Spring MVC数据绑定和响应——数据回写(二)JSON数据的回写
项目中已经导入了Jackson依赖,可以先调用Jackson的JSON转换的相关方法,将对象或集合转换成JSON数据,然后通过HttpServletResponse将JSON数据写入到输出流中完成回写,具体步骤如下。
1、修改文件DataController.java,在DataController类中新增showDataByJSON()方法,用于将对象转换成JSON数据并写入输出流中完成回写。
@RequestMapping("showDataByJSON")
public void showDataByJSON(HttpServletResponse response) {try { ObjectMapper om = new ObjectMapper();User user = new User();user.setUsername("heima"); user.setPassword("666");String ujson = om.writeValueAsString(user);response.getWriter().print(ujson);} catch (IOException e) { e.printStackTrace(); }}
2、启动chapter12项目,在浏览器中访问地址http://localhost:8080/chapter12/showDataByJSON。访问地址后,执行了showDataByJSON()方法,方法执行后将User对象的数据转换成JSON格式的数据输出到请求页面中了。
一、@ResponseBody注解的使用范围
@ResponseBody注解可以标注在方法和类上,当标注在类上时,表示该类中的所有方法均应用@ResponseBody注解。如果需要当前类中的所有方法均应用@ResponseBody注解,也可以使用@RestController注解。
二、@ResponseBody注解的2个使用要求
使用@ResponseBody注解,项目至少需要符合2个要求,分别如下所示。
• 项目中有转换JSON相关的依赖。• 可以配置转换JSON数据的消息类型转换器。针对上述两个要求,chapter12项目都已经满足,项目的pom.xml文件中引入了Jackson相关的依赖,可以用于转换JSON;Spring MVC的配置文件中配置的<mvc:annotation-driven />元素默认注册了Java数据转JSON数据的消息转换器。
接下来通过一个案例演示使用@ResponseBody注解回写JSON格式的对象数据和集合数据,案例具体实现步骤如下。
1、修改文件DataController.java,在DataController类中新增getUser()方法,用于返回JSON类型的User信息;新增addProducts()方法用于返回JSON类型的Product列表信息。
@RequestMapping("showDataByJSON")public void showDataByJSON(HttpServletResponse response) {try {ObjectMapper om = new ObjectMapper();User user = new User();user.setUsername("heima");user.setPassword("666");String ujson = om.writeValueAsString(user);response.getWriter().print(ujson);} catch (IOException e) {e.printStackTrace();}}2、创建一个商品添加页面product_add.jsp,在product_add.jsp中创建一个表格,用于显示用户信息和添加商品信息。product_add.jsp的部分代码如下所示。
<script type="text/javascript">// 添加商品function addProducts() {var url="${pageContext.request.contextPath }/addProducts";$.get(url,function (products) {//将处理器返回的商品列表信息添加到表格中for (var i=0;i<products.length;i++) {
$("#products").append("<tr><td>"+products[i].proId+"</td><td>“+products[i].proName+”</td></tr>"); } }) }
</script>
3、启动chapter12项目,在浏览器中访问商品添加页面product_add.jsp,访问地址为http://localhost:8080/chapter12/product_add.jsp。页面加载完,页面异步将用户的信息显示在单元格中,成功回写了User对象信息对应的JSON数据。
4、单击product_add.jsp页面显示效果图所示的“添加多个商品”按钮。单击“添加多个商品”按钮,程序成功回写了List对应的JSON数据。
相关文章:
JSON数据的回写)
Spring MVC数据绑定和响应——数据回写(二)JSON数据的回写
项目中已经导入了Jackson依赖,可以先调用Jackson的JSON转换的相关方法,将对象或集合转换成JSON数据,然后通过HttpServletResponse将JSON数据写入到输出流中完成回写,具体步骤如下。 1、修改文件DataController.java,在…...

怎么快速给他人分享图片?扫描二维码看图的简单做法
现在通过二维码来查看图片是一种很常见的方法,通过二维码来查看图片不仅能够减少对手机存储空间的占用,而且获取图片变得更加方便快捷,只需要扫码就能够查看图片,有利于图片的展现。很多的场景中都有图片二维码的应用,…...

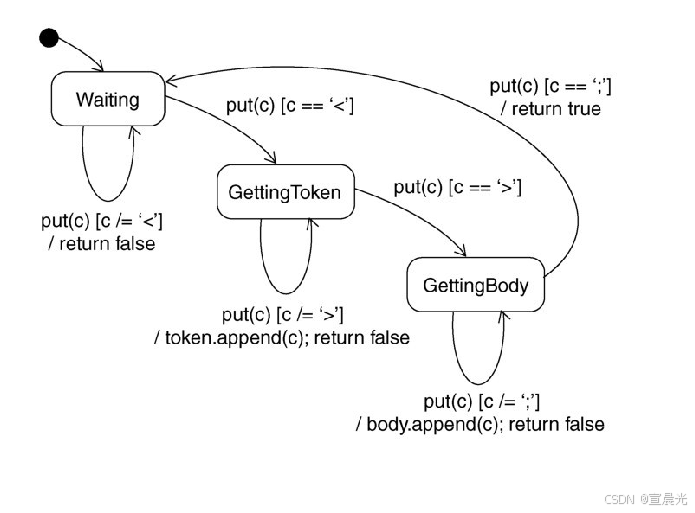
【UML用户指南】-26-对高级行为建模-状态图
目录 1、概念 2、组成结构 3、一般用法 4、常用建模技术 4.1、对反应型对象建模 一个状态图显示了一个状态机。在为对象的生命期建模中 活动图展示的是跨过不同的对象从活动到活动的控制流 状态图展示的是单个对象内从状态到状态的控制流。 在UML中,用状态图…...

解决VSCode无法用ssh连接远程服务器的问题
原因: 因为windows自带的ssh无法连接远程服务器,需要用git底下的ssh.exe。 搜了很久,试过很多方法,包括替换掉环境变量中的ssh,但是都无效,最后发现是要在VSCode中配置需要使用哪个ssh.exe。 步骤&#…...

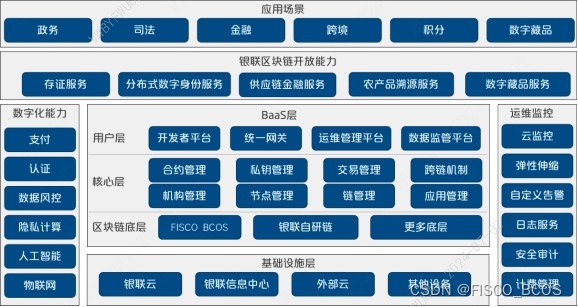
【区块链+基础设施】银联云区块链服务 | FISCO BCOS应用案例
为了顺应区块链基础设施化的发展趋势,中国银联推出了银联云区块链服务——UPBaaS,为金融行业采用区块链 技术提出了解决方案,微众银行为平台提供 FISCO BCOS 区块链开源技术支持。通过银联云区块链服务,用户可 以用可视化的方式创…...
 死锁 死锁发生条件)
Java SE入门及基础(61) 死锁 死锁发生条件
目录 死锁 1. 死锁的概念 2. 死锁发生条件 互斥条件 不可剥夺条件 请求与保持条件 循环等待 3. 案例分析 示例 分析 死锁 1. 死锁的概念 Deadlock describes a situation where two or more threads are blocked forever, waiting for each other 死锁描述了一种情…...

简单爬虫案例——爬取快手视频
网址:aHR0cHM6Ly93d3cua3VhaXNob3UuY29tL3NlYXJjaC92aWRlbz9zZWFyY2hLZXk9JUU2JThCJTg5JUU5JTlEJUEy 找到视频接口: 视频链接在photourl中 完整代码: import requestsimport re url https://www.kuaishou.com/graphql cookies {did: web_…...

42、nginx之nginx.conf
nginx----web服务器 一、nginx http就是apache,在国内很少。 nginx是开源的,是一款高性能,轻量级的web服务软件。 稳定性高,而且版本迭代比较快(修复bug速度比较快,安全性快) 消耗系统资源…...

高薪程序员必修课-java为什么要用并发编程
目录 前言 1. 提高性能和效率 2. 更好地响应用户 3. 优化I/O操作 具体示例 示例1:提高性能和效率 示例2:更好地响应用户 示例3:优化I/O操作 总结 前言 并发编程允许多个线程在同一时间执行任务。下面我们从多个原理角度来解释为什么J…...

postgreSQL学习
postgreSql学习 学习参考:1、命令1.1 登录1.2 关闭连接 2、常用数据类型2.1 数值类型2.2 字符串类型2.3 时间2.4 其他 3、自增主键4、sql4.1 库操作(1)创建新库(2)切换数据库(3)删库【谨慎&…...

【3】系统标定
文章目录 雷达标定相机主雷达标定底盘动力学标定车辆循迹验证建图 雷达标定 主要是为了获得到lidar到imu的tf关系。imu为父坐标lidar为子坐标。其他雷达标定到主lidar坐标系下。 标定的结果都是生成一个是四元数。 #mermaid-svg-crOWRnT4UE0jtJVy {font-family:"trebuch…...

网安小贴士(3)网安协议
一、前言 网络安全协议是构建安全网络环境的基础,它们帮助保护网络通信免受各种威胁和攻击。 二、定义 网络安全协议是指在计算机网络中用于确保网络通信和数据传输安全的协议。它们定义了在网络通信过程中的安全机制、加密算法、认证和授权流程等,以保…...
)
大数据面试题之HBase(1)
目录 介绍下HBase HBase优缺点 说下HBase原理 介绍下HBase架构 HBase读写数据流程 HBase的读写缓存 在删除HBase中的一个数据的时候,它什么时候真正的进行删除呢?当你进行删除操作,它是立马就把数据删除掉了吗? HBase中的二级索引 HBa…...

git回退commit的方式
在Git中,回退commit(即撤销之前的提交)可以通过多种方式来实现。以下是一些常见的方法,以及它们的详细步骤和注意事项: ### 1. 使用git revert命令 git revert命令用于撤销某次commit,但它并不会删除该comm…...

[Information Sciences 2023]用于假新闻检测的相似性感知多模态提示学习
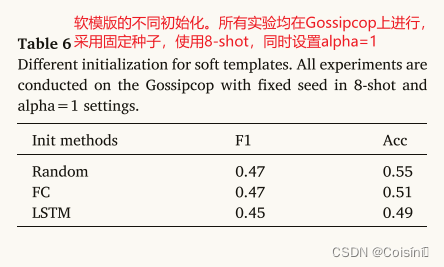
推荐的一个视频:p-tuning P-tunning直接使用连续空间搜索 做法就是直接将在自然语言中存在的词直接替换成可以直接训练的输入向量。本身的Pretrained LLMs 可以Fine-Tuning也可以不做。 这篇论文也解释了为什么很少在其他领域结合知识图谱的原因:就是因…...

自定义vue3 hooks
文章目录 hooks目录结构demo hooks 当页面内有很多的功能,js代码太多,不好维护,可以每个功能都有写一个js或者ts,这样的话,代码易读,并且容易维护,组合式setup写法与此结合👍&#…...

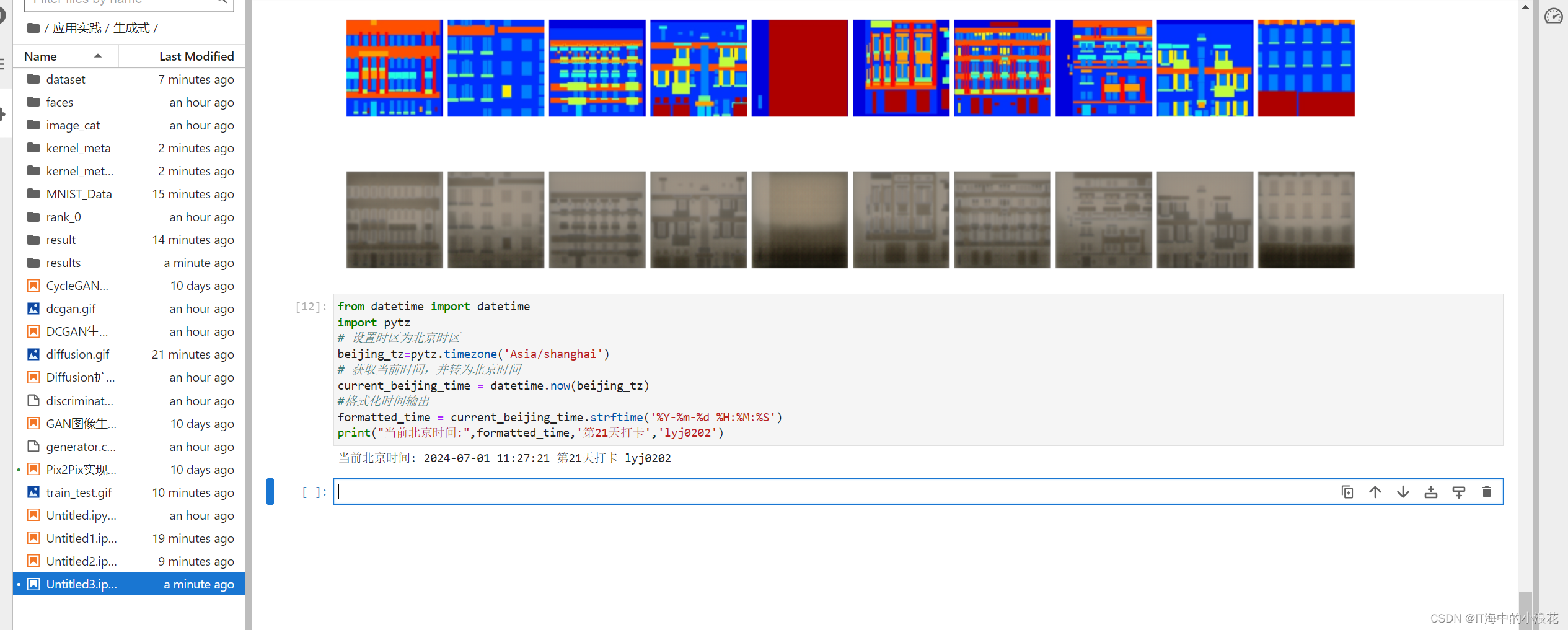
《昇思25天学习打卡营第21天 | 昇思MindSporePix2Pix实现图像转换》
21天 本节学习了通过Pix2Pix实现图像转换。 Pix2Pix是基于条件生成对抗网络(cGAN)实现的一种深度学习图像转换模型。可以实现语义/标签到真实图片、灰度图到彩色图、航空图到地图、白天到黑夜、线稿图到实物图的转换。Pix2Pix是将cGAN应用于有监督的图…...

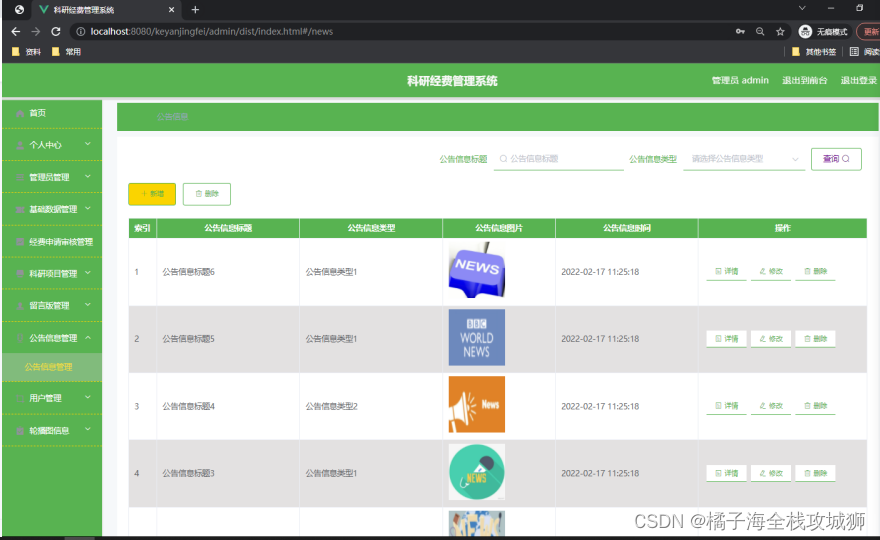
【文档+源码+调试讲解】科研经费管理系统
目 录 目 录 摘 要 ABSTRACT 1 绪论 1.1 课题背景 1.2 研究现状 1.3 研究内容 2 系统开发环境 2.1 vue技术 2.2 JAVA技术 2.3 MYSQL数据库 2.4 B/S结构 2.5 SSM框架技术 3 系统分析 3.1 可行性分析 3.1.1 技术可行性 3.1.2 操作可行性 3.1.3 经济可行性 3.1…...

linux 下 rm 为什么要这么写?
下面代码中的rm 为什么要写成/bin/rm? 大文件清理,高宿主含量样本可节约>90%空间/bin/rm -rf temp/qc/*contam* temp/qc/*unmatched* temp/qc/*.fqls -l temp/qc/ 这是一个很好的问题,观察很仔细, 也带着了自己的思考。 rm是 Linux 下的一个危险…...

【Spring Boot】Spring AOP中的环绕通知
目录 一、什么是AOP?二、AOP 的环绕通知2.1 切点以及切点表达式2.2 连接点2.3 通知(Advice)2.4 切面(Aspect)2.5 不同通知类型的区别2.5.1 正常情况下2.5.2异常情况下 2.6 统一管理切点PointCut 一、什么是AOP? Aspect Oriented Programmingÿ…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
