js修改scss变量
style.scss
$color : var(--color,'#ccc');
// 默认值 #ccc
.color{background: $color;
}定义了一个scss变量($color),用普通的css变量(--color)给他赋值,这里需要一个默认值,此时css变量(--color)还没有定义,接下来只有通过js修改css变量(--color),那么scss变量($color)就会改变,但是要注意,scss变量($color)是全局生效的,也就是说不管是在哪里修改了scss变量($color),全局的scss变量($color)都会变化,(这个效果常用来修改全局的主题)
修改实现流程: js--->css--->scss
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js修改scss变量</title><link rel="stylesheet" href="style.css">
</head>
<body><div class="color"></div><button onclick="changeColor()">修改scss变量</button>
</body>
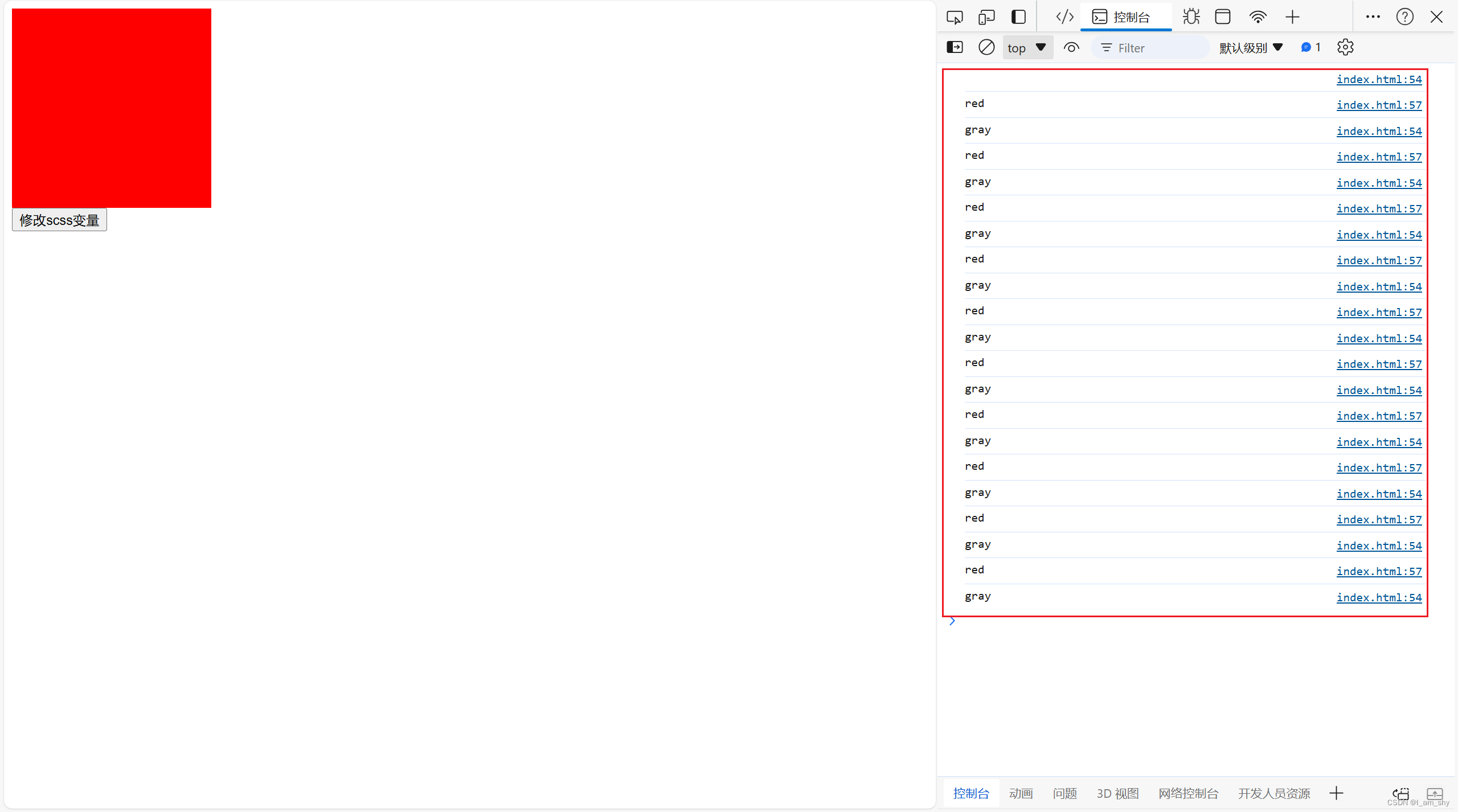
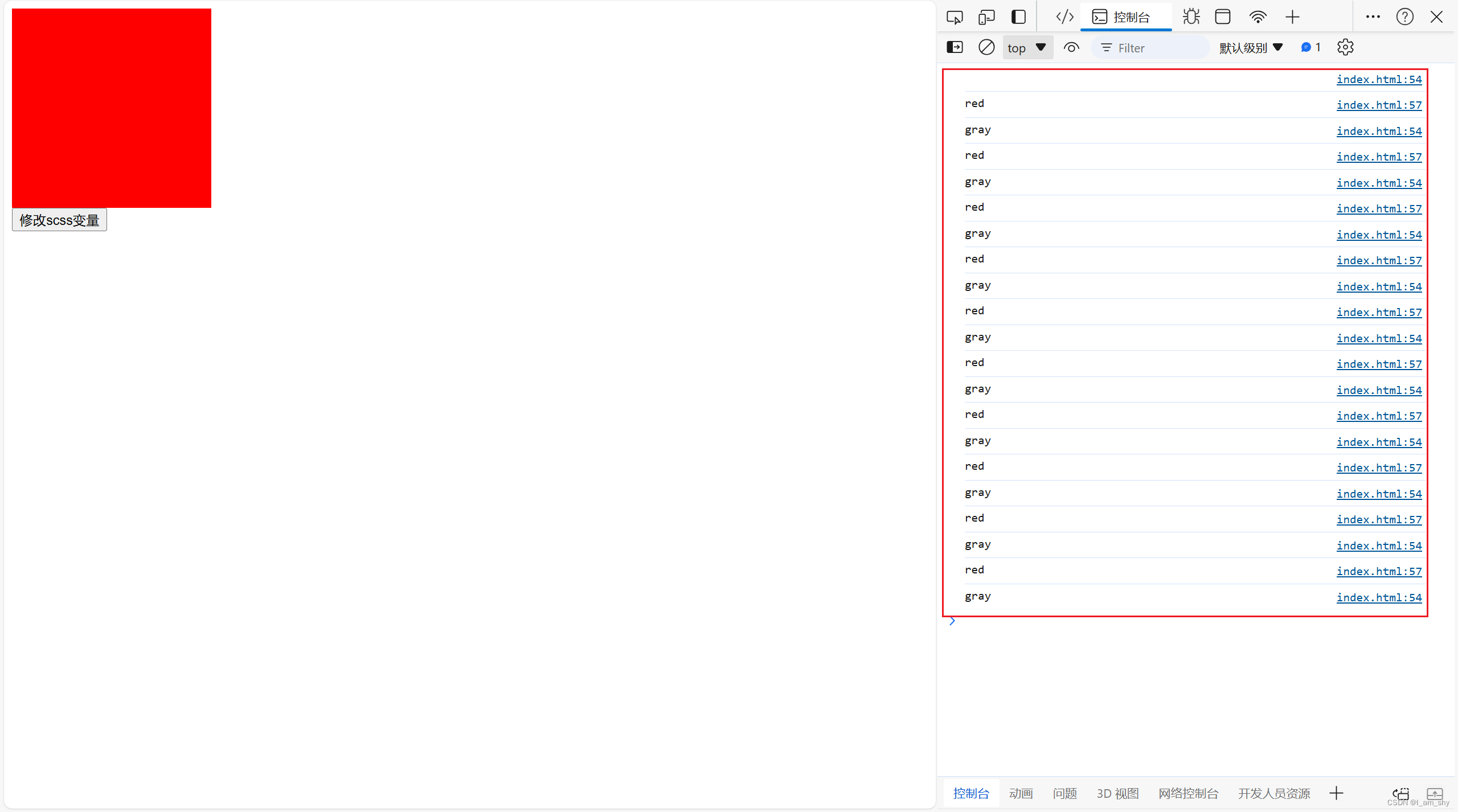
<script>function changeColor(){if(document.body.style.getPropertyValue('--color')!='red'){console.log(document.body.style.getPropertyValue('--color'));document.body.style.setProperty('--color', 'red');}else{console.log(document.body.style.getPropertyValue('--color'));document.body.style.setProperty('--color', 'gray');}}
</script>
</html>代码很简单,主要是在body修改css变量(--color) 因为页面中body的所有子元素会自动继承css变量(--color),这样即使有多个元素都会引起变化


这里点击一次按钮,div的颜色就变化一次
相关文章:

js修改scss变量
style.scss $color : var(--color,#ccc); // 默认值 #ccc .color{background: $color; } 定义了一个scss变量($color),用普通的css变量(--color)给他赋值,这里需要一个默认值,此时css变量(--co…...

【中霖教育怎么样】报考注册会计师有年龄限制吗?
【中霖教育怎么样】报考注册会计师有年龄限制吗? 申请参加注册会计师考试有没有年龄约束? 对于注册会计师的考试,不存在具体的年龄上限。而且该考试的入学门栏相对低,主要对考生的年龄下限规定。 在专业阶段,注册会计师考试要求考生具备…...

PHP验证日本手机电话号码
首先,您需要了解手机号码的规格。 根据 ,手机和PHS(个人手持电话系统)可以理解为以“070”、“080”和“090”开头的11位数字。 此外,以“050”开头的11位特定IP电话号码也将包含在该目标中。 关于以“060”开头的F…...

Qt 配置ASan
Qt 配置ASan 文章目录 Qt 配置ASan摘要关于ASan(AddressSanitizer)在Qt中配置 ASan1. 安装必要的工具2. 修改项目的 .pro 文件3. 重新构建项目4. 运行应用程序5. 分析错误报告示例注意事项 关键字: Qt、 ASan、 AddressSanitizer 、 GCC …...

MySQL常用操作命令大全
文章目录 一、连接与断开数据库1.1 连接数据库1.2 选择数据库1.3 断开数据库 二、数据库操作2.1 创建数据库2.2 查看数据库列表2.3 删除数据库 三、表操作3.1 创建表3.2 查看表结构3.3 修改表结构3.3.1 添加列3.3.2 删除列3.3.3 修改列数据类型 3.4 删除表 四、数据操作4.1 插入…...

有人物联的串口服务器USR-TCP232-410S基本测试通信和使用方案(485串口和232串口)
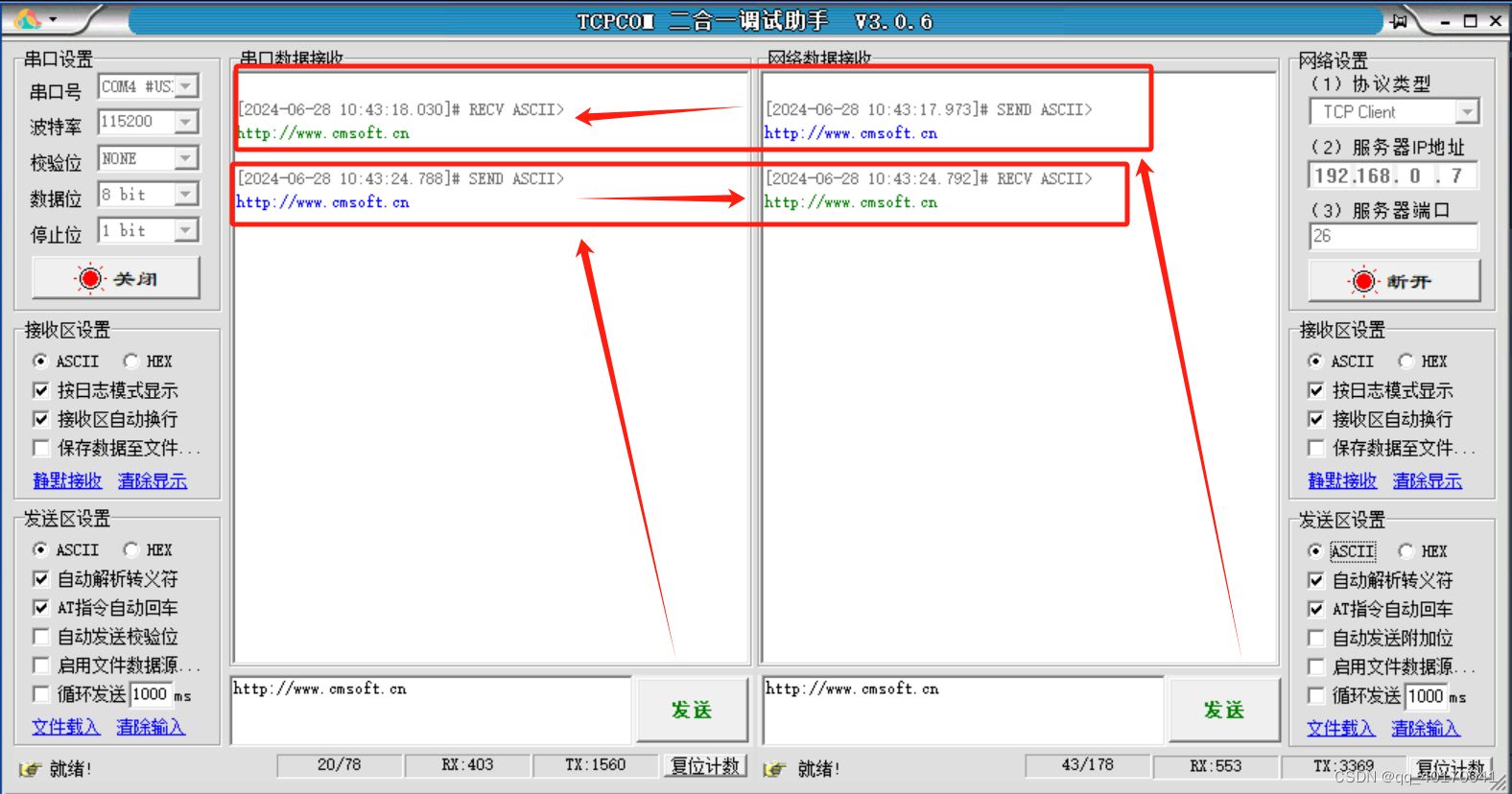
1.将 410S(USR-TCP232-410S,简称 410S 下同)的串口通过串口线(或USB 转串口线)与计算机相连接,通过网线将 410S 的网口 PC 的网口相连接,检测硬件连接无错误后,接入我们配送的电源适配器,给 410S 供电。观察指示灯状态…...

二维码登录的原理
二维码登录的原理: 二维码登录是一种基于移动设备和网络技术的便捷登录方式。其原理主要依赖于以下几个关键要素: 随机生成:服务器端随机生成一个具有唯一性和时效性的二维码。编码信息:这个二维码包含了特定的登录信息,例如用户标识、会话标识、时间戳等。扫描识别:用户…...
归并排序详解(递归与非递归)
归并排序是建立在归并操作上的一种有效算法。该算法是采用分治法的一个非常典型的应用。将已有序的子序列合并,得到完全有序的序列;即先使每个子序列有序,再使子序列间断有序。若将两个有序表合并成一个有序表,成为二路归并。 一…...

计算机系统基础(二)
1.数值数据的表示 为什么采用二进制? 二进制只有两种基本状态,两个物理器件就可以表示0和1二进制的编码、技术、运算规则都很简单0和1与逻辑命题的真假对应,方便通过逻辑门电路实现算术运算 数值数据表示的三要素 进位记数制(十…...

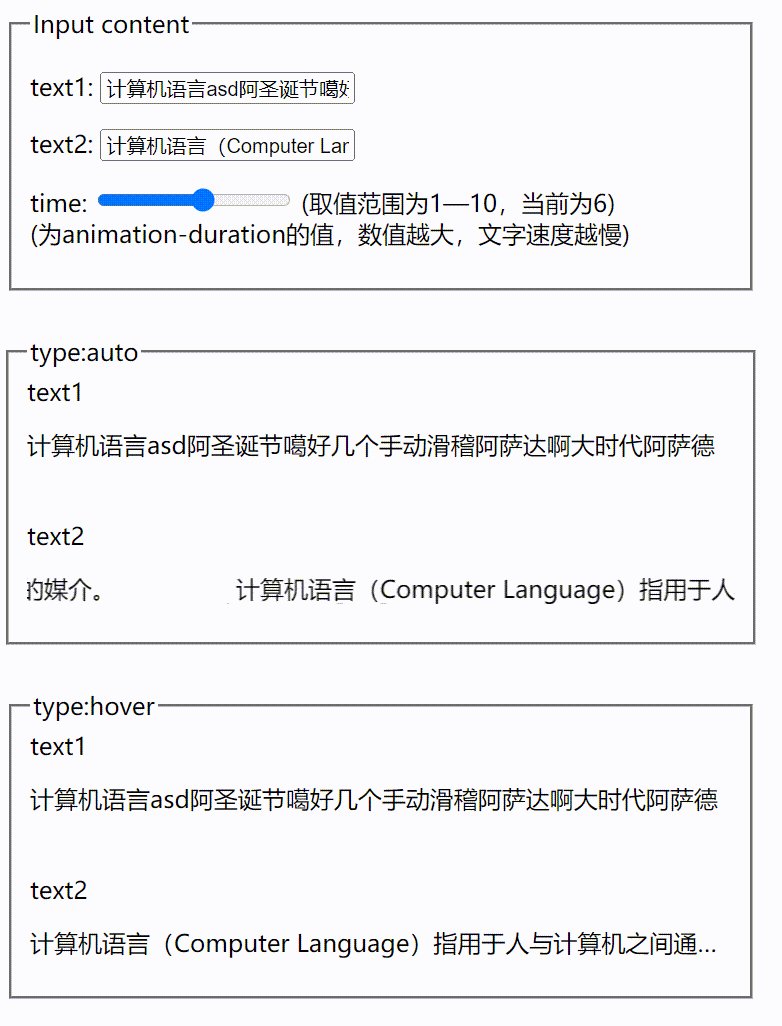
vue根据文字长短展示跑马灯效果
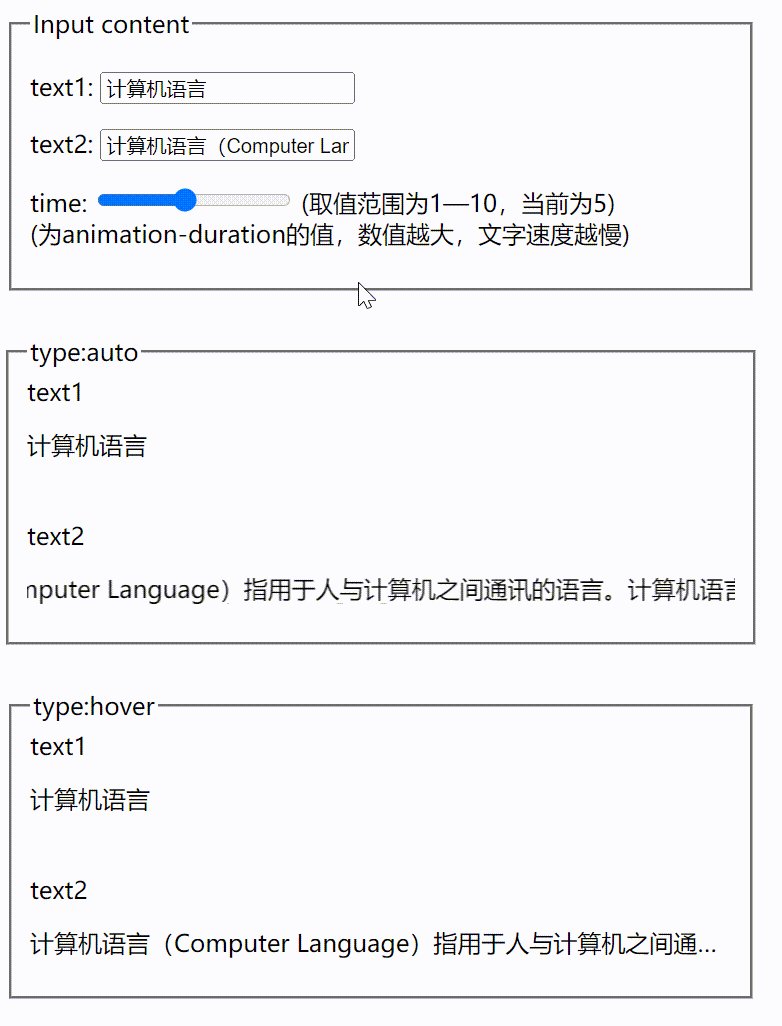
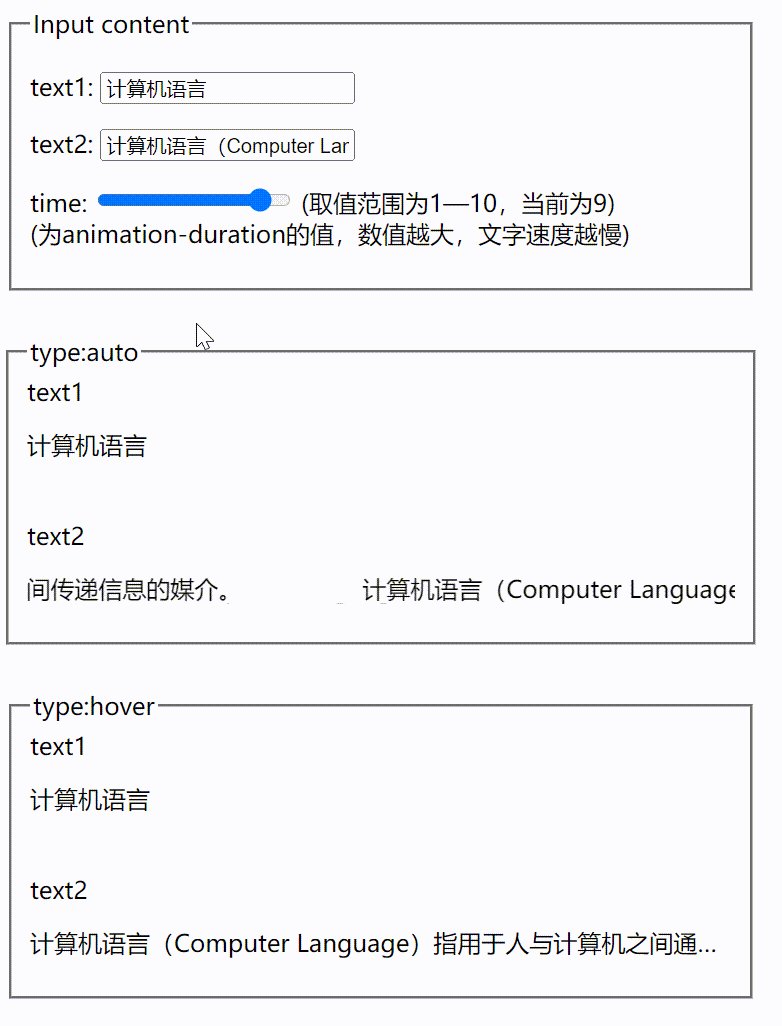
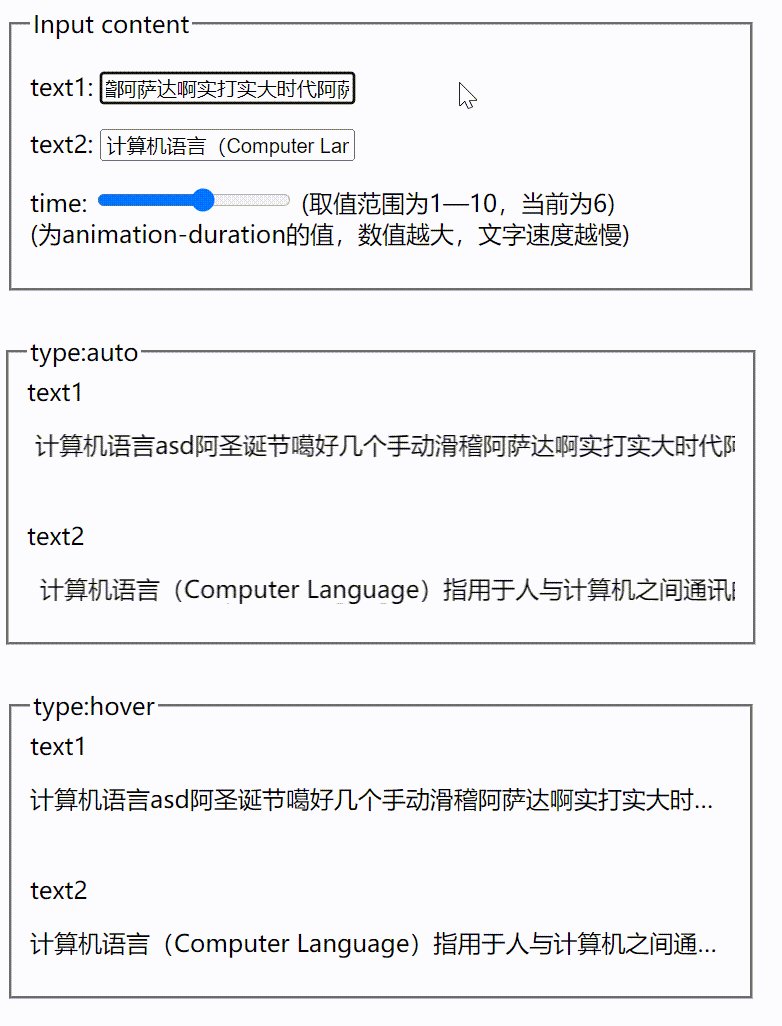
介绍 为大家介绍一个我编写的vue组件 auto-marquee ,他可以根据要展示文本是否超出展示区域,来判断是否使用跑马灯效果,效果图如下所示 假设要展示区域的宽度为500px,当要展示文本的长度小于500px时,只会展示文本&…...

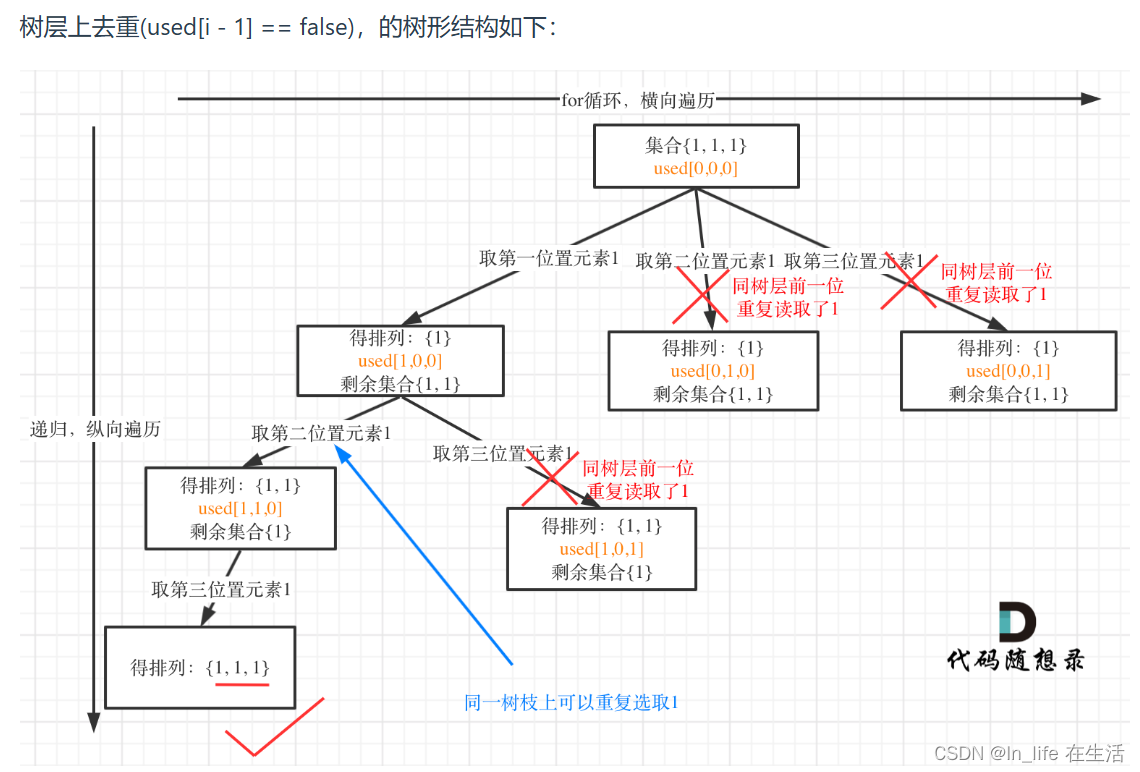
leetcode-21-回溯-全排列及其去重
一、[46]全排列 给定一个 没有重复 数字的序列,返回其所有可能的全排列。 示例: 输入: [1,2,3]输出: [ [1,2,3], [1,3,2], [2,1,3], [2,3,1], [3,1,2], [3,2,1] ] 其中,不需要使用startIndex used数组,其实就是记录此时path里都有哪些元素…...

如何根据两个关键字查询报错日志的位置
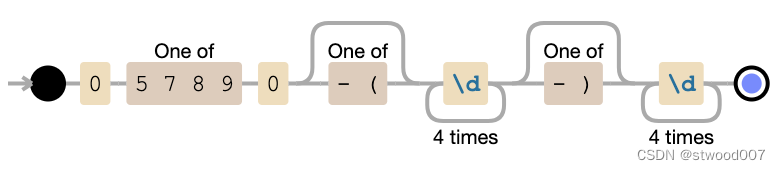
1、查找两个关键字(无顺序要求) 如果你不关心这两个关键字出现的顺序,你可以使用egrep(等同于grep -E)或grep的-E选项来启用扩展正则表达式,并使用管道(|)来组合两个搜索模式。 gr…...

短视频预算表:成都柏煜文化传媒有限公司
短视频预算表:精打细算,打造高质量视觉盛宴 在数字时代,短视频以其独特的魅力迅速占领了互联网内容的半壁江山,成为品牌宣传、文化传播乃至个人表达的重要载体。然而,每一个成功的短视频背后,都离不开一份…...

【Llama 2的使用方法】
Llama 2是Meta AI(Facebook的母公司Meta的AI部门)开发并开源的大型语言模型系列之一。Llama 2是在其前身Llama模型的基础上进行改进和扩展的,旨在提供更强大的自然语言处理能力和更广泛的应用场景。 以下是Llama 2的一些关键特性和更新点&am…...

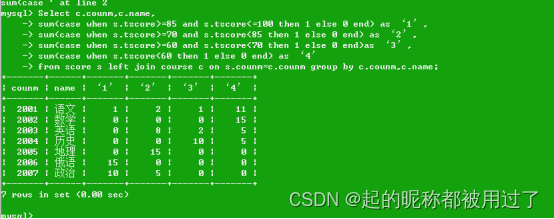
mysql-sql-第十三周
学习目标: sql 学习内容: 37.查询各科成绩最高分、最低分和平均分: 以如下形式显示:课程 ID,课程 name,最高分,最低分,平均分,及格率,中等率,优良率,优秀率 及格为>60,中等为:70-80,优良为:80-90,优秀…...

【Android】ViewPage2嵌套Fragment+SeekBar横向滑动冲突
问题描述 ViewPage2嵌套FragmentSeekBar,拖动SeekBar的进度条时,触发ViewPage2的滑动。 解决方案: 方案一:通过事件总线ViewPage2的isUserInputEnabled属性 子Fragment: class SeekBarFragment : Fragment() {priv…...

【408考点之数据结构】图的遍历
图的遍历 图的遍历是指从图中的某个顶点出发,按照一定的规则访问图中所有顶点,并使每个顶点仅被访问一次。图的遍历包括两种主要方法:深度优先搜索(DFS)和广度优先搜索(BFS)。这两种遍历方法在…...
自动驾驶---Motion Planning之多段五次多项式
1 前言 在之前的博客系列文章中和读者朋友们聊过Apollo的 Motion Planning方案: 《自动驾驶---Motion Planning之LaneChange》 《自动驾驶---Motion Planning之Path Boundary》 《自动驾驶---Motion Planning之Speed Boundary》 《自动驾驶---Motion Planning之轨迹Path优化》…...

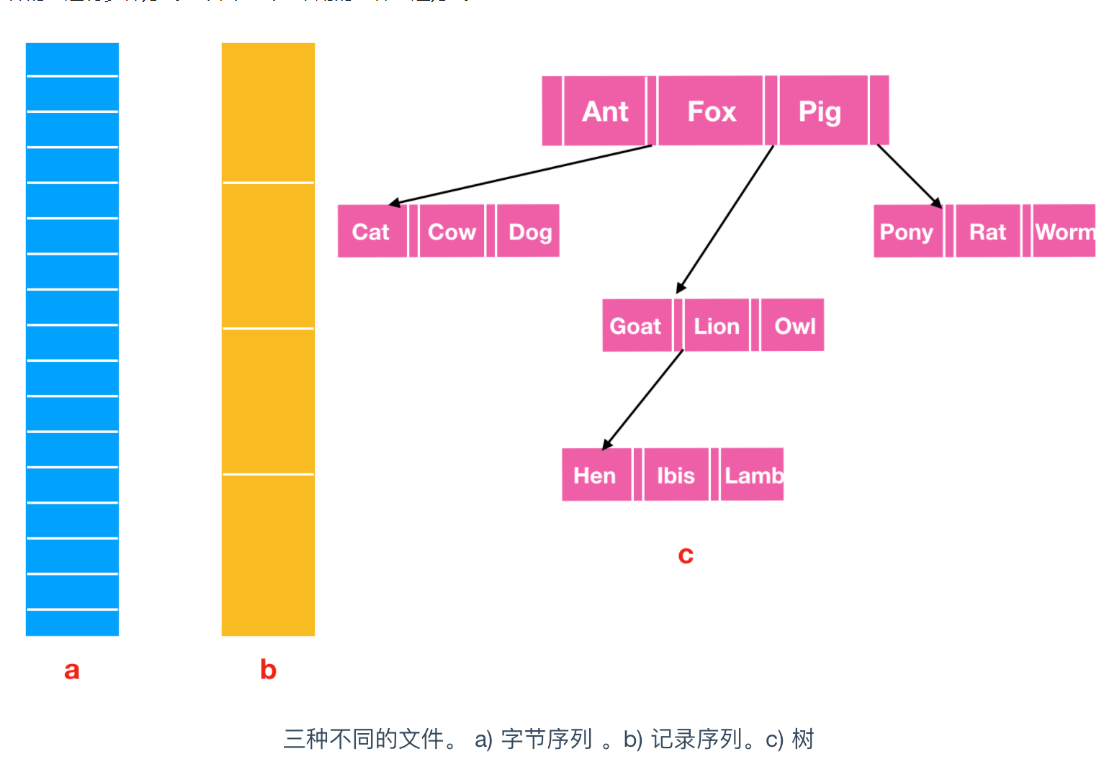
Linux基础IO操作详解
C文件IO相关接口 fopen函数 pathname: 要打开的文件名字符串mode: 访问文件的模式 模式描述含义“r”读文件不存在失败返回null“r”读写文件不存在打开失败返回null,文件存在则从头开始覆盖现有的数据(不会清空数据)“w”写文件不存在创建…...

轻松掌握:Hubstudio指纹浏览器如何接入IPXProxy代理IP
代理IP对于保护个人和企业网络安全起到了至关重要的作用,然而在需要多个工作的时候,就需要搭配指纹浏览器来使用。其中Hubstudio指纹浏览器就可以模拟多个浏览器环境,然而有些用户不知道如何将Hubstudio和代理IP一起使用,下面以…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
