HarmonyOS Next开发学习手册——创建轮播 (Swiper)
Swiper 组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。通常,在一些应用首页显示推荐的内容时,需要用到轮播显示的能力。
针对复杂页面场景,可以使用 Swiper 组件的预加载机制,利用主线程的空闲时间来提前构建和布局绘制组件,优化滑动体验。
布局与约束
Swiper作为一个容器组件,如果设置了自身尺寸属性,则在轮播显示过程中均以该尺寸生效。如果自身尺寸属性未被设置,则分两种情况:如果设置了prevMargin或者nextMargin属性,则Swiper自身尺寸会跟随其父组件;如果未设置prevMargin或者nextMargin属性,则会自动根据子组件的大小设置自身的尺寸。
循环播放
通过loop属性控制是否循环播放,该属性默认值为true。
当loop为true时,在显示第一页或最后一页时,可以继续往前切换到前一页或者往后切换到后一页。如果loop为false,则在第一页或最后一页时,无法继续向前或者向后切换页面。
- loop为true
Swiper() {Text('0').width('90%').height('100%').backgroundColor(Color.Gray).textAlign(TextAlign.Center).fontSize(30)Text('1').width('90%').height('100%').backgroundColor(Color.Green).textAlign(TextAlign.Center).fontSize(30)Text('2').width('90%').height('100%').backgroundColor(Color.Pink).textAlign(TextAlign.Center).fontSize(30)
}
.loop(true)

- loop为false
Swiper() {// ...
}
.loop(false)

自动轮播
Swiper通过设置autoPlay属性,控制是否自动轮播子组件。该属性默认值为false。
autoPlay为true时,会自动切换播放子组件,子组件与子组件之间的播放间隔通过interval属性设置。interval属性默认值为3000,单位毫秒。
Swiper() {// ...
}
.loop(true)
.autoPlay(true)
.interval(1000)

导航点样式
Swiper提供了默认的导航点样式和导航点箭头样式,导航点默认显示在Swiper下方居中位置,开发者也可以通过indicator属性自定义导航点的位置和样式,导航点箭头默认不显示。
通过indicator属性,开发者可以设置导航点相对于Swiper组件上下左右四个方位的位置,同时也可以设置每个导航点的尺寸、颜色、蒙层和被选中导航点的颜色。
- 导航点使用默认样式
Swiper() {Text('0').width('90%').height('100%').backgroundColor(Color.Gray).textAlign(TextAlign.Center).fontSize(30)Text('1').width('90%').height('100%').backgroundColor(Color.Green).textAlign(TextAlign.Center).fontSize(30)Text('2').width('90%').height('100%').backgroundColor(Color.Pink).textAlign(TextAlign.Center).fontSize(30)
}

- 自定义导航点样式
导航点直径设为30vp,左边距为0,导航点颜色设为红色。
Swiper() {// ...
}
.indicator(Indicator.dot().left(0).itemWidth(15).itemHeight(15).selectedItemWidth(30).selectedItemHeight(15).color(Color.Red).selectedColor(Color.Blue)
)

Swiper通过设置 displayArrow 属性,可以控制导航点箭头的大小、位置、颜色,底板的大小及颜色,以及鼠标悬停时是否显示箭头。
- 箭头使用默认样式
Swiper() {// ...
}
.displayArrow(true, false)

- 自定义箭头样式
箭头显示在组件两侧,大小为18vp,导航点箭头颜色设为蓝色。
Swiper() {// ...
}
.displayArrow({ showBackground: true,isSidebarMiddle: true,backgroundSize: 24,backgroundColor: Color.White,arrowSize: 18,arrowColor: Color.Blue}, false)

页面切换方式
Swiper支持手指滑动、点击导航点和通过控制器三种方式切换页面,以下示例展示通过控制器切换页面的方法。
@Entry
@Component
struct SwiperDemo {private swiperController: SwiperController = new SwiperController();build() {Column({ space: 5 }) {Swiper(this.swiperController) {Text('0').width(250).height(250).backgroundColor(Color.Gray).textAlign(TextAlign.Center).fontSize(30)Text('1').width(250).height(250).backgroundColor(Color.Green).textAlign(TextAlign.Center).fontSize(30)Text('2').width(250).height(250).backgroundColor(Color.Pink).textAlign(TextAlign.Center).fontSize(30)}.indicator(true)Row({ space: 12 }) {Button('showNext').onClick(() => {this.swiperController.showNext(); // 通过controller切换到后一页})Button('showPrevious').onClick(() => {this.swiperController.showPrevious(); // 通过controller切换到前一页})}.margin(5)}.width('100%').margin({ top: 5 })}
}

轮播方向
Swiper支持水平和垂直方向上进行轮播,主要通过vertical属性控制。
当vertical为true时,表示在垂直方向上进行轮播;为false时,表示在水平方向上进行轮播。vertical默认值为false。
- 设置水平方向上轮播。
Swiper() {// ...
}
.indicator(true)
.vertical(false)

- 设置垂直方向轮播。
Swiper() {// ...
}
.indicator(true)
.vertical(true)

每页显示多个子页面
Swiper支持在一个页面内同时显示多个子组件,通过displayCount 属性设置。
Swiper() {Text('0').width(250).height(250).backgroundColor(Color.Gray).textAlign(TextAlign.Center).fontSize(30)Text('1').width(250).height(250).backgroundColor(Color.Green).textAlign(TextAlign.Center).fontSize(30)Text('2').width(250).height(250).backgroundColor(Color.Pink).textAlign(TextAlign.Center).fontSize(30)Text('3').width(250).height(250).backgroundColor(Color.Blue).textAlign(TextAlign.Center).fontSize(30)
}
.indicator(true)
.displayCount(2)

自定义切换动画
Swiper支持通过 customContentTransition 设置自定义切换动画,可以在回调中对视窗内所有页面逐帧设置透明度、缩放比例、位移、渲染层级等属性实现自定义切换动画。
@Entry
@Component
struct SwiperCustomAnimationExample {private DISPLAY_COUNT: number = 2private MIN_SCALE: number = 0.75@State backgroundColors: Color[] = [Color.Green, Color.Blue, Color.Yellow, Color.Pink, Color.Gray, Color.Orange]@State opacityList: number[] = []@State scaleList: number[] = []@State translateList: number[] = []@State zIndexList: number[] = []aboutToAppear(): void {for (let i = 0; i < this.backgroundColors.length; i++) {this.opacityList.push(1.0)this.scaleList.push(1.0)this.translateList.push(0.0)this.zIndexList.push(0)}}build() {Column() {Swiper() {ForEach(this.backgroundColors, (backgroundColor: Color, index: number) => {Text(index.toString()).width('100%').height('100%').fontSize(50).textAlign(TextAlign.Center).backgroundColor(backgroundColor).opacity(this.opacityList[index]).scale({ x: this.scaleList[index], y: this.scaleList[index] }).translate({ x: this.translateList[index] }).zIndex(this.zIndexList[index])})}.height(300).indicator(false).displayCount(this.DISPLAY_COUNT, true).customContentTransition({timeout: 1000,transition: (proxy: SwiperContentTransitionProxy) => {if (proxy.position <= proxy.index % this.DISPLAY_COUNT || proxy.position >= this.DISPLAY_COUNT + proxy.index % this.DISPLAY_COUNT) {// 同组页面完全滑出视窗外时,重置属性值this.opacityList[proxy.index] = 1.0this.scaleList[proxy.index] = 1.0this.translateList[proxy.index] = 0.0this.zIndexList[proxy.index] = 0} else {// 同组页面未滑出视窗外时,对同组中左右两个页面,逐帧根据position修改属性值if (proxy.index % this.DISPLAY_COUNT === 0) {this.opacityList[proxy.index] = 1 - proxy.position / this.DISPLAY_COUNTthis.scaleList[proxy.index] = this.MIN_SCALE + (1 - this.MIN_SCALE) * (1 - proxy.position / this.DISPLAY_COUNT)this.translateList[proxy.index] = - proxy.position * proxy.mainAxisLength + (1 - this.scaleList[proxy.index]) * proxy.mainAxisLength / 2.0} else {this.opacityList[proxy.index] = 1 - (proxy.position - 1) / this.DISPLAY_COUNTthis.scaleList[proxy.index] = this.MIN_SCALE + (1 - this.MIN_SCALE) * (1 - (proxy.position - 1) / this.DISPLAY_COUNT)this.translateList[proxy.index] = - (proxy.position - 1) * proxy.mainAxisLength - (1 - this.scaleList[proxy.index]) * proxy.mainAxisLength / 2.0}this.zIndexList[proxy.index] = -1}}})}.width('100%')}
}

鸿蒙全栈开发全新学习指南
为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大厂APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH

相关文章:

HarmonyOS Next开发学习手册——创建轮播 (Swiper)
Swiper 组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。通常,在一些应用首页显示推荐的内容时,需要用到轮播显示的能力。 针对复杂页面场景,可以使用 Sw…...

【计算机视觉】mmcv库详细介绍
文章目录 MMVC库概览特点和优势主要组件应用案例示例一:数据加载和处理示例二:模型训练和验证MMVC库概览 MMCV 是一个用于计算机视觉研究的开源库,它为各种视觉任务提供了底层的、高度优化的 API。该库涵盖了从数据加载到模型训练的各个方面,广泛应用于开源项目,如 MMDet…...

【面试系列】Go 语言高频面试题
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题. ⭐️ AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、…...

React 扩展
文章目录 PureComponent1. 使用 React.Component,不会进行浅比较2. 使用 shouldComponentUpdate 生命周期钩子,手动比较3. 使用 React.PureComponent,自动进行浅比较 Render Props1. 使用 Children props(通过组件标签体传入结构&…...

IT入门知识第八部分《云计算》(8/10)
目录 云计算:现代技术的新篇章 1. 云计算基础 1.1 云计算的起源和发展 云计算的早期概念 云计算的发展历程 1.2 云计算的核心特点 按需自助服务 广泛的网络访问 资源池化 快速弹性 按使用量付费 1.3 云计算的优势和挑战 成本效益 灵活性和可扩展性 维…...

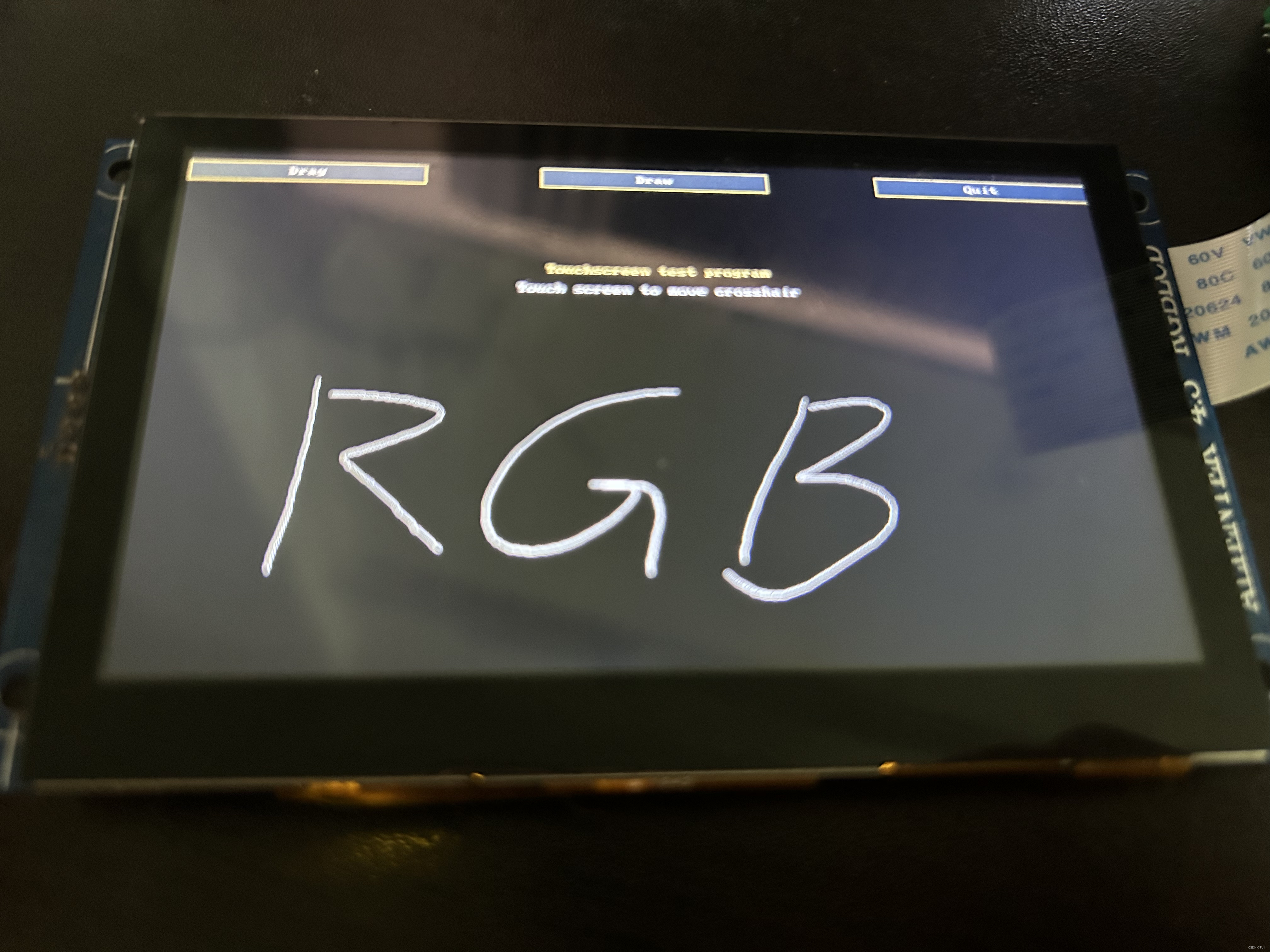
Linux-笔记 全志T113移植正点4.3寸RGB屏幕笔记
目录 前言 线序整理 软件 显示调试 触摸调试 背光调试 前言 由于手头有一块4.3寸的RGB屏幕(触摸IC为GT1151),正好开发板上也有40Pin的RGB接口,就想着给移植一下,前期准备工作主要是整理好线序,然后用转接板与杜邦线连接验证好…...

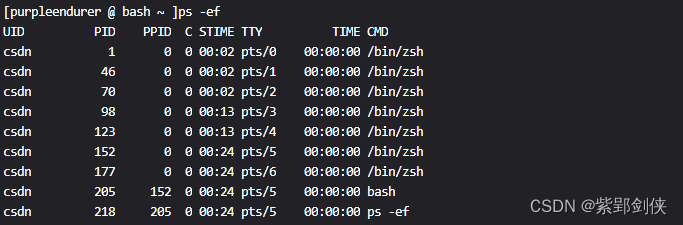
Linux shell编程学习笔记59: ps 获取系统进程信息,类似于Windows系统中的tasklist 命令
0 前言 系统进程信息是电脑网络信息安全检查中的一块重要内容,对于使用Linux和基于Linux作为操作系统的电脑来说,可以使用ps命令。 1 ps命令 的功能、格式和选项说明 1.1 ps命令 的功能 Linux 中的ps(意为:process status&…...

在Android中使用ProgressBar显示进度
在Android中使用ProgressBar显示进度 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在Android应用中使用ProgressBar来显示进度。ProgressB…...
:)
Java基础面试题(简单版):
1.java的8个基本数据类型? 整型: byte(占用1个字节) short(占用2个字节) int(占用4个字节) long(占用8个字节) 浮点型: float(占用4个字节)、double(占用8个字节) 字符型: char 布尔型: boolean 2.ArrayList和LinkedList的区别? 可以说ArrayList和LinkedList除了是同属于集合…...

Chrome插件:Postman Interceptor 调试的终极利器
今天给大家介绍一款非常实用的工具——Postman Interceptor。 这个工具可以捕捉任何网站的请求,并将其发送到Postman客户端。 对于经常和API打交道的程序员来说,Postman Interceptor真的是神器级别的存在。 下面就让我详细说说这个插件怎么用…...

SpringBoot学习04-[定制SpringMVC]
定制SpringMVC 定制SpringMvc的自动配置定制springmvc-configurePathMatch配置定制SpringMVC-拦截器Interceptor定制SpringMVC-CORS配置全局cors配置针对某个方法加跨域解决 WebMvcConfigurer原理定制SpringMVC-JSONJSON开发jackson的使用定制化json序列化和反序列化 JSON国际化…...

QT拖放事件之六:自定义MIME类型的存储及读取demo
1、MIME类型描述 MIME (Multipurpose Internet Mail Extensions) 是描述消息内容类型的标准,用来表示文档、文件或字节流的性质和格式。 MIME 消息能包含文本、图像、音频、视频以及其他应用程序专用的数据。 浏览器通常使用 MIME 类型(而不是文件扩展名)来确定如何处理URL…...

架构师必知的绝活-JVM调优
前言 为什么要学JVM? 首先:面试需要 了解JVM能帮助回答面试中的复杂问题。面试中涉及到的JVM相关问题层出不穷,难道每次面试都靠背几百上千条面试八股? 其次:基础知识决定上层建筑 自己写的代码都不知道是怎么回事&a…...

小米平板6系列对比
小米平板6系列目前有4款,分别为6、6 Pro、6 Max、6S Pro。具体对比如下表所示。 小米平板型号66 Pro6 Max6S Pro实物图发布时间2023年4月21日2023年4月21日2023年8月14日2024年2月22 日屏幕大小11英寸11英寸14英寸12.4英寸分辨率2.8K2.8K2.8K3K刷新率144Hz144Hz120…...

用 Rust 实现一个替代 WebSocket 的协议
很久之前我就对websocket颇有微词,它的确满足了很多情境下的需求,但是仍然有不少问题。对我来说,最大的一个问题是websocket的数据是明文传输的,这使得websocket的数据很容易遭到劫持和攻击。同时,WebSocket继承自HTTP…...

【docker】2. 编排容器技术发展史(了解)
该篇文章介绍的主要是编排以及容器技术的发展史(了解即可),如果想单纯学习docker命令操作可直接略过!!! 容器技术发展史 Jail 时代 容器不是一个新概念或者新技术,很早就有了,只是近几年遇到了云计算&am…...

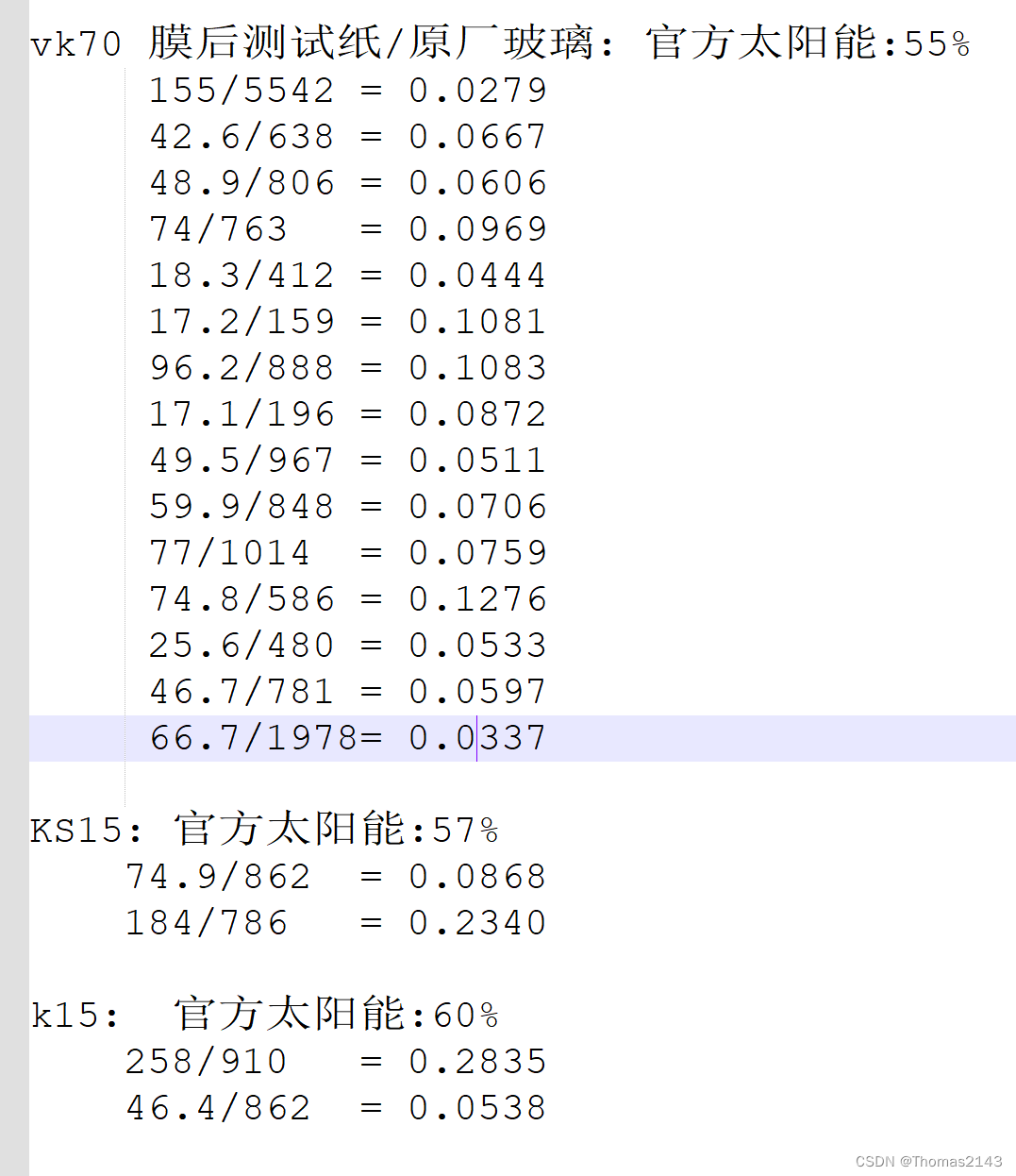
吉利银河L6(官方小订送的3M) 对比 威固vk70+ks15
吉利送的号称价值2000的3M效果 撕膜重贴 威固vk70ks15 之后的效果 // 忘记测反射的热量了 可以验证金属膜是反射热而不是吸热 金属膜 手机GPS还能用吗 亲测 能用 太阳能总阻隔率 3M貌似20%出头 威固前档55% 侧后挡高一点不超过60% 夏天真实太阳发热能量 即阻隔率55%到60% …...

three.js实现雪花场景效果
点击获取雪花图片素材 提取码:lywa // 雪花效果 import * as THREE from "three" export function getsnowEffect(th) {console.log(th, th) // this 场景var that th// 创建一个BufferGeometry对象,用于存储顶点数据 const geometry new THREE.Buffe…...

鸿蒙 HarmonyOS NEXT星河版APP应用开发-阶段一
一、鸿蒙开发环境搭建 DevEco Studio安装 下载 访问官网:https://developer.huawei.com/consumer/cn/deveco-studio/选择操作系统版本后并注册登录华为账号既可下载安装包 安装 建议:软件和依赖安装目录不要使用中文字符软件安装包下载完成后࿰…...

Elasticsearch优化索引映射和设置
在Elasticsearch的世界中,优化索引的映射(mapping)和设置(settings)对于提高搜索性能、存储效率和系统稳定性至关重要。本文将带您深入了解如何针对Elasticsearch的索引进行优化,帮助您构建更高效、更可靠的…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
