安卓实现微信聊天气泡
一搜没一个能用的,我来:

布局文件:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:id="@+id/history_time"app:layout_constraintTop_toTopOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"android:text="05月25日 22:14"android:layout_width="wrap_content"android:layout_height="wrap_content"/><com.xmkjsoft.xhgh.self.CircularImageViewandroid:src="@color/main_color"android:id="@+id/head_img"app:layout_constraintTop_toBottomOf="@id/history_time"app:layout_constraintLeft_toLeftOf="parent"android:layout_width="40dp"android:layout_height="40dp"/><!-- 聊天气泡中的内容,如文本、图片等 --><TextViewapp:layout_constraintTop_toTopOf="@id/head_img"app:layout_constraintLeft_toRightOf="@id/head_img"app:layout_constraintRight_toRightOf="parent"android:background="@drawable/left_chat_bubble"android:layout_marginRight="20dp"android:id="@+id/message_text_left"android:layout_width="0dp"android:paddingLeft="20dp"android:paddingTop="5dp"android:paddingBottom="5dp"android:layout_height="wrap_content"android:text="这是一个左这是一个左这是一个左这是一个这是一个左这是一个左这是一个一个这是一个左这是一个左"android:textColor="@color/white"android:textSize="16sp" /><!--右消息--><com.xmkjsoft.xhgh.self.CircularImageViewandroid:layout_marginTop="20dp"android:src="@color/main_color"android:id="@+id/head_img_right"app:layout_constraintTop_toBottomOf="@id/message_text_left"app:layout_constraintRight_toRightOf="parent"android:layout_width="40dp"android:layout_height="40dp"/><!-- 聊天气泡中的内容,如文本、图片等 --><TextViewapp:layout_constraintTop_toTopOf="@id/head_img_right"app:layout_constraintRight_toLeftOf="@id/head_img_right"app:layout_constraintLeft_toLeftOf="parent"android:background="@drawable/right_chat_bubble"android:layout_marginLeft="20dp"android:id="@+id/message_text_right"android:layout_width="0dp"android:paddingRight="10dp"android:paddingLeft="10dp"android:paddingTop="5dp"android:paddingBottom="5dp"android:layout_height="wrap_content"android:text="这是一个左这是一个左这是一个左这是一个这是一个左这是一个左这是一个一个这是一个左这是一个左"android:textColor="@color/white"android:textSize="16sp" /><!-- <TextView-->
<!-- android:background="@drawable/left_chat_bubble"-->
<!-- android:layout_marginLeft="20dp"-->
<!-- android:text="你好6666666666"-->
<!-- -->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"/>--></androidx.constraintlayout.widget.ConstraintLayout>
左边气泡 drawable 文件:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item><layer-list><item android:left="8dp"><shape><corners android:radius="4dp" /><solid android:color="@color/main_color" /></shape></item></layer-list></item><itemandroid:gravity="left|top"android:top="10dp"><rotateandroid:fromDegrees="45"android:pivotX="50%"android:pivotY="135%"><shape android:shape="rectangle"><sizeandroid:width="8dp"android:height="8dp" /><solid android:color="@color/main_color" /></shape></rotate></item>
</layer-list>右边气泡 drawable 文件:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item><layer-list><item android:right="8dp"><shape><corners android:radius="4dp" /><solid android:color="#4CAF50" /></shape></item></layer-list></item><itemandroid:gravity="right|top"android:top="0dp"><rotateandroid:fromDegrees="45"android:pivotX="-135%"android:pivotY="50%"><shape android:shape="rectangle"><sizeandroid:width="8dp"android:height="8dp" /><solid android:color="#4CAF50" /></shape></rotate></item>
</layer-list>相关文章:

安卓实现微信聊天气泡
一搜没一个能用的,我来: 布局文件: <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xml…...

软件测试(功能、接口、性能、自动化)详解 | 测试人生路
一、软件测试功能测试 测试用例编写是软件测试的基本技能;也有很多人认为测试用例是软件测试的核心;软件测试中最重要的是设计和生成有效的测试用例;测试用例是测试工作的指导,是软件测试的必须遵守的准则。 黑盒测试常见测试用…...

【面试题】网络IO模型
IO(Input/Output)模型指的是计算机系统中对输入/输出操作进行处理的不同方式。它定义了操作系统内核、应用程序和I/O设备之间如何交互和协调数据传输。不同的IO模型在效率、复杂性和适用场景方面都有所差异。以下是几种主要的IO模型及其特点:…...

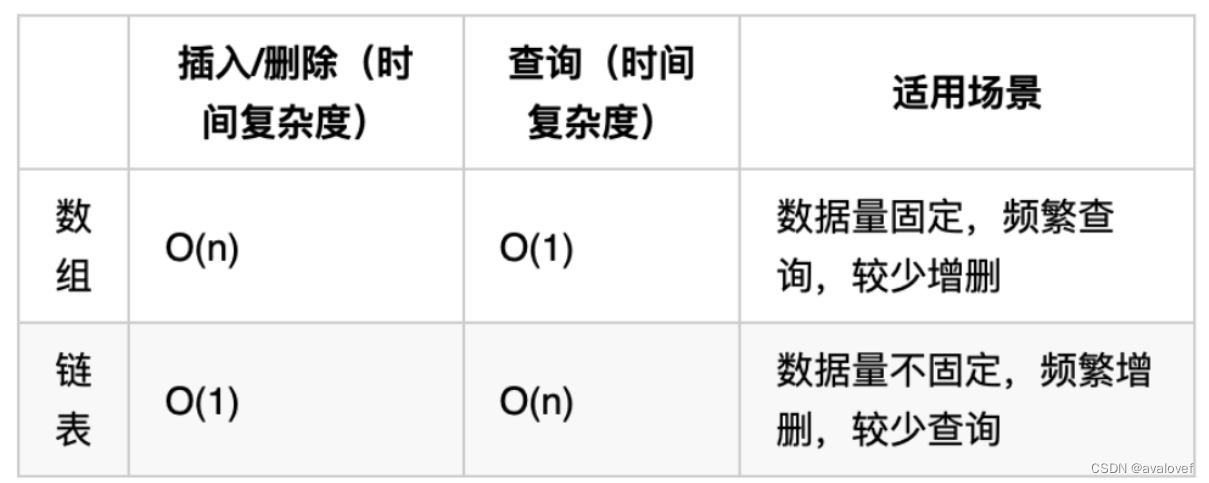
数据结构-----【链表:基础】
链表基础 1、链表的理论基础 1)基础: 链表:通过指针串联在一起的线性结构,每个节点由两部分组成,一个是数据域,一个是指针域(存放指向下一个节点的指针),最后一个指针…...

如何在pycharm里面运行pytest用例
pycharm运行三种方式 1.以xx.py脚本方式直接执行,当写的代码里面没用到unittest和pytest框架时,并且脚本名称不是以test_开头命名的,此时pycharm会以xx.py脚本方式运行 2.当脚本命名为test_xx.py时,用到unittest框架,…...

Charles抓包工具踩坑记录
请添加图片描述 Charles抓包工具 证书问题 输入网址:chls.pro/ssl 第一个下载证书网址,会出现一直加载不出来,无法下载证书的情况 解决:选择下面save Charles Root。。。 2 证书在mac中禁止修改问题 解决也很简单,按照…...

【RabbitMQ实战】邮件发送(直连交换机、手动ack)
一、实现思路 二、异常情况测试现象及解决 说明:本文涵盖了关于RabbitMQ很多方面的知识点, 如: 消息发送确认机制 、消费确认机制 、消息的重新投递 、消费幂等性, 二、实现思路 1.简略介绍163邮箱授权码的获取 2.编写发送邮件工具类 3.编写RabbitMQ配置文件 4.生产者发起调用…...

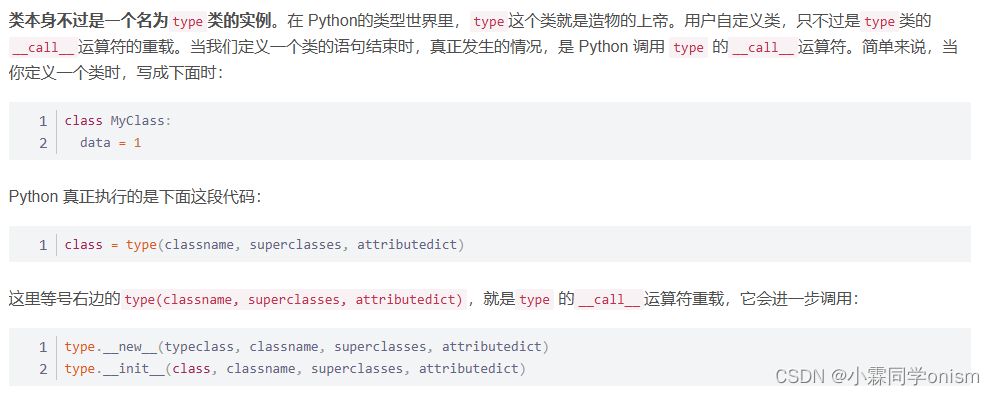
python 笔试面试八股(自用版~)
1 解释型和编译型语言的区别 解释是翻译一句执行一句,更灵活,eg:python; 解释成机器能理解的指令,而不是二进制码 编译是整个源程序编译成机器可以直接执行的二进制可运行的程序,再运行这个程序 比如c 2 简述下 Pyth…...

《SpringBoot+Vue》Chapter04 SpringBoot整合Web开发
返回JSON数据 默认实现 依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency>在springboot web依赖中加入了jackson-databind作为JSON处理器 创建一个实体类对象…...

腾讯地图异步调用
<template><!-- 定义地图显示容器 --><div id"container"></div> </template><script setup>import { onMounted } from vue;const mapKeys import.meta.env.VITE_GLOB_TX_MAP_KEYS;function initMap() {// //定义地图中心点坐…...

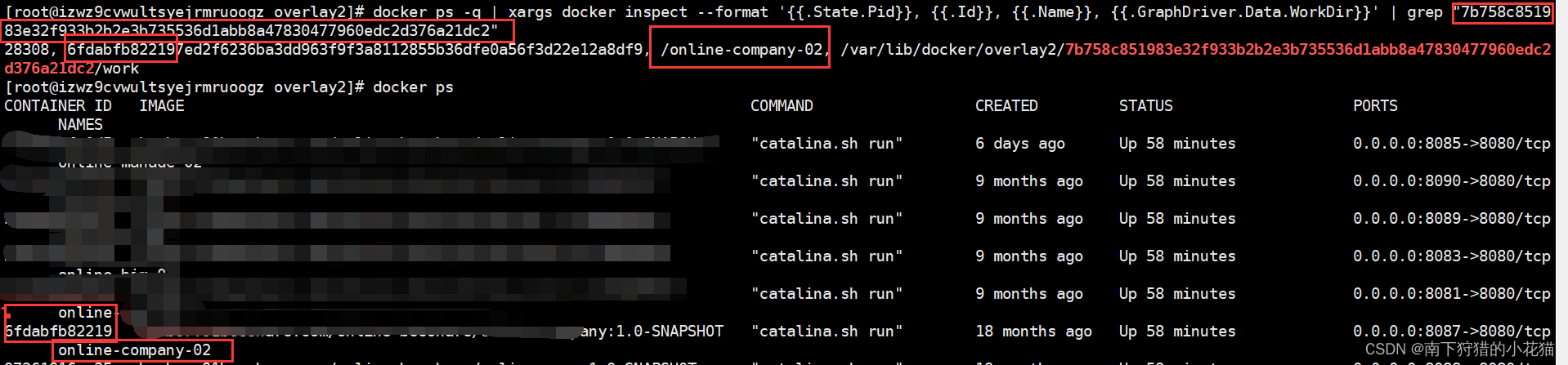
通过docker overlay2 目录名查找占用磁盘空间最大的容器名和容器ID
有时候经常会有个别容器占用磁盘空间特别大, 这个时候就需要通过docker overlay2 目录名查找占用磁盘空间最大的容器名和容器ID: 1、 首先进入到 /var/lib/docker/overlay2 目录下,查看谁占用的较多 [rootPPS-97-8-ALI-HD1H overlay2]# cd /var/lib/doc…...

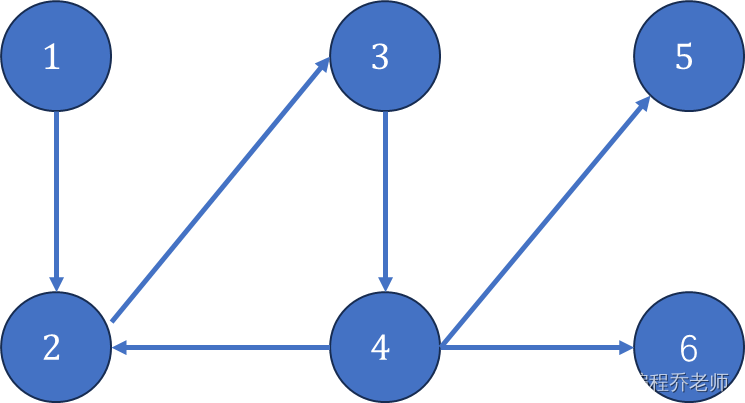
每周算法:有向图强连通分量
题目链接 受欢迎的牛 题目描述 每头奶牛都梦想成为牛棚里的明星。被所有奶牛喜欢的奶牛就是一头明星奶牛。所有奶牛都是自恋狂,每头奶牛总是喜欢自己的。奶牛之间的“喜欢”是可以传递的——如果 A A A 喜欢 B B B, B B B 喜欢 C C C,那…...

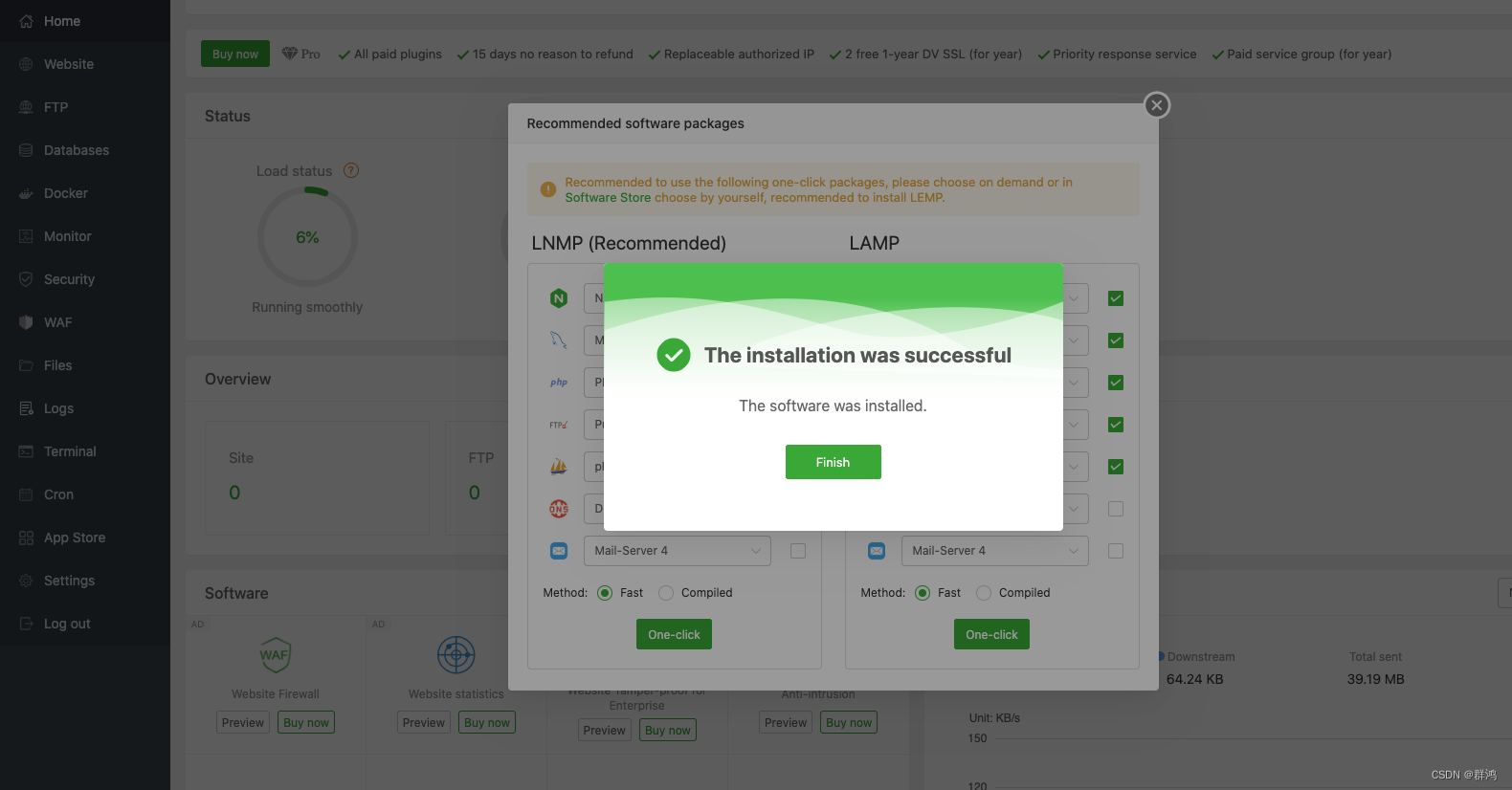
基于RackNerd + CentOS 7 64 Bit + aaPanel 的那些事
本文涉及以下几个站点: RackNerd - Introducing Infrastructure Stability NameSilo - https://www.namesilo.com/ aaPanel - https://www.aapanel.com/ 遇到错误 Cannot find a valid baseurl for repo: base/7/x86_64 解决办法 一、切换 yum源 首先可以去…...

大数据期末复习——hadoop、hive等基础知识
一、题型分析 1、Hadoop环境搭建 2、hadoop的三大组件 HDFS:NameNode,DataNode,SecondaryNameNode YARN:ResourceManager,NodeManager (Yarn的工作原理) MapReduce:Map࿰…...

什么是客户体验自动化?
客户体验自动化是近年来在企业界备受关注的一个概念。那么,究竟什么是客户体验自动化呢?本文将为您详细解析这一话题,帮助您更好地理解并应用客户体验自动化。 我们要先明确什么是客户体验。客户体验是指客户在使用产品或服务过程中的感受和体…...

高效除氟:探索CH-87up树脂在氟化工废水处理中的应用
摘要 本研究旨在评估Tulsimer CH-87up树脂针对经钙镁预处理后的氟化工废水的深度处理效果。实验结果显示,CH-87up树脂能显著降低废水中的氟离子浓度,从43.4mg/L降至0.34mg/L,远低于行业排放标准的5mg/L。此外,该树脂表现出卓越的…...

【Git】LFS
什么是lfs Git 是分布式 版本控制系统,这意味着在克隆过程中会将仓库的整个历史记录传输到客户端。对于包涵大文件(尤其是经常被修改的大文件)的项目,初始克隆需要大量时间,因为客户端会下载每个文件的每个版本**。Gi…...

隐式转换的魔法:Scala中隐式转换的深度解析
隐式转换的魔法:Scala中隐式转换的深度解析 在Scala编程语言的丰富特性中,隐式转换是一个强大而微妙的工具。它允许开发者在不改变现有代码的情况下,扩展或修改类的行为。本文将深入探讨Scala中隐式转换的工作原理,并通过详细的代…...

外贸企业选择什么网络?
随着全球化的深入发展,越来越多的国内企业将市场拓展到海外。为了确保外贸业务的顺利进行,企业需要建立一个稳定、安全且高速的网络。那么,外贸企业应该选择哪种网络呢?本文将为您详细介绍。 外贸企业应选择什么网络? …...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

