如何在前端项目中制定代码注释规范
本文是前端代码规范系列文章,将涵盖前端领域各方面规范整理,其他完整文章可前往主页查阅~
开始之前,介绍一下最近很火的开源技术,低代码。
作为一种软件开发技术逐渐进入了人们的视角里,它利用自身独特的优势占领市场一角——让使用者可以通过可视化的方式,以更少的编码,更快速地构建和交付应用软件,极大程度地降低了软件的开发、配置、部署和培训成本。
应用地址: https://www.jnpfsoft.com
开发语言:Java/.net
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;采用微服务、前后端分离架构,集成了代码生成器,支持前后端业务代码生成,满足快速开发;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3,平台即可私有化部署,也支持 K8S 部署。
代码注释是软件开发中的重要组成部分,它帮助开发者理解代码的功能和目的,同时也是代码维护和团队协作的基础。一个清晰的注释规范能够提高代码的可读性和维护性。本文将介绍如何在前端项目中制定代码注释规范。
1. 注释的类型
在前端项目中,我们通常有两种类型的注释:
- 单行注释:用于简短的描述或解释单个语句。
- 多行注释:用于描述复杂逻辑或文件、模块的信息。
2. 单行注释
单行注释应该紧跟在代码的上一行或同一行的末尾。注释内容与代码或上一行注释应保持至少一个空格的距离。
// 正确的单行注释 const count = 1; // 初始化计数器// 错误的单行注释 const count = 1;//初始化计数器
3. 多行注释
多行注释通常用于文件头部,描述整个文件的功能,或者用于复杂逻辑的解释。多行注释应该有一个清晰的开始和结束,内容与星号之间保持一个空格。
/*** 正确的多行注释* 这是一个用于计算数组总和的函数* @param {number[]} numbers - 要计算的数字数组* @return {number} 数组的总和*/
function sum(numbers) {// ...
}/* 错误的多行注释
这是一个用于计算数组总和的函数
@param {number[]} numbers - 要计算的数字数组
@return {number} 数组的总和
*/
function sum(numbers) {// ...
}
4. JSDoc注释
JSDoc是一种流行的注释规范,它不仅可以提高代码的可读性,还可以被一些工具用来生成文档。在前端项目中,推荐使用JSDoc来注释函数、类和方法。
/*** 计算数组总和* @param {number[]} numbers - 要计算的数字数组* @returns {number} 数组的总和*/
function sum(numbers) {return numbers.reduce((acc, current) => acc + current, 0);
}
5. 注释的内容
注释应该清晰、简洁、有目的。避免无意义的注释或过度注释。注释应该解释为什么这么做,而不是什么在做。代码本身应该清晰到足以表达它在做什么。
// 正确的注释
// 因为用户可能会输入负数,所以在加法前进行检查
if (number < 0) {throw new Error('Number must be positive');
}// 错误的注释
// 检查数字是否小于0
if (number < 0) {throw new Error('Number must be positive');
}
6. 代码修改时更新注释
当代码发生变化时,相关的注释也应该相应地更新。过时的注释会误导其他开发者,降低代码的可读性。
7. 注释模板
对于一些重复性的注释内容,如组件、模块、函数等,可以制定统一的注释模板。
/*** 组件名称* * 描述这个组件的作用和功能* * @prop {PropType} propName - 对prop的描述*/
8. 工具支持
可以使用一些工具来强制执行注释规范,如ESLint的注释相关规则,或者使用Prettier来自动格式化注释,这块会在后续的系列文章中单独说明。
9. 避免注释整块代码
不应该在代码库中保留被注释掉的代码。这些代码往往是过时的,并且会给其他开发者带来困惑。如果需要保留代码的历史版本,应该使用版本控制系统git来管理。
// 错误:注释掉的代码
// function oldCalculate() {
// // ...
// }
10. 特殊注释标记
在代码中使用特殊的注释标记(如TODO, FIXME, NOTE)来标识需要特别注意的地方,这些标记可以帮助开发者快速定位到需要进一步工作的部分。
- TODO: 表示代码中将来需要添加或完成的功能。通常用于提醒开发者还有功能未实现或需要进一步的工作。
- FIXME: 指出代码中存在问题,需要修复。这通常表示代码能够运行,但结果可能不是预期的,或者代码本身可能不稳定。
- HACK: 指代码中的临时解决方案或者不够优雅的代码。这通常用于快速修复问题,但长远来看可能需要更好的解决方案。
- NOTE: 用于强调代码中的某个特别重要的信息,比如解释某个复杂算法的逻辑或者提醒为什么要以特定方式实现代码。
- OPTIMIZE: 提示代码的性能可以进一步优化。这不一定表示代码有问题,但可能存在提高效率的机会。
- REVIEW: 表示代码需要额外的审查,以确定是否满足需求或是否存在更好的实现方式。
- DEPRECATED: 表明代码已经过时,不应该被使用或将来会被移除。
- NOCOMMIT: 这是一个警告,表示代码不应该被提交到版本控制系统中。这常用于开发过程中的临时改动,如调试代码。
// TODO: 增加异常处理
function loadData() {// ...
}// FIXME: 这里的算法实现有问题,以后需要优化
function calculate() {// ...
}// NOTE: 这是一个临时解决方法
function temporaryFunction() {// ...
}
使用这些注释标签可以帮助团队成员快速识别代码中的特定部分,但它们也不应该过度使用。过多的TODO或FIXME可能表明代码质量问题,应该定期审查和解决这些标记。
11. 开发工具注释
开发工具基本都有便捷指令支持注释,本文只列举在 VSCode 和 WebStorm 这两个编辑器中对代码注释的便捷方式或插件。
在 VSCode 中添加代码注释:
- 手动添加:通过快捷键
Ctrl + /(Windows/Linux)或Cmd + /(Mac)添加行注释,在选中代码后按下快捷键即可。也可以手动编写注释。 - 插件:VSCode 有很多代码注释相关的插件,如 Document This、jsdoc-comment、better-comments、vscode-todo-highlight 等,可以通过 VSCode 的扩展市场安装并使用,提供更丰富的注释功能。

在 WebStorm 中添加代码注释:
- 自动添加:在函数或方法上方输入
/**并按下 Enter 键,WebStorm 将会自动生成函数注释的模板,然后你只需填写相应的信息即可。 - 自定义模板:可以在 WebStorm 的设置中自定义注释模板,满足团队的特定需求或遵循特定的注释规范。
无论是在 VSCode 还是 WebStorm 中,都可以通过简单的快捷键操作或安装插件来实现代码注释,使代码更易读、易维护。
总结
良好的注释规范有助于提高代码质量,促进团队协作,加快新成员的项目熟悉速度,不仅能帮助自己和他人快速理解代码,还能提高代码的可维护性。在前端项目中,注释不仅仅是给自己看的,更是给团队中其他成员看的,因此应当保持注释的清晰、准确和及时更新。
通过本文介绍的注释规范,希望能帮助你在前端项目中写出更清晰、更规范的注释。
相关文章:

如何在前端项目中制定代码注释规范
本文是前端代码规范系列文章,将涵盖前端领域各方面规范整理,其他完整文章可前往主页查阅~ 开始之前,介绍一下最近很火的开源技术,低代码。 作为一种软件开发技术逐渐进入了人们的视角里,它利用自身独特的优势占领市…...

一位苹果手机硬件工程师繁忙的一天
早晨:迎接新的一天 7:00 AM - 起床 早晨七点准时起床。洗漱、吃早餐后,查看手机上的邮件和消息,以便提前了解今天的工作安排和优先事项。 7:30 AM - 前往公司 开车前往位于加州库比蒂诺的苹果总部。在车上习惯性地听一些与电子工程相关的播…...
处理分类特征)
Python | 使用均值编码(MeanEncoding)处理分类特征
在特征工程中,将分类特征转换为数字特征的任务称为编码。 有多种方法来处理分类特征,如OneHotEncoding和LabelEncoding,FrequencyEncoding或通过其计数替换分类特征。同样,我们可以使用均值编码(MeanEncoding)。 均值编码 均值…...

面试-java异常体系
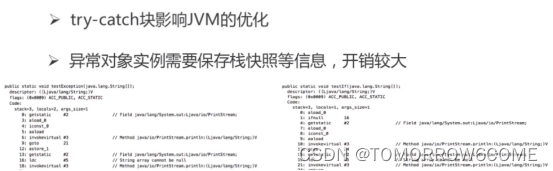
1.java异常体系 error类是指与jvm相关的问题。如系统崩溃,虚拟机错误,内存空间不足。 非runtime异常不处理,程序就没有办法执行。 一旦遇到异常抛出,后面的异常就不会进行。 (1)常见的error以及exception 2.java异常要点分析…...

Clickhouse 的性能优化实践总结
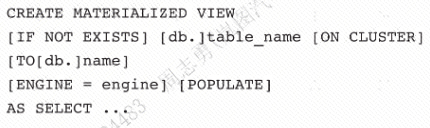
文章目录 前言性能优化的原则数据结构优化内存优化磁盘优化网络优化CPU优化查询优化数据迁移优化 前言 ClickHouse是一个性能很强的OLAP数据库,性能强是建立在专业运维之上的,需要专业运维人员依据不同的业务需求对ClickHouse进行有针对性的优化。同一批…...

变工况下转子、轴承数据采集及测试
1.固定工况下的数据采集 1.wireshark抓包 通过使用 Wireshark 抓包和 Linux 端口重放技术,可以模拟实际机械设备的运行环境,从而减少实地验证软件和算法的复杂性和麻烦。 打开设备正常运转,当采集器通过网口将数据发送到电脑时,…...

泰迪智能科技与成都文理学院人工智能与大数据学院开展校企合作交流
近日,在推动高等教育与产业深度融合的背景下,成都文理学院人工智能与大数据学院携手广东泰迪智能科技股份有限公司开展“专业建设交流会”。人工智能与大数据学院院长胡念青、院长助理陈坚、骨干教师刘超超、孙沛、赵杰、文运、胡斌、邹杰出席本次交流会…...

ubuntu22.04安装初始化
目录 1. 概述2. 修改参数3. 修改限制4. 修改源6. 虚拟机关闭swap分区7. 配置系统信息7.1 设置主机名7.2 设置时区7.3 安装常用工具包7.4 设置时间同步7.5 关闭 selinux 1. 概述 CentOS 7 马上就停止支持服务了,未雨绸缪,整理Ubuntu 22.04的 初始化脚本。…...

学习新语言方法总结(一)
随着工作时间越长,单一语言越来越难找工作了,需要不停地学习新语言来适应,总结一下自己学习新语言的方法,这次以GO为例,原来主语言是PHP ,自学GO 了解语言特性,知道他是干嘛的 go语言࿰…...

Mysql数据的备份与恢复
一.备份概述 备份的主要目的是灾难恢复,备份还可以测试应用、回滚数据修改、查询历史数据、审计等。 1.数据备份的重要性 在企业中数据的价值至关重要,数据保障了企业业务的正常运行。因此,数据的安全性及数据的可靠性是运维的重中之重&…...

规上!西安市支持培育商贸企业达限纳统应统尽统申报奖励补助要求政策
西安市支持培育商贸企业达限纳统应统尽统工作方案 为加快培育消费市场主体,支持商贸企业扩大经营、做大做强,指导企业达限纳统、应统尽统,不断扩大我市限额以上商贸企业数量规模,促进全市经济社会高质量发展,结合我市…...

Go语言测试第二弹——基准测试
在前一篇文章中,我们讲解了Go语言中最基础的单元测试,还没有看过的可以自行去查看,这篇文章我们详细了解Go语言里面的基准测试。 基准测试 基准测试,也就是BenchmarkTest,基准测试是用来测试代码性能的的一种方法&…...

关于“刘亦菲为什么无人敢娶”的问题❗❗❗
关于“刘亦菲为什么无人敢娶”的问题, 实际上涉及到多个方面的因素, 以下是对这些因素的详细分析:1.事业心重:刘亦菲作为华语影视圈的知名女星,她的演艺事业非常成功, 这也意味着她将大量的时间和精力投…...

LeetCode:经典题之141、142 题解及延伸
系列目录 88.合并两个有序数组 52.螺旋数组 567.字符串的排列 643.子数组最大平均数 150.逆波兰表达式 61.旋转链表 160.相交链表 83.删除排序链表中的重复元素 389.找不同 1491.去掉最低工资和最高工资后的工资平均值 896.单调序列 206.反转链表 92.反转链表II 141.环形链表 …...

rk3568 OpenHarmony 串口uart与电脑通讯开发案例
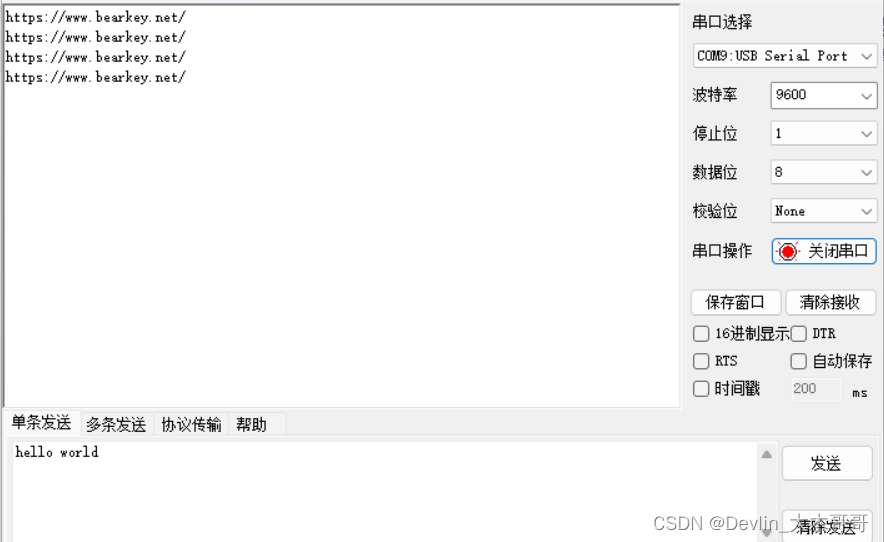
一、需求描述: rk3568开发板运行OpenHarmony4.0,通过开发板上的uart串口与电脑进行通讯,相互收发字符串。 二、案例展示 1、开发环境: (1)rk3568开发板 (2)系统:OpenHar…...

canvas画布旋转问题
先说一下为什么要旋转的目的:因为在画布上签名,在不同的设备上我需要不同方向的签名图片,电脑是横屏,手机就是竖屏,所以需要把手机的签名旋转270,因此写了这个方法。 关于画布旋转的重点就是获取到你的画布…...

vue3 【提效】自动导入框架方法 unplugin-auto-import 实用教程
是否还在为每次都需要导入框架方法而烦恼呢? // 每次都需手动导入框架方法 import { ref } from vuelet num ref(0)用 unplugin-auto-import 来帮你吧,以后只需这样写就行啦! let num ref(0)官方示例如下图 使用流程 1. 安装 unplugin-au…...

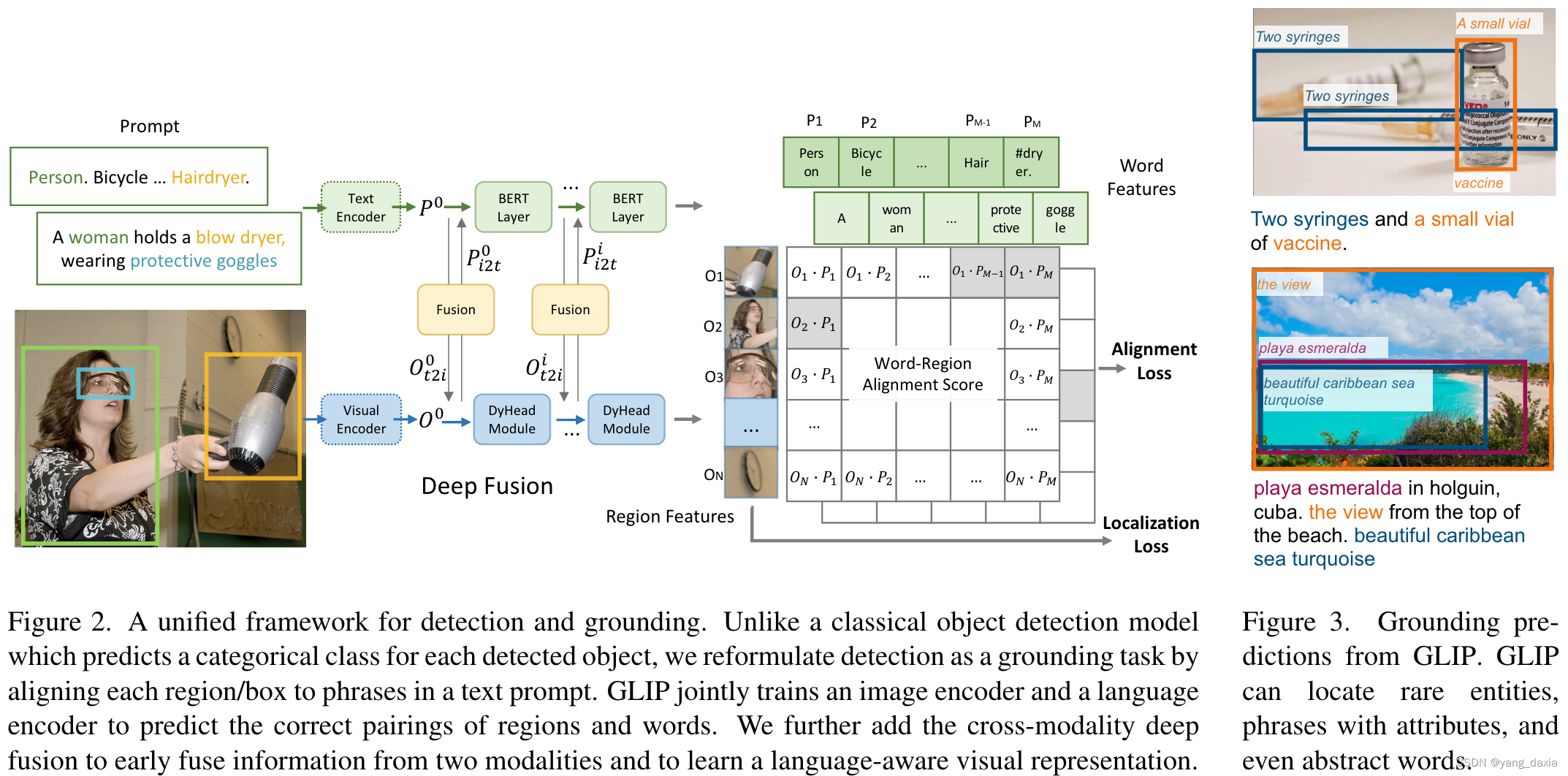
clip系列改进Lseg、 group ViT、ViLD、Glip
Lseg 在clip后面加一个分割head,然后用分割数据集有监督训练。textencoder使用clip,frozen住。 group ViT 与Lseg不同,借鉴了clip做了真正的无监督学习。 具体的通过group block来做的。使用学习的N个group token(可以理解为聚类…...

Ubuntu下TensorRT与trtexec工具的安装
新版(这里测试的是10.1版)的onnx转tensorrt engine工具trtexec已经集成在TensorRT中,不需要额外单独安装。 教程来源于此网页:https://medium.com/moshiur.faisal01/install-tensorrt-with-command-line-wrapper-trtexec-on-unun…...

MySQL定时任务
事件调度器操作 查看事件调度器是否开启:ON 表示已开启。 show variables like %event_scheduler%; ------------------------ | Variable_name | Value | ------------------------ | event_scheduler | ON | ------------------------ 开启和关闭事件调度器…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
