41、web基础和http协议
web基础与http协议
一、web
-
web:就是我们所说得页面,打开网页展示得页面。(全球广域网,万维网)
-
world wide web=www
-
分布式图形信息系统
-

-
http:超文本传输协议
-
https:加密的超文本传输协议
1.1、分布式
- 分布式:计算机系统或者应用程序分布在多台的计算机在服务器上。通过计算机网络互相通信和写作。共同完成任务或者共同对外提供一致的服务。分布式设计的目标,把工作分在分散到多个节点上。
- 每个节点即一个整体,也是一个独立运行体。这种设计提供了高可用的架构,允许分布式节点的服务器出现故障。
1.2、集群:
-
集群:集群建立在分布式的基础之上,把多台计算机或者服务器连接在一起,作为一个整体,形成一个单一的计算资源。
-
也是通过网络连接,共享资源和任务负载,实行高性能和高可用。这些计算机或者服务器,性能基本一致。
-
运行的服务或者应用程序都一致。
-
集群的目标:通过增加节点和减少节点实现弹性伸缩,提高处理能力和容量。
-
数据中心,web服务器都是出于集群,大数据处理等等。
1.3、web的组成结构:
网页:纯文本格式的文件,HTML语言超文本标记语言,是一种规范,也是一种标准。
通过标记符号来显示网页中的各个部分。
一般来说,我们访问的页面都是.html或者.htm(也是网站的首页)
浏览器把html语言进行翻译,形成用户看到的页面。
网站:由一个一个的页面组成,是一个网页的结合体。
域名:访问网站或者浏览网页时,输入的地址(网址)。
www.baidu.com----ip地址
http/https:用来传输网页的通信协议。https就是加密的。是一种客户端和服务端之间通信,交互的标准和规范。
URL:万维网的寻址系统,是网站在物联网上的唯一标识。
https://show.bilibili.com/platform/home.html?msource=pc web&spm id from=666.5.0.0 #整体就是URL
URI: platform/home.html?msource=pc web&spm id from=666.5.0.0 ##com后就是URI和子URI
超链接:超链接把网站中的不同网页连接起来。<a>
发布:把制作好的网页部署到互联网上,可以分为内和外。
内部访问:不能提高互联网的对外访问,只能内部的局域网访问。
外部访问:互联网上公开的页面,所有人都可以访问的网页。
web1.0:网页编辑好之后,用户直接阅读内容,用户无法对页面进行编辑,更改,创建其他内容。网站到用户----单向的。
web2.0:用户访问编辑好的页面,但是这个页面用户可以对其进行二次开发,分享,弹幕,点赞,送礼等等都死web2.0的新特征。
1.4、静态页面:
静态页面,就是标准的html文件,文件的扩展名.html,.htm。
纯文本,图像,声音,动画等等组成的一个画面。
网站建设的基础,早期的网站都是静态页面,没有静态页面,没有后台数据,没有其他的程序,也无法交互的页面。只能看
更新起来比较麻烦,展示型的网站,更新内容比较少的网站。
静态页面的YRL地址是固定的,内容相对稳定,容易被搜索引擎检索。
页面的浏览速度比较快。没有后台程序,不需要连接数据库,页面打开的比较快。
1.5、态页面:
网页URL不固定,用户可以和后台进行进行交互(数据库)
在动态页面的URL里面有一个符号?
动态页面用的是PHP,JSP,python,ruby
动态页面的特点:
1、交互性,用户可以对网站发布的内容进行二次创造
2、自动更新
3、页面的内容会实时的发生变化
区别:
1、静态页面 只能看
2、动态页面 交互
二、http协议和返回码:
http 0.9
http 1.0 基本淘汰
http 1.1 目前的主流
http 2.0 加密的协议,新一代的加密协议,http1.1升级版
面试题:
2.1、http 1.0和http 1.1之间的区别:
1、缓存机制:
缓存可以把用户的一些行为和操作,保存下来,下一次再访问,可以保留这些状态,不需要再和web服务器进行额外的通信,提高访问的效率。
缓存有的是保存在本地,有的是保存在web服务器。
缓存基本上都是保存在用户的本机(缓存由浏览器保存)
缓存的保留时间,30-180天。
一般网站都是30天。
http 1.0只有一种缓存策略。
http 1.1引入了更多的缓存策略。
2、长连接
http 1.1支持长连接,在一个tcp连接上可以传送多个http请求和响应。
一次性获取页面的所有内容。
3、带宽优化和网络连接的使用:
http 1.0一次只能获取一个个对象,其他对象还要继续的建立连接获取数据。
http 1.1只要建立了连接,除非数据发送完毕,否则不需要为了其他的资源专门的再建立额外的连接。
2.2、http的工作方式:
请求-----客户端发起
请求的方式:GET POST
请求的内容:
请求头
请求体
:method:GET–请求的方式 method get
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng---------------------------客户端可以接受的数据类型
Accept-Encoding: gzip, deflate, br, zstd----------客户端可以接受的编码格式
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8-----客户端可以接受的语言类型
Cache-Control: max-age=0---------------------------客户端需要页面缓存的时间
Connection: keep-alive----------------------客户端通知服务端,服务端在数据传送完毕之后,不要马上关闭连接,让连接保持一段时间(60s.120s 180s)
Host: www.csdn.net-----------------------表示客户端请求的ip和端口
User-Agent: Mozilla/5.0 (windows NT 10.0; Win64;, x64) ApplewebKit537.36 (KHTML, like Gecko) chrome/126.0.0.0Safari/537.36--------------客户端的请求的工具,用什么浏览器发起的请求以及发起的系统是什么。
响应的时间响应---------------服务端发起
响应体:
Connection: keep-alive-------------响应客户端的连接方式
Content-Encoding: gzip------------响应客户端的编码
Content-Type: text/html; charset=utf-8-----响应客户端的类型,发送数据的类型
Date: Mon, 01 jul 2024 03:23:36 GMT-------响应的时间
Server: WAF-------使用web服务的软件和版本
Strict-Transport-Security: max-age=0; preload----相应客户端的缓存时间

Request Method: GET
Status Code: 200 OK
请求的方式是GET,status code:请求收到之后,服务端对请求的响应的状态码。
服务端对请求的响应的状态码
-
1xx 100 101 信息提示
-
2xx 200-206 成功
-
3xx 300-305 重定向和缓存
-
4xx 400-415 客户端错误(客户端请求的内容或者页面不存在)
-
5xx 500-505 服务端错误 web服务软件本身出了故障,无法响应。
http常见的状态码:
-
200 ok 请求成功
-
301 永久重定向,请求的页面会永久到其他页面。
-

-
302 临时重定向,网站维护时使用
-
304 访问的是本地缓存
-
403 用户的请求禁止访问
-
404 用户请求的网页不存在
-
500 内部服务错误,一般是软件层面也可能是硬件故障,也可能是防火墙
-
502:bad gatway 无效网关(防火墙,限制了转发功能)
-
503:service unavailable 服务不可用
-
504 gatway timeout 网关请求超时
GET和POST:
GET就是向服务器发送请求,请求不带任何参数,由http协议自行约定的。
post也是发送数据,也是依照http协议,post会更改服务器的数据。post之后会在服务器上多一条数据。或者对原数据进行了修改。
区别:
-
get请求可以被缓存的,post没有缓存
-
get的请求记录会保存在浏览记录(cooike),post不会被保存。
-
get就是获取数据,post会修改数据。
-
get的请求长度是有限制的,而且请求的字符串会显示在URL当中。
-
post请求没有长度限制的,而且字符串不在URL当中显示
动态页面.jsp .js .php为结尾的文件。
相关文章:

41、web基础和http协议
web基础与http协议 一、web web:就是我们所说得页面,打开网页展示得页面。(全球广域网,万维网) world wide webwww 分布式图形信息系统 http:超文本传输协议 https:加密的超文本传输协议…...

6-173 二分查找的关键字比较次数
6-173 二分查找的关键字比较次数 - (32)专科段数据结构专项练习(2024版) (pintia.cn) int CountSearchTimes(int a[], int low, int high, int x) {int time0;while(low < high){int mid(lowhigh)/2;time;if(a[mid]x)return t…...

【基础篇】第5章 Elasticsearch 数据聚合与分析
在Elasticsearch的庞大功能体系中,数据聚合与分析扮演着至关重要的角色,它使我们能够从海量数据中提炼出有价值的信息,为决策提供依据。本章将深入探讨Elasticsearch的聚合功能,从基本概念到常见类型的实践,让你掌握如…...

【网络安全】修改Host文件实现域名解析
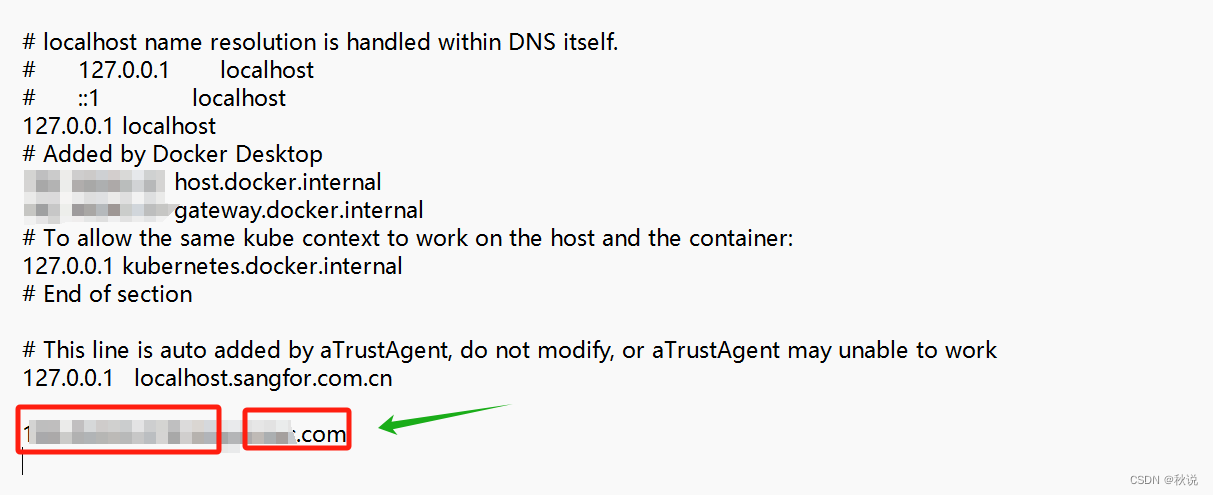
场景 开发一个网站或者服务,需要在本地测试时,可以将线上的域名指向本地开发环境的IP地址。从而模拟真实环境中的域名访问,方便调试和开发。 步骤 1、以管理员身份打开命令提示符 2、编辑hosts文件: 输入以下命令打开hosts文…...

Spring Boot 全面解析:从入门到实践案例
引言: Spring Boot 是由 Pivotal 团队提供的全新框架,旨在简化 Spring 应用的初始搭建以及开发过程。它基于 Spring 平台,通过“约定优于配置”的原则,尽可能自动化配置,减少XML配置,使得开发者能够快速启…...

222222222
2222222...

Boost 智能指针
scoped_ptr 不能被复制或赋值给其他 scoped_ptr 对象,不能与其他指针比较 (除了 nullptr) scoped_ptr 用例 template <typename T> class scoped_ptr { public:// 构造函数:初始化 scoped_ptr 并接管指针的所有权explicit scoped_ptr(T* ptr n…...

在WSL Ubuntu中启用root用户的SSH服务
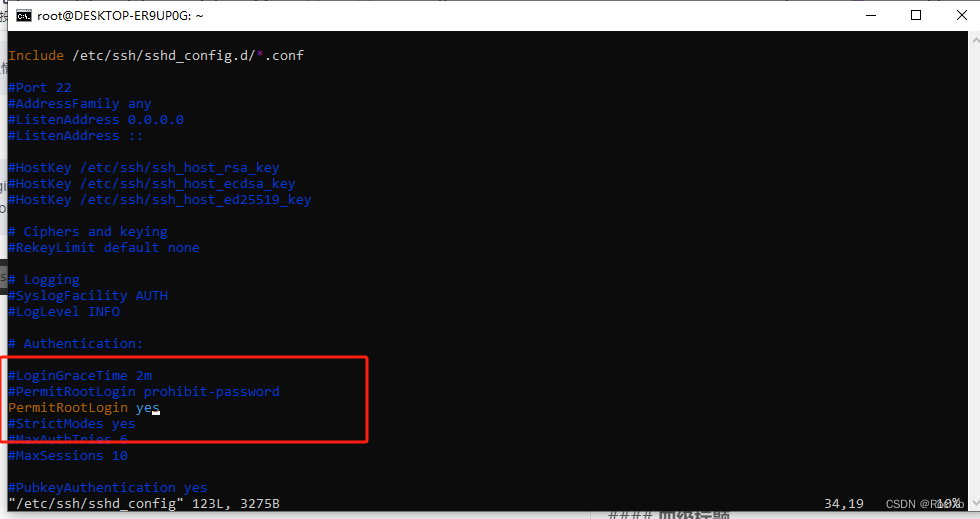
在 Ubuntu 中,默认情况下 root 用户是禁用 SSH 登录的,这是为了增加系统安全性。 一、修改配置 找到 PermitRootLogin 行:在文件中找到 PermitRootLogin 配置项。默认情况下,它通常被设置为 PermitRootLogin prohibit-password 或…...

C语⾔数据类型和变量
C语⾔数据类型和变量 1.数据类型介绍1.1 字符型1.2 整型1.3 浮点型1.4 布尔类型1.5 各种数据类型的长度1.5.1 sizeof操作符1.5.2 数据类型长度1.5.3 sizeof中表达式不计算 2. signed 和 unsigned3. 数据类型的取值范围4. 变量4.1 变量的创建4.2 变量的分类 5. 算术操作符&#…...
)
运行时类型信息(RTTI)
在计算机编程中,运行时类型信息(Runtime Type Information,简称RTTI)或运行时类型标识(Runtime Type Identification)是某些编程语言(如C++、Object Pascal、Ada)的一个特性,它允许在程序运行时获取对象的数据类型信息。RTTI可以用于所有类型,也只能用于显式启用RTTI…...

使用 NVivo 定性数据分析软件指导癌症护理研究
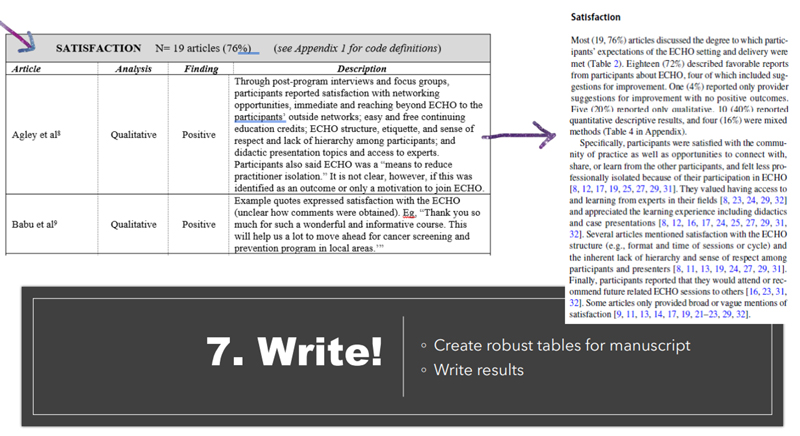
您是否曾因进行全面文献综述所需的大量研究而感到不知所措?在比较和整理大量冗长的出版物时,您是否不知道从哪里开始?幸运的是,这正是定性研究专家 Heidi Rishel Brakey 硕士擅长的领域,我们将在本案例研究中介绍这一点…...

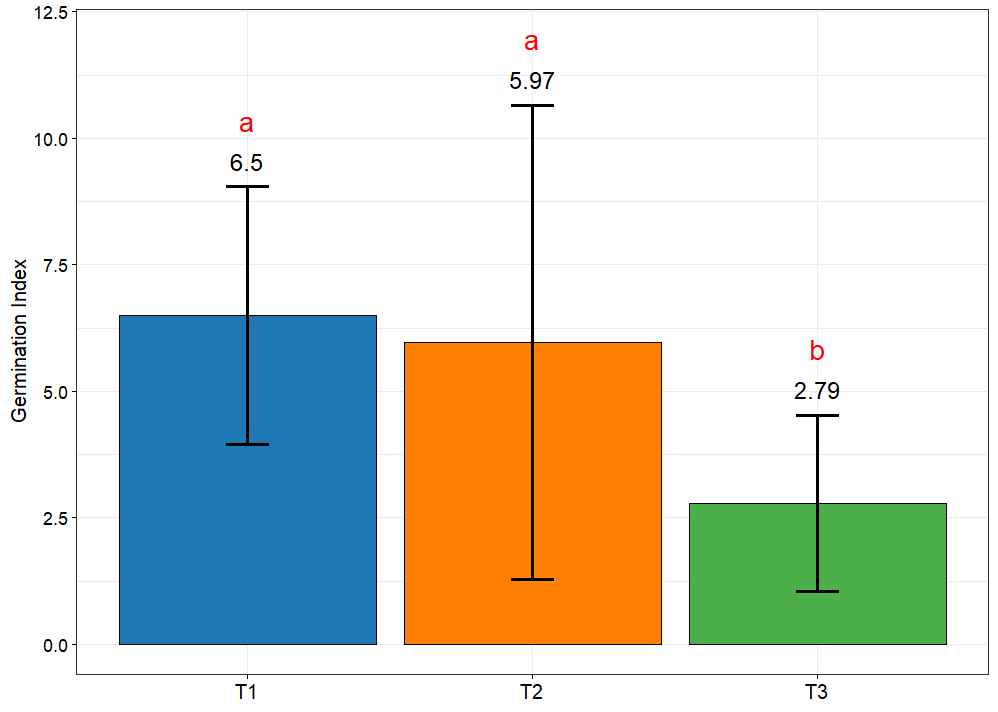
R语言 | 使用ggplot绘制柱状图,在柱子中显示数值和显著性
原文链接:使用ggplot绘制柱状图,在柱子中显示数值和显著性 本期教程 获得本期教程示例数据,后台回复关键词:20240628。(PS:在社群中,可获得往期和未来教程所有数据和代码) 往期教程…...

第十四届蓝桥杯省赛C++B组D题【飞机降落】题解(AC)
解题思路 这道题目要求我们判断给定的飞机是否都能在它们的油料耗尽之前降落。为了寻找是否存在合法的降落序列,我们可以使用深度优先搜索(DFS)的方法,尝试所有可能的降落顺序。 首先,我们需要理解题目中的条件。每架…...

容器化spring boot应用程序
容器化spring boot应用程序有多种方式,如基于简单的Dockerfile,多阶段Dockerfile以及基于Docker Compose等,我们将逐步给大家介绍,本节主要介绍基于简单的Dockerfile进行容器化spring boot的应用程序。 创建Spring boot应用程序 …...

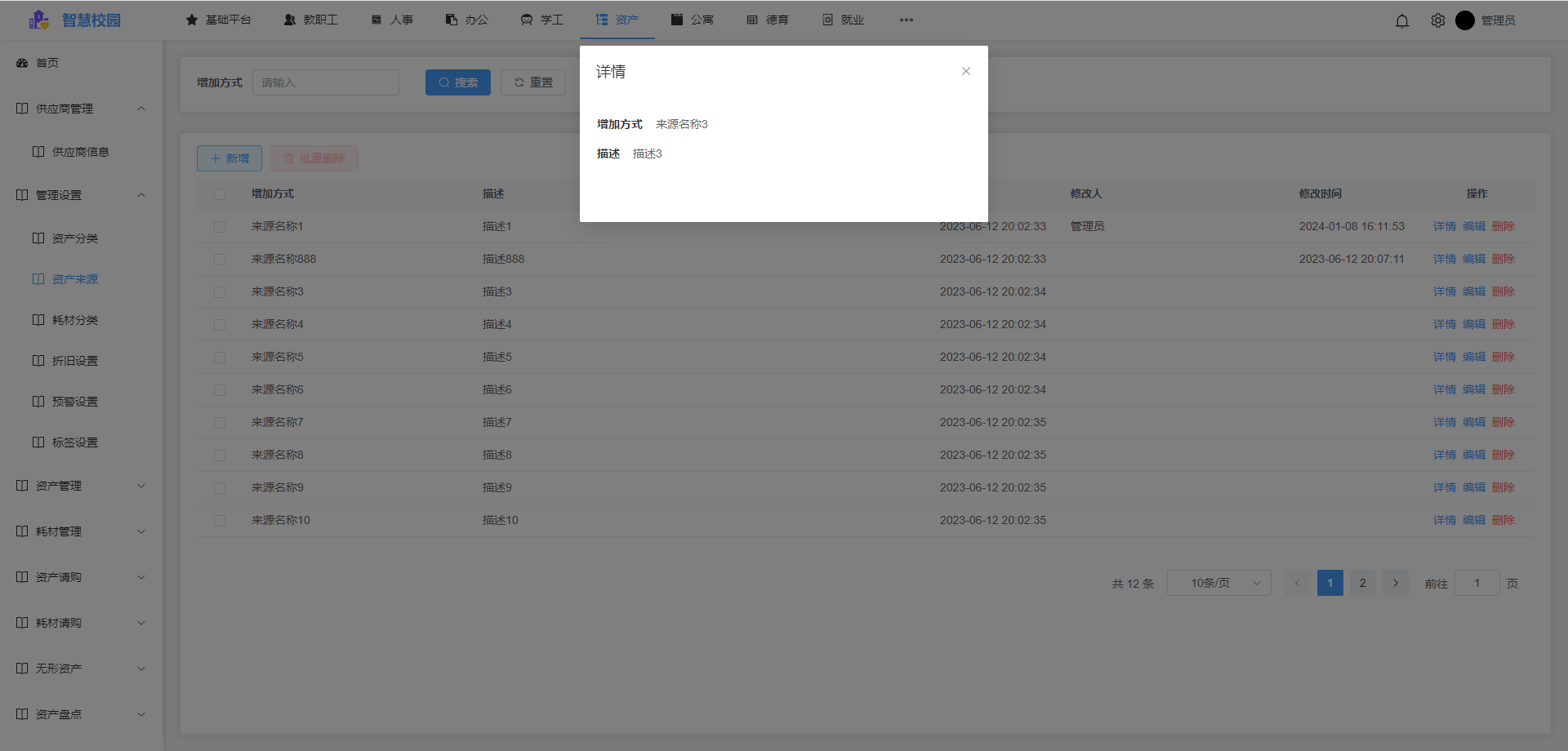
掌握智慧校园:资产来源功能解析
在智慧校园的资产管理框架下,资产来源管理是确保资产数据完整性和合规性的重要一环。这一功能通过数字化手段,详尽记录每一项资产从何而来,无论是采购、捐赠、内部调拨,还是自制与改造,均需经过严格记录与追踪…...

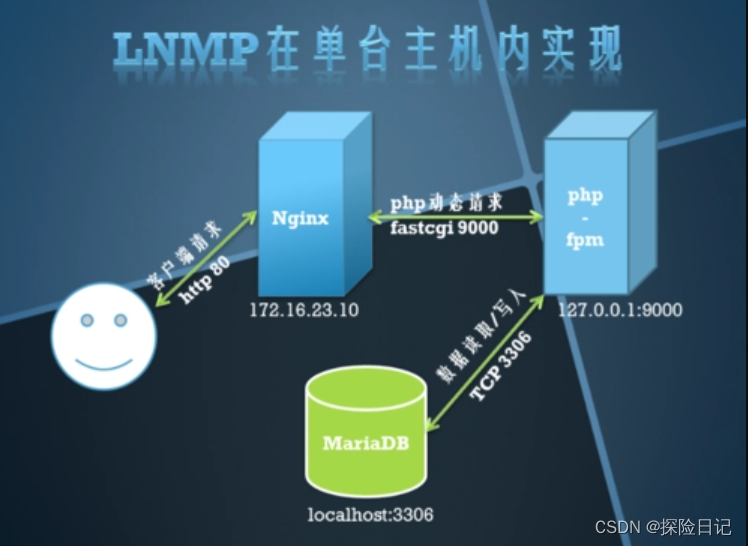
基于公有云部署wordpress
云平台选择 腾讯云 阿里云 华为云 项目部署 一、架构讲解 1.1、定义与组成 LNMP是Linux、Nginx、MySQL(或MariaDB)和PHP(或Perl、Python)的首字母缩写,代表在Linux系统下使用Nginx作为Web服务器,MySQL作为…...

vite+vue集成cesium
1、创建项目、选择框架vuejs pnpm create vite demo_cesium 2、进入项目安装依赖 cd demo_cesium pnpm install3、安装cesium及插件 3、pnpm i cesium vite-plugin-cesium 4、修改vite-config.js import { defineConfig } from vite import vue from vitejs/plugin-vue impo…...

2024 年江西省研究生数学建模竞赛A题:交通信号灯管理问题分析、实现代码及参考论文
2024 年江西省研究生数学建模竞赛题目交通信号灯管理 1 题目 交通信号灯是指挥车辆通行的重要标志,由红灯、绿灯、 黄灯组成。红灯停、绿灯行,而黄灯则起到警示作用。交通 信号灯分为机动车信号灯、非机动车信号灯、人行横道信号 灯、方向指示灯等。 一…...

华为机试HJ1字符串最后一个单词的长度
华为机试HJ1字符串最后一个单词的长度 题目: 计算字符串中最后一个单词的长度 想法: 利用空格将字符串中的单词进行切分,返回最后一个单词的长度 input_str input() # 字符串输入 result input_str.split(" ")[-1] # 选取…...

排序(冒泡排序、选择排序、插入排序、希尔排序)-->深度剖析(一)
欢迎来到我的Blog,点击关注哦💕 前言 排序是一种基本的数据处理操作,它涉及将一系列项目重新排列,以便按照指定的标准(通常是数值大小)进行排序。在C语言中,排序算法是用来对元素进行排序的一系…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
