JS语法(扫盲)
文章目录
- 一、初识JavaScript
- 二、第一个JS程序
- JS代码的引入
- JS程序的输出
- 三、语法
- 变量使用
- 动态类型
- 内置类型
- 运算符
- 强类型语言&弱类型语言
- 条件语句
- 循环语句
- 数组
- 创建数组
- 获取数组元素
- 新增数组元素
- 删除数组元素
- 函数
- 语法格式
- 形参实参个数的问题
- 匿名函数&函数表达式
- 作用域
- 作用域链
- 对象
- 概念
- 定义方法&使用
- 1.使用字面常量
- 2.使用 new Object 创建对象
一、初识JavaScript
JavaScript,简称JS,是世界上最流行的编程语言之一 ,是一个脚本语言, 通过解释器运行 ,主要在客户端(浏览器)上运行。
例如,chrome里边有个专门的模块,就是JS引擎,相当于JVM,能够解释执行js代码。后来有大佬把这部分代码单独拎出来,封装成了单独的程序,称为V8引擎,也就是说只要所以装了V8引擎就可以跑JS代码,所以JS现在的使用范围更广了。
现在JavaScript 的能做的事情:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(node.js)
- 桌面程序开发(Electron, VSCode 就是这么来的)
- 手机 app 开发
发明者:布兰登 * 艾奇 (Brendan Eich) 【10天完成的……】
跟java的关系:毫无关系,是个蹭热度的语言。
跟HTML、CSS的关系:HTML是骨,CSS是肉、JS是魂
JS组成:ES(即ECMAScript,是一套标准,是 JS的语法部分)、DOM(页面文档对象模型,对页面的元素进行操作)、BOM(浏览器对象模型,对浏览器窗口进行操作)
光有 JS 语法, 只能写一些基础的逻辑流程.
但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么久需要 DOM API 和 BOM API.前端我们不作为重点来学,所以这里只是ES和DOM
二、第一个JS程序
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>hello,js</title>
</head>
<body><script>alert("hello")</script>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3EzZmFHY-1678529484982)(F:\typora插图\image-20230311155322078.png)]](https://img-blog.csdnimg.cn/cdc153e3dadb46d9a02fd894929dca47.png)
JS代码的引入
js代码是以scipt的形式内嵌到html中,引入方式与css类似,有三种。
-
内部js,刚才看到的script标签
-
外部js。写到一个单独的.js文件,让html引入进来【实际开发】
-
行内js/内联js:直接写到html内部
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CJKwz0FL-1678529484983)(F:\typora插图\image-20230311160036311.png)]](https://img-blog.csdnimg.cn/1774639381574d71961f4205243b72ad.png)
这里练习语法,主要用13两种方法,引入js代码
这三种语言的注释:
html:
css:/注释/
js://注释
/注释/
JS程序的输出
alert能够弹框,从而让用户看到程序的输出,但是弹框操作不太好,我们可以使用console.log在控制台中打印日志。(一个非常有力的调试手段)
关于这个框:
有些对话一弹出来就会组织用户操作其他界面,叫做模拟对话框。
三、语法
变量使用
var name = 'zhangsan'; var age = 20;
不需要定义类型,var/let关键字+变量名=值。
注意:不写类型不代表没有类型,而是通过初始化操作的值来确定的。
JS不区分小数和整数,统一都是num类型。
很多语言都有这种语法。
更推荐let关键字。var是种老式的写法,比较坑。现在知道有人使用var不奇怪,我们自己无脑记住使用let即可。
动态类型
- JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
- 随着程序运行, 变量的类型可能会发生改变.
例如:
动态类型&静态类型
动态类型:一个变量在运行时类型可以发生改变
静态类型:一个变量在运行时不可以改变
动态类型的好处&坏处
好处:代码很灵活
缺点:不明确性太大
很多公司在初创时都是使用的JS,做好了之后会再使用静态类型语言重构。
内置类型
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined. 表示未定义的值.
- null: 只有唯一的值 null. 表示空值
前三个跟java差不多,所以这里我们主要看后两个
undefined:未定义的。
null:空值:有但是没有填值
别的语言中,如果访问到某个东西没有定义,直接报错。但是JS不报错,而是返回undefined。JS把别的语言认为非法的行为合法化。
运算符
这里边绝大部分都和Java是一样的,例如,算术运算符、赋值、符合赋值、自增自减、比较、逻辑运算、位运算、移位运算,但是这里还有几个特别的点需要注意
-
== 比较相等(会进行隐式类型转换) ,=== 比较相等(不会进行隐式类型转换 )
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8VIFHok9-1678529484985)(F:\typora插图\image-20230311165052676.png)]](https://img-blog.csdnimg.cn/c97b716b6a734d0a8b55730816a237e7.png)
强类型语言&弱类型语言
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tI8Xfa42-1678529484985)(F:\typora插图\image-20230311165245950.png)]](https://img-blog.csdnimg.cn/3cf9497bdb994747a24ce56333950113.png)
C++是弱还是强业界存在争议。
业界普遍认为,强类型优于弱类型。出错概率会降低。
条件语句
if-else if-else、swith、三目运算符和java一样
循环语句
while、for都和java一样
数组
创建数组
-
使用new关键字:let arr=new Array();
-
使用字面常量:
var arr = [];
var arr2 = [1, 2, ‘haha’, false];
注意:JS 的数组不要求元素是相同类型
获取数组元素
使用下标的方式访问数组元素(从 0 开始) ,如果下标超出范围读取元素, 则结果为 undefined 。
不要给数组名直接赋值, 此时数组中的所有元素都没了。相当于本来 arr 是一个数组, 重新赋值后变成字符串了。
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
arr[2] = '小猫凯迪';//越界console.log(arr[3]); // undefined
console.log(arr[-1]); // undefinedarr = '小猫凯迪';//变成字符串了
JS中的数组不是传统意义上的数组了,而是一个类似键值对的集合。
//又重新赋值
arr[100] = '日娃月娃';
console.log(arr[100]);arr[‘hello’] = '熊出没';
console.log(arr['hello']);
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eYa6o81Y-1678529484986)(F:\typora插图\image-20230311171337248.png)]](https://img-blog.csdnimg.cn/73287ba6695b497db055cd4e89690a65.png)
新增数组元素
-
通过修改 length 新增
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mGdcnpcJ-1678529484987)(F:\typora插图\image-20230311171520263.png)]](https://img-blog.csdnimg.cn/d5f07182a8fc4894802a48ea625f9b07.png)
-
通过下标新增
如果下标超出范围赋值元素, 则会给指定位置插入新元素 。正如上边的arr[100]
-
使用 push 进行追加元素
尾插元素
var arr = [9, 5, 2, 7, 3, 6, 8]; var newArr = []; for (var i = 0; i < arr.length; i++) {if (arr[i] % 2 != 0) {newArr.push(arr[i]);} } console.log(newArr);
删除数组元素
使用 splice 方法删除元素 【巨牛的,可用来插入、修改、删除……】
splice(startIndex,count,变长参数)
- 若后边没有变长参数,相当于删除
- 若后边变长参数和前边指定区间的个数相同,就是替换
- 若其后边变长参数比前边区间个数长,就是新增
函数
语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {函数体return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
注意:
- 开头都是function关键字
- 函数名&形参列表有,但是返回值类型没有。形参列表不需要写类型,只要内部能在内部正常工作
- 访问权限关键字也没有
- 没有入口的概念
- 形参和实参不匹配处理问题:字符串、undefined……
形参实参个数的问题
实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
- 如果实参个数比形参个数多, 则多出的参数不参与函数运算
- 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
不会报错,只会尽可能的执行
匿名函数&函数表达式
add的类型就是function类型【typeof,运算符获取类型的】
var add = function() {var sum = 0;for (var i = 0; i < arguments.length; i++) {sum += arguments[i];}return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add); // function
JS 中函数是一等公民(术语), 可以用变量保存, 也可以作为其他函数的参数或者返回值 。
【JS不需要重载的概念】
作用域
作用域即变量的有效范围。
在 ES6 标准之前, 作用域主要分成两个
- 全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
- 局部作用域/函数作用域: 在函数内部生效.
作用域链
内部函数可以访问外部函数的变量. 采取的是链式查找的方式. 从内到外依次进行查找 。
与java中的变量捕获是类似的性质。
对象
概念
JS不是面向对象语言,但是存在对象的概念,两者差别很大,JS没有封装继承多态。
在 JS 中, 字符串, 数值, 数组, 函数都是对象.
每个对象中包含若干的属性和方法.
- 属性: 事物的特征.
- 方法: 事物的行为
定义方法&使用
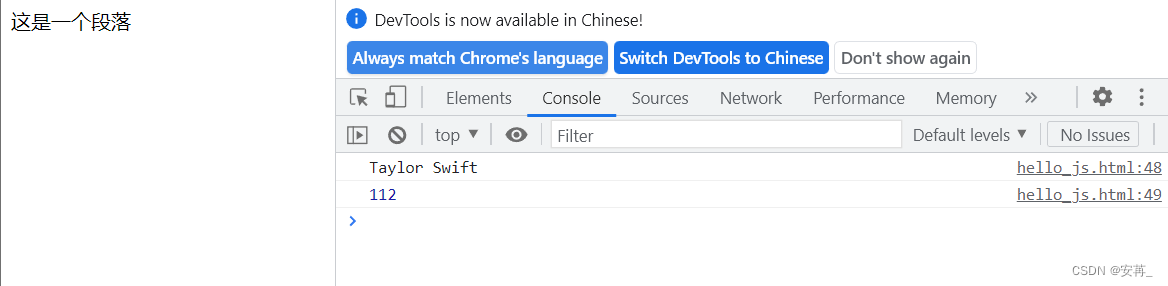
1.使用字面常量
<div>这是一个段落</div><script>var a = {}; var student = {name: 'Taylor Swift',height: 180,weight: 112,sing: function() {console.log('love story');console.log('cruel Summer');}};console.log(student.name);console.log(student.height);console.log(student.weight);console.log(student.sing);</script>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ACl07NHW-1678529484987)(F:\typora插图\image-20230311175907191.png)]](https://img-blog.csdnimg.cn/3b311be8d9404280bba79f0b95859a85.png)
2.使用 new Object 创建对象
js中有什么对象方法,并不是提前约定好的,而是随时可以添加。
<script>var student = new Object(); student.name = "Taylor Swift";student.height = 180;student['weight'] = 112;student.sing= function() {console.log('love story');console.log('cruel Summer');}console.log(student.name);console.log(student['weight']);</script>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TW51SOKw-1678529484988)(F:\typora插图\image-20230311180209979.png)]](https://img-blog.csdnimg.cn/f9c7241c87954e3cb55bf654649356d9.png)
在js的ES6版本中,引入了class关键字,Js也就可以定义类,通过类创建实例,更贴近java【再次说明,了解即可(秉持能不学就不学的原则,我现在是这么想的,阿弥陀佛)】
相关文章:

JS语法(扫盲)
文章目录一、初识JavaScript二、第一个JS程序JS代码的引入JS程序的输出三、语法变量使用动态类型内置类型运算符强类型语言&弱类型语言条件语句循环语句数组创建数组获取数组元素新增数组元素删除数组元素函数语法格式形参实参个数的问题匿名函数&函数表达式作用域作用…...

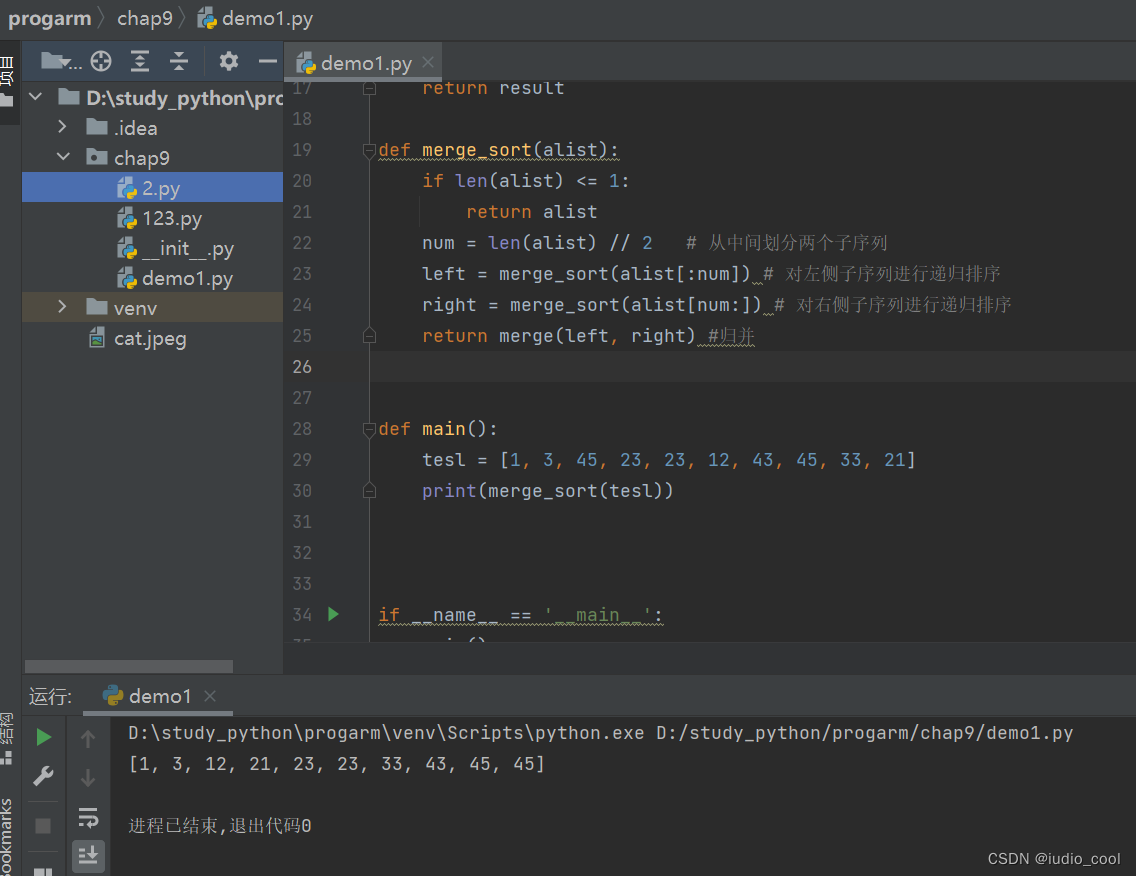
归并排序的学习过程(代码实现)
归并排序的学习过程 在知乎上搜索相关内容: 先在必应和知乎上搜索归并排序的概念: 归并排序(Merge sort)是建立在归并操作上的一种有效的排序算法。该算法是采用分治法(Divide and Conquer)的一个非常典型…...

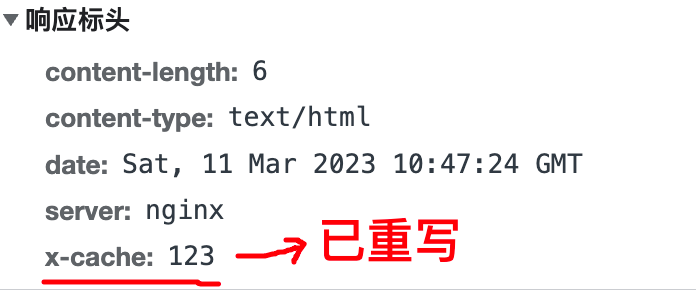
add_header重写的坑
问题描述: nginx 的 add_header 配置在很多文档中都标注为:“可以覆盖响应头”,然而并没有说出使用场景,导致不少开发人员在使用 add_header 时都出现了错误:add_header 根本没有重写响应头! add_header 的…...

跑步耳机入耳好还是不入耳好,最适合运动的蓝牙耳机
运动耳机在户外佩戴牢固度以及佩戴舒适度是十分重要的,入耳式的耳机在佩戴当中会更有沉浸式听感,骨传导耳机在运动当中佩戴更舒适、更牢固。在选购时可以按照自己的需求来选购,希望看完这篇对你有所帮助。 1、南卡Runner Pro4骨传导蓝牙运动…...

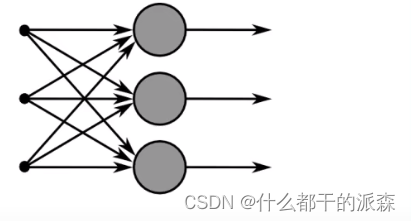
深度学习知识点简单概述【更新中】
文章目录人工神经网络的定义神经元的定义神经元的功能单层神经网络感知机人工神经网络的定义 人工神经网络(英语:Artificial Neural Network,ANN),简称神经网络(Neural Network,NN)或类神经网络,是一种模仿生物神经网络(动物的中…...

【编程基础】009.输入两个正整数m和n,求其最大公约数和最小公倍数。
最大公约数与最小公倍数 题目描述 输入两个正整数m和n,求其最大公约数和最小公倍数。 输入格式 两个整数 输出格式 最大公约数,最小公倍数 样例输入 5 7 样例输出 1 35 题目思路 在这里我们用m表示较大的那个数,n表示较小的数。求…...

Golang错误处理
介绍 如果你写过任何 Go 代码,你可能遇到过内置error类型。Go 代码使用error值来指示异常状态。例如,函数在打开文件失败时os.Open返回一个非零值。error func Open(name string) (file *File, err error) 下面的代码用于os.Open打开一个文件。如果发生错误,它会调用log.Fat…...

English Learning - L2 语音作业打卡 复习对比 [ɑ:] [æ] Day18 2023.3.10 周五
English Learning - L2 语音作业打卡 复习对比 [ɑ:] [] Day18 2023.3.10 周五💌发音小贴士:💌当日目标音发音规则/技巧:🍭 Part 1【热身练习】🍭 Part2【练习内容】🍭【练习感受】🍓元音 [ɑ:]…...

LabVIEW中以编程方式获取VI克隆名称
LabVIEW中以编程方式获取VI克隆名称演示如何以编程方式获取VI的名称或克隆名称。如果VI作为顶级VI运行,则将显示VI的名称。如果VI在主VI中用作子VI,它将返回克隆的名称。在项目开发过程中,有时需要获取VI的名称。在此示例中,实现了…...
的使用原理以及InnoDb的优化策略)
Mysql count(*)的使用原理以及InnoDb的优化策略
Mysql count的原理你真的了解吗?1、数据库引擎的区别2、InnoDB中count的使用3、innodb对select(\*)的优化/为什么select(\*)通过非聚集索引效率要高于聚集索引面试问到说“你觉得count(*) 的效率怎么样?”,一般回复innodb对count(*)进行优化后…...

一文入门HTML+CSS+JS(样例后续更新)
一文入门HTMLCSSJS(样例后续更新)前言HTML,CSS和JS的关系HTMLhead元素titlelinkmetabody元素设置网页正文颜色与背景颜色添加网页背景图片设置网页链接文字颜色设置网页边框文字与段落标记普通文字的输入对文字字体的设置 font使用文字的修饰…...

【STL】Vector剖析及模拟实现
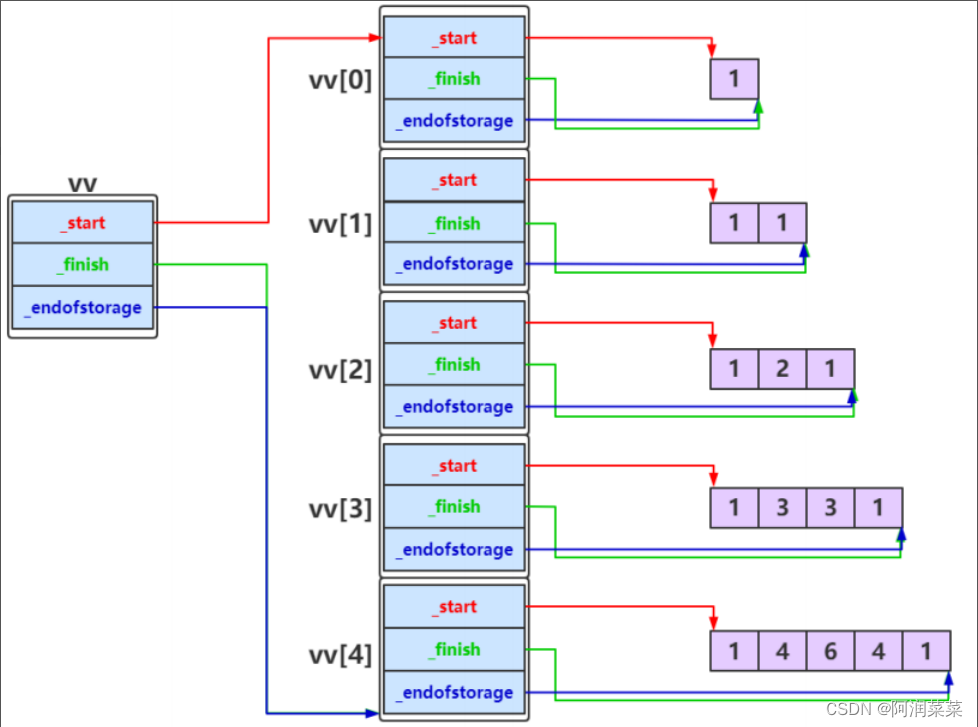
✍作者:阿润菜菜 📖专栏:C vector的常用接口 首先贴上:vector的文档介绍,以备查阅使用。 vector的基本框架: vector的成员变量分别是空间首部分的_start指针和最后一个元素的下一个位置的_finish指针,以…...

数据库建表的一些技巧
文章目录 1.名字1.1 见名知意1.2 大小写1.3 分隔符1.4 表名1.5 字段名称1.6 索引名2.字段类型3.字段长度4.字段个数5. 主键6.存储引擎7. NOT NULL8.外键9. 索引10.时间字段11.金额字段12.唯一索引13.字符集14. 排序规则15.大字段总结如果我们在建表的时候不注意细节,等后面系统…...

线程(一)
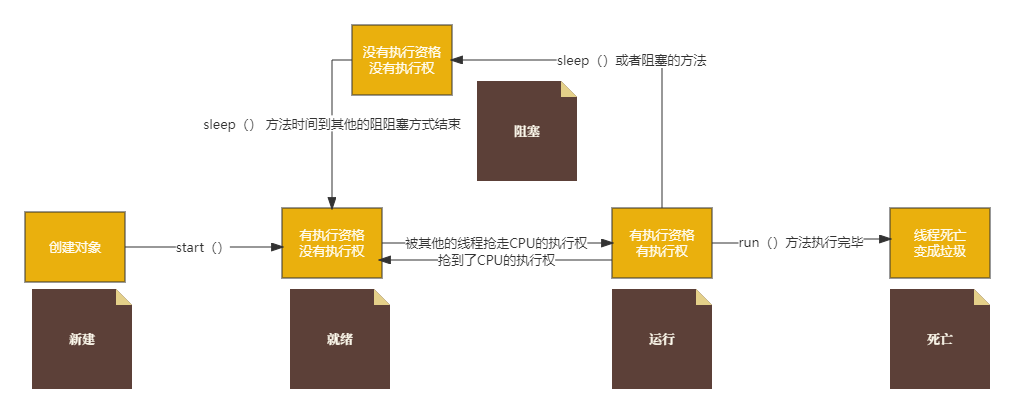
线程 1. 线程 定义:线程是进程的组成部分,不同的线程执行不同的任务,不同的功能模块,同时线程使用的资源师由进程管理,主要分配CPU和内存。 在进程中,线程执行的方式是抢占式执行操作,需要考…...
操作_multi plane 为何能提高闪存速度)
[深入理解SSD系列 闪存实战2.1.8] NAND FLASH Multi Plane Program(写)操作_multi plane 为何能提高闪存速度
前言 上一篇我们介绍了 [深入理解SSD系列 闪存实战2.1.7] NAND FLASH基本编程(写)操作及原理_NAND FLASH Program Operation 源码实现。这只是一次对单个plane 写, 按这样的话, 要先program plane 0 完成后, 再 program plane 1。 如果我偷偷告诉你, 两个 plane 可以一起…...
——第一章知识总结)
计算机网络(第八版)——第一章知识总结
本笔记来源于博主上课所记笔记整理,可能不全,欢迎大家批评指正,如果觉得有用记得点个赞,给博主点个关注...该笔记将会持续更新...整理不易,希望大家多多点赞。 第一章 计算机网络体系结构 1.计算机网络的作用 1.1互…...

Linux学习笔记
前段时间看了网课:https://www.bilibili.com/video/BV1mW411i7Qf?spm_id_from333.337.search-card.all.click&vd_source7b9f1ca2783a4c39a4d640a31e23457e 记了一些笔记,先放到这里,后面慢慢整理: 内存分配:分区…...

树与二叉树(概念篇)
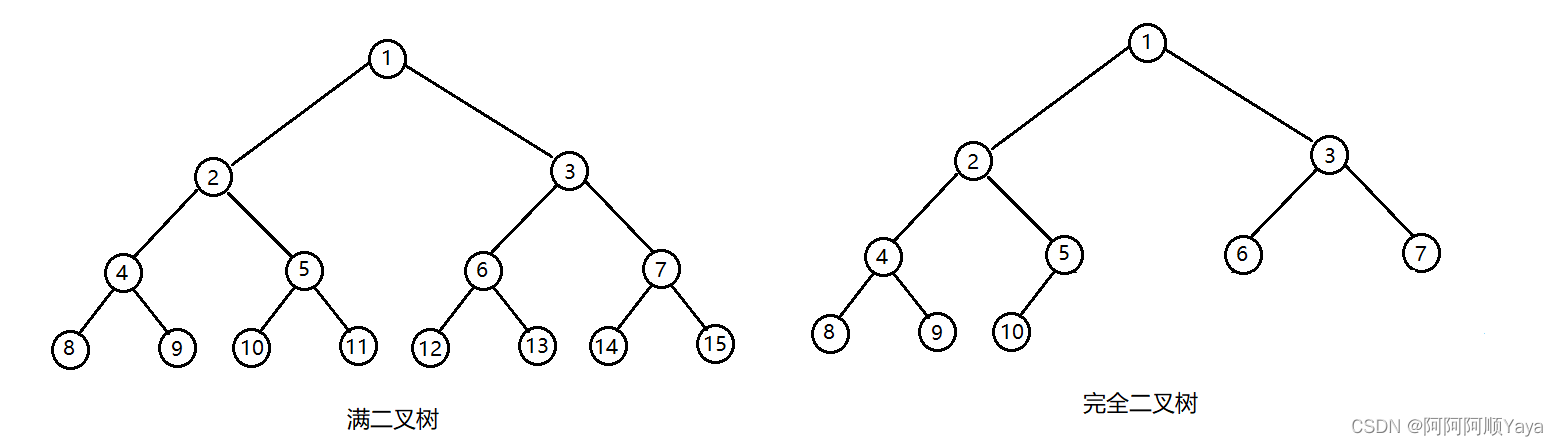
树与二叉树1 树的概念1.1 树的简单概念1.2 树的概念名词1.3 树的相关表示2 二叉树的概念2.1 二叉树的简单概念2.1.1 特殊二叉树2.2 二叉树的性质2.3 二叉树的存储结构1 树的概念 1.1 树的简单概念 树是一种非线性的数据结构,它是由n(n>0)个有限节点组成的一个具…...

C++回顾(二十五)—— map/multimap容器
25.1 map/multimap的简介 map是标准的关联式容器,一个map是一个键值对序列,即(key,value)对。它提供基于key的快速检索能力。map中key值是唯一的。集合中的元素按一定的顺序排列。元素插入过程是按排序规则插入,所以不能指定插入位置。map的…...

7.3 向量的数量积与向量积
🙌作者简介:数学与计算机科学学院出身、在职高校高等数学专任教师,分享学习经验、生活、 努力成为像代码一样有逻辑的人! 🌙个人主页:阿芒的主页 ⭐ 高等数学专栏介绍:本专栏系统地梳理高等数学…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9N2Vs3lj-1678529484983)(F:\typora插图\image-20230311161917157.png)]](https://img-blog.csdnimg.cn/cbba67d1fe5141a5bd744d5a2559cdff.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9EsieZRS-1678529484984)(F:\typora插图\image-20230311161852622.png)]](https://img-blog.csdnimg.cn/6db778bdd8e84151abc8170a9477edf4.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f4BPsmod-1678529484984)(F:\typora插图\image-20230311164032405.png)]](https://img-blog.csdnimg.cn/cbc7359478e84acaba3da0e0dab26743.png)