ElementUI样式优化:el-input修改样式、el-table 修改表头样式、斑马格样式、修改滚动条样式、
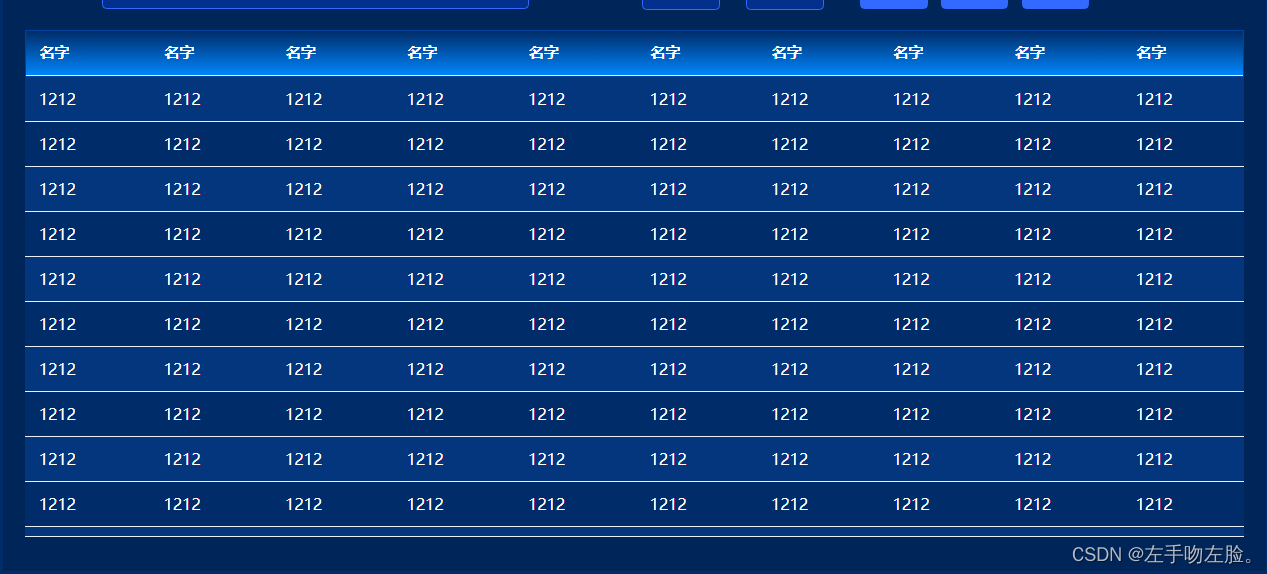
效果图:

1、改变日期时间组件的字体颜色背景
.form-class ::v-deep .el-date-editor {
border: 1px solid #326AFF;
background: #04308D !important;
}
.form-class ::v-deep .el-date-editor.el-input__wrapper {
box-shadow: 0 0 0 0px #326AFF inset;
}
// 输入框
.form-class ::v-deep .el-date-editor .el-range-input{
background: #04308D !important;
font-size: 14px;
font-family: PingFang SC, PingFang SC;
font-weight: 400;
color: #FFFFFF;
}
// 中间的至字
.form-class ::v-deep .el-date-editor .el-range-separator{
background: #04308D !important;
color: #FFFFFF;
}
.form-class ::v-deep .el-range__close-icon{
background: #04308D !important;
color: #FFFFFF;
}
修改element-ui日期下拉框datetimePicker的背景色样式-CSDN博客 弹窗样式在这里
2、修改input的字体颜色背景
// 输入框
.form-class ::v-deep .el-input__wrapper {
border: 1px solid #326AFF;
box-shadow: 0 0 0 0px #326AFF inset;
background: #04308D !important;
}
// 输入框
::v-deep .el-input__inner{
background: #04308D !important;
font-size: 14px;
font-weight: 400;
color: #FFFFFF;
}
3、修改按钮颜色
.blue-button{
background-color: #326aff;
border: 1px solid #326AFF;
}
4、去表格的白线
.el-table{
// 去掉白线
--el-table-border-color:#063570;
}
不写就会有如下白线

5、设置表格行高度
// 设置表格行高度
::v-deep .el-table__body tr,
::v-deep .el-table__body td {
padding: 0;
height: 40px;
}
6、表格内背景颜色
// 表格内背景颜色
::v-deep .el-table th,
::v-deep .el-table tr,
::v-deep .el-table td {
background-color:#063570;
border: 0px;
color: #fff; // 修改字体颜色
font-size: 24px;
height: 5px;
font-weight: Normal;
}
7、 修改表头样式-加边框 和背景色
// 修改表头样式-加边框
::v-deep .el-table__header-wrapper {
border: solid 1px #00429c;
// box-sizing: border-box;
}
// 修改表头样式-背景色
::v-deep .el-table__header thead tr th{
border: #002C69 0px solid;
background: linear-gradient(to top, #0085FB, #002C69)!important;
color: #FFFFFF;
}
8、 表格斑马自定义颜色
表格部分
<el-table :data="tableData" height="55vh" :row-class-name="tableRowClassName"
js部分添加
const tableRowClassName = ({ row, rowIndex }) => {
if (rowIndex % 2 == 0) {
return "warning-row1";
} else {
return "warning-row2";
}
}
// 表格斑马自定义颜色
::v-deep .el-table__row.warning-row1 {
background: #03367c;
border: #002C69 0px solid;
color: #FFFFFF;
}
::v-deep .el-table__row.warning-row2 {
background: #002C69;
border: #002C69 0px solid;
color: #FFFFFF;
}
9、鼠标悬停行颜色改变
<style>
/* 用来设置当前页面element全局table 选中某行时的背景色*/
/*鼠标移入某行时的背景色*/
.el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #0873fd !important;
/* 设置鼠标悬停时的背景色 */
color: black !important;
/* 设置文字颜色 */
}
</style>
补充:暂无数据时的表格背景颜色

::v-deep .el-table__empty-block{
background-color: #063570;
color: #fff; // 修改字体颜色
}
10、滚动条的样式
// 滚动条样式
::v-deep .el-table__body-wrapper::-webkit-scrollbar-track {
background-color: #063570;
}
::v-deep .el-table__body-wrapper::-webkit-scrollbar {
width: 10px;
opacity: 0.5;
}
::v-deep .el-table__body-wrapper::-webkit-scrollbar-thumb {
border-radius: 15px;
background-color: #0257aa;
}
11、分页样式

// 分页
::v-deep .pagination-container{background: #063570!important;}//这是123454
::v-deep .el-pager li{border: 1px solid #326AFF;background: #04308D !important;color: #FFFFFF;
}
::v-deep .el-pager li.is-active{background: #0873fd !important;
}
// <这个
::v-deep .btn-prev {// border: 1px solid #326AFF;background-color: #04308D !important;color: #FFFFFF;
}
// >这个
::v-deep .btn-next {// border: 1px solid #326AFF;background-color: #04308D !important;color: #FFFFFF;
}
// 前往
::v-deep .el-pagination__jump .el-pagination__goto{color: #FFFFFF;}
// 页码筛选的input::v-deep .el-pagination__jump .el-input{border: 1px solid #326AFF;background: #04308D !important;color: #FFFFFF;}
::v-deep .el-pagination__jump .el-input .el-input__wrapper{// border: 1px solid #326AFF;background: #04308D !important;box-shadow: 0 0 0 0px #326AFF inset;color: #FFFFFF;}
// 页
::v-deep .el-pagination__jump .el-pagination__classifier{color: #FFFFFF;}// el-input el-input--default el-pagination__editor is-in-pagination12、总代码
<el-dialog class="blue-dialog" v-model="dialogVisible" title="工单列表" width="80%" custom-class="openAnimAbcd" draggable><el-form :inline="true" :model="queryParams" ref="queryParamsRef" class="demo-form-inline form-class"label-width="68px"><el-form-item label="时间筛选" prop="time"><el-date-picker class="custom-timeselect" v-model="time" type="datetimerange" range-separator="至"start-placeholder="开始时间" end-placeholder="结束时间" style="width: 380px" value-format="YYYY-MM-DD HH:mm:ss":shortcuts="shortcuts" @change="changetime" :default-time="defaultTime" /></el-form-item><el-form-item label="输入框" prop="time"><el-input style="width: 70px" v-model="queryParams.number1" placeholder="请输入" :error="durationInputError(queryParams.number1)"@input="handleDurationInput1(queryParams.number1)"></el-input> <span style=" color: #FFFFFF">至</span> <el-input style="width: 70px" v-model="queryParams.number2" placeholder="请输入":error="durationInputError(queryParams.number2)"@input="handleDurationInput2(queryParams.number2)"></el-input></el-form-item><el-form-item><el-button type="primary" class="blue-button" size="Small" @click="handleExport">导出</el-button><el-button type="primary" class="blue-button" @click="resetQuery" size="Small">重置</el-button><el-button type="primary" size="Small" class="blue-button" @click="getecharstData">搜索</el-button></el-form-item></el-form><el-table :data="tableData" height="55vh" :row-class-name="tableRowClassName" key='xqtable':highlight-current-row="false"><el-table-column prop="name" label="名字" min-width="80" /><el-table-column prop="name" label="名字" min-width="80" /><el-table-column prop="name" label="名字" min-width="80" /><el-table-column prop="name" label="名字" min-width="80" /><el-table-column prop="name" label="名字" min-width="80" /><el-table-column prop="name" label="名字" min-width="80" /><el-table-column prop="name" label="名字" min-width="80" /><el-table-column prop="name" label="名字" min-width="80" /><el-table-column prop="name" label="名字" min-width="80" /><el-table-column prop="name" label="名字" min-width="80" /></el-table><pagination :page-sizes="[100, 200, 500, 1000, 2000, 5000]" v-show="total > 0" :total="total" class="paginationyhd"v-model:page="queryParams.pageNum" v-model:limit="queryParams.pageSize" @pagination="openTable" /></el-dialog>js部分
const tableRowClassName = ({ row, rowIndex }) => {
if (rowIndex % 2 == 0) {
return "warning-row1";
} else {
return "warning-row2";
}
}
样式引入
<style src="@/assets/styles/dialog.scss" scoped />
<style>
.el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #0873fd !important;
/* 设置鼠标悬停时的背景色 */
color: black !important;
/* 设置文字颜色 */
}
</style>
css页面:

/* 改变整个输入框的字体颜色背景 */
::v-deep .el-form-item__label {color: #FFFFFF;
}
.form-class ::v-deep .el-date-editor {border: 1px solid #326AFF;background: #04308D !important;}.form-class ::v-deep .el-date-editor.el-input__wrapper {box-shadow: 0 0 0 0px #326AFF inset;}
// 输入框.form-class ::v-deep .el-date-editor .el-range-input{background: #04308D !important;font-size: 14px;font-family: PingFang SC, PingFang SC;font-weight: 400;color: #FFFFFF;}
// 中间的至字.form-class ::v-deep .el-date-editor .el-range-separator{background: #04308D !important;color: #FFFFFF;}
.form-class ::v-deep .el-range__close-icon{background: #04308D !important;color: #FFFFFF;}// 输入框.form-class ::v-deep .el-input__wrapper {border: 1px solid #326AFF;box-shadow: 0 0 0 0px #326AFF inset;background: #04308D !important;} // 输入框::v-deep .el-input__inner{background: #04308D !important;font-size: 14px;font-weight: 400;color: #FFFFFF;}
.blue-button{background-color: #326aff;border: 1px solid #326AFF;}.el-table{// 去掉白线--el-table-border-color:#063570;}
// 设置表格行高度
::v-deep .el-table__body tr,
::v-deep .el-table__body td {padding: 0;height: 40px;
}
// 表格内背景颜色
::v-deep .el-table th,
::v-deep .el-table tr,
::v-deep .el-table td {background-color:#063570; border: 0px;color: #fff; // 修改字体颜色font-size: 24px;height: 5px;font-weight: Normal;
}// 修改表头样式-加边框
::v-deep .el-table__header-wrapper {border: solid 1px #00429c;// box-sizing: border-box;}// 修改表头样式-背景色::v-deep .el-table__header thead tr th{border: #002C69 0px solid; background: linear-gradient(to top, #0085FB, #002C69)!important;color: #FFFFFF;}// 表格斑马自定义颜色
::v-deep .el-table__row.warning-row1 {background: #03367c;border: #002C69 0px solid;color: #FFFFFF;
}::v-deep .el-table__row.warning-row2 {background: #002C69;border: #002C69 0px solid;color: #FFFFFF;
}.el-table .el-table__body tr:hover {background-color: #0873fd !important; /* 设置鼠标悬停时的背景色 */color: black !important; /* 设置文字颜色 */}// 滚动条样式
::v-deep .el-table__body-wrapper::-webkit-scrollbar-track {background-color: #063570;}::v-deep .el-table__body-wrapper::-webkit-scrollbar {width: 10px;opacity: 0.5;}::v-deep .el-table__body-wrapper::-webkit-scrollbar-thumb {border-radius: 15px;background-color: #0257aa;}希望对你有帮助
相关文章:

ElementUI样式优化:el-input修改样式、el-table 修改表头样式、斑马格样式、修改滚动条样式、
效果图: 1、改变日期时间组件的字体颜色背景 .form-class ::v-deep .el-date-editor { border: 1px solid #326AFF; background: #04308D !important; } .form-class ::v-deep .el-date-editor.el-input__wrapper { box-shadow: 0 0 0 0px #326AFF inset; } // 输入…...
)
大数据面试题之Spark(6)
Spark输出文件的个数,如何合并小文件? Spark的driver是怎么驱动作业流程的? Spark SQL的劣势? 介绍下Spark Streaming和Structed Streaming Spark为什么比Hadoop速度快? DAG划分Spark源码实现? Spark Streaming的双流join的过程,怎么做的? …...
)
SpringSecurity中文文档(Servlet Anonymous Authentication)
Anonymous Authentication Overview 通常认为采用“默认拒绝”立场是良好的安全实践,您明确指定允许的内容并拒绝其他所有内容。定义未经身份验证的用户可以访问的内容是类似的情况,特别是对于 Web 应用程序。许多网站要求用户必须经过身份验证才能访问…...

【Spring Boot 事务管理】
Spring Boot 事务管理 一、Spring Boot中的事务管理1.声明式事务管理Transactional注解基本使用配置选项 2.编程式事务管理TransactionTemplatePlatformTransactionManager 二、Transactional注解深入1.基本使用基本属性 2.传播行为3.隔离级别4.事务超时设置5.回滚规则 三、事务…...

【C++】C++指针在线程中调用与受保护内存空间读取方法
引言 在C的多线程编程中,正确地管理内存和同步访问是确保程序稳定性和安全性的关键。特别是当涉及到指针在线程中的调用时,对受保护内存空间的访问必须谨慎处理,以防止数据竞争、死锁和内存损坏等问题。本文将详细探讨C指针在线程中调用时如何…...

安全隔离上网的有效途径:沙箱
在数字化浪潮日益汹涌的今天,网络安全成为了不可忽视的重要议题。沙箱技术作为一种高效的隔离机制,为企业和个人提供了一种在享受网络便利的同时,保障系统安全的解决方案。本文旨在深入探讨沙箱技术如何做到隔离上网,从而为用户提…...

jenkins下后台运行链接Jenkins服务脚本方法
为了编写一个用于在后台运行 Jenkins agent 的批处理脚本,你可以使用 start 命令来启动 Java 进程并将其设置为在后台运行。以下是一个示例批处理脚本 run_agent.bat: bat echo off setlocalREM Set the path to the Jenkins agent JAR file set AGENT…...

宠物空气净化器哪个品牌性价比高?宠物空气净器Top3品牌推荐
养猫确实给家庭带来了无尽的欢乐,但猫毛无处不在的问题确实让不少猫主人感到头疼。不论是长毛猫还是短毛猫,它们掉落的浮毛飘浮在空气中,不仅影响家居环境的整洁度,还可能成为过敏的源头。因此,如何高效地处理这些猫浮…...

苏州大厂面试题JAVA 面试集
基础知识1、强引用、软引用、弱引用、幻象引用有什么区别?(java基础) 答案参考:https://time.geekbang.org/column/article/6970 2、 对比Hashtable、HashMap、TreeMap有什么不同?(数据结构) 答案参考:https://time.geekbang.org/column/article/8053 3、一个线程调用两次…...

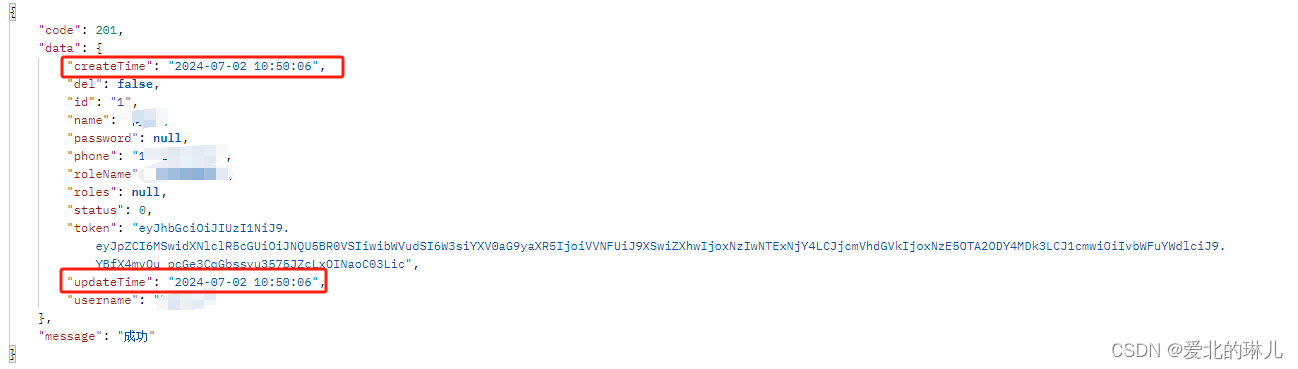
数据库取出来的日期格式是数组格式,序列化日期格式
序列化前,如图所示: 解决方式,序列化日期(localdatetime)格式 步骤一、添加序列化类 package com.abliner.test.common.configure;import com.alibaba.fastjson.serializer.JSONSerializer; import com.alibaba.fas…...

【Android】创建一个可以在屏幕上拖动的悬浮窗
项目需求 在界面上创建一个悬浮窗,可以自由的移动这个悬浮窗 需求解决 1.添加权限 <uses-permission android:name"android.permission.SYSTEM_ALERT_WINDOW"/>2.请求权限 从 Android 6.0 (API 23) 开始,应用需要动态请求显示悬浮窗…...

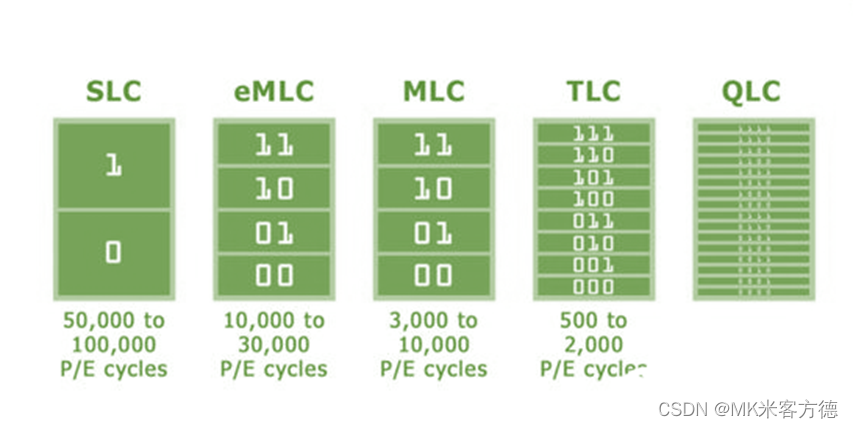
SPI NAND、SD NAND和eMMC对比—MK米客方德
目录 1. 容量: 2.封装类型: 3.速度: 4.性能: 5.寿命: 6. 使用方式: 7. 其他优缺点: 8.常见应用场景: 1. 容量: SPI NAND通常提供从几百MB到几GB的存储容量。 SD NAND的容量覆盖范围比SPI NAND更广,从几GB到几十GB不等。 eMMC的容量范围更大&a…...

“深入解析:YUM仓库、RPM包与源码编译——Linux软件安装方式全面对比“
目录 YUM 仓库安装 概念: 优点: 缺点: RPM 包安装 概念: 优点: 缺点: 源码编译安装 概念: 优点: 缺点: 三者区别 YUM 仓库安装 概念: YUM&…...

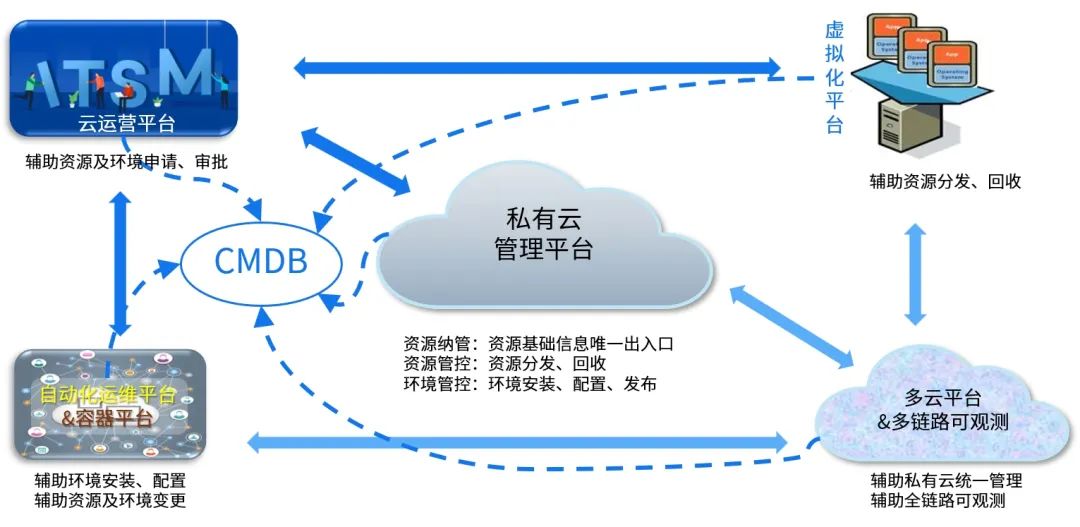
中电金信:银行业私有云何去何从
2009年,云计算开始从概念走向实践。在这一年,Gartner在预测2010十大发展趋势中,将云计算列在榜首。在这之后,谷歌、亚马逊、IBM等科技巨头纷纷加码对云计算的研发投入。2010年正式迎来云计算时代,这一年也被定为“云元…...

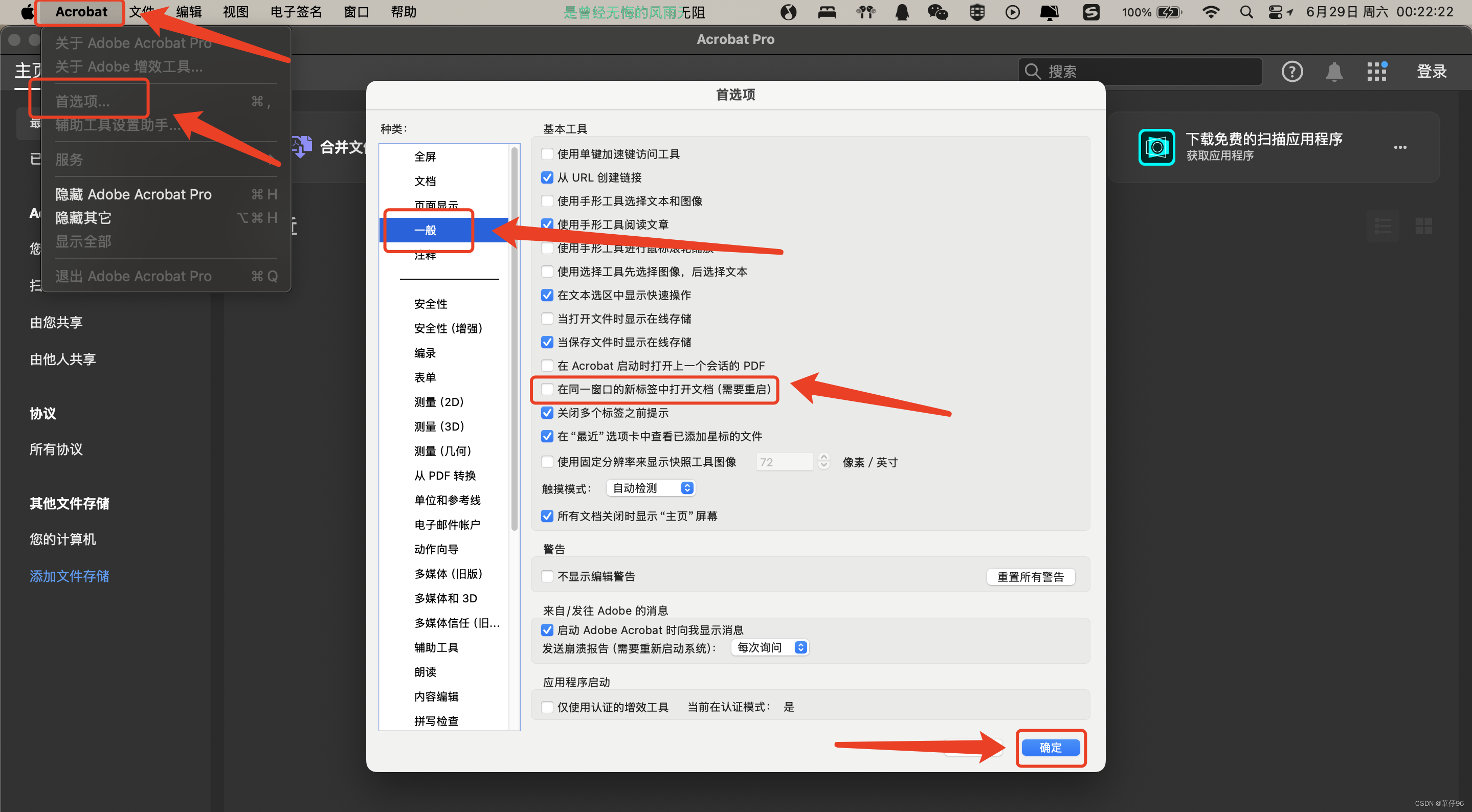
Adobe Acrobat Pro或者Adobe Acrobat Reader取消多标签页显示,设置打开一个pdf文件对应一个窗口。
Windows系统:Adobe Acrobat Pro或者Adobe Acrobat Reader首选项-一般-取消在同一窗口的新标签中打开文档(需要重启)的对勾,点击确定,彻底关闭后重启,这样打开的每一个PDF文件对应的是一个窗口,并…...

从0开始学习pyspark--pyspark的数据读取[第4节]
在PySpark中,读取文件型数据是一个常见的操作,Spark支持多种数据格式,如CSV、JSON、Parquet、Avro等。以下是一些常用的方法来读取不同格式的文件数据。 读取文本型数据 读取CSV文件: 使用spark.read.csv方法读取CSV文件,可以通…...

极速升级:MacOS系统中Pip源的切换指南
极速升级:MacOS系统中Pip源的切换指南 在MacOS系统中,Python的包管理工具Pip是我们管理和安装Python库的得力助手。然而,默认的Pip源在国外,对于国内用户来说,访问速度可能较慢。因此,更换Pip源以提高下载…...

服务器的分类,主流服务器的应用场景
一、服务器分类 服务器可以按应用层次、体系架构、用途、外形等进行分类。以下是详细说明: 按应用层次分类 入门级服务器:这些服务器一般用于小型企业或部门的简单任务,如文件共享和打印服务。工作组级服务器:适用于中小型企业&…...

Objects and Classes (对象和类)
Objects and Classes [对象和类] 1. Procedural and Object-Oriented Programming (过程性编程和面向对象编程)2. Abstraction and Classes (抽象和类)2.1. Classes in C (C 中的类)2.2. Implementing Class Member Functions (实现类成员函数)2.3. Using Classes (使用类) Ref…...

从单点到全景:视频汇聚/安防监控EasyCVR全景视频监控技术的演进之路
在当今日新月异的科技浪潮中,安防监控领域的技术发展日新月异,全景摄像机便是这一领域的杰出代表。它以其独特的360度无死角监控能力,为各行各业提供了前所未有的安全保障,成为现代安防体系中的重要组成部分。 一、全景摄像机的技…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
