一种延迟加载自定义元素的方法
您可能实际上并不需要所有这些;通常有一个更简单的方法。如果有意使用,此处显示的技术可能仍然对您的工具集有用。
为了保持一致性,我们希望我们的自动加载器也成为一个自定义元素——这也意味着我们可以通过 HTML 轻松配置它。但首先,让我们逐步确定那些未解决的自定义元素:
<span style="background-color:#1b1b1b"><span style="color:#f5d67b"><code class="language-javascript"><span style="color:#83ba52">class</span> AutoLoader <span style="color:#83ba52">extends</span> HTMLElement <span style="color:#72e0d1">{</span>connectedCallback<span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">let</span> scope <span style="color:#aa7ee1">=</span> <span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>parentNode<span style="color:#72e0d1">;</span><span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>discover<span style="color:#72e0d1">(</span>scope<span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span>
<span style="color:#72e0d1">}</span>
customElements<span style="color:#72e0d1">.</span>define<span style="color:#72e0d1">(</span><span style="color:#83ba52">"ce-autoloader"</span><span style="color:#72e0d1">,</span> AutoLoader<span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span></code></span></span>假设我们已经预先加载了这个模块(使用async是理想的),我们可以将一个<ce-autoloader>元素放入<body>我们的文档中。这将立即启动 的所有子元素的发现过程<body>,这些子元素现在构成了我们的根元素。<ce-autoloader>我们可以通过添加到相应的容器元素来将发现限制在文档的子树中——实际上,我们甚至可以为不同的子树设置多个实例。
当然,我们仍然必须实现该discover方法(作为上面类的一部分AutoLoader):
<span style="background-color:#1b1b1b"><span style="color:#f5d67b"><code class="language-javascript">discover<span style="color:#72e0d1">(</span>scope<span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">let</span> candidates <span style="color:#aa7ee1">=</span> <span style="color:#72e0d1">[</span>scope<span style="color:#72e0d1">,</span> <span style="color:#aa7ee1">...</span>scope<span style="color:#72e0d1">.</span>querySelectorAll<span style="color:#72e0d1">(</span><span style="color:#83ba52">"*"</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">]</span><span style="color:#72e0d1">;</span><span style="color:#83ba52">for</span><span style="color:#72e0d1">(</span><span style="color:#83ba52">let</span> el <span style="color:#83ba52">of</span> candidates<span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">let</span> tag <span style="color:#aa7ee1">=</span> el<span style="color:#72e0d1">.</span>localName<span style="color:#72e0d1">;</span><span style="color:#83ba52">if</span><span style="color:#72e0d1">(</span>tag<span style="color:#72e0d1">.</span>includes<span style="color:#72e0d1">(</span><span style="color:#83ba52">"-"</span><span style="color:#72e0d1">)</span> <span style="color:#aa7ee1">&&</span> <span style="color:#aa7ee1">!</span>customElements<span style="color:#72e0d1">.</span><span style="color:#83ba52">get</span><span style="color:#72e0d1">(</span>tag<span style="color:#72e0d1">)</span><span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>load<span style="color:#72e0d1">(</span>tag<span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">}</span>
<span style="color:#72e0d1">}</span></code></span></span>在这里,我们检查我们的根元素以及每个后代 ( *)。如果它是一个自定义元素——如带连字符的标签所示——但尚未升级,我们将尝试加载相应的定义。以这种方式查询 DOM 可能代价高昂,所以我们应该小心一点。我们可以通过推迟这项工作来减轻主线程上的负载:
<span style="background-color:#1b1b1b"><span style="color:#f5d67b"><code class="language-javascript">connectedCallback<span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">let</span> scope <span style="color:#aa7ee1">=</span> <span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>parentNode<span style="color:#72e0d1">;</span>requestIdleCallback<span style="color:#72e0d1">(</span><span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span> <span style="color:#aa7ee1">=></span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>discover<span style="color:#72e0d1">(</span>scope<span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span>
<span style="color:#72e0d1">}</span></code></span></span>requestIdleCallback还没有得到普遍支持,但我们可以使用requestAnimationFrame作为后备:
<span style="background-color:#1b1b1b"><span style="color:#f5d67b"><code class="language-javascript"><span style="color:#83ba52">let</span> defer <span style="color:#aa7ee1">=</span> window<span style="color:#72e0d1">.</span>requestIdleCallback <span style="color:#aa7ee1">||</span> requestAnimationFrame<span style="color:#72e0d1">;</span><span style="color:#83ba52">class</span> AutoLoader <span style="color:#83ba52">extends</span> HTMLElement <span style="color:#72e0d1">{</span>connectedCallback<span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">let</span> scope <span style="color:#aa7ee1">=</span> <span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>parentNode<span style="color:#72e0d1">;</span>defer<span style="color:#72e0d1">(</span><span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span> <span style="color:#aa7ee1">=></span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>discover<span style="color:#72e0d1">(</span>scope<span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#5e7671"><em>// ...</em></span>
<span style="color:#72e0d1">}</span></code></span></span>现在我们可以继续实现缺少的load方法来动态注入<script>元素:
<span style="background-color:#1b1b1b"><span style="color:#f5d67b"><code class="language-javascript">load<span style="color:#72e0d1">(</span>tag<span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">let</span> el <span style="color:#aa7ee1">=</span> document<span style="color:#72e0d1">.</span>createElement<span style="color:#72e0d1">(</span><span style="color:#83ba52">"script"</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#83ba52">let</span> res <span style="color:#aa7ee1">=</span> <span style="color:#83ba52">new</span> Promise<span style="color:#72e0d1">(</span><span style="color:#72e0d1">(</span>resolve<span style="color:#72e0d1">,</span> reject<span style="color:#72e0d1">)</span> <span style="color:#aa7ee1">=></span> <span style="color:#72e0d1">{</span>el<span style="color:#72e0d1">.</span>addEventListener<span style="color:#72e0d1">(</span><span style="color:#83ba52">"load"</span><span style="color:#72e0d1">,</span> ev <span style="color:#aa7ee1">=></span> <span style="color:#72e0d1">{</span>resolve<span style="color:#72e0d1">(</span><span style="color:#83ba52">null</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span>el<span style="color:#72e0d1">.</span>addEventListener<span style="color:#72e0d1">(</span><span style="color:#83ba52">"error"</span><span style="color:#72e0d1">,</span> ev <span style="color:#aa7ee1">=></span> <span style="color:#72e0d1">{</span>reject<span style="color:#72e0d1">(</span><span style="color:#83ba52">new</span> Error<span style="color:#72e0d1">(</span><span style="color:#83ba52">"failed to locate custom-element definition"</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span>el<span style="color:#72e0d1">.</span>src <span style="color:#aa7ee1">=</span> <span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>elementURL<span style="color:#72e0d1">(</span>tag<span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span>document<span style="color:#72e0d1">.</span>head<span style="color:#72e0d1">.</span>appendChild<span style="color:#72e0d1">(</span>el<span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#83ba52">return</span> res<span style="color:#72e0d1">;</span>
<span style="color:#72e0d1">}</span>elementURL<span style="color:#72e0d1">(</span>tag<span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">return</span> <span style="color:#83ba52">`</span><span style="color:#72e0d1">${</span><span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>rootDir<span style="color:#72e0d1">}</span><span style="color:#83ba52">/</span><span style="color:#72e0d1">${</span>tag<span style="color:#72e0d1">}</span><span style="color:#83ba52">.js`</span><span style="color:#72e0d1">;</span>
<span style="color:#72e0d1">}</span></code></span></span>请注意elementURL. 该src属性的 URL 假设有一个目录,所有自定义元素定义都位于该目录中(例如<my-widget>→ /components/my-widget.js)。我们可以提出更详尽的策略,但这足以满足我们的目的。将此 URL 委托给一个单独的方法允许在需要时进行特定于项目的子类化:
<span style="background-color:#1b1b1b"><span style="color:#f5d67b"><code class="language-javascript"><span style="color:#83ba52">class</span> FancyLoader <span style="color:#83ba52">extends</span> AutoLoader <span style="color:#72e0d1">{</span>elementURL<span style="color:#72e0d1">(</span>tag<span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#5e7671"><em>// fancy logic</em></span><span style="color:#72e0d1">}</span>
<span style="color:#72e0d1">}</span></code></span></span>无论哪种方式,请注意我们依赖于this.rootDir. 这就是前面提到的可配置性的用武之地。让我们添加一个相应的 getter:
<span style="background-color:#1b1b1b"><span style="color:#f5d67b"><code class="language-javascript"><span style="color:#83ba52">get</span> rootDir<span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">let</span> uri <span style="color:#aa7ee1">=</span> <span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>getAttribute<span style="color:#72e0d1">(</span><span style="color:#83ba52">"root-dir"</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#83ba52">if</span><span style="color:#72e0d1">(</span><span style="color:#aa7ee1">!</span>uri<span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">throw</span> <span style="color:#83ba52">new</span> Error<span style="color:#72e0d1">(</span><span style="color:#83ba52">"cannot auto-load custom elements: missing `root-dir`"</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#83ba52">if</span><span style="color:#72e0d1">(</span>uri<span style="color:#72e0d1">.</span>endsWith<span style="color:#72e0d1">(</span><span style="color:#83ba52">"/"</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span> <span style="color:#5e7671"><em>// remove trailing slash</em></span><span style="color:#83ba52">return</span> uri<span style="color:#72e0d1">.</span>substring<span style="color:#72e0d1">(</span><span style="color:#fc9463">0</span><span style="color:#72e0d1">,</span> uri<span style="color:#72e0d1">.</span>length <span style="color:#aa7ee1">-</span> <span style="color:#fc9463">1</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#83ba52">return</span> uri<span style="color:#72e0d1">;</span>
<span style="color:#72e0d1">}</span></code></span></span>您现在可能正在考虑observedAttributes,但这并没有真正让事情变得更容易。另外,root-dir在运行时进行更新似乎是我们永远不需要的。
现在我们可以——而且必须——配置我们的元素目录:<ce-autoloader root-dir="/components">.
有了这个,我们的自动加载器就可以完成它的工作了。除了它只工作一次,对于初始化自动加载器时已经存在的元素。我们可能还想考虑动态添加的元素。这就是MutationObserver发挥作用的地方:
<span style="background-color:#1b1b1b"><span style="color:#f5d67b"><code class="language-javascript">connectedCallback<span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">let</span> scope <span style="color:#aa7ee1">=</span> <span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>parentNode<span style="color:#72e0d1">;</span>defer<span style="color:#72e0d1">(</span><span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span> <span style="color:#aa7ee1">=></span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>discover<span style="color:#72e0d1">(</span>scope<span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#83ba52">let</span> observer <span style="color:#aa7ee1">=</span> <span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>_observer <span style="color:#aa7ee1">=</span> <span style="color:#83ba52">new</span> MutationObserver<span style="color:#72e0d1">(</span>mutations <span style="color:#aa7ee1">=></span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">for</span><span style="color:#72e0d1">(</span><span style="color:#83ba52">let</span> <span style="color:#72e0d1">{</span> addedNodes <span style="color:#72e0d1">}</span> <span style="color:#83ba52">of</span> mutations<span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">for</span><span style="color:#72e0d1">(</span><span style="color:#83ba52">let</span> node <span style="color:#83ba52">of</span> addedNodes<span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span>defer<span style="color:#72e0d1">(</span><span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span> <span style="color:#aa7ee1">=></span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>discover<span style="color:#72e0d1">(</span>node<span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">}</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span>observer<span style="color:#72e0d1">.</span>observe<span style="color:#72e0d1">(</span>scope<span style="color:#72e0d1">,</span> <span style="color:#72e0d1">{</span> subtree<span style="color:#72e0d1">:</span> <span style="color:#fc9463">true</span><span style="color:#72e0d1">,</span> childList<span style="color:#72e0d1">:</span> <span style="color:#fc9463">true</span> <span style="color:#72e0d1">}</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span>
<span style="color:#72e0d1">}</span>disconnectedCallback<span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span> <span style="color:#72e0d1">{</span><span style="color:#83ba52">this</span><span style="color:#72e0d1">.</span>_observer<span style="color:#72e0d1">.</span>disconnect<span style="color:#72e0d1">(</span><span style="color:#72e0d1">)</span><span style="color:#72e0d1">;</span>
<span style="color:#72e0d1">}</span></code></span></span>这样,每当 DOM 中出现新元素时,浏览器就会通知我们——或者更确切地说,我们各自的子树——然后我们使用它来重新启动发现过程。(你可能会争辩说我们在这里重新发明了自定义元素,你是对的。)
我们的自动装载机现在功能齐全。未来的增强可能会研究潜在的竞争条件并研究优化。但对于大多数情况来说,这可能已经足够好了。
相关文章:

一种延迟加载自定义元素的方法
您可能实际上并不需要所有这些;通常有一个更简单的方法。如果有意使用,此处显示的技术可能仍然对您的工具集有用。 为了保持一致性,我们希望我们的自动加载器也成为一个自定义元素——这也意味着我们可以通过 HTML 轻松配置它。但首先&#…...

Pytho经典面试题荟萃:第一期
目录 一、面试题 二、参考答案 解释器和编译器的区别 解释器 编译器 Python 的解释过程 Python 内存管理 Python 内存分配 引用计数 垃圾回收 其他内存管理技术 多重继承 多重继承带来的问题 命名冲突 菱形继承问题 解决多重继承带来的问题 方法重写 调用 su…...

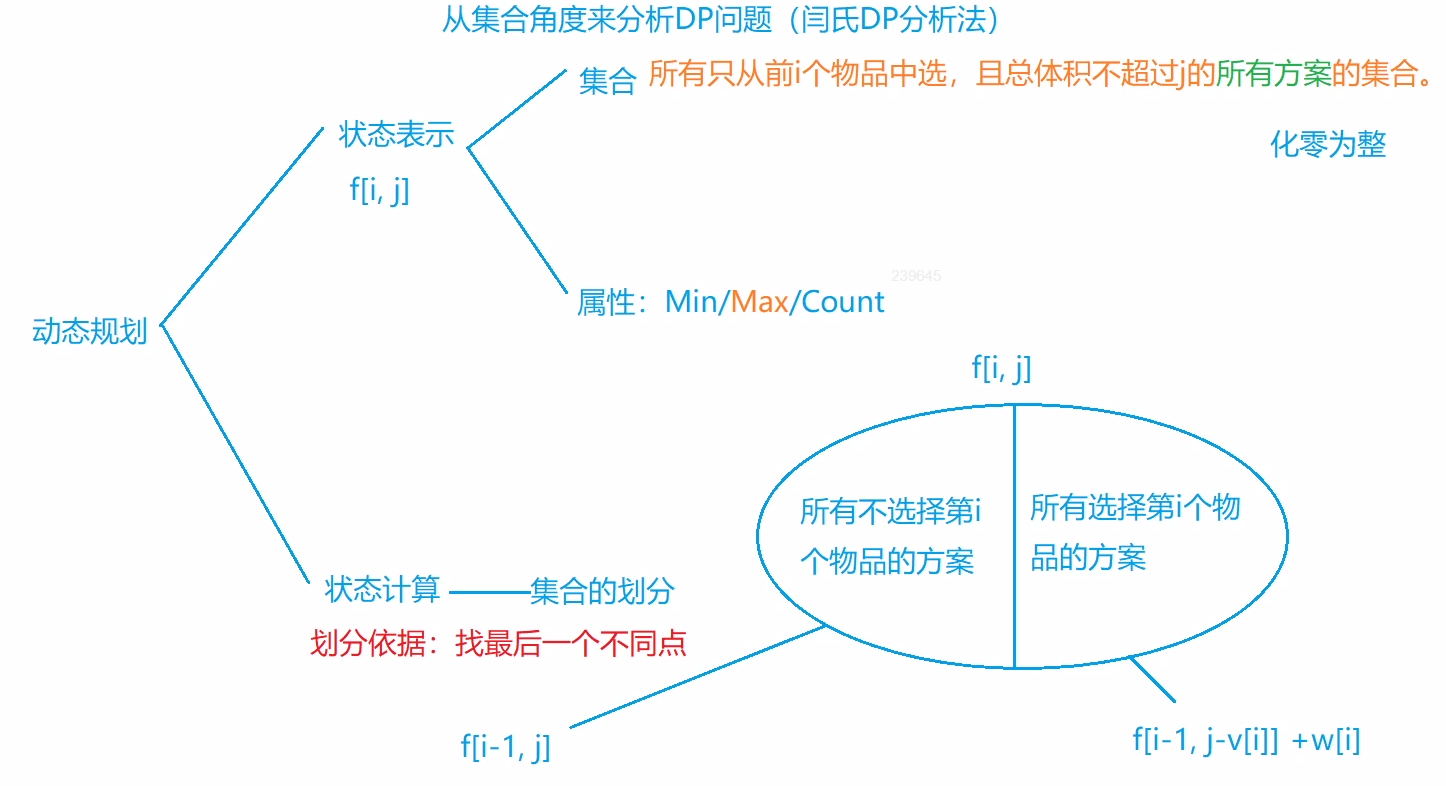
01背包问题(大彻大悟版)
背包问题身为一个非常经典的动态规划问题,理清思路很重要,在经过多次观看y总视频和b站解析,加上CSDN的文章辅助,我终于从很多不理解到大彻大悟,下面是我对于背包问题思路的总结,有问题的话欢迎指出。谈到背…...

【麒麟服务器操作系统忘记开机密码怎么办?---银河麒麟服务器操作系统更改用户密码】
银河麒麟服务器操作系统更改用户密码 1.启动主机进入 grub 菜单,如图 1.1 以最新版本 Kylin-Server-10-SP2-x86-Release-Build09-20210524 为例。 图 1.1 grub 菜单 2 编辑 kernel 2.1按下”e”输入,输入用户名和密码(root/Kylin123123&…...
考点分类)
华为OD机试(20222023)考点分类
字符串,数组,集合操作 题库分值序号题目考点 or 实现Old1001敏感字段加密字符串,数组,集合操作Old1002IPv4地址转换成整数字符串,数组,集合操作Old1006字符串分割字符串,数组,集合操作Old1007...

初级篇 3 - HTML 或 CSS 文件中不懂的标签属性详解
目录一、遇到的不懂的标签属性详解1、meta 标签的 http-equiv 属性(元标签)二、遇到的 CSS 不懂的属性详解vertical-align三、如何规避 HTML 自动换行 - 脱离文档流配置属性 display: inline-block理解 inline、inline-block、blockinline总结:四、导航栏自动弹出子…...

【C语言】每日刷题 —— 牛客语法篇(4)
🚀🚀前言 大家好,继续更新专栏 c_牛客,不出意外的话每天更新十道题,难度也是从易到难,自己复习的同时也希望能帮助到大家,题目答案会根据我所学到的知识提供最优解。 🏡个人主页&am…...

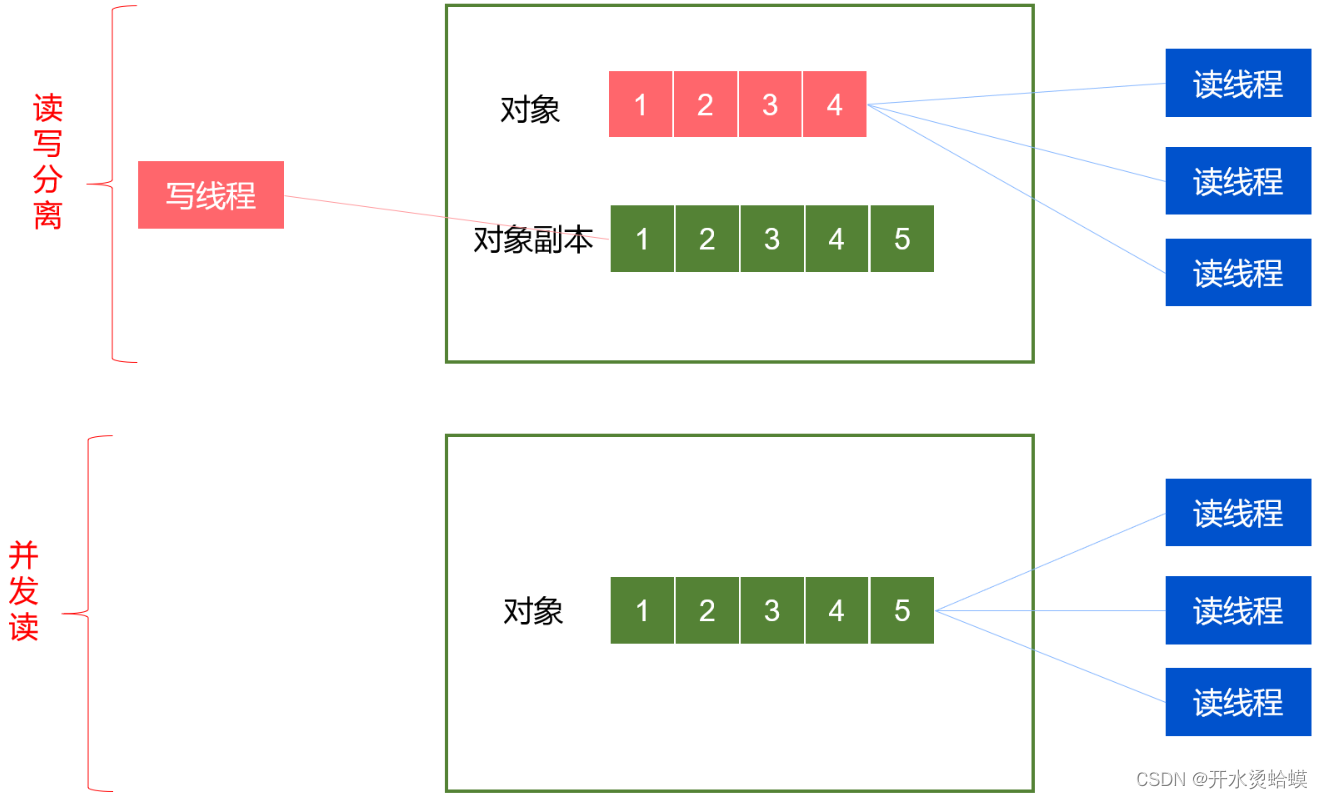
HashMap ConcurrentHashMap介绍
目录 HashMap 数据结构 重要成员变量 Jdk7-扩容死锁分析 单线程扩容 多线程扩容 Jdk8-扩容 ConcurrentHashMap 数据结构 并发安全控制 源码原理分析 重要成员变量 协助扩容helpTransfer 扩容transfer 总结 CopyOnWrite机制 源码原理 HashMap 数据结构 数组…...

C++语法规则3(C++面向对象)
多态 C多态意味着调用成员函数时,会根据调用函数的对象的类型来执行不同的函数; 形成多态必须具备三个条件: 必须存在继承关系;继承关系必须有同名虚函数(其中虚函数是在基类中使用关键字 virtual 声明的函数&#…...

Python tkinter 如何实现网站下载工具?将所有数据一键获取
前言 铁汁们有没有想过,如何把几个代码的功能结合到一起呢? 有想过的话,有没有实现过呢? 其实很简单的啊,咱就写一个界面就好了,想要哪个代码运行,鼠标轻轻一点就行 开发环境 python 3.8: 解…...

第六章:C语言数据结构与算法初阶之栈
系列文章目录 文章目录系列文章目录前言一、栈二、栈的实现三、接口函数的实现1、初始化2、销毁栈3、压栈与出栈4、判空5、元素个数6、返回栈顶元素四、栈中元素的访问总结前言 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。 一、…...

Android学习之WebView
什么是WebView WebView是Android中UI组件的一种,WebView基于webkit内核,不过由于兼容性的原因在Android5.0后改为了Chromium内核。 WebView可以用来展示网页,常用于我们不想打开浏览器但又想浏览网页的情况。 WebView的使用 WebVeiw的常用…...

3/11 考试总结
时间安排 7:30–7:50 读题,T1 是个利用随机性的题目,T2 dp,T3 不知道是啥。 7:50–8:30 T1,对于随机有个结论时最值突变不超过 log ,于是可以处理出所有 log 个区间然后统计答案,但这暴力做是个 3log 铁定过不去。 8:30–8:50 T2…...

Leetcode 141.环形链表 142环形链表II
141环形链表 文章目录快慢指针快慢指针 代码思路: slow 和fast 指向 head slow走一步,fast走两步 没有环: fast每次走2步 ,如果 fast 最终遇到NULL(链表中的元素是 偶数)或者fast->next(链表中的元素是 奇数)遇到NULL…...

hibernate学习(五)
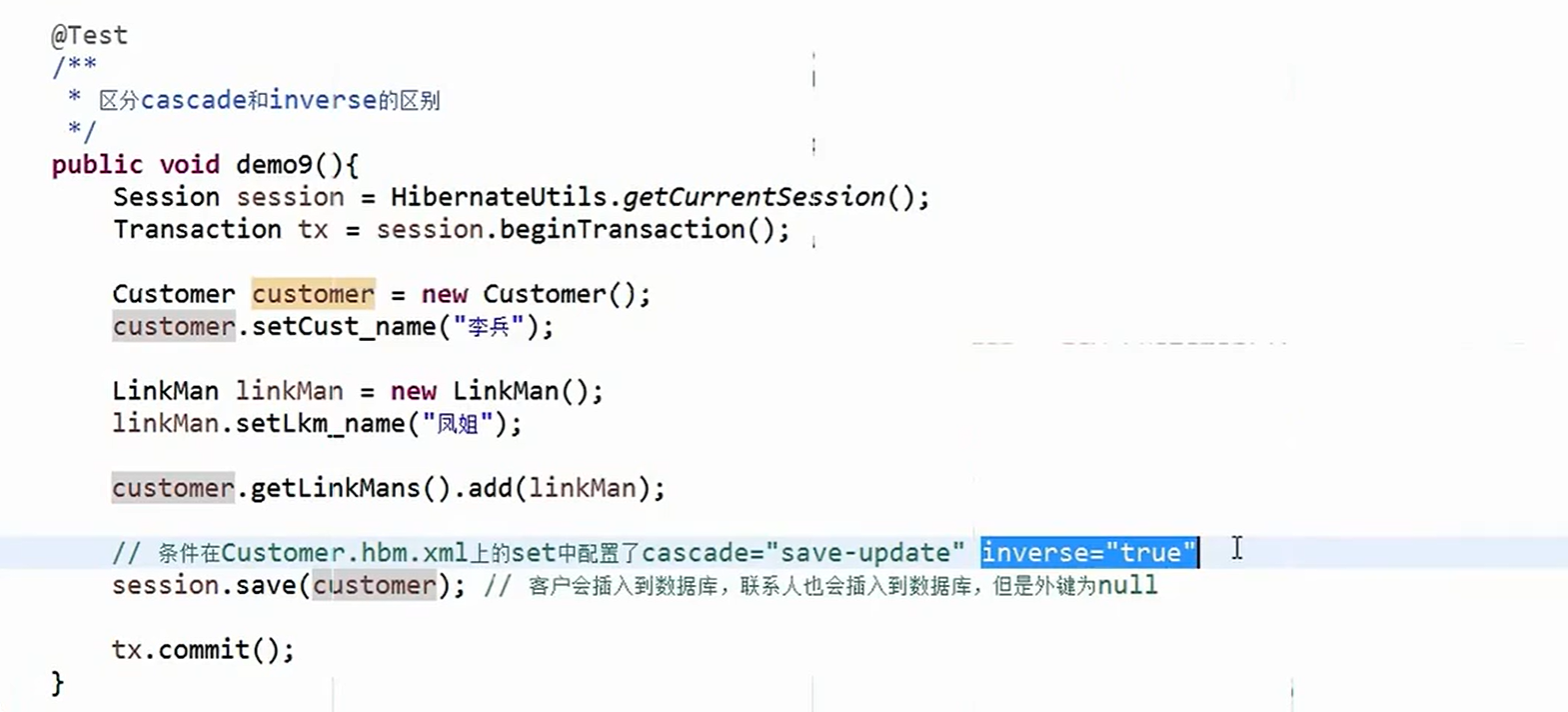
hibernate学习(五) hibernate的一对多关联映射: 一、数据库表与表之间关系 一对多建表原则: 多对多的建表原则: 一对一建表原则: (1)唯一外键对应: (…...

STM32CubeIDE 快速开发入门指南
描述 STM32CubeIDE是一体式多操作系统开发工具,是STM32Cube软件生态系统的一部分。 STM32CubeIDE是一种高级C/C开发平台,具有STM32微控制器和微处理器的外设配置、代码生成、代码编译和调试功能。它基于Eclipse/CDT™框架和用于开发的GCC工具链…...
【独家】)
华为OD机试 - 火星文计算(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:火星文计…...

超超超超保姆式详解——字符函数和字符串函数(学不会打我)上
目录 长度不受限制的字符串函数 strlen部分 strlen函数的易错小知识 strlen函数的实现 strcpy部分 strcat部分 自己实现strcat strstr函数部分 简单例子: 分析 strcmp部分 长度受限制的字符串函数 strncpy 简单例子 strncat strncmp 简单例子 &…...

Data mesh 笔记
有用的网站 https://www.datamesh-architecture.com/ https://www.agilelab.it/data-mesh-in-action https://learn.microsoft.com/en-us/azure/cloud-adoption-framework/scenarios/cloud-scale-analytics/well-architected-framework https://www.datamesh-architecture.com…...
大白话透彻研究通过explain命令得到的SQL执行计划(2))
(八十三)大白话透彻研究通过explain命令得到的SQL执行计划(2)
今天我们就一步一步的来讲解不同的SQL语句的执行计划长什么样子,先来看第一条SQL语句,特别的简单,就是: explain select * from t1 就这么一个简单的SQL语句,那么假设他这个里面有大概几千条数据,此时执行计…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
