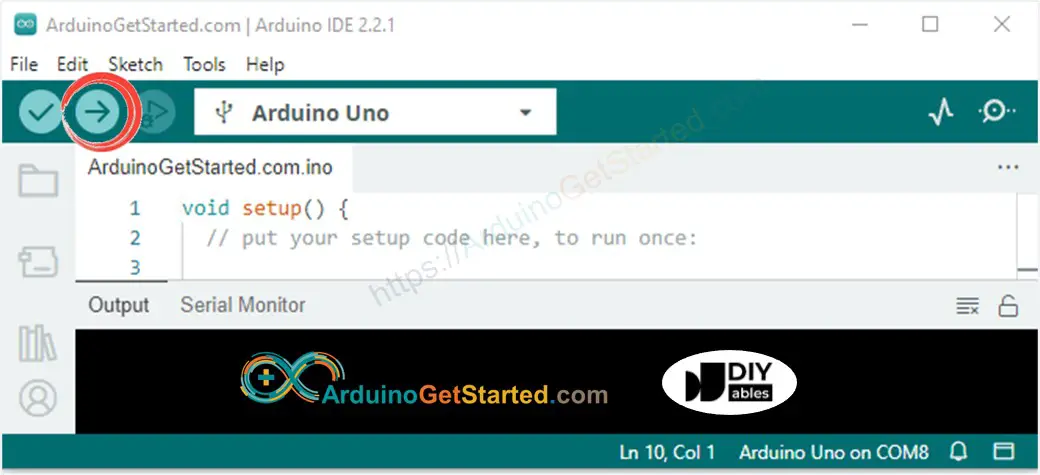
Arduino - 旋转编码器 - 伺服电机
Arduino - 旋转编码器 - 伺服电机 Arduino - Rotary Encoder In this tutorial, We are going to learn how to program Arduino to rotate a servo motor according to the rotary encoder’s output value. 在本教程中,我们将学习如何对Arduino进行编程ÿ…...

儿童电动音乐牙刷OTP芯片方案:NV040C,耐温耐压,抗干扰能力强
一:方案背景概述 随着科技的飞速发展,源于对儿童口腔健康深入细致的关怀,以及对现代科技在日常生活用品中应用的不断追求,儿童电动音乐牙刷OTP芯片方案的诞生。 二:芯片简介 NV040C语音芯片是一款性能稳定、适合工厂量…...

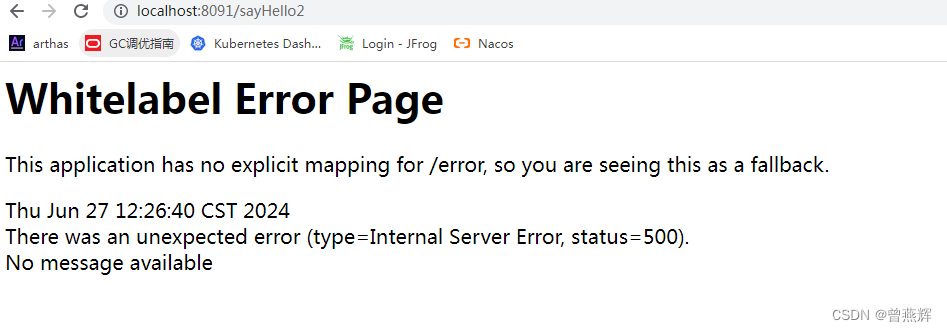
Sentinel链路流控模式失效的解决方法
解决方法 1、在pom.xml中增加sentinel-web-servlet的依赖,我使用的版本是1.7.1 <dependency><groupId>com.alibaba.csp</groupId><artifactId>sentinel-web-servlet</artifactId> </dependency>2、在项目中添加一个FilterCon…...

Web应用安全测试-专项漏洞(一)
Web应用安全测试-专项漏洞(一) 专项漏洞部分注重测试方法论,每个专项仅列举一个例子。实际测试过程中,需视情况而定。 文章目录 Web应用安全测试-专项漏洞(一)Web组件(SSL/WebDAV)漏…...

VMware ESXi 8.0U2c macOS Unlocker OEM BIOS Huawei (华为) FusionServer 定制版
VMware ESXi 8.0U2c macOS Unlocker & OEM BIOS Huawei (华为) FusionServer 定制版 ESXi 8.0U2 标准版,Dell (戴尔)、HPE (慧与)、Lenovo (联想)、Inspur (浪潮)、Cisco (思科)、Hitachi (日立)、Fujitsu (富士通)、NEC (日电)、Huawei (华为)、xFusion (超聚…...

python中的高阶函数介绍
在Python中,高阶函数是指那些可以接受函数作为参数或者返回函数作为结果的函数。这种特性使得函数式编程成为可能,并且可以编写出更加简洁和灵活的代码。以下是Python中一些常用的高阶函数: map() map() 函数接受一个函数和一个可迭代对象作为…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
