JS(JavaScript)的BOM操作
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
兰陵美酒郁金香,玉碗盛来琥珀光。
但使主人能醉客,不知何处是他乡。
——《客中作》
文章目录
- JS(JavaScript)的BOM操作
- 1. BOM简介
- 2. window对象
- 3. window对象的常用方法
- 3.1 常用方法列举
- 3.2 方法示例代码
- 3.2.1 alert示例
- 3.2.2 prompt示例
- 3.2.3 confirm示例
- 3.2.4 open示例
- 3.2.5 setTimeout示例
- 3.2.6 setInterval示例
- 3.2.7 clearTimeout示例
- 3.2.8 clearInterval示例
- 3.3 示例代码下载
- 4. window对象的常用事件
- 4.1 常用事件列举
- 4.2 方法示例代码
- 4.2.1 alert示例
- 4.2.2 prompt示例
- 4.2.3 confirm示例
- 4.3 示例代码下载
- 5. window对象的常用子级对象
- 5.1 location对象
- 5.2 history对象
- 5.3 示例代码
- 5.4 页面效果
- 5.5 window常用子级对象示例代码下载
- 6. 本文所有示例代码下载
JS(JavaScript)的BOM操作
1. BOM简介
JavaScript共三部分组称:ECMAScript核心语法、DOM文档对象模型、BOM浏览器对象模型
BOM就是浏览器对象模型
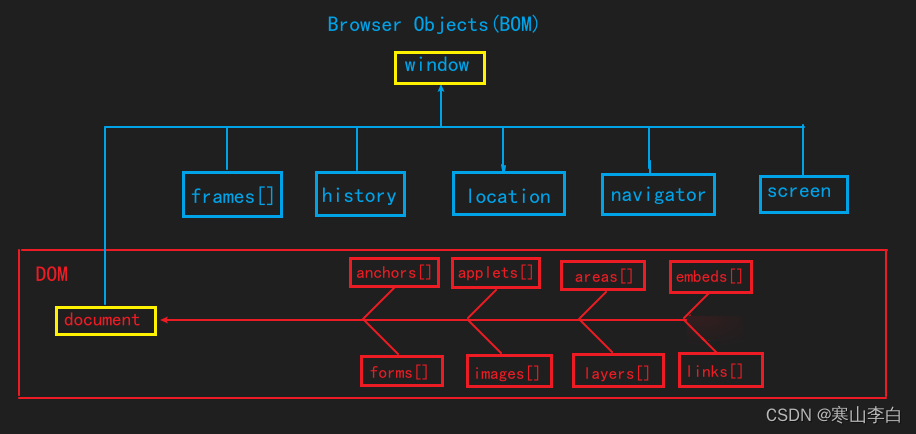
以下是BOM的结构图

2. window对象
window对象包含frames视图、history历史、location位置、navigator导航、screen屏幕以及文档document。
window对象是操作整个页面的对象,可通过该对象操作页面的属性、方法、事件。
window对象的属性(子级对象)有:document、location、history等等。
window对象的常用方法有:alert、prompt、confirm、open等等。
window对象的常用事件有:onload、onscroll、onclick等等。
3. window对象的常用方法
3.1 常用方法列举
常用方法如下表
| 方法名 | 含义 |
|---|---|
| alert(text) | 显示一个带有提示信息和确定按钮的警告框 |
| prompt(text) | 显示一个带有提示信息、文本输入框、确定和取消按钮的输入框,返回值为输入的数据 |
| confirm(text) | 显示一个带有提示信息、确定和取消按钮的确认框,确定返回true,取消返回false |
| open(url,name,options) | 打开具有指定名称的新窗口,并加载给定url所指定的文档 |
| setTimeout(fn,delay) | 设置一次性定时器,在指定毫秒值后执行某个函数 |
| setInterval(fn,delay) | 设定周期性定时器,周期性循环执行某个函数 |
| clearTimeout(timer) | 清除一次性定时器 |
| clearInterval(timer) | 清除周期性定时器 |
3.2 方法示例代码
以下使用实例代码演示页面效果
3.2.1 alert示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-alert</title><script>// window的常用方法,window可省略不写//1 alert()window.alert(111);</script></head>
<body></body>
</html>
页面

3.2.2 prompt示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-prompt</title><script>// window的常用方法,window可省略不写//2 prompt()window.prompt("请输入姓名:");var name = window.prompt("请输入姓名:","默认名");console.log(name);</script></head>
<body></body>
</html>
页面


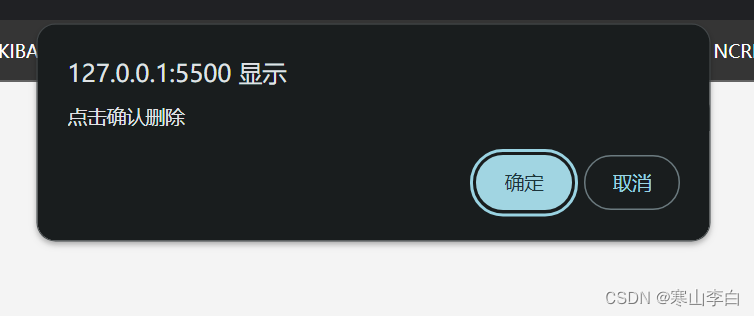
3.2.3 confirm示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-confirm</title><script>// window的常用方法,window可省略不写//3 confirm()window.confirm("点击确认删除");</script></head>
<body></body>
</html>
页面

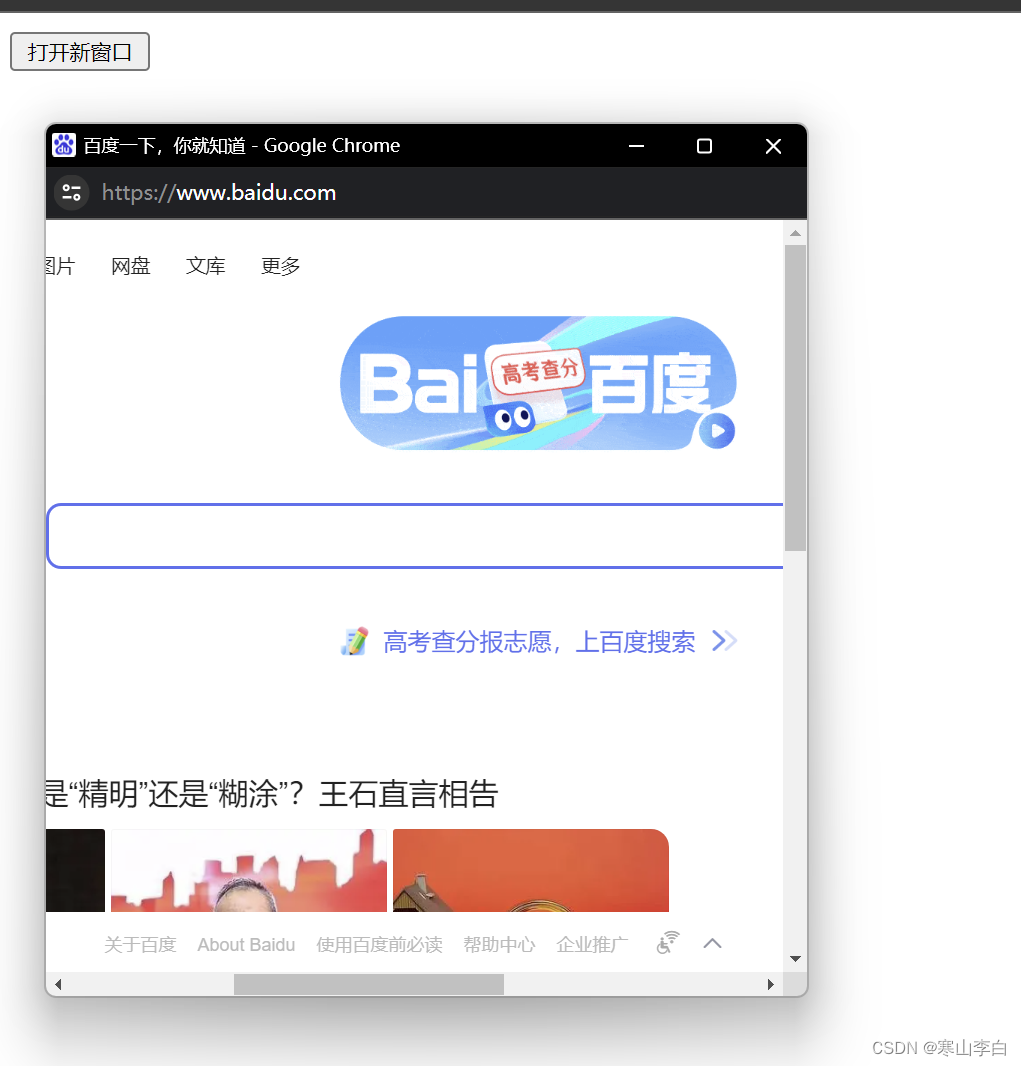
3.2.4 open示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-open</title><script>// window的常用方法,window可省略不写//4 open() 打开新窗口// open("https://www.sogou.com","sogou","width=800px,height=800px");function f(){//打开新窗口跳转到指定地址// open("https://www.baidu.com");//open中的参数可以有多个,第一个是链接地址,第二个是地址名,第三个是窗口大小设置(包括窗口大小是否可变设置,由于兼容性,谷歌浏览器无法生效,换成ie浏览器即可)open("https://www.baidu.com","连接名","width=500px,height=500px,resizable=no");// open("01bom_review.html","连接名","width=500px,height=500px");}</script></head>
<body><!-- 打开新窗口测试按钮 --><input type="button" value="打开新窗口" id="" onclick="f()"><br></body>
</html>
页面

3.2.5 setTimeout示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-setTimeout</title><script>// window的常用方法,window可省略不写//5 setTimeout() 设置一次性定时器function fsetTimeout(){//设置一次性定时器,第一个参数是一个需要定时触发的函数,第二个参数是定时的事件,单位为毫秒setTimeout(fplayKing, 2000);setTimeout(function(){console.log("一次性触发的定时器");}, 2000);}//一次性执行的函数,可以写在上面的函数中function fplayKing(){console.log("一次性定时器触发。。。。。。。")//这里可以使用一次性计时器实现周期性计时器的效果,只需要在一次性计时器的回调函数中添加一个调用自己的的一次性计时器即可setTimeout(fplayKing,1000);}</script></head>
<body><!-- 设置一次性定时器的按钮 --><input type="button" value="一次性计时器" id="" onclick="fsetTimeout()"><br></body>
</html>
页面

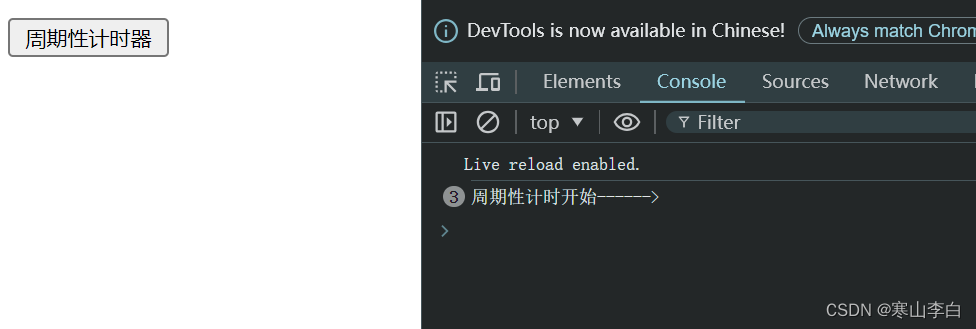
3.2.6 setInterval示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-setInterval</title><script>// window的常用方法,window可省略不写//6 周期性计时器function fsetInterval(){//参数有两个,同setTimeout,第一个参数是函数,第二个是间隔时间setInterval(function(){console.log("周期性计时开始------>");}, 2000);}</script></head>
<body><!-- 周期性计时器 --><input type="button" value="周期性计时器" id="" onclick="fsetInterval()"></body>
</html>
页面

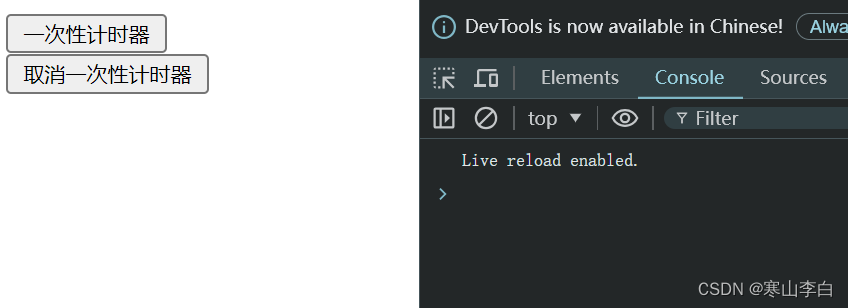
3.2.7 clearTimeout示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-clearTimeout</title><script>// window的常用方法,window可省略不写//7 clearTimeout() 取消一次性定时器var timer;function fsetTimeout(){//使用参数接收一次性计时器的元素对象timer = setTimeout(function(){console.log("一次性触发的定时器");}, 3000);}//取消一次性计时器,点击取消按钮触发该函数,则一次性计时器不会触发function fclearTimeout(){clearTimeout(timer);}</script></head>
<body><!-- 设置一次性定时器的按钮 --><input type="button" value="一次性计时器" id="" onclick="fsetTimeout()"><br><!-- 取消一次性计时器的按钮 --><input type="button" value="取消一次性计时器" id="" onclick="fclearTimeout()"></body>
</html>
页面,在点了一次性计时器按钮后,在输出内容前(设置的3秒)点击取消按钮,即可取消一次性计时器的输出执行

3.2.8 clearInterval示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-clearInterval</title><script>// window的常用方法,window可省略不写//8 clearInterval() 取消周期性计时器 var timer;function fsetInterval(){//参数有两个,同setTimeout,第一个参数是函数,第二个是间隔时间timer = setInterval(function(){console.log("周期性计时开始------>");}, 2000);}//取消周期性计时器function fclearInterval(){clearInterval(timer);}</script></head>
<body><!-- 周期性计时器 --><input type="button" value="周期性计时器" id="" onclick="fsetInterval()"><!-- 取消周期性计时器 --><input type="button" value="取消后期性计时器" id="" onclick="fclearInterval()"><br></body>
</html>
页面,在点了周期性计时器后,点击取消周期性计时器即可终止周期性计时器

3.3 示例代码下载
相关常用方法的示例代码已上传CSDN
下载地址:JavaScript bom操作 window对象的方法 示例代码
4. window对象的常用事件
4.1 常用事件列举
window常用事件如下表
| 事件名 | 描述 |
|---|---|
| onload | 页面加载完成 |
| onscroll | 窗口滚动条滑动 |
| onclick | 鼠标单机 |
4.2 方法示例代码
以下使用实例代码演示页面效果
4.2.1 alert示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用事件-onclick</title><script>// window的常用事件,window可省略不写//1 onclick 点击事件 ,点击页面触发onclick=function(){console.log("点击页面了");}</script></head>
<body></body>
</html>
页面,点击页面空白处即可触发事件

4.2.2 prompt示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用事件-onscroll</title><script>// window的常用事件,window可省略不写//2 onscroll 页面滚动事件 ,滚动页面触发onscroll=function(){console.log("滚动页面了");}</script></head>
<body><p style="width: 1000px; height: 1000px;"></p></body>
</html>
页面,滚动滚动条即可触发事件

4.2.3 confirm示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用事件-onload</title><script>// window的常用事件,window可省略不写//3 onload 页面加载事件 ,页面加载完成触发onload=function(){console.log("页面加载完成了");}</script></head>
<body></body>
</html>
页面,打开页面加载完成即可出发事件

4.3 示例代码下载
相关window事件的示例代码已上传CSDN
下载地址:JavaScript bom操作 window-event 示例代码
5. window对象的常用子级对象
5.1 location对象
location对象是window的子级对象,用于地址栏的调用,包含常用属性href和常用方法reload()
href属性可设置或返回地址栏中的url
reload()方法可以重新加载当前页面
5.2 history对象
history对象是window的自己对象,用于历史页面的操作,有常用方法back()和forward()
back() 后退,加载history列表中的上一个url
forward() 前进,加载history列表中的下一个url
5.3 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用对象-location和history</title><script>// window的常用对象,window可省略不写// location 地址栏对象,location的常用属性有href,常用方法有reload()// 1 href 该属性设置或返回地址栏中的urlfunction fhref(){var url = location.href;console.log("当前地址栏的url:",url);}function fhref2(){//通过location的href属性实现跳转location.href = "https://blog.csdn.net/mo_sss";}//2 reload() 该方法重新加载当前页面function freload(){location.reload();}// history 历史对象, history的常用方法有back和forward// 1 back() 后退 加载history列表中的上一个urlfunction fback(){history.back();}// 2 forward() 前进 加载history列表中的下一个urlfunction fforward(){history.forward();}</script></head>
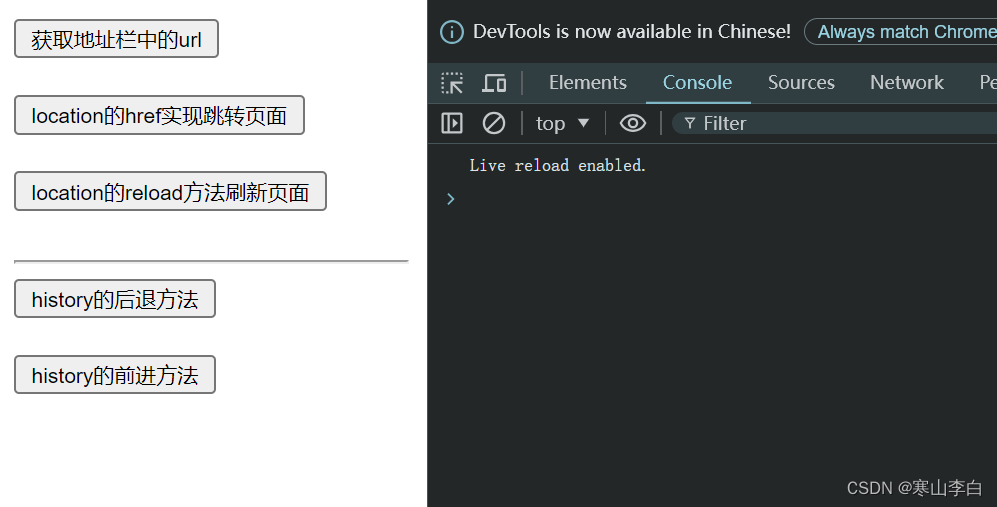
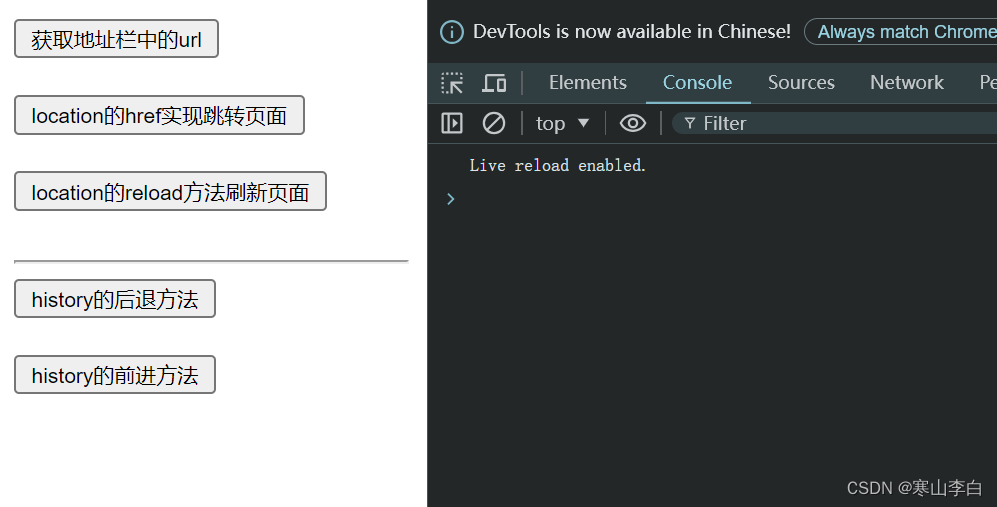
<body><input type="button" value="获取地址栏中的url" onclick="fhref()"><br><br><input type="button" value="location的href实现跳转页面" onclick="fhref2()"><br><br><input type="button" value="location的reload方法刷新页面" onclick="freload()"><br><br><hr><input type="button" value="history的后退方法" onclick="fback()"><br><br><input type="button" value="history的前进方法" onclick="fforward()"></body>
</html>
5.4 页面效果
页面展示效果如下

5.5 window常用子级对象示例代码下载
关于window对象的常用子级对象的示例代码已上传至CSDN
下载地址:JavaScript BOM操作 window对象的子级对象 示例代码
6. 本文所有示例代码下载
下载地址:JavaScript BOM操作 示例代码
感谢阅读,祝君暴富!
相关文章:

JS(JavaScript)的BOM操作
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

【CT】LeetCode手撕—82. 删除排序链表中的重复元素 II
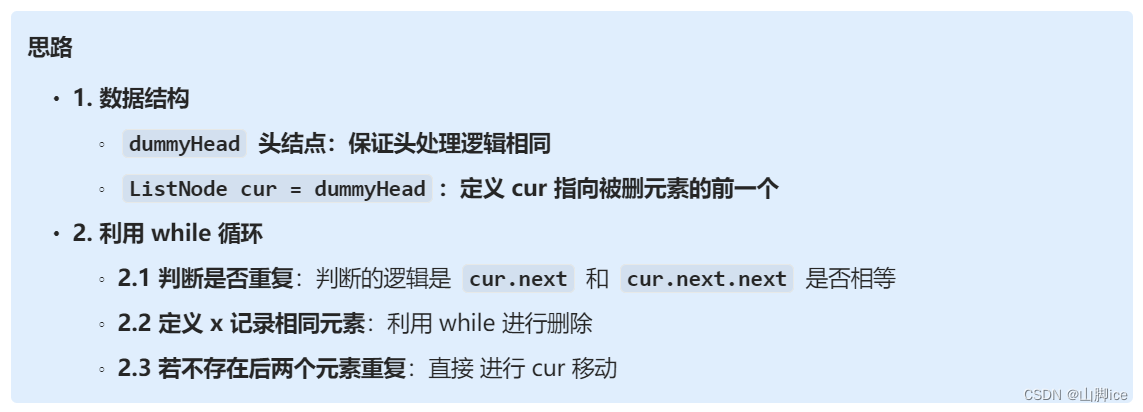
题目 原题连接:82. 删除排序链表中的重复元素 II 1- 思路 模式识别1:已排序链表 ——> 判重逻辑 ,涉及到 while 2- 实现 ⭐82. 删除排序链表中的重复元素 II——题解思路 class Solution {public ListNode deleteDuplicates(ListNode h…...

C++ STL unique_ptr智能指针源码剖析
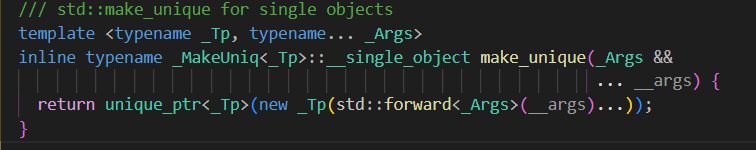
由于上一篇博客将shared_ptr,weak_ptr,enable_shared_form_this的源码实现整理了一遍,想着cpp智能指针还差个unique_ptr故写下此篇博客,以供学习 源码剖析 一,模板参数 首先,我们先看unique_ptr的模板参数,第一个参数_TP自是不用说表示对象类型,第二个模板参数定义了unique_p…...
)
Unity中的的文件夹(特殊文件夹)
Unity中的的文件夹(特殊文件夹) Unity工程中的关键文件夹和路径知识点, 以下是对Unity工程中几个关键文件夹和路径的总结: 1. 工程路径获取 print(Application.dataPath) 用途:通常只在编辑模式下使用。注意事项:游戏发布后࿰…...

Go语言定时器Timer和Ticker到底怎么用
原文链接,可获取更多Go语言学习资料 概述 在日常开发中,我们不可避免的需要使用到定时任务用来处理业务逻辑。在Go语言中内置的有两个定时器,Timer和Ticker,合理的使用这两个定时器可以很好的解决定时任务的需求,同时…...

41、web基础和http协议
web基础与http协议 一、web web:就是我们所说得页面,打开网页展示得页面。(全球广域网,万维网) world wide webwww 分布式图形信息系统 http:超文本传输协议 https:加密的超文本传输协议…...

6-173 二分查找的关键字比较次数
6-173 二分查找的关键字比较次数 - (32)专科段数据结构专项练习(2024版) (pintia.cn) int CountSearchTimes(int a[], int low, int high, int x) {int time0;while(low < high){int mid(lowhigh)/2;time;if(a[mid]x)return t…...

【基础篇】第5章 Elasticsearch 数据聚合与分析
在Elasticsearch的庞大功能体系中,数据聚合与分析扮演着至关重要的角色,它使我们能够从海量数据中提炼出有价值的信息,为决策提供依据。本章将深入探讨Elasticsearch的聚合功能,从基本概念到常见类型的实践,让你掌握如…...

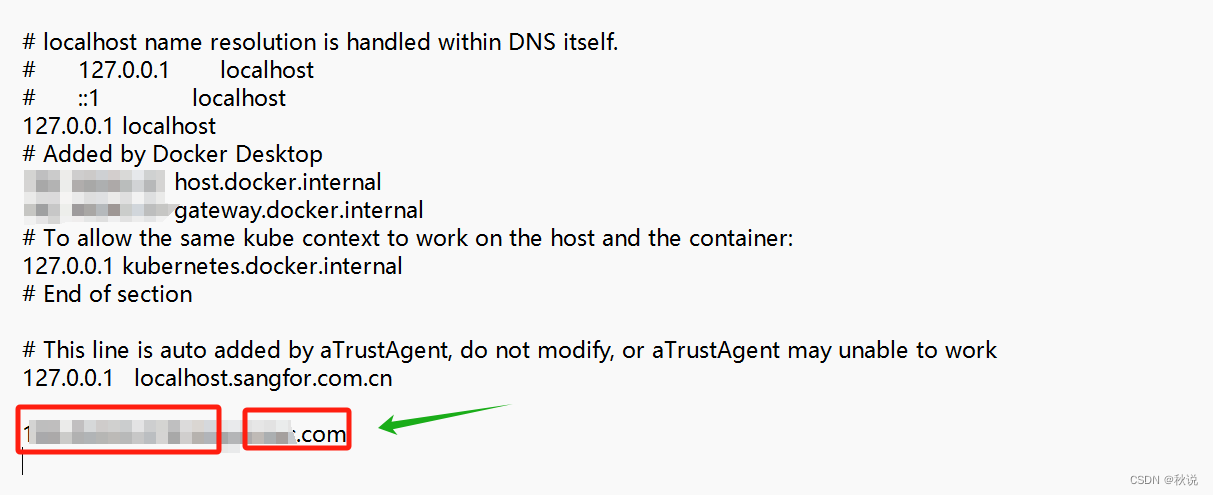
【网络安全】修改Host文件实现域名解析
场景 开发一个网站或者服务,需要在本地测试时,可以将线上的域名指向本地开发环境的IP地址。从而模拟真实环境中的域名访问,方便调试和开发。 步骤 1、以管理员身份打开命令提示符 2、编辑hosts文件: 输入以下命令打开hosts文…...

Spring Boot 全面解析:从入门到实践案例
引言: Spring Boot 是由 Pivotal 团队提供的全新框架,旨在简化 Spring 应用的初始搭建以及开发过程。它基于 Spring 平台,通过“约定优于配置”的原则,尽可能自动化配置,减少XML配置,使得开发者能够快速启…...

222222222
2222222...

Boost 智能指针
scoped_ptr 不能被复制或赋值给其他 scoped_ptr 对象,不能与其他指针比较 (除了 nullptr) scoped_ptr 用例 template <typename T> class scoped_ptr { public:// 构造函数:初始化 scoped_ptr 并接管指针的所有权explicit scoped_ptr(T* ptr n…...

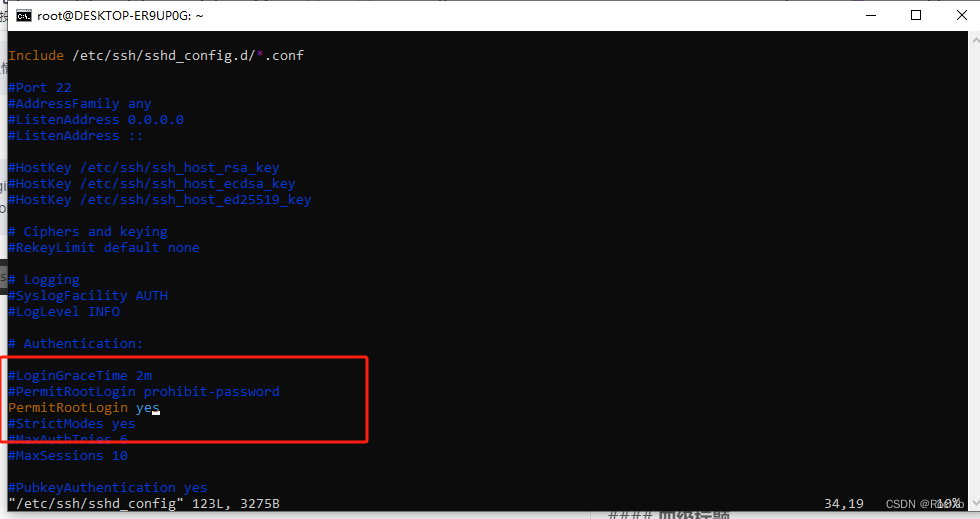
在WSL Ubuntu中启用root用户的SSH服务
在 Ubuntu 中,默认情况下 root 用户是禁用 SSH 登录的,这是为了增加系统安全性。 一、修改配置 找到 PermitRootLogin 行:在文件中找到 PermitRootLogin 配置项。默认情况下,它通常被设置为 PermitRootLogin prohibit-password 或…...

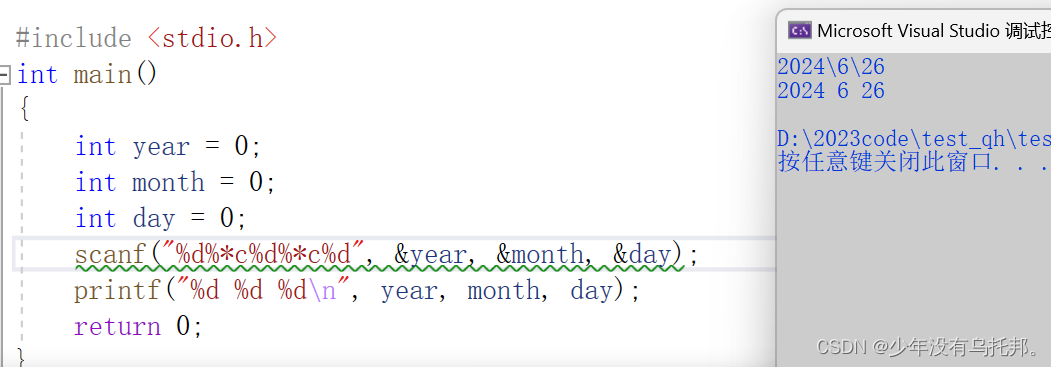
C语⾔数据类型和变量
C语⾔数据类型和变量 1.数据类型介绍1.1 字符型1.2 整型1.3 浮点型1.4 布尔类型1.5 各种数据类型的长度1.5.1 sizeof操作符1.5.2 数据类型长度1.5.3 sizeof中表达式不计算 2. signed 和 unsigned3. 数据类型的取值范围4. 变量4.1 变量的创建4.2 变量的分类 5. 算术操作符&#…...
)
运行时类型信息(RTTI)
在计算机编程中,运行时类型信息(Runtime Type Information,简称RTTI)或运行时类型标识(Runtime Type Identification)是某些编程语言(如C++、Object Pascal、Ada)的一个特性,它允许在程序运行时获取对象的数据类型信息。RTTI可以用于所有类型,也只能用于显式启用RTTI…...

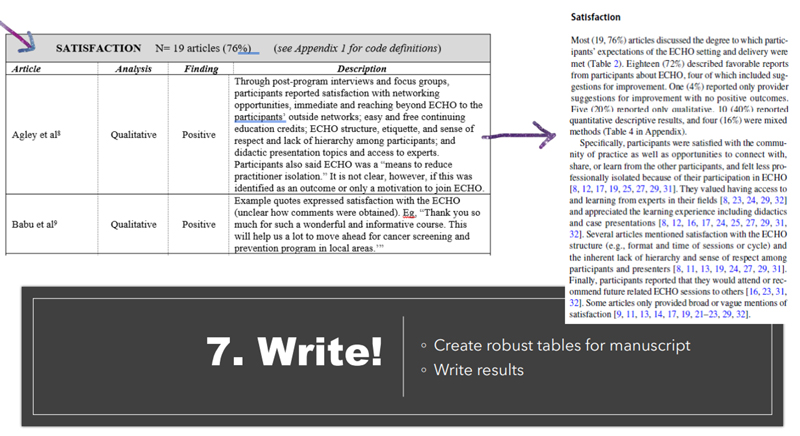
使用 NVivo 定性数据分析软件指导癌症护理研究
您是否曾因进行全面文献综述所需的大量研究而感到不知所措?在比较和整理大量冗长的出版物时,您是否不知道从哪里开始?幸运的是,这正是定性研究专家 Heidi Rishel Brakey 硕士擅长的领域,我们将在本案例研究中介绍这一点…...

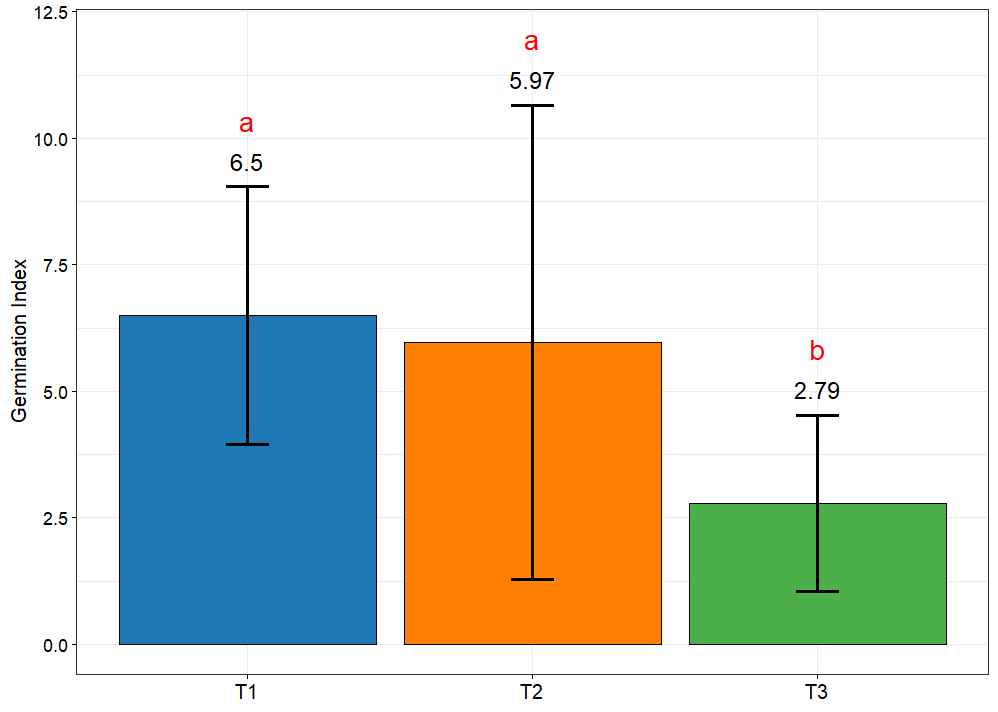
R语言 | 使用ggplot绘制柱状图,在柱子中显示数值和显著性
原文链接:使用ggplot绘制柱状图,在柱子中显示数值和显著性 本期教程 获得本期教程示例数据,后台回复关键词:20240628。(PS:在社群中,可获得往期和未来教程所有数据和代码) 往期教程…...

第十四届蓝桥杯省赛C++B组D题【飞机降落】题解(AC)
解题思路 这道题目要求我们判断给定的飞机是否都能在它们的油料耗尽之前降落。为了寻找是否存在合法的降落序列,我们可以使用深度优先搜索(DFS)的方法,尝试所有可能的降落顺序。 首先,我们需要理解题目中的条件。每架…...

容器化spring boot应用程序
容器化spring boot应用程序有多种方式,如基于简单的Dockerfile,多阶段Dockerfile以及基于Docker Compose等,我们将逐步给大家介绍,本节主要介绍基于简单的Dockerfile进行容器化spring boot的应用程序。 创建Spring boot应用程序 …...

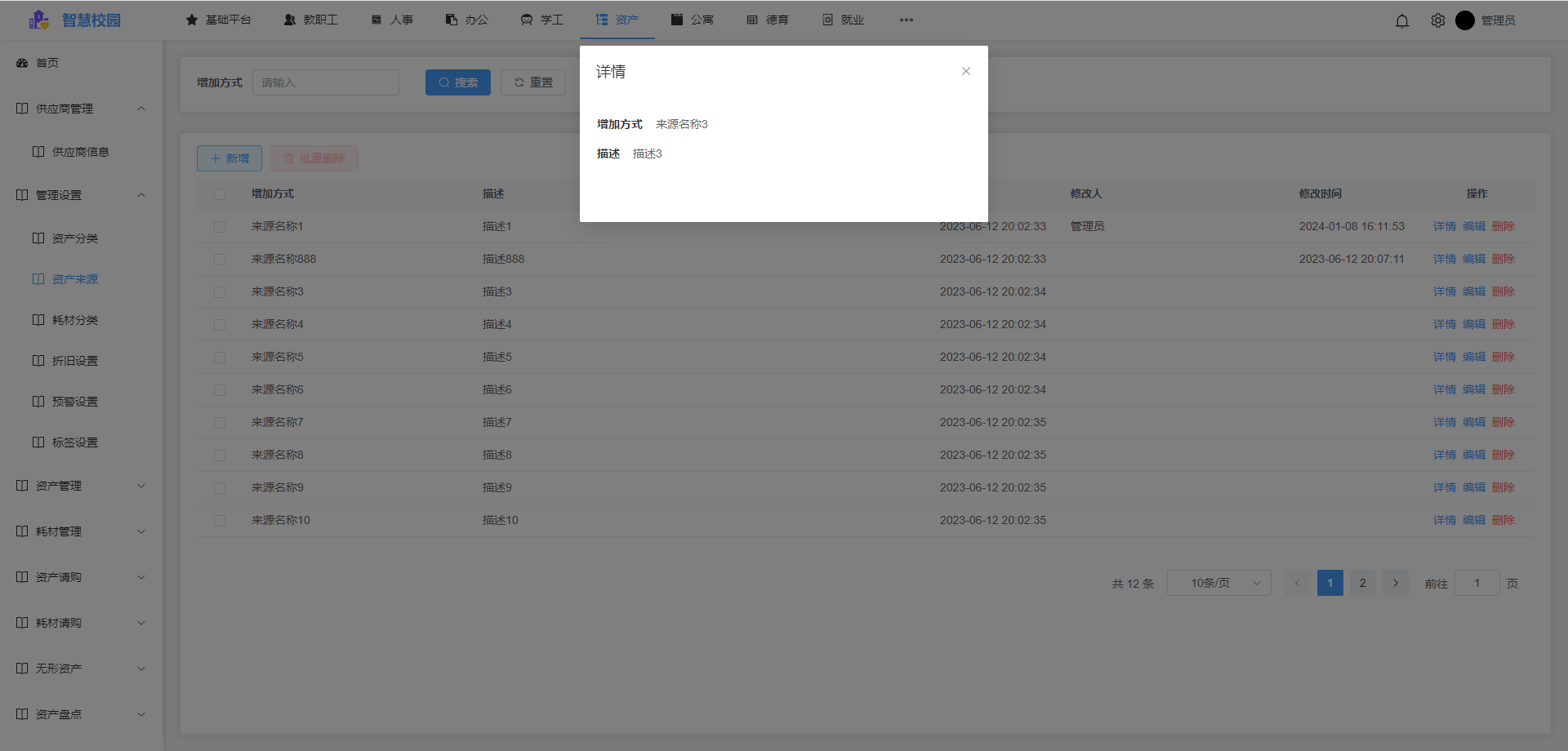
掌握智慧校园:资产来源功能解析
在智慧校园的资产管理框架下,资产来源管理是确保资产数据完整性和合规性的重要一环。这一功能通过数字化手段,详尽记录每一项资产从何而来,无论是采购、捐赠、内部调拨,还是自制与改造,均需经过严格记录与追踪…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
