界面开发(4)--- PyQt5实现打开图像及视频播放功能
PyQt5创建打开图像及播放视频页面
上篇文章主要介绍了如何实现登录界面的账号密码注册及登录功能,还简单介绍了有关数据库的连接方法。这篇文章我们介绍一下如何在设计的页面中打开本地的图像,以及实现视频播放功能。
实现打开图像功能
为了便于记录实现细节,我们尽量一步步地来。之前的文章已经介绍过如何将新的页面与之前的页面建立连接了,这里就不再赘述,从建立新页面开始。
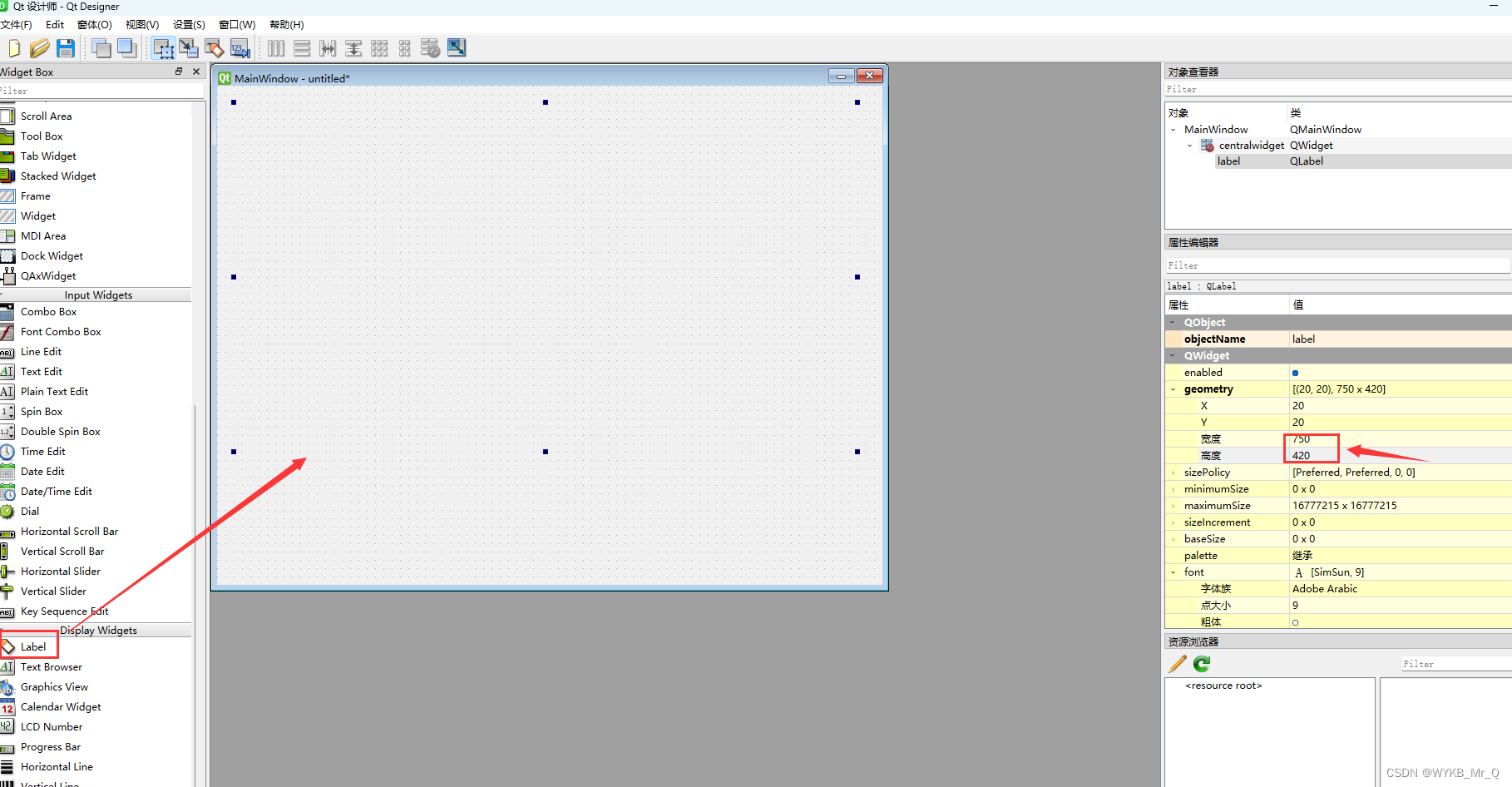
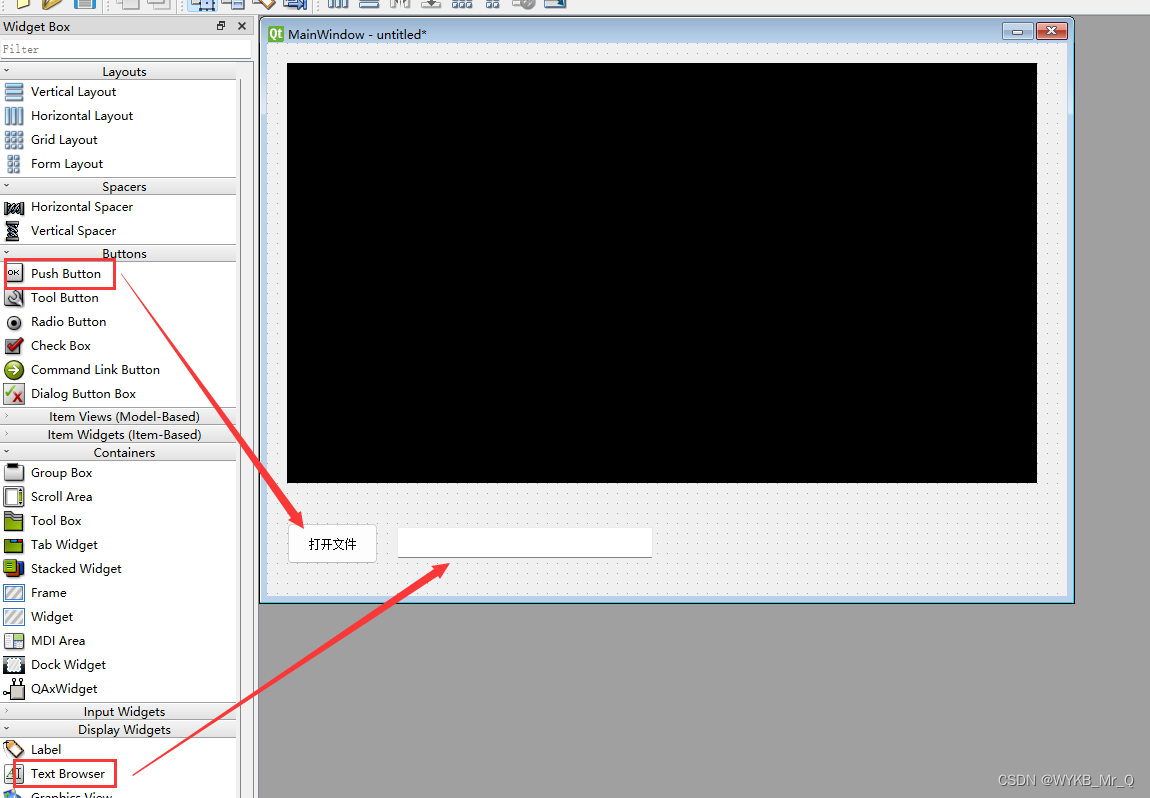
- 首先将label拖到屏幕中央,并在左侧设计成合适的宽和高,用于显示图像和视频。

- 这个label是透明的,为了方便展示,我们为它填充个黑色,呈现出一种幕布的感觉。
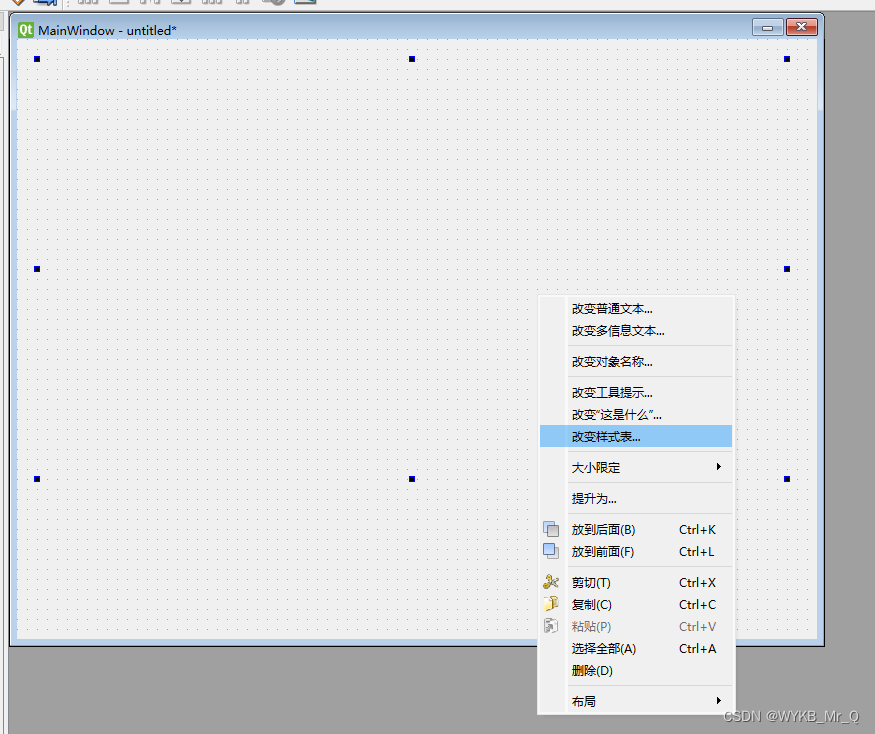
- 使用鼠标右击 label 中心,点击改变样式表;
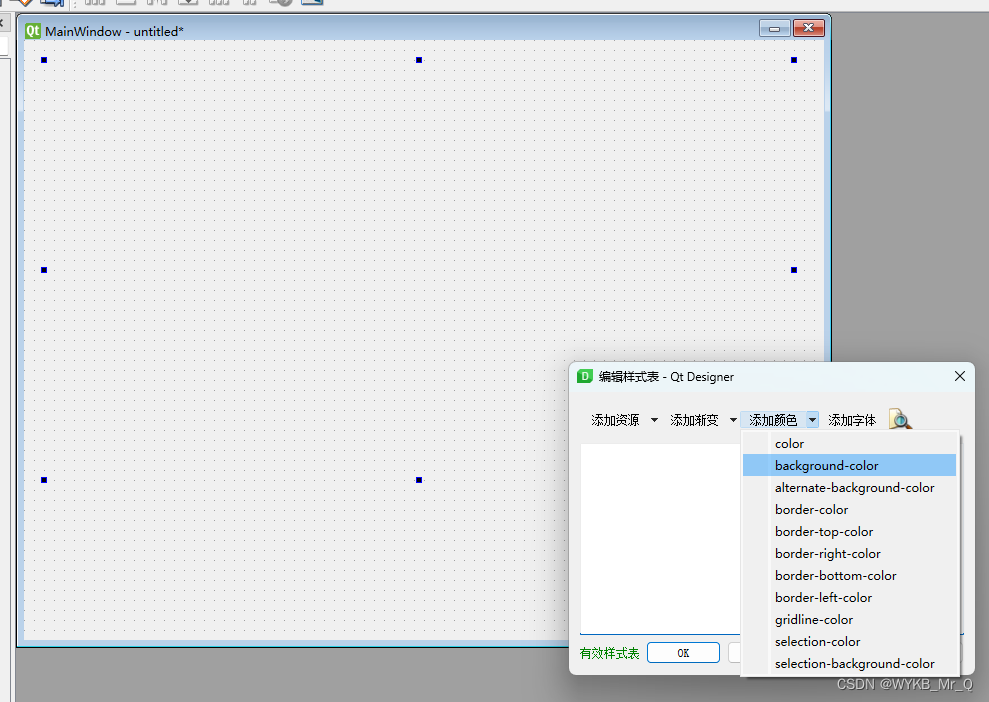
- 点击添加颜色,background-color;
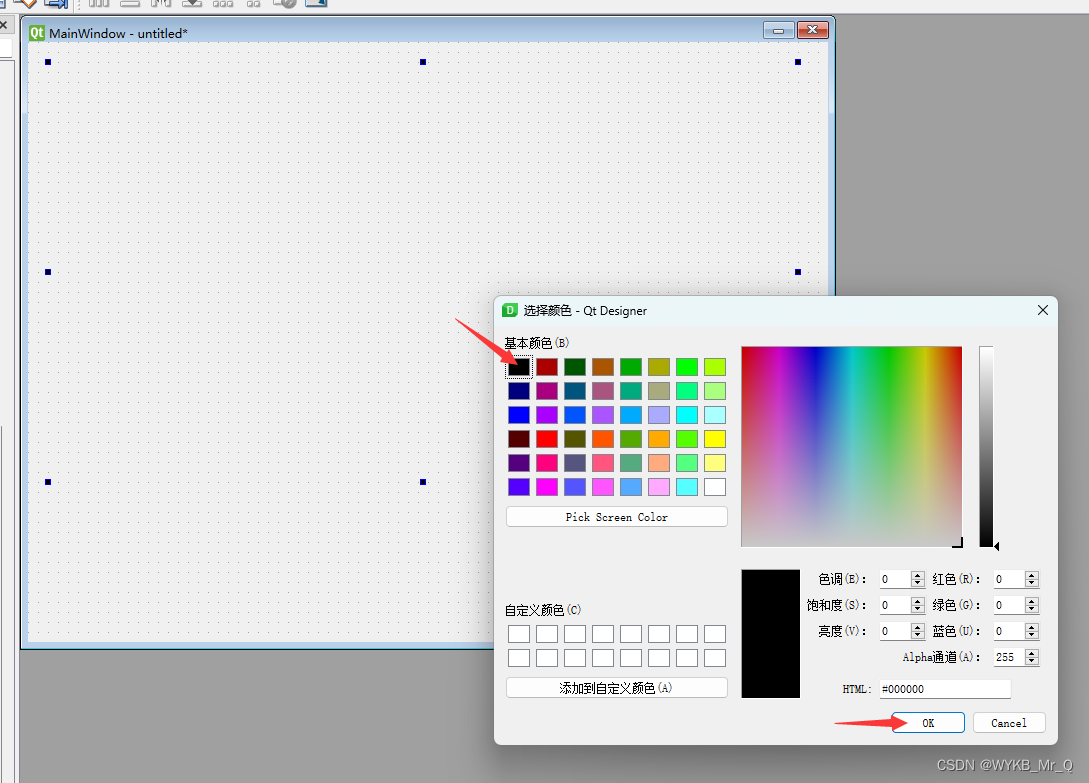
- 选择黑色,点击ok;
- 然后再点击Apply,最后点击ok。



- 之后,在下面拖入 Push Button 按钮和 Text Browser 按钮,分别用于打开本文文件,以及显示打开的路径。

做到这里基础界面就算完成了,将其保存,并使用PyUIC工具转化为.py文件,剩下的部分就剩编写逻辑代码了。
在显示图像方面,我们主要的思想就是通过点击“打开文件”按钮,来选取本地库中的图像,并把路径显示到文本框中。self.image的取值用来判断选取的不是图像的情况。核心代码如下:
class Image_open(QMainWindow, image.Ui_MainWindow):def __init__(self, parent=None):super(Image_open, self).__init__(parent)# UI界面self.setupUi(self)self.pushButton.clicked.connect(self.open_image)def open_image(self):self.image = None# 获取图像的路径self.img_path = QFileDialog.getOpenFileName()[0]# 将路径存储到对话框中self.textBrowser.setText(self.img_path)# 可选的图像格式img_type = [".bmp", ".jpg", ".png", ".gif"]for ig in img_type:if ig not in self.img_path:continueelse:self.image = True# 如果是图像文件名的话,读取图像img = QPixmap(self.img_path)# 获取图像的宽和高w = img.width()h = img.height()# 根据图像与label的比例,最大化图像在label中的显示ratio = max(w / self.label.width(), h / self.label.height())img.setDevicePixelRatio(ratio)# 图像在label中居中显示self.label.setAlignment(Qt.AlignCenter)self.label.setPixmap(img)if self.image is None:QMessageBox.information(self, "警告", "我们暂时不支持此格式的文件!", QMessageBox.Ok)
上面单独介绍了打开图像的代码,是为了方便阅读和理解。
而视频播放和打开图像的部分代码是可以共同使用的,因此下面的视频播放也会将打开图像的代码进行介绍。
实现视频播放功能
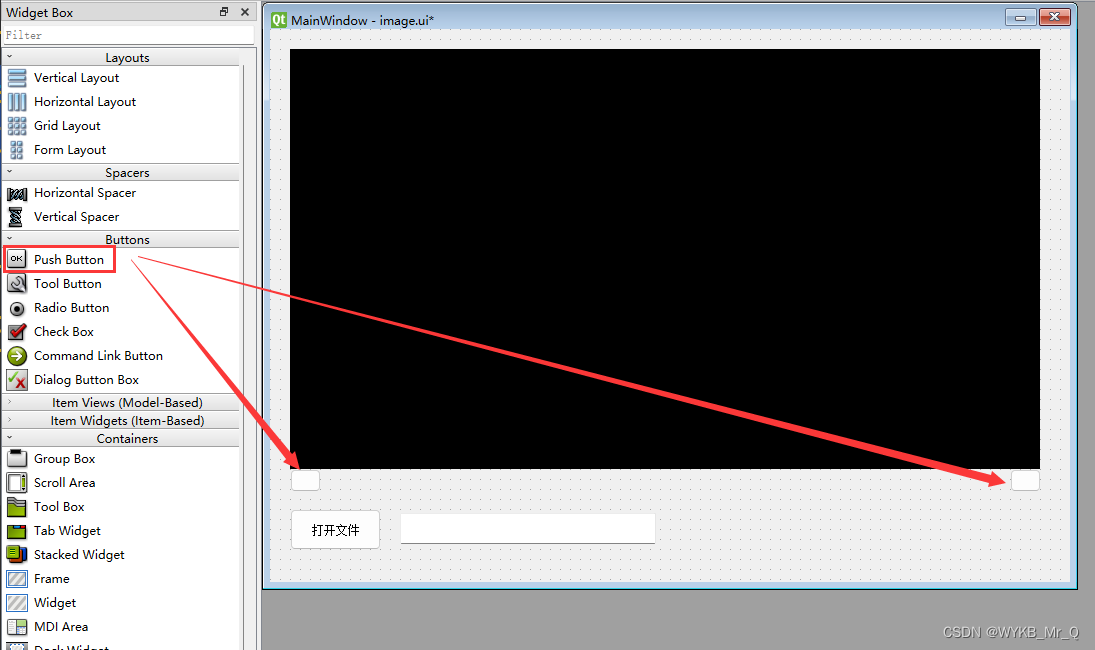
为了实现视频播放,暂停和关闭功能,我们额外增加了两个 Push Button 按钮,其中左边的那个按钮要实现本地视频的播放与暂停,右边的按钮用于实现视频的关闭。

接下来是逻辑代码部分。
可以发现我们的两个按钮上面并没有写汉字,这是为了我们在逻辑代码中给他加入标准图标。第一个按钮是播放的图标,第二个按钮是关闭的图标。
为了方便展示,我们把这些连接的设置都放在一个函数里。
def background(self):# 文件选择按钮self.pushButton.clicked.connect(self.open_image)# 视频播放图标self.pushButton_2.setIcon(self.style().standardIcon(QStyle.SP_MediaPlay)) # 播放图标self.pushButton_3.setIcon(self.style().standardIcon(QStyle.SP_MediaStop)) # 停止图标# 用于开始播放视频的按钮self.pushButton_2.clicked.connect(self.play_file) # 这是对应的函数# 用于关闭播放视频的按钮self.pushButton_3.clicked.connect(self.close_file) # 这是对应的函数# 当播放的为图像时,设计这两个按钮不能点击,只有当播放的是视频时,才能点击self.pushButton_2.setEnabled(False)self.pushButton_3.setEnabled(False)
重复上面的判断文件类型函数,这里我们考虑了视频及图像。
当所选文件为视频时,将播放按钮置为可使用。
def pre_judge(self):# 创建文件对话框,如果是视频,令self.video = True,如果是图像,令self.video = False,# 当self.video = None时,报错。self.video = Noneself.img_path = QFileDialog.getOpenFileName()[0]self.textBrowser.setText(self.img_path)video_type = [".mp4", ".mkv", ".MOV", "avi"]img_type = [".bmp", ".jpg", ".png", ".gif"]for vdi in video_type:if vdi not in self.img_path:continueelse:self.video = True# 当是视频时,将开始按钮置为可点击状态self.pushButton_2.setEnabled(True)for ig in img_type:if ig not in self.img_path:continueelse:self.video = Falseimg = QPixmap(self.img_path)w = img.width()h = img.height()ratio = max(w / self.label.width(), h / self.label.height())img.setDevicePixelRatio(ratio)self.label.setAlignment(Qt.AlignCenter)self.label.setPixmap(img)if self.video is None:QMessageBox.information(self, "警告", "我们暂时不支持此格式的文件!", QMessageBox.Ok)
这里介绍如何播放视频,这里是整个的重点,也是难点。
播放视频,主要是使用其中的 QTimer 计时器,如果计时器被激活,就每隔一段时间读取一个视频帧,并显示。
我们根据计时器是否激活,将开始播放按钮置为暂停或播放,主要由 self.playing 参数控制。
import sys
from PyQt5.QtWidgets import QMessageBox, QFileDialog, QLineEdit
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
import mainwindow, image
import cv2
import sqlite3### 主页面设计,略
class MainWindow(QMainWindow, mainwindow.Ui_MainWindow):def __init__(self, parent=None):super(MainWindow, self).__init__(parent)self.setupUi(self)self.image_open = Image_open()self.pushButton.clicked.connect(self.image_open.show)
### 未详细说明,请参考前三篇博客class Image_open(QMainWindow, image.Ui_MainWindow):def __init__(self, parent=None):super(Image_open, self).__init__(parent)# UI界面self.setupUi(self)self.background()self.cap = cv2.VideoCapture()self.playing = False# 在label中播放视频self.init_timer()def background(self):# 文件选择按钮self.pushButton.clicked.connect(self.pre_judge)# 视频播放图标self.pushButton_2.setIcon(self.style().standardIcon(QStyle.SP_MediaPlay)) # 播放图标self.pushButton_3.setIcon(self.style().standardIcon(QStyle.SP_MediaStop)) # 停止图标# 用于开始播放视频的按钮self.pushButton_2.clicked.connect(self.play_file) # 这是对应的函数# 用于关闭播放视频的按钮self.pushButton_3.clicked.connect(self.close_file) # 这是对应的函数# 当播放的为图像时,设计这两个按钮不能点击,只有当播放的是视频时,才能点击self.pushButton_2.setEnabled(False)self.pushButton_3.setEnabled(False)def pre_judge(self):# 创建文件对话框,如果是视频,令self.video = True,如果是图像,令self.video = False,# 当self.video = None时,报错。self.video = Noneself.img_path = QFileDialog.getOpenFileName()[0]self.textBrowser.setText(self.img_path)video_type = [".mp4", ".mkv", ".MOV", "avi"]img_type = [".bmp", ".jpg", ".png", ".gif"]for vdi in video_type:if vdi not in self.img_path:continueelse:self.video = True# 当是视频时,将开始按钮置为可点击状态self.pushButton_2.setEnabled(True)for ig in img_type:if ig not in self.img_path:continueelse:self.video = Falseimg = QPixmap(self.img_path)w = img.width()h = img.height()ratio = max(w / self.label.width(), h / self.label.height())img.setDevicePixelRatio(ratio)self.label.setAlignment(Qt.AlignCenter)self.label.setPixmap(img)if self.video is None:QMessageBox.information(self, "警告", "我们暂时不支持此格式的文件!", QMessageBox.Ok)# 打开本地视频文件def play_file(self):self.label.setEnabled(True)# 如果播放视频,则使得关闭视频按钮可用self.pushButton_3.setEnabled(True)# 如果计时器没激活,证明是暂停阶段,需要重新播放,并把self.playing = True。if self.timer.isActive() is False:self.cap.open(self.img_path)self.timer.start(30)self.playing = True# 更换播放按钮为暂停按钮self.set_state()# 如果计时器激活了,证明是开始阶段,需要暂停播放,并把self.playing = False。else:self.timer.stop()self.playing = False# 更换暂停按钮为播放按钮self.set_state()# 关闭本地视频def close_file(self):self.cap.release()self.pushButton_2.setEnabled(True)self.pushButton_3.setEnabled(False)self.timer.stop()self.playing = False# 关闭视频将按钮置为可以播放self.set_state()# 本地视频播放暂停转换图标按钮def set_state(self):if self.playing:# 暂停图标self.pushButton_2.setIcon(self.style().standardIcon(QStyle.SP_MediaPause))else:self.pushButton_2.setIcon(self.style().standardIcon(QStyle.SP_MediaPlay))# 播放视频画面def init_timer(self):self.timer = QTimer(self)self.timer.timeout.connect(self.show_pic)# 显示视频图像def show_pic(self):ret, img = self.cap.read()if ret:cur_frame = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)# 视频流的长和宽height, width = cur_frame.shape[:2]pixmap = QImage(cur_frame, width, height, QImage.Format_RGB888)pixmap = QPixmap.fromImage(pixmap)# 获取是视频流和label窗口的长宽比值的最大值,适应label窗口播放,不然显示不全ratio = max(width/self.label.width(), height/self.label.height())pixmap.setDevicePixelRatio(ratio)# 视频流置于label中间部分播放self.label.setAlignment(Qt.AlignCenter)self.label.setPixmap(pixmap)if __name__ == '__main__':app = QApplication(sys.argv)main = MainWindow()main.show()sys.exit(app.exec_())
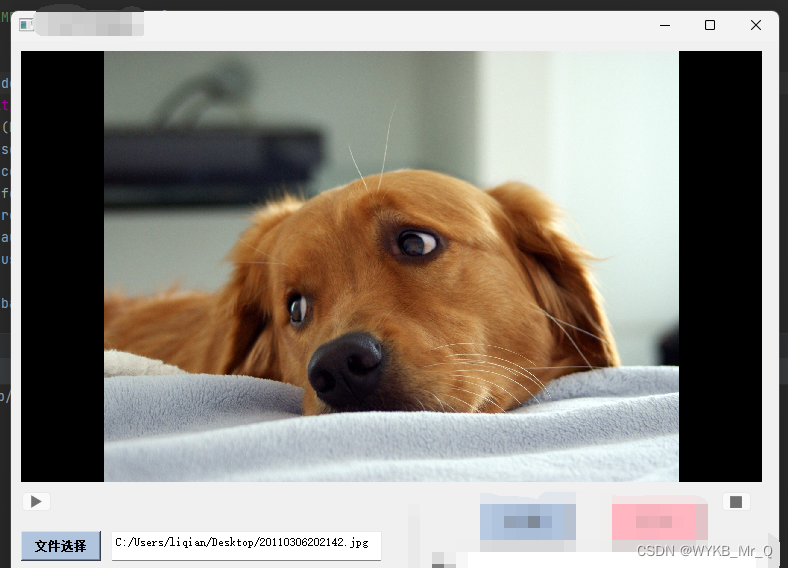
完成出来的结果大概就是这样的!

日常学习记录,一起交流讨论吧!侵权联系~
相关文章:

界面开发(4)--- PyQt5实现打开图像及视频播放功能
PyQt5创建打开图像及播放视频页面 上篇文章主要介绍了如何实现登录界面的账号密码注册及登录功能,还简单介绍了有关数据库的连接方法。这篇文章我们介绍一下如何在设计的页面中打开本地的图像,以及实现视频播放功能。 实现打开图像功能 为了便于记录实…...

核心系统国产平台迁移验证
核心系统国产平台迁移验证 摘要:信息技术应用创新,旨在实现信息技术领域的自主可控,保障国家信息安全。金融领域又是关系国家经济命脉的行业,而对核心交易系统的信息技术应用创新是交易所未来将要面临的重大挑战。为了推进国产化进…...

【数据结构之二叉树】——二叉树的概念及结构,特殊的二叉树和二叉树性质
文章目录一、二叉树的概念及结构1.概念2.现实中的二叉树3. 特殊的二叉树:3.二叉树的性质二、二叉树练习题总结一、二叉树的概念及结构 1.概念 一棵二叉树是结点的一个有限集合,该集合: 或者为空由一个根节点加上两棵别称为左子树和右子树的二叉树组成…...

Android学习之帧动画和视图动画
帧动画 帧动画中的每一帧其实都是一张图片,将许多图片连起来播放,就形成了帧动画。 在drawable目录下新建frmae_animation文件,在这个文件中定义了帧动画的每一帧要显示的图片,播放时,按从上到下显示。 <?xml v…...

vue2和vue3的区别
这周呢主要就是整理整理学的东西,不然看的也记不住,把这些学的东西做成笔记,感觉会清楚许多,这次就把vue2和vue3的区别总结一下,明天要考四级,嗐,本来想着复习四级,结果只写了一两套…...

【你不知道的事】JavaScript 中用一种更先进的方式进行深拷贝:structuredClone
你是否知道,JavaScript中有一种原生的方法来做对象的深拷贝? 本文我们要介绍的是 structuredClone 函数,它是内置在 JavaScript 运行时中的: const calendarEvent {title: "Builder.io Conf",date: new Date(123),attendees: ["Steve…...

XE开发Linux应用(二)-Webservice
新建一个工程。选择如图。继续输入服务名然后就生成对应的单元。增加linux 平台。完善对应的单元代码{ Invokable implementation File for Txaliontest which implements Ixaliontest }unit xaliontestImpl;interfaceuses Soap.InvokeRegistry, System.Types, Soap.XSBuiltIns…...

kubernetes实战与源码学习
1.1 关于Kubernetes的介绍与核心对象概念 关于Kubernetes的介绍与核心对象概念-阿里云开发者社区 k8s架构 核心对象 使用kubeadm10分钟部署k8集群 使用 KuboardSpray 安装kubernetes_v1.23.1 | Kuboard k8s-上部署第一个应用程序 Deployment基本概念 给应用添加service&a…...

CNCF x Alibaba云原生技术公开课 第八章 应用配置管理
Pod配置管理分类 可变配置就用 ConfigMap;敏感信息是用 Secret;身份认证是用 ServiceAccount;资源配置是用 Resources;安全管控是用 SecurityContext;前置校验是用 InitContainers。 1、ConfigMap 概念:…...

YUV实践记录
文章目录YUV基础介绍:不同采样YUV格式的区别为什么要使用YUV格式呢?YUV的存储方式Android中的YUV_420_888附录:YUV基础介绍: YUV在做手机图像或者视频处理的时候会经常用到的一个格式,用此文来记录YUV相关介绍…...

【题解】百度2020校招Web前端工程师笔试卷(第一批):单选题、多选题
题目来源 若有错误请指正! 单选 1 分页存储管理将进程的逻辑地址空间分成若干个页,并为各页加以编号,从0开始,若某一计算机主存按字节编址,逻辑地址和物理地址都是32位,页表项大小为4字节,若…...
)
探索云原生技术之容器编排引擎-kubeadm安装kubernetes1.21.10(新版:针对高版本内核)
❤️作者简介:2022新星计划第三季云原生与云计算赛道Top5🏅、华为云享专家🏅、云原生领域潜力新星🏅 💛博客首页:C站个人主页🌞 💗作者目的:如有错误请指正,将…...

2023广西自治区职业技能大赛“网络安全” 项目比赛任务书
2023广西自治区职业技能大赛“网络安全” 项目比赛任务书2023广西自治区职业技能大赛“网络安全” 项目比赛任务书A模块基础设施设置/安全加固(200分)A-1:登录安全加固(Windows, Linux)A-2:Nginx安全策略&a…...

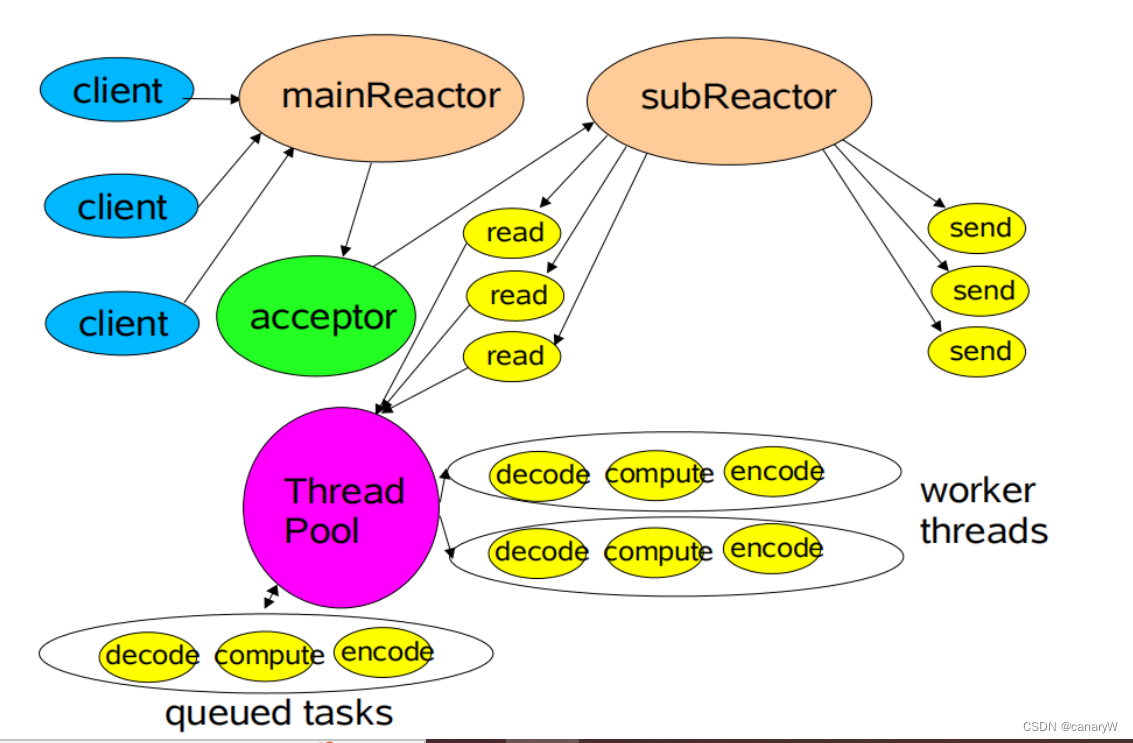
Reactor模式
Reactor是一种设计模式,可以用于构建高并发的网络服务器。 Reactor模式的好处在于:可以在一个或多个reactor线程使用多路复用技术去管理所有网络连接连接建立、IO请求,保证工作线程不被IO阻塞。 前置知识:IO多路复用技术 1. 传统网…...

Git图解-IDEA中的Git操作
目录 一、配置Idea 二、项目克隆 三、文件状态识别 四、Git操作 4.1 git add--添加暂存区 4.2 git commit--提交本地仓库 4.3 git push--推送远程仓库 4.4 git pull--更新本地仓库 五、完整开发流程 5.1 步骤1:克隆项目 5.2 步骤2:创建自己开发…...

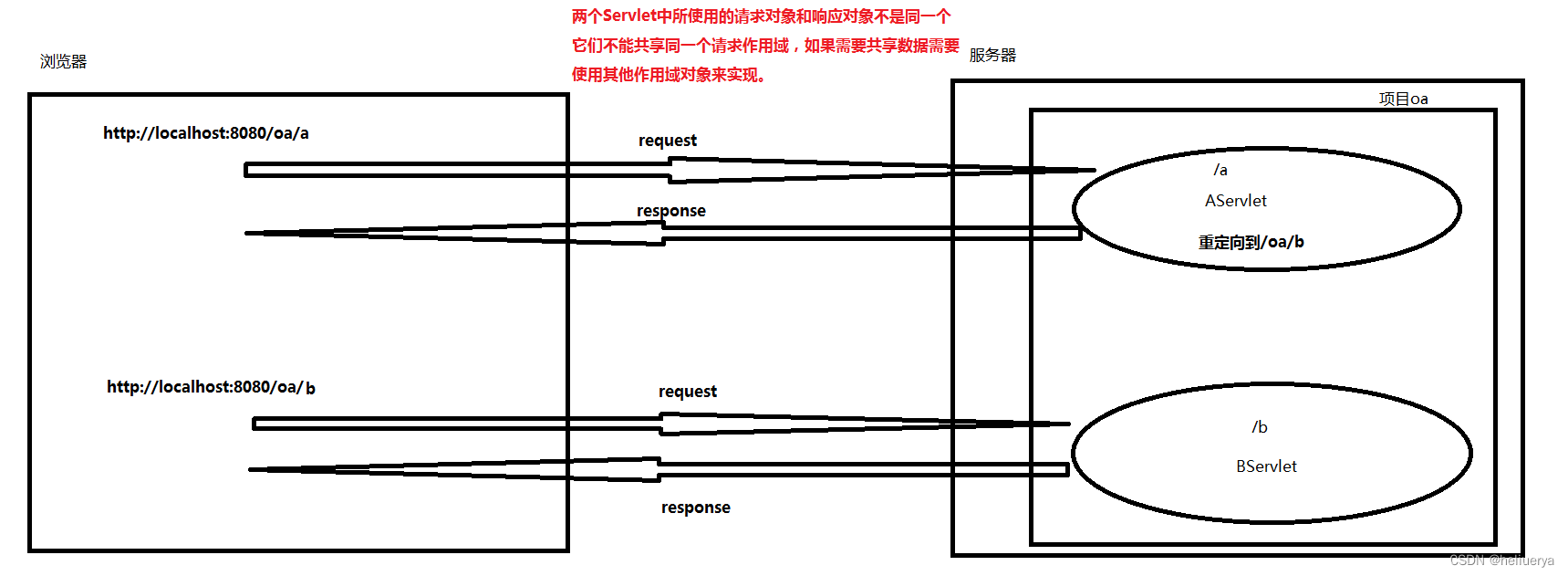
在一个web应用中应该如何完成资源的跳转
在一个web应用中通过两种方式,可以完成资源的跳转: 第一种方式:请求转发 第二种方式:重定向 转发和重定向的区别: 代码上的区别: 请求转发 // 获取请求转发器对象 RequestDispatcher dispatcher request.…...

前缀和部分题目
前缀和 前缀和指数组的前 N项之和,是个比较基础的算法 例题 面试题 17.05. 字母与数字 给定一个放有字母和数字的数组,找到最长的子数组,且包含的字母和数字的个数相同。 返回该子数组,若存在多个最长子数组,返回左…...

三天吃透MySQL面试八股文
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

Giving You A guide to learning any topic faster than 95% of people
A guide to learning any topic faster than 95% of people: Richard Feynman was a physician who won the Nobel Prize in 1965. But he became known for his great lectures. Why? He was able to explain complex concepts in simple terms with these 4 steps: 1 • E…...
大白话MySQL是如何根据成本优化选择执行计划的?(中))
(七十七)大白话MySQL是如何根据成本优化选择执行计划的?(中)
上次我们讲完了全表扫描的成本计算方法,相信大家应该都理解了,其实还是比较简单的,今天我们来讲一下索引的成本计算方法,因为除了全表扫描之外,还可能多个索引都可以使用,但是当然同时一般只能用一个索引&a…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
