vue3使用vuex
第一步安装:
package.json
{
"name": "demo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0-0"
}
},
第二步:
在main.js中引入
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).mount('#app')
第三步 /store/index.js
import { createStore } from 'vuex'
// VueX数据管理框架
// VueX 创建了一个全局唯一的仓库,用来存放全局的仓库
export default createStore({
state: { name: 'zhangsan' },
// mutations 里面只允许写同步代码,不允许写异步代码
// commit 和 mutations做关联
mutations: {
changeName(state, str) {
state.name = str;
}
},
// dispatch 和 actions 做关联
actions: {
getData(store) {
store.commit('changeName', 'hello')
}
}
})
第四步页面获取和修改vuex数据
<template>
<div class="about">
<h1 @click="handleClick">This is an about page</h1>
<h1>{{name}}</h1>
</div>
</template>
<script>
import { toRefs } from 'vue';
// 引入useStore方法
import { useStore } from 'vuex';
export default {
name: 'Home',
setup() {
const store = useStore();
const { name } = toRefs(store.state);
const handleClick = () => { // 修改vuex里面的数据
store.dispatch('getData')
}
return { name, handleClick }
}
}
</script>
相关文章:

vue3使用vuex
第一步安装: package.json { "name": "demo", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-c…...

Java面向对象:抽象类的学习
本文介绍了抽象类的基本语法概念,什么是抽象类. Java中抽象类的语法,抽象类的特性 抽象类的作用(抽象类和普通类的区别) 用抽象类实现多态… 抽象类的学习一.什么是抽象类二.抽象类语法三.抽象类的特性四.抽象类的作用五. 抽象类实现多态一.什么是抽象类 在面向对象的概念中&am…...

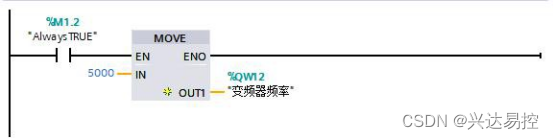
modbus转profinet网关连接5台台达ME300变频器案例
通过兴达易控Modbus转Profinet(XD-MDPN100)网关改善网络场景,变频器有掉线或数据丢失报警,影响系统的正常运行,将5台 ME300变频器modbus转Profinet到1200PLC,通过网关还可以实现Profinet转modbus RTU协议转…...

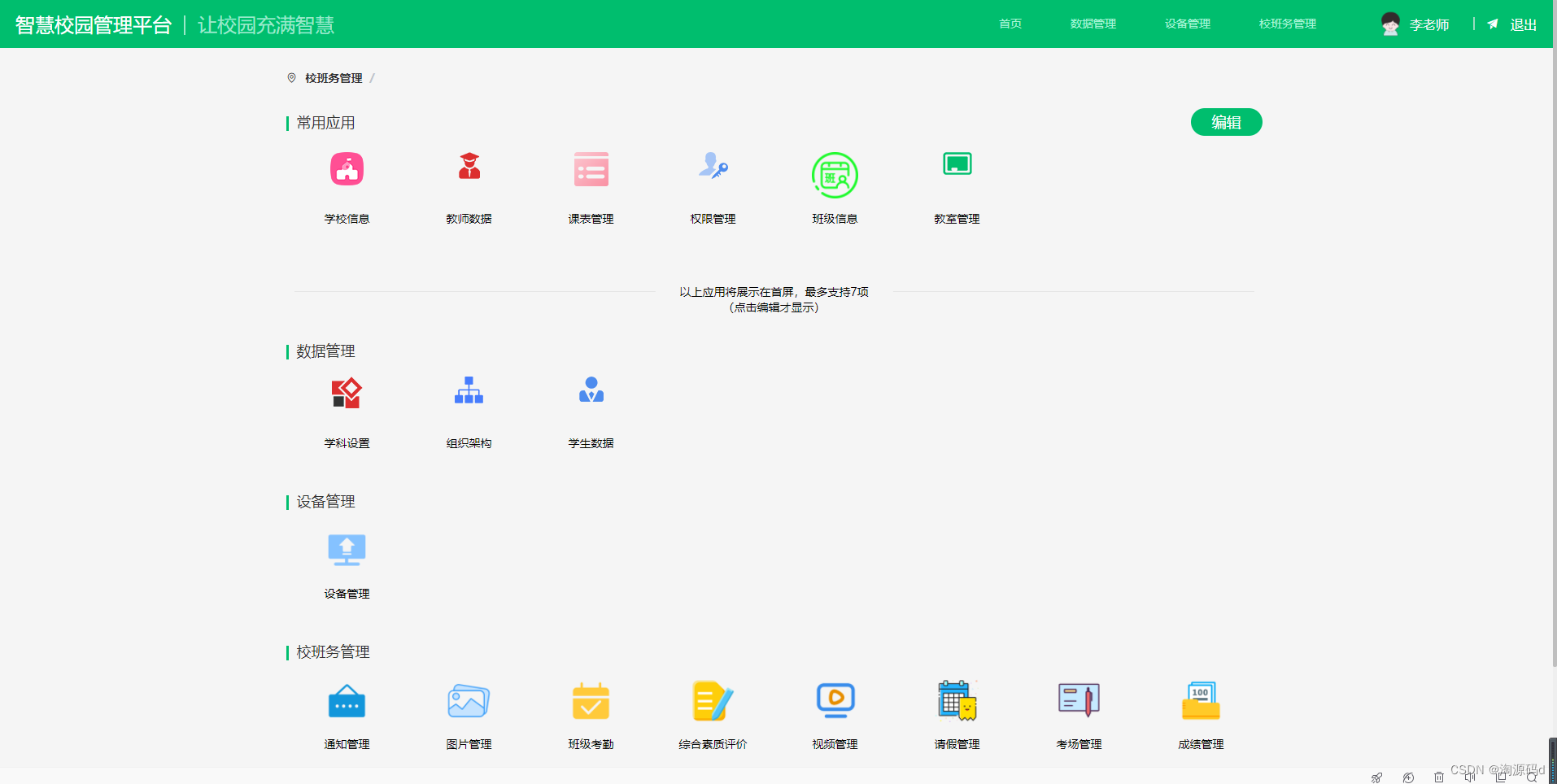
多校园SaaS运营智慧校园云平台源码 智慧校园移动小程序源码
智慧校园管理平台源码 智慧校园云平台源码 智慧校园全套源码包含:电子班牌管理系统、成绩管理系统、考勤人脸刷卡管理系统、综合素养评价系统、请假管理系统、电子班牌发布系统、校务管理系统、小程序移动端、教师后台管理系统、SaaS运营云平台(支持多学…...

用DQN实现Atari game(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 强化学习研究的是Agent和环境交互中如何学习最优策略,以获得最大收益。Agent需要能够观察环境(observe)所处的状态&…...

【JavaSE专栏11】Java的 if 条件语句
作者主页:Designer 小郑 作者简介:Java全栈软件工程师一枚,来自浙江宁波,负责开发管理公司OA项目,专注软件前后端开发(Vue、SpringBoot和微信小程序)、系统定制、远程技术指导。CSDN学院、蓝桥云…...

【opensea】opensea-js 升级 Seaport v1.4 导致的问题及解决笔记
一、opensea 协议升级导致旧包不能使用了 我使用的是 “opensea-js”: "^4.0.12” 版本当SDK。于2023年3月9日之后,不能使用了,需要升级到 Seaport v1.4 协议的包。 报错如下: Error: API Error 400: Please provide an OPEN order type when us…...

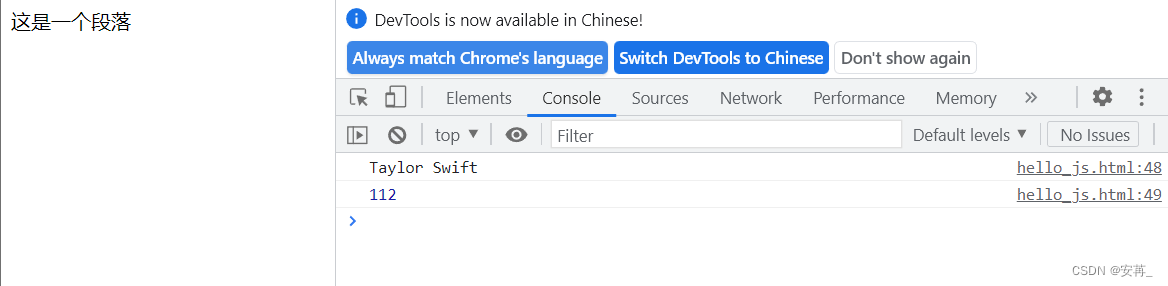
JS语法(扫盲)
文章目录一、初识JavaScript二、第一个JS程序JS代码的引入JS程序的输出三、语法变量使用动态类型内置类型运算符强类型语言&弱类型语言条件语句循环语句数组创建数组获取数组元素新增数组元素删除数组元素函数语法格式形参实参个数的问题匿名函数&函数表达式作用域作用…...

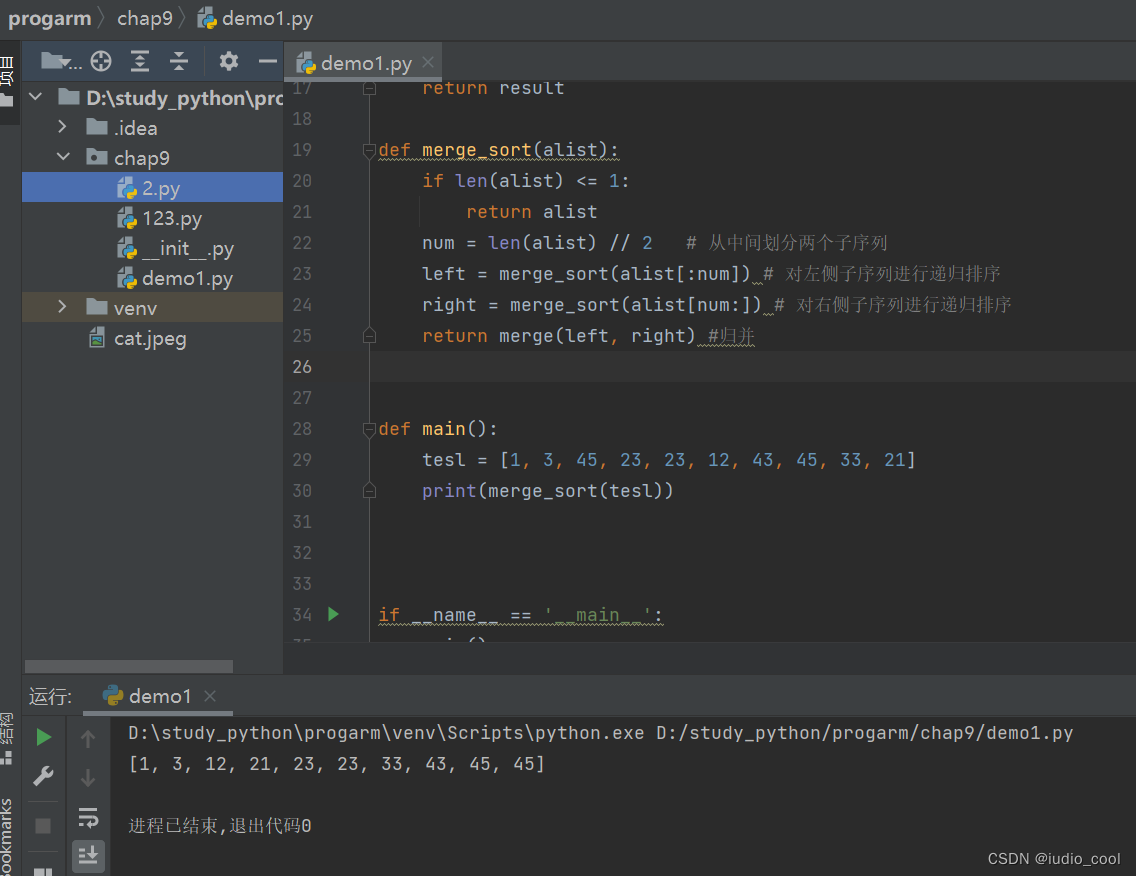
归并排序的学习过程(代码实现)
归并排序的学习过程 在知乎上搜索相关内容: 先在必应和知乎上搜索归并排序的概念: 归并排序(Merge sort)是建立在归并操作上的一种有效的排序算法。该算法是采用分治法(Divide and Conquer)的一个非常典型…...

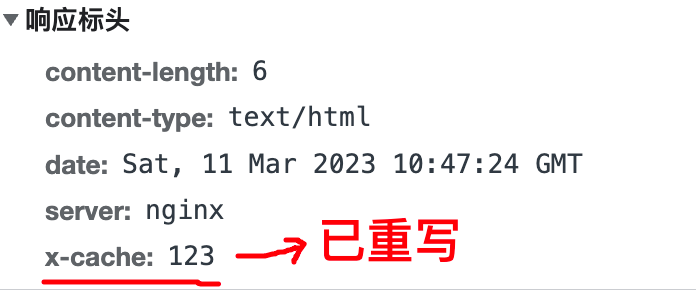
add_header重写的坑
问题描述: nginx 的 add_header 配置在很多文档中都标注为:“可以覆盖响应头”,然而并没有说出使用场景,导致不少开发人员在使用 add_header 时都出现了错误:add_header 根本没有重写响应头! add_header 的…...

跑步耳机入耳好还是不入耳好,最适合运动的蓝牙耳机
运动耳机在户外佩戴牢固度以及佩戴舒适度是十分重要的,入耳式的耳机在佩戴当中会更有沉浸式听感,骨传导耳机在运动当中佩戴更舒适、更牢固。在选购时可以按照自己的需求来选购,希望看完这篇对你有所帮助。 1、南卡Runner Pro4骨传导蓝牙运动…...

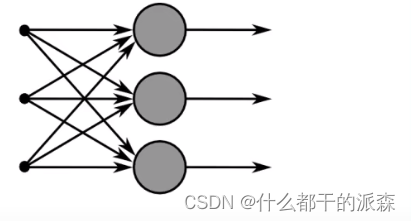
深度学习知识点简单概述【更新中】
文章目录人工神经网络的定义神经元的定义神经元的功能单层神经网络感知机人工神经网络的定义 人工神经网络(英语:Artificial Neural Network,ANN),简称神经网络(Neural Network,NN)或类神经网络,是一种模仿生物神经网络(动物的中…...

【编程基础】009.输入两个正整数m和n,求其最大公约数和最小公倍数。
最大公约数与最小公倍数 题目描述 输入两个正整数m和n,求其最大公约数和最小公倍数。 输入格式 两个整数 输出格式 最大公约数,最小公倍数 样例输入 5 7 样例输出 1 35 题目思路 在这里我们用m表示较大的那个数,n表示较小的数。求…...

Golang错误处理
介绍 如果你写过任何 Go 代码,你可能遇到过内置error类型。Go 代码使用error值来指示异常状态。例如,函数在打开文件失败时os.Open返回一个非零值。error func Open(name string) (file *File, err error) 下面的代码用于os.Open打开一个文件。如果发生错误,它会调用log.Fat…...

English Learning - L2 语音作业打卡 复习对比 [ɑ:] [æ] Day18 2023.3.10 周五
English Learning - L2 语音作业打卡 复习对比 [ɑ:] [] Day18 2023.3.10 周五💌发音小贴士:💌当日目标音发音规则/技巧:🍭 Part 1【热身练习】🍭 Part2【练习内容】🍭【练习感受】🍓元音 [ɑ:]…...

LabVIEW中以编程方式获取VI克隆名称
LabVIEW中以编程方式获取VI克隆名称演示如何以编程方式获取VI的名称或克隆名称。如果VI作为顶级VI运行,则将显示VI的名称。如果VI在主VI中用作子VI,它将返回克隆的名称。在项目开发过程中,有时需要获取VI的名称。在此示例中,实现了…...
的使用原理以及InnoDb的优化策略)
Mysql count(*)的使用原理以及InnoDb的优化策略
Mysql count的原理你真的了解吗?1、数据库引擎的区别2、InnoDB中count的使用3、innodb对select(\*)的优化/为什么select(\*)通过非聚集索引效率要高于聚集索引面试问到说“你觉得count(*) 的效率怎么样?”,一般回复innodb对count(*)进行优化后…...

一文入门HTML+CSS+JS(样例后续更新)
一文入门HTMLCSSJS(样例后续更新)前言HTML,CSS和JS的关系HTMLhead元素titlelinkmetabody元素设置网页正文颜色与背景颜色添加网页背景图片设置网页链接文字颜色设置网页边框文字与段落标记普通文字的输入对文字字体的设置 font使用文字的修饰…...

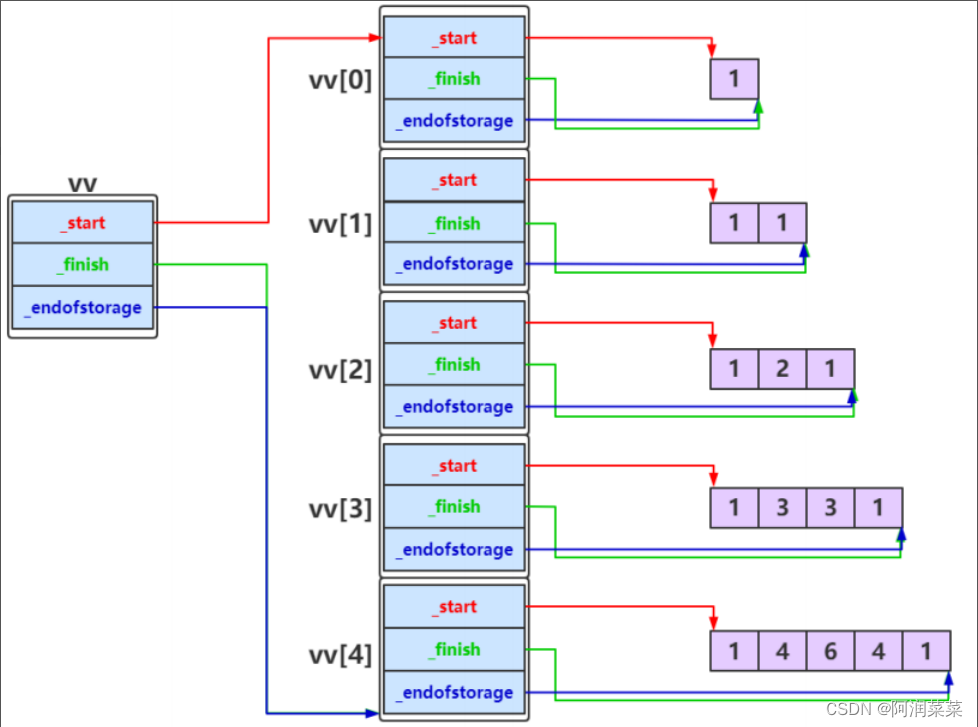
【STL】Vector剖析及模拟实现
✍作者:阿润菜菜 📖专栏:C vector的常用接口 首先贴上:vector的文档介绍,以备查阅使用。 vector的基本框架: vector的成员变量分别是空间首部分的_start指针和最后一个元素的下一个位置的_finish指针,以…...

数据库建表的一些技巧
文章目录 1.名字1.1 见名知意1.2 大小写1.3 分隔符1.4 表名1.5 字段名称1.6 索引名2.字段类型3.字段长度4.字段个数5. 主键6.存储引擎7. NOT NULL8.外键9. 索引10.时间字段11.金额字段12.唯一索引13.字符集14. 排序规则15.大字段总结如果我们在建表的时候不注意细节,等后面系统…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
