【博主推荐】HTML5实现简洁好看的个人简历网页模板源码
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 关于我界面
- 1.3 工作经验界面
- 1.4 学习教育界面
- 1.5 个人技能界面
- 1.6 专业特长界面
- 1.7 朋友评价界面
- 1.8 获奖情况界面
- 1.9 联系我界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
- 万套模板,程序开发,在线开发,在线沟通
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/139632742
**
HTML5实现简洁好看的个人简历网页模板源码**HTML5实现简洁好看的个人简历网页模板源码,全网最火的个人简历网站源码,大作业求职简历源码,个人主页源码,大作业个人网站源码,大作业个人简历源码,网站模板,页面内容有首页、关于我、工作经验、学习教育、个人技能、专业特长、朋友评价、个人奖状、联系我等功能块,用到表单、表格、自适应布局、锚点、轮播图等技术点,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 主界面
主界面,内置五种风格背景图,可以根据自己的需求更换背景图,左侧悬浮系统主题颜色是灵活可变的。动态加载自己的职业或者性格。

可以自定义配置网站主题颜色,根据自己的需求配置,默认为黑色系的主题风格。如果不需要主题配置,也可以注释该行代码,操作简单。

1.2 关于我界面

1.3 工作经验界面

1.4 学习教育界面

1.5 个人技能界面

1.6 专业特长界面

1.7 朋友评价界面

1.8 获奖情况界面

1.9 联系我界面


2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人简历网站。
HTML5实现简洁好看的个人简历网页模板源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>徐先生个人简历</title>
<meta name="description" content="徐先生个人简历" />
<link rel="stylesheet" href="css/default.css" id="theme-color">
</head>
<body data-spy="scroll" data-target="#beleme-navbar" data-offset="0">
<section class="bg-hero py-7 py-md-0" id="home" style="background-image: url(img/parallex.jpg)"><div class="container"><div class="row vh-md-100"><div class="col-md-8 mx-auto my-auto text-white text-center"><img src="img/user.jpg" class="img-fluid rounded-circle img-profile" alt="User" /><h1 class="my-4">大家好,我是徐先生。</h1><p class="lead mb-5 font-weight-bold">一个帅气的<span class="typist" data-typist="软件工程师, 前端开发工程师, 后端开发工程师, 数据库开发工程师">软件工程师</span></p><a href="#about" class="btn btn-primary d-inline-flex flex-row align-items-center page-scroll">更多我の信息</a></div></div></div>
</section><!--navigation-->
<nav class="navbar navbar-expand-md navbar-dark bg-primary sticky-top sticky-navigation" id="beleme-navbar"><a class="navbar-brand d-md-none" href="index.html">徐先生</a><button class="navbar-toggler navbar-toggler-right text-white" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"><span data-feather="grid"></span></button><div class="collapse navbar-collapse" id="navbarCollapse"><ul class="navbar-nav mx-auto"><li class="nav-item"><a class="nav-link page-scroll" href="#home">首页 <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link page-scroll" href="#about">关于我</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#experience">工作经验</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#education">学习教育</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#skills">个人技能</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#services">专业特长</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#testimonials">朋友评价</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#portfolio">个人奖状</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#contact">联系我</a></li></ul></div>
</nav><!--about section-->
<section class="py-7" id="about"><div class="container"><div class="row"><div class="col-md-7 mx-auto text-center"><h2>关于我</h2><div class="divider bg-primary mx-auto"></div><p class="lead">大家好,我是 <b>徐先生</b>,一个帅气的 <b>软件工程师</b>,居住在 <b>北京海淀</b>.<!-- 我喜欢研究和探索一些有趣的代码,喜欢写一些技术相关的博客,有自己的博客网站。 --></p><div><table style="width: 100%;text-align: left;"><tr><td rowspan="6" style="width: 10%; text-align: center;"></td><td style="width: 40%;">姓名 | 徐先生</td><td style="width: 40%;">手机 | 13311001100</td><td rowspan="6" style="width: 10%; text-align: center;"></td></tr><tr><td>性别 | 女</td><td>邮箱 | 13311001100@qq.com</td></tr><tr><td>出生 | 1999.07.27</td><td>QQ号 | 13311001100</td></tr><tr><td>居住 | 北京市、海淀区</td><td>户籍 | 北京市、海淀区</td></tr><tr><td>学历 | 本科</td><td>学校 | 北京理工大学</td></tr><tr><td>专业 | 计算机应用</td><td></td></tr></table></div></div></div><div class="row mt-5"><div class="col-md-6 mx-auto text-center"><a class="btn btn-primary" href="#experience">工作经验</a><a class="btn btn-outline-primary page-scroll" href="#contact">联系我</a></div></div><div class="row mt-5"><div class="col-12 text-muted text-center font-weight-bold">我得相关作品和常用网站:</div><div class="col-md-10 mx-auto"><div class="row press mt-5"><div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-1.png" alt=""></a></div><div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-2.png" alt=""></a></div><div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-3.png" alt=""></a></div> <div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-4.png" alt=""></a></div> </div></div></div></div>
</section><footer class="py-6 bg-dark text-white" id="contact"><div class="container"><div class="row"><div class="col-md-6"><h5 class="text-white">徐先生</h5><div class="divider divider-sm bg-white mt-3"></div><p class="mt-4">我是一个刚毕业的大学生,专业是计算机应用,参与实现多个网站项目,本人积极向上,乐观开朗。熟悉使用各种流行的开发工具。</p><ul class="list-inline social social-sm social-rounded mt-4"><li class="list-inline-item"><a href=""><i class="fa fa-weixin"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-qq"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-weibo"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-linkedin"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-dribbble"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-skype"></i></a></li></ul></div><div class="col-md-4 ml-auto"><h5 class="text-white">联系我</h5><div class="divider divider-sm bg-white mt-3"></div><ul class="list-unstyled mt-4"><li class=" mb-2"><span class="mr-2" data-feather="phone" width="20" height="20"></span>+133 1100 1100</li><li class=" mb-2"><span class="mr-2" data-feather="mail" width="20" height="20"></span>test@126.com</li><li class=" mb-2"><span class="mr-2" data-feather="map-pin" width="20" height="20"></span>北京市、海淀区、清华大学旁边</li></ul></div></div><hr class="my-5"/><div class="row"><div class="col-12 text-muted text-center">Copyright © 2024.Company name All rights reserved.<a href="https://blog.csdn.net/weixin_43151418" target="_blank">xcLeigh</a> | <a href="https://item.taobao.com/item.htm?id=805108173963" target="_blank">欣晨软件服务</a></div></div></div>
</footer><script src="js/scripts.js"></script>
</body>
</html>
源码下载
【博主推荐】HTML5实现简洁好看的个人简历网页模板源码(源码) 点击下载

万套模板,程序开发,在线开发,在线沟通
- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/139632742(防止抄袭,原文地址不可删除)
相关文章:

【博主推荐】HTML5实现简洁好看的个人简历网页模板源码
文章目录 1.设计来源1.1 主界面1.2 关于我界面1.3 工作经验界面1.4 学习教育界面1.5 个人技能界面1.6 专业特长界面1.7 朋友评价界面1.8 获奖情况界面1.9 联系我界面 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,…...

Android应用安装过程
Android 系统源码源码-应用安装过程 Android 中应用安装的过程就是解析 AndroidManifest.xml 的过程,系统可以从 Manifest 中得到应用程序的相关信息,比如 Activity、Service、Broadcast Receiver 和 ContentProvider 等。这些工作都是由 PackageManage…...

Word中输入文字时,后面的文字消失
当在Word中输入文字时,如果发现后面的文字消失,通常是由以下3个原因造成的: 检查Insert键状态:首先确认是否误按了Insert键。如果是,请再次按下Insert键以切换回插入模式。在插入模式下,新输入的文字会插入…...

【LeetCode】合并两个有序链表
将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 解题思路 水题,主要用于后面的链表的归并排序做了该题 AC代码 # Definition for singly-linked list. # class ListNode: # def __init__(self, val0, nex…...

分子AI预测赛Task1笔记
分子AI预测赛Task1笔记 实践步骤:跑通baseline → 尝试个人idea→尝试进阶baseline 一、跑通baseline 1、应当先下载数据库 下载相应的数据库 !pip install lightgbm openpyxl2、训练模型并预测结果 首先要导入相应的库和方法类,如pandas等 # 1. …...

ubuntu 安装并启用 samba
环境:ubuntu server 24.04 步骤如下: sudo apt update sudo apt install samba修改配置文件: sudo vi /etc/samba/smb.conf新增内容: [username]path /home/[username]available yesvalid users [username]read only nobrow…...

atcoder ABC 357-D题详解
atcoder ABC 357-D题详解 Problem Statement For a positive integer N, let VN be the integer formed by concatenating N exactly N times. More precisely, consider N as a string, concatenate N copies of it, and treat the result as an integer to get VN. For…...

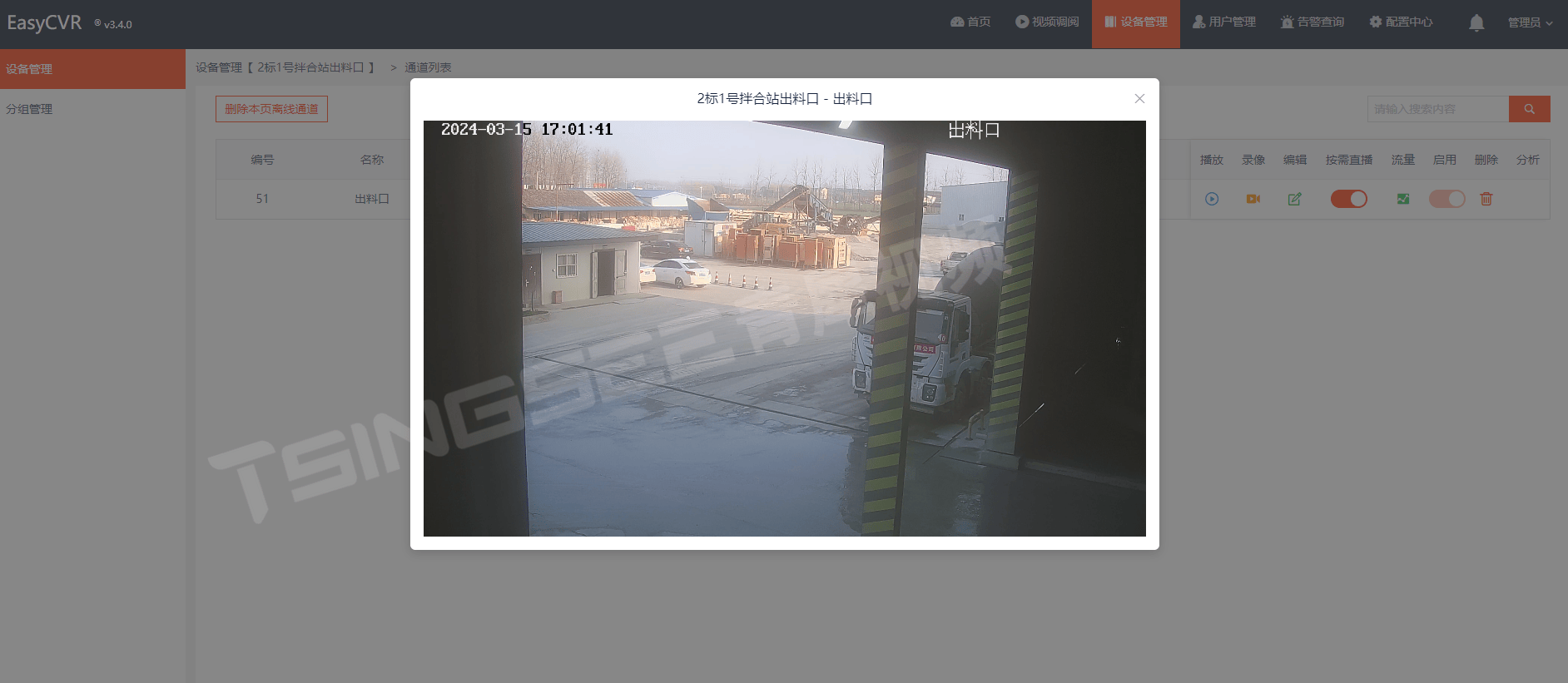
从单一到多元:EasyCVR流媒体视频汇聚技术推动安防监控智能升级
随着科技的飞速发展,视频已成为我们日常生活和工作中的重要组成部分。尤其在远程办公、在线教育、虚拟会议等领域,视频的应用愈发广泛。为了满足日益增长的视频需求,流媒体视频汇聚融合技术应运而生,它不仅改变了传统视频的观看和…...
JSON数据的回写)
Spring MVC数据绑定和响应——数据回写(二)JSON数据的回写
项目中已经导入了Jackson依赖,可以先调用Jackson的JSON转换的相关方法,将对象或集合转换成JSON数据,然后通过HttpServletResponse将JSON数据写入到输出流中完成回写,具体步骤如下。 1、修改文件DataController.java,在…...

怎么快速给他人分享图片?扫描二维码看图的简单做法
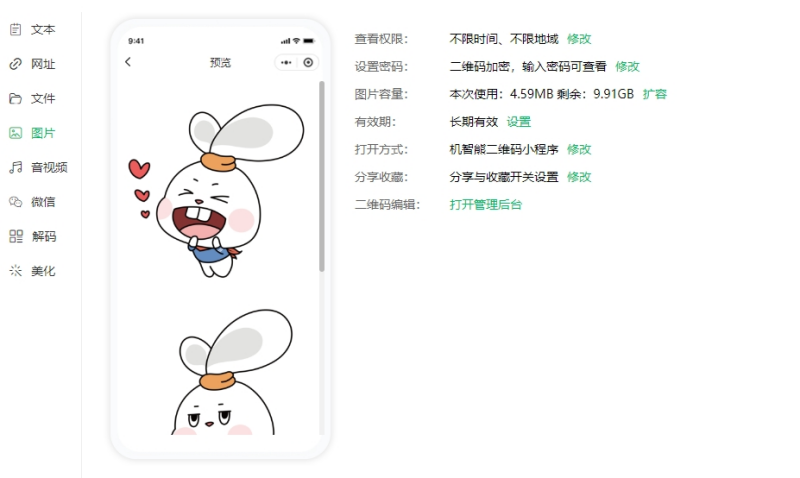
现在通过二维码来查看图片是一种很常见的方法,通过二维码来查看图片不仅能够减少对手机存储空间的占用,而且获取图片变得更加方便快捷,只需要扫码就能够查看图片,有利于图片的展现。很多的场景中都有图片二维码的应用,…...

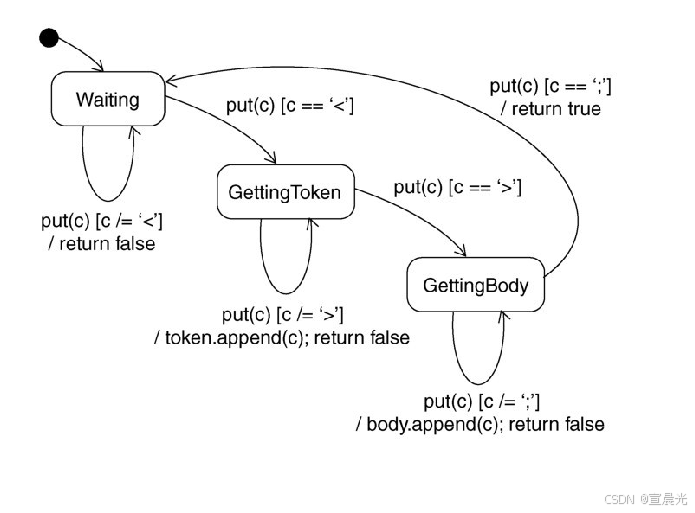
【UML用户指南】-26-对高级行为建模-状态图
目录 1、概念 2、组成结构 3、一般用法 4、常用建模技术 4.1、对反应型对象建模 一个状态图显示了一个状态机。在为对象的生命期建模中 活动图展示的是跨过不同的对象从活动到活动的控制流 状态图展示的是单个对象内从状态到状态的控制流。 在UML中,用状态图…...

解决VSCode无法用ssh连接远程服务器的问题
原因: 因为windows自带的ssh无法连接远程服务器,需要用git底下的ssh.exe。 搜了很久,试过很多方法,包括替换掉环境变量中的ssh,但是都无效,最后发现是要在VSCode中配置需要使用哪个ssh.exe。 步骤&#…...

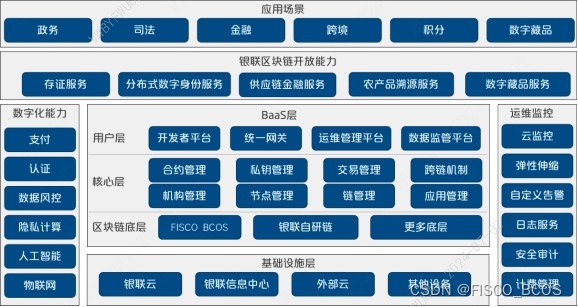
【区块链+基础设施】银联云区块链服务 | FISCO BCOS应用案例
为了顺应区块链基础设施化的发展趋势,中国银联推出了银联云区块链服务——UPBaaS,为金融行业采用区块链 技术提出了解决方案,微众银行为平台提供 FISCO BCOS 区块链开源技术支持。通过银联云区块链服务,用户可 以用可视化的方式创…...
 死锁 死锁发生条件)
Java SE入门及基础(61) 死锁 死锁发生条件
目录 死锁 1. 死锁的概念 2. 死锁发生条件 互斥条件 不可剥夺条件 请求与保持条件 循环等待 3. 案例分析 示例 分析 死锁 1. 死锁的概念 Deadlock describes a situation where two or more threads are blocked forever, waiting for each other 死锁描述了一种情…...

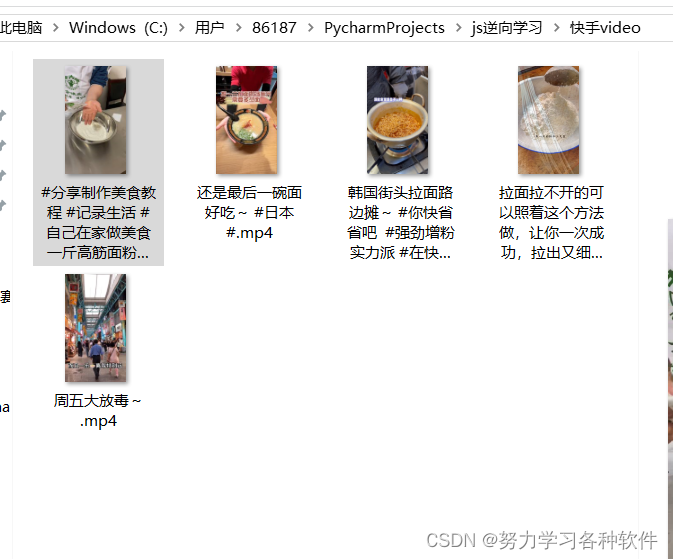
简单爬虫案例——爬取快手视频
网址:aHR0cHM6Ly93d3cua3VhaXNob3UuY29tL3NlYXJjaC92aWRlbz9zZWFyY2hLZXk9JUU2JThCJTg5JUU5JTlEJUEy 找到视频接口: 视频链接在photourl中 完整代码: import requestsimport re url https://www.kuaishou.com/graphql cookies {did: web_…...

42、nginx之nginx.conf
nginx----web服务器 一、nginx http就是apache,在国内很少。 nginx是开源的,是一款高性能,轻量级的web服务软件。 稳定性高,而且版本迭代比较快(修复bug速度比较快,安全性快) 消耗系统资源…...

高薪程序员必修课-java为什么要用并发编程
目录 前言 1. 提高性能和效率 2. 更好地响应用户 3. 优化I/O操作 具体示例 示例1:提高性能和效率 示例2:更好地响应用户 示例3:优化I/O操作 总结 前言 并发编程允许多个线程在同一时间执行任务。下面我们从多个原理角度来解释为什么J…...

postgreSQL学习
postgreSql学习 学习参考:1、命令1.1 登录1.2 关闭连接 2、常用数据类型2.1 数值类型2.2 字符串类型2.3 时间2.4 其他 3、自增主键4、sql4.1 库操作(1)创建新库(2)切换数据库(3)删库【谨慎&…...

【3】系统标定
文章目录 雷达标定相机主雷达标定底盘动力学标定车辆循迹验证建图 雷达标定 主要是为了获得到lidar到imu的tf关系。imu为父坐标lidar为子坐标。其他雷达标定到主lidar坐标系下。 标定的结果都是生成一个是四元数。 #mermaid-svg-crOWRnT4UE0jtJVy {font-family:"trebuch…...

网安小贴士(3)网安协议
一、前言 网络安全协议是构建安全网络环境的基础,它们帮助保护网络通信免受各种威胁和攻击。 二、定义 网络安全协议是指在计算机网络中用于确保网络通信和数据传输安全的协议。它们定义了在网络通信过程中的安全机制、加密算法、认证和授权流程等,以保…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
