vue2和vue3的区别
这周呢主要就是整理整理学的东西,不然看的也记不住,把这些学的东西做成笔记,感觉会清楚许多,这次就把vue2和vue3的区别总结一下,明天要考四级,嗐,本来想着复习四级,结果只写了一两套题,四级这有点悬呀。
1.API
vue2:vue2使用选项类型API,选项类型API在代码里分割了不同的属性data,computed,methods等,一个逻辑散乱在文件不同的位置,导致代码可读性变乱
vue3:vue3中使用组合式API,将逻辑内容写到一起,增强了代码的可读性,还提供了逻辑复用性方案
2.生命周期
整体变化不大,但在vue3在组合式API中使用生命周期的时候,要先引入。而Vue2在选项API中可直接调用生命周期钩子。
| vue2 | vue3 |
|---|---|
| beforeCreate | |
| created | |
| beforeMount | onbeforeMount |
| mounted | mounted |
| beforeUpdate | onbeforeUpdate |
| updated | onupdated |
| beforeDestory | onbeforeDestory |
| destoryed | ondestoryed |
除了这些钩子函数,vue3还增加了onRenderTracked 和onRenderTriggered函数。
setup是围绕beforeCreate和created钩子函数去运行的,所以不需要显示去定义
3.多根节点
vue2中多根节点会报错
//vue2中存在多个节点会报错,但是vue3中支持多个节点
<template><header></header><main></main><footer></footer>
</template>
//只能存在一个根节点,需要一个div包裹
<template><div><header></header><main></main><footer></footer></div>
</template>4.异步组件Suspense
vue3提供的Suspense组件,有两个插槽:#default和#fallback,来确保加载完成异步内容是显示默认插槽,并将#fallback插槽用作加载状态。
Suspense常见的使用场景:
配合vue3中的defineAsyncComponent来加载异步组件时,进行loading处理
配合路由使用,当未加载完毕时不显示router-view,而是渲染fallback的内容
<template><div class="child"><h3>我是Child组件</h3></div>
</template><script>
import {ref} from 'vue'
export default {name:'Child',setup(){return new Promise((resolve,reject)=>{setTimeout(()=>{resolve({sum})},3000)})}
}
</script>
<style>
.child{background-color:rgb(206, 225, 65) ;padding: 10px;
}
</style>
Child组件(有可能是异步组件,也有可能是组件内部处理逻辑或查找操作过多导致加载过慢等)未加载完成前,显示 Loading…(即 fallback 插槽内容),加载完成时显示自身(即 default 插槽内容)
<template><div class="app"><h3>我是App组件</h3><Suspense><template v-slot:default><Child/></template><template #fallback><h3>加载中。。。</h3></template></Suspense></div>
</template><script>
// import Child from './components/Child.vue'//静态引入
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) //异步引入
export default {name:'App',components:{Child}
}
</script><style>
.app{background-color:royalblue ;padding: 10px;
}
</style>
Suspense组件会触发三个事件:pending,resolve和fallback。
pending:pending事件是在进入挂起状态时触发。resolve:resolve事件是在default插槽完成获取新内容时触发。fallback:fallback事件是在fallback插槽的内容显示时触发
5.Telport
vue3提供了Telport组件可将部分DOM移动到vue app之外的地方。比如说经常要是用的dialog弹框
<template><button @click="isShow = true">点我弹个窗</button><teleport to="#teleport-target">//将对话框移动到了teleport-target盒子下面<div v-if="isShow" class="mask"><div class="dialog"><h4>我是一个对话窗组件</h4><h4>我是一个对话窗组件</h4><button @click="isShow = false">关闭弹窗</button></div></div></teleport>
</template>
6.响应式原理
1.vue2响应式原理基础是Object.defineProperty,通过Object.defineProperty来劫持各个属性的setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调
Object.defineProperty基本用法:直接在一个对象上定义新的属性或修改现有的属性,并返回对象
2.vue3响应式原理基础是Proxy相较于vue2,提供语言全范围响应能力,消除了局限性
3.差异如下:
vue2
- Object.defineProperty,不具备监听数组的能力,需要重新定义数组的原型来达到响应式
- Object.defineProperty无法监测到对象属性的添加和删除
- 由于vue会在初始化实例时对属性执行getter和setter转化,所有属性必须在data对象上才能让vue将它转化为响应式
- 深度监听需要一次递归,对性能影响较大
vue3
- 基于Proxy和Reflect,可以原生监听数组,可以监听对象属性的添加和删除
- 不需要一次性遍历data的属性,可以显著提高性能
7.TypeScript支持
vue3由typeScript重写,相对vue2有更好的typeScript的支持
最后,vue3比vue2还新增了响应式的API(reactive、ref等),响应式侦听(watchEffect)等
相关文章:

vue2和vue3的区别
这周呢主要就是整理整理学的东西,不然看的也记不住,把这些学的东西做成笔记,感觉会清楚许多,这次就把vue2和vue3的区别总结一下,明天要考四级,嗐,本来想着复习四级,结果只写了一两套…...

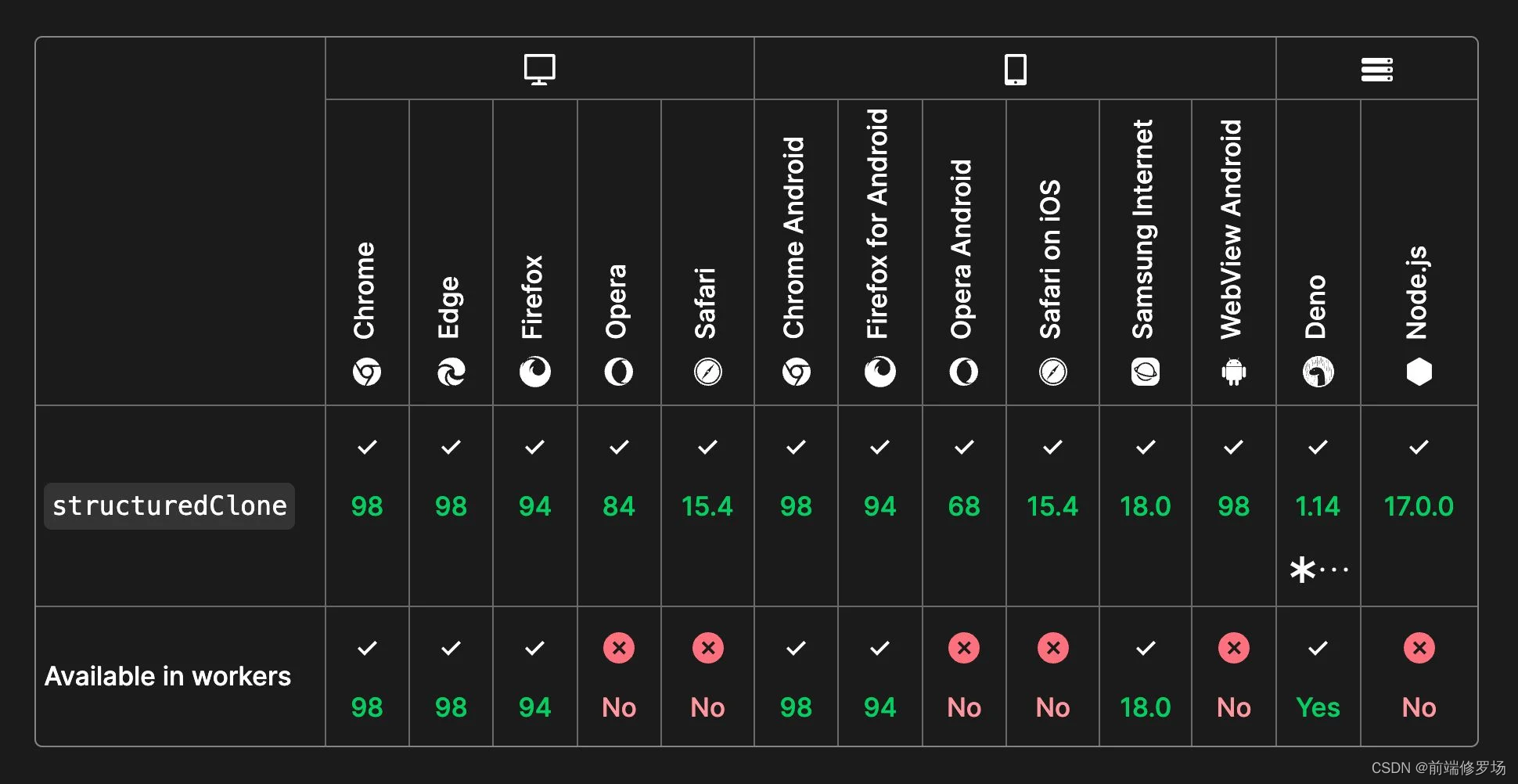
【你不知道的事】JavaScript 中用一种更先进的方式进行深拷贝:structuredClone
你是否知道,JavaScript中有一种原生的方法来做对象的深拷贝? 本文我们要介绍的是 structuredClone 函数,它是内置在 JavaScript 运行时中的: const calendarEvent {title: "Builder.io Conf",date: new Date(123),attendees: ["Steve…...

XE开发Linux应用(二)-Webservice
新建一个工程。选择如图。继续输入服务名然后就生成对应的单元。增加linux 平台。完善对应的单元代码{ Invokable implementation File for Txaliontest which implements Ixaliontest }unit xaliontestImpl;interfaceuses Soap.InvokeRegistry, System.Types, Soap.XSBuiltIns…...

kubernetes实战与源码学习
1.1 关于Kubernetes的介绍与核心对象概念 关于Kubernetes的介绍与核心对象概念-阿里云开发者社区 k8s架构 核心对象 使用kubeadm10分钟部署k8集群 使用 KuboardSpray 安装kubernetes_v1.23.1 | Kuboard k8s-上部署第一个应用程序 Deployment基本概念 给应用添加service&a…...

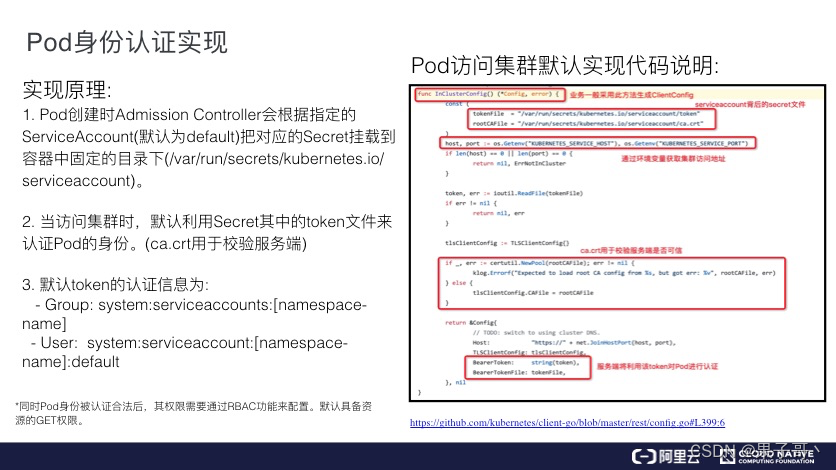
CNCF x Alibaba云原生技术公开课 第八章 应用配置管理
Pod配置管理分类 可变配置就用 ConfigMap;敏感信息是用 Secret;身份认证是用 ServiceAccount;资源配置是用 Resources;安全管控是用 SecurityContext;前置校验是用 InitContainers。 1、ConfigMap 概念:…...

YUV实践记录
文章目录YUV基础介绍:不同采样YUV格式的区别为什么要使用YUV格式呢?YUV的存储方式Android中的YUV_420_888附录:YUV基础介绍: YUV在做手机图像或者视频处理的时候会经常用到的一个格式,用此文来记录YUV相关介绍…...

【题解】百度2020校招Web前端工程师笔试卷(第一批):单选题、多选题
题目来源 若有错误请指正! 单选 1 分页存储管理将进程的逻辑地址空间分成若干个页,并为各页加以编号,从0开始,若某一计算机主存按字节编址,逻辑地址和物理地址都是32位,页表项大小为4字节,若…...
)
探索云原生技术之容器编排引擎-kubeadm安装kubernetes1.21.10(新版:针对高版本内核)
❤️作者简介:2022新星计划第三季云原生与云计算赛道Top5🏅、华为云享专家🏅、云原生领域潜力新星🏅 💛博客首页:C站个人主页🌞 💗作者目的:如有错误请指正,将…...

2023广西自治区职业技能大赛“网络安全” 项目比赛任务书
2023广西自治区职业技能大赛“网络安全” 项目比赛任务书2023广西自治区职业技能大赛“网络安全” 项目比赛任务书A模块基础设施设置/安全加固(200分)A-1:登录安全加固(Windows, Linux)A-2:Nginx安全策略&a…...

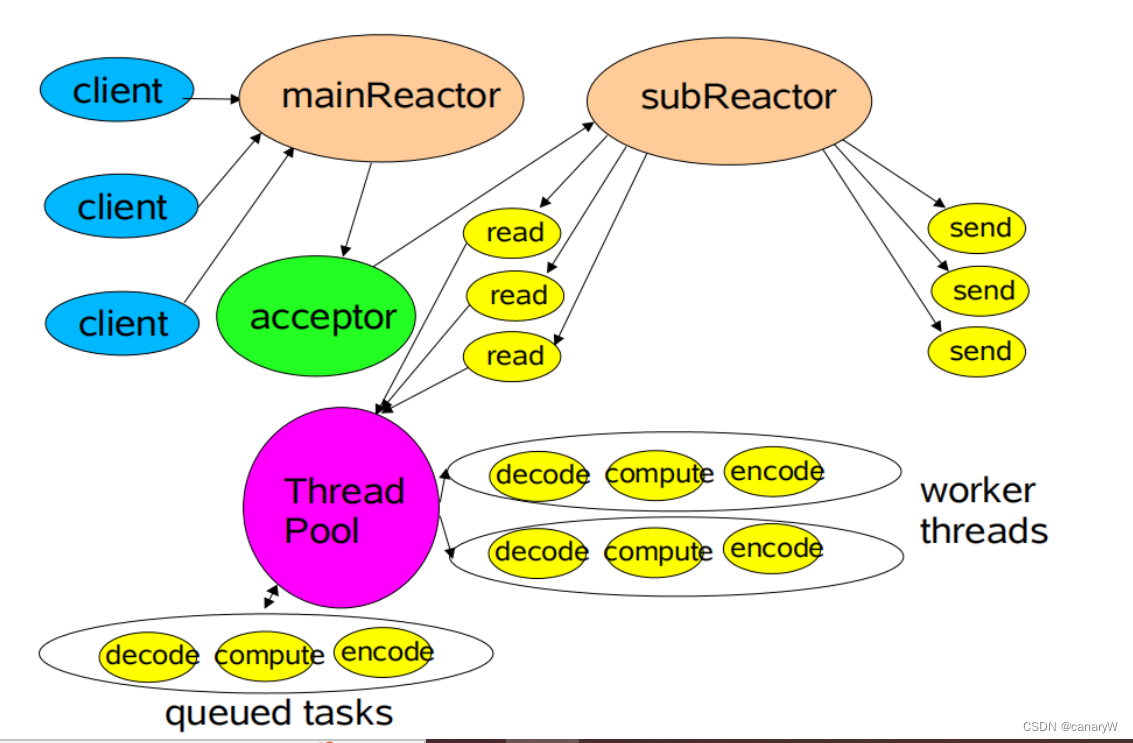
Reactor模式
Reactor是一种设计模式,可以用于构建高并发的网络服务器。 Reactor模式的好处在于:可以在一个或多个reactor线程使用多路复用技术去管理所有网络连接连接建立、IO请求,保证工作线程不被IO阻塞。 前置知识:IO多路复用技术 1. 传统网…...

Git图解-IDEA中的Git操作
目录 一、配置Idea 二、项目克隆 三、文件状态识别 四、Git操作 4.1 git add--添加暂存区 4.2 git commit--提交本地仓库 4.3 git push--推送远程仓库 4.4 git pull--更新本地仓库 五、完整开发流程 5.1 步骤1:克隆项目 5.2 步骤2:创建自己开发…...

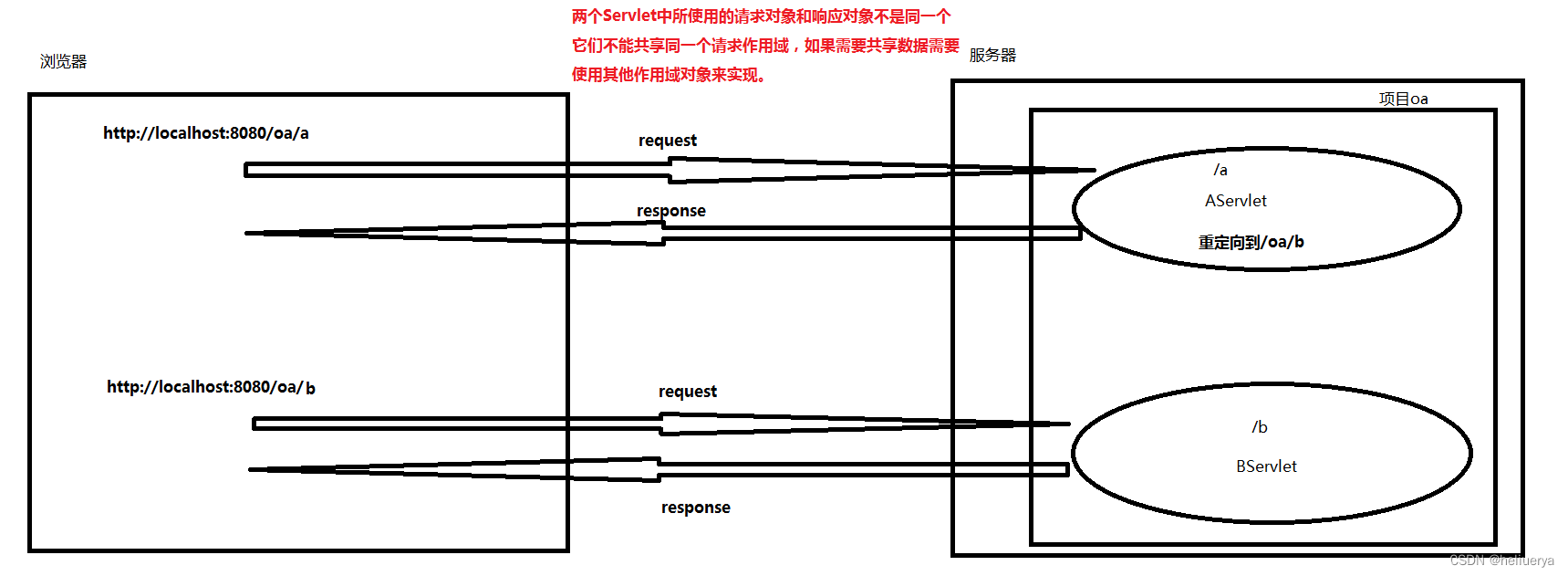
在一个web应用中应该如何完成资源的跳转
在一个web应用中通过两种方式,可以完成资源的跳转: 第一种方式:请求转发 第二种方式:重定向 转发和重定向的区别: 代码上的区别: 请求转发 // 获取请求转发器对象 RequestDispatcher dispatcher request.…...

前缀和部分题目
前缀和 前缀和指数组的前 N项之和,是个比较基础的算法 例题 面试题 17.05. 字母与数字 给定一个放有字母和数字的数组,找到最长的子数组,且包含的字母和数字的个数相同。 返回该子数组,若存在多个最长子数组,返回左…...

三天吃透MySQL面试八股文
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

Giving You A guide to learning any topic faster than 95% of people
A guide to learning any topic faster than 95% of people: Richard Feynman was a physician who won the Nobel Prize in 1965. But he became known for his great lectures. Why? He was able to explain complex concepts in simple terms with these 4 steps: 1 • E…...
大白话MySQL是如何根据成本优化选择执行计划的?(中))
(七十七)大白话MySQL是如何根据成本优化选择执行计划的?(中)
上次我们讲完了全表扫描的成本计算方法,相信大家应该都理解了,其实还是比较简单的,今天我们来讲一下索引的成本计算方法,因为除了全表扫描之外,还可能多个索引都可以使用,但是当然同时一般只能用一个索引&a…...

原来CSS 也可以节流啊
Ⅰ、前言 「节流」 是为了减少请求的触发频率,不让用户点的太快,达到节省资源的目的 ;通常 我们采用 JS 的 定时器 setTimeout ,来控制点击多少秒才能在触发;其实 通过 CSS 也能达到 「节流」 的目的,下面…...

UE官方教程笔记03-功能、术语、操作简介
对官方教程视频[官方培训]03-UE功能、术语、操作简介 | 徐良安 Epic的笔记这一部分基本都是走马观花的简单介绍功能世界创建建模Mesh editingtool是一个全新的建模工具,具备大多数的主流建模软件的核心功能HOUDINI ENGINE FOR UNREALHoudini编辑器,可以用…...

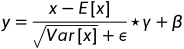
BN,LN,IN,GN的理解和用法
绿色区域表示将该区域作用域(四种方法都贯穿了w,h维度),即将该区域数值进行归一化,变为均值为0,标准差为1。BN的作用区域时N,W,H,表示一个batch数据的每一个通道均值为0,标准差为1;LN则是让每个数据的所有channel的均值…...

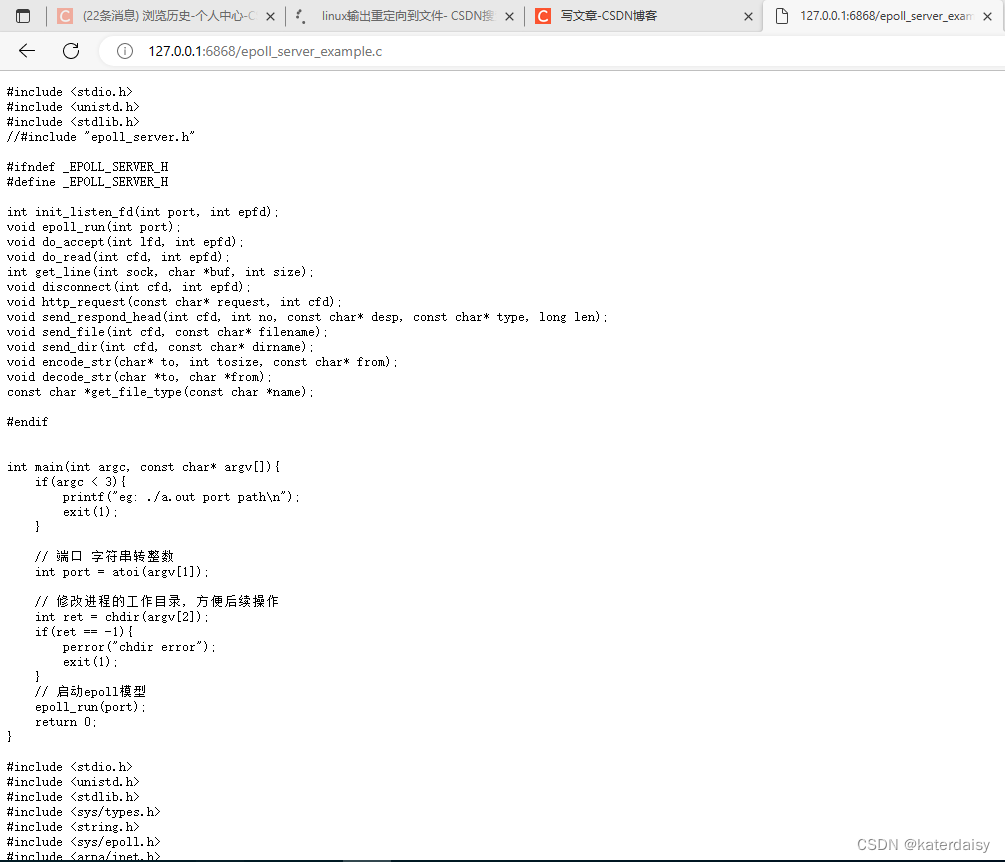
Linux:epoll模式web服务器代码,代码debug
源码: https://blog.csdn.net/weixin_44718794/article/details/107206136 修改的地方: 修改后代码: #include <stdio.h> #include <unistd.h> #include <stdlib.h> //#include “epoll_server.h” #ifndef _EPOLL_SER…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
