WebDriver API (2)
本文将继续上文对WebDriver API的功能使用进行介绍。
一、浏览器操作
1. 浏览器前进forward与后退back
浏览器前进操作是指导航到前一个页面,在浏览器的历史记录中向前移动一页。
浏览器后退操作是指导航到前一个页面,在浏览器的历史记录中向后移动一页。
示例代码:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;public class BrowserNavigation {public static void main(String[] args) {// 设置ChromeDriver的路径System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");// 初始化WebDriverWebDriver driver = new ChromeDriver();// 打开第一个网页driver.get("https://www.example.com");// 打开第二个网页driver.get("https://www.google.com");// 执行后退操作,返回到第一个网页driver.navigate().back();// 执行前进操作,返回到第二个网页driver.navigate().forward();// 关闭浏览器driver.quit();}
}
2. 操作滚动条
操作滚动条通常使用JavaScript执行,因为Selenium WebDriver没有直接的方法来操作滚动条。以下是滚动到页面底部、滚动到特定元素和滚动到页面顶部的示例。
示例代码:
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.By;public class ScrollExample {public static void main(String[] args) {// 设置ChromeDriver的路径System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");// 初始化WebDriverWebDriver driver = new ChromeDriver();// 打开一个网页driver.get("https://www.example.com");// 创建一个JavaScript执行器JavascriptExecutor js = (JavascriptExecutor) driver;// 滚动到页面底部js.executeScript("window.scrollTo(0, document.body.scrollHeight);");// 滚动到特定元素WebElement element = driver.findElement(By.id("someElementId"));js.executeScript("arguments[0].scrollIntoView(true);", element);// 滚动到页面顶部js.executeScript("window.scrollTo(0, 0);");// 关闭浏览器driver.quit();}
}
解释
-
滚动条:
window.scrollTo(0, document.body.scrollHeight);:滚动到页面底部。arguments[0].scrollIntoView(true);:滚动到指定元素的位置。window.scrollTo(0, 0);:滚动到页面顶部。
二、sendKey模拟按键操作
在Selenium WebDriver中,sendKeys 方法不仅可以用于输入文本,还可以用于模拟按键操作。Selenium 提供了一个 Keys 枚举类,其中包含了许多常见的键,如箭头键、功能键、回车键等。
常见按键及其对应的 Keys 枚举值
| 按键 | Keys 枚举值 |
|---|---|
| 回车键 | Keys.ENTER |
| 空格键 | Keys.SPACE |
| 退格键 | Keys.BACK_SPACE |
| 删除键 | Keys.DELETE |
| 选项键 | Keys.ALT |
| 控制键 | Keys.CONTROL |
| 转移键 | Keys.SHIFT |
| 箭头上键 | Keys.ARROW_UP |
| 箭头下键 | Keys.ARROW_DOWN |
| 箭头左键 | Keys.ARROW_LEFT |
| 箭头右键 | Keys.ARROW_RIGHT |
| Tab 键 | Keys.TAB |
| ESC 键 | Keys.ESCAPE |
| F1-F12 键 | Keys.F1 到 Keys.F12 |
示例代码
以下是一些使用 sendKeys 方法来调用按键的示例:
1. 输入文本并按回车键
WebElement searchBox = driver.findElement(By.name("q"));
searchBox.sendKeys("Selenium WebDriver"); searchBox.sendKeys(Keys.ENTER);- 作用:向名为 "q" 的输入框输入 "Selenium WebDriver" 后,模拟按下回车键。
2. 使用 Tab 键导航到下一个元素
WebElement input1 = driver.findElement(By.name("input1"));
WebElement input2 = driver.findElement(By.name("input2"));
input1.sendKeys("First input");
input1.sendKeys(Keys.TAB); // 模拟按下Tab键,焦点将移动到下一个输入框
input2.sendKeys("Second input");- 作用:在第一个输入框输入 "First input" 后,按下 Tab 键,将焦点移动到下一个输入框,然后输入 "Second input"。
3. 组合按键操作(例如复制和粘贴)
WebElement inputField = driver.findElement(By.name("input"));
inputField.sendKeys("Text to be copied");
inputField.sendKeys(Keys.CONTROL + "a"); // 全选文本
inputField.sendKeys(Keys.CONTROL + "c"); // 复制文本
inputField.sendKeys(Keys.CONTROL + "v"); // 粘贴文本- 作用:在输入框中输入文本 "Text to be copied",然后使用组合键 Ctrl+A 选中所有文本,Ctrl+C 复制文本,最后使用 Ctrl+V 粘贴文本。
4. 使用箭头键进行导航
WebElement dropDown = driver.findElement(By.id("dropdown"));
dropDown.click(); // 打开下拉菜单
dropDown.sendKeys(Keys.ARROW_DOWN); // 模拟按下箭头下键
dropDown.sendKeys(Keys.ARROW_DOWN); // 再次按下箭头下键
dropDown.sendKeys(Keys.ENTER); // 选择当前选项- 作用:点击下拉菜单,使用箭头下键两次选择第三个选项,并按下回车键确认选择。
在Selenium WebDriver中,可以使用 sendKeys 方法和 Keys 枚举来模拟键盘组合键操作,如 Ctrl+C、Ctrl+V、Ctrl+A 等。组合键通常用于选择、复制、粘贴等操作。以下是一些常见的键盘组合键及其示例代码。
常见键盘组合键
| 操作 | 组合键 |
|---|---|
| 全选 | Keys.CONTROL + "a" |
| 复制 | Keys.CONTROL + "c" |
| 粘贴 | Keys.CONTROL + "v" |
| 剪切 | Keys.CONTROL + "x" |
| 撤销 | Keys.CONTROL + "z" |
| 重做 | Keys.CONTROL + "y" |
| 新建窗口 | Keys.CONTROL + "n" |
| 打开新标签 | Keys.CONTROL + "t" |
| 关闭当前标签 | Keys.CONTROL + "w" |
| 查找 | Keys.CONTROL + "f" |
| 保存 | Keys.CONTROL + "s" |
| 打开浏览器开发工具 | Keys.CONTROL + Keys.SHIFT + "i" |
示例代码
1. 组合键 Ctrl+A 全选
WebElement inputField = driver.findElement(By.name("input"));
inputField.sendKeys("Text to be selected");
inputField.sendKeys(Keys.CONTROL + "a"); // 全选文本2. 组合键 Ctrl+C 复制
WebElement inputField = driver.findElement(By.name("input"));
inputField.sendKeys("Text to be copied");
inputField.sendKeys(Keys.CONTROL + "a"); // 全选文本
inputField.sendKeys(Keys.CONTROL + "c"); // 复制文本3. 组合键 Ctrl+V 粘贴
WebElement inputField = driver.findElement(By.name("input"));
inputField.sendKeys(Keys.CONTROL + "v"); // 粘贴文本4. 组合键 Ctrl+A, Ctrl+C, Ctrl+V 组合操作
WebElement inputField1 = driver.findElement(By.name("input1"));
WebElement inputField2 = driver.findElement(By.name("input2"));
inputField1.sendKeys("Text to be copied");
inputField1.sendKeys(Keys.CONTROL + "a"); // 全选文本
inputField1.sendKeys(Keys.CONTROL + "c"); // 复制文本
inputField2.sendKeys(Keys.CONTROL + "v"); // 粘贴文本到第二个输入框5. 组合键 Ctrl+F 查找
driver.findElement(By.tagName("body")).sendKeys(Keys.CONTROL + "f");使用 Actions 类进行更复杂的组合键操作
对于一些更复杂的键盘操作,可以使用 Actions 类来实现。
示例:使用 Actions 类执行 Ctrl+A 和 Ctrl+C
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;public class KeyboardCombinationExample {public static void main(String[] args) {// 设置ChromeDriver的路径System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");// 初始化WebDriverWebDriver driver = new ChromeDriver();// 打开一个网页driver.get("https://www.example.com");// 找到输入框并输入文本WebElement inputField = driver.findElement(By.name("input"));inputField.sendKeys("Text to be copied");// 使用Actions类执行组合键Ctrl+A(全选)和Ctrl+C(复制)Actions actions = new Actions(driver);actions.keyDown(Keys.CONTROL).sendKeys("a").keyUp(Keys.CONTROL).perform();actions.keyDown(Keys.CONTROL).sendKeys("c").keyUp(Keys.CONTROL).perform();// 关闭浏览器driver.quit();}
}
三、通过Action类模拟鼠标动作
在Selenium中,鼠标事件是通过Actions类来实现的。这个类提供了模拟各种鼠标动作的方法,例如点击、双击、右键点击、拖放等。下面是一些常用的鼠标事件及其对应的方法:
-
点击(Click)
- 单击(Click): 使用
click()方法。 - 双击(Double Click): 使用
doubleClick()方法。 - 右键点击(Context Click): 使用
contextClick()方法。
- 单击(Click): 使用
-
移动(Move)
- 移动到元素(Move to Element): 使用
moveToElement(WebElement target)方法,可以将鼠标移动到指定的元素上。 - 移动并点击(Move to Element and Click): 结合
moveToElement()和click()方法,可以移动到元素并进行点击。
- 移动到元素(Move to Element): 使用
-
拖放(Drag and Drop)
- 直接拖放(Drag and Drop): 使用
dragAndDrop(WebElement source, WebElement target)方法,将元素从一个位置拖到另一个位置。 - 拖放到偏移位置0t): 使用
dragAndDropBy(WebElement source, int xOffset, int yOffset)方法,将元素拖放到指定的偏移位置。
- 直接拖放(Drag and Drop): 使用
-
点击并保持(Click and Hold)
- 点击并保持(Click and Hold): 使用
clickAndHold()方法,在指定元素上点击并保持鼠标按钮不放。 - 释放(Release): 使用
release()方法,释放鼠标按钮。
- 点击并保持(Click and Hold): 使用
下面是一个示例代码,演示如何使用Actions类来执行这些鼠标事件:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;public class MouseActionsExample {public static void main(String[] args) {// 设置ChromeDriver的路径System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");// 创建WebDriver实例WebDriver driver = new ChromeDriver();// 打开一个网站driver.get("https://example.com");// 创建Actions实例Actions actions = new Actions(driver);// 定位元素WebElement element = driver.findElement(By.id("elementId"));// 单击元素actions.click(element).perform();// 双击元素actions.doubleClick(element).perform();// 右键点击元素actions.contextClick(element).perform();// 移动到元素并点击actions.moveToElement(element).click().perform();// 拖放元素WebElement source = driver.findElement(By.id("sourceElementId"));WebElement target = driver.findElement(By.id("targetElementId"));actions.dragAndDrop(source, target).perform();// 拖放到偏移位置actions.dragAndDropBy(source, 100, 50).perform();// 点击并保持,然后释放actions.clickAndHold(element).release().perform();// 关闭浏览器driver.quit();}
}
perform()方法是一个触发器,用来执行之前定义的所有动作。
四、打印信息
在Selenium中,可以获取并打印许多关于当前网页的信息,如页面标题(title)、当前URL、页面源码、页面的Cookie等。
示例代码
下面是一个综合示例,演示了如何获取并打印这些信息:
import org.openqa.selenium.By;
import org.openqa.selenium.Cookie;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;import java.util.Set;public class WebPageInfo {public static void main(String[] args) {// 设置ChromeDriver的路径System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");// 创建WebDriver实例WebDriver driver = new ChromeDriver();// 打开一个网站driver.get("https://example.com");// 获取并打印页面标题String title = driver.getTitle();System.out.println("Page Title: " + title);// 获取并打印当前URLString currentUrl = driver.getCurrentUrl();System.out.println("Current URL: " + currentUrl);// 获取并打印页面源码String pageSource = driver.getPageSource();System.out.println("Page Source: " + pageSource);// 获取并打印页面的CookieSet<Cookie> cookies = driver.manage().getCookies();for (Cookie cookie : cookies) {System.out.println("Cookie: " + cookie);}// 获取并打印特定元素的文本WebElement element = driver.findElement(By.id("elementId"));String elementText = element.getText();System.out.println("Element Text: " + elementText);// 关闭浏览器driver.quit();}
}
五、多层框架的定位
1. 框架概念
什么是框架(Frame)?
在一个网页上,框架(Frame)是一个网页中嵌套的子网页。想象一下你有一个大盒子(网页),里面装着几个小盒子(框架)。每个小盒子里又可以装着更多的小盒子或内容。框架帮助网页设计者将网页内容分成多个独立的部分,每个部分可以单独加载和操作。
为什么要使用框架?
-
组织内容:框架可以帮助将一个复杂的网页分成多个部分,使得每个部分可以独立加载和操作。例如,导航栏可以放在一个框架中,内容区域可以放在另一个框架中。
-
提高效率:由于每个框架可以独立加载,所以页面的一部分更新时,其他部分不需要重新加载,提高了网页的效率。
多层框架(Nested Frames)
多层框架是指在一个框架里再嵌套另一个框架,就像一个盒子里放着另一个盒子。这种情况可能会使得操作网页变得复杂,因为你需要告诉浏览器你想在哪个框架里操作。
举个例子
想象你正在操作一个带有导航栏和内容区域的网页:
- 外层框架:这是整个网页的框架。
- 内层框架1:在网页的左边有一个导航栏,这是一个独立的框架。
- 内层框架2:在网页的右边有一个内容区域,这是另一个独立的框架。
当你想点击导航栏中的一个链接时,你需要先告诉浏览器你要操作的是导航栏框架,然后才能点击链接。同样,如果你想操作内容区域的某个按钮,你需要先切换到内容区域的框架,再进行操作。
在Selenium WebDriver中,处理多层框架和窗口定位、层级定位和下拉框处理是非常常见的任务。下面将详细介绍这些概念及其相关API的使用方法。
2. 多层框架的定位
在Web应用中,页面通常嵌套在多个框架(frame)中。为了在这些框架中进行操作,我们需要切换到相应的框架。
-
切换到框架: 使用
driver.switchTo().frame()方法可以切换到指定的框架。可以通过框架的名字、ID或者WebElement对象来定位框架。// 通过框架的名字或ID切换到框架 driver.switchTo().frame("frameNameOrId");// 通过WebElement对象切换到框架 WebElement frameElement = driver.findElement(By.xpath("//iframe[@name='frameName']")); driver.switchTo().frame(frameElement); -
切换回默认内容: 使用
driver.switchTo().defaultContent()方法可以从嵌套的框架中跳回到最外层的默认页面。
driver.switchTo().defaultContent();
3. 多层窗口的定位
当页面中嵌套的不是框架而是窗口时,需要使用不同的方法来切换窗口。
-
切换到窗口: 使用
driver.switchTo().window()方法可以切换到指定的窗口。可以通过窗口的名字或句柄(handle)来定位窗口。
// 获取当前窗口句柄
String currentWindow = driver.getWindowHandle();// 获取所有打开的窗口句柄
Set<String> allWindows = driver.getWindowHandles();// 遍历所有窗口句柄并切换到新窗口
for (String window : allWindows) {driver.switchTo().window(window);// 如果需要,可以在此处添加条件判断,确保切换到正确的窗口
}// 切换回原窗口
driver.switchTo().window(currentWindow);
4. 层级定位
在某些情况下,需要一层层地定位到具体的元素。例如,某些元素只有在特定操作之后才会显示。
// 定位父元素
WebElement parentElement = driver.findElement(By.id("parentElementId"));// 在父元素下定位子元素
WebElement childElement = parentElement.findElement(By.className("childElementClass"));// 进一步定位孙元素
WebElement grandChildElement = childElement.findElement(By.tagName("tag"));
5. 下拉框处理
下拉框是常见的页面元素,需要进行两次定位:一次定位到下拉框,然后定位到下拉框中的选项。
-
定位到下拉框并进行操作: 使用
Select类来处理下拉框。
import org.openqa.selenium.support.ui.Select;// 定位下拉框元素
WebElement dropdown = driver.findElement(By.id("dropdownId"));// 创建Select对象
Select select = new Select(dropdown);// 通过可见文本选择选项
select.selectByVisibleText("OptionText");// 通过值选择选项
select.selectByValue("optionValue");// 通过索引选择选项
select.selectByIndex(1);
综合示例
package org.example;import org.openqa.selenium.By;
import org.openqa.selenium.Cookie;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;import java.util.Set;public class BaiduExample {public static void main(String[] args) {// 设置ChromeDriver的路径System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");// 创建WebDriver实例WebDriver driver = new ChromeDriver();// 打开百度首页driver.get("https://www.baidu.com");// 获取并打印页面标题和当前URLString title = driver.getTitle();System.out.println("Page Title: " + title);String currentUrl = driver.getCurrentUrl();System.out.println("Current URL: " + currentUrl);// 定位搜索输入框并输入关键词WebElement searchBox = driver.findElement(By.id("kw"));searchBox.sendKeys("Selenium WebDriver");// 定位搜索按钮并点击WebElement searchButton = driver.findElement(By.id("su"));searchButton.click();// 暂停几秒等待搜索结果加载(实际项目中应使用显式等待)try {Thread.sleep(3000);} catch (InterruptedException e) {e.printStackTrace();}// 获取当前窗口句柄String currentWindow = driver.getWindowHandle();// 获取所有打开的窗口句柄Set<String> allWindows = driver.getWindowHandles();// 如果有新窗口,切换到新窗口for (String window : allWindows) {if (!window.equals(currentWindow)) {driver.switchTo().window(window);break;}}// 打印搜索结果页面的标题String resultTitle = driver.getTitle();System.out.println("Result Page Title: " + resultTitle);// 处理可能存在的下拉框选项(这里假设有下拉框,仅为示例)try {WebElement dropdown = driver.findElement(By.id("dropdownId"));Select select = new Select(dropdown);select.selectByVisibleText("OptionText");} catch (Exception e) {System.out.println("No dropdown found or failed to interact with dropdown.");}// 关闭浏览器driver.quit();}
}
六、弹出框(Alert、Confirm、Prompt)的处理
在自动化测试中,处理浏览器弹出框(如 alert、confirm、prompt)是一个常见需求。Selenium WebDriver 提供了相应的方法来处理这些弹出框。
处理 alert、confirm、prompt 弹出框的方法:
1. 获取弹出框中的文字信息:
getText()方法用于获取弹出框中的文字信息。
Alert alert = driver.switchTo().alert();
String alertText = alert.getText();
System.out.println(alertText);
2. 接受弹出框:
accept()方法用于点击弹出框中的确认按钮。
alert.accept();
3. 拒绝弹出框:
dismiss()方法用于点击弹出框中的取消按钮(如果有)
alert.dismiss();
4. 在弹出框中输入值:
sendKeys()方法用于在弹出框的输入框中输入值。这仅适用于 prompt 弹出框。
alert.sendKeys("Some text");
alert.accept();
七、处理 DIV 对话框
有时页面上的元素很多,通过属性无法准确定位元素,这时可以先定位元素所在的 div 块,然后再定位这个元素。这种方法有助于提高定位的准确性。
示例:
WebElement divBlock = driver.findElement(By.id("divID"));
WebElement targetElement = divBlock.findElement(By.className("targetClass"));
targetElement.click();
八、上传文件操作
文件上传操作在 web 应用中也很常见。Selenium WebDriver 处理文件上传并不复杂,关键是通过 sendKeys() 方法将文件路径传递给文件上传输入框。
WebElement uploadButton = driver.findElement(By.id("uploadButton"));
uploadButton.sendKeys("C:\\path\\to\\file.txt");
这里有几点需要注意:
- 文件路径可以是绝对路径或相对路径。
- 上传的文件必须存在于指定路径中。
sendKeys()方法用于直接输入文件路径。
示例代码
下面是一个综合示例,展示如何处理 alert 弹出框以及文件上传操作:
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;public class SeleniumExample {public static void main(String[] args) {// 设置ChromeDriver的路径System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");// 创建WebDriver实例WebDriver driver = new ChromeDriver();// 打开示例网页driver.get("https://example.com");// 处理 alert 弹出框WebElement alertButton = driver.findElement(By.id("alertButton"));alertButton.click();Alert alert = driver.switchTo().alert();System.out.println(alert.getText()); // 打印弹出框中的文字信息alert.accept(); // 点击确认按钮// 文件上传操作WebElement uploadButton = driver.findElement(By.id("uploadButton"));uploadButton.sendKeys("C:\\path\\to\\file.txt"); // 上传文件// 关闭浏览器driver.quit();}
}
附录
1. 设置ChromeDriver的路径
在使用Selenium进行自动化测试时,我们需要一个浏览器驱动程序(比如ChromeDriver)来控制浏览器的操作。浏览器驱动程序是与浏览器进行通信的桥梁。我们需要告诉Selenium在哪里可以找到这个驱动程序,这就是 System.setProperty 的作用。
System.setProperty 方法
System.setProperty 方法用于设置系统属性。它接受两个参数:
- 第一个参数是系统属性的名称。
- 第二个参数是系统属性的值。
在这个例子中,我们设置的是 webdriver.chrome.driver 系统属性,它的值是ChromeDriver可执行文件的路径。
具体代码解释
// 设置ChromeDriver的路径
System.setProperty("webdriver.chrome.driver", "/path/to/chromedriver");这行代码的含义是告诉Selenium,ChromeDriver可执行文件位于 /path/to/chromedriver。我们需要将 /path/to/chromedriver 替换为本地计算机上ChromeDriver可执行文件的实际路径。
重要提示
- 确保下载的ChromeDriver版本与Chrome浏览器的版本匹配。
- 将ChromeDriver放在一个合适的位置,并确保路径正确。
相关文章:
)
WebDriver API (2)
本文将继续上文对WebDriver API的功能使用进行介绍。 一、浏览器操作 1. 浏览器前进forward与后退back 浏览器前进操作是指导航到前一个页面,在浏览器的历史记录中向前移动一页。 浏览器后退操作是指导航到前一个页面,在浏览器的历史记录中向后移动一…...

GCP FrontendConfig 详解:优化您的云负载均衡
目录 1. 什么是GCP FrontendConfig? 2. FrontendConfig的主要功能 2.1 协议选择 2.2 SSL/TLS配置 2.3 重定向配置 2.4 自定义响应头 3. 配置FrontendConfig 4. FrontendConfig的高级特性 4.1 智能路由 4.2 流量控制 4.3 日志和监控 5. FrontendConfig最佳实践 5.…...

TensorFlow代码逻辑 vs PyTorch代码逻辑
文章目录 一、TensorFlow(一)导入必要的库(二)加载MNIST数据集(三)数据预处理(四)构建神经网络模型(五)编译模型(六)训练模型…...

boost asio异步服务器(4)处理粘包
粘包的产生 当客户端发送多个数据包给服务器时,服务器底层的tcp接收缓冲区收到的数据为粘连在一起的。这种情况的产生通常是服务器端处理数据的速率不如客户端的发送速率的情况。比如:客户端1s内连续发送了两个hello world!,服务器过了2s才接…...

【QT】常用控件|widget|QPushButton|RadioButton|核心属性
目录 编辑 概念 信号与槽机制 控件的多样性和定制性 核心属性 enabled geometry 编辑 windowTiltle windowIcon toolTip styleSheet PushButton RadioButton 概念 QT 控件是构成图形用户界面(GUI)的基础组件,它们是实现与…...

【C++ Primer Plus学习记录】函数参数和按值传递
函数可以有多个参数。在调用函数时,只需使用都逗号将这些参数分开即可: n_chars(R,25); 上述函数调用将两个参数传递给函数n_chars(),我们将稍后定义该函数。 同样,在定义函数时,也在函数头中使用由逗号分隔的参数声…...

MySQL:设计数据库与操作
设计数据库 1. 数据建模1.1 概念模型1.2 逻辑模型1.3 实体模型主键外键外键约束 2. 标准化2.1 第一范式2.2 链接表2.3 第二范式2.4 第三范式 3. 数据库模型修改3.1 模型的正向工程3.2 同步数据库模型3.3 模型的逆向工程3.4 实际应用建议 4. 数据库实体模型4.1 创建和删除数据库…...

OBS 免费的录屏软件
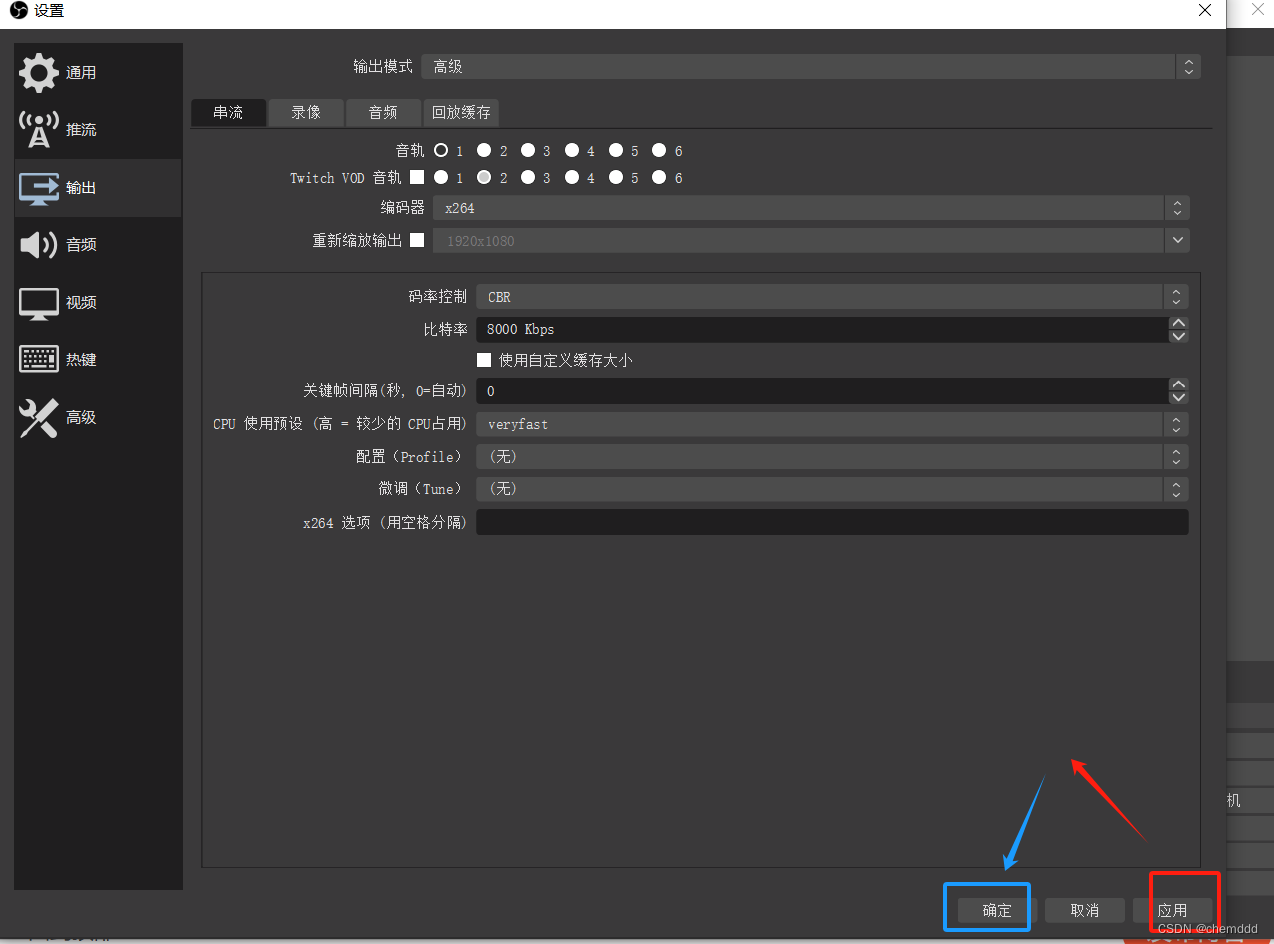
一、下载 obs 【OBS】OBS Studio 的安装、参数设置和录屏、摄像头使用教程-CSDN博客 二、使用 obs & 输出无黑屏 【OBS任意指定区域录屏的方法-哔哩哔哩】 https://b23.tv/aM0hj8A OBS任意指定区域录屏的方法_哔哩哔哩_bilibili 步骤: 1)获取区域…...

uniapp微信小程序使用xr加载模型
1.在根目录与pages同级创建如下目录结构和文件: // index.js Component({properties: {modelPath: { // vue页面传过来的模型type: String,value: }},data: {},methods: {} }) { // index.json"component": true,"renderer": "xr-frame&q…...

机器人运动范围检测 c++
地上有一个m行n列的方格,一个机器人从坐标(0,0)的格子开始移动,它每次可以向上下左右移动一个格子,但不能进入行坐标和列坐标的位数之和大于k的格子,请问机器人能够到达多少个格子 #include &l…...

kettle从入门到精通 第七十四课 ETL之kettle kettle调用https接口教程,忽略SSL校验
场景:kettle调用https接口,跳过校验SSL。(有些公司内部系统之间的https的接口是没有SSL校验这一说,无需使用用证书的) 解决方案:自定义插件或者自定义jar包通过javascript调用https接口。 1、http post 步…...
)
C++轻量级 线程间异步消息架构(向曾经工作的ROSA-RB以及共事的DOPRA的老兄弟们致敬)
1 啰嗦一番背景 这么多年,换着槽位做牛做马,没有什么钱途 手艺仍然很潮,唯有对于第一线的码农工作,孜孜不倦,其实没有啥进步,就是在不断地重复,刷熟练度,和同期的老兄弟们…...

Kotlin中的类
类初始化顺序 constructor 里的参数列表是首先被执行的,紧接着是 init 块和属性初始化器,最后是次构造函数的函数体。 主构造函数参数列表firstProperty 初始化第一个 init 块secondProperty 初始化第二个 init 块次构造函数函数体 class Example const…...

VSCode中常用的快捷键
通用操作快捷键 显示命令面板:Ctrl Shift P or F1,用于快速访问VSCode的各种命令。 快速打开:Ctrl P,可以快速打开文件、跳转到某个行号或搜索项目内容。 新建窗口/实例:Ctrl Shift N,用于打开一个新的…...

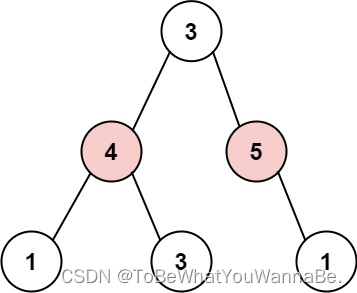
代码随想录-Day45
198. 打家劫舍 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。 给定一个代表每个…...

Rust Eq 和 PartialEq
Eq 和 PartialEq 在 Rust 中,想要重载操作符,你就需要实现对应的特征。 例如 <、<、> 和 > 需要实现 PartialOrd 特征: use std::fmt::Display;struct Pair<T> {x: T,y: T, }impl<T> Pair<T> {fn new(x: T, y: T) ->…...

思考如何学习一门编程语言?
一、什么是编程语言 编程语言是一种用于编写计算机程序的人工语言。通过编程语言,程序员可以向计算机发出指令,控制计算机执行各种任务和操作。编程语言由一组语法规则和语义规则组成,这些规则定义了如何编写代码以及代码的含义。 编程语言…...

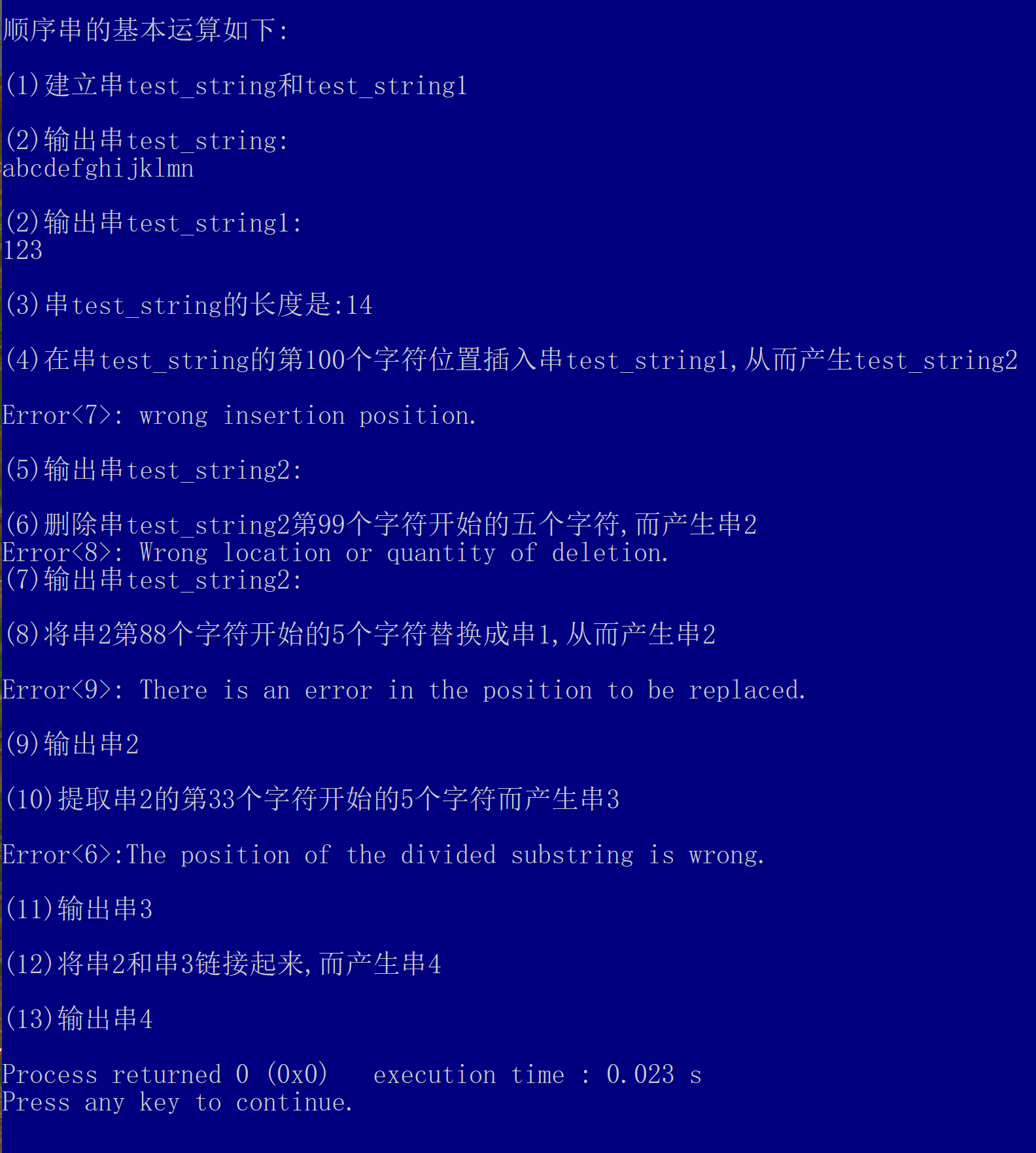
顺序串算法库构建
学习贺利坚老师顺序串算法库 数据结构之自建算法库——顺序串_创建顺序串s1,创建顺序串s2-CSDN博客 本人详细解析博客 串的概念及操作_串的基本操作-CSDN博客 版本更新日志 V1.0: 在贺利坚老师算法库指导下, 结合本人详细解析博客思路基础上,进行测试, 加入异常弹出信息 v1.0补…...

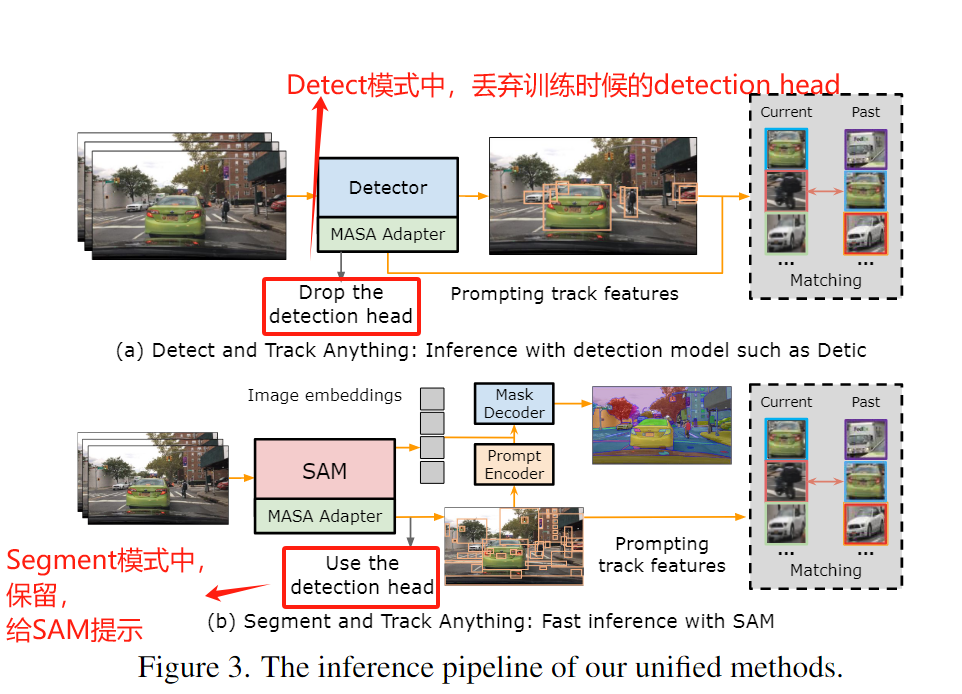
[论文阅读笔记33] Matching Anything by Segmenting Anything (CVPR2024 highlight)
这篇文章借助SAM模型强大的泛化性,在任意域上进行任意的多目标跟踪,而无需任何额外的标注。 其核心思想就是在训练的过程中,利用strong augmentation对一张图片进行变换,然后用SAM分割出其中的对象,因此可以找到一组图…...

阿里Nacos下载、安装(保姆篇)
文章目录 Nacos下载版本选择Nacos安装Windows常见问题解决 更多相关内容可查看 Nacos下载 Nacos官方下载地址:https://github.com/alibaba/nacos/releases 码云拉取(如果国外较慢或者拉取超时可以试一下国内地址) //国外 git clone https:…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
