Android学习之帧动画和视图动画
帧动画
帧动画中的每一帧其实都是一张图片,将许多图片连起来播放,就形成了帧动画。
在drawable目录下新建frmae_animation文件,在这个文件中定义了帧动画的每一帧要显示的图片,播放时,按从上到下显示。
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"android:oneshot="true"> <!--是否循环播放--><!--android:duration:动画持续时间--><itemandroid:drawable="@drawable/three"android:duration="200"/><itemandroid:drawable="@drawable/two"android:duration="200"/><itemandroid:drawable="@drawable/three"android:duration="200"/></animation-list>
将帧动画和view绑定,帧动画会在view上播放。通过两个按钮控制动画的播放。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"android:orientation="vertical"><Viewandroid:id="@+id/view"android:layout_width="300dp"android:layout_height="300dp"android:background="@drawable/frame_animation"android:layout_gravity="center_horizontal"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_gravity="bottom"><Buttonandroid:id="@+id/btn_start"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:text="start"android:onClick="onCLick"/><Buttonandroid:id="@+id/btn_stop"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:text="stop"android:onClick="onCLick"/></LinearLayout></LinearLayout>
通过view.getBackground()方法获取到view上的帧动画,然后通过AnimationDrawable类的start()方法和stop()方法去控制动画的播放和停止。
public class MainActivity extends AppCompatActivity {private AnimationDrawable background;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);View view = findViewById(R.id.view);background = (AnimationDrawable) view.getBackground();}public void onCLick(View view) {switch (view.getId()) {case R.id.btn_start:background.start();break;case R.id.btn_stop:background.stop();break;}}}
视图动画
渐变动画分为四种,分别是透明、旋转、平移、缩放;这四种动画在使用时都需要传入参数。下面是一些常见方法的意义,除了使用方法去设置,在xml文件中也可以设置。
| 方法 | 作用 |
|---|---|
| setDuration() | 设置动画的执行时间 |
| setRepeatMode() | 设置重复的模式 Animation.REVERSE 反向执行, Animation.RESTART 重复来一次 |
| setRepeatCount() | 设置重复的次数,如果重复次数为0只会执行一次动画,如果重复次数>0,会执行次数+1次 |
| setFillAfter() | 设置动画执行之后,执行动画的控件停留在结束的状态上;默认是false,也就是执行完恢复到初始状态 |
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><Buttonandroid:onClick="alpha"android:id="@+id/btn_alpha"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Alpha"/><Buttonandroid:onClick="scale"android:id="@+id/btn_scale"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Scale"/><Buttonandroid:onClick="rotate"android:id="@+id/btn_rotate"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Rotate"/><Buttonandroid:onClick="translate"android:id="@+id/btn_translate"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Translate"/></LinearLayout><ImageViewandroid:id="@+id/iv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@mipmap/ic_launcher"/></LinearLayout>
透明
public void alpha(View v) {//第一个参数动画开始时的透明度,第二个参数:动画结束时的透明度,1代表不透明,0代表透明AlphaAnimation alphaAnimation = new AlphaAnimation(1.0f,0.0f);//设置动画的执行时间alphaAnimation.setDuration(200);//设置重复的模式 Animation.REVERSE 反向执行, Animation.RESTART 重复来一次alphaAnimation.setRepeatMode(Animation.REVERSE);//设置重复的次数,如果重复次数为0只会执行一次动画,如果重复次数>0,会执行次数+1次alphaAnimation.setRepeatCount(2);//设置动画执行之后,执行动画的控件停留在结束的状态上//默认是false,也就是执行完恢复到初始状态alphaAnimation.setFillAfter(true);//imageView.setAnimation(alphaAnimation);imageView.startAnimation(alphaAnimation);}
使用xml文件实现透明动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"><alpha android:fromAlpha="1"android:toAlpha="0"android:duration="200"android:fillAfter="true"/>
</set>
旋转
public void rotate(View v) {//fromDegrees:旋转开始角度, toDegrees:旋转结束角度,pivotX:旋转起点x坐标,旋转起点x坐标的类型//pivotY:旋转起点Y坐标,旋转起点y坐标的类型RotateAnimation rotateAnimation = new RotateAnimation(0,90,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);rotateAnimation.setDuration(200);rotateAnimation.setRepeatMode(Animation.REVERSE);rotateAnimation.setRepeatCount(0);rotateAnimation.setFillAfter(true);imageView.startAnimation(rotateAnimation);}
使用xml文件实现旋转动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"><rotate android:fromDegrees="0"android:toDegrees="180"android:pivotX="0"android:pivotY="0"android:duration="200"android:fillAfter="true"/>平移
public void translate(View v) {//fromDelta:起始点x轴坐标,fromYDelat:起始点Y轴坐标//toXDelta:结束点x轴坐标,toYDelta:结束点Y轴坐标TranslateAnimation translateAnimation = new TranslateAnimation(0,200,0,0);translateAnimation.setDuration(200);translateAnimation.setRepeatMode(Animation.REVERSE);translateAnimation.setRepeatCount(0);translateAnimation.setFillAfter(true);imageView.startAnimation(translateAnimation);}
使用xml文件实现平移动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"><translate android:fromXDelta="20"android:toXDelta="100"android:fromYDelta="20"android:toYDelta="100"android:duration="200"android:fillAfter="true"/>
</set>
缩放
使用代码实现缩放动画
public void scale(View v) {//第一个参数:初始x轴的缩放比例,第二个参数:结束时x轴的缩放比例//第3个参数:初始Y轴缩放比例,第四个参数:结束Y轴的缩放比例//第五个参数:缩放起点x轴坐标,第6个参数:缩放起点Y轴坐标ScaleAnimation scaleAnimation = new ScaleAnimation(1.0f,2.0f,1.0f,2.0f,Animation.RELATIVE_TO_SELF, Animation.RELATIVE_TO_SELF);scaleAnimation.setDuration(200);scaleAnimation.setRepeatMode(Animation.REVERSE);scaleAnimation.setRepeatCount(0);scaleAnimation.setFillAfter(true);imageView.startAnimation(scaleAnimation);}
使用xml文件实现缩放动画
这里面参数的意思和使用代码的参数的意义是一致的,
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"><scale android:fromXScale="1"android:toXScale="2"android:fromYScale="1"android:toYScale="2"android:pivotX="0"android:pivotY="0"android:duration="200"android:fillAfter="true"/></set>
属性动画
属性动画和视图动画的区别在于,属性动画会改变view的属性,视图动画不会改变view的属性。视图动画只能操作视图对象,而属性动画可以操作任意对象。
动画属性
时长
时间插值器
重复次数以及重复模式
动画集
延迟
相关文章:

Android学习之帧动画和视图动画
帧动画 帧动画中的每一帧其实都是一张图片,将许多图片连起来播放,就形成了帧动画。 在drawable目录下新建frmae_animation文件,在这个文件中定义了帧动画的每一帧要显示的图片,播放时,按从上到下显示。 <?xml v…...

vue2和vue3的区别
这周呢主要就是整理整理学的东西,不然看的也记不住,把这些学的东西做成笔记,感觉会清楚许多,这次就把vue2和vue3的区别总结一下,明天要考四级,嗐,本来想着复习四级,结果只写了一两套…...

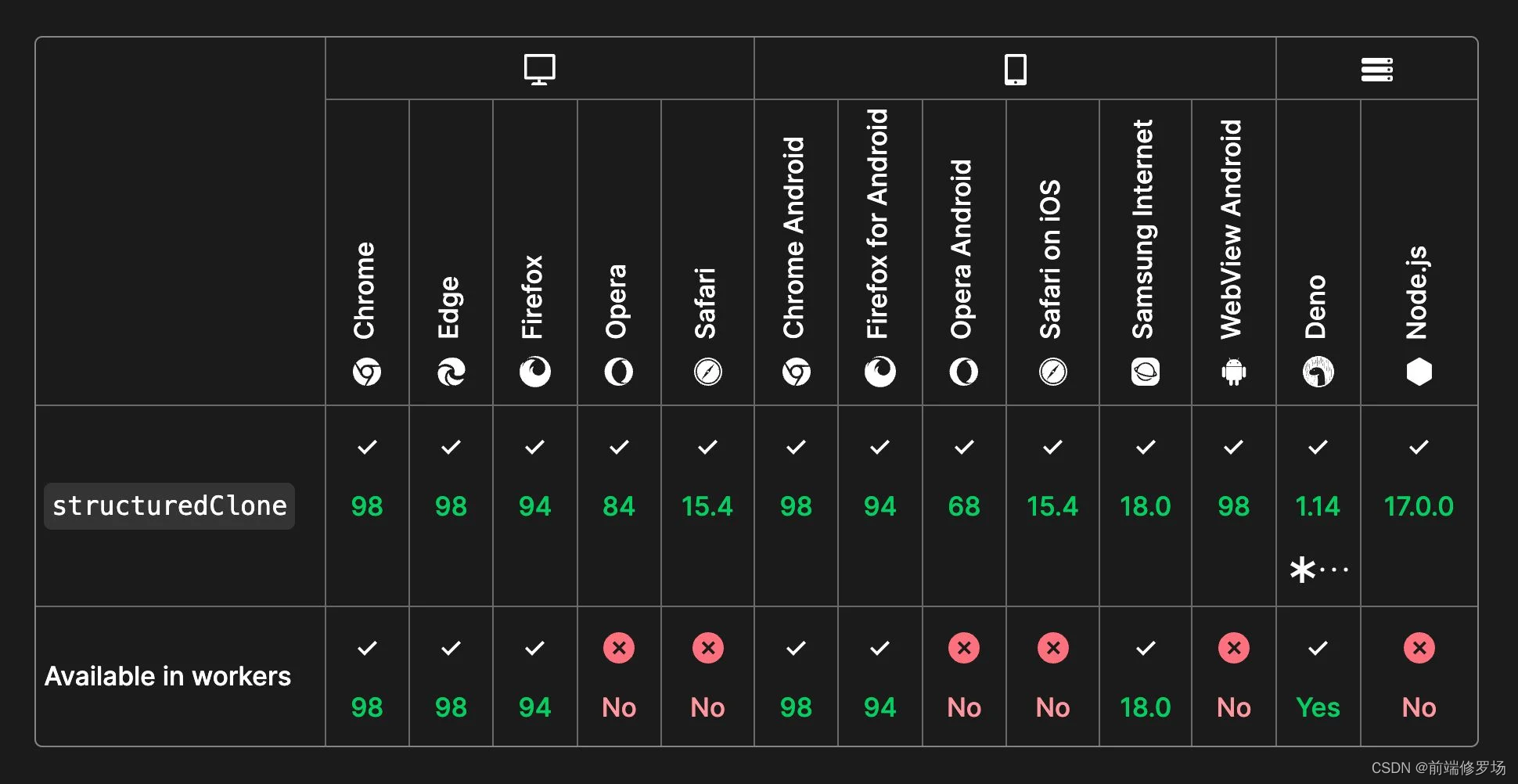
【你不知道的事】JavaScript 中用一种更先进的方式进行深拷贝:structuredClone
你是否知道,JavaScript中有一种原生的方法来做对象的深拷贝? 本文我们要介绍的是 structuredClone 函数,它是内置在 JavaScript 运行时中的: const calendarEvent {title: "Builder.io Conf",date: new Date(123),attendees: ["Steve…...

XE开发Linux应用(二)-Webservice
新建一个工程。选择如图。继续输入服务名然后就生成对应的单元。增加linux 平台。完善对应的单元代码{ Invokable implementation File for Txaliontest which implements Ixaliontest }unit xaliontestImpl;interfaceuses Soap.InvokeRegistry, System.Types, Soap.XSBuiltIns…...

kubernetes实战与源码学习
1.1 关于Kubernetes的介绍与核心对象概念 关于Kubernetes的介绍与核心对象概念-阿里云开发者社区 k8s架构 核心对象 使用kubeadm10分钟部署k8集群 使用 KuboardSpray 安装kubernetes_v1.23.1 | Kuboard k8s-上部署第一个应用程序 Deployment基本概念 给应用添加service&a…...

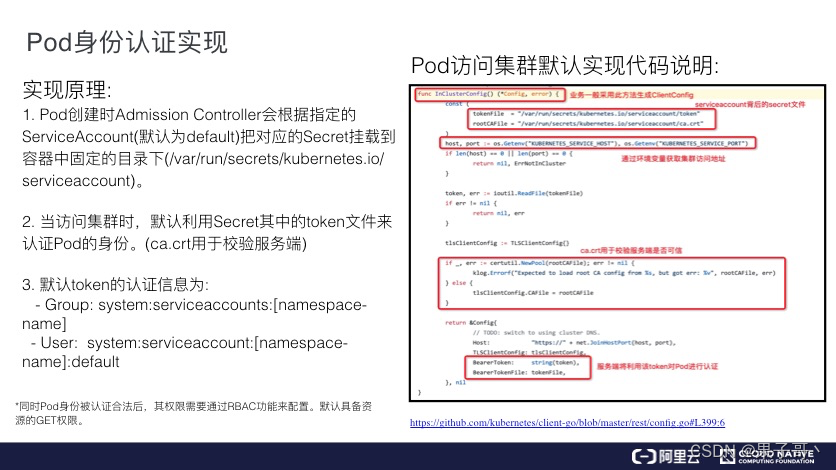
CNCF x Alibaba云原生技术公开课 第八章 应用配置管理
Pod配置管理分类 可变配置就用 ConfigMap;敏感信息是用 Secret;身份认证是用 ServiceAccount;资源配置是用 Resources;安全管控是用 SecurityContext;前置校验是用 InitContainers。 1、ConfigMap 概念:…...

YUV实践记录
文章目录YUV基础介绍:不同采样YUV格式的区别为什么要使用YUV格式呢?YUV的存储方式Android中的YUV_420_888附录:YUV基础介绍: YUV在做手机图像或者视频处理的时候会经常用到的一个格式,用此文来记录YUV相关介绍…...

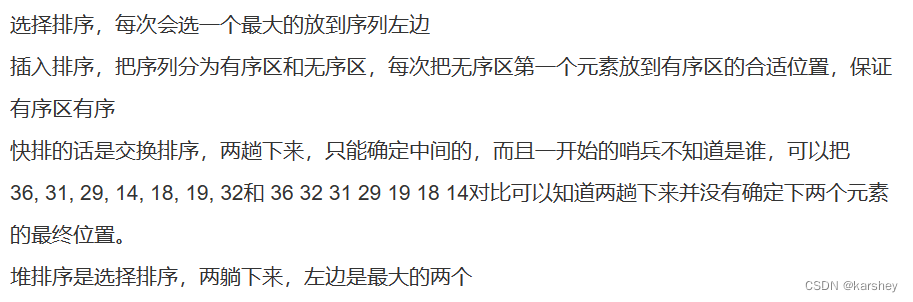
【题解】百度2020校招Web前端工程师笔试卷(第一批):单选题、多选题
题目来源 若有错误请指正! 单选 1 分页存储管理将进程的逻辑地址空间分成若干个页,并为各页加以编号,从0开始,若某一计算机主存按字节编址,逻辑地址和物理地址都是32位,页表项大小为4字节,若…...
)
探索云原生技术之容器编排引擎-kubeadm安装kubernetes1.21.10(新版:针对高版本内核)
❤️作者简介:2022新星计划第三季云原生与云计算赛道Top5🏅、华为云享专家🏅、云原生领域潜力新星🏅 💛博客首页:C站个人主页🌞 💗作者目的:如有错误请指正,将…...

2023广西自治区职业技能大赛“网络安全” 项目比赛任务书
2023广西自治区职业技能大赛“网络安全” 项目比赛任务书2023广西自治区职业技能大赛“网络安全” 项目比赛任务书A模块基础设施设置/安全加固(200分)A-1:登录安全加固(Windows, Linux)A-2:Nginx安全策略&a…...

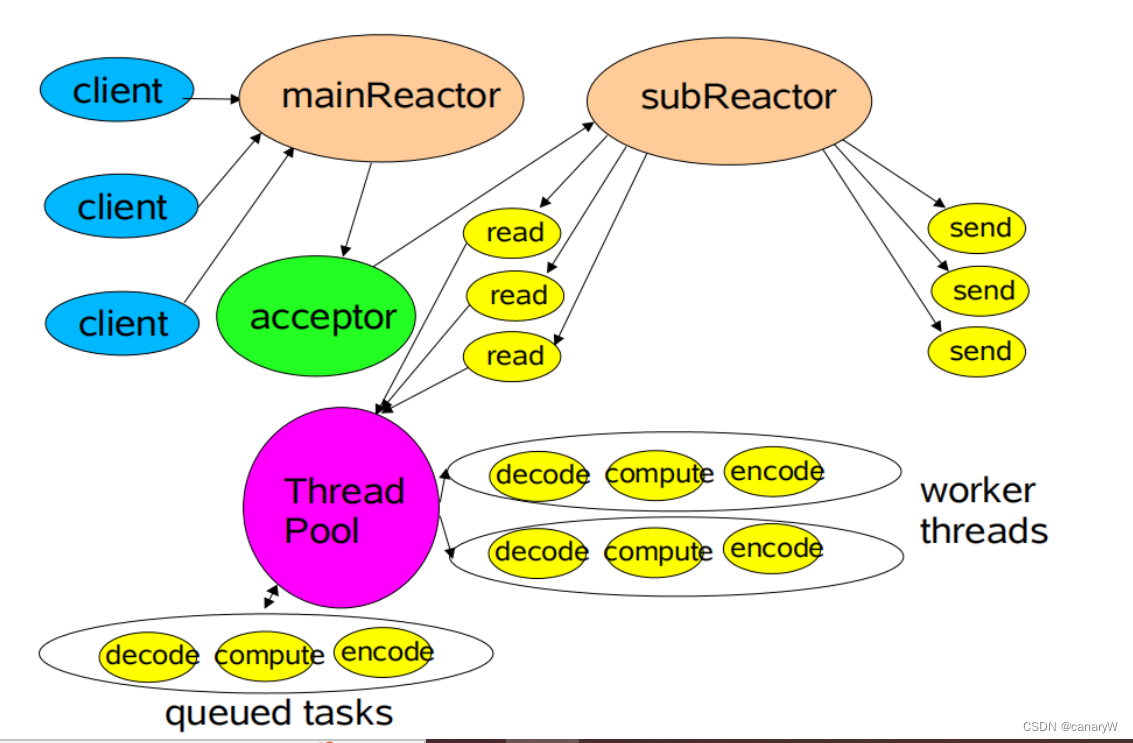
Reactor模式
Reactor是一种设计模式,可以用于构建高并发的网络服务器。 Reactor模式的好处在于:可以在一个或多个reactor线程使用多路复用技术去管理所有网络连接连接建立、IO请求,保证工作线程不被IO阻塞。 前置知识:IO多路复用技术 1. 传统网…...

Git图解-IDEA中的Git操作
目录 一、配置Idea 二、项目克隆 三、文件状态识别 四、Git操作 4.1 git add--添加暂存区 4.2 git commit--提交本地仓库 4.3 git push--推送远程仓库 4.4 git pull--更新本地仓库 五、完整开发流程 5.1 步骤1:克隆项目 5.2 步骤2:创建自己开发…...

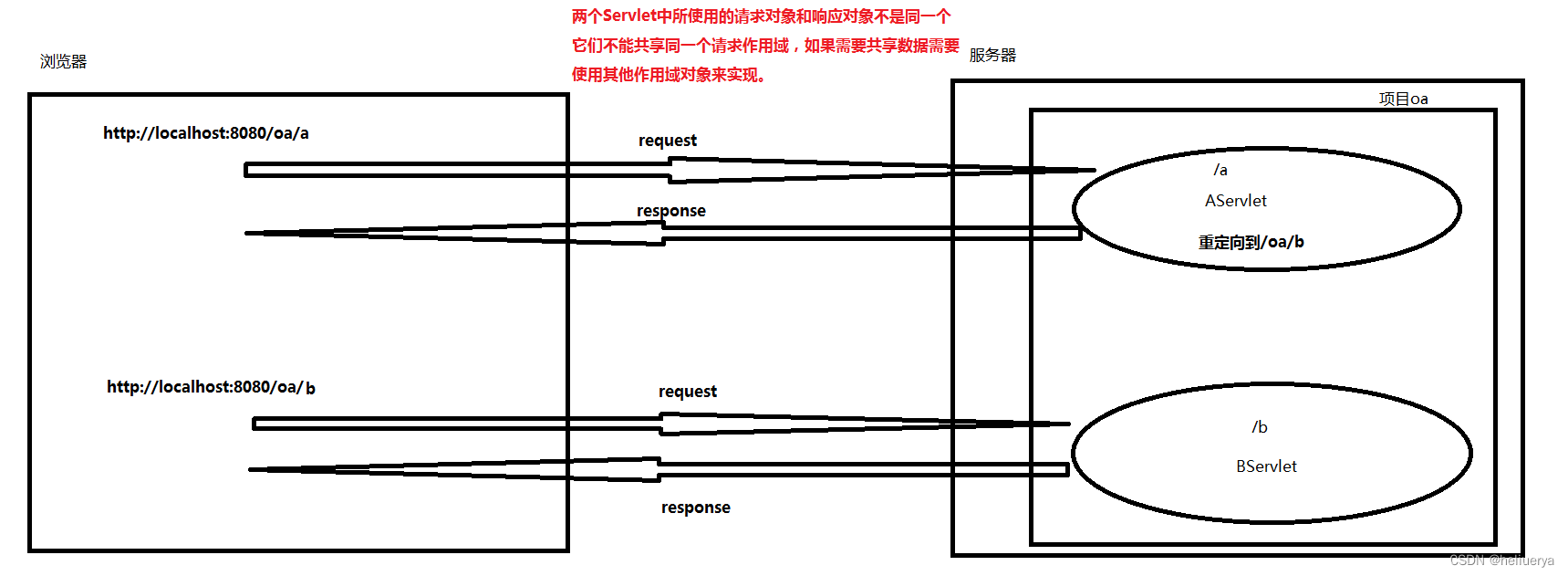
在一个web应用中应该如何完成资源的跳转
在一个web应用中通过两种方式,可以完成资源的跳转: 第一种方式:请求转发 第二种方式:重定向 转发和重定向的区别: 代码上的区别: 请求转发 // 获取请求转发器对象 RequestDispatcher dispatcher request.…...

前缀和部分题目
前缀和 前缀和指数组的前 N项之和,是个比较基础的算法 例题 面试题 17.05. 字母与数字 给定一个放有字母和数字的数组,找到最长的子数组,且包含的字母和数字的个数相同。 返回该子数组,若存在多个最长子数组,返回左…...

三天吃透MySQL面试八股文
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

Giving You A guide to learning any topic faster than 95% of people
A guide to learning any topic faster than 95% of people: Richard Feynman was a physician who won the Nobel Prize in 1965. But he became known for his great lectures. Why? He was able to explain complex concepts in simple terms with these 4 steps: 1 • E…...
大白话MySQL是如何根据成本优化选择执行计划的?(中))
(七十七)大白话MySQL是如何根据成本优化选择执行计划的?(中)
上次我们讲完了全表扫描的成本计算方法,相信大家应该都理解了,其实还是比较简单的,今天我们来讲一下索引的成本计算方法,因为除了全表扫描之外,还可能多个索引都可以使用,但是当然同时一般只能用一个索引&a…...

原来CSS 也可以节流啊
Ⅰ、前言 「节流」 是为了减少请求的触发频率,不让用户点的太快,达到节省资源的目的 ;通常 我们采用 JS 的 定时器 setTimeout ,来控制点击多少秒才能在触发;其实 通过 CSS 也能达到 「节流」 的目的,下面…...

UE官方教程笔记03-功能、术语、操作简介
对官方教程视频[官方培训]03-UE功能、术语、操作简介 | 徐良安 Epic的笔记这一部分基本都是走马观花的简单介绍功能世界创建建模Mesh editingtool是一个全新的建模工具,具备大多数的主流建模软件的核心功能HOUDINI ENGINE FOR UNREALHoudini编辑器,可以用…...

BN,LN,IN,GN的理解和用法
绿色区域表示将该区域作用域(四种方法都贯穿了w,h维度),即将该区域数值进行归一化,变为均值为0,标准差为1。BN的作用区域时N,W,H,表示一个batch数据的每一个通道均值为0,标准差为1;LN则是让每个数据的所有channel的均值…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
