three.js实现雪花场景效果
点击获取雪花图片素材
提取码:lywa
// 雪花效果
import * as THREE from "three"
export function getsnowEffect(th) {console.log('th', th) // this 场景var that = th// 创建一个BufferGeometry对象,用于存储顶点数据 const geometry = new THREE.BufferGeometry();const vertices = [];let renderer;// 创建一个纹理加载器 const textureLoader = new THREE.TextureLoader();// 加载五个不同的雪花纹理 const sprite1 = textureLoader.load('/public/data/snowflake1.png');const sprite2 = textureLoader.load('/public/data/snowflake2.png');const sprite3 = textureLoader.load('/public/data/snowflake3.png');const sprite4 = textureLoader.load('/public/data/snowflake4.png');const sprite5 = textureLoader.load('/public/data/snowflake5.png');// 生成10000个随机顶点位置 for (let i = 0; i < 10000; i++) {const x = Math.random() * 2000 - 1000;const y = Math.random() * 2000 - 1000;const z = Math.random() * 2000 - 1000;vertices.push(x, y, z);}// 将顶点数据设置为BufferGeometry的属性 geometry.setAttribute('position', new THREE.Float32BufferAttribute(vertices, 3));// 定义一个参数数组,包含颜色、纹理和大小 let parameters = [[[1.0, 0.2, 0.5], sprite2, 5],[[0.95, 0.1, 0.5], sprite3, 5],[[0.90, 0.05, 0.5], sprite1, 5],[[0.85, 0, 0.5], sprite5, 5],[[0.80, 0, 0.5], sprite4, 5]];const materials = [];// 根据参数数组创建多个粒子系统,并将它们添加到场景中for (let i = 0; i < parameters.length; i++) {const color = parameters[i][0];const sprite = parameters[i][1];const size = parameters[i][2];// 创建一个PointsMaterial,设置其大小、纹理、混合模式等属性 materials[i] = new THREE.PointsMaterial({size: size,map: sprite,blending: THREE.AdditiveBlending,depthTest: false,transparent: true});materials[i].color.setHSL(color[0], color[1], color[2]);// 创建一个Points对象,并使用之前定义的geometry和material const particles = new THREE.Points(geometry, materials[i]);// 为粒子系统设置随机的旋转值 particles.rotation.x = Math.random() * 6;particles.rotation.y = Math.random() * 6;particles.rotation.z = Math.random() * 6;// 将粒子系统添加到场景中that.scene.add(particles);}// 这里应该初始化renderer,并设置其大小和dom元素 renderer = new THREE.WebGLRenderer();renderer.setPixelRatio(window.devicePixelRatio);renderer.setSize(window.innerWidth, window.innerHeight);animate();function animate() {requestAnimationFrame(animate);render();}function render() {const time = Date.now() * 0.00005;for (let i = 0; i < that.scene.children.length; i++) {const object = that.scene.children[i];if (object instanceof THREE.Points) {object.rotation.y = time * (i < 4 ? i + 1 : -(i + 1));}}for (let i = 0; i < materials.length; i++) {const color = parameters[i][0];const h = (360 * (color[0] + time) % 360) / 360;materials[i].color.setHSL(h, color[1], color[2]);}}
}
结果

相关文章:

three.js实现雪花场景效果
点击获取雪花图片素材 提取码:lywa // 雪花效果 import * as THREE from "three" export function getsnowEffect(th) {console.log(th, th) // this 场景var that th// 创建一个BufferGeometry对象,用于存储顶点数据 const geometry new THREE.Buffe…...

鸿蒙 HarmonyOS NEXT星河版APP应用开发-阶段一
一、鸿蒙开发环境搭建 DevEco Studio安装 下载 访问官网:https://developer.huawei.com/consumer/cn/deveco-studio/选择操作系统版本后并注册登录华为账号既可下载安装包 安装 建议:软件和依赖安装目录不要使用中文字符软件安装包下载完成后࿰…...

Elasticsearch优化索引映射和设置
在Elasticsearch的世界中,优化索引的映射(mapping)和设置(settings)对于提高搜索性能、存储效率和系统稳定性至关重要。本文将带您深入了解如何针对Elasticsearch的索引进行优化,帮助您构建更高效、更可靠的…...

boss直聘招聘数据可视化分析
boss直聘招聘数据可视化分析 一、数据预处理二、数据可视化三、完整代码一、数据预处理 在 上一篇博客中,笔者已经详细介绍了使用selenium爬取南昌市web前端工程师的招聘岗位数据,数据格式如下: 这里主要对薪水列进行处理,为方便处理,将日薪和周薪的数据删除,将带有13薪…...

小程序人脸分析
公司的业务需求是用户在使用某个功能前,必须使用人脸识别,确保当前使用人是用户本人,防止某些功能乱用。后端用的是腾讯的人脸识别方案,这里只是前端的识别代码,保证人脸剧中,大小合适,有一个人…...

UML建模笔记
5个视图 设计。类,接口,对象如何协作。实现。组件,运行程序,文档关系。用例。用户功能期望。进程。并发与同步相关进程,线程。部署。部署到计算机。 建模目的 和客户共创追踪需求变更协同开发进度控制持续迭代测试生…...

初见SpringCloud ing
Consul 服务注册与发现 服务注册与发现 服务注册:微服务在启动时,会将自己的信息(如 IP 地址、端口、服务名称等)注册到 Consul。 服务发现:其他微服务可以通过 Consul 查询到已注册的服务,并通过这些信息…...

Python | Leetcode Python题解之第198题打家劫舍
题目: 题解: class Solution:def rob(self, nums: List[int]) -> int:if not nums:return 0size len(nums)if size 1:return nums[0]first, second nums[0], max(nums[0], nums[1])for i in range(2, size):first, second second, max(first nu…...

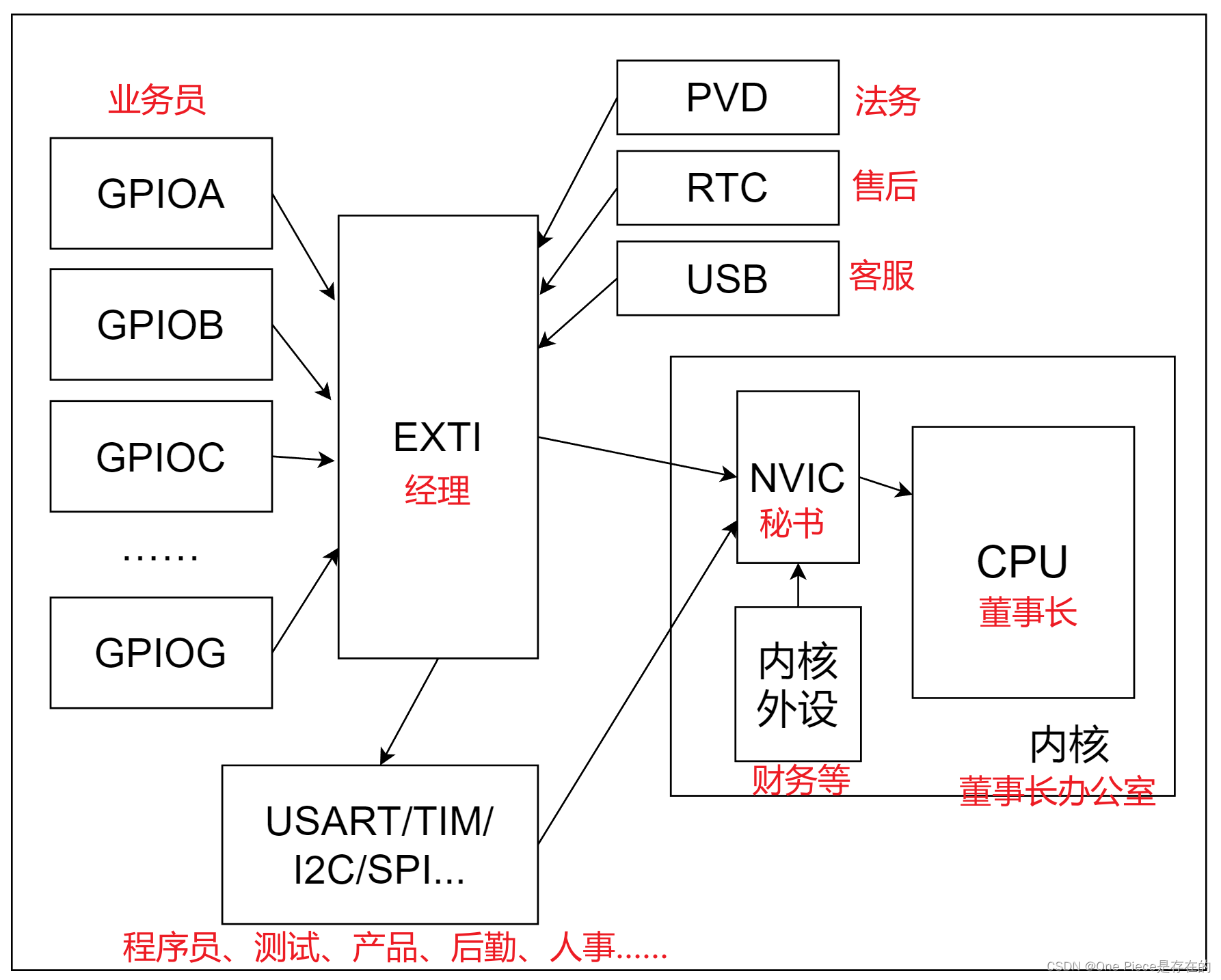
什么是中断?---STM32篇
目录 一,中断的概念 二,中断的意义 三,中断的优先级 四,中断的嵌套 如果一个高优先级的中断发生,它会立即打断当前正在处理的中断(如果其优先级较低),并首先处理这个高优…...
和_getkey()应用)
51单片机第1步_putchar()和_getkey()应用
没有开发板,没有烧录器,没有学习场所,如何学习写51单片机的程序?除了采用软件模拟仿真,没有更好的方法,因此,使用串口是学习的第一步。 1、_getkey ()函数 在C:\Keil\C51\LIB中有一个叫GETKEY…...

微信小程序中的地图的使用
微信小程序中的地图组件 是一个用于展示地图的组件,提供了丰富的功能和配置选项,可以实现定位、标记、路线规划等多种地图相关的交互。下面是对这个组件的详细介绍,包括属性、事件以及示例代码。 组件属性 基础属性 longitude: 地图中心的经…...

MySQL root密码丢失处理
没有记住MySQL数据库root用户默认密码(为初始化安装mysql时默认生成) 1)修改/etc/my.cnf文件,在[mysqld]的段中加上一句:skip-grant-tables 重启mysql服务 [root@localhost ~]# service mysqld restart 2)以无密码方式进入mysql: [root@localhost ~]# /usr/local/my…...

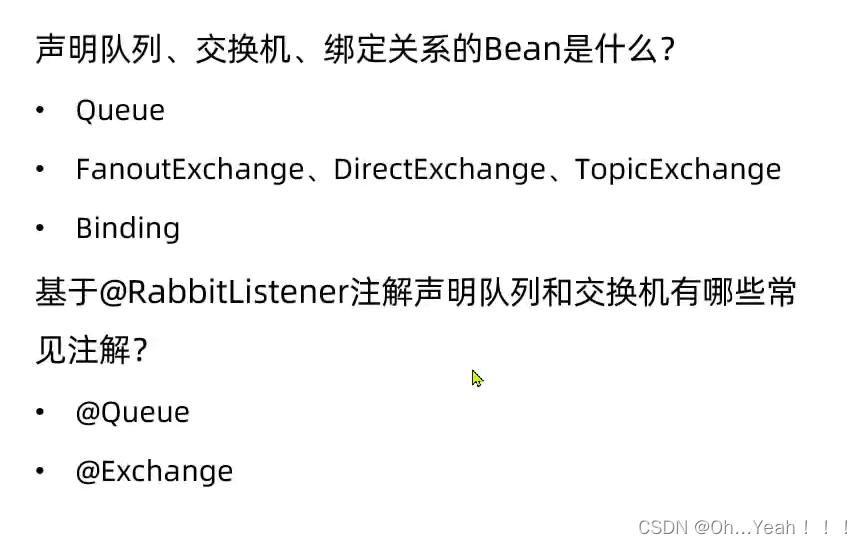
RabbitMQ中java实现队列和交换机的声明
java实现队列和交换机的声明 在之前我们都是基于RabbitMQ控制台来创建队列、交换机。但是在实际开发时,队列和交换机是程序员定义的,将来项目上线,又要交给运维去创建。那么程序员就需要把程序中运行的所有队列和交换机都写下来,…...
首屏加载速度慢)
解决SPA(单页应用)首屏加载速度慢
SPA是目前流行的前端开发模式,相对于传统的多页面用户体验更好,操作更顺畅,开发效率也更高。但是SPA首屏加载速度慢一直是个致命的问题,由于SPA应用首次打开需要一次性加载大量的静态资源,这就导致了加载速度慢的问题&…...

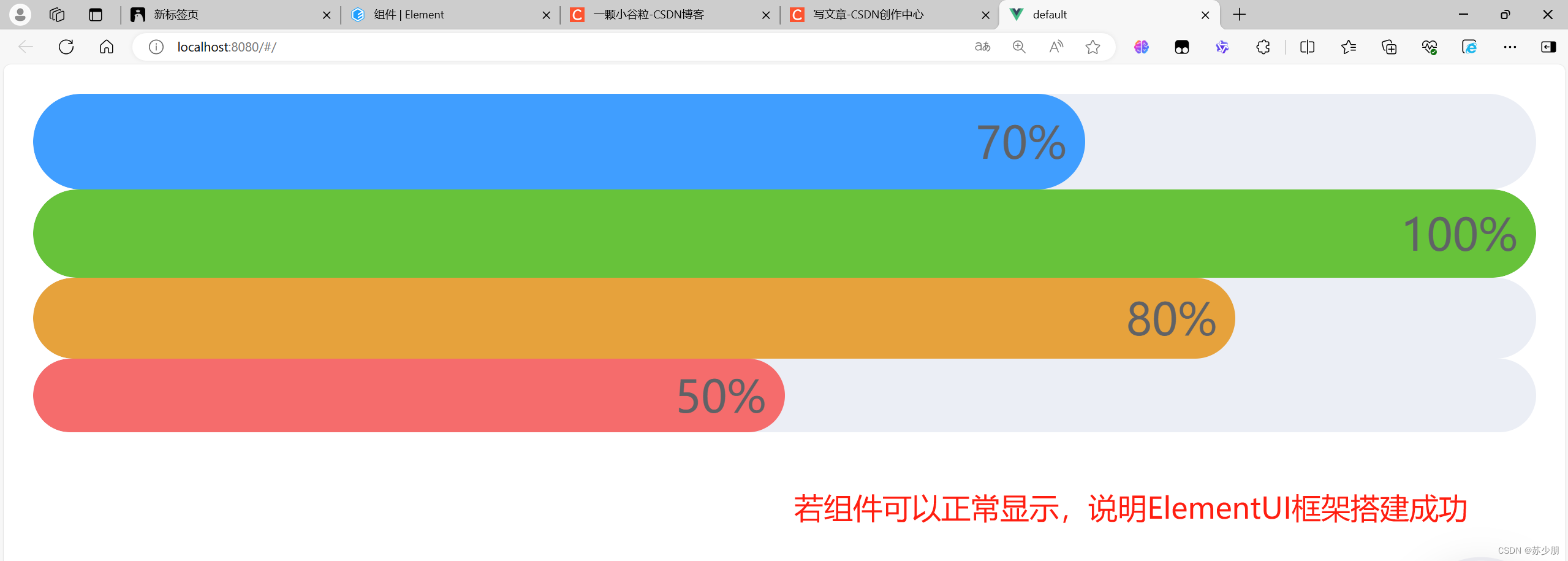
ElementUI框架搭建及组件使用
前言: 当开始使用ElementUI框架来搭建网站或Web应用程序时,了解框架的基本结构和组件的使用是至关重要的。ElementUI是一个基于Vue.js的框架,提供了丰富的UI组件和工具,可以帮助开发人员快速构建现代化的用户界面。 在本文中,我…...

同三维T908转换器 SDI转DVI/HDMI/VGA/色差分量/AV转换器
同三维T908转换器 SDI转DVI/HDMI/VGA/色差分量/AV转换器 1路SDI进,1路DVI(可转HDMI/VGA/色差分量/AV)3.5音频1路SDI出,可以支持音频解嵌,也可把3.5音频加嵌转换输出,输出分辨率可调,支持图像翻转180度 一、产品简介 SDI转万能转…...

【设计模式】【创建型5-5】【原型模式】
文章目录 原型模式代码示例 原型模式 代码使用:spring框架里 bean的作用域 用途,以原型为模板,源源不断的创建(克隆 clone)对象。当直接创建对象的代价比较大时,则采用这种模式。 代码示例 public class…...

原子变量原理剖析
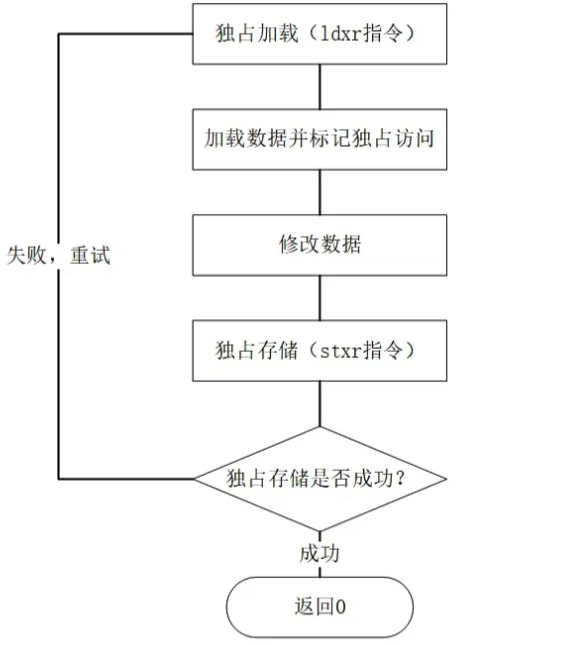
一、原子操作 原子操作保证指令以原子的方式执行,执行过程不被打断。先看一个实例,如下所示,如果thread_func_a和thread_func_b同时运行,执行完成后,i的值是多少? // test.c static int i 0;void thread…...

WebSocket走私实践(附赠LiveGBS监控系统未授权管理员密码重置)
WebSocket走私实践(附赠LiveGBS监控系统未授权管理员密码重置) 对此,我特别感谢TryHackMe和HackTheBox academy,永远相信和追随英国TryHackMe所教导的网络安全知识,并保持学习 WebSocket走私相关的知识在这里 前段时间学习过htt…...

CentOS 7 和 CentOS Stream 8 的主要区别
更新频率: CentOS 7:传统的稳定版本,主要用于生产环境,更新频率较低,主要包含安全补丁和重要修复。CentOS Stream 8:滚动发布版本,更新更频繁,包含最新的特性和改进。它处于 Fedora …...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
