使用vue动态给同一个a标签添加内容 并给a标签设置hover,悬浮文字变色,结果鼠标悬浮有的字上面不变色
如果Vue的虚拟DOM更新机制导致样式更新不及时,你可以尝试以下几种方法来解决这个问题:
-
确保使用响应式数据:
确保你使用的数据是响应式的,并且任何对这些数据的更改都会触发视图的更新。在Vue中,你应该使用data对象中的属性或计算属性来存储和访问需要响应的数据。 -
使用计算属性:
如果样式依赖于某些计算结果,可以使用计算属性来确保样式总是基于最新的数据。例如:<template><a :class="{ active: isActive }">链接</a> </template><script> export default {data() {return {isActive: false,};},computed: {isActive() {// 根据某些条件返回isActive的值return this.someCondition;},}, }; </script><style> .active {color: red; } </style> -
使用方法来更新样式:
如果需要更细粒度的控制,可以在方法中直接修改元素的样式。例如:<template><a ref="myLink" @mouseenter="updateStyle" @mouseleave="revertStyle">链接</a> </template><script> export default {methods: {updateStyle() {this.$refs.myLink.style.color = 'red';},revertStyle() {this.$refs.myLink.style.color = 'black';},}, }; </script> -
使用事件监听器:
在某些情况下,你可能需要手动监听数据的变化,并在变化时更新样式。这可以通过监听数据属性的变化来实现:<template><a :class="{ active: shouldBeActive }">链接</a> </template><script> export default {data() {return {shouldBeActive: false,};},watch: {shouldBeActive(newVal) {if (newVal) {this.$nextTick(() => {this.updateStyle();});}},},methods: {updateStyle() {// 更新样式的逻辑},}, }; </script> -
使用
nextTick:
nextTick是一个全局API,用于延迟回调的执行直到下次DOM更新循环之后。这可以确保在DOM更新完成后执行你的代码:this.$nextTick(() => {// 确保DOM已经更新this.updateStyle(); }); -
检查是否有性能问题:
如果样式更新不及时是由于性能问题导致的,比如大量的DOM操作或计算属性的过度使用,你可能需要优化你的组件。 -
使用开发者工具:
使用Vue开发者工具来检查组件的状态和事件监听器,看看是否有任何异常或未预期的行为。 -
确保没有使用
v-html:
如果你使用了v-html来插入HTML,它将覆盖内部的DOM,导致Vue无法跟踪内部元素的变化,因此无法应用样式更新。
通过上述方法,你应该能够解决Vue更新机制导致样式更新不及时的问题。如果问题依旧存在,可能需要更详细地检查代码逻辑或提供更多的上下文信息。
相关文章:

使用vue动态给同一个a标签添加内容 并给a标签设置hover,悬浮文字变色,结果鼠标悬浮有的字上面不变色
如果Vue的虚拟DOM更新机制导致样式更新不及时,你可以尝试以下几种方法来解决这个问题: 确保使用响应式数据: 确保你使用的数据是响应式的,并且任何对这些数据的更改都会触发视图的更新。在Vue中,你应该使用data对象中的…...

【ajax实战06】进行文章发布
本文章目标:收集文章内容,并提交服务器保存 一:基于form-serialize插件收集表单数据 form-serialize插件仅能收集到表单数据,除此之外的数据无法收集到 二:基于axios提交到服务器保存 三:调用alert警告…...

Codeforces Round 954 (Div. 3)(A~E)
目录 A. X Axis B. Matrix Stabilization C. Update Queries D. Mathematical Problem A. X Axis Problem - A - Codeforces 直接找到第二大的数,答案就是这个数与其他两个数的差值的和。 void solve() {vector<ll>a;for (int i 1; i < 3; i){int x;…...

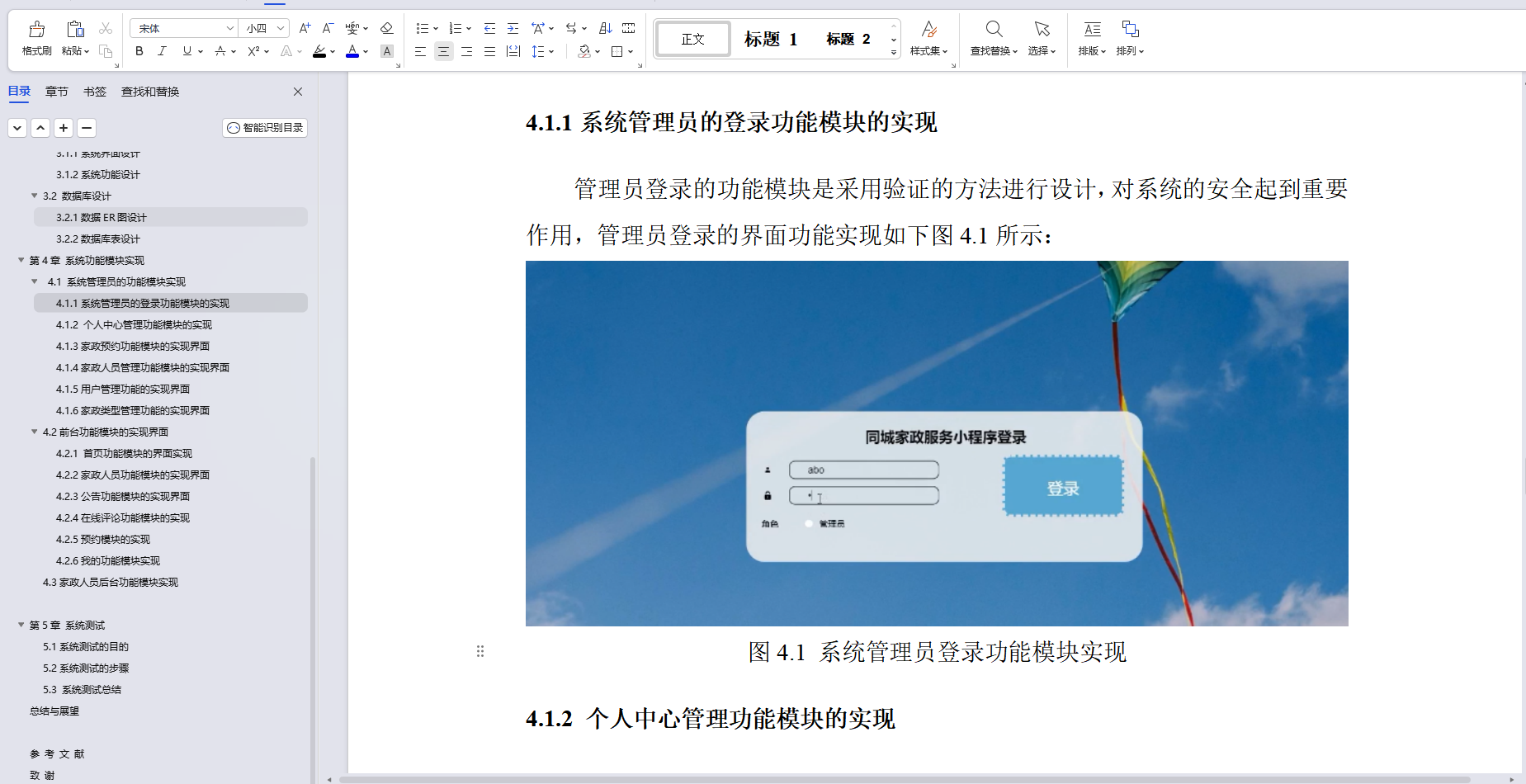
基于Java微信小程序同城家政服务系统设计和实现(源码+LW+调试文档+讲解等)
💗博主介绍:✌全网粉丝10W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 🌟文末获取源码数据库🌟感兴趣的可以先收藏起来,还…...

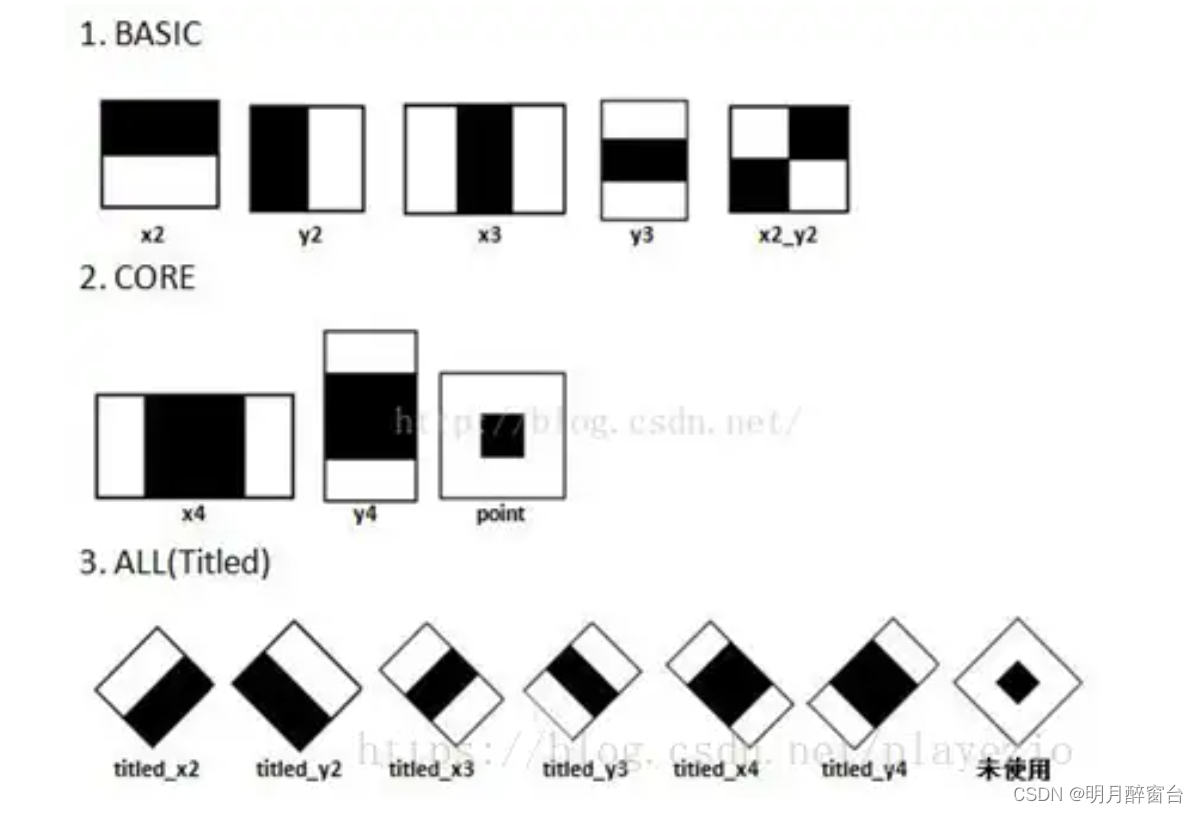
[21] Opencv_CUDA应用之使用Haar级联的对象检测
Opencv_CUDA应用之使用Haar级联的对象检测 Haar级联使用矩形特征来检测对象,它使用不同大小的矩形来计算不同的线和边缘特征。矩形包含一些黑色和白色区域,如下图所示,它们在图像的不同位置居中 类Haar特征检测算法的思想是计算矩形内白色像素和黑色像素之间的差异这个方法的…...

CXL:拯救NVMe SSD缓存不足设计难题-2
LMB提出了基于CXL协议的内存扩展框架和内核模块。该方案利用CXL内存扩展器作为物理DRAM源,旨在提供一个统一的内存分配接口,使PCIe和CXL设备都能方便地访问扩展的内存资源。通过这个接口,NVMe驱动和CUDA的统一内存内核驱动可以直接高效地访问…...

Opencv学习项目6——pyzbar
在之前我们学习了解码图片中的二维码,这次我们开启摄像头来解码视频中二维码 开启摄像头 # 打开摄像头 cap cv2.VideoCapture(0) cap.set(3, 640) # 设置摄像头画面宽度 cap.set(4, 480) # 设置摄像头画面高度 我使用的是笔记本上的摄像头来进行的,…...
 大气层双系统图文教程)
Switch 刷安卓11 (LineageOS 18.1) 大气层双系统图文教程
很多朋友手上已经拥有了完成硬破的 Switch ,但又不甘心仅仅使用 Switch 本身的地平线系统,Switch 刷安卓 (Android 11) 会是一个好的选择,虽然 Switch 的 CPU 性能拉跨,但和桌面平台同一设计思路的TegraX1 GPU 可谓是先于时代&…...

Spring Boot与Spring Batch的深度集成
Spring Boot与Spring Batch的深度集成 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将深入探讨在Spring Boot应用中如何实现与Spring Batch的深度集成…...

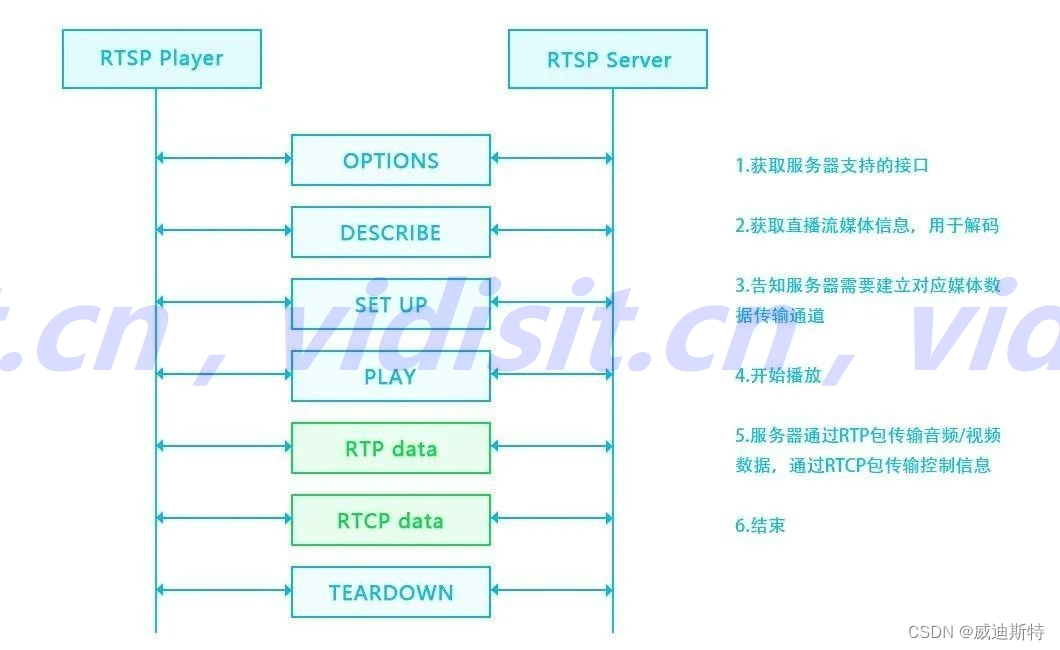
RTSP协议在视频监控系统中的典型应用、以及视频监控设备的rtsp地址格式介绍
目录 一、协议概述 1、定义 2、提交者 3、位置 二、主要特点 1、实时性 2、可扩展性 3、控制功能 4、回放支持 5、网络适应性 三、RTSP的工作原理 1、会话准备 2、会话建立 3、媒体流控制 4、会话终止 5、媒体数据传输 四、协议功能 1、双向性 2、带外协议 …...

Kotlin基础——异步和并发
同步和异步 同步指的是一种行为:当执行IO操作的时候,在代码层面上我们需要主动去等待结果,直到结果返回阻塞指的是一种状态:当执行IO操作的时候,线程处于挂起状态,就是该线程没有执行了 故同步不是阻塞&a…...

消防认证-防火卷帘
一、消防认证 消防认证是指消防产品符合国家相关技术要求和标准,且通过了国家认证认可监督管理委员会审批,获得消防认证资质的认证机构颁发的证书,消防产品具有完好的防火功能,是住房和城乡建设领域验收的重要指标。 二、认证依据…...

SpringBoot3.3集成knif4j-swagger文档方式和使用案例
springboot3 集成 knif4j : 访问地址: swagger 接口文档默认地址:http://localhost:8080/swagger-ui.html# Knife4j 接口文档默认地址:http://127.0.0.1:8080/doc.html Maven: <dependency><groupId>com.github.x…...

老年服务与管理实训室:制定教学模式
随着我国人口老龄化程度的加深,如何为老年人提供优质的养老服务成为社会关注的重点。作为培养老年服务人才的重要阵地,老年服务与管理实训室应制定科学合理的教学模式,满足行业发展需求,培养出高素质的老年服务专业人才。本文针对老年服务与管理实训室的教学模式展开探讨,提出相…...

4、DDD、中台和微服务的关系
DDD、中台和微服务的关系 1 DDD和中台的本质 领域驱动设计(DDD)和中台在企业架构中有着密切的关系。DDD的本质在于通过对业务领域的深入分析和建模,构建高内聚、低耦合的系统。而中台则是对企业核心业务能力的抽象和封装,以实现…...

【ACM出版,马来西亚-吉隆坡举行】第四届互联网技术与教育信息化国际会议 (ITEI 2024)
作为全球科技创新大趋势的引领者,中国不断营造更加开放的科技创新环境,不断提升学术合作的深度和广度,构建惠及各方的创新共同体。这是对全球化的新贡献,是构建人类命运共同体的新贡献。 第四届互联网技术与教育信息化国际学术会议…...

走进IT的世界
引言 随着高考的结束,对于即将踏入IT(信息技术)领域的新生而言,这个假期不仅是放松身心的时间,更是提前规划、深化专业知识、为大学生活奠定坚实基础的宝贵机会。以下是一份详尽的高考假期预习与规划指南,…...

Linux 时区文件编译器 zic【man 8 zic】
1. NAME(名) zic - 时区编译器 2. SYNOPSIS(概要) zic [-v] [-d directory] [-l localtime] [-p posixrules] [-L leapsecondfilename] [-s] [-y command] [filename ...]3. DESCRIPTION(函数描述) zic…...

Springboot下使用Redis管道(pipeline)进行批量操作
之前有业务场景需要批量插入数据到Redis中,做的过程中也有一些感悟,因此记录下来,以防忘记。下面的内容会涉及到 分别使用for、管道处理批量操作,比较其所花费时间。 分别使用RedisCallback、SessionCallback进行Redis pipeline …...

Vue技巧大揭秘:自定义指令的力量与应用
引言 自定义指令就像是给予开发者的一把魔法钥匙,它能够打开DOM操作的新世界,按我的理解就是把对DOM操作的逻辑进行封装 全局注册与局部注册 全局注册 定义: 全局注册意味着自定义指令在Vue实例创建之前通过Vue.directive()方法注册&…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
