vue3中通过vditor插件实现自定义上传图片、录入echarts、脑图、markdown语法的编辑器
1、下载Vditor插件
npm i vditor我的vditor版本是3.10.2,大家可以自行选择下载最新版本
官网:Vditor 一款浏览器端的 Markdown 编辑器,支持所见即所得(富文本)、即时渲染(类似 Typora)和分屏 - 链滴
示例:
Vditor 示例 - 链滴
2、引入vue文件
import Vditor from "vditor";
import "vditor/dist/index.css";3、封装vditor自定义组件
<template><div><div:id="vidtorId"class="vditor":class="{ 'vditor-hidden': showPreview }"></div></div>
</template><script setup>
import Vditor from "vditor";
import "vditor/dist/index.css";
import { getToken } from "@/utils/auth";
const { proxy } = getCurrentInstance();
const props = defineProps({height: {type: [Number, String],default: "inherit",},modelValue: {type: String,default: "",},knwlgId: {type: String,default: "",},showPreview: {type: Boolean,default: false,},disabled: {type: Boolean,default: false,},// 额外的formData参数extraData: {type: Object,default: () => ({}),},uploadURL: {type: String,default: "",},previewURL: {type: String,default: "/ekms/images/v1/preview/",},placeholder: {type: String,default: "",},
});const vidtorId = ref("vidtor-" + +new Date() + ((Math.random() * 1000).toFixed(0) + "")
);// 图片上传地址判断,这里大家可以根据自己需求写死或通过props传入
const imgUploadUrl = computed(() => {return !props.uploadURL? `/ekms/images/v1/upload?knwlgId=${props.knwlgId}`: props.uploadURL;
});watch(() => props.showPreview,(newValue, oldValue) => {let previewDom =contentEditor.value.vditor.toolbar.elements.preview.firstChild;let isPreview = previewDom.className.indexOf("vditor-menu--current") > -1;emits("update:showPreview", isPreview ? false : true);previewDom.click();}
);const emits = defineEmits(["update:modelValue","update:showPreview","setHtml",
]);
const contentEditor = ref(null);onMounted(() => {contentEditor.value = new Vditor(vidtorId.value, {height: props.height,mode: "wysiwyg", //所见即所得(wysiwyg)、即时渲染(ir)、分屏预览(sv)value: props.modelValue,cdn: import.meta.env.VITE_APP_VDITOR_API,placeholder: props.placeholder,toolbarConfig: {pin: true,// hide: true,},// outline: {// enable: true, //展示大纲,position默认left// },cache: {enable: false, // 是否使用 localStorage 进行缓存},preview: {mode: "both", //显示模式delay: 10,actions: [],theme: {path: `${import.meta.env.VITE_APP_VDITOR_API}/dist/css/content-theme`,},},toolbar: ["emoji","headings","bold","italic","strike","link","|","list","ordered-list","check","outdent","indent","|","quote","line","code","inline-code","insert-before","insert-after","|",{//自定义上传hotkey: "",name: "upload",tip: "上传图片",className: "right",},"table","|","undo","redo","|","code-theme","content-theme","preview",// 自定义清空内容的菜单{hotkey: "⇧⌘S",name: "clearAll",tipPosition: "n",tip: "清空内容",className: "right",icon: '<svg t="1696926237451" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2371" width="180" height="180"><path d="M512 838.858c10.89 0 19.732-9.158 19.732-20.43v-490.275c0-11.273-8.842-20.43-19.732-20.43s-19.755 9.157-19.755 20.43v490.275c0 11.272 8.842 20.43 19.755 20.43M629.877 838.813c10.935 0.428 20.138-8.37 20.475-19.688l28.665-489.69c0.427-11.272-8.077-20.745-18.99-21.195-10.935-0.405-20.137 8.415-20.475 19.688l-28.665 489.713c-0.405 11.317 8.1 20.767 18.99 21.172M848.038 185.142h-197.708v-81.653c0-22.545-17.685-40.882-39.51-40.882h-197.64c-21.87 0-39.532 18.338-39.532 40.882v81.653h-197.685c-10.913 0-19.755 9.158-19.755 20.475 0 11.272 8.843 20.407 19.755 20.407h39.577l39.488 653.67c6.367 44.73 35.415 81.72 79.065 81.72h355.793c43.65 0 71.573-37.44 79.088-81.72l39.488-653.67h39.578c10.867 0 19.755-9.135 19.755-20.408 0-11.317-8.888-20.475-19.755-20.475M413.157 103.49h197.64v81.653h-197.64v-81.653zM729.418 879.695c-2.655 21.555-17.73 40.86-39.533 40.86h-355.793c-21.87 0-36.54-19.057-39.532-40.86l-39.532-653.67h513.945l-39.555 653.67zM394.145 838.858c10.89-0.473 19.373-9.9 18.99-21.195l-29.070-489.712c-0.427-11.273-9.585-20.070-20.475-19.665-10.913 0.428-19.463 9.9-19.013 21.173l29.093 489.712c0.36 11.295 9.54 20.070 20.475 19.688z" p-id="2372"></path></svg>',click() {contentEditor.value.setValue("");},},],// vditor结构渲染完成后after: () => {emits("setHtml", getValue(), getHTML());// 这里根据传入的disabled来设置vditor是否可输入内容props.disabled && contentEditor.value.disabled();},input: () => {// 变更事件回调emits("setHtml", getValue(), getHTML());},// 上传图片upload: {accept: "image/*", // 图片类型fieldName: "file",url: import.meta.env.VITE_APP_BASE_API + imgUploadUrl.value, // 图片上传的接口路径extraData: props.extraData, // 要携带的额外的formData参数headers: {Authorization: "Bearer " + getToken(), // 用户身份信息},filename(name) { // 过滤特殊字符return name.replace(/[^(a-zA-Z0-9\u4e00-\u9fa5\.)]/g, "").replace(/[\?\\/:|<>\*\[\]\(\)\$%\{\}@~]/g, "").replace("/\\s/g", "");},// 粘贴图片的情况下上传的接口路径linkToImgUrl: import.meta.env.VITE_APP_BASE_API + imgUploadUrl.value,max: 20 * 1024 * 1024,multiple: false,withCredentials: false,// 图片上传校验,可以校验图片大小及类型validate(files) {const isLt2M = files[0].size / 1024 / 1024 < 20;if (!isLt2M) {proxy.$modal.msgError("上传图片大小不能超过 20MB!");}if (!files[0].type.includes("image")) {return proxy.$modal.msgError("仅支持上传图片!");}},//粘贴图片回显处理,如果有图片加了防盗链,则让后台代理替换成自己的图片linkToImgFormat(responseText) {let res = JSON.parse(responseText);if (!res.data?.imgId) return;let end = JSON.stringify({msg: "",code: 0,data: {originalURL:import.meta.env.VITE_APP_BASE_API +props.previewURL +res.data?.imgId, //图片原始地址记录到本地文件中,可以防止跨站点调用。url:import.meta.env.VITE_APP_BASE_API +props.previewURL +res.data?.imgId, //图片链接记录到本地文件中,可以防止跨站点调用。},});return end;},format(files, responseText) {var res = JSON.parse(responseText);if (!res.data?.imgId) return;//图片回显nextTick(() => {emits("setHtml", getValue(), getHTML());});return JSON.stringify({msg: "",code: 0,data: {errFiles: [],succMap: {[res.data.imgPath]:import.meta.env.VITE_APP_BASE_API +props.previewURL +res.data?.imgId,},},});},},});
});function getValue() {return contentEditor.value.getValue(); //获取 Markdown 内容
}// 获取html结构
function getHTML() {let dom = document.querySelector(".vditor-content .vditor-wysiwyg .vditor-reset")?.innerHTML;return dom;
}function setValue(value) {return contentEditor.value.setValue(value); //设置 Markdown 内容
}defineExpose({getHTML,setValue,
});
</script>相关文章:

vue3中通过vditor插件实现自定义上传图片、录入echarts、脑图、markdown语法的编辑器
1、下载Vditor插件 npm i vditor 我的vditor版本是3.10.2,大家可以自行选择下载最新版本 官网:Vditor 一款浏览器端的 Markdown 编辑器,支持所见即所得(富文本)、即时渲染(类似 Typora)和分屏 …...

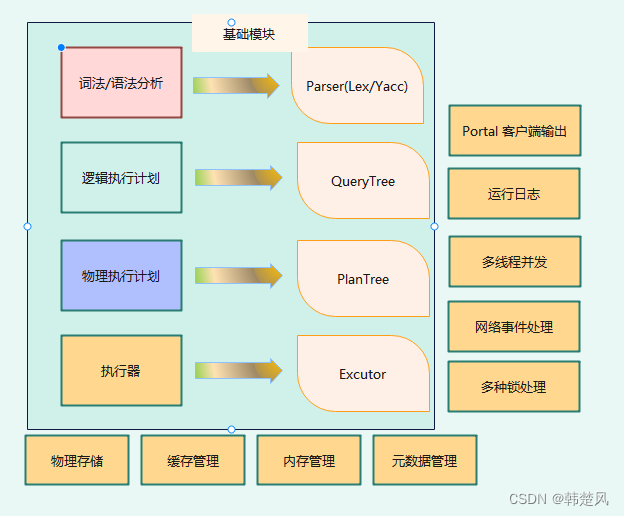
揭示数据库内核的奥秘--手写数据库toadb开源项目
揭示数据库内核的奥秘–手写数据库toadb 数据为王的时代 在信息化时代,数据已成为企业和应用不可或缺的核心,而数据库不仅是数据的仓库,更是支撑业务决策、系统运行的基石。对于求职者而言,掌握数据库知识已成为求职市场上的必考…...

Grafana调整等待时间,避免Gateway timeout报错
使用Grafana的HTTP时,有些即时数据需要运算量与时间,而grafana的默认timeout是30秒,因此需要通过修改配置文件,避免grafana提前中断连接 修改原始配置文件: 删除;调整timeout30为timeout60 # This setting also applies to cor…...

MetaGPT全面指南:多代理协作框架的深入解析与应用
文章目录 理解MetaGPT1.1 MetaGPT的基础1.2 MetaGPT的独特之处1.3 MetaGPT在AI领域的应用 MetaGPT的工作原理2.1 训练2.2 微调2.3 推理2.4 多代理协作的概念2.5 如何分配角色给GPTs2.6 复杂任务的完成过程 实际应用3.1 客户支持3.2 内容创作3.3 教育3.4 医疗保健3.5 在企业中的…...

图的关键路径算法
关键路径算法(Critical Path Method, CPM)是一种用于项目管理和调度的技术,通过分析项目任务的最早开始时间、最晚完成时间和总时差,找出项目中关键的任务路径。这条关键路径决定了项目的最短完成时间,因为关键路径上的…...

模型情景制作-冰镇啤酒
夏日炎炎,当我们在真实世界中开一瓶冰镇啤酒的时候,我们也可以为模型世界中的人物添加一些冰镇啤酒。 下面介绍一种快速酒瓶制造方法,您只需要很少工具: 截取尽量直的流道(传说中的板件零件架),将其夹在您的…...

网页实现黑暗模式的几种方式
## 实现暗黑模式的最佳方式 在现代网页设计中,暗黑模式已成为提高用户体验的重要功能。实现暗黑模式不仅可以减少用户眼睛的疲劳,还能在某些情况下节省设备电量。本文将介绍实现暗黑模式的几种最佳方式。 ### 使用 CSS 变量 (CSS Custom Properties) …...

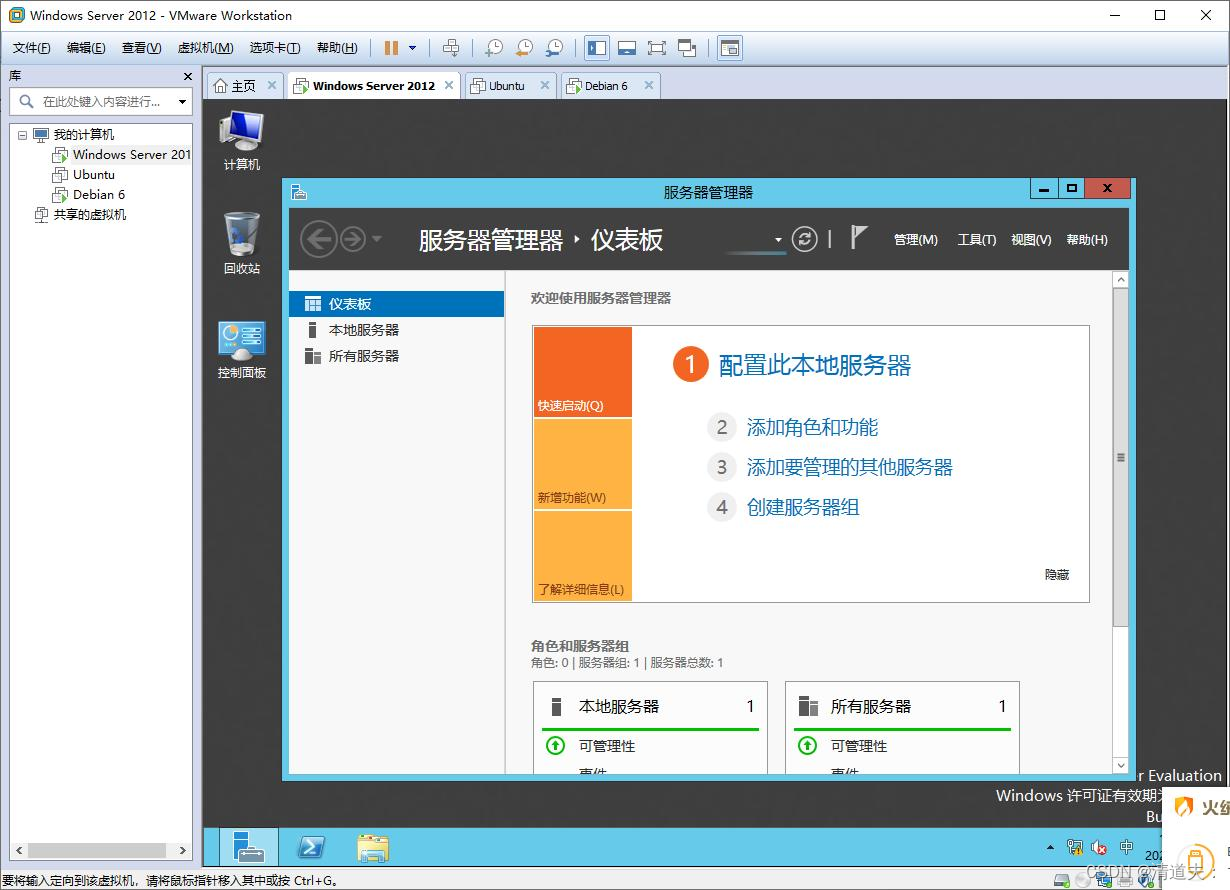
VMware Workstation环境下,邮件(E-Mail)服务的安装配置,并用Windows7来验证测试
需求说明: 某企业信息中心计划使用IP地址17216.11.0用于虚拟网络测试,注册域名为xyz.net.cn.并将172.16.11.2作为主域名的服务器(DNS服务器)的IP地址,将172.16.11.3分配给虚拟网络测试的DHCP服务器,将172.16.11.4分配给虚拟网络测试的web服务器,将172.16.11.5分配给FTP服务器…...

《信号与系统》复试建议
目录 第一章 绪论 第二章 连续时间系统的时域分析 第三章 傅立叶变换(重点) 第四章 拉普拉斯变换(重点) 第五章 傅立叶变换在通信系统中的应用 第六章 信号的矢量空间分析 第七章 离散时间系统的时域分析 第八章 Z变换与离…...

代码随想录训练营Day45
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、打家劫舍二、打家劫舍2三、打家劫舍3 前言 提示:这里可以添加本文要记录的大概内容: 今天是跟着代码随想录刷题的第45天ÿ…...

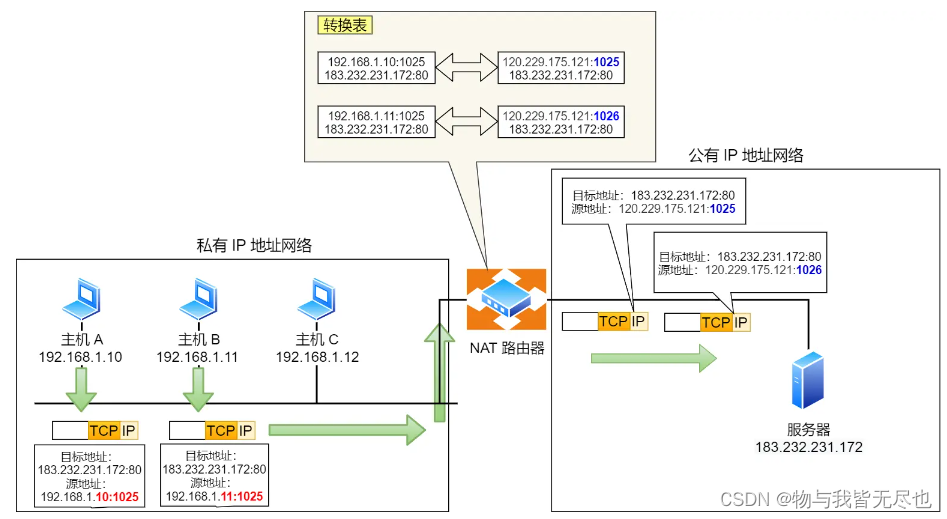
NAT和内网穿透
NAT(Network Address Translation,网络地址转换)是一种广泛应用于计算机网络的技术,其主要目的是为了解决IPv4地址空间的短缺问题,并且增强网络安全。NAT技术允许一个私有网络内的多个设备共享一个或几个全局唯一的公共…...
)
android | 声明式编程!(笔记)
https://www.jianshu.com/p/c133cb7cac21 讲的不错 命令式UI (how to do) 声明式UI (what to do) what to do 也许有人会说Data Binding不是可以让XML自己"动"起来吗?没有错,Data Binding其实就是Compose诞生之前的一种声明式U方案,谷歌曾…...

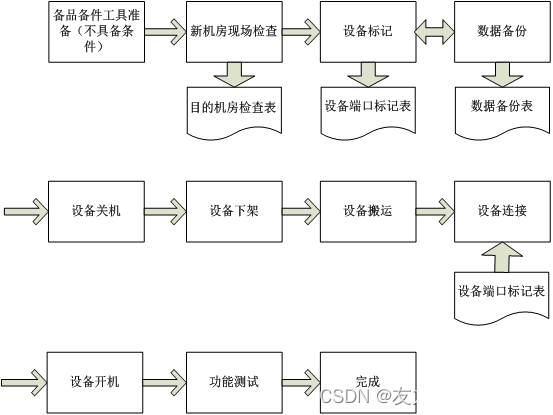
友力科技IDC机房搬迁方案流程分享
机房搬迁流程 系统搬迁实施流程包括:准备、拆卸、装运、安装、调试等五个流程,具体如下: 准备:包括相关人员和设备准备、新机房环境准备、网络环境、备份、现场所有设备打标签、模块、设备准备等准备工作。拆卸:主要只核心设备下…...

仿迪恩城市门户分类信息网discuz模板
Discuz x3.3模板 仿迪恩城市门户分类信息网 (GBK) Discuz模板 仿迪恩城市门户分类信息网(GBK)...

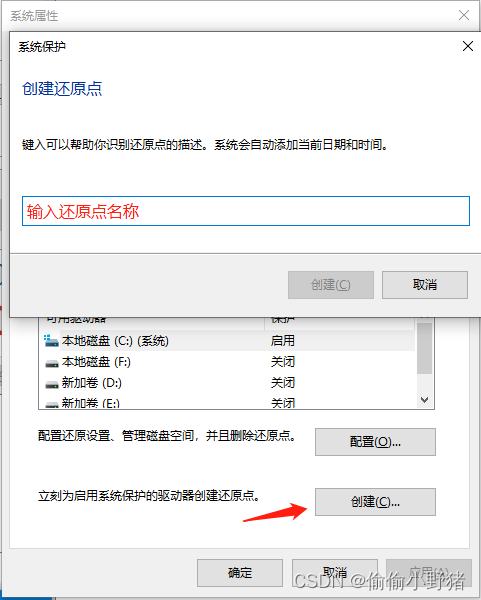
Windows 注册表是什么?如何备份注册表?
Windows注册表(Windows Registry)是微软Windows操作系统中的一个重要组件,用于存储系统和应用程序的配置信息和选项。下面就给大家详细讲解一下什么是注册表。 注册表的概念 Windows 注册表是一个集中管理的数据库,存储了系统、…...

B+树与索引解析
文章目录 B树与索引简介几个关键点应用案例场景描述索引创建查询操作更新操作并发处理 Python代码示例 B树与索引简介 B树是一种在计算机科学中广泛使用的自平衡的树数据结构,它能保持数据排序,并且搜索、插入和删除操作的时间复杂度都是O(log n)。B树被…...

华为认证hcna题库背诵技巧有哪些?hcna和hcia有什么区别?
大家都知道华为认证hcna是有题库供考生刷题备考的,但题库中海量的题目想要在短时间背诵下来可并不是一件容易的事情,这就需要我们掌握一定的技巧才行。华为认证hcna题库背诵技巧有哪些? hcna和hcna这二者又有什么区别呢?今天的文章将为大家进行详细解…...

【常用报文状态码】
常见的报文状态码如下 200 OK:客户端请求成功。 301 Moved Permanently:表示请求的资源已经被永久移动到了新的URL上; 302 Found:表示请求的资源已经被临时移动到了新的URL上; 304 Not Modified:表示客户…...

Linux命令详解
1.目录结构 2.history游览历史 3.命令行中的ctrl组合键 4.列出目录的内容 5.修改文件权限chmod 6.文件内容查看 文件管理 7.输出重定向:> 8.管道:| 9.清屏:clear 10.显示当前路径:pwd 11.创建目录:mkdir…...

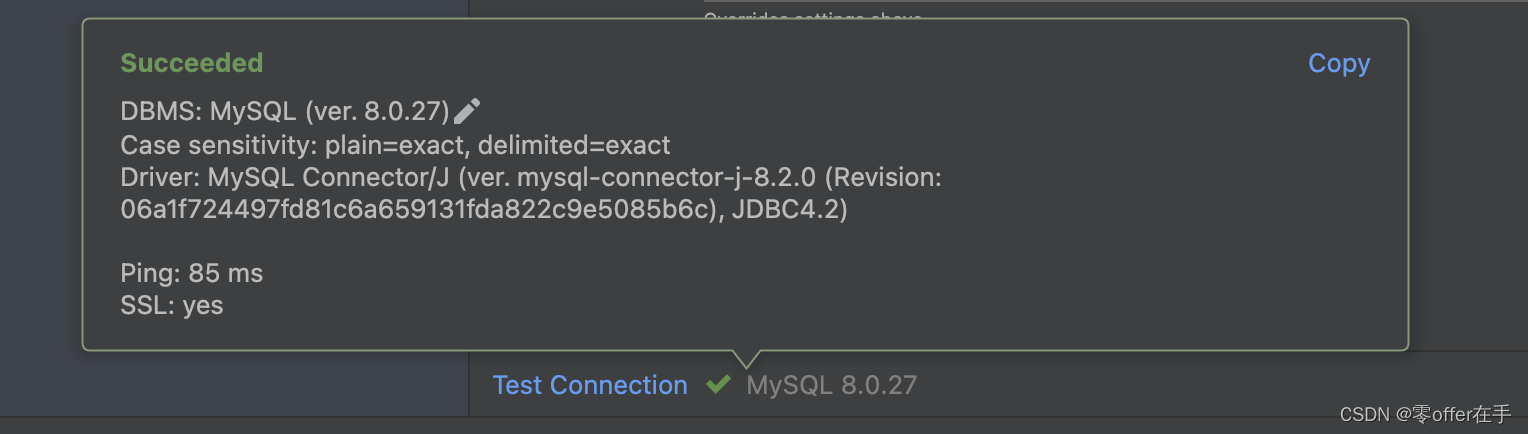
在阿里云使用Docker部署MySQL服务,并且通过IDEA进行连接
阿里云使用Docker部署MySQL服务,并且通过IDEA进行连接 这里演示如何使用阿里云来进行MySQL的部署,系统使用的是Linux系统 (Ubuntu)。 为什么使用Docker? 首先是因为它的可移植性可以在任何有Docker环境的系统上运行应用,避免了在不通操作系…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
